할 때마다 헷갈리는 워드프레스 뮤(WordPress MU) 세팅!!
이 작업에서는 세팅하는 순서도 잘 지켜야 하고, 작은 것 하나라도 누락되면 제대로 작동되지 않는 경우가 많습니다. 웹액츄얼리팀에서 알려드리는 워드프레스 뮤 세팅의 모든 것을 Step By Step으로 자세히 살펴볼까요?
워드프레스 뮤(WordPress MU)란?
WordPress Multisite의 약자로, 간단하게 말하면 한번의 워드프레스 설치로 여러개의 다른 사이트를 운영할 수 있게 하는 기능이다. (다중 블로그 기능) 워드프레스는 3.0버전까지 싱글 사이트 플랫폼이었다. 여러 개의 사이트를 세팅하고 운영하길 원하는 사용자는 워드프레스 뮤 http://mu.wordpress.org 를 이용했다.
위의 사이트에 가면 이미 뮤는 워드프레스와 별개 기능이 아니어서 새로운 버전을 다운받아서 사용하라는 메세지가 나온다. (지금 현재 3.0 버전 이상에서는 워드프레스 뮤기능이 워드프레스 코어에 포함되어있다. 그러므로 이전처럼 따로 워드프레스 뮤 플러그인 파일들을 따로 다운 받아서 설치할 필요가 없다)
워드프레스 뮤를 사용하면 한지붕 아래 여러 사용자 사이트를 설치할 수 있다. 워드프레스 뮤는 워드프레스처럼 한번도 확장되거나 폭넓게 지원된 적이 없기 때문에 워드프레스 코어로 병합된다는 것은 여러 개의 워드프레스 사이트를 관리하는 사용자에게는 엄청난 뉴스였다.
– 『워드프레스 제대로 파기』 411페이지
웹액츄얼리에서 워드프레스 뮤로 작업한 포트폴리오
- 웹액츄얼리 북스 사이트
How to: 최상위 사이트는 전체적으로 책을 소개하는 페이지를 두고, 각각의 책 개별 사이트는 워드프레스 뮤를 활용하여 개발.출판사에서 출간한 서적을 소개할 때 카테고리로 나누는 대신 사이트를 하나씩 부여하는 개념을 도입했다. 웹액츄얼리 북스 사이트 상단에 있는 “웹액츄얼리의 다른 책 보기” 셀렉트 박스를 통해 워드프레스 제대로 파기 는 물론, 워드프레스 뮤로 개발한 다른 책 사이트로도 이동할 수 있다. - BH Entertainment
How to: 최상위 사이트는 BH엔터테인먼트의 공식 사이트에 두고, 소속된 연예인들의 개인 사이트를 워드프레스 뮤를 활용하여 개발.대개 스타들의 사이트는 다양한 툴로 만들어져 한 소속사에 있는 스타라도 사이트를 여기저기 옮겨다녀야 했다. BH엔터테인먼트 사이트에서는 상단의 “BH STARS” 셀렉트 박스를 통해 별도의 액션을 취하지 않아도 워드프레스 뮤로 이루어진 소속 연예인들의 사이트로 이동할 수 있다. - Saint Paul Preparatory School
How to: 최상위 사이트는 세인트폴 양재 캠퍼스의 공식 사이트에 두고, 학교 선생님들의 개별 블로그를 워드프레스 뮤를 활용하여 개발.
어떤 카테고리에 들어가도 사이드에 노출되는 “SPPS Counselor Blog” 버튼을 클릭하면, 카운셀러 선생님의 개인 블로그로 이동이 가능하다.
1. 워드프레스 설치
기존 워드프레스와 같은 방식으로 설치.
워드프레스 설치는 매우 간단한 내용이므로 설명 생략한다.
2. 워드프레스 뮤 세팅
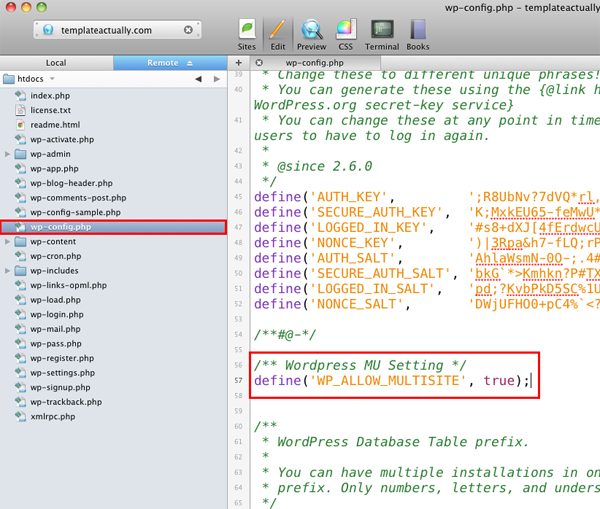
wp-config.php 파일을 열고, 소스 삽입.
define('WP_ALLOW_MULTISITE', true);

3. 관리자 패널에서 “Network Setup”
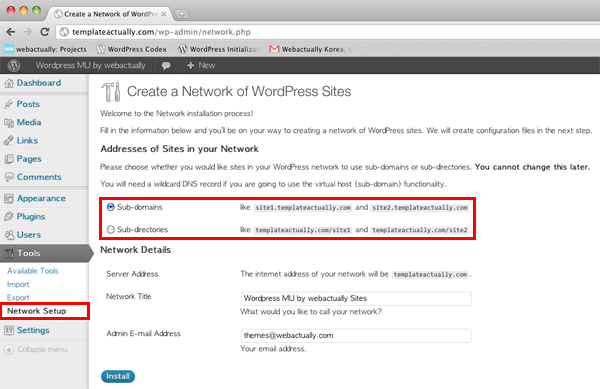
소스 삽입 후 관리자 패널로 가면, 왼쪽 메뉴 중 “Tools”에 “Network Setup”이라는 메뉴가 생성된다. 이 메뉴에서 몇 가지 설정을 해줘야 한다.
첫 번째로 할 일은 하위 사이트(하위 블로그)들을 “Sub-domain” 방식으로 생성할 것인지, “Sub-directoy” 방식으로 생성할 것인지를 선택해야 한다. 사이트 생성 방식은 일단 선택하면 변경이 불가능하니 사이트 성격에 맞게 신중하게 고려하도록 한다.
어떤 방식을 사용하든 두 가지 모두 사용가능 하지만, 몇 가지 다른 점들이 있다.
1) Sub-domain 방식
사이트 별로 주소 앞에 구분을 해주는 방식이다. 예를 들어 최상위 사이트가 webactually.com 일 때, site1.webactually.com과 site2.webactually.com 처럼 구분을 두어 사이트를 구분할 수 있다.
대개는 이 방법을 선호하는 경우가 많지만 주의해야 할 사항이 있다. 보통 도메인 제공 업체에서 최대 3~5개 까지의 서브 도메인 설정만 무료로 제공한다. 하지만 도메인이 3~5개가 넘는 경우는 서브 도메인 당 비용(많이 비싸지는 않다. 약 5,000원~10,000원 정도)이 추가된다.
사이트를 Sub-domain 방식으로 세팅할 때에는 이러한 비용을 감안해 다중 블로그가 몇 개나 추가가 될 것인지 파악한 후 선택하는 것이 좋다.
2) Sub-directory 방식
사이트 주소 뒤에 디렉토리처럼 구분하는 방식이다. 예를 들어 최상위 사이트가 webactually.com 이라면, webactually.com/site1, webactually.com/site2 이런 식으로 사이트 주소 뒤에 ‘/’와 함께 붙여서 사이트를 구분한다. 이 방식은 Sub-domain과 달리, 비용과 상관없이 무한대로 자유롭게 생성할 수 있다.

4. 설정사항 저장
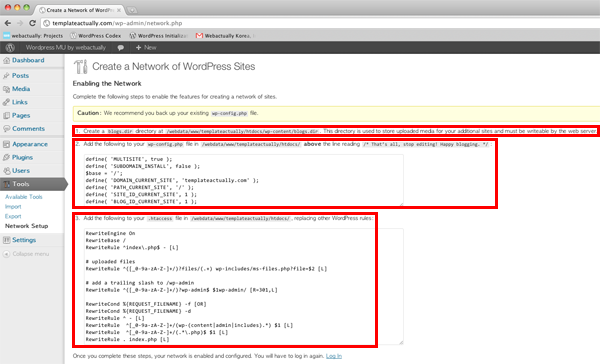
사이트 생성방식을 Sub-domain이나 Sub-directory 중에서 선택하면 다음 단계로 넘어가 몇 가지 설정을 더 해야한다.

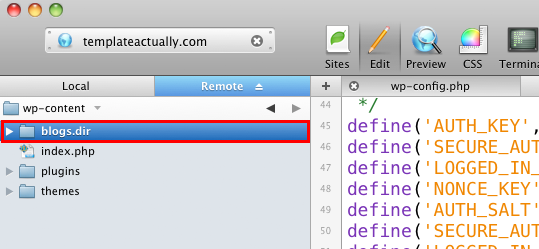
1) blogs.dir 폴더 생성
wp-content 폴더 바로 아래 blogs.dir 폴더를 생성한 후, 퍼미션을 777로 바꿔준다. 이 폴더에는 나중에 블로그 별 미디어 콘텐츠가 올라간다.

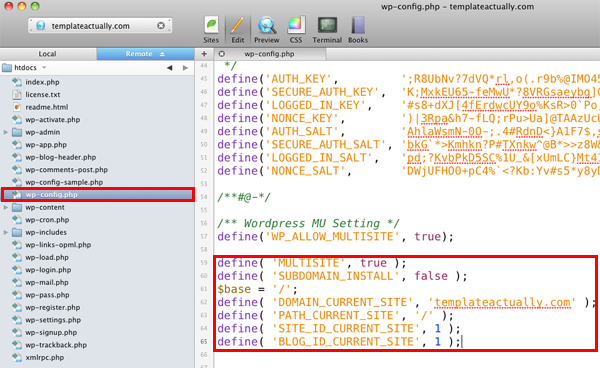
2) wp-config.php 파일에 소스 삽입
워드프레스 관리자 패널에서 제공하는 소스를 wp-config.php 파일에 삽입한다.
define( 'MULTISITE', true ); define( 'SUBDOMAIN_INSTALL', false ); $base = '/'; define( 'DOMAIN_CURRENT_SITE', 'templateactually.com' ); define( 'PATH_CURRENT_SITE', '/' ); define( 'SITE_ID_CURRENT_SITE', 1 ); define( 'BLOG_ID_CURRENT_SITE', 1 );

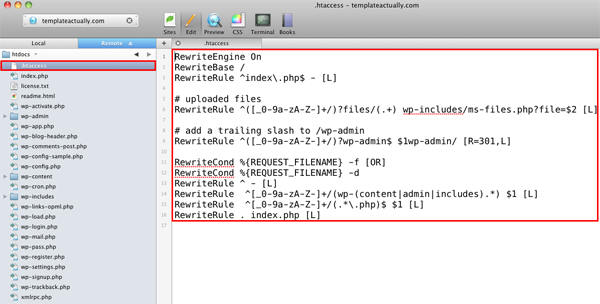
3) .htaccess 파일 생성 or 수정.
.htaccess 파일은 워드프레스를 설치할 때 자동으로 생성되기도 하지만, 그렇지 않은 경우도 있어서 반드시 확인 후 생성하거나 수정해야 한다. 만약 .htaccess 파일을 제대로 수정하지 않으면 403에러가 발생할 수 있다.
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# uploaded files
RewriteRule ^([_0-9a-zA-Z-]+/)?files/(.+) wp-includes/ms-files.php?file=$2 [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^[_0-9a-zA-Z-]+/(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^[_0-9a-zA-Z-]+/(.*\.php)$ $1 [L]
RewriteRule . index.php [L]

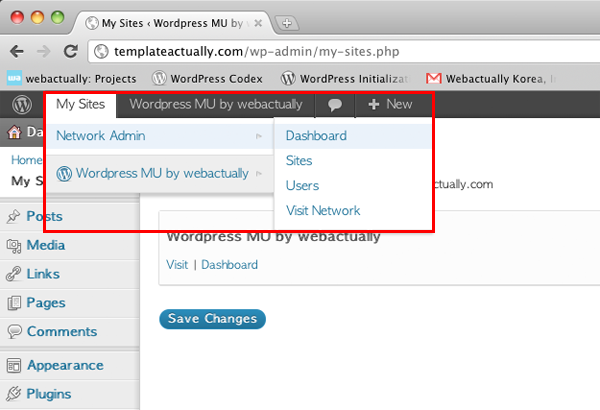
5. “Network Admin” 관리자 패널
모든 설정사항을 저장한 후 워드프레스 어드민에 다시 로그인하면 “Network Admin” 이라는 메뉴가 생성된다.

6. 서브 사이트 생성하기
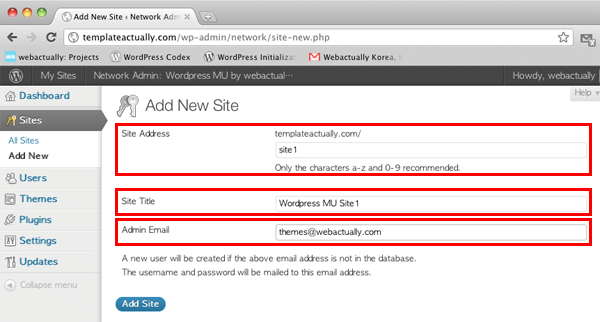
“Network Admin” 어드민 화면의 왼쪽 메뉴에서 “Sites > Add New” 메뉴를 이용해 새로운 서브 사이트를 생성한다.
1) Site Address
서브 사이트의 유니크한 이름을 입력한다. 사이트 이름은 나중에 수정할 수 있다.
2) Site Title
서브 사이트를 대표하는 타이틀을 입력한다.
3) Admin Email
서브 사이트를 관리할 관리자의 이메일 주소를 입력한다.
꼭 최고 관리자의 이메일 주소가 아니어도 된다. 최상위 사이트에 존재하는 아무 회원의 이메일로도 가능하다. 이 곳에 등록된 회원은 이 서브 사이트의 관리자 권한을 자동으로 갖는다.

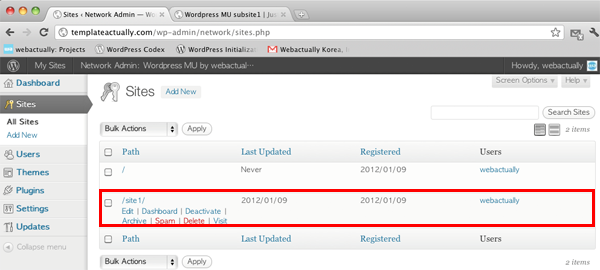
7. 서브 사이트 관리
“Network Admin” 어드민 화면의 왼쪽 메뉴 중 “Sites > All Sites” 메뉴를 이용하면, 현재 생성된 서브 사이트들의 기본 정보 및 서브 사이트에 가입되어 있는 사용자 등을 확인할 수 있다.
Tip: 기본적으로 서브사이트에 사용자로 등록이 되려면 최상위 사이트에 사용자로 이미 등록되어 있어야 한다. 그래야 각 서브 사이트별로 사용자를 추가할 수 있다.

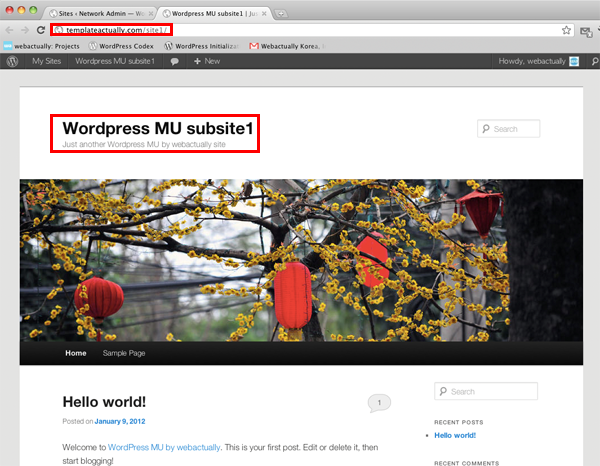
8. 설정 완료된 서브 사이트


 워드프레스 제대로파기크리스 코이어 CHRIS COYIER 제프 스타 JEFF STARR 저국내 최초 워드프레스 활용 가이드 출간!
워드프레스 제대로파기크리스 코이어 CHRIS COYIER 제프 스타 JEFF STARR 저국내 최초 워드프레스 활용 가이드 출간!
child Theme 를 사용하는경우엔 혹시 오류가 생기나요?
새 사이트가 현재사이트의 테마를 그대로 입고 나오네요
다른 테마 사용 가능합니다~
위의 캡쳐 화면은 예제 화면이라, 제가 따로 테마를 바꾸지는 않았습니다~
포스트 상단에 보시면 저희 웹액츄얼리가 워드프레스 뮤기능을 사용해서 작업한 포트폴리오가 있습니다.
보시면, 최상단의 사이트와는 다른 테마로 서브사이트들이 셋팅 되어있습니다~^^
저는 QNAP TS-659 NAS에 워드프레스를 MyPhpAdmin이라는 플러그인을 통해 인스톨 하였습니다.
그런데 Sub-Domain, Sub-Directory생성 단계도 안나오고 그냥 임의로 내부아이피 주소로 되어있네요.
제가 바라던 정보인데 어떻게 셋팅을 해야 하나요?
화면캡쳐 파일입니다.
다음과 같이 고정되 있네요
저 단계는 저도 처음 보는 군요 ㅠ
혹시 저기서 관리자 email 주소를 입력하고 install 버튼을 눌러도 아무 응답이 없는건가요?
위와 같이 작업하였으나, dashboard > my sites > network admin > sites 클릭시 add new가 생기지가 않습니다.
어찌된걸까요?? ㅠㅠ
다른 부분들은 제대로 동작하는데 add new 버튼만 출력되지 않는 다는 건가요??
4번 과정 까지 이상 없이 다 됐는데 로그인까지 다시 했구요. 그런데
Network Admin” 관리자 패널 이 안 생기네요. 호스팅 업체를 옮겨서도 해봣는데 안되네요. 뭐가 빠졋는지 모르겠어요
한국/영어 두개의 언어를 선택할 수 있는 사이트를 제작하려고 하는데요, 워드프레스로 한국어사이트는 만들어 놓았는데 MU를 사용하여 영어 사이트를 만들면 되는건가요? ㅠㅜ
좋은 정보 잘 보고 하나 얻고 가네요 감사합니다.
좋은 정보 감사합니다. 위의 사항대로 서브디렉토리 블로그를 추가하였습니다. 그런데 뭔가 오류가 있는지, 첨부파일 이미지로 나타납니다. 테마에 문제가 있어서 그런가 해서, 테마를 변경 해보니, 아예 하얀색배경에 아무것도 나타나지않습니다.
어떤 오류가 생긴걸까요 ? 알려주세요.
찾고있었던 정보였는데,,감사합니다^^
멀티사이트 설정 후 하나의 사이트에서 로그인 하고나면 모든 사이트에서 로그인되어있어요ㅠ 독립적으로 로그인할수는 없는건가요 ㅠㅠㅠ
이글 주제에서는 벗어난 질문인데 포스팅 하단에서 사용하는 소셜 공유 프러그인 이름이 뭔가요? 이제까지 본 것중 젤 맘에 듭니다.
각 소셜에서 제공하는 API를 직접 넣었습니다 ^^
디자이너의 센스인것 같아요 ^^
안녕하세요
위 내용대로 뮤를 세팅 했는대요
관리자에서 사이트 생성 까지는 잘되었습니다 그런대 생성한 서브 사이트를
클릭 하면 아래와 같은 오류가 나타 납니다 ㅜ.ㅜ
Not Found
The requested URL ########## was not found on this server.
Apache/2.2.15 (CentOS) Server at ######### Port 80
근데 이렇게 쓰면 테마나 플러그인을 한번만 결제하면 멀티사이트에서 추가 비용없이 쓸 수 있는건가요?