읽고 배울 게 너무 많아서 뇌가 못 버틸 거라 느낄 때가 있나요? 할 일이 너무 많은데 더 많은 일로 뇌를 혹사하면 흔히 겪는 일이죠. 그렇다면 제 글은 공부할 게 많기 때문에 도움이 되지 않을 겁니다. 제가 프론트엔드나 기술과 연관 없는 다양한 글을 엮는 이유 역시 지식을 전달하기 위함입니다. 이번 달처럼 요약할 글이 많지 않을 때면 저 스스로 얼마나 다행으로 생각하는지 모릅니다. 뇌가 힘들어하면 잠시 쉬게 하고 우리가 일하는 방법을 되돌아봅시다 .
일에 접근하는 방식을 생각해봅시다. 어떤 일이 주어질 때 여러분은 세부 사항을 확인하나요? 직접 알아보나요? 아니면 그냥 주어진 일만 하나요? 주어진 일만 해도 물론 일은 끝나겠죠. 하지만 비밀번호 저장 연구가 알려주듯 필수적인 세부 사항을 잊게 될 위험도를 높이기도 합니다. 예를 들면 명세서에 비밀번호 해싱hashing 내용이 없다면 사람들은 해싱이 좋다는 걸 알아도 적용하지는 않을 것입니다. 다른 예로 웹사이트 구축 과정을 들어보죠. 올바른 캐싱caching을 추가하는 과정을 잊으면 서버 비용은 불필요하게 높아지고 퍼포먼스 역시 느려질 겁니다. ‘할 일만 하고 끝내는 것’과 좋고 뛰어난 일을 하는 것의 차이는 몇 번 더 생각하는 데서 옵니다.
업데이트 소식
- 크롬 버전 74 개발자 도구에 새 기능을 추가했습니다. 이제 CSS 속성에 영향을 받는 모든 요소를 확인할 수 있습니다. 라이트하우스 4Lighthouse 4는 감사Audits 메뉴에 통합됐으며 웹소켓WebSocket 바이너리 메시지 뷰어도 추가됐습니다.
- 교차 관찰자Intersection Observer는 아직 초기 단계입니다. 크롬 개발자들이 자주 발생하는 문제를 해결하고 첫 번째 버전에서 알아낸 것들을 적용해 두 번째 버전을 공개했습니다. 교차 관찰자 v2에서 변경된 점을 소개합니다.
일반 소식
- 아직도 우리는 많은 영역에서 다양성을 염두해야 함을 까먹고 해결법을 만들곤 합니다. 여성을 생각하지 않은 자동차 더미 충돌테스트를 통해 그 과정을 설명합니다.
- 홈팟, 알렉사, 시리, 구글 어시스턴트, 아마존 에코와 같이 디스플레이가 없는 장치가 보급되며 삶에서 목소리가 점점 중요해지고 있습니다. 모질라가 전 세계 연구기관과 힘을 합쳤습니다. 사람이 말하는 방식을 기계에 학습시킬 목적으로 고품질의 목소리를 제공하는 오픈 소스 풀을 만들기로 했습니다.
- “버리는 건 쉽습니다. 간단해지기는 어렵죠. 설문조사에 질문을 빠르게 추가할 수 있고, 디지털 인터페이스에 더 많은 버튼을 넣을 수 있지만 동시에 사람에겐 부담이 커집니다.” 케이트 클레이턴Kate Clayton은 품격 있게 단순화하는 법을 탐구합니다.
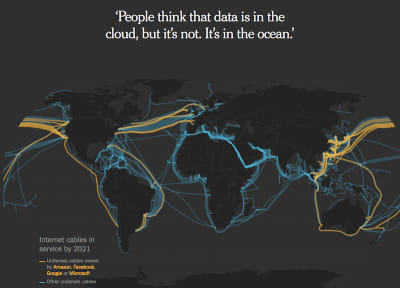
- “사람들은 데이터가 구름cloud에 있다고 생각하지만 사실은 바다에 있습니다.” 정보가 전달되는 과정을 확인하며 어떻게 마이크로소프트, 구글, 페이스북, 아마존이 해저 케이블의 절반 이상을 차지하게 됐는지 알아봅시다. 요즘 인터넷이 어떻게 대기업 네 곳에 의존하게 됐으며 이 기업들을 피하려고 하면 많은 어려움과 성능 문제에 직면함을 보여줍니다.
- 제이슨 밀러Jason Miller가 최신 브라우저로 웹사이트에 접속할 때 어떤 일이 벌어지는지 요약해 웹에 렌더링하는 방법을 썼습니다.

UI/UX
- 아난드 사티안Anand Satyan이 색깔 없이 디자인을 시작하는 일이 왜 중요한지 설명합니다. 데이터와 레이아웃의 구조를 더 잘 이해하고 더 깨끗하며 일관된 디자인을 만들 수 있습니다.
- 브래드 프로스트Brad Frost는 독창적이지 않고 간단한 폼이 중요하다고 합니다. 특히 사용자가 로그인하도록 만들고 싶다면 말이죠.
- 니키타 프로코포브Nikita Prokopov가 깃허브GitHub의 저장소 페이지를 분석하고 리디자인해봤습니다. 결과물은 제 맘에 들지 않지만 현재 디자인 패턴에서 발전시키거나 더 간단한 방법으로 제공할 사용자 경험 등 생각할 점이 많습니다.
자바스크립트
- 애디 오스마니Addy Osmani가 여러 가지 자바스크립트 호출 방법이 크롬에서 웹사이트의 로딩과 렌더링에 어떤 영향을 미치는지 표를 만들었습니다. 다른 브라우저는 살짝 다르게 작동해도 이 표는 비슷할 겁니다.
- 파라즈 켈리니Faraz Kelhini가 정규 표현식을 쉽게 작성하는 최신 자바스크립트 기능을 공유합니다.
- 웹사이트에 영상을 효율적으로 첨부하는 방법은 많이 들어보지 못했습니다. 키친 스토리즈Kitchen Stories의 오스카Oscar가 HTTP 라이브 스트리밍HLS을 사용한 방법과 로드 시간 최적화 방법을 공유합니다.
- 전 자바스크립트 업로드 라이브러리 파일폰드Filepond의 열성 팬입니다. 하지만 로컬 디스크뿐 아니라 구글 드라이브, 드롭박스, 인스타그램, 외부 URL, 카메라 등에서도 파일을 불러올 수 있다는 데서 업피Uppy를 대체재로 여길 수 있을 듯합니다.
- 리액트React 커뮤니티에서 리액트 훅스Hooks가 새로운 화제로 떠올랐지만 어떻게 사용할까요? 레오나르도 말도나도Leonardo Maldonado가 설명합니다.
- 어떤 요소에 포커스가 있는지 알고 싶나요? 케이스 바스크Kayce Basques가 크롬 개발자 도구로 요소의 포커스를 추적하는 방법을 설명합니다.
CSS
- 컨스트럭터블 스타일 시트Constructable Stylesheets(객체로 생성하는 스타일 시트)는 외부 스타일 시트나 스타일을 논블로킹non-blocking 방식으로 실행하는 새로운 기법입니다. 자바스크립트로 동적인 스타일 시트를 생성하는 새로운 접근법이며 섀도 돔ShadowDOM 웹 컴포넌트에서 특히 유용합니다. 이 기능은 최근 크롬 프리뷰 빌드에서 사용 가능합니다.
- 레이철 앤드루Rachel Andrew가 새로운 CSS 단편화CSS Fragmentation 명세로 박스를 나누는 방법을 설명합니다. CSS 단편화는 기존에
float과 비슷하지만 더 유연합니다. 인쇄물과 전자책에서 사용하는 페이지 나누기 등을 할 수 있습니다. - CSS로만 만들어진 실험은 정말 대단합니다. CSS로 이런 결과물을 만들 수 있다는 걸 상상도 못했던 지라 매우 감명깊네요.
보안
- 프로젝트에서 엔지니어들이 자신의 작업을 어떻게 대처하고 왜 간혹 보안이 취약한지 흥미로운 통찰을 보여줍니다.
웹 퍼포먼스
- 웹 캐싱을 얼마나 알고 있나요? 해리 로버츠Harry Roberts가 캐싱의 기초와 일부 심화 컨셉을 요약했습니다. 캐싱은 퍼포먼스에 차이가 많이 날 수 있으며 다른 최적화 전략을 따르기 전에 항상 생각해봐야 합니다.
- 매튜 스트룀Matthew Ström이 가변성 폰트로 변환하는 방법과 배운 점을 이야기합니다.
- 팀 카들렉Tim Kadlec은 퍼포먼스 예산 관련 경험이 많습니다. 카들렉이 딱 맞는 퍼포먼스 예산 선택 방법을 공유합니다.
접근성
- 벤 로버트슨Ben Robertson이 자동 접근성 검사에 쓸 수 있는 다섯 가지 도구를 공유합니다. 지속적 통합과 회귀 테스트(예를 들면 셀레늄Selenium이나 크롬/파이어폭스 헤드리스 브라우저headless browsers), 브라우저에서 바로 쓸 수 있다는 점에서 아주 좋습니다.
- 알렉스 카펜터Alex Carpenter가 최근 웹AIMWebAIM에서 진행한 상위 백만 개 웹사이트의 접근성 분석 결과를 요약정리했습니다. 폼 입력의 59%가 라벨이 지정되지 않아 접근이 불가능했습니다. 모든 사람을 위해 폼에 접근성을 부여하는 건 그리 어렵지 않습니다. 아래처럼 인풋input태그로 감싸고 설명만 하면 됩니다.
<label>Name<input name="name"></label>
물론 라벨을 붙이는 더 좋은 방법도 있습니다. 하지만 태그로 감싸고 설명하는 것만으로도 충분히 사용자들에게 유용하고 도움이 됩니다. - 액세서빌리티 인사이트Accessibility Insights는 새로운 플랫폼 서비스로, 개발자가 웹 프로젝트의 접근성을 분석할 수 있는 도구입니다.

일과 삶
- 리더로서 신뢰를 얻는 방법은 뭘까요? 클레어 리우Claire Lew가 취약점 노출, 작동 의도 설명, 약속 이행과 같이 실제로 차이를 만드는 요소에 비해서 사업상 후퇴, 팀 구성 활동이 크게 중요하지 않은 이유를 설명합니다.
- 검로드Gumroad의 창립자 사힐 라빈지아Sahil Lavingia의 글에서 통찰력을 얻었습니다. 벤처 캐피털에서 투자를 받을 때 겪은 자신의 실패담과 노력, 잘못된 선택들을 공유하며 왜 ‘일반’ 회사가 가치있고 모든 일을 실패하지 않도록 대비하는지 이야기합니다.
- 아이들은 기술 중심적이며 스크린 앞에서 게임하고 영상 보는 데 많은 시간을 소비합니다. 패멀라 폴Pamela Paul은 아이들을 다시 지루하게 만들자고 주장합니다.
그 외 소식
- 콘서트 같은 공개 행사에서 핸드폰 사용을 금지하면 어떤 기분이 드나요? 데이비드 케인David Cain이 잭 화이트Jack White 콘서트에서 느낀 감정과 색다른 분위기, 우리가 스마트폰이 있을 때와 없을 때 어떤 경험을 하는지 생각해보는 게 중요한 이유를 공유합니다.
- 리오 바바우타Leo Babauta는 우리가 시간이 부족하다고 생각하는 문제에 관해 이야기합니다. 시간을 의도적으로 사용하고 적절한 목표를 설정하는 것이 정신없는 삶에서 매우 중요하다고 합니다.
- 사라 수이단Sara Soueidan은 무엇이 자신을 쓰레기 없는 생활로 이끌었는지 공유합니다.
- 기후변화가 큰 화제임에도 불구하고 대기업은 화석연료 회사와 인공지능 서비스 및 제품 계약을 체결하며 환경 위기를 자동화하고 있습니다.
한 가지 더 있습니다. 제 글과 기사 요약이 괜찮다면 지지해주세요. – 안셀름
도서 소개

에릭 마이어, 사라 와터 보에처의 신간 『사람을 배려하는 디자인』
우리는 제품 사용자가 누가 될지, 제품을 사용할 때 어떤 감정일지 정확히 알 수 없습니다. 모든 사용자를 만나볼 수는 없지만 이 책을 통해 더 넓은 범주의 사람을 위해 배려하는 디자인을 만들 수 있을 것입니다. 전 세계 사람이 사랑할 만한 제품을 만들고자 한다면 지금 당장 읽어보세요!

에릭 마이어, 사라 와터 보에처의 신간 『사람을 배려하는 디자인』
우리는 제품 사용자가 누가 될지, 제품을 사용할 때 어떤 감정일지 정확히 알 수 없습니다. 모든 사용자를 만나볼 수는 없지만 이 책을 통해 더 넓은 범주의 사람을 위해 배려하는 디자인을 만들 수 있을 것입니다. 전 세계 사람이 사랑할 만한 제품을 만들고자 한다면 지금 당장 읽어보세요!
저작권 정보이 글은 Smashing Magazine 기사를 번역한 것입니다. 저작권자의 정당한 허락을 받은 저작물로 한국어판 저작권은 웹액츄얼리에 있습니다. 웹액츄얼리의 서면 동의 없이 무단 전재, 복제를 금합니다. 원본은 Monthly Web Development Update 3/2019: React Hooks, Constructable Stylesheets, And Building Trust에서 확인할 수 있습니다.
참여를 기다립니다!웹액츄얼리에서 웹 디자인 관련 영문 번역자를 찾습니다. 웹 콘텐츠 번역에 관심 있는 분은 메일로 간략한 본인 소개와 번역 이력을 보내주시면 연락드리겠습니다. books@webactually.com
