[2010 FUTURE OF WEB DESIGN Conference, London] Part 2.
웹액츄얼리팀은 지난 5월 17~19일까지 런던에서 열린 ‘FUTURE OF WEB DESIGN‘ 컨퍼런스에 다녀왔습니다. 디자이너 1명과 프론트엔드 개발자 1명이 참여했습니다. 때마침 아일랜드에서 화산이 다시 터져 가슴이 조마조마했지만, 무사히 다녀올 수 있었습니다.
이번 컨퍼런스를 통해 다시 한번 느낀 것은 글로벌 웹디자인 트렌드에 대한 수준을 절대로 놓치지 말아야겠다는 것이었습니다. 앞으로도 웹액츄얼리와 함께하는 고객분들께 더 수준높은 서비스를 해드리도록 노력하겠습니다. 이번 컨퍼런스를 통해 배우고 느낀 것 등을 4회에 걸쳐 블로그에 올립니다.
많은 관심과 격려 부탁드립니다. ^^
[편집자주]
[message]Part 1
Play, Destroy, Create, and Socialize!
: 전반적인 컨퍼런스에 대한 생각
Part 2
감성 인터페이스 디자인(Emotional Interface Design
: The Gateway to Passionate Users)
Part 3
헤드스케이프의 공동 창업자 폴 보아그(Paul Boag)의 “성공적인 웹 디자인 비즈니스 운영하기 (How to Run a Successful Web Design Business)”
Part 4
You Know Who 대표 사라 파멘터(Sarah Parmenter)의 “10가지 아이폰 인터페이스 디자인 팁 (10 Tips for iPhone Interface Design)”
[/message]
감성 인터페이스 디자인 : 열정적인 사용자를 만드는 방법
Emotional Interface Design: The Gateway to Passionate Users

강사, 저자이면서 ‘메일침프’(MailChimp.com)의 UX디자이너인 아론 월터(Aarron Walter)가 발표를 위해 올라왔다. 생각했던 것 보다 작고 마른 체구인 아론은 안경 너머로 보이는 깊고 반짝이는 눈빛 만으로도 관중을 압도하는 카리스마를 지니고 있었다.
메일을 배달하는 침팬치 캐릭터로 유명한 ‘메일침프’는 이메일 마케팅을 효과적으로 제작, 관리할 수 있는 툴을 제공하는 웹 2.0 서비스다.
이미 전세계에 수많은 사용자를 가지고 있는 메일침프는 뛰어난 기능 뿐 아니라, 쉽고 친근한 인터페이스로 사용자들로부터 광적인 사랑을 받고 있다.
아론의 강의 ‘감성 인터페이스 디자인(Learning to Love Humans: Emotional Interface Design)’를 통해 나는 메일침프의 디자인 철학 뿐 아니라, 미래의 웹디자인의 방향에 대해 다시 한번 생각하게 되었다.
1990~2000년 대 초반의 웹트렌드는 매우 점잖고 격식을 갖추는 것이었다. 뭔가 좀 더 있어 보이게 하기 위해 공식적인 문구나 이미지들을 사용했다. 그렇지 않으면 클라이언트나 사용자들로부터 신뢰를 받을 수 없다고 생각했기 때문이다.
그러나 세상은 바뀌었다. 페이스북이나 트위터 같은 소셜 네트워크 서비스의 발달과 함께, 사람들은 좀 더 가깝고 친근하게 또는 사적으로 말을 걸어주는 브랜드나 서비스에서 신뢰를 얻고 정을 느낀다.
이런 시대의 흐름에 따라 최근 유명 웹디자이너나 웹서비스들은 각기의 개성 또는 인간미를 보여줄 수 있는 감성적인 디자인을 위해 많은 노력을 하고 있다.

Usable = Edible
(사용성만 있는 웹은 그럭저럭 먹을만한 음식에 불과하다)
우리는 그 동안 사용하기 편한 사용자인터페이스(User Interface)를 만드는 것에 많은 노력을 해왔다. 하지만 모두에게 맞는 인터페이스를 디자인하는 것은 쉬운 일이 아니다. 최근 사용자 감성 중심의 디자인 등장은 이런 프로세스에 또 한번 커다란 변화를 가져다 주고 있다.
고급 레스토랑에 갔을 때 우리는 단지 그 곳의 음식만을 기대하지 않는다. 맛 뿐 아니라, 입에서 느껴지는 감촉, 음식의 장식, 인테리어, 서비스 등 모두 훌륭할 것이라고 기대한다. 이 모든 것이 만족되는, 요리를 먹는다는 것! 상상만으로도 정말 큰 즐거움이다.
고급 레스토랑을 웹사이트에 적용해보자. 사용하기 편하면서 즐거움을 가져다 주는 웹사이트를 만든다면 사용자에게 정말 커다란 만족감을 줄 수 있을 것이다.
아론은 ‘베이스캠프(Basecamp)’와 ‘우프(Wufoo)’를 예로 들었다.

웹액츄얼리팀도 프로젝트 관리를 위해 사용하고 있는 베이스캠프. 프로젝트를 효과적으로 관리할 수 있는 훌륭한 서비스를 제공하고 있지만, 인터페이스가 딱딱하고 건조하다.

‘우푸’는 인터넷에서 사용자가 직접 웹폼(form)이나 설문을 만들 수 있는 툴을 제공하는 웹2.0 서비스다. 폼, 설문… 말만 들어도 딱딱하고 지루할 듯한 이 작업 과정을 우푸는 사용하기 쉬우면서 만들어 나가는 재미를 가질 수 있도록 인터페이스를 구성했다. 밝고 경쾌한 색상의 사용과, 친근한 폰트, 적절한 일러스트의 사용으로 자칫 딱딱해 질 수 있는 서비스를 놀이터처럼 즐거운 공간으로 만들어 놓았다.
우푸의 CEO 케빈 헤일(Kevin Hale)은 인터뷰에서 우푸의 디자인을 장난감 브랜드인 ‘피셔프라이스(Fisher-Price)’와 같은 느낌으로 재밌게 만들고 싶었다고 했다.
Hello, Maslow! 매슬로의 인간욕구단계설
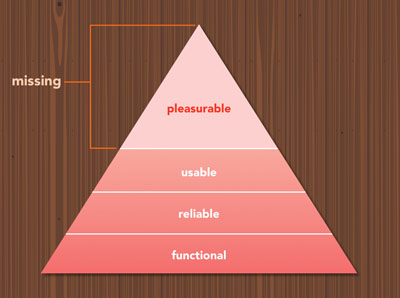
아론은 강연에서 매슬로Maslow의 인간욕구단계설 Hierarchy of human needs 표를 설명했다.

아론은 강연에서 매슬로Maslow의 인간욕구단계설 Hierarchy of human needs 표를 설명했다.
인간은 생리적 욕구, 안전욕구, 사랑욕구, 존경욕구, 자아실현욕구가 단계적으로 만족되면 마침내 행복한 단계로 인식하게 된다는 이론이었다.
아론은 이 이론을 ‘웹 인터페이스 단계에 따른 사용자 욕구’로 변형하여 표로 제시했다.

인터페이스 디자인의 가장 아래 단계인 기능성(functional)부터 시작해서, 신뢰성(reliable), 사용성(usable), 즐거움(pleasurable)까지 단계별로 제공할 때 사용자의 만족감이 최고가 될 수 있다는 것이다.
전세계적으로 가장 상위 단계인 ‘즐거움’ 까지 제공하는 웹사이트나 웹 어플리케이션은 찾기 드물다.
‘개성은 감성을 기반으로 한다’고 한다. 농담을 하고, 슬퍼하고, 기쁨을 표현하고 사람들과 관계를 맺을 때 우리는 감성을 드러내고 그것은 곳 우리의 개성으로 간주되기 때문이다.
웹디자인에 감성을 구워낼 수 있다면, 우리는 각기 독특한 개성을 가진 사이트를 만들 수 있다. 그리고 그 개성을 통해 많은 장점을 가질 수 있다는 것이다.
감성 디자인 사례
Emotion in Design
아기들은 자기가 울 때마다, 부모가 달래주고, 우유를 주고, 쓰다듬어 주는 반복되는 상호 작용에 의해 안정감을 가지고 믿음을 쌓아 나간다고 한다.
이 상호 작용은 웹인터페이스에서도 동일하게 적용된다. 사용자에게 긍정적인 감성적 자극을 계속 주게 되면, 그들은 믿음을 쌓게 되고, 자신과 긴밀하고도 긍적적인 관계를 계속 만들어 나가려고 노력한다.
아론은 감성 디자인이 적용된 몇 가지 사례를 소개했다.
1. 트위터 아이폰 앱스 – Feathers


‘페더스(Feathes)’는 사용성과 감성 디자인을 잘 조화시킨 트위터 아이폰 어플리케이션으로 유명하다. 글을 쓸 때 글자수가 증가함에 따라 귀여운 파랑새 아이콘의 얼굴색이 점점 바뀐다. 트윗의 최대 허용 글자수인 140자에 가까워지면 얼굴색이 붉은색으로 변하면서 경고를 알리는 것이다. 새의 얼굴색 변화는 사용자에게 에러를 인지할 수 있게 하는 사용성을 나타내기도 하지만, 사용자와의 감성적인 관계를 만들어 내는 장치이기도 하다.
‘트윗덱(TweetDeck)‘, ‘시스믹(Seesmic)‘ 등의 훌륭한 트위터 앱스가 많지만 Feathers만의 장점이 분명히 있다. 일부 사용자들은 트위터의 얼굴이 빨개지는 것을 보기위해 일부러 글을 많이 적기도 한다.
수치 변환 앱스 ’컨버트봇(Convertbot)’과 몸무게 변화를 보여주는 ‘웨이트봇Weightbot’ 아이폰 앱스

수치를 변환 한다거나 자신의 몸무게 기록하고 추적하는 과정은 전혀 즐거운 일이 아니다. 하지만 영화 Wall-e에서 영감을 받아서 디자인 한 TapBots사의 이 두 앱스는 마치 로봇이 나의 지시를 받아서 수치나 기록을 보여주는 듯한 인터페이스로 구성이 되어있다. 또 로봇이 내는 효과음은 사용자들이 로봇과 상호작용을 하는 즐거움을 배로 향상 시킨다.
이러한 인터페이스 디자인을 통해 사람들은 이 앱스를 단순한 소프트웨어로 생각하지 않는다. 나의 지시를 받는 로봇으로 인식하면서 이로 인한 피드백에 감성적인 정을 느끼는 것이다.
Treats & Discovery
특별요소 배치와 발견의 즐거움
우연히 라디오에서 내가 좋아하는 음악을 듣었을 때 기분이 좋아졌던 경험이 있을 것이다. 이러한 경험은 내가 직접 음악을 저장해서 사용하는 아이팟에서는 기대할 수 없는 감정이다. 그것은 바로 ‘우연한’ 발견의 놀라움 때문이다.
사진 마니아들의 커뮤니티 사이트 ‘포토조조(Photojojo)’
‘포토조조(Photojojo)‘는 곳곳에 숨어 있는 특별한 부분들을 발견하는 즐거움을 주고 있다.
상품 사진 옆의 “learn more” 핑크색 풍선을 누르면 풍선이 상품의 상세설명이 있는 곳까지 내려간다. 이 풍선의 움직임으로 작은 모니터를 사용하는 사람은 상품 설명이 안 보일 수 있다는 사용성의 문제점을 귀엽게 해결하고 있다. 울상이던 쇼핑 카트에 상품을 추가하면 상품이 쇼핑 카트로 던져지는 모션이 보여지고 쇼핑카트는 바로 웃는 모양으로 바뀐다.
이러한 발견의 즐거움은 결제 과정에서도 볼 수 있는데, 새로운 사용자임을 확인되면 귀여운 로봇의 환영 메시지를 볼 수 있다.
메일침프(MailChimp)의 감성 인터페이스 디자인
‘특별요소 배치와 발견의 즐거움’ 은 메일침프 UX 팀에서 매우 중요한 디자인 과정으로 다루고 있다고 한다. 재치 있는 문구, 시즌별 메세지, 단계별로 다른 피드백 등은 매일 익숙하게 메일침프를 사용하는 사용자에게 발견의 즐거움을 주고 있다.
메일을 받았을 때 윈도우 창을 가로로 늘리면 메일을 감싸고 침팬치의 팔이 윈도우 창의 크기에 맞게 늘어나가다 결국에는 팔이 찢겨나가는 UX. 사용자들에게 발견의 즐거움을 제공하고 있다.
어떤 사용자는 메일침프의 특별 요소들을 찾아서 자신의 블로그에 모아놓을 정도로 애정을 보이기도 한다. 굳이 서비스를 이용하지 않는데도, 로그인을 하는 사용자가 있을 정도이다. 감성 인터페이스 디자인은 열정적인 사용자를 만드는 중요한 요소이다
The Risk of Emotion
감성 디자인의 위험 요소
웹사이트를 통해 감성을 드러내고 개성을 표현하는 것은 자칫 위험한 시도일 수 있다. 어떤 사람들은 그 의미를 파악하지 못 할 수도 있으며, 심지어 어떤 사람들은 싫어 할 수 도 있다. 그러나 이러한 디자인으로 인해 오는 감성적인 피드백은 평범한 다른 사이트에서 받는 피드백과는 분명 다른 차원이다.
글의 서두에서처럼 웹은 변하고 있고, 사람들도 이제 웹에서도 더 실제적인 감성을 주고 받기를 원하고 있다. 트위터, 페이스북으로 대표되는 현재의 트렌드가 그 방향을 말해주고 있다.
웹사이트, 앱스, 또는 브랜드에 개성을 심고, 표현하는 것은 사용자와 함께 호흡하고 공감할 수 있는 매우 강력한 방법이 될 수 있다.
Some thoughts
글을 정리하면서…
웹2.0 , 소셜네트워크, 시멘틱웹, 모바일웹… 웹은 하루가 다르게 빠르게 변화하고 있다. 이에 따른 웹디자인 트렌드도 계속 변하고 있다. 하지만 디자인 스타일이 어떻게 변하던, 보여주는 방식이 플래시던 HTML5이던 잊지 말아야 할 중요한 한가지를 우리는 너무 쉽게 간과 하고 있었다. 웹도 결국 사람과 소통을 하고 있다는 것이다. 사람들은 이제 더 이상 일방적으로 받는 정보에 만족하지 않는다. 각각의 개성을 가지고, 감성을 느낄 수 있는 디자인 요소로 좀더 친근하게 다가갈 수 있는 웹이 미래의 웹 디자인의 방향이라고 생각한다.
애플의 제품이 단지 예쁘기만 했다면 오늘날과 같은 많은 마니아층을 만들어 낼 수 없었을 것이다. 웹서비스의 애플이 되고 싶다면 웹에 감성을 실어야 한다. 함께 느끼고, 웃고, 감정을 나눌 수 있는 감성적인 UX디자인을 만들어야 한다.

감성 디자인
인간심리학을 녹여낸 감성 디자인의 마법!
‘따뜻한 사이트’를 위한 애런 월터의 이야기

사용자 인터페이스 디자인, 환경친화적 디자인, 미니멀리즘 디자인 등 현재 디자인의 트렌드가 디자인 개발에 많은 영향을 주고 있지만 그중 감성디자인이 디자인 트렌드의 가장 큰 비중을 차지하고,주도한다고 생각합니다.
인간의 오감을 자극하여 정신적인 만족을 주는 디자인...우리 웹액츄얼리의 디자인도 소비자의 니즈 뿐만 아니라 감성까지 만족시켜주는 디자인을 이끌어 낼 수 있도록 노력합시다~ 화이팅~~~! :-)
사용하기 편리하면서 즐거움을 줄 수있는 웹사이트라... 참 쉽고도 어려운 말입니다. 심지어 저조차도 간과하는 경우가 허다하니까요 ㅠㅠ 하지만 노력해야지요^^
사용자의 입장에서 보면 디자인의 영역이 단순히'예쁘게 꾸미는 것'에서 사용자 중심의 소구에 충실한 감성 인터페이스 디자인으로 발전해 가는 것을 지켜보는 것은 굉장히 재미있습니다. 본문의 내용에도 나와있듯이 사실 감성 인터페이스는 어설프게 사용했다간 이도저도 아닐수 있는 위험성이 있습니다. 다양한 함축적인 의미를 부여할 수 있는 기호학에서 부터 철학, 통계학, 다양한 사용자의 패턴연구등 최대한 많은 부분을 고려해야 할 것 같습니다. 세 번째 글도 기대 할께요 ^-^
감성으로 교감할 수 있는 디자인.. 정말 어려운 것 같아요- 디자인 자체보다는 인터페이스로 감성을 나타내는 게 한단계 더 나아간 것처럼 보이기도 하구요. 기능성, 신뢰성, 사용성을 넘어선 즐거움이 있어야만 사용자의 만족감이 충만해진다는 건.. 확실한 것 같아요. ^^ 감사히 잘 봤습니다~~ ^ㅡ^
워드문서에 글을 써서 종이를 통해 독자들과 만나던 내가 웹을 사랑하게 된 것은 모두 감성 인터페이스 디자인 때문이었음을 새삼 깨닫습니다. 그리고 돌이켜 생각해보니 그 사이트들은 모두 해외 웹사이트였네요. 정보를 찾아헤매던, 눈요기를 위한 비주얼을 찾아나서던 만족스러운 검색 결과는 언제나 저~기 해외에 있었습니다.
전세계 수많은 이들이 기발한 생각을 분출하며 웹을 가지고 놀 때, 우리는 우리만의 견고한 성 안에서 너무 오래 놀았습니다.
생각의 담을 넘지 못하고 주저하는 이들에게 '각성하라!'는 말보다 좋은 자극제는 위트 넘치는 감성 인터페이스일 겁니다.
오랜만에 좋은 글 잘봤습니다. 특히 "특별요소 배치와 발견의 즐거움"
두고두고 보려고 포토조조 바로 즐겨찾기 했습니다~ 다음글도 기대할게요^^
strere님 감사합니다. 국내에서도 이런 사이트 많이 발견 했으면 좋겠습니다. 무엇보다 웹액츄얼리가 먼저 노력해야겠죠 ^^
감성적/직관적이 되어가는 웹페이지들.....웹액츄얼리가 앞으로 나가시길 기원합니다.