 트렌드란 특별한 이유 없이 따르게 되는 현상일 뿐 반드시 따라야만 하는 것은 아니다. 디자인을 할 때 트렌드는 새로운 아이디어를 제공해주는 일종의 가이드라인에 더 가깝다. 웹디자인 업계에 있는 우리는 트렌드가 얼마나 빠르게 변하는지 잘 알고 있다. 사용자 인터페이스는 미적인 측면뿐만 아니라 그 외 다양한 부분에서 매우 중요한 역할을 한다.
트렌드란 특별한 이유 없이 따르게 되는 현상일 뿐 반드시 따라야만 하는 것은 아니다. 디자인을 할 때 트렌드는 새로운 아이디어를 제공해주는 일종의 가이드라인에 더 가깝다. 웹디자인 업계에 있는 우리는 트렌드가 얼마나 빠르게 변하는지 잘 알고 있다. 사용자 인터페이스는 미적인 측면뿐만 아니라 그 외 다양한 부분에서 매우 중요한 역할을 한다.
2010년이 불과 3개월 밖에 남지 않았지만 올 해의 웹디자인의 혁신적인 변화들은 디자이너들에게 놀라운 발전을 가져다 준 동시에 웹디자인의 무한한 가능성을 제시하고 있다. 다음은 앞으로도 지속될 것으로 보이는 2010년의 주요 웹디자인 트렌드 13가지이다. 또한 새로운 웹디자인 프로젝트나 기존의 웹사이트 및 블로그를 새롭게 단장할 때 도움이 될 만한 아이디어도 함께 소개하고자 한다. 중요한것은 무엇보다 독창적인 자신만의 컨셉트를 표현하는 것임을 잊지 말자.
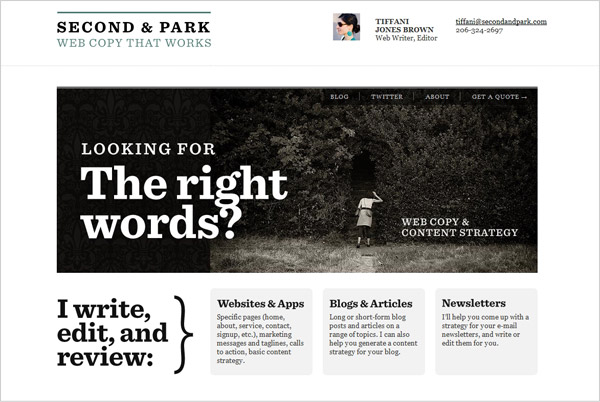
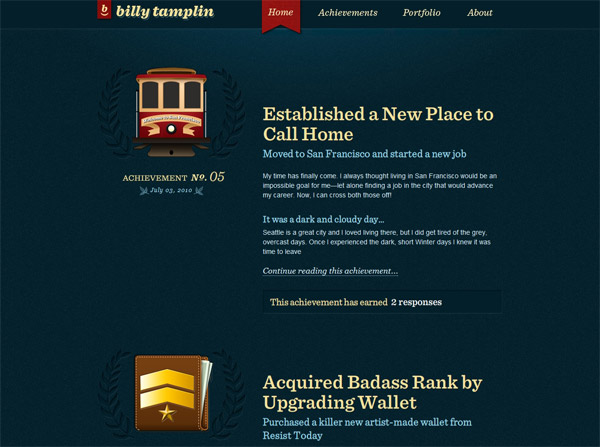
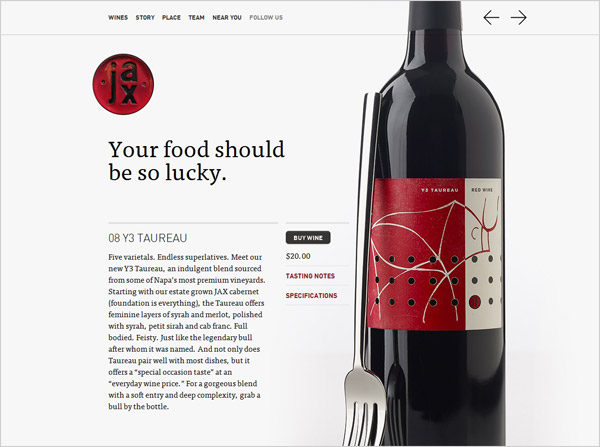
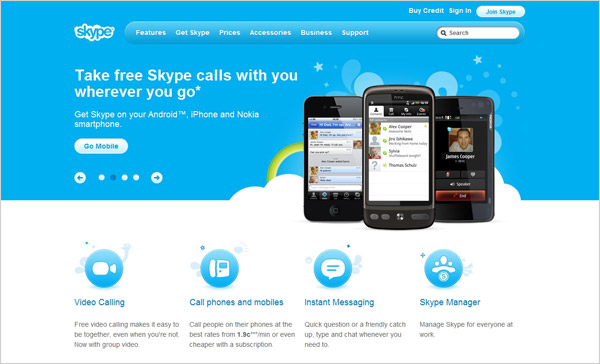
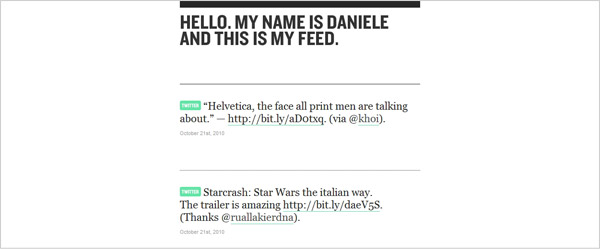
1. 큰 헤드라인과 이미지
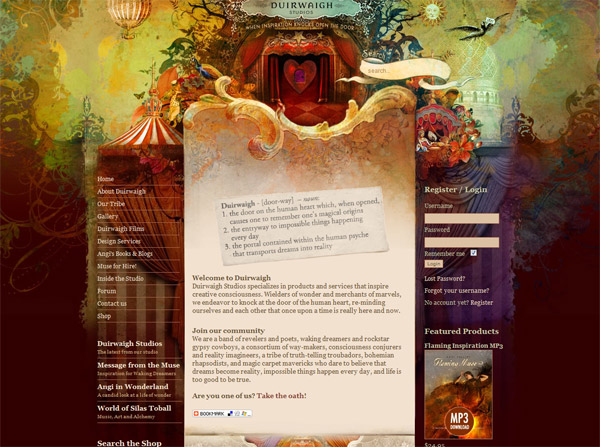
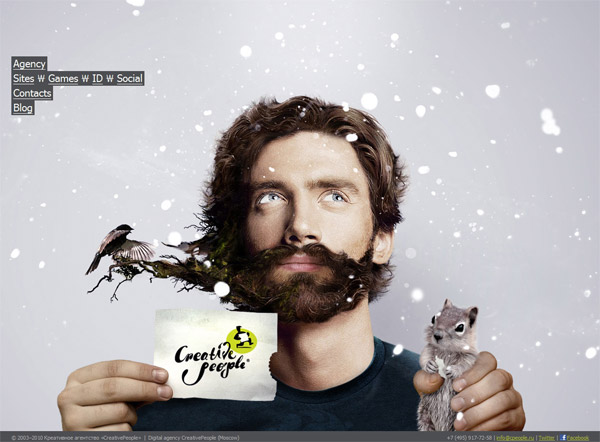
이미 잘 알고 있겠지만 오늘날 많은 웹사이트는 큰 헤드라인이나 이미지(또는 둘 다)를 사용하고 있다. 디자이너들이 이렇게 하는 이유는 사용자의 시선을 끌어 웹사이트에 머물게 하기 위함인데 사용자에게 훌륭한 비주얼 효과를 제공해 웹사이트를 기억할 수 있도록 도와준다. 나아가 웹사이트의 전반적인 분위기를 전달하고 방문자로 하여금 웹사이트에 몰두할 수 있도록 유도한다.
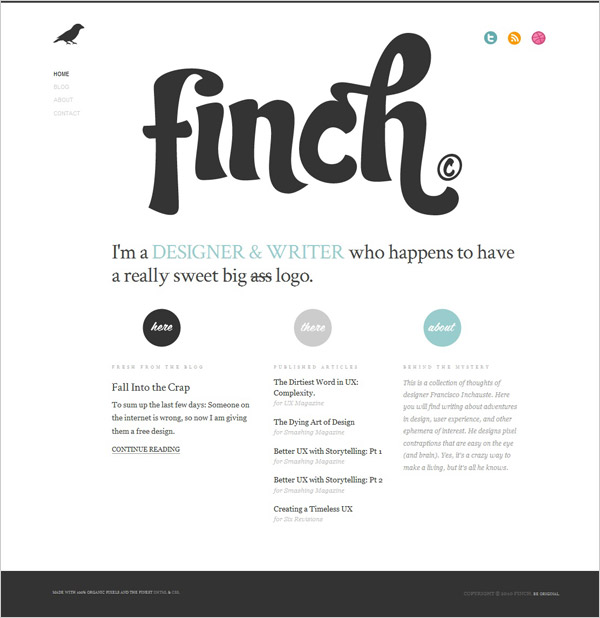
2. 맞춤형 타이포그라피
오늘날 타이포그라피는 지루한 기본 폰트에서 참신한 맞춤형 폰트로 확장되고 있다. Typekit(최고의 폰트를 만드는 폰트 회사에서 제공하는 고급 오픈 타입 폰트를 연결시켜 주는 온라인 서비스)을 사용하면 웹에서 다양한 폰트들을 쉽게 사용할 수 있다. 기존의 폰트들과 작별하고 예쁘고 읽기 쉬운 폰트를 골라 상업용 웹사이트나 포트폴리오의 목적을 보다 명확하게 전달할 수 있게 한다.
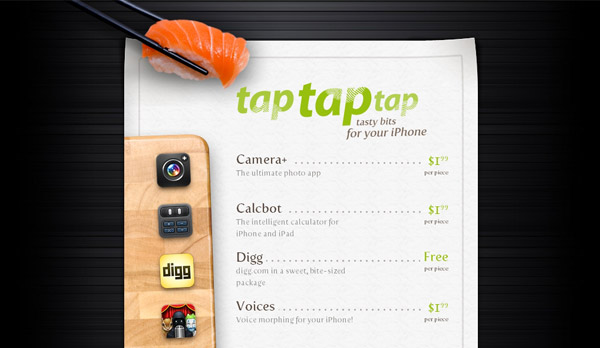
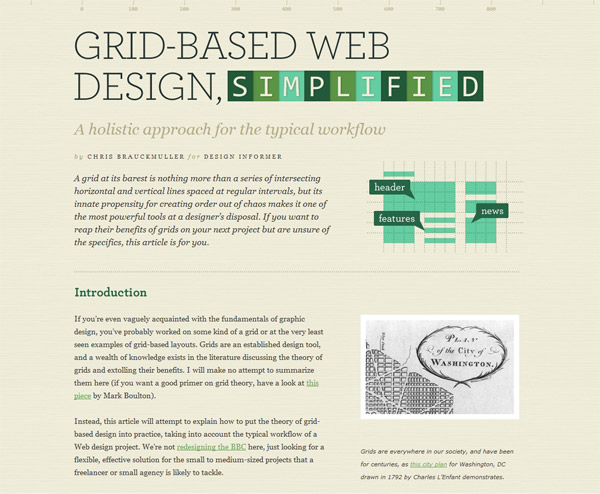
3. 인쇄 디자인 효과
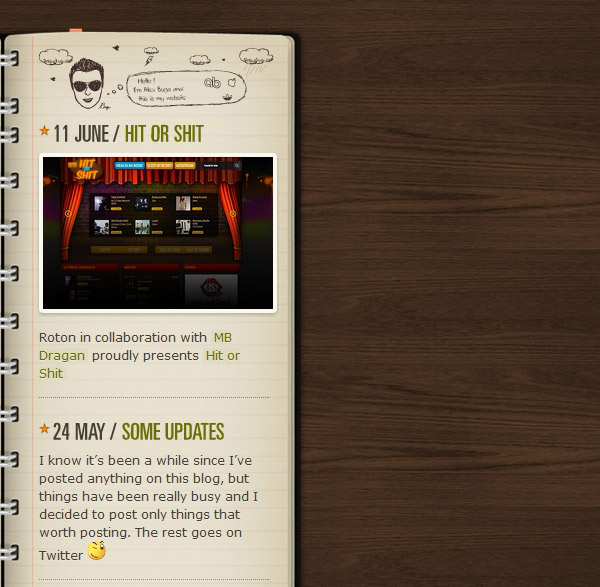
셰리프 폰트, 보다 많은 그래픽, 그리드 시스템 등 인쇄 디자인에 관련된 다양한 요소들이 올 해 웹디자인에 큰 영감을 주었다. 웹디자인이 인쇄 디자인에 영향을 받은 이유는 한눈에 시선을 집중시키는 효과와 명확한 전달력 때문이다.
4. CSS3과 HTML5 능력
CSS3과 HTML5의 등장으로 웹디자이너들은 보다 빠르고, 효과적인 내비게이션을 다룰 수 있게 되었다. CSS3의 경우 디자이너들은 더 이상 효과를 만들기 위해 이미지를 사용할 필요가 없어졌다. 오히려 그 어느때보다 둥근 코너, 테두리와 배경, 텍스트와 섀도박스, 그리고 불투명 속성을 만들기가 쉬워졌다. HTML5도 큰 기대를 모으고 있는 캔버스 요소는 물론 “header”, “footer” 그리고 “nav”와 같은 시멘틱 태그들을 더 많이 소개될 것이다.
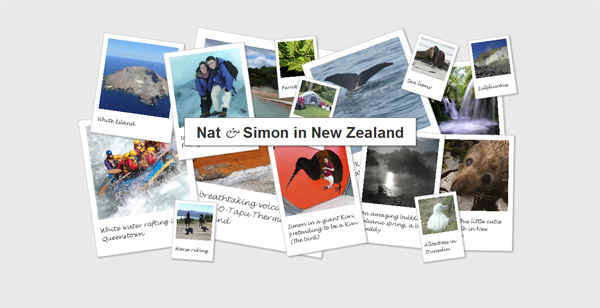
5. 더 많은 비주얼 효과들
최신 웹디자인의 배경을 주목하라. 밋밋했던 배경들이 점점 패턴, 또는 다양한 질감의 느낌을 주는 배경으로 바뀌고 있다. 단지 보기에 더 좋고 웹3.0의 모던한 느낌뿐만 아니라 디자인 컨셉에 따라 웹사이트에 걸맞는 특정한 비주얼 효과와 느낌을 살려주기 때문이다.
6. 모바일과 호환이 가능한 디자인
몇 년 전 스마트폰 시장의 등장과 함께 모바일 세대가 시작되었다. 올 해 CSS와 JavaScript가 지원되는 스마트폰의 수의 증가와 함께 웹디자인의 새로운 트렌드는 물론 모바일과의 호환성을 겨냥한 웹사이트들도 함께 늘어나고 있다.
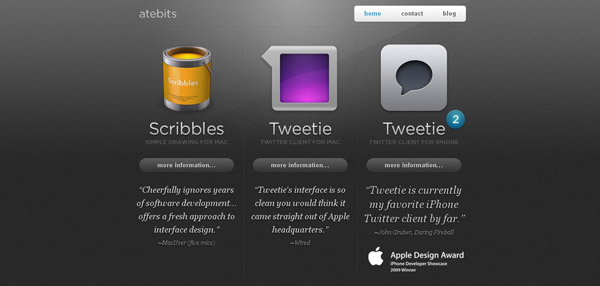
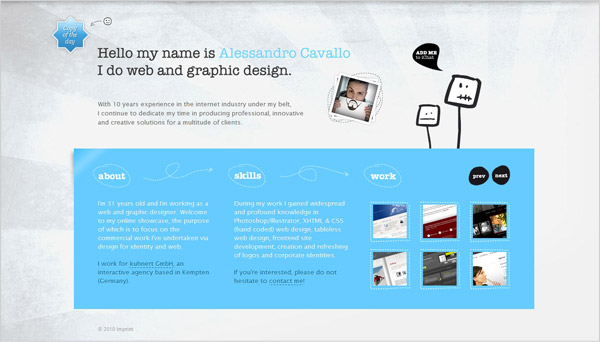
7. 싱글 페이지 레이아웃
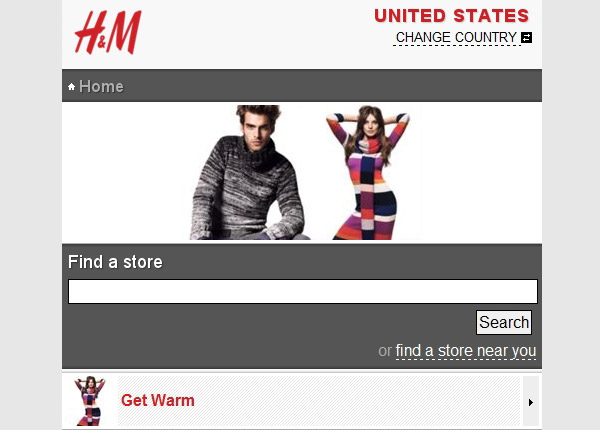
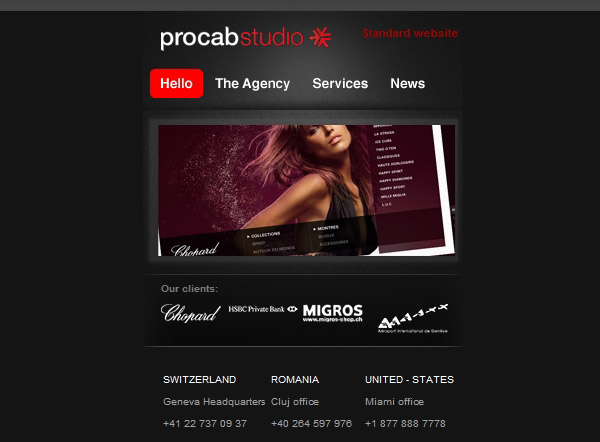
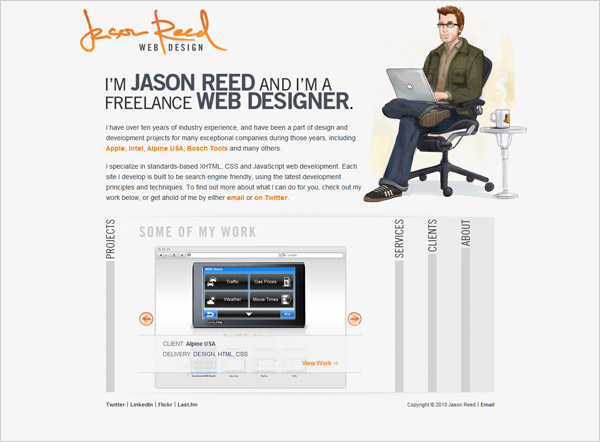
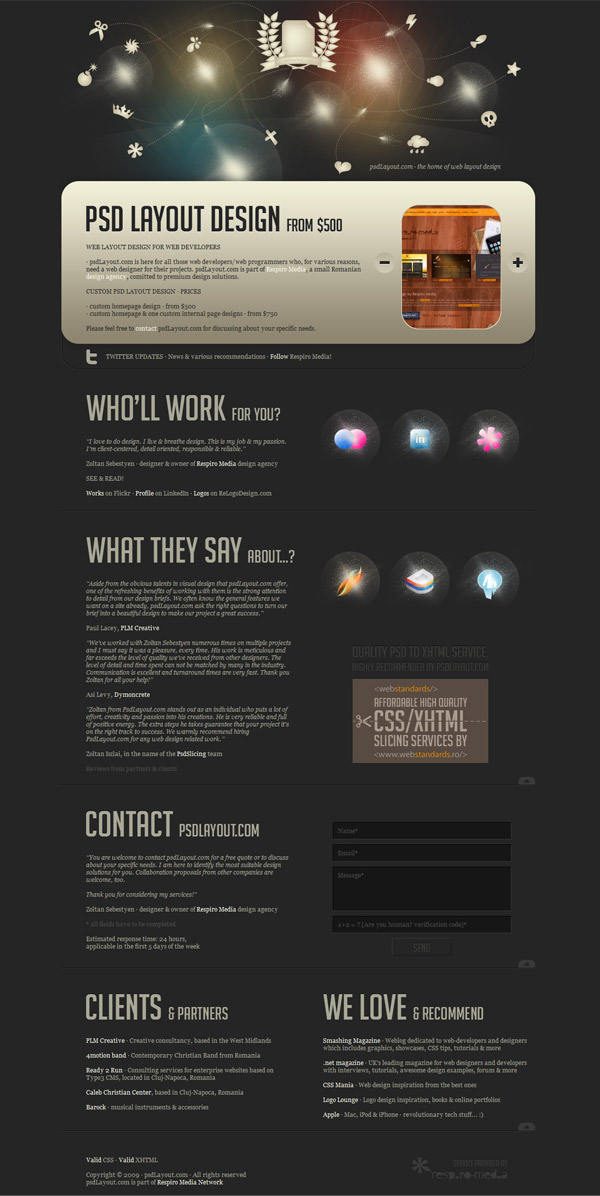
방문자에게 제공할 정보가 많지 않지만 그래도 회사에서 제공하는 서비스에 대한 간단 정보를 담은 웹사이트를 만들어야 한다고 생각해보자. 이 때 여러 페이지로 구성된 웹사이트를 만드는 것은 불필요한 일이다. 싱글 페이지 레이아웃을 사용하면 불필요한 페이지 수를 줄일 수 있고 디자이너, 사용자, 그리고 방문자 모두에게 보다 효과적일 수 있다.
8. 미니멀리스트와 창의성
과거의 정신없고 복잡했던 웹디자인에 비해 올 해는 웹디자인에 충분한 여백을 살린 심플한 미니멀리스트 컨셉이 주를 이루고 있다. 보다 깔끔하고 흡입력이 있으며 기억하기에 쉽고 동시에 창의적이다.
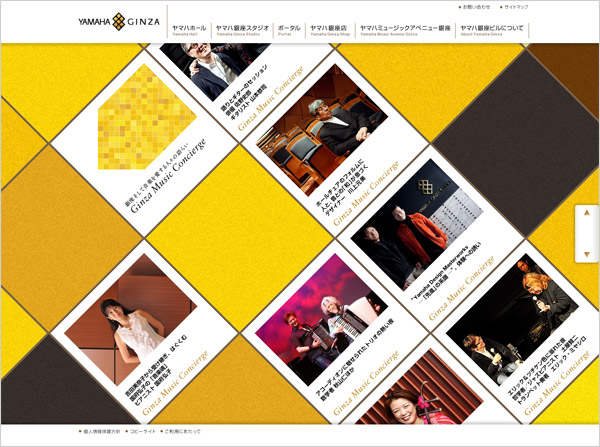
9. 멀티 컬럼 / 그리드 시스템
그리드 시스템 자체는 새로울 것이 없지만 디자이너들은 그리드 시스템의 장점을 보다 잘 활용하고 있다. 즉 웹디자인 레이아웃에 멀티 컬럼을 사용하여 사용성을 높이는 것인데 멀티 컬럼을 사용할 때 레이아웃의 공간을 보다 효율적으로 사용할 수 있어서 더 많은 콘텐츠를 담을 수 있다.
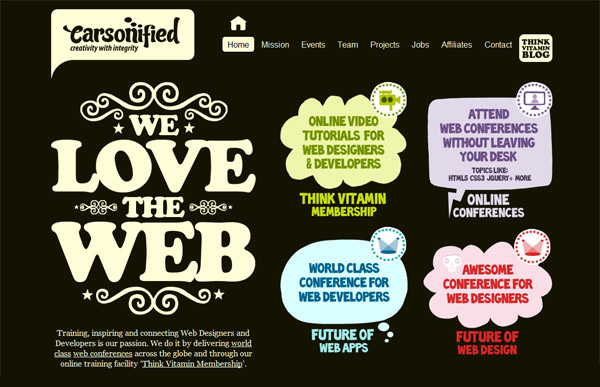
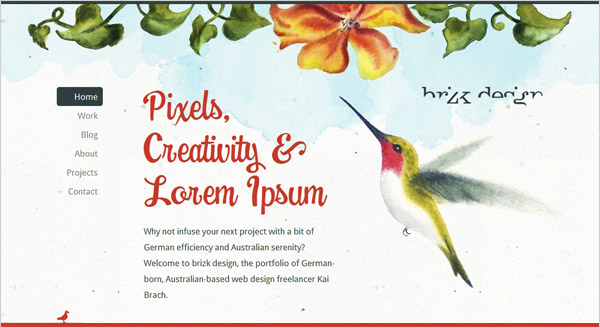
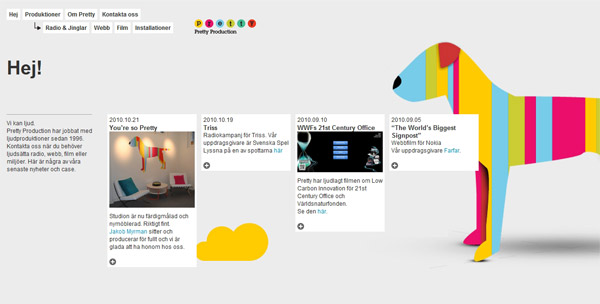
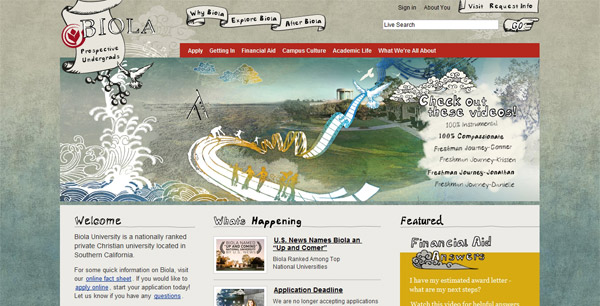
10. 독특한 일러스트레이션과 깔끔한 아이콘
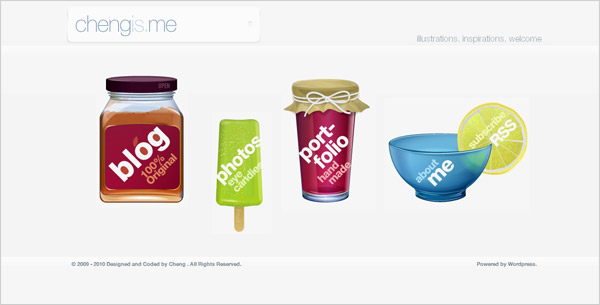
고객들의 시선을 사로잡는 것이 얼마나 중요한 것인지 많은 기업들이 인지하고 있다. 기업의 컨셉트에 따라 웹사이트를 디자인하는 것은 물론이고, 최근에는 많은 기업들이 주요 바탕 이미지들을 사진에서 일러스트나 아이콘으로로 바꾸고 있다. 자신만의 독특한 일러스트레이션과 아이콘이야말로 고객의 관심을 끌고 기억에 남게될 것이다.
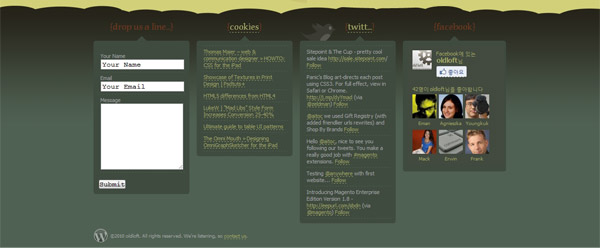
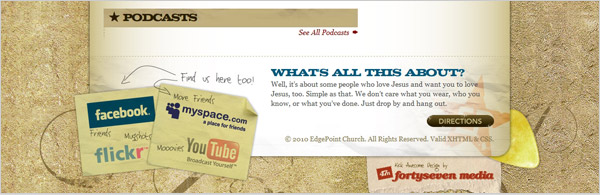
11. 소셜미디어는 필수다
소셜미디어는 아무리 강조해도 지나침이 없다. 적어도 모든 사람들이 페이스북은 하고 있다. 소셜미디어는 방문자와 소통할 수 있는 또 하나의 통로인 만큼 푸터나 사이드바 어디든 디자인 컨셉트에 맞는 곳에 링크를 걸도록 한다. 많은 사람들은 웹사이트를 통해 늘 연결되어 있기를 원하고 있기 때문이다.
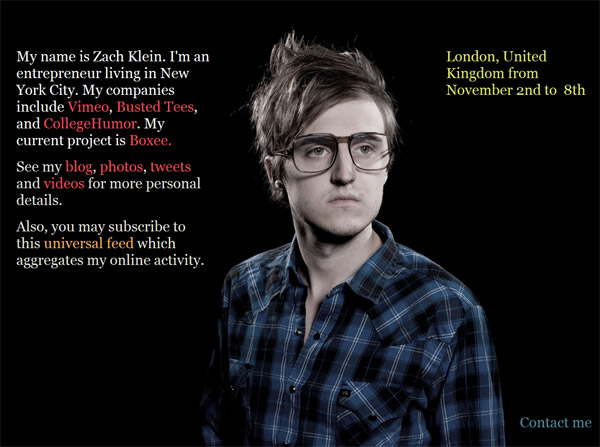
12. 자기소개
인터넷 시대에 웹사이트는 누군가를 알게되는 새로운 방법이다. 소개를 위한 영역이나 헤드라인을 이용하는 것이 현재 웹디자인의 새로운 트렌드이다. 방문자가 웹사이트를 훑어보는데 소요되는 시간은 평균 30초인데 이 시간 내에 자신을 알리고 회사가 제공하는 서비스를 알리기 위해서는 이보다 더 나은 방법은 없다.
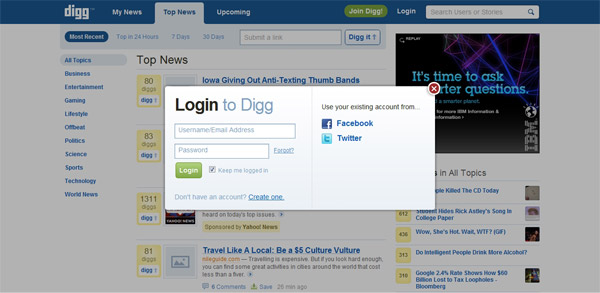
13. 모달 박스(modal boxes) / 라이트 박스(light boxes)
라이트 박스라고도 알려진 모달 박스는 신세대 팝업 창으로 불리기도 했다. 모달 박스란 현재 그림, 텍스트, 또는 비디오 등에 다양하게 사용되고 있다. 보다 깔끔하고 선명하며 사용자로 하여금 제공되고 있는 정보에 집중할 수 있도록 도와준다. 또한 기존의 팝업 창보다 사용성이 뛰어나다.
자, 이제 껏 살펴본 것들 중 자신의 디자인에 직접 적용해 본 것은 어떤 것인가요? 아니면 현재 유행 중인 트렌드나 다가올 트렌드 중 우리가 놓친 것이 있다고 생각하는는 것은 무엇인가요? 댓글을 통해 여러분과 의견을 함께 주고받고 싶습니다.
저자 아리의 허락을 받고서 한글로 번역해 올려드립니다. 이 글을 읽고 공감가신 분은 아래 소셜네트워크 버튼을 이용하여 많은 RT를 부탁드립니다. ^^




































이렇게 멋진 자료를 정리해서 올려주셔서 감사합니다.
좋은 자료들을 찾아도 항상 영어의 장벽에 부딪히곤 했는데..
예쁘게 정리해 주셔서 감사합니다~~~~
tweet 들어갑니다~~
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1CUFYYtzW
1
-1 OR 2+291-291-1=0+0+0+1 --
-1 OR 2+51-51-1=0+0+0+1
-1' OR 2+955-955-1=0+0+0+1 --
-1' OR 2+26-26-1=0+0+0+1 or 'Ui6p0dQ6'='
-1" OR 2+303-303-1=0+0+0+1 --
1*if(now()=sysdate(),sleep(15),0)
10'XOR(1*if(now()=sysdate(),sleep(15),0))XOR'Z
10"XOR(1*if(now()=sysdate(),sleep(15),0))XOR"Z
(select(0)from(select(sleep(15)))v)/*'+(select(0)from(select(sleep(15)))v)+'"+(select(0)from(select(sleep(15)))v)+"*/
1-1; waitfor delay '0:0:15' --
1-1); waitfor delay '0:0:15' --
1-1 waitfor delay '0:0:15' --
1WUYRKqNB'; waitfor delay '0:0:15' --
1-1 OR 378=(SELECT 378 FROM PG_SLEEP(15))--
1-1) OR 879=(SELECT 879 FROM PG_SLEEP(15))--
1-1)) OR 393=(SELECT 393 FROM PG_SLEEP(15))--
1v1Wo3Bik' OR 361=(SELECT 361 FROM PG_SLEEP(15))--
1L3EQt0NZ') OR 221=(SELECT 221 FROM PG_SLEEP(15))--
180A7LW0T')) OR 75=(SELECT 75 FROM PG_SLEEP(15))--
1*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),15)
1'||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),15)||'
1
1'"
@@P4Jog
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1QjD7gOHm
1
-1 OR 2+883-883-1=0+0+0+1 --
-1 OR 2+596-596-1=0+0+0+1
-1' OR 2+734-734-1=0+0+0+1 --
-1' OR 2+394-394-1=0+0+0+1 or 'LGP7Gqa8'='
-1" OR 2+977-977-1=0+0+0+1 --
1*if(now()=sysdate(),sleep(15),0)
10'XOR(1*if(now()=sysdate(),sleep(15),0))XOR'Z
10"XOR(1*if(now()=sysdate(),sleep(15),0))XOR"Z
(select(0)from(select(sleep(15)))v)/*'+(select(0)from(select(sleep(15)))v)+'"+(select(0)from(select(sleep(15)))v)+"*/
1-1; waitfor delay '0:0:15' --
1-1); waitfor delay '0:0:15' --
1-1 waitfor delay '0:0:15' --
1LwShzKgE'; waitfor delay '0:0:15' --
1-1 OR 806=(SELECT 806 FROM PG_SLEEP(15))--
1-1) OR 719=(SELECT 719 FROM PG_SLEEP(15))--
1-1)) OR 388=(SELECT 388 FROM PG_SLEEP(15))--
1Hen8nDNY' OR 840=(SELECT 840 FROM PG_SLEEP(15))--
1r5FqgGwG') OR 40=(SELECT 40 FROM PG_SLEEP(15))--
1pGDM06Vg')) OR 117=(SELECT 117 FROM PG_SLEEP(15))--
1*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),15)
1'||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),15)||'
1
1'"
@@bxt4V
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
웹사이트를 기분 좋~게 성공적으로 잘~ 만들기 위해
늘 예민하게 신경쓰는 것이 커뮤니케이션입니다.
그리고 경험을 통해 배웁니다.
명쾌한 대화, 상호 신뢰, 원활한 협력을 이끌기 위해
가장 먼저 해결되어야 할 것은 정보의 격차를 줄이는 것!
앞으로도 좋은 정보를 많은 분들과 나누고싶습니다.
그리고 또 한가지 바람은 이런 제목의 기사로 인터넷이 도배되기를~
''2011년 웹사이트 제작 트렌드 '브랜드페이지' 만들기''
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1hfhChcVs
1
-1 OR 2+676-676-1=0+0+0+1 --
-1 OR 2+353-353-1=0+0+0+1
-1' OR 2+311-311-1=0+0+0+1 --
-1' OR 2+521-521-1=0+0+0+1 or 'G8k9uh13'='
-1" OR 2+678-678-1=0+0+0+1 --
1*if(now()=sysdate(),sleep(15),0)
10'XOR(1*if(now()=sysdate(),sleep(15),0))XOR'Z
10"XOR(1*if(now()=sysdate(),sleep(15),0))XOR"Z
(select(0)from(select(sleep(15)))v)/*'+(select(0)from(select(sleep(15)))v)+'"+(select(0)from(select(sleep(15)))v)+"*/
1-1; waitfor delay '0:0:15' --
1-1); waitfor delay '0:0:15' --
1-1 waitfor delay '0:0:15' --
1rXqKLwX3'; waitfor delay '0:0:15' --
1-1 OR 742=(SELECT 742 FROM PG_SLEEP(15))--
1-1) OR 718=(SELECT 718 FROM PG_SLEEP(15))--
1-1)) OR 149=(SELECT 149 FROM PG_SLEEP(15))--
18g3syjae' OR 23=(SELECT 23 FROM PG_SLEEP(15))--
1jkvzF5dE') OR 589=(SELECT 589 FROM PG_SLEEP(15))--
1h9AvkdAy')) OR 943=(SELECT 943 FROM PG_SLEEP(15))--
1*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),15)
1'||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),15)||'
1
1'"
@@8Hu5F
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
예전에는 예쁜 외국사이트를 보면서, 그 이유를 비쥬얼적으로만 고민했었습니다. 하지만 웹디자인은 비쥬얼 뿐만 아니라 인터페이스, 인터렉티브, CSS, 타이포등의 여러 요소들이 잘 어울어졌을때 멋진 사이트가 탄생하는 한다는 것을 웹액츄얼리에서 디자인하면서 다시 느끼게 됩니다. 한글사이트도 외국 삘~ 나게 태어날 수 있더라구요~ 웹2.0 스타일! 아자! 아자!
1
좋은 자료 감사합니다.
정말 ssong님 말씀처럼 언어의 장벽에 부딪혀서
눈 앞에 두고도 침만 흘리는 꼴이었는데
정리가 완전 잘 되어 있어 유용하게 잘 보았습니다.
맞춤형 타이포그라피랑 미니멀리즘 페이지가 특히 이쁘네요.
1
저런 스타일의 크리에이티브한 웹사이트를 만들려면 우리나라 웹에이젼시 환경에서는 많이 힘들겁니다. 업무를 쳐내는 식으로 빨리빨리만 요구하는데, 고급 퀄러티의 웹사이트가 나올 수가 없죠.
업무를 맡기는 고객들도 웹사이트제작 회사를 돈받고 일쳐내는 하청업자로 볼 것이 아니라, 파트너십의 개념으로 바라보고 같이 협업해서 노력할 필요가 있다고 생각합니다.
1
우리나라 웹사이트들은 욕심쟁이가 아닐까 생각해봅니다.
중요 내용으로 포인트 잡아 표현할 수 있는 정보도 무조건 넣고 보자는...
덩키가 크다고 좋은것만은 아닐텐데 말이죠...
정보의 활용도가 좀 더 우선시되는 그런 트렌드...우리나라에 불겠죠? 불고 있나요?
좋은 글 감사합니다. ^^/
1
페이스북으로 담아갑니다.
자려는데 이 글을 읽고 다시 포토샵을 켭니다.....
감사합니다.^^
1
우리가 앞으로 나아가야 할 방향을 보는것같습니다.
물론 클라이언트와 웹에이젼시 모두의 이해와 노력이 있어야 우리나라의 웹환경이 개선되겠죠?
1
좋은정보 감사합니다^-^ 페이스북에 담아갈게요
1
dasda
1
댓글 테스트
음... 다른 사람의 사이트에서 댓글 테스트를 하신 이유는 뭘까요? 한번도 아니고 4번씩이나...
1
작동 시험중...
1
asdasdafwefef
1
asdasdsadasdsadasdsa
좋은정보 감사합니다~..
잘 읽고 갑니다~~
당연히 facebook버튼 클릭클릭~~~했습니다.^^
좋은 글을 이제야 봤네요 ^^ 정리해주셔서 감사합니다 !
잘 읽었습니다. 좋은 정보 감사드립니다.
유용한 정보 고맙습니다~
좋은자료 감사합니다. 헤매고 있을 때 많은 도움이 되었어요 ㅜ
첨부 파일을 보면 여기서 쓰는 Disqus 랑 다른데
따로 디자인수정 작업을 하신건가요??
첨부파일을 보면 여기서 쓰는거랑 디자인이 다른데
따로 수정하신 건가요?
최근에 디스커스가 업데이트 되면서 UI 화면이 다르게 보이실 겁니다.
첨부해 주신 이미지는 새로 바뀐 화면이네요~ 저희가 적용한 버전은 바뀌기 전의 버전입니다.
감사합니다
1
1
1
1
1
1
1
1
1
1
1
1
1
1