[message]
한 달 전 웹액츄얼리팀은 이메일 한 통을 받았습니다. 한 학생의 인턴제안 메일이었습니다. 왠만해서는 신입직원도 잘 뽑지 않는 웹액츄얼리팀은 당연히 인턴제도도 없습니다. 하지만 워드프레스에 대한 열정과 자신이 하고 싶은 일에 대한 적극성을 보인 이 학생에 대해 궁금증이 생겼습니다. 약간의 기대를 가지고 그 학생과 면접을 보기로 했습니다. 그리고 면접을 통해, 워드프레스와 웹디자인에 대한 뜨거운 관심과 열정을 소유한 사람이라는 것을 느꼈습니다.
웹액츄얼리팀은 실험을 한번 해보기로 했습니다. 이 학생에게 ‘코드카데미’ 웹사이트에 들어가서 우리가 지정한 과목의 강의를 듣고 이수할 때마다 주어지는 ‘배지’를 받으면 인턴채용을 하기로 한 것입니다.
일주일 뒤, 이 학생은 우리가 낸 모든 미션을 완료했고 이번에 웹액츄얼리팀에 합류했습니다. 다음은 인턴합격자 신지윤님의 ‘코드카데미’ 이용 후기와 체험기입니다.
[웹액츄얼리팀]
[/message]
안녕하세요. 여러분!
저는 웹액츄얼리코리아(Webactually Korea, Inc.) 인턴과정을 통과하고 당당히 팀에 합류한 신지윤이라고 합니다! 인턴 통과 과제를 통해 얻은 깨달음을 여러분과 함께 공유하기 위해 이렇게 글을 쓰게 되었습니다.
여러분은 무슨 일을 하시나요?
스펙 쌓고 싶은 대학생? 한가한 대학생? 창업자?
요즘은 자기 개성의 시대로 또 소셜 네트워크로 연결된 사회이다 보니 쉽게 자신을 인터넷에서 표현할 수 있고, 다양한 정보를 공유할 수 있는 시대입니다.
이러한 시대에 존재감 없이 살아가는 것보다는 자신만의 웹사이트, 자신만의 창을 통해서 쉽게 ‘나’를 표현할 수 있다면 좀 더 의미 있는 삶이 되지 않을까요? 또는 웹사이트를 이용해서 여러분만의 작은 사업을 할 수도 있겠죠?
예를 들어, 퀼트로 쿠션이나 이쁜 수공예 인형을 만드시는 능력자분들은 인터넷 웹사이트를 통해 온라인 판매도 가능하겠죠. 요즘은 사람들이 인터넷 검색을 통해서 병원을 찾고 맛집을 찾아 다니잖아요. 이처럼 웹사이트는 모든 비지니스 마케팅에 있어서 빠질 수 없는 요소라고 생각합니다.
하지만, 웹사이트 만들기가 어렵다고 들으셨죠?
맞습니다.
쉽지 않은 것은 사실입니다. 그러나 모든 것은 노력없이는 가능하지 않겠죠? 여러분이 약간의 ‘실행’으로 작지만 의미있는 ‘결실’을 얻을 수 있는 방법을 공유하고자 합니다. 저와 함께 시작해 보실래요?
먼저 웹사이트를 만들고 싶으시다면 웹코드, 즉 웹사이트를 만들기 위해 알아야 하는 그들의 언어들이 있겠죠? 그 코드를 가장 쉽고 재밌게 배울 수 있는 방법 중 하나인…
‘코드카데미(http://www.codecademy.com)’라는 웹사이트를 소개합니다.

저는 웹액츄얼리 인턴 과제로써, 이 코드카데미 사이트에서 제공하는 좋은 기회를 알게 되었고, 실천으로 옮기게 되었습니다. 여러분들도 이러한 좋은 기회를 놓치지 말고 기회가 있을 때 잡으세요!
뉴욕시장인 마이클 블룸버그도 올해 초 ‘코드의 해’로 정하고 이런 멋진 코드를 배워야 한다고 했다는군요. 코드를 짜는 것도 멋지지만 블룸버그 시장도 멋진 아저씨인 것 같습니다. 🙂
코드카데미는 제3의 언어로 뉴욕 시민들에게 코딩을 쉽게 가르치기 위해 뉴욕시에서 만든 일반인 대상 웹사이트라고 합니다. 그래서 일반인들이 배우기 쉬울 뿐만 아니라 영어만 ‘조금’ 아시면 누구라도 쉽게 익힐 수 있습니다. 중고등학교 영어실력으로 이해할 수 있으니깐 영어로 된 웹사이트라고 무조건 피하지 마세요.
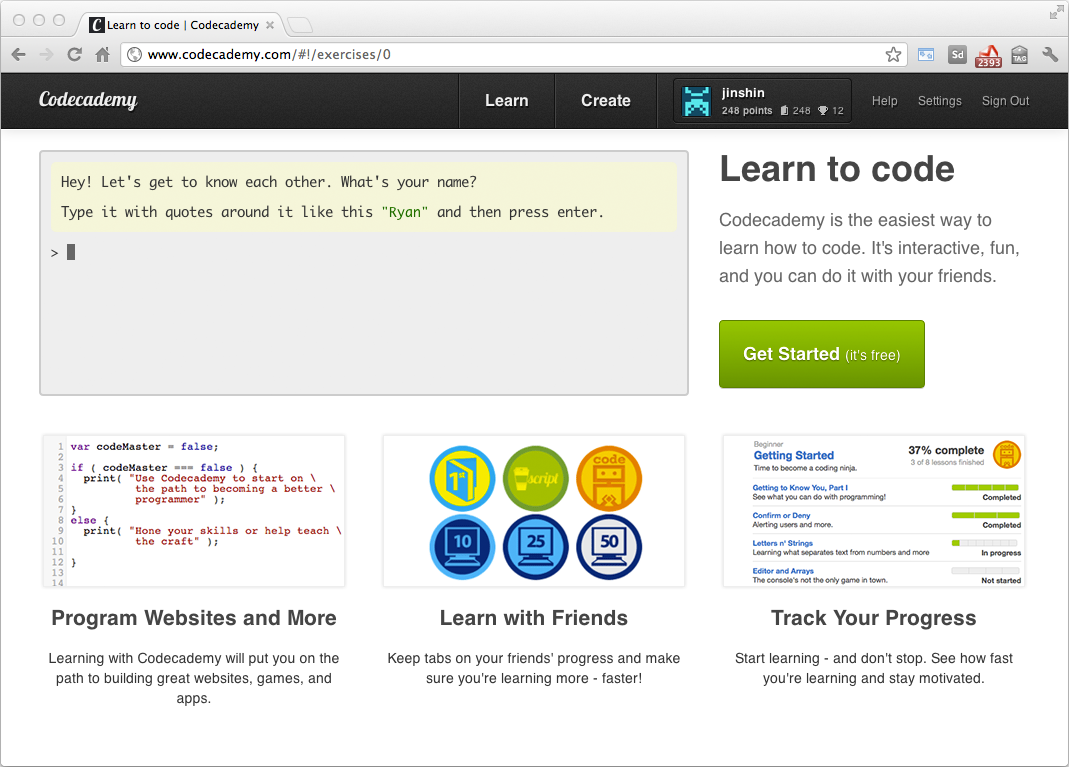
코드카데미에서는 사용자가 코드를 실제로 작성해 주어진 과제를 해결해 가면서 배울 수 있는 시스템을 가지고 있습니다. 여러분이 직접 작성한 코드의 결과가 어떻게 웹페이지에 표현이 되는지를 바로 확인할 수 있어서 어려운 코드들을 쉽고 재밌게 배울 수 있습니다.

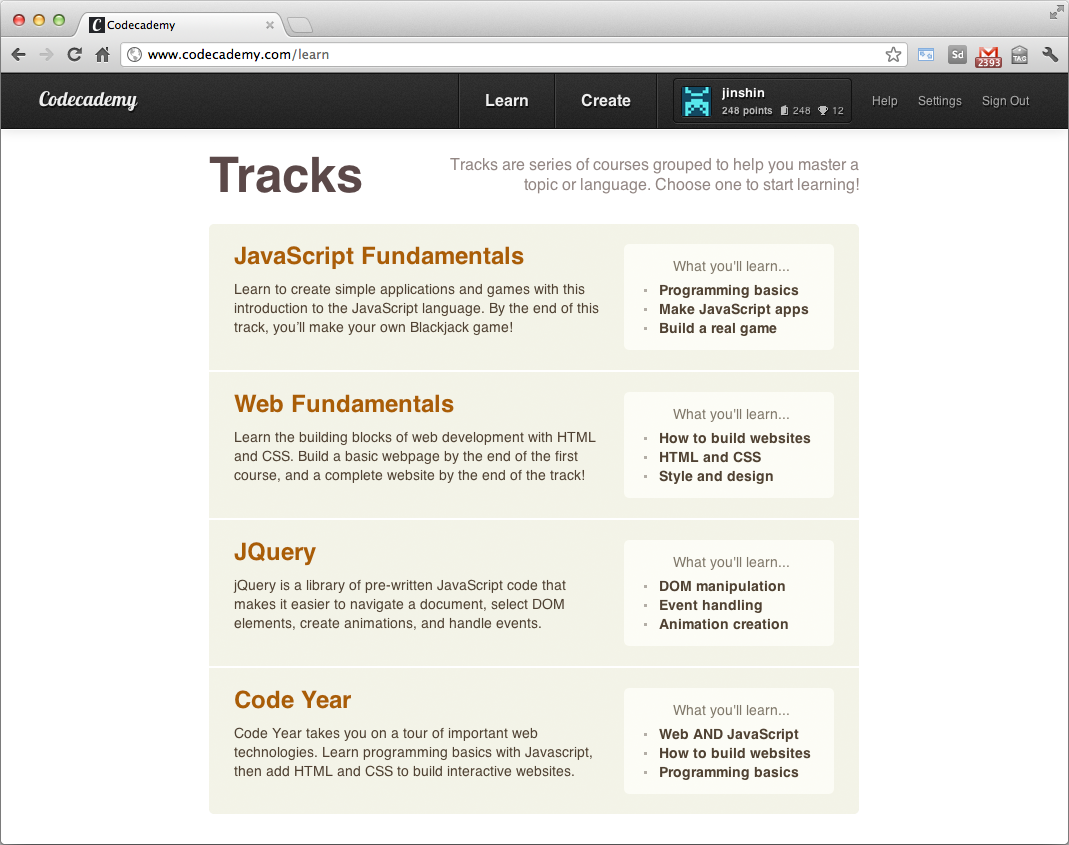
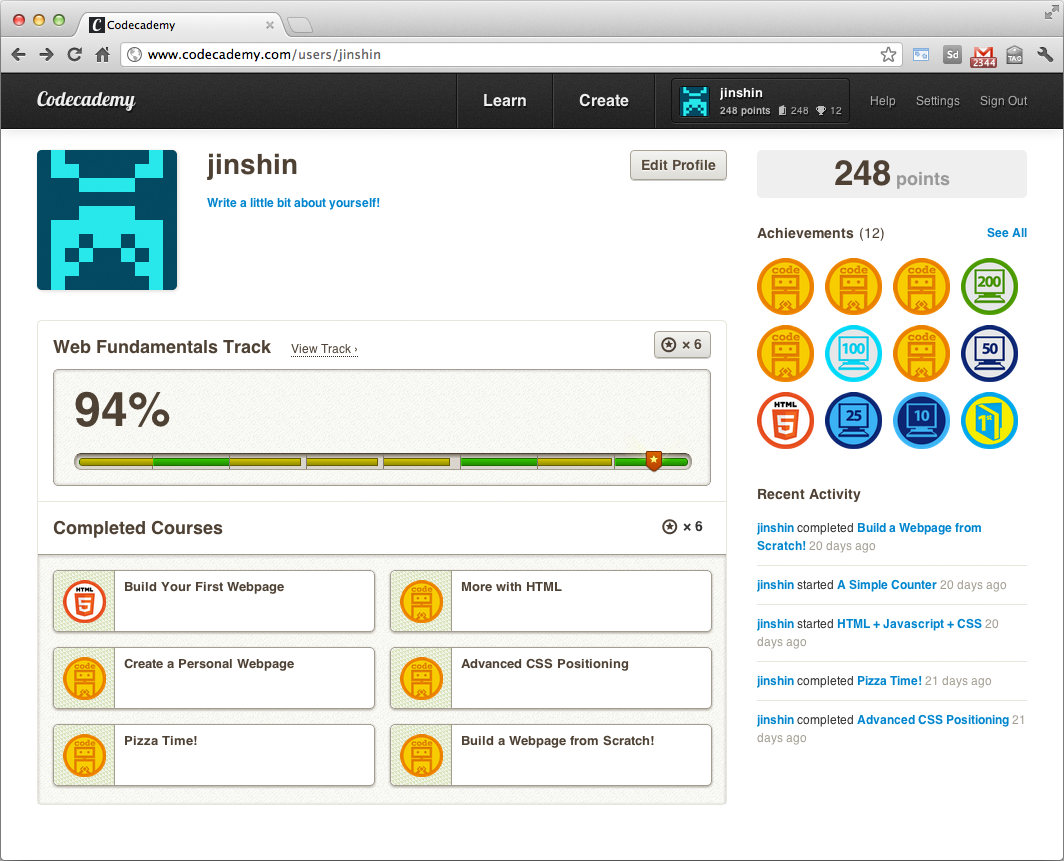
위 그림에서 보면, 이 웹사이트에서 제공하는 코스는 현재 Web Fundamentals(기초), JavaScript Fundamentals, JQuery로 구성 되어있고, 각 코스마다 이론 밎 Project, 다양한 연습 문제로 구성 되어있습니다. 마지막 Code Year는 바로 이 세 코스를 통합해서 부르는 과정입니다.
Web Fundamentals 경우, 8개의 Chapter로 한 개의 코스가 구성이 되어있으니까 하루에 보통 2시간 소요되는 하나의 Chapter를 매일 한다고 가정했을 때, 이 모든 과정을 한달 안에 마칠 수 있겠죠?
하지만 제가 이 기초 코스(Web Fundamentals)를 듣고 느낀 것은 코드를 배우는 저 같은 초보자의 경우, 두 달을 목표로 최소 2번은 복습하면서 각 코스를 완벽하게 마스터 하는 것이 빠르게 마치는 것보다 좋은 배움의 결과를 얻을 수 있다고 생각합니다.
먼저 제가 처음 듣는 코스는 8개의 Chapter로 구성이 되어있는 기초 코스로, 기초적인 HTML, CSS와 JavaScript를 공부할 수 있는 코스입니다. 말 그대로 기초적인 것을 주로 배우는 것이기 때문에 초보자분들 꼭 도전하세요!
HTML은 Hyper Text Markup Language로 웹페이지에 원하는 내용을 작성할 수 있는 언어를 말합니다. 웹페이지의 주제 밎 내용과 구조를 만드는 것이 HTML이고, 웹 페이지의 스타일을 디자인하는 언어는 CSS입니다. JavaScript는 이 웹페이지가 사용자와 커뮤니케이션할 수 있도록 동적인 웹페이지를 가능하게 하는 프로그래밍 언어죠.
이 언어에 대한 기초적인 코스로 코드카데미에서 어떤 코스를 가지고 있는지 좀 더 자세히 살펴볼까요?
- Build a Webpage
ㆍHTML Fundamentals – 21 Exercises
ㆍProject: Build Your First Webpage -5 Exercises - More HTML and basic styling
ㆍMore with HTML -25 Exercises
ㆍProject: Make a Recipe Card -12 Exercises - Style webpages with CSS
ㆍCSS: Coding with Style -38 Exercises
ㆍProject: First Website Using HTML and CSS -14 Exercises - Advanced CSS selectors
ㆍAdvanced CSS Selectors -23 Exercises
ㆍProject: Put It All Together: Build a Resume -16 Exercises - Introduction to CSS positioning
ㆍIntro to CSS Positioning -20 Exercises
ㆍProject: Create a Personal Webpage -9 Exercises - Advanced CSS positioning
ㆍAdvanced CSS Positioning -18 Exercises
ㆍProject: Pizza Time! -10 Exercises - JavaScript on the web
ㆍHTML + JavaScript + CSS -25 Exercises
ㆍProject: A Simple Counter -15 Exercises

하나의 Chapter 안에는 이론과 프로젝트로 이루어져 있고 그 안에는 다양한 연습문제(Exercise)로 구성 되어있습니다. 하나의 Chapter에 10~30개의 연습 문제가 있고, 한 Chapter를 마치는데 걸리는 시간의 코스의 난이도에 따라 다릅니다.
저 같은 경우는 보통 한 Chapter당 2시간 정도 걸렸습니다. 처음 HTML은 조금 쉬운 과정이었기 때문에 무난히 예제 문제를 통과했습니다. 그러나 저는 CSS 코스 중 하나인 네 번째 코스 ‘Advanced CSS selectors’가 가장 어려웠고, 시간이 오래 걸렸습니다.

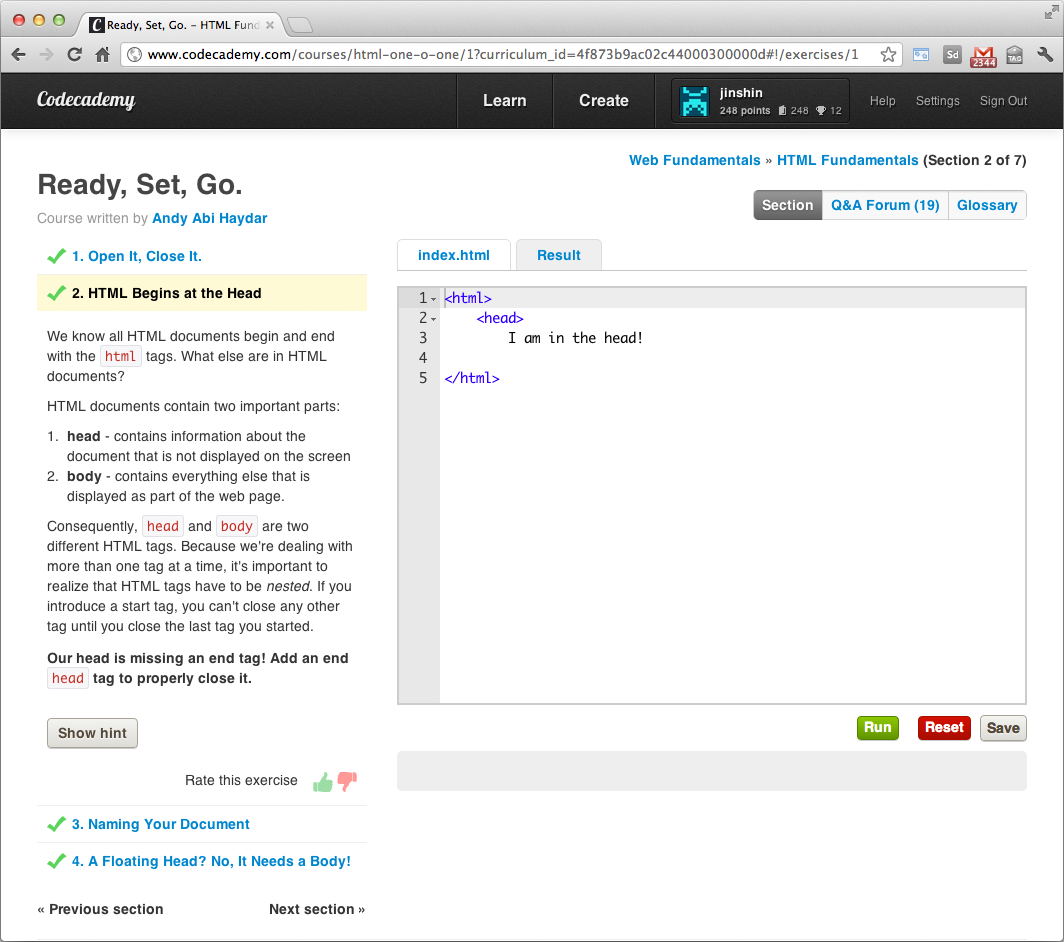
위의 그림은 가장 기초 코스인 Web Fundamentals 중에서도 첫 Chapter HTML Fundamentals의 연습 페이지로 HTML을 배우는 코스입니다.
페이지의 왼쪽은 가이드라인으로 여러분들이 쭉쭉 읽어 내려가서, 오른쪽 박스에 왼쪽의 가이드라인을 따라 배운 코드를 작성하면 되는 것입니다. 이런 식으로 모든 페이지가 구성 되어있습니다.
오른쪽 박스에 코드를 직접 작성하고 나면 이에 대한 결과는 ‘Run’ 버튼이나 박스 상단의 ‘Result’ 탭을 클릭해서 바로 확인할 수 있고요. 여러분이 작성하신 페이지가 맞다면 다음 연습문제(Next Exercise)로 넘어가게 됩니다.
어려울 때는 ‘Hint’를 클릭하면 되고요. 그렇지만 Hint를 읽고도 모르는 경우도 있겠죠? 그럴 때는 Q&A Help를 클릭하고, Visit the forum을 클릭해서 페이지를 열면 비슷한 문제로 예제를 통과하지 못한 사람들이 올린 질문의 답을 찾을 수 있습니다.


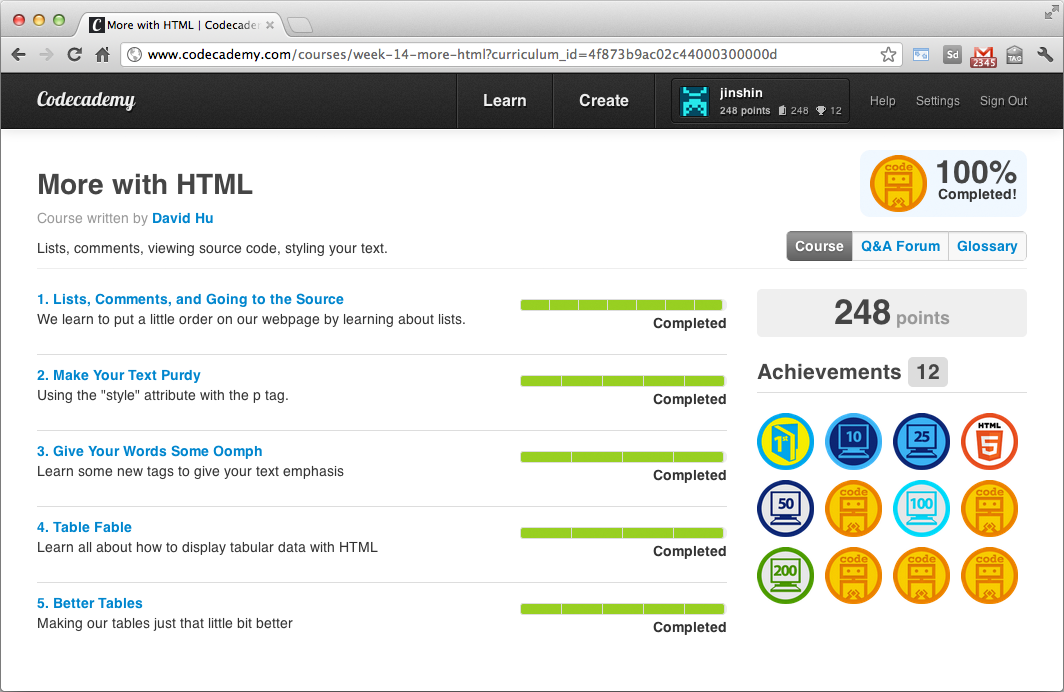
저는 이렇게 Web Fundamentals의 8개 Chapter를 매일매일 마쳤고 드디어… 이렇게 12개의 배지를 받았습니다! 한 과정을 통과할 때마다 얼마나 뿌듯하던지!
여러분도 저와 함께 좋은 배움의 길을 걸으시고, 여러분의 능력으로 여러분만의 웹페이지를 만들어 보세요!
화이팅!!

인턴 과제로 영어 테스트와 코딩을 함께 배울 수 있는 코드카데미과정을 모두 마치고 블로그 포스팅까지 귀엽게 작성완료한 웹액츄얼리 새내기 인턴의 첫 포스팅! 합격 축하해요~
오 굉장하네요
유용한 사이트에
좋은 경험담 잘 읽었습니다
합격 축하드립니다!!
저는 저번에 웹액츄얼리 사원 뽑을 때 지원했다가 낙방 했는데, 이분과 같은 열정은 확실히 부족 했던 것 같네요. 글 잼있게 잘 읽었습니다. 이 열정으로 성공 하세요 ^^
멋집니다. 정말로!!
우리 삼실 인턴이랑 한번 배틀 해 볼까요?^^