우리에게 반응형 이미지가 필요한 이유
반응형 이미지는 영원처럼 길게 느껴지는 시간 동안 웹 개발자들이 뜨겁게 논쟁해 온 주제 중의 하나였다. 내 기억으로는 제이슨 그리스비(Jason Grisby)가 아마도 너비의 퍼센티지를 줄이는 것이 충분하지 않고, 이미지를 리사이즈해야 한다는 것을 공개적으로 지적한 첫 번째 사람이었던 것 같다. 그는 원본 반응형 데모 사이트에서 적절하게 사이즈된 이미지들을 제공하면, 작은 스크린 상에서 이미지들의 용량을 78% (대략 162kB) 줄일 수 있다는 사실을 보여주었다.
그 이후로 논의는 우리가 어떤 종류의 솔루션(서버 측, 클라이언트 측)과, 새로운 마크업(srcset vs picture)을 필요로 하는지, 그리고 심지어 어떤 경우에는, 거기에 대해 정말 걱정할 필요가 있는지에 대한 논쟁으로 번졌다.
물론 골치 아픈 문제임에는 틀림없다. 반응형 이미지에 대한 현존하는 솔루션들은 확실히 고유의 복잡성과 간접비용을 수반한다. 당신이 클라이언트 측의 솔루션을 사용하면서 이미지를 한 번 이상 요청하게 되기를 원하지 않는다면, 프리로더(Preloader)를 사용하는 상황에 직면하게 된다. 스티브 소더스(Steve Souders)가 잘 설명했듯이, 이 방식은 방문자들에게 이미지가 보여지는 데에 걸리는 시간에 안좋은 영향을 준다.
얻는 것이 있으면 잃는 것도 있는 법이다. 어떤 솔루션을 사용할지 결정할 때는 솔루션의 복잡성, 프리로더 대 파일 크기 등 모든 요소를 고려해야 한다. 결국 우리는 프리로더 문제를 해결하는 기본적인 솔루션을 갖게 되겠지만, 브라우저들은 정말이지 상당히 꾸물거리고 있는 것 같다. 그 와중에 나는 반응형 이미지 솔루션이 적용되었을 때 페이지 용량을 정확히 얼마나 절약할 수 있는지가 궁금해졌다. 나는 내가 지금까지 작업했던 프로젝트에서 절약한 용량이 상당했다는 것을 알고는 있었지만, 나는 나의 경험이 웹 전체와 비교했을 때 얼마나 일관성이 있는지를 알고 싶었다.
실험 시간이다!
요아브 바이스(Yoav Weiss)는 사이저-소즈(Sizer-Soze)라는 배시 스크립트bash script를 만들었다. 이미지 매직(ImageMagick)과 팬톰(JSPhantomJS)을 이와 함께 사용하면, 최적화와 리사이즈가 된 이미지들을 제공함으로써 당신이 파일 사이즈를 얼마나 절약할 수 있는지를 알아낼 수 있다. 스크립트는 한 번에 한 개의 URL에 맞춰 구축된다. 그래서 나는 471개의 URL을 가진 목록 사이로 이동할 수 있도록 그것을 조금 고쳤다(가이 포쟈니Guy Podjarny가 반응형 성능에 대한 분석에 사용한 것과 같은 목록이다). 내 배시 스크립트 기술은 아주 작다(고 쓰고 거의 없다고 읽는다). 하지만 감사하게도 요아브는 배시 스크립트에 대해서 매우 숙련된 기술을 가지고 있어 기꺼이 나를 도와주고 모든 것이 더 효율적으로 작동하도록 해 주었다.
스크립트는 471개의 URL을 분석해서 결과물을 CSV로 정리해주었다. 각각의 사이트는 360px, 760px, 그리고 1260px의 너비에서 테스트 되었다. 원본 이미지의 전체 크기, 리사이즈 되지 않았지만 최적화된 이미지들의 크기, 그리고 보여지는 크기에 맞게 리사이즈와 최적화가 된 이미지의 크기에 대한 통계가 모아졌다(예를 들어 1200px 이미지가 280px 너비에서 보여지는 경우, 스크립트가 이미지를 280px로 리사이즈 하고 두 개의 크기를 비교했다).
사이저-소즈가 ‘display:none’으로 설정된 이미지를 발견하게 되면, 크기를 0.5초마다(최대 25초까지) 다시 체크하면서 변한 것이 없는지 확인했다. 이 작업은 처음에는 이미지가 숨겨져 있지만 나중에 드러날 수 있는 이미지 기반의 카루셀(carousels)을 감안해서 이루어졌다. 그 시간 동안 이미지가 나타나면, 크기들을 사용해서 파일 저장을 정상적으로 처리했다. 이미지가 전혀 나타나지 않는다면, 이미지의 전체 용량은 낭비된 것으로 기록된다.
그러한 수정사항에도 불구하고, 사이저-소즈에 대한 몇 가지 주의사항이 있다:
- 써드파티 이미지와 사이트가 자체적으로 제공하는 이미지를 구분하지 않는다. 따라서 용량의 일부는 광고 같은 것으로부터 나오기도 한다.
- 배경 이미지를 분석하지 않는다. 우리가 원하는것이 아니니까 괜찮기는 하다. 하지만 잠재적으로 더 많은 바이트를 절약할 수도 있다는 것은 주목할 가치가 있다.
- 일부러 이미지를 천천히 로딩하는 똑똑한 기법들을 알아차리지 못한다. 따라서 마찬가지로 어떤 사이트들은 보고된 통계보다 더 많이 절약할 수도 있다.
- 파일 이름이 스크립트의 길이 제한을 넘어서기 때문에 전체 통계에 data-uri 이미지들을 포함하지 않는다.
실험을 마치자 목록은 402개의 각기 다른 반응형 사이트로 줄어들었다. 원래의 471개 중에 몇 군데는 새로운 URL로 옮기거나 사이트가 폐쇄되어서 사이저-소즈가 찾아낼 수 없었다. 다른 사이트들은 소스 코드에 이미지가 없었다. 일부러 천천히 로딩하는 메커니즘이거나 디자인 자체의 결과물이었다. 하지만, 402개의 사이트는 훑어보기에 좋은 기반이다.
결과 : 총 절약
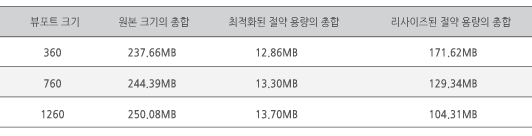
그럼 결과를 확인해보자! 먼저 전체 통계를 보자.

원본 크기(지금 제공되는 것)가 스크린 크기마다 상당히 일관성이 있다는 것은 크게 놀랄 일은 아니다. 가이Guy의 조사결과와 많은 다른 조사가 이미 이 점을 상당히 잘 입증했다. 놀라운 점은 이런 사이트들이 적절하게 사이즈된 이미지를 제공했을 때 절약량이 얼마나 거대할 수 있는가 하는 점이다. 너비 360px에서 402개의 사이트는 도합 171.62메가의 불필요한 용량을 방문자들에게 제공한다. 반응형 이미지 기법을 사용해서 줄일 수 있는 72.2%의 엄청나게 큰 이미지 용량이다. 작은 스크린만이 혜택을 보는 것은 아니다. 760px과 1260px 크기의 스크린에서는 각각 52.9%, 41.7%의 이미지 용량이 불필요하다.
결과: 평균 절약 용량

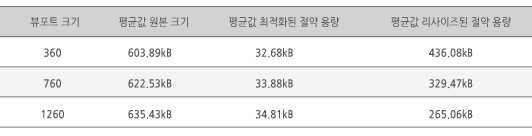
사이트 당 평균값을 기준으로 절약량을 확인해보자.
개별 사이트의 관점에서 바라보면, 수치는 더 대단하게 느껴진다. 무손실 최적화를 진행하는 것만으로도, 사이트들은 각각의 스크린 사이즈에 따라 이미지 용량(32-34kb)을 평균 5%줄일 수 있다. 구축 과정에서 쉽게 자동화 되거나 수동으로 하더라도 ImageOptim같은 도구를 사용하면 어려움 없이 할 수 있다는 것을 감안하면, 5%의 성능향상은 쉽게 얻을 수 있는 것이다.
여기에 추가로 이미지들을 적정한 크기로 리사이즈 하면 더 많은 이득이 있다는 점은 놀랍지 않다. 360px 너비에서 사이트들은 평균적으로 436.08kb를 줄일 수 있다. 한번 생각해보자. 하나의 최적화(이미지 리사이즈)가 그렇게 많은 용량을 줄였다는 사실을. 그것만으로도 페이지의 이미지 용량을 603.89kb에서 167.81kB로 줄여준다. 무시해서는 안되는 커다란 차이다.
더 큰 스크린 크기에서는 성능 개선이 미미하긴 하지만(당신이 예상했던 대로), 어떤 방식이든 반응형 이미지 기법을 사용하면 760px 너비로 보여지는 사이트에서는 320kb를 절약할 수 있고, 1260px 사이트에서는 265kB를 절약할 수 있다.
결론
접근방식에 대해 논쟁하고, 새로운 솔루션을 시험하며 우리는 온라인 상에서의 반응형 이미지에 대해 오랫동안 이야기를 나누었다. 때로는 아직도 이 문제를 원활하게 해결하지 못했다는 사실이 실망스러울 수도 있다(적어도 나는 자주 그렇게 느낀다). 하지만 웹이 더 잘 돌아가려면 우리가 더 부지런해져야 한다. 간단해 보이지만 정작 성능을 희생하는 솔루션에 안주해서는 안된다. 하나의 최적화가 페이지 용량의 상당부분을 덜어낼 수 있도록 해주는 사례는 굉장히 드물지만, 지금 우리는 그런 하나의 기법을 정면으로 바라보고 있다.
72% 적은 이미지 용량.
이것이야말로 우리에게 반응형 이미지 솔루션이 필요한 이유이다.
이미지 Images
- 2013 Why we need responsive images: part deux
- 2013 Your Mileage May Vary
- 2013 Why we need responsive images
- 2013 Media Queries within SVG
- 2012 WTFWG
성능 Performance
- 2013 Why we need responsive images: part deux
- 2013 Avoiding the 300ms click delay, accessibly
- 2013 Being Practical
- 2013 Crippling the web
- 2013 Your Mileage May Vary
- 2013 Why we need responsive images
- 2013 Setting a performance budget
- 2012 Responsive Responsive Design
- 2012 Blame the implementation, not the technique
- 2012 Media Query & Asset Downloading Results
- 2012 Media Query & Asset Downloading Tests
- 2012 Work to be done
- 2011 Mobile performance and carrier networks
- 2011 Upcoming Presentations
- 2010 An Introduction to Automating Performance with Phing
- 2010 The Color of Speed
- 2010 Performance Mythbusters
- 2010 Quick Optimization Using Webgrind
- 2010 Performance Toolbelt: CSSEmbed
- 2010 Performance Toolbelt: Page Speed
- 2010 Performance and Beauty
- 2010 Performance Toolbelt: SpriteMe
- 2010 Performance Optimization Made Quick and Simple
반응형 Responsive
- 2013 Why we need responsive images: part deux
- 2013 Your Mileage May Vary
- 2013 Why we need responsive images
- 2013 Book Review: Responsive Design Workflow
- 2013 Implementing Responsive Design Workshop
- 2013 Media Queries within SVG
- 2013 Windows Phone 8 and Device-Width
- 2012 Responsive Responsive Design
- 2012 IE10 Snap Mode and Responsive Design
- 2012 Blame the implementation, not the technique
- 2012 Author Talk Podcast
- 2012 The Breaking Development Podcast
- 2012 Implementing Responsive Design is now out!
- 2012 WTFWG
- 2012 BDConf:focus on Responsive
- 2012 Media Query & Asset Downloading Results
- 2012 Looking for the right tool
- 2012 Media Query & Asset Downloading Tests
- 2012 Work to be done
- 2012 I’m Writing a Book
- 2011 Book Review: Responsive Web Design
- 2011 Responsive Web Design and Mobile Context
※ 내용중에 오번역, 오탈자를 발견하신 경우에는 알려주세요.
※ 웹액츄얼리 북스팀에서 웹디자인 관련 영문번역이나 윤문을 해주실 분을 찾습니다. 관심있으신 분은 메일 보내주세요. books@webactually.com
[편집자주]