일반 애플리케이션(예: 포토샵, MS 워드 등)과 달리 윈도우에서 Sass를 단 한번에 설치할 수는 없습니다. Sass는 단독으로 설치 가능한 애플리케이션이 아닌, 루비온레일스(Ruby On Rails)라는 오픈 소스 웹 프레임워크에 속한 패키지 프로그램이기 때문입니다. 먼저 루비를 설치하고 그다음 Sass를 설치합니다. 설치과정이 복잡하다고 미리 포기하지 마세요! 이 모든 과정을 5분 안에 마칠 수 있습니다. 아래의 설명을 보면서 천천히 따라해보세요.
※ 웹 브라우저 유형이나 윈도즈 버전에 따라 설치방식이 달라질 수 있음을 알려드립니다.
루비 인스톨러(Ruby Installer) 설치
루비인스톨러 설치 파일을 다운로드하기 위해 해당 페이지로 이동합니다.
루비인스톨러 파일 다운로드 하기
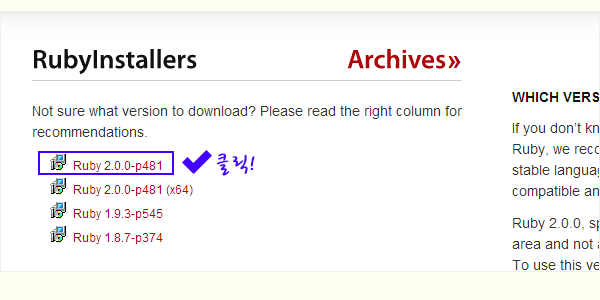
이동한 페이지에서는 루비인스톨러 실행 파일을 버전별로 나열해서 보여줍니다. 최신 버전을 설치할 것이므로 Ruby 2.0.0-p481를 클릭합니다. 클릭하자마자 파일이 자동으로 다운로드되기 시작합니다.

루비 인스톨러 설치하기
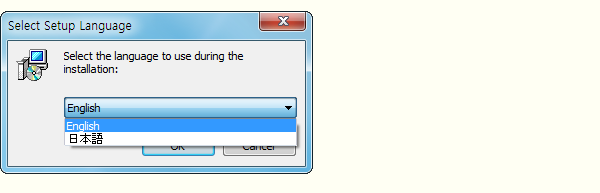
다운로드가 끝나면 실행 파일을 클릭합니다. 설치가 시작되고 언어옵션을 선택하는 화면이 보입니다. 아쉽게도 한글을 지원하지 않습니다. 영어(English)를 선택하고 동의(OK)버튼을 누르세요.

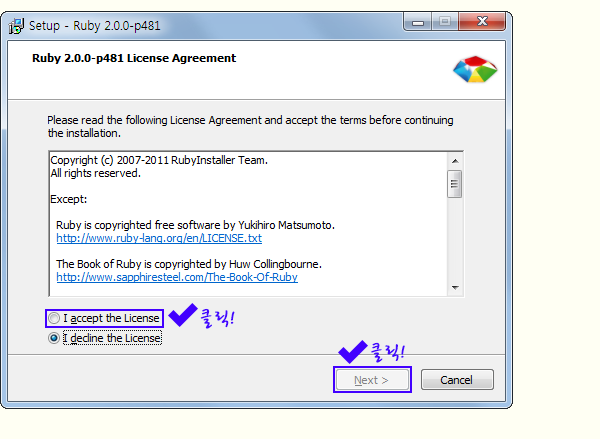
다음 화면에 루비프로그램 설치 및 사용을 위한 라이선스 동의서가 보입니다. ‘I accept the License(라이센스를 수락합니다)’ 라디오 버튼을 클릭하세요. 수락하지 않으면 다음 단계로 넘어갈 수 없습니다.

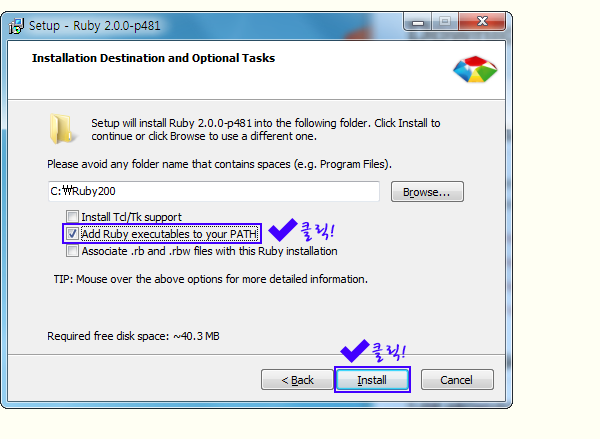
다음에 나오는 화면이 정말 중요합니다. 이 화면에서 설치폴더를 눈으로 확인하고(기본으로 보여진 폴더를 변경하지 마세요) 바로 아래에 있는 체크박스 옵션 3개 중에서 가운데 옵션(Add Ruby executable to your PATH – 실행할 루비 파일경로를 환경변수에 추가)에 체크하세요. 체크한 후 실행(Install) 버튼을 누릅니다. 설치가 본격적으로 진행됩니다.

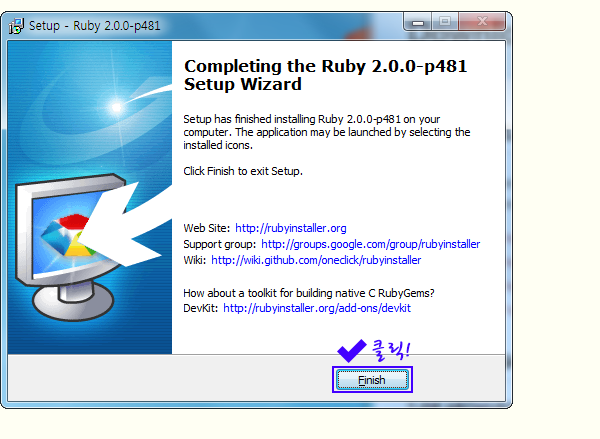
설치가 끝나면 설치를 완료했다는 화면이 보입니다. 마침(Finish) 버튼을 누르세요.

SASS 설치
루비를 설치했으므로 그 다음 단계인 Sass를 설치하겠습니다. Sass는 명령 프롬프트(Command prompt)에서 직접 명령어를 입력해서 설치합니다. 예전에 도스(DOS) 시절을 아시는 분은 명령 프롬프트가 친근하겠지만 처음 들어보시는 분은 낯설 것입니다. 겁부터 먹지 마세요. 화면에서 명령어 한 줄만 입력하면 됩니다.
명령 프롬프트 찾아서 실행하기
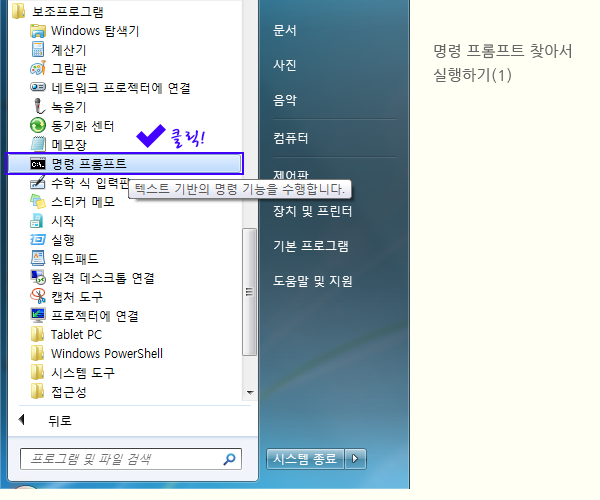
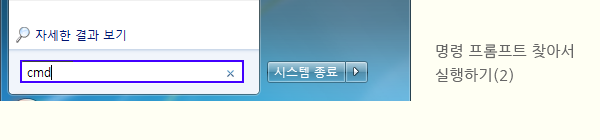
명령 프롬프트는 어디에서 찾을까요? 2가지 방법이 있습니다. 우선 왼쪽 하단에 있는 ‘시작’ 버튼을 눌러 나오는 ‘모든 프로그램’ 메뉴를 보세요. 보조프로그램 폴더를 클릭해서 펼치면 그 안에 명령 프롬프트가 있습니다. 다른 방법은 ‘시작’ 버튼을 눌러 나오는 화면 하단에 ‘프로그램 및 파일 검색’이라는 검색 입력박스에 ‘cmd’를 입력하고 엔터키를 누르면 명령 프롬프트가 실행되면서 화면에 나옵니다.


SASS 설치하기
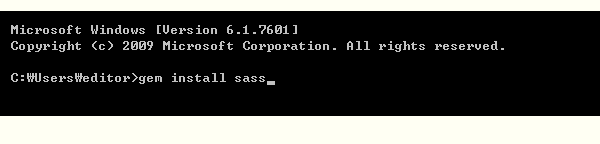
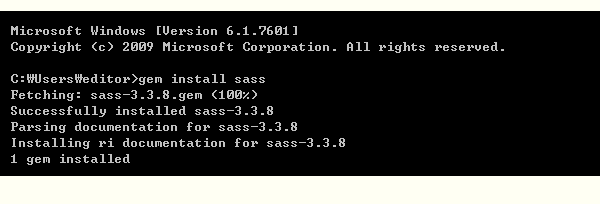
명령 프롬프트는 아래와 같이 검정 화면에 텍스트만 있습니다. 단순하죠. 여기서 명령어 한 줄 입력해서 Sass를 설치할 것입니다. 지금 어느 디렉터리에 있든 상관없이 gem install sass를 입력하고 엔터키를 누르세요.

Gem은 루비의 패키지 설치 및 관리 프로그램으로 위의 명령행을 실행하면 Sass 패키지(버전 3.3.8)를 자동으로 다운로드 받아 설치합니다. 설치된 결과는 아래와 같이 보입니다.

축하합니다! 여러분은 지금 윈도우에서 Sass 설치하는 작업을 완료했습니다.



ERROR: Could not find a valid gem \'sass\' (>= 0), here is why:
Unable to download data from https://rubygems.org/ - SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: certificate verify failed (https://rubygems.org/latest_specs.4.8.gz)
이런 에러가 나오는데 어떻게 해야 할까요?