반응형 웹 디자인이 나온지 수년이 지났고 이는 2012년 웹계의 최대 관심사였다. 브래드 프로스트Brad Frost나 루크 로블르스키Luke Wroblewski 같이 널리 알려진 사람들은 반응형 디자인으로 경험을 많이 쌓았고 우리가 이 분야에서 비약적으로 발전할 수 있도록 도움을 주고 있다. 하지만 여전히 할 일은 많이 남아있다.
이 글에서 반응형 웹 디자인으로 현재 가능한 것과 (CSS Level 4나 HTML5 APIs와 같이) 아직 표준화되지 않은 속성을 사용해 미래에 가능한 것, 계속해서 개선할 것에 대해 살펴볼 것이다. 이 글은 완벽하지 않고 각 기술에 대해 심도깊게 들어가지 않는다. 대신 여러분은 스스로 더 검토할 수 있을 만큼 충분한 링크와 지식을 얻을 것이다.
반응형 웹 디자인 이미지의 현재
반응형 웹 디자인에서 이미지만큼 이야기를 시작하기 좋은 측면이 있을까? 꽤 오랫동안 중요하게 다루어진 주제이다. 고밀도 화면의 도래로 이미지는 더욱 더 중요해졌다. 고밀도를 말하자면 픽셀 비율이 2보다 높은 화면이며 애플에서 이를 레티나 기기라 하고 구글에서 XHDPI라고 한다. 반응형 웹 디자인에서 이미지는 크기와 성능과 연관된 큰 문제에 직면한다.
대부분의 디자이너가 픽셀을 완벽하게 맞추는 것을 좋아하지만 고밀도 기기에서 ‘일반’ 크기의 이미지는 픽셀이 화면에 맞게 보정되어 흐릿하게 보인다. 단순히 두 배 크기되는 이미지를 고밀도 기기에 사용하고 싶은 유혹이 들지않나? 그렇게 하면 성능에 문제가 발생한다. 두 배나 큰 이미지를 로딩하는데 시간이 더 걸리기 때문이다. 고밀도 기기를 소유한 사용자는 그 이미지를 다운로드하는데 필요한 인터넷 대역폭이 제공되는 환경에 있지 않을 수 있다. 사용자가 거주하는 국가에 따라 인터넷 대역폭 사용료가 비쌀 수도 있다.
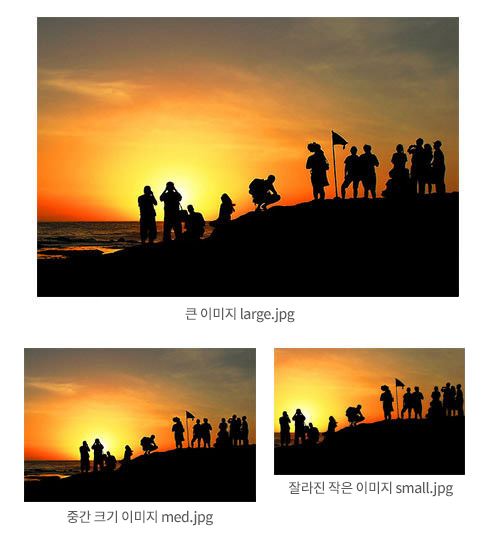
두번째 문제는 더 작은 기기에 영향을 미친다. 모바일 기기에서 300픽셀 이미지만 필요한데 750픽셀 이미지를 왜 다운로드해야 할까? 작은 기기를 사용하는 사용자가 의미 있는 부분만 볼 수 있도록 이미지를 자르는 방법이 있을까?
2가지 마크업 해결책: <PICTURE> 엘리먼트와 SRCSET 속성
반응형 이미지 문제를 풀려는 첫 단계는 HTML 페이지에 있는 이미지 마크업을 바꾸는 것이다.
반응형 이미지 커뮤니티 그룹은 새롭고 다루기 쉬운 엘리먼트인 <picture> 엘리먼트에 관한 제안을 지지한다. 현재 잘 알려진 미디어 쿼리를 이용해 각각 다른 기기에 다른 이미지를 제공한다는 개념이다. 따라서 작은 기기에 작은 이미지가 다운로드된다. 비디오 마크업과 유사하게 작동하지만 source 엘리먼트에서 다른 이미지를 참조하는 점이 다르다.
제안된 명세서에proposed specification 있는 코드는 다음과 같다.
다른 이미지 자료를 제공할 수 있다면 작은 기기에서 의미 있는 부분을 보도록 이미지 일부를 잘라서 제공하는 것도 상상할 수 있다. W3C ‘아트 디렉션[1]’의 이용 사례는 무엇을 할 수 있는지에 관한 좋은 예를 보여준다.

해결방안은 현재 W3C 반응형 이미지 커뮤니티 그룹에서 논의중이고 아는 바로는 이 순간 어떤 브라우저에서도 사용할 수 없다. 픽쳐필Picturefill로 부르는 폴리필polyfill을 사용할 수 있으며 이것은 거의 동일한 기능을 구현한다. 폴리필은 보안을 위해 div와 data- 속성 구문을 사용한다.
반응형 이미지 마크업에 관한 두 번째 제안을 애플이 W3C에 했고 그것을 ‘srcset 속성’이라 부른다. CSS 레벨 4에 있는 image-set()에 해당한다. 이 속성의 목적은 사용자 에이전트user agents가 전체 세트를 가져오지 않고 세트에서 조건에 맞는 리소스를 선택하도록 하는 것이다. 이 제안을 위한 HTML 구문은 <img> 태그 자체를 기본으로 하며 명세서에 있는 예는 다음과 같다.
See the Pen Kdhsq by jin ah chon (@chon3) on CodePen.
보다시피 구문이 전혀 직관적이지 않다. 태그 값은 쉼표(,)로 구분되는 문자열로 되어 있다. 속성 값은 각종 이미지 이름이나 URL, 기기의 픽셀 밀도, 각각 의도하는 뷰포트 크기의 최대값이다.
위의 정보를 다음과 같이 쉽게 설명할 수 있다.
- 기본 이미지는
banner.jpeg이다. - 픽셀 비율이 2보다 높은 기기에서
banner-HD.jpeg을 사용한다. - 최대 뷰포트 크기가
100w인 기기에서banner-phone.jpeg을 사용한다. - 최대 뷰포트 크기가
100w이고 픽셀 비율이 2보다 높은 기기에서banner-phone-HD.jpeg을 사용한다.
srcset 속성이 지원되지 않으면 첫 번째 소스는 기본 이미지가 된다. banner-HD.jpeg 뒤에 있는 2x 접미사는 이 특정 이미지가 픽셀 비율이 2보다 높은 기기에 사용된다는 것을 의미한다. banner-phone.jpeg 뒤에 있는 100w는 그 이미지를 사용해야 하는 최소 뷰포트 크기를 말한다. 기술적 복잡성으로 이 구문은 어떤 브라우저에도 구현되지 않았다.
image-set() CSS속성 구문은 거의 똑같은 방법으로 작동하고 화면 해상도에 맞추어 특정 이미지를 로딩시킨다.
See the Pen yljHk by jin ah chon (@chon3) on CodePen.
아직까지 이 제안은 W3C 편집자 초안 상태이다. 일단 사파리 버전 6+와 크롬 버전 21+에서 작동한다.
이미지 형식, 압축, SVG: 웹에서 이미지로 작업하는 방법 바꾸기
보다시피 새로운 이미지 마크업 형식을 찾는 시도는 굉장히 실험적이다. 이 문제는 이미지 형식 자체에 대한 이슈를 제기한다. 이미지 자체 처리방법을 바꿔서 반응형 해결안을 생각할 수 있을까?
첫 단계는 더 나은 압축률을 적용한 대체 이미지 형식을 검토하는 것이다. 예를 들어 구글은 WebP라는 새로운 이미지 형식을 개발했다. 이것은 PNG보다 26% 작고 JPEG보다 25%~34% 작다. 이 형식은 구글 크롬, 오페라, 얀덱스Yandex [2], 안드로이드, 사파리에서 지원되며, 구글 크롬 프레임 플러그인을 사용하면 인터넷 익스플로어에서도 작동시킬 수 있다. 이 형식의 주된 문제는 파이어 폭스가 이를 구현할 계획이 없다는 것이다. 이를 알기에 현재로서는 폭넓게 사용될 것 같지 않다.
좋은 평판을 얻고 있는 다른 아이디어는 progressive JPEG 이미지이다. Progressive JPEG 이미지는 그 이름이 시사하듯 점진적으로 보여진다. 렌더링 초기에 흐릿하게 보이지만 계속 진행될수록 이미지는 점점 선명해진다. Non-progressive JPEG는 위에서 아래로 나타난다. “Progressive JPEGs: 새로운 최고의 방식”이란 글에서 앤 롭슨Ann Robson은 progressive JPEG이 기선baseline JPEG보다 더 빨리 보여지는 느낌을 준다고 주장한다. Progressive JPEG은 파일이 완전히 로딩되기 전에 사용자에게 이미지의 전체적인 느낌을 빨리 전달한다. 이것이 성능과 이미지 크기의 기술적인 문제를 풀지 못하지만 사용자 경험을 개선해준다.
성능과 이미지 크기 문제에 대한 다른 해결안은 이미지 압축률을 바꾸는 것이다. 오랫동안 우리는 이미지 압축률을 높이면 전반적으로 이미지 품질에 손실을 가져온다고 생각했다. 다안 조브시스Daan Jobsis는 이것을 주제로 폭넓은 연구를 했고 “레티나 혁명”이라는 글을 썼다. 실험에서 그는 다른 이미지 크기와 압축률을 시도했고 매우 흥미로운 해결안에 도달했다. 보여지는 이미지 크기를 두배로 유지하고 더 높은 압축률을 적용하면 그 이미지는 원본보다 파일 용량이 작아지고 일반 화면과 고밀도 화면에서 선명하게 보인다. 이 기술로 조브시스는 이미지 용량을 75% 줄였다.
골칫거리인 반응형 이미지를 고려해 볼 때 가능한 모든 곳에서 픽셀 독립성을 확보하려는 발상은 많은 디자이너와 개발자를 유혹한다. 예를 들어 SVG 형식은 웹사이트의 모든 UI 요소를 만드는 데 사용될 수 있고 해상도에 독립적이다. 작은 기기에서 그에 맞게 축소되고 고밀도 기기에서 흐리게 보이지 않는다. 폰트 아이콘 역시 증가하는 추세이다. 아이콘 글리프를 (Unicode Private Area처럼) 폰트의 특정 문자에 지정하는 것이 필요하고 폰트를 다루기 쉽게 해준다. 불행히도 이 해결안은 사진에 적용되지 않는다. 이에 성공할 수 있는 마크업이나 이미지 형식을 간절히 기대하고 있다.
반응형 레이아웃의 문제: HTML 작업없이 콘텐츠를 재배열하고 관리할 수 있는가?
솔직히 말해 오늘날 우리가 사용하는 float와 inline 블록으로 만들어진 유동형 그리드fluid grid는 더 나은 해결책을 기다리는 부족한 패치patch이다. 현재 자바스크립트에 의지하지 않고 레이아웃 작업과 모바일 기기 페이지에서 블록을 재배열하는 일은 악몽이다. 융통성도 없다. CMS로 만들어진 웹사이트에서 특히 중요하다. 디자이너는 웹사이트의 모든 버전과 페이지의 HTML을 변경할 수 없다. 그렇다면 어떻게 이것을 개선할 수 있을까?
융통성 없는 레이아웃 문제를 다루는 4가지 CSS3 레이아웃 해결안
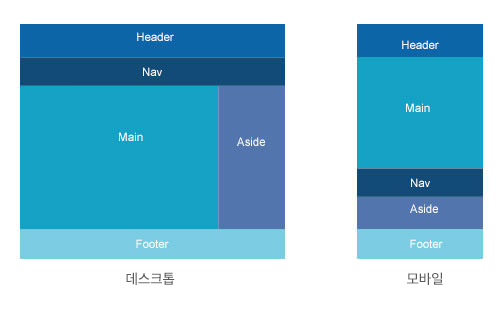
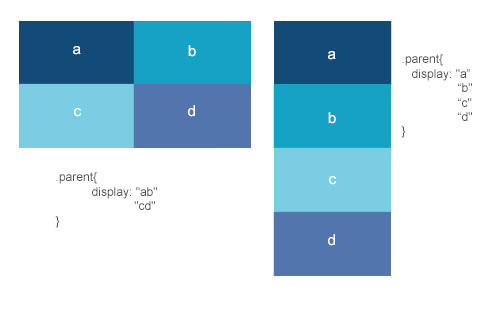
가장 확실하고 실행가능한 해결안은 CSS3 플렉시블 박스 레이아웃 모델 (혹은 ‘플렉스박스flexbox’)이다. 현재 후보 권고안candidate recommendation 상태이며 대부분의 주요 모바일 브라우저와 데스크톱 브라우저에서 지원된다(IE는 버전 10이상). 이 모델은 HTML에 독립적이어서 화면 요소들을 쉽게 재배치할 수 있게 해준다. 문맥에 맞게 박스 방향과 박스 흐름을 변경할 수 있고 공간을 분배하고 정렬시킬 수 있다. 모바일에서 재배열되는 레이아웃에 대한 예제이다. 구문은 다음과 같다.
See the Pen gHJci by jin ah chon (@chon3) on CodePen.

“CSS3 플렉시블 박스 레이아웃 설명” 글에서 플렉스박스가 작동하는 방식에 대해 깊이 이해할 수 있다.
다른 해결안은 리로케이트Relocate로 이것은 페이지에서 블록을 재배치하는 플렉스 박스 개념에 매우 가깝지만 자바스크립트를 사용한다.
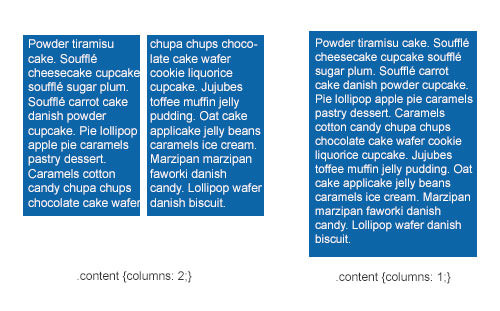
오늘날 반응형 디자인에 꽤 쓸만한 두 번째 유형의 레이아웃은 CSS3 다중 컬럼 레이아웃multiple-column layout이다. 이 모듈은 후보 권고안 상태이며 IE 9 이하 버전을 제외한 대부분 브라우저에서 잘 작동한다. 이 모델의 주요 혜택은 유연성에 크게 힘입어 컨텐츠가 한 열에서 다른 열로 흘러간다는 것이다. 반응성 면에서 볼 때 뷰포트 크기에 따라 열의 개수가 조정된다.
사용가능한 공간에 따라 열 크기를 정하고 브라우저에서 열 개수를 계산하도록 할 수 있다. 또한 사이 빈 공간과 규칙이 적용된 열 개수를 정할 수 있고 브라우저에서 각 열의 폭을 계산하게 하는 것도 가능하다.

구문은 다음과 같다.
See the Pen ohuwm by jin ah chon (@chon3) on CodePen.
더 자세히 알고 싶으면 데이비드 월시David Walsh의 글 “CSS 컬럼Columns”을 읽어보라.
향후 더 많은 주목을 받으리라고 생각하는 세 번째 CSS3 속성은 CSS3 그리드 레이아웃grid layout이다. 이 레이아웃은 디자이너와 개발자에게 유연한 그리드를 제공해 각기 다른 레이아웃을 만드는데 이를 사용할 수 있다. 정의된 구조없이도 컨텐츠 엘리먼트를 행렬에 보여지도록 해준다. 우선 컨테이너container에 그리드를 선언하고 자식 엘리먼트를 이 가상 그리드virtual grid에 배치한다. 그다음 작은 기기에 대한 다른 그리드를 정의하거나 그리드에서 엘리먼트 위치를 변경하면 된다. 미디어 쿼리와 함께 이것을 사용하면 유연함과 방향 변경 등의 효과를 염두해 볼 수 있다.
구문은 다음과 같다. (2013년 4월 2일자 초안에서 발췌)
See the Pen BdzxH by jin ah chon (@chon3) on CodePen.
명세서에 자세히 알려진대로 행렬 크기를 정하는데 여러가지 단위를 사용할 수 있다. 다양한 엘리먼트를 배치하는 것에 대해 명세서에 다음과 같이 쓰여있다. “게임(예)의 각 부분은 그리드 선들 사이에 놓인다. 이는 시작하는 그리드 선을 표시하고 그다음 (한 개보다 많다면) 끝나는 그리드 선을 확정짓는, 전체를 포괄하는 행과 열 개수를 명시한다. 이로서 그 부분의 경계선이 만들어진다.
이 속성의 가장 큰 문제는 현재 IE 10에서만 지원이 된다는 점이다. 이 레이아웃을 더 알고 싶으면 레이첼 앤드류Rachel Andrew의 “CSS3 그리드 레이아웃으로 콘텐츠 우선순위 정하기”를 읽어보라. 2013년 4월 2일을 기준으로 그리드 레이아웃에 관한 명세서와 구문이 변경되었으니 주의하라. 레이첼은 구문에 대한 업데이트 내용을 “CSS 그리드 레이아웃: 무엇이 바뀌었는가?”라는 글에 담았다.
향후 브라우저에서 실행되면 유용한 마지막 레이아웃은 CSS3 템플릿 레이아웃이다. 이 CSS3 모듈은 하나의 엘리먼트와 레이아웃 “이름”을 연결한 다음, 보이지 않는 그리드 위에 그 엘리먼트를 나열해서 적용된다. 그리드는 고정되거나 유동적으로 움직일 수 있고 뷰포트 크기에 따라 변할 수 있다.
구문은 다음과 같다.
See the Pen vJidK by jin ah chon (@chon3) on CodePen.
보이는 결과는 다음과 같다.

안타깝게도 이 CSS3 모듈을 지원하는 브라우저는 없다. 아마 언젠가 디자이너와 개발자들이 이 명세서에 흥미를 충분히 보이면 브라우저 회사들이 이를 적용할 듯싶다. 지금은 폴리필로 테스트할 수 있다.
뷰포트 상대 단위와 픽셀기반 레이아웃의 마지막
뷰포트 기반의 퍼센트 길이(vw, vh, vm, vmin, vmax)는 뷰포트 자체 면적에 상대적으로 측정되는 단위이다.
1 vw 단위는 초기 컨테이터 블록 너비의 1%이다. 뷰포트 너비가 320이라면 1 vw는 1 x 320/100 = 3.2픽셀이다.
vh 단위도 같은 방식이지만 뷰포트의 높이에 상대적이다. 고로 50 vh는 문서document 높이의 50%와 같다. 이쯤되면 퍼센트 단위와 무슨 차이가 있는지 궁금할 것이다. 퍼센트 단위는 부모 엘리먼트 크기에 상대적이나 vh와 vw 단위는 부모 엘리먼트 크기와 상관없이 언제나 뷰포트 크기에 상대적이다.
점점 흥미로와지 시점은, 한 예로 콘텐츠 박스content box를 만들어 뷰포트 아래로 박스가 내려가지 않는 것을 확인하고 그 결과로 사용자가 스크롤하지 않고도 정보를 찾을 수 있을 때이다. 또한 전체 부모 엘리먼트에 핵hack을 적용하지 않고도 정확도 100% 높이의 박스를 생성할 수 있다.
vmin 단위는 vm이나 vh 중 더 작은 값과 같고 vmax는 vm이나 vh 중 더 큰 값과 같다. 따라서 이 단위는 기기 방향의 변화에도 완벽히 대응한다. 아쉽게도 현재 이 단위들은 안드로이드 브라우저에서 지원하지 않는다. 레이아웃에 적용하기 전에 조금 더 기다려야 한다.
적응성Adaptive 타이포그래피에 관한 한마디
웹사이트 레이아웃은 콘텐츠에 달려있다. 타이포그래피를 논하지 않고 반응형 레이아웃 가능성에 대한 부분을 마무리할 수 없다. CSS3는 폰트 단위를 도입했다. rem단위로 반응형 타이포그래피에 상당히 유용하다.
Em 단위로 측정된 폰트는 부모 엘리먼트에 상대적인 길이인 반면 rem 단위로 측정된 폰트는 루트root 엘리먼트 폰트 크기에 상대적인 길이이다. 반응형 웹사이트에서 여러분은 다음과 같은 CSS를 작성하고 html 엘리먼트에 명시된 폰트 크기를 변경해서 전체 폰트 크기를 쉽게 바꿀 수 있다.
See the Pen rAJBe by jin ah chon (@chon3) on CodePen.
IE8과 오페라 미니를 제외하고 rem에 관한 지원은 상당히 좋다. rem 단위에 대해 자세히 알고 싶으면 매튜 레티니Matthew Lettini의 글 “rem 단위를 보호하기 위하여”을 읽어보라.
다른 복잡한 콘텐츠를 반응형으로 작동하게 하는 더 나은 방법
느린 속도이긴 해도 반응형 레이아웃에서 이미지와 텍스트를 다루는데 능숙해지고 있다. 그래도 여전히 더 복잡한 콘텐츠 유형에 관한 해결책을 찾아야 한다.
반응형 웹사이트에서 폼Form 다루기
일반적으로 반응형 웹 디자인에서 폼을 다루는 것, 특히 길이가 긴 폼들은 상당히 어렵다! 폼이 길면 길 수록 작은 기기에 맞추기가 더 난해해진다. 물리적인 적용은 그다지 어렵지 않다. 대부분 디자이너들은 폼 엘리먼트를 한 열에 넣고 input 길이를 화면의 최대 너비로 늘인다. 폼을 눈으로 보기에 매력적으로 만드는 것으로는 부족하다. 모바일 기기에서도 사용하기 쉽게 만들어야 한다.
루크 로블르스키는 초심자에게 텍스트 입력박스input 대신 체크박스와 라디오 버튼에 의지하고 가능한 곳에서 드롭다운 메뉴를 선택하라고 조언한다. 이런 방식으로 사용자는 정보를 되도록 적게 입력하게 된다. 다른 조언은 제출할 입력내용에 대해 피드백을 받기 전에 사용자가 “전송” 버튼을 누르지 않도록 하는 것이다. 다음 입력으로 넘어가기 전에 진행되는 오류 확인은 모바일에서 특히 중요한데 이는 모바일에서 대부분 폼이 화면 높이보다 길기 때문이다. 사용자가 어떤 입력 필드에서 오타를 냈는데 폼을 전송해야 그것을 알수있다면 (폼을 작성하면서) 오타를 어디서 냈는지 알지 못할 가능성이 많다.
미래에는 자바스크립트 도움없이 새 HTML5 폼 입력박스inputs와 속성으로 더나은 폼을 만들것이다. 한 예로 required 속성을 적용해 특정 입력필드에 대해 그자리에서 피드백을 받을 수 있다. 아쉽지만 이 시점에 모바일 기기에서 이에 대한 지원은 열악하다. autocomplete 속성 역시 폼을 더 반응형으로 만드는데 도움이 된다.
모바일은 개인용 소지품으로 이름이나 우편주소와 같은 데이터가 일정하게 유지된다고 가정할 수 있다. HTML5 autocomplete 속성을 사용해서 그런 입력필드에 정보를 미리 채워서 사용자가 모든 정보를 반복해서 입력하지 않도록 해준다. 가까운 미래에 폼을 더욱 더 반응형으로 만들 수 있는 새 HTML5 input 전체목록도 있다.
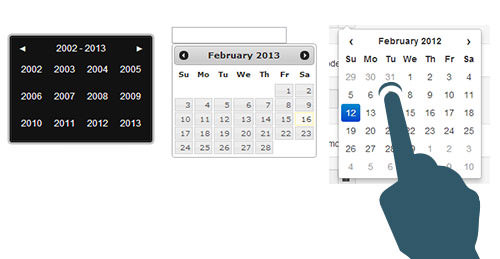
폼 엘리먼트 중에 날짜Dates는 HTML5로 개선할 수 있는 좋은 예제가 된다. 자바스크립트에 의존해 날짜 선택기date-pickers를 만들곤 했다. 그 선택기들은 큰 데스크톱 화면에서 쓸만하지만 터치 기기touch devices에서는 사용하기 어렵다. 터치 영역이 너무 작으면 한 손가락으로 날짜를 정확하게 선택하기가 어렵다.

기대되는 해결안은 새 HTML5 input type=”date”에 있고 이것은 날짜형식에서 문자열을 정한다. HTML5 input type=”datetime”은 날짜와 시간형식에서 문자열을 정한다. 이 방법의 커다란 이점이라면 브라우저에게 어떤 UI를 사용할지 결정하게 한다는 것이다. 이런 식으로 UI는 모바일에 자동으로 최적화된다.
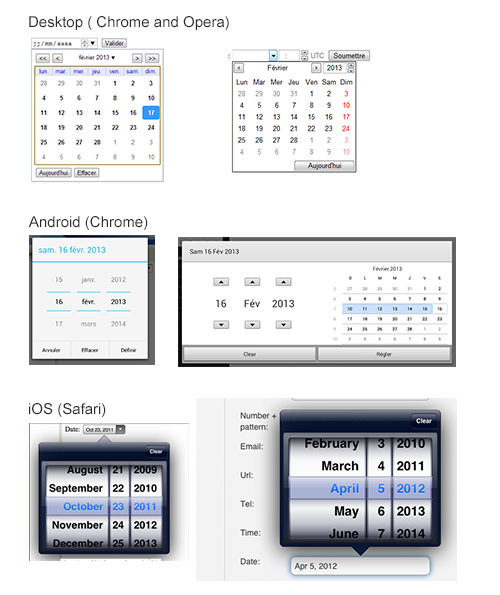
input type=”date”는 데스크톱, (크롬을 사용하는) 안드로이드 폰과 태블릿, 아이폰, 아이패드에서 다음과 같이 보인다.

화면 이미지들은 내 안드로이드 폰과 브라우저에서 찍은 것으로 언어가 자동적으로 시스템 언어(불어)로 반영된 것에 주목하라. 내장native 요소를 사용하기에 여러분은 더 이상 웹사이트의 버전별 언어를 적용할 필요가 없다.
현재 데스크톱 브라우저의 input type=”date” 지원은 오페라와 크롬을 제외하면 전무하다. 안드로이드 내장 브라우저에서 전혀 지원하지 않는다. 하지만 안드로이드용 크롬은 지원하고 iOS용 사파리도 지원한다. 반응형 웹사이트에 이 해결책을 사용하려면 넘어야 할 산이 많다. 그 동안에 기본적으로 해결책을 지원하지 않는 모바일 브라우저에 모비스크롤mobiscroll 같은 폴리필을 사용하면 된다.
HMTL5 input 해결책과는 별도로 모바일에서의 비밀번호나 마스크masks를 이용한 복잡한 input 형식화와 같은 다른 디자인 패턴을 개선하려는 시도를 해왔다. 알게 되겠지만 이들은 실험적이다. 완벽한 반응형 폼은 이 순간 존재하지 않으며 이 분야에서 이루어져야 할 게 많다.
반응형 웹사이트에서 테이블 다루기
모바일과 반응형 웹사이트에서 상당히 골치아픈 콘텐츠 유형이 테이블이다. 대부분 테이블은 방향이 수평으로 맞춰지고 수많은 데이터를 한번에 보여준다. 따라서 작은 화면에서 제대로 보이는 테이블을 구현하는 일이 얼마나 어려운지 알게 될 것이다. HTML 테이블은 꽤 유연하다(퍼센트를 사용해 열 너비를 바꿀 수 있다). 그렇게 하면 금새 콘텐츠 가독성이 떨어진다.
누구도 아직까지 테이블을 표시하는 완벽한 방법을 발견하지 못했다. 그래도 나온 의견들이 어느정도 된다.
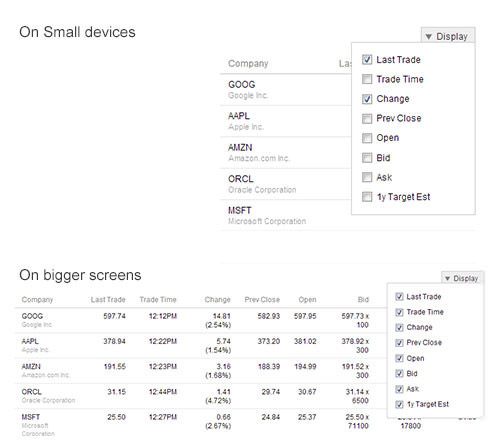
하나의 접근방법은 “덜 중요하다고 여겨지는 열 숨기고” 체크박스를 두어 사용자가 보고자 하는 열을 고르게 하는 것이다. 데스크톱에서 모든 열이 보여지지만 모바일에서 보여지는 열 개수는 화면 크기에 달려있다. 필라멘트 그룹Filament Group에서 이 접근방식을 설명하고 글에서 실례를 보여준다. 이 해결책은 jQuery 모바일의 테이블 컬럼 토글toggle에서도 사용되고 있다.

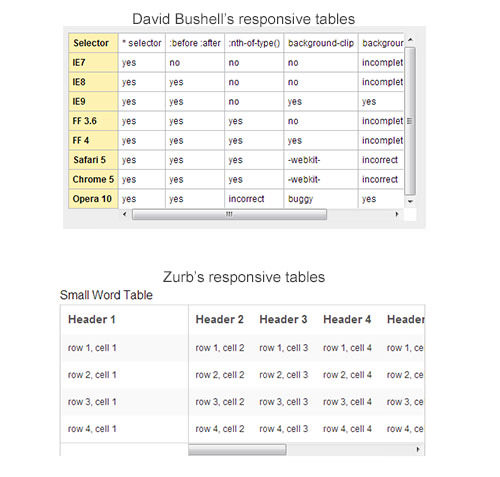
두 번째 접근방식은 스크롤 가능한 테이블을 활용한다. 크기가 고정된 열 하나를 왼쪽에 고정시키고 오른쪽으로 테이블의 더 작은 부분에 스크롤바를 둔다. 데이비드 부쉘David Bushell은 글에서 이 아이디어를 적용하고 있다. 테이블 왼쪽의 <thead>에 콘텐츠 전체가 보이도록 CSS를 사용하고 오른쪽에서 사용자가 콘텐츠를 스크롤하도록 했다. Zurb는 동일한 발상을 다른 방식으로 플러그인에 구현한다. 이 경우 헤더는 테이블 맨 위에 그대로 있고 테이블은 자바스크립트로 복제되어 왼쪽에 첫 번째 열만 보이고 나머지 열들은 오른쪽에 스크롤바와 같이 보인다.

스크롤바와 overflow: auto 같은 CSS 속성에 대한 커다란 문제점은 많은 모바일 기기나 태블릿이 스크롤바를 표시하지 않는다는 것이다. 테이블의 오른쪽 영역은 스크롤이 가능하지만 그 사실에 대한 시각적 단서가 없어 사용자는 알지 못한다. 오른쪽에 더 많은 콘텐츠가 있다는 것을 알려줄 방법을 찾아야 한다.
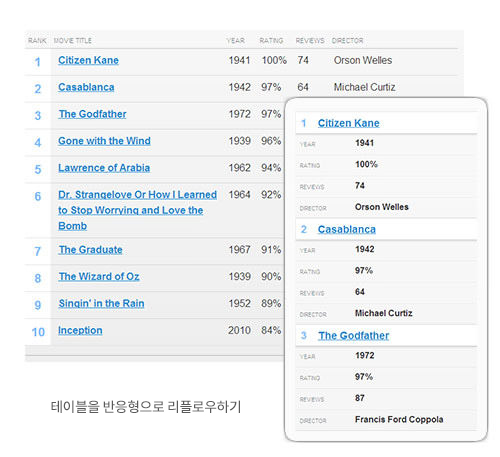
세 번째 접근방식은 큰 테이블을 리플로우reflow 하고 열을 헤딩과 함께 보여야할 항목으로 나누는 것이다. 이 기술은 jQuery 모바일에 관한 ‘reflow mode’에서 사용되고 크리스 코이어Chris Coyier의 글 ‘반응형 데이터 테이블’에서 설명하고 있다.

다른 기술도 많이 있다. 어떤 것을 사용할지는 여러분의 프로젝트에 달려있다. 2개의 프로젝트라도 서로 같지 않다. 그러기에 다른 사람들이 이 문제를 어떻게 풀었는지만 여러분에게 보여줄 수 있다. 여러분만의 해답을 찾았다면 아래 댓글을 남기거나 트위터에 포스팅해서 세상과 공유하기를 부탁한다. 우리는 한 배를 탔고 모바일에서 테이블은 형편없으니 함께 개선하도록 합시다!
서드파티 콘텐츠 넣기embedding: 반응형 iframe 문제
많은 웹사이트에 내장된embedded 서드파티 콘텐츠(YouTube나 Vimeo 동영상, SlideShare 프레젠테이션, 페이스북 애플리케이션, 트위터 피드, 구글 맵 등)가 있다. 대다수 서드파티는 콘텐츠를 iframe을 사용해서 페이지에 넣게 한다. 하지만 솔직히 말하면 iframe은 반응형 디자인에서 다루기 힘든 골칫거리이다. iframe이 가진 가장 큰 문제는 HTML 코드에 직접 고정된 가로와 세로 크기를 넣어야한다는 점이다. iframe에 가로폭 100% 값이 작동하더라도 넣어진 콘텐츠의 비율이 맞지 않을 수 있다. 비디오나 슬라이드쇼를 원래 비율을 유지하면서 넣으려면 차선책을 찾아야한다.
HTML과 CSS에 관한 차선책
티에리 코블렌츠Thierry Koblentz는 “동영상을 위한 고유한 비율 만들기”라는 제목 하에 훌륭한 글를 썼다. 이 글에서 그는 16:9 비율을 사용해 반응형 비디오를 내장하는 방법을 제안한다. 이것은 SlideShare 프레젠테이션이나 구글 맵 같은 다른 종류의 iframe 콘텐츠에도 확대 적용할 수 있다. 코블렌츠는 CSS에서 정한 클래스로 컨테이너container 안에 있는 iframe을 둘러싼다. HTML에서 iframe에 관한 고정된 픽셀값이 있더라도 그 컨테이너 안에서 iframe은 크기가 유동적으로 조절된다.
앤데르스 M. 앤데르센Anders M. Andersen이 적용한 코드는 다음과 같다.
See the Pen bIsvu by jin ah chon (@chon3) on CodePen.
이것은 모든 iframe에서 작동한다. 잠재적인 문제점 하나는 웹사이트에서 모든 iframe 요소를 <div class=”embed-container”> 엘리먼트로 감싸야 한다는 점이다. 전체 코드를 관리하는 개발자나 HTML에 익숙한 고객에게 괜찮겠지만 기술력이 없는 고객에게는 무용지물이다. 물론 자바스크립트를 사용해서 iframe 엘리먼트를 찾고 클래스에 자동으로 내장시킬 수 있다. 보다시피 여전히 차선책일뿐 완벽한 해결책은 아니다.
향후 반응형 비디오 다루기
HTML5는 동영상에 관해 무수한 가능성를 열어주었다(특히 video 엘리먼트). 굉장한 소식은 모바일 기기에서 이 엘리먼트에 대한 지원이 엄청 좋다는 것이다! 오페라 미니를 제외한 대부분 브라우저에서 이를 지원한다. video 엘리먼트는 꽤 유연하다. 다음과 같이 반응형 동영상을 간단히 보여줄 수 있다.
See the Pen lxFsq by jin ah chon (@chon3) on CodePen.
아마 당신은 이렇게 질문할 것이다. “그럼 뭐가 문제죠?”
문제는 YouTube나 Vimeo가 video 엘리먼트를 지원하더라도 끔찍한 iframe 을 사용해서 동영상을 넣어야 한다. 사랑하는 여러분, 그게 짜증나는거죠. YouTube나 Vimeo가 HTML5 video 태그를 사용해 웹사이트에 동영상을 넣는 방법을 제공할때까지 반응형 웹사이트에 동영상을 넣는 차선책을 찾아야 한다.
크리스 코이어는 FitVids.js라는 jQuery 플러그인으로 차선책을 만들었다. 그것은 앞에 설명한 (동영상 비율을 유지하려고 iframe을 감싸는) 첫번째 방식을 사용한다.
구글 지도 넣기
웹사이트에 구글 지도를 넣었다면 앞에서 말한 컨테이너와 CSS를 적용하면 된다. 다시 말하지만 이건 지저분한 핵에 불과하다. 지도는 정비율로 크기가 바뀌고, 너무 작아져서 사용자에게 보여줄 포커스 영역을 잃을 수 있다. 모바일용 구글 지도에서는 모바일용으로 넣으려면 정적 지도static map API를 사용하면 된다고 말한다. 정적 지도를 사용하면 정말로 iframe 문제가 해결된다. 브래드 프로스트는 이에 관한 글을 쓰고 동일 기술을 사용해 적응형 지도adaptive maps의 사례도 제작했다. 자바스크립트는 화면 크기를 먼저 감지하고 iframe을 모바일 기기용 정적 지도로 대체시킨다. 알 수 있듯이 ‘자체’ 해결책(예: 구글)이 없이 iframe 문제를 풀려고 요령을 부려야 한다.
더 나은 API가 필요해
더 큰 질문. 더 좋은 방법이 있을까? iframe을 사용해 서드파티 콘텐츠를 반응형으로 넣을 때 최대 문제점은 생성된 코드를 제어하는 기술이 부족하다는 점이다. 개발자와 디자이너들은 심각할 정도로 서드파티와 더 나아가 결과적으로 생성된 HTML에도 의존하고 있다. 다른 웹사이트에 콘텐츠를 제공하는 웹사이트 수는 급격히 증가한다. 이 콘텐츠를 페이지에 넣기 위해 iframe보다 나은 해결책이 필요하다.
까놓고 말하면 페이스북 iframe을 넣는 것은 골치아픈 일이다. CSS 제어 부족으로 작업물은 엉성하게 보이고 때로 디자인이 망가진다. 웹은 활짝 열린 공간이다. 아마 지금이 오픈 API에 대해 좀더 생각할 수 있는 적기이다! 미래에는 사용하기 더 좋고 간편한 API가 필요하다. API를 사용하면 반응형도 안되고 고정된 iframe없이 누구나 콘텐츠를 융통성 있게 넣을 것이다. 거대 서드파티 회사가 API를 만들자고 결정할 때까지 조잡한 iframe을 계속 사용하면서 어느 정도 작동하는 속임수에 의존해야 할 것이다.
반응형 네비게이션: 현재 해결책 개요
다른 큰 문제는 네비게이션과 관련이 있다. 웹사이트 구조가 복잡하고 깊어질수록 우리는 더 독창적이 되어야 한다.
이 문제를 간단하게 다루려는 초기 시도로 작은 스크린에서 네비게이션을 드롭다운 메뉴로 변환했었다. 유감스럽게도 이상적인 답은 아니었다. 첫째, 이 해결책은 다층 네비게이션multiple-level navigation에서 엄청 복잡해진다. 접근성에도 문제를 초래한다. 이런 기술로 발생하는 여러가지 문제에 대해 알고 싶으면 “선택 메뉴의 오용을 멈춰라”를 추천한다.
브래드 프로스트와 루크 로블르스키 같은 사람들은 이 문제를 풀려고 시도해왔다. 브래드 프로스트는 웹사이트, 이것이 반응형이다의 네비게이션 섹션에 몇몇 기법을 모아놓았다.
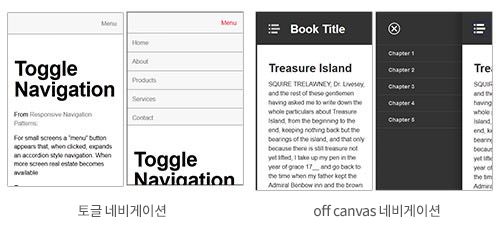
토글 네비게이션은 작은 기기에서 메뉴를 숨기고 ‘메뉴’ 링크 하나만 보여준다. 사용자가 그것을 클릭하면 콘텐츠가 네비게이션 아래로 밀려내려가고 블록레벨block-level 링크 엘리먼트로 나머지 링크가 메뉴 아래에 나타난다.
내장 애플리케이션 패턴에서 영감을 얻은 다른 방법은 off-canvas 네비게이션이다. 네비게이션은 메뉴 링크나 아이콘 밑에 숨어있다. 사용자가 링크를 클릭하면 네비게이션은 패널 형태로 왼쪽부터 오른쪽으로 미끄려져 나오고 주된 콘텐츠를 밀어낸다.

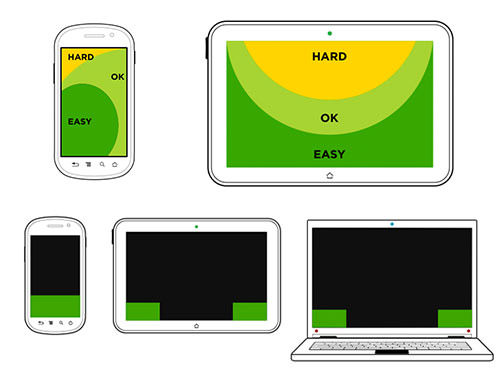
이 기술에 있는 문제점은 네비게이션이 화면 위에 계속 남아있다는 점이다. 루크 로블르스키는 그의 글인 “반응형 네비게이션: 모든 기기에서 터치 최적화 하기”에서 종류별로 접근하기 쉬운 영역을 보여준다. 모바일에서 가장 도달하기 어려운 영역이 왼쪽 상단이다.

이것에 기초해 제이슨 위버Jason Weaver는 화면 하단에 몇 가지 네비게이션 사례를 만들었다. 한 가지 해결책은 ‘하단 고정 메뉴footer anchor’와 ‘메뉴’ 링크다. 하단 고정 메뉴로 작은 기기에서 네비게이션을 화면 하단에 놓고 메뉴 링크로 사용자를 거기로 보낸다. 이는 HTML 앵커 링크 시스템anchor link system을 사용한다.
반응형 웹 디자인에서 네비게이션 문제를 해결하고자 많은 시도를 해왔다. 보다시피 아직 완벽한 해답은 없다. 해답은 프로젝트와 네이게이션의 깊이에 달려있다. 우리에게 행운이라면 이 문제를 해결하고자 노력한 사람들이 그들의 경험을 커뮤니티와 함께 공유하고 있다는 것이다.
해결되지 않은 다른 문제는 무슨 아이콘으로 사용자에게 알려주는가이다. “이봐요! 내 아래에 메뉴가 숨어 있어요! 날 클릭하세요!” 어떤 웹사이트는 (+) 부호가 있고 어떤 데는 정사각형 그리드가 있으며 다른 데는 목록같이 보이는 아이콘이 있고 어떤 데는 (버거 아이콘으로 부르는) 세 줄 아이콘이 있다.
![]()
실제 웹사이트에 적용된 아이콘 사례를 보려면 “반응형 웹 디자인 에서 표준 ‘네비게이션 보기’ 아이콘이 필요해”를 읽어보자.
주된 문제는 일반 사용자가 어떤 아이콘을 가장 쉽게 인식할수 있는지 파악하는 것이다. 이중 아이콘 하나만 사용하자고 동의하면 사용자는 훈련을 통해 그것을 인식하게 된다. 문제는 무엇을 선택하는가이다. 필자는 여러분이 어떤 아이콘을 사용하는지를 알고 싶다. 주저하지 말고 아래에 댓글을 남기고 공유해주길 바란다.
모바일 특수성: “사용자가 모바일 기기를 사용중인가? 그렇다면 기기에서 무엇을 할 수 있을까?”
모바일과 태블릿 기기는 데스크톱 컴퓨터와 동떨어진 완전히 새로운 세계이고 그들만의 규율, 행동양식, 기능이 있다. 우리의 디자인을 이 새로운 기능의 범주에 맞추고 싶어질지도 모른다.
네이티브 자바스크립트로 터치 기능 감지하기
화면 크기를 제외하고 데스크톱과 모바일 기기(태블릿 포함)의 차이점이 무엇인지 물으면 대다수 사람들은 터치 기능이라고 대답할 것이다. 모바일 폰에 마우스는 없다(농담이 아니다!). 마우스를 꽂을 수 있는 보기드문 하이브리드 기기를 제외하면 태블릿에서 마우스 이벤트로 할 수 있는 작업은 거의 없다. 브라우저에 따라 CSS 가상 클래스인 :hover가 작동하지 않을 수 있다는 얘기다. 어떤 브라우저는 영리해서 터치 이벤트를 호버 이벤트로 변환하는 자체 대비책을 갖고 있다.
안타깝게도 모든 브라우저가 그정도로 유연하지 않다. :hover 이벤트로 보여지는 숨은 엘리먼트에 의존하지 않는 디자인을 하는 것이 현명하다.
터치 이벤트를 사용하는 것이 다른 해결책이 될 수 있다. W3C 워킹 그룹에서 터치 이벤트 명세서 작업에 착수했다. 미래에는 touchstart, touchmove, touchend 같은 이벤트를 사용할 것이다. Hammer.js나 jGestures 같은 서드파티 프레임워크 필요없이 자바스크립트에서 이런 이벤트에 직접 대응할 수 있을 것이다. 자바스크립트는 하나의 대안이고, CSS는 어떨까?
CSS 레벨 4 “포인터” 미디어 쿼리
CSS Level 4에서 ‘포인터’로 부르는 새 미디어 쿼리를 명시하고 있다. 이것은 마우스 같은 위치 결정 장치pointing device의 존재여부와 정확도를 묻는데 사용될 수 있다. 이 미디어 쿼리는 다음 3개 중 한 개의 값를 취한다.
none
위치 결정 장치가 없다.coarse
위치 결정 장치가 있으나 정확성은 제한적이다. 예를 들어 터치 기능이 있는 모바일 폰이나 태블릿에서 “포인터”는 손가락이 된다.fine
마우스, 트랙패드나 스타일러스 같은 정확한 위치 결정 장치가 있다.
이 미디어 쿼리를 사용해 터치 기기에 대한 버튼과 링크 크기를 키울 수 있다.
See the Pen miBfG by jin ah chon (@chon3) on CodePen.
포인터 미디어 쿼리는 아직 지원되지 않으며 제안 단계에 있다. 그럼에도 불구하고 잠재력은 무궁무진하다. 왜냐하면 Modernizr 같은 서드파티 라이브러리 없이 CSS로 터치 기기를 감지할 수 있기 때문이다.
CSS 레벨 4 “HOVER” 미디어 쿼리
CSS 레벨4 명세서에서 새 hover 미디어 쿼리를 제안하고 있다. 이는 기기의 주요 포인팅 시스템이 hover할 수 있는지 여부를 감지한다. 기기가 호버를 지원하면 Boolean: 1을 반환하고 지원하지 않으면 0을 반환한다. 가상 클래스인 :hover와 아무 상관이 없다는 것을 명심하자.
hover 미디어 쿼리를 사용해 호버링을 지원하는 기기에서 특정 기능을 숨기도록 인터페이스를 향상시킬 수 있다. 코드는 다음과 같다.
See the Pen IwivC by jin ah chon (@chon3) on CodePen.
호버와 연관된 드롭다운 메뉴를 만드는 데 사용할 수 있다. 모바일 기기에 대한 대비책이 CSS 자체에 있기에 기능탐지 프레임워크가 필요없다.
CSS 레벨 4 광도luminosity 미디어 쿼리
모바일 기기의 다른 특성은 광센서luminosity sensor이다. CSS 레벨4 명세서에 광도에 관한 미디어 쿼리가 있다. 이는 CSS에서 직접 기기의 광센서에 접근한다는 것이다. 다음은 명세서에 있는 설명이다.
‘광도’ 미디어 기능은 기기가 사용되는 곳의 측광 정보를 얻는데 사용되고 그 반응에 따라 저자가 문서 스타일을 조정하도록 해준다.
미래에는 측광에 반응하는 웹사이트를 만들 수 있을 것이다. 사용자 경험을 상당히 개선할 것이다. 예를 들어 washed값을 사용해 예외적으로 밝은 환경을 탐지해 이에 맞춰 웹사이트 대비값을 조정할 수 있다. 밤시간처럼 어두운 환경에 dim 값을 사용한다. 밝기 조정이 필요없을 때 normal 값을 사용한다.
코드는 다음과 같다.
See the Pen oBytI by jin ah chon (@chon3) on CodePen.
알다시피 CSS 레벨 4에는 새롭고 재미있는 많은 기능을 보증하고 있다. 단지 모바일에 관련되지 않은, 예비된 기능이 궁금하다면, “미래를 살짝 훔쳐보기: 선택자, 레벨4”를 읽어보라.
API와 자바스크립트를 사용해 탐지하는 모바일 기능들
반응형 웹사이트에서 사용자 경험을 놀랍도록 만들기 위해 더 많은 기능을 탐지할 수 있다. 예를 들어 기기의 방향을 알고자 HTML5 DeviceOrientationEvent를 사용해 내장된 자이로스코프, 나침반, 가속도계에 접근 할 수 있다. 안드로이드와 iOS 브라우저에서 DeviceOrientationEvent에 관한 지원은 나아지고 있지만 명세서는 여전히 초안단계다. 그럼에도API는 확실해 보인다. 브라우저에서 HTML5로 작성된 게임을 한다고 상상해보라.
모바일 사용자에게 특히 유용할 다른 API는 geolocation이다. 좋은 소식은 이 API가 이미 잘 지원되고 있다는 점이다. 이 API는 GPS를 사용해 사용자의 위치를 추적할 수 있고 IP주소, RFID, Wi-Fi, 블루투스 MAC 주소 같은 네트워크 신호를 통해 위치를 추측할 수 있다.
이 API를 사용해 반응형 웹사이트에서 사용자에게 맥락적 정보contextual information를 제공할 수 있다. 큰 음식점 체인에서 사용자에게 주변 음식점 위치를 보여주어 모바일 경험을 향상시킬 수 있다. 가능성은 무궁무진하다.
W3C에서 vibration API에 대한 초안도 제시했다. 이것을 이용해 브라우저에서 진동방식으로 사용자에게 촉각적인 피드백을 제공할 수 있다. 이 API는 웹 애플리케이션의 특정 분야와 브라우저에서 작동하는 모바일 게임에 서서히 스며들고 있다.
상당이 논의가 된 다른 API는 network information API이다. 사용자 대역폭을 측정하여 그에 맞게 최적화를 진행할 수 있는 가능성이 많은 개발자들을 유혹해왔다. 높은 대역폭에 있는 사용자에게 높은 해상도 이미지를, 낮은 대역폭에 있는 사용자에게 낮은 해상도 이미지를 제공할 수 있다. 네트워크 API bandwidth 속성을 사용하면 사용자의 다운로드 대역폭을 초당 메가바이트로 측정•가능하다. 두 번째 속성인 metered는 불 방식Boolean으로 사용자가 (선불카드 같은) 종량제 접속을 한건지 알려준다. 이 두 속성은 현재 자바스크립트로만 접근할 수 있다.
아쉽게도 기술적으로 사용자 접속을 측정하기가 어렵다. 접속상태는 갑작스레 변할 수 있다. 사용자가 터널로 들어가면서 접속이 끊기거나 속도가 갑자기 떨어질 수 있다. 고로 대역폭을 측정하는 마법같은 미디어 쿼리는 이 시점에 가설에 불과해 보인다. 요아브 바이스Yoav Weiss는 그런 미디어 쿼리가 발생시킬 문제와 대역폭 측정에 대한 좋은 글 “대역폭 미디어 쿼리? 필요없어!”를 작성했다.
다수의 다른 API가 모바일 기능을 다루고 있다. 더 알고 싶으면 모질라에 상당히 상세한 목록이 있다. 대부분 완전히 사용가능하거나 표준화되지 않았고 대부분 반응형 웹사이트보다 웹 애플리케이션을 겨냥하고 있다. 그럼에도 불구하고 모바일 웹사이트가 미래에 얼마나 방대하고 복잡해질 수 있는지에 대한 훌륭한 개요를 보여준다.
우리와 사용자가 콘텐츠 다루는 방식을 다시 생각해보기
기술적인 관점에서 글로벌한 콘텐츠를 다루는데 어려움이 많다. 모바일 우선주의 방법이 개발과 디자인 제작과정의 일부가 된지 오래되지 않았다. 예를 들어 모바일 기기에 맞는 최소한의 데이터를 제공하고 그다음 자바스크립트와 AJAX를 사용해 조건부로 데스크톱과 태블릿에서 더 많은 콘텐츠와 이미지를 로드하게 할 수 있다. 하지만 그러려면 콘텐츠를 다루는 방식을 다시 생각해야 하고 충분히 유연하고 적응성이 있는 컨텐츠를 생성하도록 우선순위를 매길 수 있어야 한다. 좋은 예는 앞에 설명한 반응형 지도 해결책이다. 모바일에서 이미지를 부르고 데스크톱에서 진짜 지도를 불러 사용자 경험을 향샹시킨다. 웹사이트가 반응형일수록 콘텐츠를 다루는 일은 더 복잡해진다. 융통성 있는 코드는 적응형 콘텐츠를 형성하는데 도움을 준다.
업계에 있는 사람들이 제안한 하나의 방법은 클래스가 적용된 다수 span으로 문장을 마크업해서 반응형 문장을 만들고, 화면 크기에 따라 특정 문장을 보여주는 것이다. 작은 기기에 맞춰 문장의 일부분을 떼어내는 작업이 가능하다. 이 기법의 적용사례를 37시그널의 “시그널 vs 노이즈” 블로그와 프랭키 로베르토Frankie Roberto의 글 “반응형 텍스트”에서 볼 수 있다. 이런 기법을 푸터footer에 있는 표어solgan처럼 웹사이트의 작은 부분을 개선하는데 사용한다 해도 웹사이트의 모든 텍스트에 적용하는 것은 상상하기 힘들다.
이것은 향후 더 중요해질 반응형 웹 디자인 에 문제를 제기한다. 메타 데이터와 컨텐츠의 의미론적인 구조semantic structure 말이다. 언급했듯이 내부in-house 저자만 웹사이트 콘텐츠를 작성하지 않는다. 다른 웹사이트에서 자동으로 컨텐츠를 받아 재사용하려면 잘 구조화하고 그에 맞게 준비해야 한다. article이나 section같은 새 HTML5 태그는 의미론적 취지semantic meaning를 달성하기에 좋은 시작점이다. 요점은, 콘텐츠를 구조화해서 단일 항목(블로그 포스트라 치면)이 다른 기기에서 다른 형식으로 재활용되고 보여지는 것을 생각해 보라는 얘기다.
가장 큰 도전거리는 웹사이트 콘텐츠 생성 사슬creation chain에 관련된 사람들이 메타 데이터를 쉽게 이해할 수 있게 하는 것이다. 메타 데이터가 콘텐츠 우선순위를 정하는데 어떻게 쓰이고 플랫폼 독립적인 상태에서 프로그램에 따라 콘텐츠를 어떻게 모으는지 설명해 주어야 한다. 또 다른 도전거리는 MS 워드에서 WYSIWYG 콘텐츠 관리 시스템으로 커다란 텍스트 덩어리를 복사하고 붙여넣기를 하는 것이 아닌, 재활용 가능한 블록이라는 관점에서 생각을 시작하도록 돕는 것이다. 디자이너가 콘텐츠(HTML)와 표현(CSS)이 분리되어야 한다는 것을 이해해야 했던 것처럼 콘텐츠와 구조가 두 개의 분리되고 독립적이어야 한다는 것을 이해하도록 도와야 한다.
더 이상 한 가지 플랫폼만 지향하는 콘텐츠를 만들 수 없다. 향후 6개월이나 1년 안에 콘텐츠가 어떤 디바이스 상에 보여질지 누가 알겠는가? 예기치 못한 상황에 웹사이트를 대비해야 한다. 그렇게 하려면 더 나은 편집 도구가 필요하다. 캐런 맥그레인Karen McGrane은 출판업계의 실제 사례들로 “적응형 콘텐츠를 향해 스스로 적응하기”에 관한 강연했다. 그녀는 재사용 가능한 콘텐츠의 생산과정을 얘기하고 COPE 개념(한 번 만들고 모든 곳에 발행하라create once and publish everywhere)을 소개한다. 더 나은 CMS가 필요하다. 메타 데이터를 사용하고 만들어 콘텐츠의 우선순위를 정할 수 있는 CMS 말이다. 사람들에게 시스템이 어떻게 작동하는지 설명하고 WYSIWYG 페이지가 아닌 모듈식의 재사용할 수 있는 콘텐츠 오브젝트content obejcts 관점에서 생각할 필요가 있다. 맥그레인이 말한 것처럼.
여러분은 아마 3가지 다른 버전의 헤드라인을 작성하겠죠. 2개의 요약을 작성하고 거기에 달리 잘라진 1~2개의 다른 이미지를 첨부할거예요. 여러분에게 특정 플랫폼에 어떤 이미지와 헤드라인이 보여야 할지 결정하는 권한이 없을 수 있어요. 그 결정은 메타 데이터가 할거예요. 경영 원칙에 의해 결정되겠죠. […] 메타 데이터는 아트 디렉션art direction입니다.
작은 기기에서 콘텐츠를 잘라내는 것은 미래를 대비한 콘텐츠 전략이 아니다. 재사용 가능한 콘텐츠를 생성할 수 있는 구조를 제공하는 CMS(콘텐츠 관리 시스템)가 필요하다. CMS에서도 더 나은 출판 워크플로가 필요하다. 볼품없이 무거운 인터페이스는 사용자에게 겁을 준다. 특히나 콘텐츠를 생성하는 대다수 사람들은 복잡한 도구에 익숙하지 않다. 사람들이 쉽게 이해할 뿐만 아니라 표현에 독립적인, 의미론적 콘텐츠를 편집할 수 있는 도구를 제공해야 한다.
결론
이 글이 꽤 길지만 빙산의 일각일 뿐이다. 이제 스매싱 매거진 독자는 반응형 웹 디자인이 페이지에 미디어 쿼리를 잔뜩 던져넣는 작업, 적절한 해상도분기점을 고르는 작업, 멋진 새로운 고밀도 폰에 맞게 이미지 크기를 2배로 키우는 작업 그 이상이라는 것을 이해한다. 보다시피 가야할 길은 멀고 아직 목표점에 도착하지 않았다. 해결되지 않은 문제들도 많다. 더불어 완벽한 반응형 솔루션도 없다.
여기서 언급한 새로운 기술과 W3C, WHATWG, 필라멘트 그룹 같은 단체의 협조에 힘입어 미래에는 기술적 해결책이 나올 듯싶다.
더 중요한 것은 웹 디자이너와 개발자들이 더 나은 해결책을 찾도록 도울 수 있다는 점이다. 루크 로블르스키나 브래드 프로스트 같은 사람들과 이 글에 명시된 훌륭한 분들이 각기 다른 기술과 해결책을 계속 실험하고 있다. 실패하거나 성공하더라도 가장 중요한 것은 공유다. 우리(디자이너, 개발자, 콘텐츠 전략가, 웹 디자인 커뮤니티의 구성원)가 반응형 웹 디자인 문제를 풀기위해 무엇을 하고 있는지 공유하는 것 말이다. 결국 우리는 한 배를 타고 웹을 더 나은 곳으로 만들기 위해 노력하고 있지 않은가?
※ 내용중에 오번역, 오탈자를 발견하신 경우에는 알려주세요.
※ 웹액츄얼리 북스팀에서 웹 디자인 관련 영문 번역이나 윤문을 해주실 분을 찾고 있습니다. 관심 있으신 분은 메일 보내주세요. books@webactually.com
[편집자주]
- [1] 아트 디렉션(Art Direction) : 독특한 CSS 스타일을 적절한 상황에서 콘텐츠 개별 페이지에 적용하는 방식이다.
- [2] 얀덱스(yandex) : 러시아 토종검색업체로 1997년에 세상에 등장해 자체 개발한 검색기술을 발판으로 2000년대 중반 이후에는 러시아 포탈업계를 평정하며 점유율 60 ~ 70%대를 유지하고 있다.