상위 레벨의 사용자 경험 요소들 중 하나인 웹사이트 성능이 예전보다 더 중요해졌습니다. 스마트폰과 태블릿에서 웹에 접속하는 방문자 수가 급격히 증가하고 있어 모바일 기기의 웹사이트 속도와 성능은 특히 더 중요해졌습니다.
아무리 워드프레스를 쉽게 만들고 운영한다고 하더라도 사이트의 속도를 높이는 것은 약간의 작업이 더 필요하며 꾸준히 진행해야 하는 과정입니다. 이 글에서 우리는 왜 속도가 중요한지를 다루고 워드프레스 사이트의 속도를 높이는 방법에 대해 몇 가지 실질적인 조언을 드릴 것입니다.
성능을 개선하려면 수많은 시행착오를 거쳐야 합니다. 그래도 아주 재미있는 작업이랍니다!
왜 웹사이트의 속도가 중요할까?
첫 인상은 중요하죠. 빠른 웹사이트가 주는 이득은 엄청납니다. 그 중에서 가장 큰 3가지 이점들은 다음과 같습니다.
1) 더 나은 사용자 경험
사람들이 빠른 웹사이트를 좋아하고 느린 웹사이트를 싫어한다는 것은 충분히 입증된 내용입니다. 여러분이 사용자를 배려한다면 웹사이트의 속도에 신경을 써야 합니다. 느린 로딩시간은 사용자가 웹사이트를 떠나도록 하는데 큰 기여를 합니다. KISSmetrics에 따르면 소비자의 47%는 웹페이지가 2초 안에 보여져야 한다고 기대합니다. 그렇지 않으면 그 사이트를 둘러보지 않을 것입니다.
2) 개선된 검색 엔진 순위
오래 전 구글은 사이트의 속도가 검색 순위에 중요한 영향을 미친다고 넌지시 알려주었습니다. 2010년에는 사이트 속도를 검색 순위 알고리즘에 사용한다고 공식발표를 했습니다. 이후 빠르게 지나온 4년간 속도에 대한 구글의 집착은 커졌습니다. 지금 구글은 ‘웹을 더 빠르게Make the Web Faster’ 라고 부르는 새 계획을 앞세워 다양한 툴과 리소스를 제공하고 있습니다. 개발자와 웹마스터들은 그것들을 이용해 더 빠른 웹사이트를 만들 수 있습니다.
야후Yahoo!도 오래 전부터 빠른 웹을 지지해왔고 야후 개발자 네트워크를 통해 웹 성능 최적화를 위한 대량의 리소스를 계속 유지하고 있습니다.
3) 높아진 전환률Conversion Rates
사이트 속도가 기업의 실적에 얼마나 영향을 미치는가를 연구한 논문은 많습니다. 아마존에서 낸 통계가 가장 잘 알려져 있지요. 아마존은 페이지 속도가 100밀리세컨드(0.1초) 빨라질 때마다 수익의 1%가 증가한다고 전했습니다.
유사한 통계로 모질라에서 공개한 데이터가 있습니다. 이 데이터를 통해 페이지 평균 로딩시간이 2.2초 줄어들면 그 직접적인 결과로 파이어폭스의 다운로드 수가 15.4% 증가했음을 알 수 있습니다.
웹사이트 속도 테스트
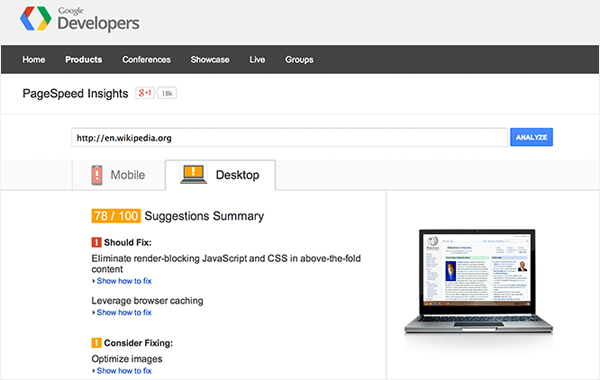
웹사이트를 수정할 때 먼저 페이지 속도 테스트를 하고 그 기준을 세우는 것이 좋습니다. 웹 서비스에서 브라우저 익스텐션까지 사용할 수 있는 속도 테스트용 툴은 넘쳐납니다. 다음은 인기가 가장 많은 툴들 입니다.
위의 툴들 모두 기능이 비슷하며 각각 측정된 속도와 해당 점수, 속도개선을 위한 제안내용을 볼 수 있습니다. PageSpeed Insights는 모바일 분석결과도 보여줍니다.

워드프레스의 성능 검토하기
여러분은 일반적인 페이지 속도 테스트보다 워드프레스를 더 깊게 살펴보고 싶겠지요. 사이트 성능에 관한 확실한 기준 데이터를 얻었고 문제점을 파악했다면 그 문제를 분리해 볼 수 있습니다. 이를 위해 플러그인을 비활성화/활성화를 해보고 다른 테마를 써보거나 커스텀 코드custom code를 주석형식으로 삽입comment out [1]하는 방법을 이용할 수 있습니다.
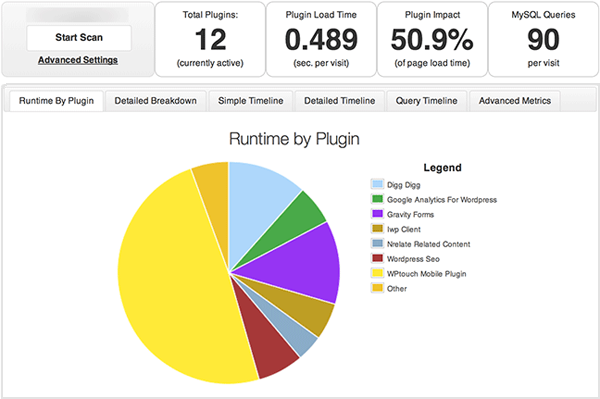
P3는 상당히 편리한 워드프레스 플러그인으로 여러분이 설치한 플러그인이 페이지 로딩 시간에 미치는 영향에 대해 상세한 분석 결과를 제공합니다. 잠재적으로 발생할 수 있는 문제들을 진단하고 리소스 호그hogs [2]를 찾는 데 쉽고 편리한 방법입니다.

NewRelic 역시 웹 애플리케이션 성능을 심도 깊게 분석합니다. 직접 서버를 운영하고 보다 많은 시각화된 분석결과가 필요하다면 NewRelic을 살펴보세요.
워드프레스 성능에 영향을 주는 요인들
웹사이트의 속도에 영향을 미칠 수 있는 요인들은 많습니다. 예를 들면 DNS, 호스팅, 서버 리소스 및 설정, 테마, 플러그인이 있고 콘텐츠 마저 그 요인이 됩니다.
호스팅 업체 혹은 서버 설정
호스팅에 관한 한 비용이 싸다고 더 좋은 것은 아닙니다. 웹사이트의 성능을 진지하게 생각한다면 여러분에게 맞는 호스팅 업체인지 확인해 보세요. 직접 작업하는 것을 선호하면 최적화된 서버를 구축하는 안내서는 널려 있습니다. 그게 아니라면 이용할 수 있는 호스팅 서비스는 많습니다.
여러분이 리소스를 많이 잡아먹는 플러그인을 사용하고 있다면 워드프레스로 인해 메모리 한계에 다다르는 경우가 흔하다는 사실을 기억하세요. 특히 공용 호스팅shared hosting에서 말이죠. 자신의 서버를 관리한다면 서버급 최적화는 탐구분석할 가치가 있습니다.
전문화된 워드프레스 호스팅
워드프레스 호스팅은 과거 1~2년 전부터 크게 진보해 왔습니다. GoDaddy 같은 거물급들 중에 일부 업체는 워드프레스에 최적화된 호스팅 상품을 제안합니다. 이 상품에는 백업(하루 단위), 핵심부분 자동 업데이트, 스팸 필터링, 내장 캐시, DDoS 방어, 악성 소프트웨어 스캐닝 서비스가 있습니다.
공용 호스팅은 볼 가치도 없다는 통속적인 믿음이 오랜 세월 동안 팽배해 있었습니다. 하지만 현실에서는 여러분이 선택한 업체에 따라 좌우됩니다. 몇몇 현대 호스팅 업체들은 특별히 최고 성능에 맞추어 호스팅 플랫폼을 만듭니다. 결과적으로 대부분의 호스팅 플랫폼은 속도가 빠르고 말도 안 되는 양의 트래픽을 감당할 수 있습니다. 공용 호스팅 플랫폼에 넣기 전에 본인 스스로 조사해 보고 테스트해서 확신을 가지세요. 아마도 워드프레스 호스팅 플랫폼에 대해 Tech Void가 최근 비교한 자료로 시작하고 싶을지도 모르겠네요(ReviewSignal.com에서 제공한 벤치마크 원본을 확인해 보세요).
다음과 같은 워드프레스 호스팅 서비스 있습니다.
테마 선택
제대로 된 테마를 고르는 것은 워드프레스 사이트의 속도에 중대한 영향을 미칩니다. 품질이 좋은 테마는 어떻게 보이는가에 관한 것이 아니라 얼마나 잘 만들어졌고 워드프레스 테마 개발 표준을 따르고 있는지에 관한 것이죠. 적극적으로 개발되고 잘 지원되는 테마를 찾아보세요.
견고한 기능이 들어있는 테마가 가장 중요합니다. 플러그인의 필요성을 줄여주기 때문이지요(자연스레 다음 요점으로 연결되네요).
WPMU Dev에서 가장 빠른 워드프레스 테마 상위 10개를 모았습니다.
플러그인 수
이 글을 쓰는 시점에 워드프레스 플러그인 디렉터리WordPress Plugin Directory에는 플러그인이 31,539개 있고, 다운로드 수는 672,957,182입니다. 특정한 웹사이트 기능을 찾고 있는 워드프레스 개발자나 사용자라면 대단히 기쁘겠지요. 반면 그저 ‘플러그인 한 개 더 깔아볼까?’라는 유혹이 생기기도 합니다.
잘 만들어진 워드프레스 사이트는 보통 최소한의 플러그인이 설치되어 있습니다. 부수적인 플러그인을 넣고 싶다는 유혹이 들 때 스스로에게 질문하세요. 여분의 플러그인을 설치하는 게 그만큼 중요한지. 워드프레스의 독창성은 꽤 강력하다는 것을 기억해 주세요. 결코 수십 개의 플러그인이 필요하지 않습니다. 확신이 안 서면, 설치하지 마세요!
플러그인 유형
플러그인을 찾을 때 최선의 선택을 할 수 있도록 시간을 더 가지세요. 워드프레스 플러그인 디렉터리는 선택과정을 쉽게 하기 위해 몇가지 유용한 정보를 제공합니다.
- 별점 평가 (0~5개)
- 2년간 업데이트가 없는 플러그인을 알려줌
- 다운로드 수
- 포럼을 지원하는 링크
- 사용자 피드백
![]()
최고의 품질을 갖춘 다음과 같은 플러그인만 설치하세요. 최상의 평가를 받고 다운로드 수가 많으며 활발히 개발 및 지원되는 플러그인.
사이트를 항상 군살이 없이 깔끔하게 유지하기
내부 살림을 잘하면 전반적으로 사이트 성능이 개선됩니다. 업데이트를 꾸준히 하고 깨진 링크는 바로잡으세요. 웹 서버의 에러 로그를 정기적으로 모니터링 하는 것도 매우 중요합니다.
댓글(과 트랙백[3]/핑백[4]) 스팸은 흔히 쓰는 악한 SEO 전술입니다. 보트Bots는 댓글을 허용하는 웹사이트를 돌아다니며 알려진 SEO의 득을 보려고 스팸성 링크를 포스팅합니다. 여러분이 이것을 관리하지 않는 한 웹사이트는 지속적으로 보트의 공격을 받게 되고 서버의 리소스는 빨리 소모될 것입니다. 이렇듯 댓글 스팸에게 먹이를 던져주어 수천만 댓글을 쌓게 한 웹사이트들은 널려 있습니다.
해답: 필요하지 않으면 댓글을 비활성화시키세요. 필요하다면 Akismet 플러그인(기본으로 제공하는 플러그인)이나 스팸을 관리해주는 서비스를 이용하세요.
이미 댓글 스팸의 영향을 받았다면 정상적인 상태로 되돌아가도록 도와주는 다음과 같은 플러그인이 있습니다.
프로젝트 리소스 압축minifying 및 합치기
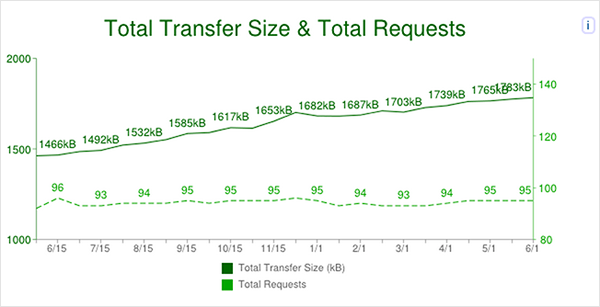
자바스크립트, CSS, 웹 폰트는 웹을 더 나아 보이게 하고 사용하기 쉽게 해줍니다. 반면 페이지의 무게는 무거워지고요. HTTP 아카이브에서 제공한 아래의 차트를 보면 2013년 6월부터 2014년 7월까지 요청requests수는 거의 동일하게 유지하는데, 모든 응답responses의 평균 전송크기는 커지고 있습니다.

압축minification는 HTML, CSS, 자바스크립트 파일에서 공백을 없애는 과정입니다. 다운로드에 필요한 파일들의 크기를 줄여주지요.
파일들은 서로 합쳐집니다. 페이지가 로딩되는 동안 서버로 보내는 요청 수를 줄이기 위함입니다. 그 결과는, 로딩시간이 짧아집니다. 워드프레스에는 다음과 같은 파일들을 압축하고 하나로 결합시키는 선택옵션이 많습니다.
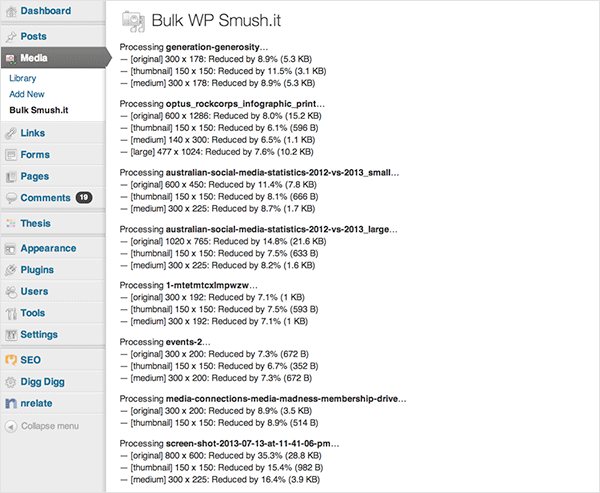
이미지 압축
높은 품질의 콘텐츠는 언제나 여러분의 사이트를 다른 사이트보다 더 돋보이게 할 것입니다. 그렇더라도 이 콘텐츠가 적절한 형식을 적용하고 있는지 (적용 가능한 곳에서) 압축이 되었는지 확인해야 합니다.
미디어 라이브러리에 이미 있거나 새로 등록된 이미지를 압축하는 몇 가지 유용한 플러그인이 있습니다.

대다수 압축 플러그인들은 미디어 라이브러리에 있는 파일들만 적용하고 있습니다. 그러니 미디어 라이브러리 밖에 있는 파일들은 반드시 수동으로 압축을 해야 합니다. 아이콘을 많이 사용한다면 스프라이트sprites [5] 이미지로 만들거나 아이콘 폰트를 이용하는 것도 고려해 보세요.
무한 스크롤Infinite scroll/레이지 로딩lazy loading과 프리로딩preloading 기법은 속도의 착시현상을 불러일으켜 줍니다. 이미지로 인해 무거워진 웹사이트를 운영한다면 살펴볼 가치가 있습니다.
캐시 저장 이용하기Caching
캐싱하면 웹사이트의 로딩시간이 크게 변하고 캐싱 플러그인을 설치하면 캐싱이 쉽게 실행됩니다.
워드프레스의 캐싱 플러그인은 PHP를 실행하고 데이터베이스 요청을 하는 게 아니라 정적인 HTML 파일을 만들어서 방문자들에게 제공합니다. 캐싱으로 사이트는 고용량의 트래픽을 처리할 수 있습니다.
캐싱 플러그인이 상당수 되는데 이 중에서 가장 인기 있는 플러그인은 다음과 같습니다.
아래와 같은 툴로 여러분의 사이트에서 페이지 로딩을 모의테스트 해보고 성능을 측정할 수 있습니다.
ab를 사용해서 100개의 요청(5개를 동시에 연결)를 만드는 간단한 테스트 방법은 다음과 같습니다.
$ ab -n 100 -c 5 http://example.com/
콘텐츠 전송 네트워크Content Delivery Networks
현재 사이트가 합당한 양의 트래픽을 받고 있으며 여러분이 다음 단계로 웹사이트 성능을 고려하고 있다면 콘텐츠 전송 네트워크(CDN)가 안성맞춤이지 않을까요?
CDN은 이미지, CSS, 자바스크립트 파일과 같은 정적인 자산을 웹의 다지점multiple points에서 저장합니다. 보통 지리적으로 여러분의 웹 서버보다 웹사이트 방문자에게 더 가까운 지점이 되지요.
과거에 CDN은 꽤 비쌌지만 지금은 비용이 적당합니다. 방문자의 규모가 크다거나 전세계를 대상으로 서비스를 하거나 정적인 자산이 많다면 추가의 이득을 바랄 수 있습니다. 인기 있는 CDN은 다음과 같습니다.
CDN을 사용하려고 워드프레스에서 설정하는 방법은 정말 쉽습니다. 캐싱 플러그인에 관련 부분이 있고 그곳에서 계정상세정보를 넣으면 됩니다.
결론
보다시피 웹사이트의 성능에 영향을 주는 요인은 많습니다. 성능 튜닝은 모니터링과 개선을 하는 지속적인 작업입니다. 계속 테스트하고 측정하는 것이 너무나 중요합니다.
내용을 요약하면,
- 서비스의 질이 높은 호스팅을 선택하라.
- 우수한 테마와 플러그인을 선택하라.
- 속도 테스트를 하고 성능 문제를 찾아보아라.
- 플러그인 수를 최소화하라.
- 압축하고, 축소하며 하나로 합치라.
- 사이트를 군살이 뺀 상태로 유지하라.
- 캐시와 CDN을 사용하라.
웹 성능에 관해 더 많은 정보를 찾는다면 Planet Performance와 워드프레스 최적화에 관한 워드프레스 코덱스 공식 페이지를 방문해 보세요.
※ 내용중에 오번역, 오탈자를 발견하신 경우에는 알려주세요.
※웹액츄얼리 북스팀에서 웹 디자인 관련 영문 번역이나 윤문을 해주실 분을 찾고 있습니다. 관심 있으신 분은 메일 보내주세요. books@webactually.com
[편집자주]
- [1] 커멘트 아웃(Comment Out) : 디버그에서 자주 사용되는 방법으로, 코멘트를 지시하는 문을 삽입하여 프로그램이나 명령어 집합의 일부를 일시적으로 사용하지 않는 것이다.
- [2] 호그(hogs) : 필요 이상의 자원을 미리 예약하는 것이다.
- [3] 트랙백(Track Back) : 블로그에서 사용하는 주요기능 중 한 가지로, 간단하게 역방향 링크를 자동적으로 생성해 준다. 트랙백은 철저한 1인 미디어를 지향하는 블로그들 사이의 연결고리를 만들어주어, 블로그들 간에 소통이 가능한 네트워크를 만드는 역할을 한다. 누군가의 블로그를 읽고 그에 대한 의견을 자신의 블로그에 써 넣은 후 트랙백을 주고받으면 원래 글 아래 새로운 글로 링크가 생기게 되는 방식이다.
- [4] 핑백(Ping Back) : 어떤 블로그 글을 참조하면 원래 블로그로 메시지(링크)가 자동 전송되는 기능이다.
- [5] 스프라이트(Sprite) : 여러 개의 이미지나 아이콘을 하나의 이미지에 담아 표현하는 방법이다.