최근 몇 년 동안, 파노라마 배경 이미지Panoramic Background Images는 웹 디자인의 대세로 자리 잡기 시작했습니다.
웹에는 이 기법을 아주 잘 이용한 인상적인 사례들로 가득합니다. 눈길을 사로잡는 랜딩 페이지Landing Pages, 화려한 포트폴리오 사이트와 더불어 점점 대기업들도 자신들의 영향력을 나타내기 위해 어마어마한 크기의 배경 사진을 사용합니다.
한 장의 사진은 천 페이지 글만큼 가치가 있다
글로 표현된 자료보다 형상화된 이미지에서 훨씬 쉽게 정보를 기억하고 전달한다는 연구가 발표되고 있지만, 개발자들은 이 원칙을 언제 어떻게 웹 디자인에 적용할지 꾸준히 주목해야 합니다.
레티나-레디Retina-Ready [1] 배경 화면이 로딩 시간과 더 나아가 사용자 경험User Experience에 미치는 엄청난 영향을 과소평가하지 마세요. 보통 배경 이미지는 필요한 정보를 전달하기보다 시각적인 분위기를 연출하기 때문에 수많은 사용자의 편의성은 뒤로하고 페이지 용량만 늘어나게 하죠.
웹 퍼포먼스 투데이Web Performance Today의 최신 보고는 다음과 같습니다.
온라인 쇼핑중 결제가 2초 지연되면 구매 포기율이 87%로 올라간다
Source: WebPerformanceToday.com
어때요? 화려한 겉치레에 비중을 두던 전략이 제대로 한 방 먹은것 같지 않나요?
물론 일부 이미지는 웹사이트에서 굉장히 인상적인 시각적 효과를 주기도 합니다. 그렇지만 특히 모바일 사용자를 중요하게 여기는 웹사이트에서는 이를 대체 할 수 있는 방법에 대해 고려해보아야 합니다.
첫 번째 유용한 팁은 제품이나 서비스를 잘 소개하는 짧은 문구를 선택하고, 눈길을 끄는 직관적인 이미지와 조합하는 것입니다. 구체적인 이미지가 목적을 훨씬 명확하게 전달하니까 두루뭉술한 이미지는 피하시고요.
특히 이미지의 느낌과 전달하고자 하는 메시지의 어조가 잘 어울리는지가 매우 중요합니다.
큰/파노라마 이미지를 사용할 때의 팁
큰 이미지를 사용할 경우는 이미지가 잘 압축Compression [2]되는지 꼼꼼히 따져봐야 합니다. 압축은 사진의 주제와 별개의 문제지만, 사진의 특성 (구성 및 구도Framing, 스타일링)과는 밀접한 관련이 있습니다. 대부분의 이미지는 다음과 같은 특성 중 적어도 한 가지를 가지게됩니다.
- 어둠darkness/그림자shadows 효과가 많이 사용된 이미지
- 흐림 효과lens blur가 넓은 영역에 사용된 이미지
- 색상 변화color variation가 제한적인 이미지
- 단색flat color (하늘, 물, 페인트 등)이 넓은 영역에 있는 이미지
아래 예시 이미지들은 이러한 특성들을 포함하고 있습니다. 상세한 시각적 요소들을 최대한 배제하면서 놀랍게도 각각 독특한 톤과 분위기를 유발하죠. 또한, 높은 압축률을 자랑합니다.
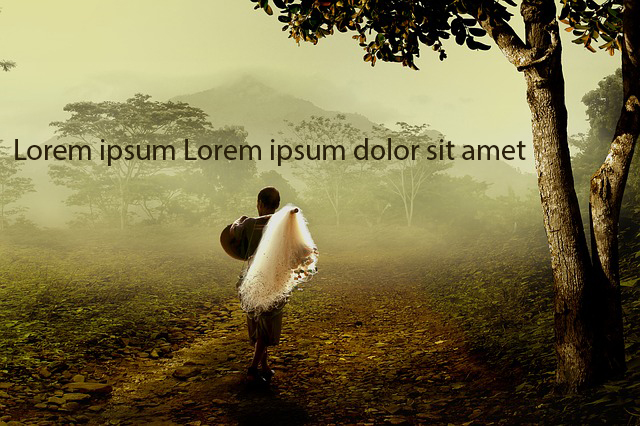
흐림 효과나 소프트 포커스Soft Focused [3]를 사용한 이미지
사진 속 흐릿한 영역은 몽환적인 매력을 극대화할 뿐만 아니라 압축에도 아주 효과적입니다.

밤 촬영사진Night Shots
대체로 어두운 영역이 넓은 이미지가 압축률이 좋습니다. 다음 사진은 대부분이 어둑어둑하지만 따뜻한 느낌과 색상이 캠핑, 바비큐, 캠프 파이어의 추억으로 우리를 인도합니다. 이내 두뇌는 이미지로 빼곡히 채워지죠.

단색Flat Color
절반 가까이 단색(파란 하늘)으로 채워진 아래 이미지는 압축에 아주 적절합니다.

위에서 본 각각의 이미지들은 또 다른 장점을 갖고 있습니다. 바로, 텍스트를 배치하기 좋은 여백이 넉넉하다는 거죠.
이제 어떤 이미지를 골라야 하는지 감이 잡히셨을 거예요. 그렇다면 텍스트와 이미지를 조화롭게 배치하는 가장 효과적인 방법이 무엇인지 알아봅시다. 어떤 텍스트를 선택해야 할까요? 어디에, 어떻게 넣어야 할까요? 역시 단순한 문제가 아닙니다.
1. 색상과 명암 대비Contrasts를 이용해봅시다
다양한 필터Filters나 오버레이Overlay [4]를 사용해서 이미지를 어둡게 하고, 그 위에 밝은 텍스트를 겹치게 하는 것이 비교적 ‘명쾌한’ 방법처럼 여겨집니다. 하지만 그리 널리 사용되는 방법은 아니예요. 많은 디자이너는 색상 대비는 전혀 신경 쓰지 않은 채 그대로 사용하는 실수를 범하죠.
색상과 명암 대비가 잘 됐는지 확실히 하고 싶다면, 다음 내용을 잊지 마세요.
- 대비와 상관 없이, 우선 글씨체가 눈에 확 띄는지부터 확인하세요.
- 대비는 단지 어둠과 밝음 사이에만 존재하는 것이 아니에요. 보색은 자연스럽게 대비 효과를 줍니다. 컬러 픽커Color Picker와 같은 무료 온라인 서비스를 사용해보세요. 원하는 색상 하나만 입력해도 간편하게 보색을 찾을 수 있습니다.
- 필터를 사용해서 이미지의 대비와 밝기를 조절해보세요. 밝기와 대비를 조절해서 사진의 전체적인 톤을 변화시키기도 하고, 이미지를 밝거나 어둡게 만들기도 합니다. 이미지 전체에 초점이 맞춰져 있는 경우, 가장 빠른 해결책은 더 어두운 오버레이(CSS)를 만들거나 사진을 수정하는 거예요. 포토샵을 사용해 밝기와 대비를 조정하는 것도 가장 쉬운 방법의 하나입니다. 이에 대해 친절하게 설명해 준 강의나 동영상은 넘쳐나니까 쉽게 찾아보실 수 있을 거예요.
다음 이미지에서 꽃 위에 겹쳐진 텍스트를 한 눈으로 알아보기가 얼마나 어려운지 보이실 것입니다. 흰색 텍스트와 사진에서 가장 밝은 영역 사이의 대비는 쉽게 문자를 구분하지 못하도록 방해만 합니다. 누가봐도 좋지 않은 결과물이죠.

그렇다면 이미지를 조금 어둡게 바꿔볼게요. 훨씬 읽기 쉬워지지 않았나요?
CSS 필터는 최신 브라우저에서 이런 작업을 간단하게 할 수 있도록 도와줍니다. 버전이 낮은 브라우저를 사용하시는 분들은 루이스 라자리스Louis Lazaris가 소개한 방법을 참고하시면 좋겠네요.
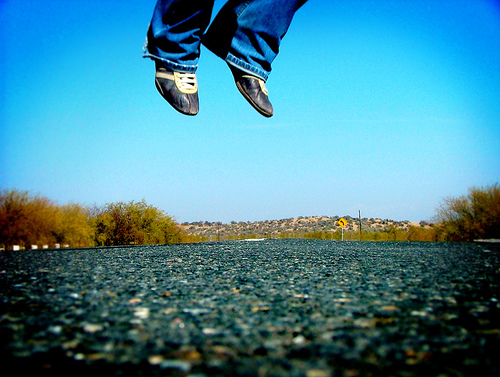
2. 크기와 위치를 바꿔봅시다
이미지의 색상과 대비를 조절하면 겹쳐진 텍스트와의 관계를 개선할 수 있습니다. 그리고 또 하나 중요한 사실은 텍스트 크기와 위치만으로도 그 자체의 가독성Readability [5]을 높인다는 것이죠. 같은 이미지에서 텍스트 위치를 변경하는 것만으로도 그 가독성이 얼마나 향상되는지 한번 살펴봅시다.

위 이미지에서 텍스트 위치는(게다가 색상 선택마저 잘못했네요) 이미지의 렌더링을 방해합니다.
주변 이미지(땅바닥)와 비스름한 색상과 더불어 아래에 배치한 텍스트 구성은 보기에 좋지 않은 영향만 미칩니다.

텍스트를 사진 아래에서 위로 옮기기만 하더라도, 훨씬 읽기 쉽고 눈에 확 띄게 정리되는데 말이죠.
3. 심도depth를 생각해봅시다
텍스트와 이미지를 결합할 때 염두에 두어야 할 세 번째 요소는 심도Field of depth [6]입니다. 흐릿한 영역이 있는 사진을 고르면 압축 시에 장점이 있다는 것을 이미 배웠습니다. 이런 이미지는 텍스트를 더욱 쉽게 읽을 수 있도록 부드러운 배경을 제공하죠.
흐리게 처리된 영역은 초점이 맞춰진 부분에 비해 상대적으로 ‘밋밋한’ 색상처럼 보일 것이고, 이는 자연스럽게 텍스트 색상과 대비됩니다.
바로 아래 사진에서는 텍스트가 이미지 초점이 맞춰진 부분 위에 겹쳐졌습니다. 예상대로 효과적인 방법은 아니죠.

텍스트 위치를 초점에서 벗어난out-of-focus 왼쪽으로 살짝만 옮겨도 훨씬 나아집니다. 이미지를 전혀 수정하지 않고 메시지를 강조할 수 있죠.

세 가지 방법을 예시를 통해 확인했어요. 마지막으로 세 가지 팁을 더 알려드릴게요.
- 한 곳에 아주 정확하게 초점을 맞춘 이미지를 선택하세요.
- 명확한 이미지의 중요성을 잊지 마세요. 사용하려는 이미지가 이야기를 전달하기보다 그저 감수성만 자극하거나, 디테일이 부족하거나, 이미지의 효용성을 잃지 않았는지, 지나친 오버레이나 필터가 적용되지는 않았는지 확인하세요.
- 이미지 초점과 텍스트 위치가 잘 어울리는지 생각하세요. 이미지에 묻히진 않았는지, 눈에 잘 띄는 위치에 있는지, 전체적으로 보았을 때 구성요소로서 자기만의 위치에 잘 배치됐는지를 확인해야 합니다.
결론
앞서 말했듯이, 그냥 아무 사진 위에 텍스트를 평범하게 배치하면 그럴싸할 것이라는 실수는 하지 마세요. 텍스트 위치까지 통일시키려면, 사진의 세세한 부분까지 함께 통일시켜야 합니다.
사용하고자 하는 이미지, 사용자가 잘 읽을 수 있는 텍스트, 전달하고자 하는 메시지. 이 3박자 모두 고려해서 가능한 최고의 해답을 연구하는 것이 우리의 몫입니다.
기억하세요. 연구가 선행될 때 성공이 따라옵니다.
※ 내용중에 오번역, 오탈자를 발견하신 경우에는 알려주세요.
※웹액츄얼리 북스팀에서 웹 디자인 관련 영문 번역이나 윤문을 해주실 분을 찾고 있습니다. 관심 있으신 분은 메일 보내주세요. books@webactually.com
[편집자주]
- [1] 레티나-레디 (Retina-Ready) : 고해상도 디스플레이에서도 이미의 선명도가 문제없이 잘 표현되는 것. 자세한 방법은 웹액츄얼리의 글 <레티나(Retina)에 최적화된 디자인하기> 참고
- [2] 압축 (Compression) : 파일이나 통신 메시지와 같은 데이터 집합의 기억 영역을 절감하거나 전송
- [3] 연초점 (Soft Focus) : 화상의 날카로움을 약화하여 부드럽게 마무리하는 일, 또는 그런 사진
- [4] 오버레이 (Overlay) : 하나의 화면 위에 다른 화면을 겹치는 것
- [5] 가독성 (Readability) : 문자, 기호 또는 도형이 얼마나 쉽게 읽히는가 하는 능률의 정도
- [6] 심도 (Field of Depth) : 초점이 선명하게 포착되는 영역



