웹 기획자로서 국내 웹 에이전시 환경에서 일해 본 사람이라면 다음과 같은 일을 경험한다. 누구나 MS 파워포인트를 사용해 ‘스토리보드’라고 하는 UI 기획서를 만든다. 파워포인트는 손에 익으면 사용하기 편리해서 빠르게 작업할 수 있다. 기존 웹 개발 환경에서 흔히 사용했던 방식이다. 개발자와 디자이너 모두에게 익숙한 문서이기도 하다. 과연 고객client은 이 문서를 얼마나 이해하고 있을까, 하는 의문이 든다.
프로젝트 진행 초기에는 고객과 수없이 커뮤니케이션을 한다. 디자인이나 개발을 시작하기 전에 페이지 구성 요소와 기능을 결정하기 위해서다. 파워포인트로 만든 UI 기획서를 기반으로 고객과 커뮤니케이션을 한다.
그때 고객들이 자주 던지는 질문들이 있다.
“그럼, 이 버튼을 누르면 어디로 가나요?”
“탭과 버튼은 뭐가 다른가요?”
“한 페이지 안에서 어디까지 보이는 건가요?”
“이건 팝업입니까, 레이어 팝업입니까? 차이점이 뭐죠?”
“PPT에 있는 화면 순서는 어떻게 구성된 건가요?”
웹에서 긴 스크롤을 가진 한 페이지의 내용이, PPT에서는 여러 페이지로 나누어 구성된다. 탭, 버튼, 링크를 클릭했을 때 인터랙션을 PPT로 설명하기에는 한계가 있다. 그래서 진땀이 났던 기억이 있다. 가끔 고객이 내용을 다 이해하고 컨펌한 것인지 확신이 들지 않을 때가 있다.
와이어프레임wireframe은 이런 어려움을 해결해 주는 좋은 툴이다. 고객이나 동료와의 커뮤니케이션이 원활하록 도와준다. 와이어프레임은 편집기를 사용해 캔버스canvas 영역에 요소element들을 배치해 제작한다. 각각의 요소에 클릭이나 호버hover 시 실행하는 인터랙션interaction을 지정할 수도 있다. UI 제작이 끝나면 리뷰review 기능으로 실제 웹사이트와 유사하게 동작하는 페이지를 확인할 수 있다. 사이트 맵 제작과 애니메이션 효과 지정도 가능하다. 디자인 이미지를 적용해 실제 웹사이트와 거의 유사한 페이지도 만들 수 있다. 또한 온라인 기반 서비스라 협업과 공유가 가능하다.
기존에 사용하던 핫글루hotgloo, 후보에 오른 UX핀UXPin과 액슈어Axure, 총 3가지 와이어프레임 서비스를 자세히 알아보자.
1) 핫글루(hotgloo, http://www.hotgloo.com/)

현재 웹액츄얼리팀에서 사용하는 핫글루는 플래시/플렉스Flash/Flex, 온라인 기반의 와이어프레임 서비스다. 웹 서비스라 별도의 소프트웨어를 설치할 필요가 없다. 쉬운 UI 덕분에 간단한 페이지는 금방 만들 수 있다.
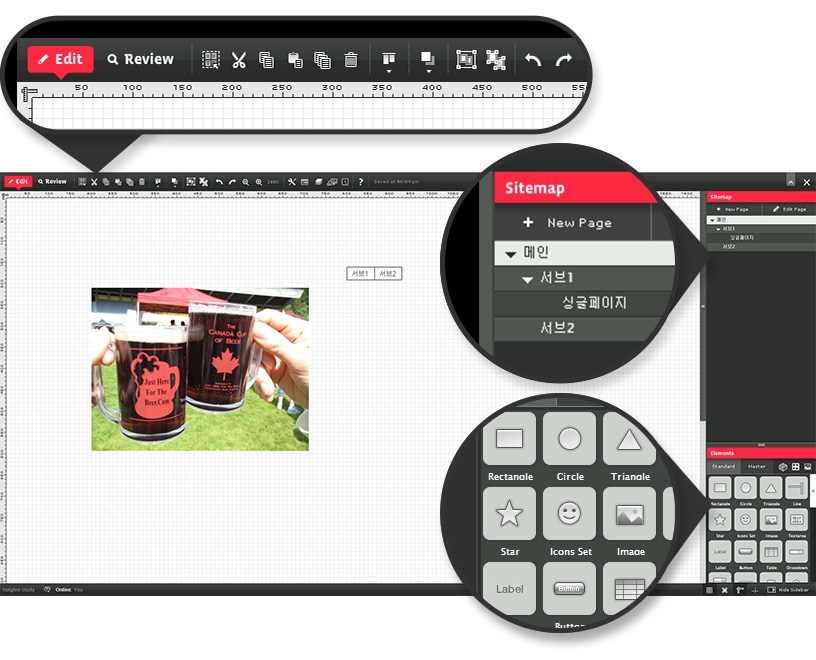
직관적이고 간단한 편집 UI

파워포인트를 사용했던 사람이라면 별도의 도움말이 가능하다. 간단한 페이지는 그냥 만들 정도로 편집기 UI는 직관적이다. 편집 요소element 아이콘은 명확하다. 페이지 생성과 관리도 간단하다. 다만 인터랙션interaction 추가나 요소를 꾸며주는 효과 설정에는 학습이 필요하다. 탭 페이지나 숨김 페이지 만들기, 마스터 제작 등은 여러 요소를 복합적으로 사용한다. 따라서 초기에는 시행착오가 있 다. 하지만 이런 복잡한 기능들도 일단 학습이 되면 그 다음부터는 쉽게 활용할 수 있다.
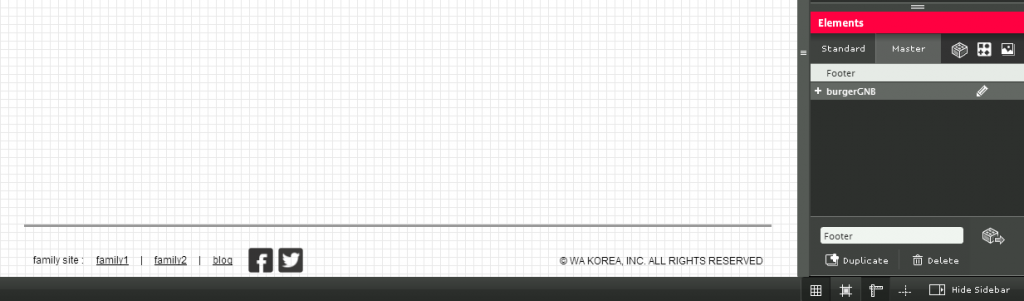
수정 사항 반영이 편리한 마스터master

핫글루의 편집 요소는 기본형standard과 마스터master로 나눈다. 기본형은 핫글루에서 제공하는 것이다. 마스터는 사용자가 기본형을 조합해 사용한다. 마스터 편집 페이지에서 내용을 수정한다. 해당 마스터가 적용된 모든 페이지에 동시에 반영돼 편리하다. 마스터 기능은 보통 GNB, FOOTER, SIDEMENU, TOP 버튼처럼 여러 페이지에 걸쳐 반복적으로 사용하는 기능을 구현할 때 사용한다.
이 기능은 다른 와이어프레임 툴에서도 이름만 다를 뿐 동일하게 제공된다. 하지만 핫글루는 마스터의 위치를 고정해서 추가하는 템플릿template 모드 기능을 제공한다. 모든 페이지에서 같은 위치에 나타나야 하는 요소에 사용하면 좋다. 또한 템플릿 모드로 추가한 마스터는 여러 요소를 선택할 때 같이 선택되지 않는다.
실제로 핫글루로 프로젝트를 진행하던 도중 GNB에 서브 메뉴를 추가해야 했을 때가 있다. 기존의 파워포인트 UI 기획서였다면 페이지마다 찾아서 수정해야 했다. 그런데 핫글루에서는 GNB 마스터를 단 한 번 수정하는 것으로 끝난다.
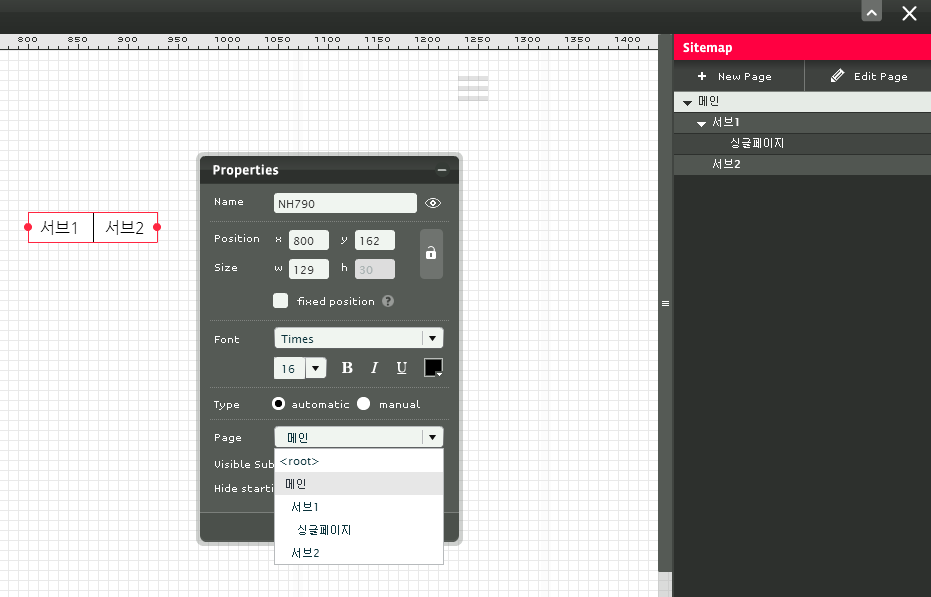
자동으로 속성이 부여된 요소들elements

기본 편집 요소 중, 메뉴menu와 브레드크럼breadcrumb은 사용자가 생성한 페이지의 계층 구조에 따라 자동으로 추가된다. 페이지 연결, 호버hover 효과, 페이지 활성화active 효과 등이 기본으로 설정되어 있어 편리하다.
마스터를 포함한 편집 요소들은 마우스 드래그 앤드 드롭 방식으로 캔버스에 옮겨 와 사용한다. 텍스트 효과나 인터랙션을 지정할 때도 마우스로만 설정할 수 있다. 그래서 키보드 단축키를 자주 사용하는 분들은 불편할 수 있다.
핫글루는 기본으로 제공하는 편집 요소와 목업mockup이 다양하지 않다. 필요한 화면을 모두 설계하려면 더 많은 시간을 투자해야 한다.
조금은 아쉬운 핫글루
와이어프레임을 도입할 때 가장 고려했던 부분은 프로젝트 완료 시 고객에게 제공하는 산출물이었다. 우리나라 에이전시 환경에서는 놓칠 수 없는 부분이다.
대부분의 와이어프레임 툴이 그렇듯 핫글루도 UI를 문서로 변환해 다운로드할 수 있다. 다만 그 문서에서는 평면화된 UI만 들어가고 자세한 설명은 넣을 수 없다. 결국 설명이 추가된 고객 제공용 UI 문서를 새로 만들어야 한다.
또한 일을 함께하는 작업자나 고객의 의견을 받는 방법이 ‘메모’밖에 없다는 점도 문제다. 메모는 단순한 텍스트만 기록할 수 있다. 이미지 추가나 텍스트 강조를 할 수 없다. 그러니까 의견을 다양하게 표현하기에는 많이 부족하다.
또 다른 문제점은 핫글루가 플래시/플렉스Flash/Flex 기반이라서 리뷰 페이지의 로딩이 느리다는 것이다. 현재까지 제공되는 도움말이나 매뉴얼도 부족하다. 복잡한 페이지와 인터랙션도 편집 요소를 잘 활용하면 제작할 수 있다. 하지만 이런 활용법을 직접 알려주는 도움말이 부족해서 학습하는 데 시간이 많이 소요된다.
이런 부분에서 UX핀UXPin과 액슈어Axure는 더 개선된 기능을 가지고 있다.
2) UX핀(UXPin, http://www.uxpin.com/)

UX핀은 다양한 디바이스 환경에 맞춘 편집 요소와 다양한 UX 패턴UX Patterns을 제공하는 것으로 유명하다. 웹 기반 서비스이기 때문에 별도의 프로그램 설치 없이 이용할 수 있다. 수정 사항이 온라인 리뷰 페이지에 자동으로 반영되어 협업하기도 좋다.
디바이스별 기본 요소element 제공

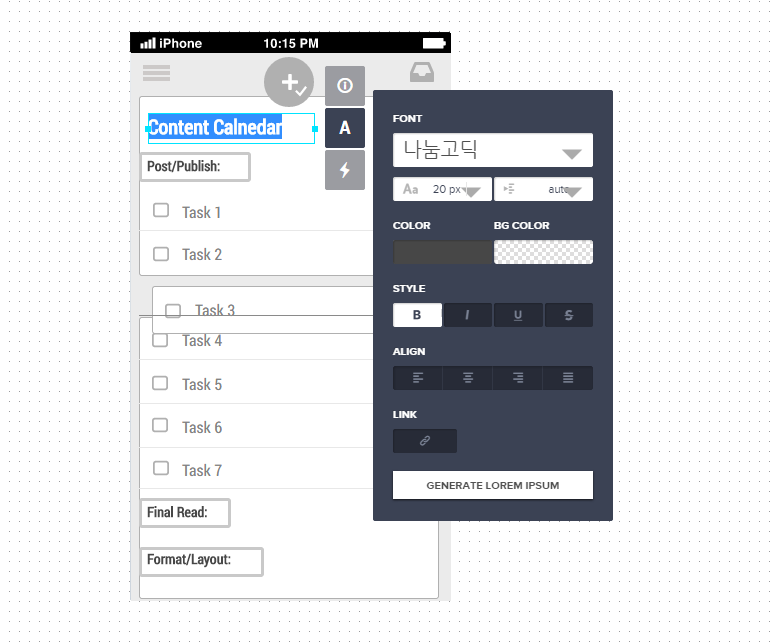
UX핀은 다양한 디바이스 환경에 맞춰 사용하도록 특화된 편집 요소를 제공한다. 구글 글라스 같이 특수한 디바이스도 지원한다. 이 때문에 다양한 디바이스를 고려해서 기획하는 기획자에게 유용하다.
UX핀의 비디오 요소는 리뷰 페이지에서 연결된 비디오를 바로 재생할 수 있게 해준다. 이 요소를 추가하면 설정 창이 바로 실행돼 동영상 서비스와 연동할 수 있다. 유튜브나 비메오 같은 동영상 서비스에서 원하는 영상을 골라 링크를 추가하면 된다.
또한 UX핀은 디바이스별로 편집 요소를 제공하기 때문에 편집 요소가 카테고리화되어 있다. 그래서 원하는 요소를 쉽게 찾도록 검색 기능도 제공한다.
다양한 모형UX Patterns을 활용한 빠른 작업
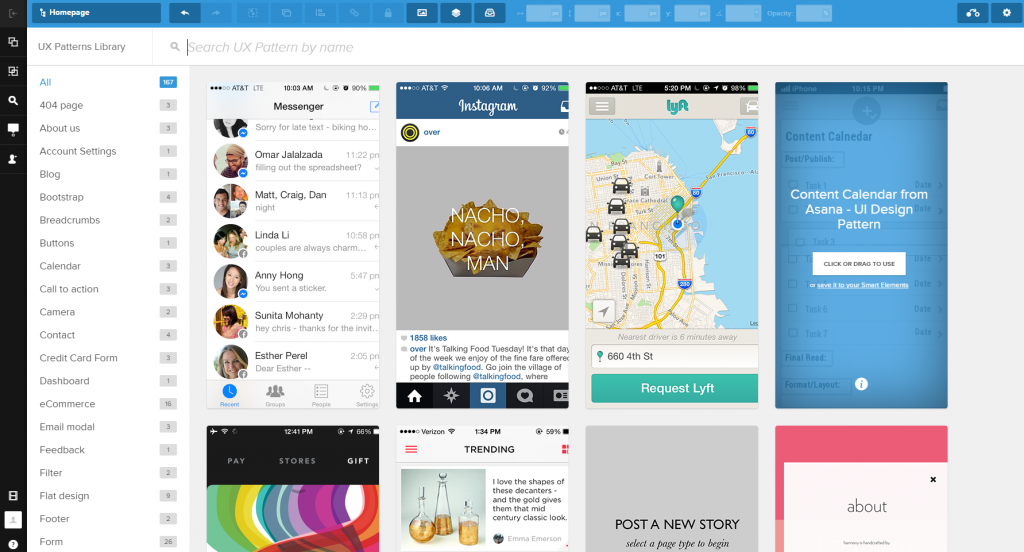
UX핀에서는 기본으로 UX 패턴UX Patterns이라는 목업mockup 라이브러리를 제공한다. 카테고리별로 분류되어서 원하는 패턴을 찾기도 쉽다. 필요한 패턴을 캔버스로 끌어다 놓고 편집하면 와이어프레임을 쉽고 간편하게 제작할 수 있다.

UX 패턴을 사용하면 미리 정의된 요소들을 그대로 사용할 수 있다. 하지만 각 요소의 인터랙션을 일일이 설정해야 한다는 점은 기본 요소를 사용할 때와 다르지 않다.

UX핀은 핫글루와 동일하게 마우스로 클릭해 각 요소의 설정을 변경한다. 기능별로 설정 창이 나누어 있어 더 많은 마우스 클릭이 필요하다. UX 패턴을 사용해도 작업 시간은 크게 단축되지 않는 것 같다는 느낌이 든다.
인터랙션 애니메이션 효과

핫글루는 제공하고 있지 않다. 하지만 UX핀에는 인터랙션 설정에 요소 자체의 속성을 변경할 기능이 있다. 요즘 흔히 쓰이는 호버hover 시 버튼이 확장된다든가 색상이 바뀐다든가 하는 효과를 와이어프레임에서도 구현하도록 했다. UX핀을 사용하면 고객에게 리뷰할 때 단순한 페이지 이동이나 확인 창alert만 보여주는 것이 아니다. 실제 적용될 애니메이션 효과도 함께 보여준다.
이 밖에도 UX핀은 리뷰 페이지를 다시 열지 않아도 된다. 편집기에서 수정된 내용이 바로 리뷰 페이지에 적용된다는 장점이 있다. UX핀도 협업할 때나 고객의 피드백을 받을 때 핫글루처럼 메모를 사용한다. 하지만 핫글루와 달리 한 곳에서 메모를 모아 볼 수 있어 유용하다. 리뷰 페이지를 실시간으로 공유할 수 있는 ‘라이브 스크린 셰어’ 기능은 화상 회의에서 활용된다.
UX핀 플러그인을 설치하면 포토샵Photoshop과 스케치Sketch에서 작업한 디자인 파일을 UX핀으로 불러들여 작업할 수 있다.
마지막으로 설치형 와이어프레임 액슈어Axure에 대해 알아보자.
3) 액슈어 (Axure, http://www.axure.com/)

액슈어Axure도 앞서 설명한 와이어프레임 툴들의 기본적인 기능은 모두 갖추었다. 앞의 두 서비스와 다른 가장 큰 특징은 파워포인트와 거의 동일한 편집 UI를 가졌다는 점이다. 사용법을 쉽게 익힐 수 있다. 제작한 와이어프레임에 추가한 설명을 와이어프레임과 함께 문서(워드)로 내보내기 할 수도 있다. 그래서 고객 제공용 UI 기획서를 따로 만들지 않아도 된다.
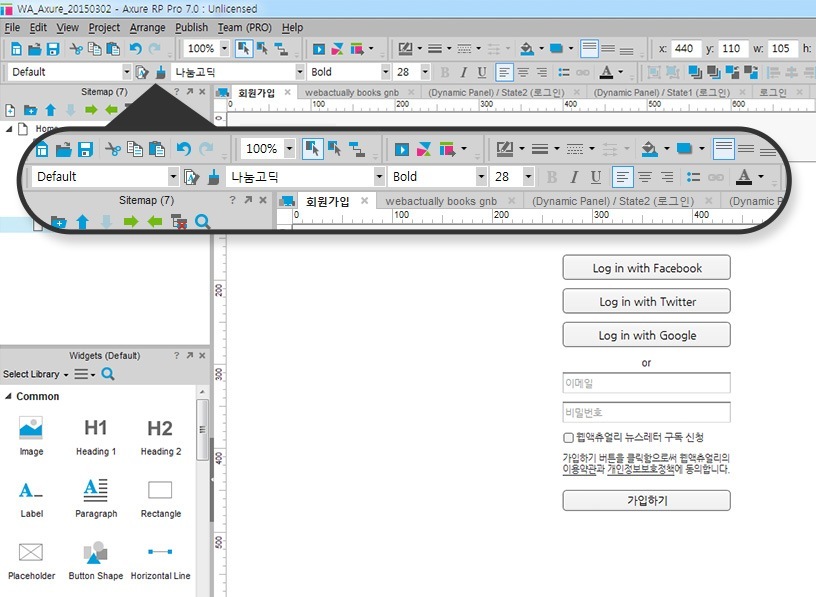
익숙한 편집 UI
기본 메뉴는 우리가 MS 파워포인트에서 사용하는 편집 UI와 거의 똑같다. 도움말을 보지 않아도 사용할 수 있을 정도다. MS 오피스에서 사용하던 다양한 단축키를 사용할 수 있다. 그래서 효율적으로 편집할 수 있다.

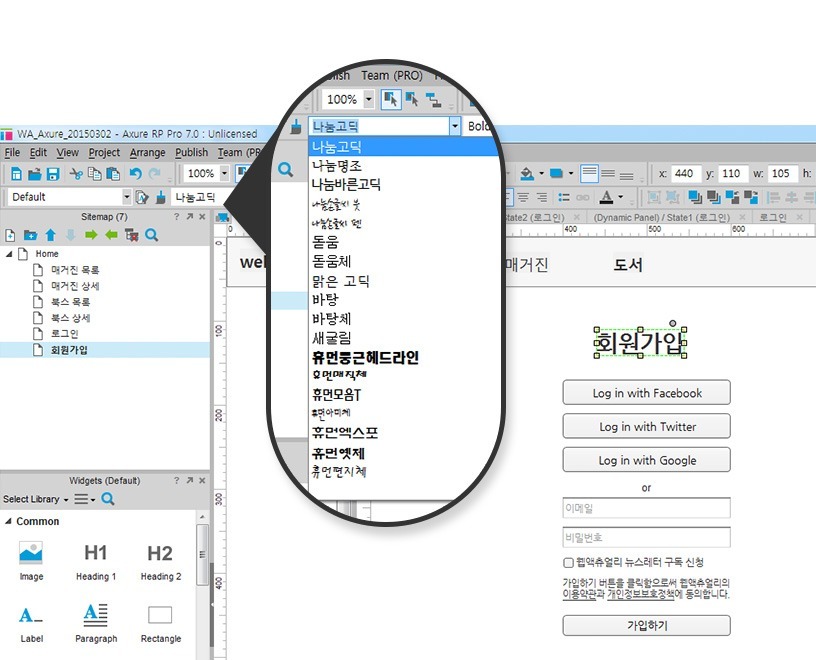
와이어프레임에서 폰트는 아주 중요한 요소가 아니다. 하지만 고객에게 더 정돈되고 깔끔한 느낌으로 작업 내용을 전달할 수 있다. 그래서 무시할 수 없다. 액슈어Axure는 설치형이다 보니 설치된 다양한 시스템 한글 폰트를 사용할 수 있다.

또한 액슈어는 앞서 설명한 두 가지 툴보다 더 다양한 인터랙션과 라이브러리(핫글루의 마스터, UX핀의 UX 패턴과 동일한 기능)를 제공한다.
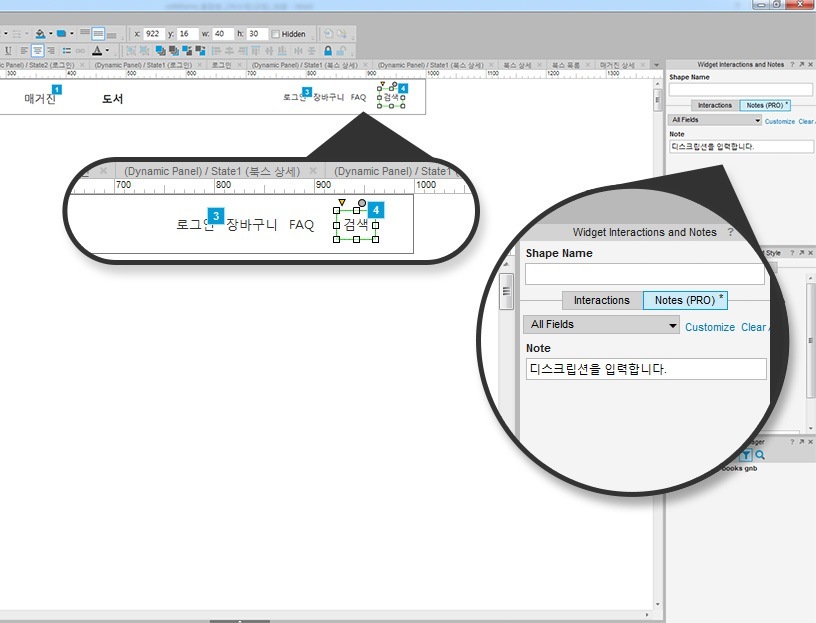
노트Notes 기능
노트Notes 기능을 사용하면 인터랙션이나 디자인 지시 사항을 전달할 때 정말 편리하다. 파워포인트에서는 필요한 영역에 표시하고 번호를 붙인다. 그 후 디스크립션description 영역에 설명을 적어야 했다. 하지만 액슈어Axure에서는 요소별로 노트Notes를 달아 설명을 추가하기만 하면 된다. 설명이 추가될 때마다 자동으로 번호가 부여되기 때문에 더 편리하다.

고객 리뷰 및 와이어프레임 공유
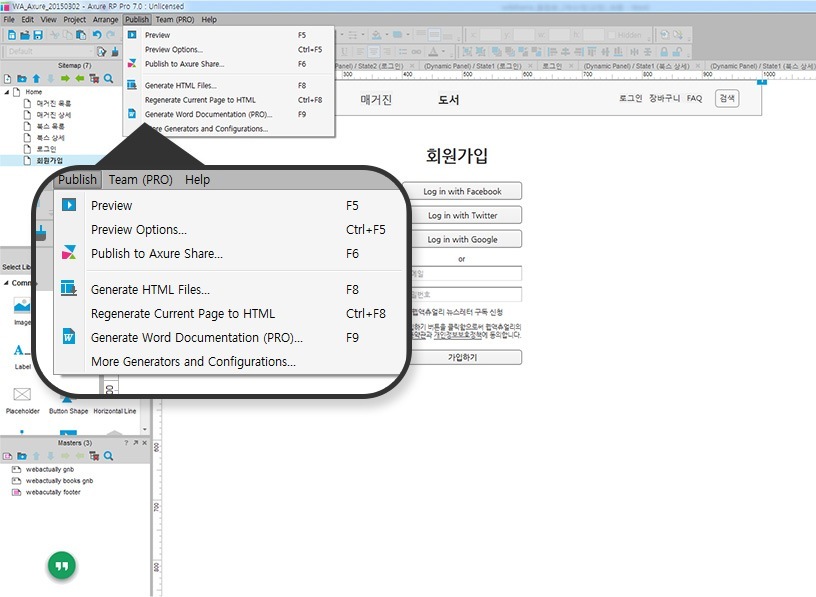
작성한 내용을 퍼블리싱하면, AxShare 링크가 생성되어 고객이나 동료들과 결과물을 공유할 수 있다. 다만 핫글루나 UX핀과는 달리 내용을 편집할 때마다 자동으로 반영되는 게 아니다. 필요할 때마다 수동으로 일일이 퍼블리싱해야 반영된다는 점이 다르다. 번거로울 수도 있다. 하지만 편집을 모두 완료한 후 원하는 순간에 반영할 수 있어 유용할 때도 있다.

리뷰 페이지에 의견이 달리면 해당 작업자에게 자동 메일로 알려준다. 이로 인해 앞의 두 툴보다 편리하게 협업할 수 있다. 리뷰 페이지에서 문제가 되는 화면을 바로 캡처해 댓글로 달 수도 있다. 의견을 명확하게 전달할 수 있다는 장점이 있다.

문서WORD 변환 기능
액슈어Axure는 작업한 와이어프레임을 워드 파일로 저장하는 문서 변환 기능을 제공한다. 변환된 문서에는 프로젝트 명, 타이틀, 작성일, 작성자, 목차, 화면 설계, 마스터, 노트 등 작성했던 모든 항목이 들어간다. 내용을 마음대로 편집하고 필요한 산출물을 만들 수 있다. 다른 두 개와 비교했을 때 확실히 기획자의 시선을 끌 만한 기능이다.

액슈어Axure는 다양한 편집 요소와 라이브러리로 쉽게 편집한다. 온라인으로 리뷰하기 좋을 뿐 아니라 문서로 변환해주는export 기능까지 갖췄다. 설치형이라 작업한 결과물이 사용자의 PC에 바로 저장된다는 장점도 있다. 하지만 다른 두 툴과 비교했을 때 초기에 소프트웨어 구매 비용이 들어가므로 부담이 될 수도 있다.
지금까지 설명한 세 가지 와이어프레임 제작 툴의 특징을 한눈에 보기 쉽게 정리했다.
| 핫글루(hotgloo) | |
|---|---|
특징
|
아쉬운 점
|
| UX핀(UXPin) | |
특징
|
아쉬운 점
|
| 액슈어(Axure) | |
특징
|
아쉬운 점
|
| 특징 | 아쉬운 점 | |
|---|---|---|
| 핫글루(hotgloo) |
|
|
| UX핀(UXPin) |
|
|
| 액슈어(Axure) |
|
|
세 가지 툴 모두 장점이 될 만한 특징과 아쉬운 점을 가지고 있다. 그러므로 와이어프레임 도입을 고려 중이라면 각자의 작업 스타일이나 클라이언트의 성격에 맞게 선택할 것을 추천한다. 대부분의 와이어프레임 툴은 구매 전 사용해볼 수 있도록 시험 사용Free trial 기간을 제공한다. 충분히 사용해본 후 결정하시는 것이 좋다.
테스트를 진행하던 중 발견한 해외 블로그 페이지를 공유했으면 한다. 그래서 여러 와이어프레임 툴을 보기 쉽게 비교, 정리해서 소개한다. 더 많은 와이어프레임에 대한 정보가 궁금하시다면, 아래 페이지에서 확인해보자.
Designer’s Toolkit: Prototyping Tools (http://www.cooper.com/prototyping-tools)

혹시 svn에 axure을 올려두면 모두가 axure프로그램을 사용할수 있는건가요??
아니면 사용하는 인원 전원이 axure프로그램을 구매해서 사용하는지 궁금해서요..