우리는 반응형 웹 디자인의 구현 방법을 개선하면서 글줄의 길이line length와 가독성과의 관계에 좀 더 집중하고 있다.
‘이상적인 글줄의 길이’가 많이 알려지면서 ‘큰 화면에서는 글자의 크기를 키우고 작은 화면에서는 줄여라.’라는 말까지 생겼다. 글줄의 길이가 적절하면 가독성이 향상된다. 이는 좋은 타이포그래피를 위한 하나의 규칙에 불과하다. 또 다른 규칙은 읽기에 편안한 글자 크기를 유지하는 것이다.
사람들은 어떻게 읽을까?
사람들은 정보를 찾거나, 새로운 아이디어를 발견하거나, 삶에 대한 자기 생각을 확인하고 싶어서 온라인에서 글을 읽는다.
사람들은 3가지 방식으로 읽는다
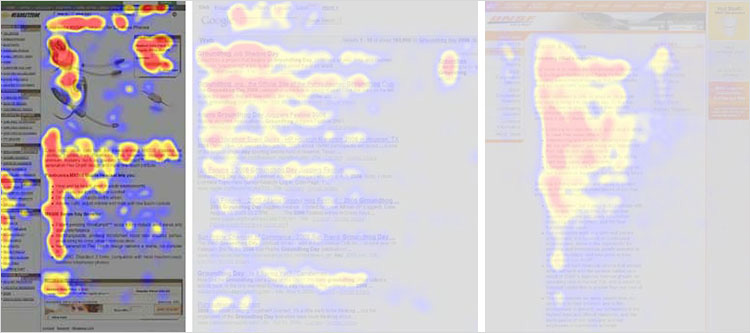
2006년에 닐슨 노먼 그룹Nielsen Norman Group에서 아이트래킹[1] 연구로부터 나온 히트 맵heat map 사진을 발표했다. 콘텐츠를 읽는 동안에 사용자의 시선이 가장 많이 간 영역은 빨간색으로, 시선이 좀 더 적게 간 영역은 노란색, 그리고 시선이 가장 적게 간 영역은 파란색으로 표시된다. 아래의 사진에서 알 수 있듯이 빨간색과 노란색 영역은 F자형 형태를 가지고 있고, 3가지의 변형이 있다. 사람들은 3가지 방식으로 글을 읽기 때문에 이러한 변형은 놀라운 게 아니다.
사용자들은 내용을 파악하기 위해 목적 없이 글을 대충 읽거나 여기저기에 있는 단어나 문장을 읽는다. 아래의 히트 맵은 어떤 상품에 관해 목적 없이 읽고 있는 사용자의 안구 움직임을 보여준다. 사용자는 상품 이미지를 보고, 글 앞부분의 몇몇 문장을 읽고, 항목을 살펴보는 데 시간을 보냈다.

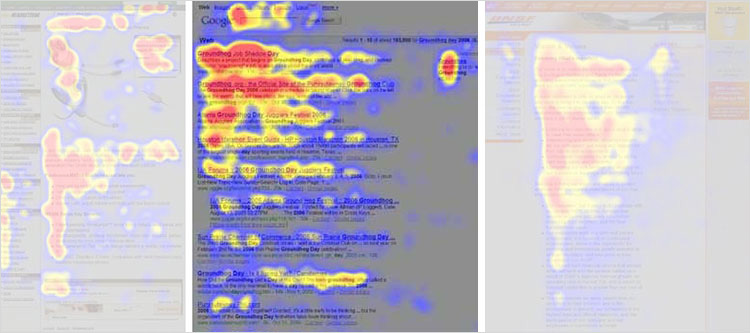
사람들은 또한 목적을 가지고 글을 읽는데, 특정 정보를 찾기 위해 부분에서 부분으로 건너뛰면서 정보를 찾는다. 그들이 화면을 유심히 살필 때 단어 한 개나 한 단어의 일부 글자만을 읽을지도 모른다. 아래의 히트 맵은 목적을 가지고 구글 검색 결과를 자세히 살펴보는 사람의 안구 움직임을 보여준다. 그 사람은 상위 한두 개 결과를 천천히 읽었다. 그러고 나서 그의 눈은 검색어를 찾으려고 부분에서 부분으로 건너뛰었다. 그로 인해 왼쪽 모서리를 따라 생기는 강한 세로 획stroke이 보이지 않는다.

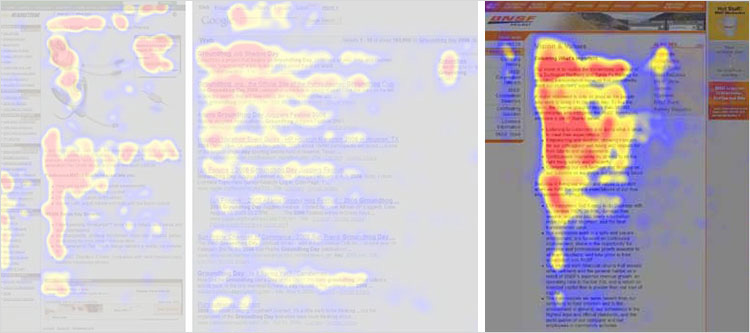
마지막으로, 사람들은 집중해서 읽는다. 흥미로운 기사나 블로그를 찾으면 글 전체를 천천히 내려가며 읽고, 심지어 무아지경까지 이른다. 아래의 히트 맵은 집중해서 읽는 사람의 안구 움직임을 보여준다. 색상 톤이 좀 더 지속된다. 빨간색(읽는데 시간을 더 들였다는 의미)이 더 많고, 페이지를 여기저기 건너뛴 흔적이 더 적다. 사람들이 흥미를 잃어 독서의 강도가 줄어들면(기업의 ‘회사소개’ 페이지는 사용자들의 관심에 맞지 않을 수 있다) 그들의 안구는 글의 왼쪽 모서리를 따라 내려갔다.

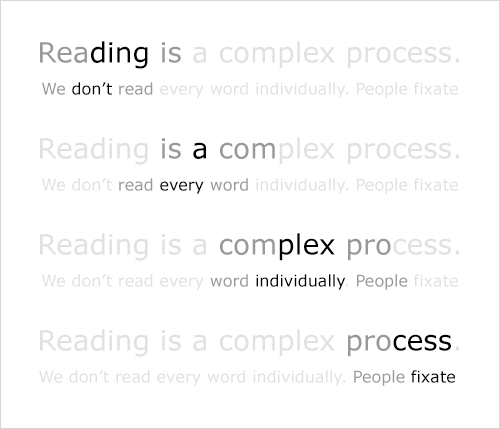
읽기란, 복잡한 과정이다
우리는 이제 사람들이 3가지 방식으로 글을 읽는다는 사실을 알았다. 하지만 어떻게 읽는 지, F자형 패턴이 어떻게 생기는지를 좀 더 자세히 알아보자.
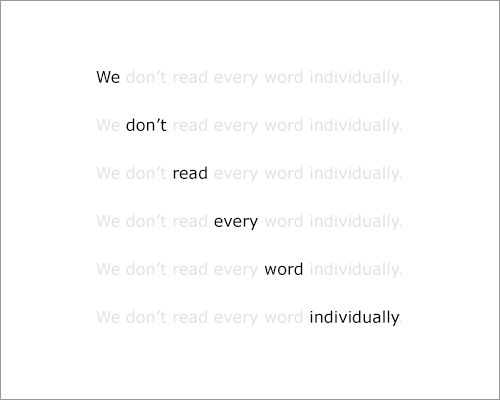
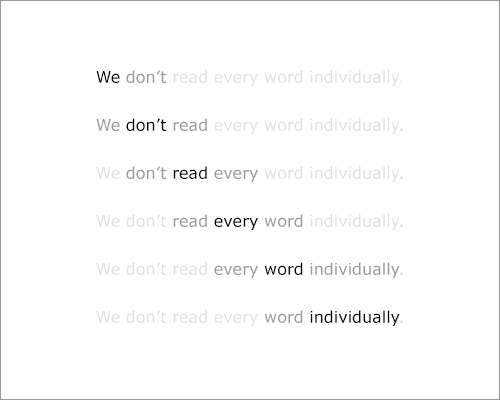
우리는 사람들이. 단어를. 낱개로. 읽지. 않는다는 사실을 알고 있다. 그들은 어떤 단어에만 집중하도록 중앙 시야foveal vision[2]를 사용하고, 동시에 다음 집중할 지점을 찾으려고 넓은 시야를 확보하는 주변 시야peripheral vision를 사용한다.


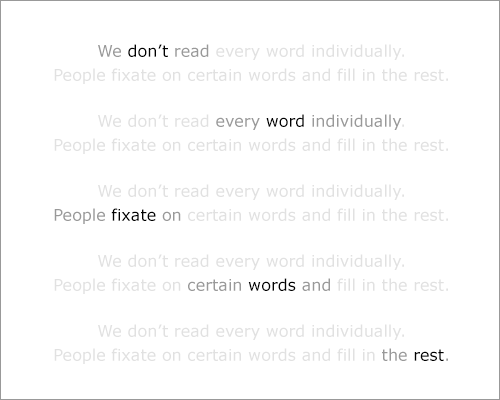
우리는 사람들이 단어 하나하나에 집중하지 않는다는 사실도 안다. 그러나 단어를 건너뛰며(그들의 안구는 단속성 운동[3]이라 부르는 작은 점프를 한다) 전체를 파악하려고 한다. 이는 특히 목적 없이 읽거나 목적을 가지고 글을 유심히 살펴보는 이들에게 적용된다.

마지막으로 우리는 독자들이 하나의 글줄을 따라 안구를 수평적으로 이동하는 동안에 다음 글줄을 예측한다는 사실을 안다. 그래서 그들의 안구는 글의 왼쪽 모서리 아래로 내려간다. 이렇게 수평과 수직을 이동하려는 끊임없는 노력이 F자형 독서 패턴의 원인이 된다.

글줄의 길이와 읽기
타이포그래퍼들은 거의 1세기가 넘게 안구의 수평 및 수직 움직임의 관계에 대하여 글을 써왔다. 1928년에 얀 치홀트Jan Tshichold[4]는 중앙 정렬을 버리고, 왼쪽 정렬을 지지했다. 글줄을 왼쪽(수직의)으로 일관성 있게 정렬시키는 것은 독자의 시선이 글줄(수평)을 읽고 나서 다시 왼쪽으로 돌아올 때 도움이 된다고 주장했다.
이상적인 글줄의 길이: 45~75개 사이의 문자
가로 읽기를 도와주는 다양한 ‘규칙들’이 있다. 그중 규칙 하나는 적절한 글줄의 길이에 글을 설정하는 것이다. 제임스 크레이그James Craig는 그의 책 《타이포그래피 교과서》[5]에 쓴 것처럼 말이다.
긴 행의 글자를 읽는 것은 피곤하다. 글을 읽는 사람들은 각 행의 끝에서 머리를 움직여서 다음 행의 시작 부분을 찾는다. 일반적으로 너무 짧은 행의 길이는 한 단위로 읽혀야 하는 단어나 구절을 깨뜨린다.
문자 65개는 이상적인 글줄의 길이로 언급되곤 한다. 모든 디자이너가 고군분투하는 이상적인 문자의 범위는 이 개수를 근거로 한다. 즉, 인쇄물에서 하나의 글줄에 들어가는 글자 수는 45~75개(공백과 구두점 포함)다. 다수의 웹 디자이너(나 자신을 포함)는 그 규칙을 곧바로 웹에 적용한다. 그러나 나는 웹 페이지에서는 글자 수를 45~85개까지(공백과 구두점 포함) 그 범위를 넓힐 수 있다는 것을 발견했다.
글줄의 길이와 웹 타입
웹 디자이너들이 글에 적절한 글줄의 길이를 사용하기 시작했다. 관련 내용은 다양하게 있다. 초창기 자료에서, 마크 볼턴Mark Boulton은 타이포그래피에 좀 더 시적으로 접근했다. 그는 “엠 대시em-dash[6]를 통해 구두점 내어쓰기 이해하기”이라고 언급했다(Five Simple Steps to Better Typography). 최근 문서 중에는 해리 로보트Harry Robert가 작성한 더 기술적인 타이포그래피의 접근법이 있다(Technical Web Typography: Guidelines and Techniques).
글줄의 길이와 관련하여 가장 최근(감히 흥미진진하다고 말할 수 있는)의 발전이라면? 반응형 웹 디자인에서의 역할이다. 점점 더 많은 디자이너가 반응형 구조에서 해상도 분기점을 결정하는 데 유용하도록 글줄의 길이를 사용하고 있다. 최근, 크리스 코이어Chris Coyer는 반응형 웹을 디자인하는 디자이너들이 글줄의 길이에 지속적인 관심을 두게 하기 위해서 글줄의 길이를 테스트하는 북마클릿(브라우저의 북마크)bookmarklet을 개발했다(Bookmark Let to Colorize Text Between 45 and 75 Characters).
그러나 좋은 행길이는 읽기 편한 글을 설정하기 위한 하나의 규칙일 뿐이다.
글꼴 크기와 읽기
보기 좋고, 편안한 글꼴 크기 또한 가독성 높은 글을 설정하기 위한 필수요소이다. 오래된 규칙이긴 하지만, 이상적인 글줄 길이에 맞추려고 글자를 지나치게 작거나 크게 만드는 수많은 반응형 웹사이트들을 생각해본다면 그 규칙은 반복할 만하다.
정적인 웹 페이지와 글꼴 크기
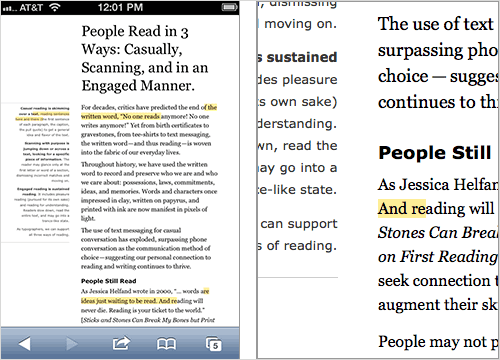
반응형 웹 구조로부터 얻는 한 가지 장점은 가독성 있는 글이다. 기기에서 사람들은 글을 읽으려고 두 손가락으로 화면을 확대할 필요가 없는 글을 의미한다. 만약 정적인 구조라면(아래 보이는 2개의 칼럼 구조의 페이지처럼) 이상적인 글줄의 길이는 쓸모가 없다. 이 글은 너무 작게 보여서 스마트폰 같은 작은 기기에서 읽을 수 없다.

오른쪽: 글꼴 크기(왼쪽 칼럼은 13픽셀 Verdana, 도입부는 18픽셀 Georgia, 기사는 16픽셀 Georgia)는 노트북에서 읽기 편하다.
작은 기기와 글꼴 크기
반응형 웹사이트를 디자인할 때 읽기 편한 글꼴 크기와 이상적인 글줄 길이를 먼저 정하면 해상도 분기점을 결정하는 데 도움이 된다. 하지만 때가 되면(언제나 그렇듯이) 이상적인 글줄 길이를 포기하게 된다.
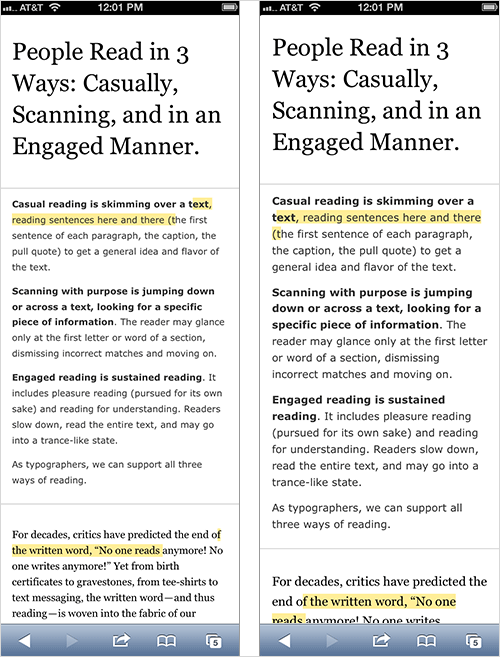
큰 기기에서보다 휴대용 단말기에서 글은 더 작게 보인다. 괜찮다. 왜냐하면, 사람들은 작은 기기에서 글을 읽을 때 더 가까이 가려고 하기 때문이다. 현재 일반적으로 생각하는 통념은 휴대용 단말기에서도 글꼴 크기를 더 줄여서 이상적인 글줄의 길이를 유지하는 것이었다. 실제는 가능한 한 보기 편안한 글꼴 크기를 유지하는 것이 가독성을 더 좋게 유지해준다. 이상적인 글줄의 길이에서 벗어났지만, 더 편하게 읽을 수 있다.
휴대용 단말기에서 독자들이 작은 글을 확대해서 본다면 반응형 구조는 쓸모가 없다!

큰 기기와 글꼴 크기
반응형 웹사이트를 디자인할 때 글줄의 길이와 글꼴 크기가 휴대용 단말기를 사용하는 사용자에게만 영향을 미치는 것은 아님을 기억하라. 대부분의 사람은 아직도 노트북과 데스크톱 컴퓨터 같은 큰 기기를 사용하고 있다.
단순한 반응형 구조에서는 글을 한 개의 칼럼에 넣는다. 반응형에서 그 칼럼은 기기의 화면 크기에 맞추어 너비가 넓어지고 좁아진다. 이 방식은 멋지고 적절한 해결책이 될 수 있다. 단, 이상적인 글줄의 길이를 유지하는 데 (칼럼의 폭이 아닌) 글꼴 크기가 사용될 때를 제외하고 말이다.
우리는 글자 설정을 너무 작게 하지 말라고 배웠다. 하지만 너무 크게 해도 문제가 된다. 글자가 지나치게 커지면 독자의 눈은 평소의 습관을 따라가려고 한다. 하지만 지나치게 큰 글자 크기는 수평 공간을 많이 차지하고, 독자들이 중앙 시야사용과 단어를 건너뛰는 패턴에 사용하는 수평 흐름을 방해한다.
우리는 글꼴 크기를 인쇄용보다 온라인에서 더 크게 설정하곤 했다. 사람들이 글을 읽는 동안에 큰 기기는 무릎이나 책상 위에 놓는 경향이 있으므로 이 또한 괜찮다. 하지만 글자 크기가 너무 큰 글을 읽으면 읽는 속도는 느려진다. 그리고 독자는 얼마나 멀리 단어를 건너뛸지에 대해 범위를 조절한다. 수평적으로 읽기는 번거로워지고 독자는 수직 방향으로 읽어 내려가며 글의 왼쪽 모서리를 건너뛰기 시작할 것이다.

현재 대중적으로 쓰이는 방식은 큰 기기에서 글자 크기를 키움으로써 글줄의 길이를 유지하는 것이다. 예를 들어 아래의 한 개의 칼럼 구조에서 글줄의 길이는 이상적이다. 하지만 큰 기기에서 이런 이상적인 글줄의 길이를 유지하기 위해서는 본문을 Verdana 19픽셀, Georgia 22픽셀로, 도입부를 매우 큰 Georgia 26픽셀로 설정해주어야 한다.

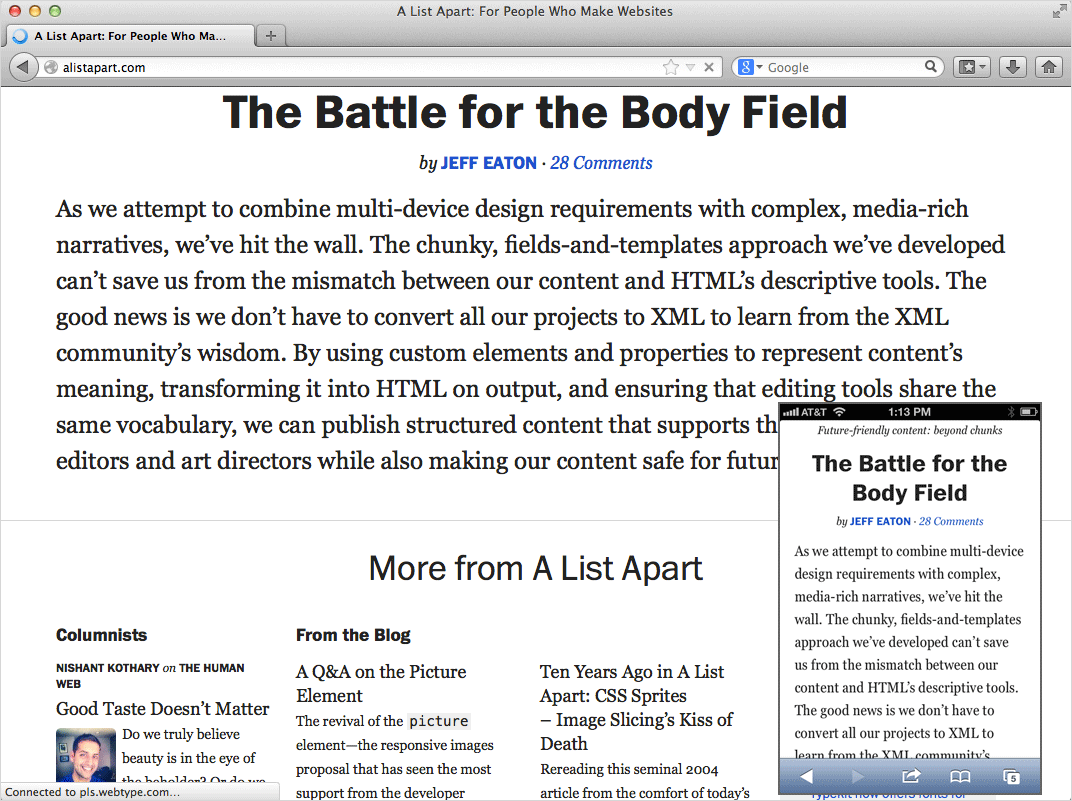
실제로는 가능한 한 읽기 편한 글자 크기를 유지하고 대신 칼럼 너비를 좁히는 방법이 더 낫다. 어 리스트 어파트A List Apart 웹사이트를 휴대용 단말기나 노트북에서 볼 때 무슨 일이 생기는지 보라.

보너스: 줄 간격과 읽기
지금까지 우리는 반응형 웹 구조에서 글자 크기와 글줄의 길이와의 관계에 중점을 두었다. 하지만 줄 간격도 가독성에 영향을 미친다.
줄간격은 수평 이동에 영향을 끼친다
사용자는 콘텐츠를 수평/수직 방향으로 읽기 때문에 글의 줄 역시 가로 세로가 엮인 직물이 아닌 가로줄처럼 느껴져야 한다.
줄 간격이 너무 좁으면 안구의 수평 운동을 약화해 왼쪽 모서리 아래로 훑어보게 한다. 또한, 사람들이 글줄(문장)을 중복해서 읽을 수 있다. 그와 반대로 줄 간격이 너무 넓으면 글줄이 시각적으로 각각 ‘떠다니듯’ 보일 수 있다. 글줄들은 서로 결합한 내용으로 느껴지지 않고 위에서 아래로 훑어보는 것이 더 어려워진다.
완벽한 줄 간격은 없다. 그러나 대략적으로 글자 크기의 150%로 줄 간격을 설정하면 적당하다.


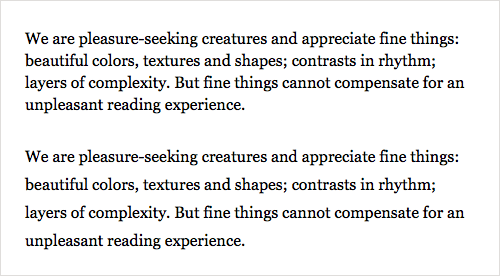
아래: 줄 간격이 너무 넓을 때 글줄들이 시각적으로 서로 떠다닌다.
줄 간격과 글꼴 크기
줄 간격을 결정하는 작업은 여러 요소들(글꼴 집합font family, 글줄의 길이, 글자 크기, 언어) 간에 균형을 잡는 것이다. 반응형 웹 구조를 구축할 때 가장 중요한 변수는 글자 크기다. 놀랍지 않은가!
글자가 작아지면 줄 간격이 좁아지는 게 아니라 넓어져야 한다. 넉넉한 줄 간격에서 눈은 작은 단어 형상을 쉽게 인식한다. 그리고 글씨가 작은 글을 읽으면서 눈이 피로해질 때 안구가 수평 운동을 하도록 자극한다.

오른쪽: 정확히 똑같은 본문에서 줄 간격을 약간 높이면, 안구의 수평 운동을 자극하고 단어의 형태를 쉽게 인지하게 해준다.
가까이에서 보고, 규칙을 깨뜨려라!!
우리가 반응형 구조를 디자인할 때 그 디자인을 큰 기기에서 테스트하기는 쉽다. 데스크톱에서 웹 브라우저 창의 크기를 신속히 바꿀 수 있다. 그러나 데스크톱이나 노트북 웹 브라우저에서 하는 디자인은 작은 기기에서 글이 어떻게 보이는지 알아보는 데 시간을 많이 보내지 못하고 있음을 의미한다.
당신이 반응형 웹사이트에서 해상도 분기점을 찾으려고 글줄의 길이를 사용한다면 아마도 활자와 가독성에 신경 쓸 것이다. 글줄의 길이를 계속 사용하라! 매우 좋은 시작점이다. 하지만 당신의 활자가 효과가 정말로 있는지 없는지 확인하는 작업은 작은 기기로 가까이 보는 것에 시간을 투자하라. 필요에 따라 글줄의 길이, 줄 간격, 글자 크기 사이의 균형을 맞춰라.
모든 법칙은 깨어진다는 것을 명심하라. 헥Heck과 얀 치홀트Jan Tschichold는 그동안의 자신의 작업물에서 중앙으로 글을 정렬시켰던 법칙을 자기 스스로 깼다. 읽기 편한 글자 크기를 위해 이상적인 글줄의 길이는 잊어라. 글자 크기가 (너무 작지 않고) 알맞으면 읽기가 쉽다. 그리고 안구의 수평 운동을 자극한다. 적절한 줄 간격에 있는 적절한 글자 크기는 독자를 돕는다.
도움이 되는 자료
- “더 나은 타이포그래피를 위한 5가지 단계”, 마크 볼튼
- “기술적인 웹 타이포그래피 가이드라인과 테크닉”, 헤리 로버트, 스매싱매거진
- “읽기 편한 행길이를 선택하라”, 웹에 적용된 타이포그래픽 스타일 요소들
- “우리는 어떻게 읽는가”, 제이슨 산타마리아, 어 리스트 어파트
- “45~75자 사이에서 글을 채색하기 위한 북마클릿(글줄의 길이 실험용)”, 크리스 코이어
- “내가 활자와 레이아웃을 테스트하는 방법”, 조단 무어
- [1] 아이트래킹(eye-tracking) : 시선 추적하기. 시선의 지점(사용자가 화면의 어느 곳을 보고 있는지) 또는 머리에 대한 눈의 상대적인 움직임을 측정하는 과정
- [2] 중앙 시야(foveal vision) : 중심와에서 발생하는 시각 과정 혹은 그 경험. 안구에서 망막의 한가운데에 있는 작은 부분으로 추상체만 존재한다. 중심와는 시선(the line of sight) 위에 위치하며 응시하는 사물의 상이 맺히게 된다. 가장 정교한 시각을 매개하는 망막의 중심 지점으로서 추상체만 있으며, 대략 1∼2° 정도의 시각도(visual angle)를 갖는다.
- [3] 단속성 안구 운동(saccades) : 책을 읽거나 자발적 주시 변화 시에 나타나는 빠른 안구운동이다. 안구 운동 중에서 가장 빠른 운동으로 중심과 주변의 망막에 있는 표적을 빠른 속도, 300~700°/sec가 넘는 안구의 움직임으로 신속히 재주시하게 하여 물체를 볼 수 있게 한다.
- [4] 얀 치홀트(Jan Tschichold, 1902~1974) : 독일의 타이포그래퍼다. 1902년 독일 라이프찌히에서 글꼴 디자이너의 아들로 태어났다. 신 타이포그래피Asymmetric Typography라는 책을 출판해서 당시 유럽을 지배했던 조잡한 타이포그래피에 날카로운 비판을 했다. 그리고 신 타이포그래피 캠페인을 시작했다. 그는 미국 인쇄산업협회의 최고상인 컨티넨탈 유로피언상을 받았고, 영국 왕립미술협회로부터 명예왕실산업 디자이너, 라이프찌히시로부터 쿠텐베르그상을 받았다.
- [5] 《타이포그래피 교과서》 : 로 출간되고 현재 5판이 인쇄되었다. 안그라픽스에서는 2010년 국내 출간했다.
- [6] 엠 대시(em dash) : 구두점의 하나로, 한 문장 중에서 표현되는 일련의 생각의 변경이나 중단을 표시하거나 설명을 위한 주석을 달기 위해 일반적으로 사용되는 기호(—). 엠 대시라는 이름은 인쇄에서 사용되는 엠(em)이라는 계량 단위에서 유래되었다. 로마자의 일부 폰트에서 em은 대문자 M의 폭과 같다. 컴퓨터에서 어떤 고정 폭의 자형이 사용되고 있는 경우에 엠 대시는 2개의 하이픈으로 인쇄된다.
저작권 정보이 글은 Smashing Magazine의 글을 번역한 것으로, 웹액츄얼리 북스팀이 Smashing Magazine으로부터 허가를 받고 올린 자료입니다. 원본은 ‘Size Matters: Balancing Line Length And Font Size In Responsive Web Design’에서 확인할 수 있습니다.
번역 및 윤문자 구인웹액츄얼리 북스팀에서 웹디자인 관련 영문 번역이나 윤문을 해주실 분을 찾습니다. 관심 있으신 분은 메일 보내주세요. books@webactually.com
오탈자 신고내용 중에 오번역, 오탈자를 발견하신 경우에는 알려주세요.



좋은 글인데 결론이 뭔가요?