물론 직접 코드를 짜서 반응형 이미지 기능을 테마에 넣을 수도 있지만, 많은 시간과 노력이 든다.
다행히 워드프레스 4.4가 론칭되면서, 테마 개발자 또는 사이트 관리자가 반응형 이미지를 테마 안에 적용하는 작업이 훨씬 쉬워졌다. ‘RICG Responsive Image’ 플러그인이 워드프레스 4.4 코어에 포함된 것이다. 반응형 이미지 지원은 이제 워드프레스의 기본 사양이 되었다. 이 기능이 어떻게 작동되는지, 그리고 어떻게 워드프레스 사이트에 적용할 수 있는지 알아보도록 하자.

어떻게 작동하는가
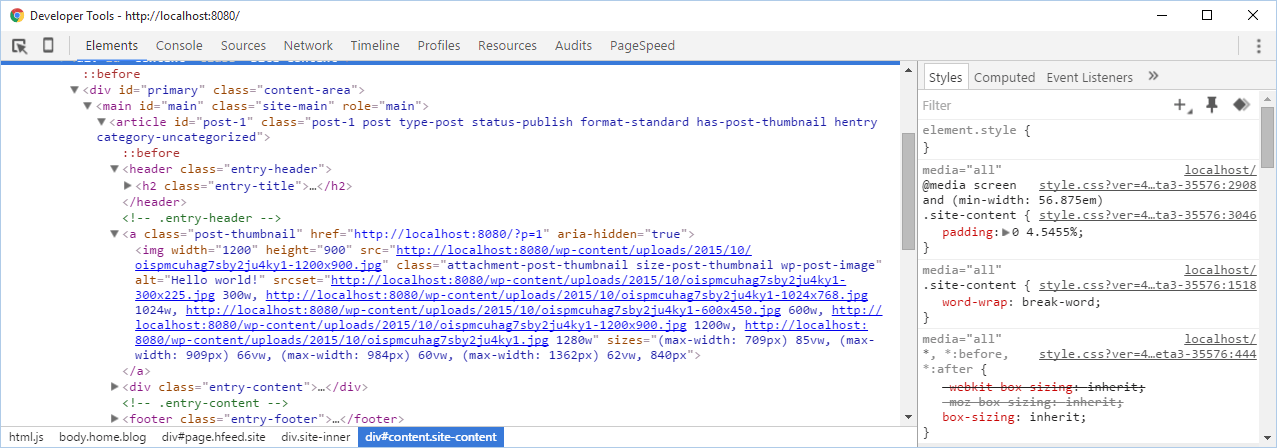
워드프레스 4.4로 업데이트함과 동시에 모든 콘텐츠와 특성 이미지featured images는 srcset와 sizes 속성을 갖게 된다. 이 속성들은 원본 이미지 크기의 비율을 유지하면서도 다양한 크기로 이미지를 바꾼다. 반드시 알아두어야 할 점은 이미지 비율이 원본과 다른 경우, 이미지를 원하는 크기로 자르면 srcset 속성이 제외된다는 것이다. 또한 이미지를 wp-get-attachment-image 함수로 호출하면, 반응형 이미지를 반환한다.
반응형 이미지는 백그라운드 기능이다. 이것은 사용자가 워드프레스 미디어 업로드를 통해 이미지를 올리는 동시에 모든 것이 자동으로 이루어진다는 뜻이다. 이미지가 화면에 출력될 때, 백그라운드 이미지 처리 프로세스의 결과 srcset과 sizes 속성을 지니게 된다.
이는 새로운 반응형 이미지를 선택할 수 있는 토글 기능이나 입력을 위한 폼과 체크 박스가 없는, 즉 사용자 인터페이스가 보이지 않는다는 뜻이다. 그러므로 테마 개발자는 이미지가 정확한sizes 속성을 지니기 위해 테마의 function.php파일을 편집해야 한다. 왜냐하면 워드프레스에서 반응형 이미지란 곧 이미지 태그에 있는 srcset와sizes 속성을 말하는 것이기 때문이다.
워드프레스가 srcset 속성에 모든 이미지 크기를 부여하는 훌륭한 역할을 하지만, sizes 속성은 예측하기가 조금 어렵다. sizes 속성은 모든 가능한 뷰포트에 이미지 넓이가 어느 정도 될지 응답 값을 브라우저에 알려줘야 하기 때문이다. 사용자 테마의 디자인에 따라 모두 값이 다르므로 우리가 할 수 있는 최선은 다음과 같은 기본값을 넣는 것이다.
sizes="(max-width: {{image-width}}) 100vw, {{image-width}}"
이 기본 sizes 속성은 두 가지를 보장한다. 첫 번째는 유효한 sizes 속성이 이미지에 존재하게 하는 것이다. 이것은 최근 명세에 의해 의무 사항이 되었다. 두 번째는 브라우저가 원본에서 요청한 넓이보다 더 큰 이미지 소스를 제공하지 않는다는 것이다. 다른 넓이의 뷰포트에서 이미지의 크기를 조절하는 CSS가 존재한다면, 이 기본 sizes 속성은 별 도움이 되지 않는다.
기본 sizes 속성은 오로지 CSS에 영향을 받지 않는 이미지에만 도움이 되기 때문이다. 그래서 테마 개발자들이 모든 이미지에 sizes속성을 적용할 수 있게 필터 후크가 제공되었다. 이것은 모든 분기점에 완벽한 sizes 속성이 전달되도록 한다.
여기서 꼭 주목해야 하는 것은 테마에서 정확한 반응형 이미지 지원을 제공하려면, 기본 sizes 속성에 의지하면 안 된다는 것이다. 왜냐하면 뷰포트가 처음 요청된 이미지 크기보다 작아지면 브라우저가 기본 sizes 속성이 이미지 소스를 바꾸지 못하게 하기 때문이다. 또한 특정 분기점에서 이미지가 원본 크기보다 커야 하므로 CSS로 이미지를 바꿔도 소스가 바뀌지 않는다.
새로운 버전이 출시된 이후, 테마 이미지가 정확한 sizes 속성을 제공하도록 소스를 수정해야 하는 것은 테마 개발자나 워드프레스 코드를 다루는 사람이 해야 할 가장 중요한 일 가운데 하나이다. 다음은 wp_calculate_image_sizes 함수에 후크하는 예시이다. 이와 같이 함으로써 테마에 맞춰 확장할 수 있다.
function adjust_image_sizes_attr( $sizes, $size ) {
$sizes = '(max-width: 709px) 85vw, (max-width: 909px) 67vw, (max-width: 1362px) 62vw, 840px';
return $sizes;
}
add_filter( 'wp_calculate_image_sizes', 'adjust_image_sizes_attr', 10 , 2 );
위의 예에서 모든 콘텐츠와 특성/썸네일 이미지에 후크가 적용될 것이다. 이미지 유형에 따라 다양한 sizes 값을 받을 수 있도록 로직이 추가될 수 있다.

sizes 값을 받을 수 있게 로직이 추가될 수 있다.새로운 함수가 몇 개 추가됨으로써 srcset와 sizes 속성은 워드프레스 미디어 업로더를 통해 추가되었던 모든 이미지뿐만 아니라, 이미 포스팅된 콘텐츠의 이미지에도 적용된다. wp_get_attachment_image_srcset는 기본 sizes 속성을 반환하고, 테마의 functions.php파일 필터로 수정된다. wp_get_attachment_image_srcset는 srcset 속성을 반환하고, 요청된 이미지의 모든 사용 가능한 크기를 포함한다. 이러한 새로운 함수를 위한 문서와 사용 예는 워드프레스 개발자 레퍼런스에서 찾을 수 있다.
테마에 맞는 반응형 이미지 설정하기
테마에 부합하는 수준의 반응형 이미지를 제공하기 위해 새롭게 소개된 함수와 함께 몇 가지 새로운 후크를 사용할 수 있다. max_srcset_image_width 후크로 srcset 속성에 포함될 최대 이미지 넓이를 필터할 수 있다. wp_calculate_image_srcset에 후킹되어 이미지의 srcset 속성들을 필터할 것이고 필터링하는 동안 wp_calculate_image_sizes는 테마 개발자들이 그들의 테마에서 이미지 분기점에 잘 맞게 사이즈 속성을 커스텀 할 수 있도록 한다.
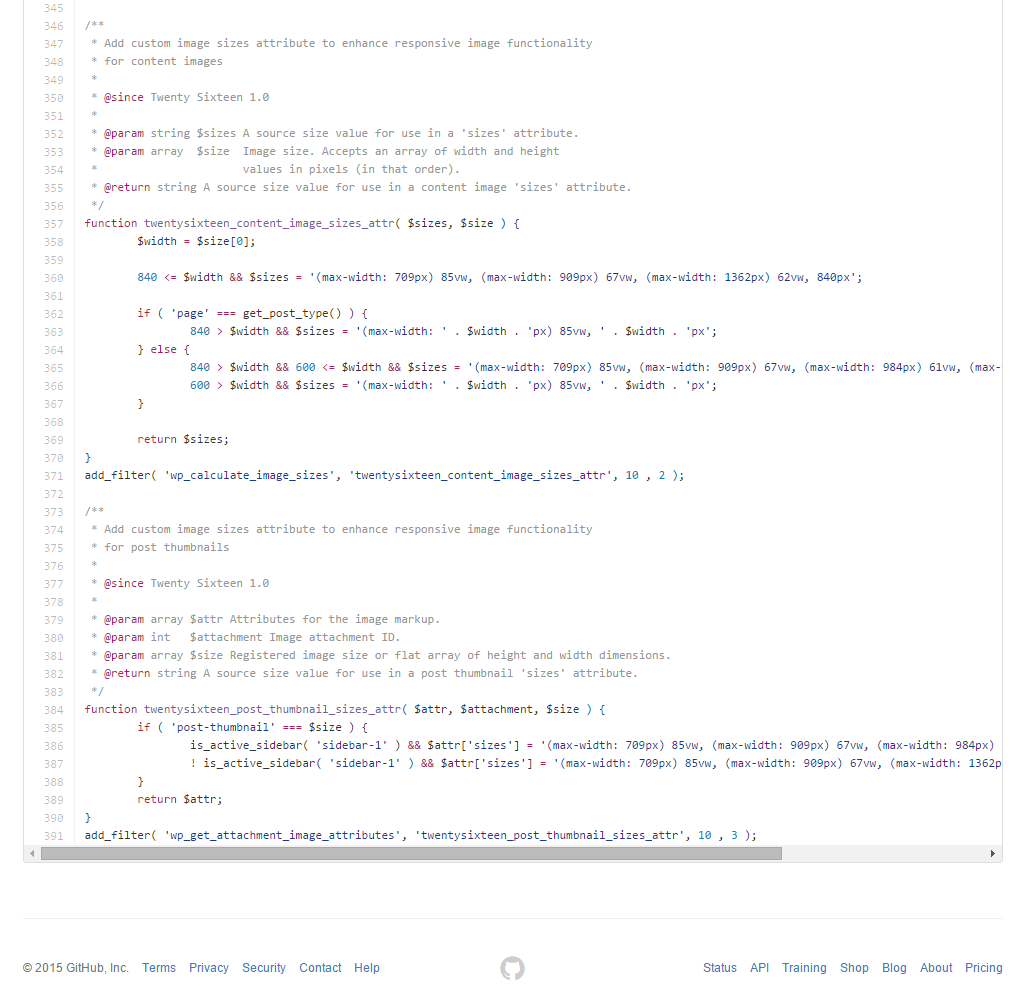
이미지의 sizes 속성을 필터하는 가장 좋은 예는 새로운 twentysixteen 테마에서 확인할 수 있다. 이 테마의 function.php파일에서는 이 최신 두 개의 함수는 테마의 다양한 이미지 분기점에 맞추기 위해 sizes 속성을 필터링하고 있다.

sizes 속성을 필터링하고 있다.콘텐츠 이미지를 위해 wp_calculate_image_sizes 함수를 필터링하고, 포스트 섬네일/특성 이미지를 위해 wp_get_attachment_image_attributes 기능을 필터링한다. 우리는 두 가지 다른 함수를 사용한다. 이 테마는 다양한 분기점에서 특성 이미지가 보이는 방식을 바꾸기 때문이다. 이것은 같은 조건에서 보면, 콘텐츠 이미지가 화면에서 보이는 방식과는 다르다. 이런 수준의 함수가 모든 테마에 항상 필요한 것은 아니다. 하지만 테마 개발자가 필요에 따라 다양한 방식으로 이미지를 바꿀 수 있어야 한다.
워드프레스 4.4로 업데이트한다는 것은 모든 뷰포트 크기와 해상도에서 산뜻하고 선명한 이미지를 볼 수 있게 지원하는 반응형 이미지의 장점을 사용자가 바로 누릴 수 있다는 뜻이다. 또한 실제 크기보다 큰 이미지를 다운로드하기 위해서 시간을 낭비하지 않아도 되기 때문에 퍼포먼스도 좋아지게 되었다. 사용자를 위한 자동 처리 방식이지만, 테마 개발자들은 테마 function.php파일의 이미지 사이즈 속성을 조정해야 한다.
감사의 글
플러그인을 만들고 그것을 워드프레스 코어에 넣기 위해 팀의 노고가 많았다. 이를 잊지 않으며 특별히 워드프레스와 RICG코어 팀에 감사드려야 할 분들이 있다. 매트 마키스는 프로젝트 전반을 도맡아 개발이 잘 진행되고 있는지 확인해가며 이 모든 과정을 원활히 이끌어 나갔다. RICG팀의 조 맥길과 쟈프서 드 그루트는 앤드류 오즈의 조수와 함께 워드프레스 코어 작업을 도왔다. 헬렌 후-산디와 마이크 쉬로더는 이 긴 프로젝트 동안 지원과 조언을 아끼지 않았으며 뛰어난 통찰력을 발휘했다. 스콧 테일러는 반응형 이미지 기능의 도입을 놓고 수없이 토론해야 했던 워드프로스 4.4. 개발과 출시 진행을 이끌었다. 크리스 코이어는 내가 PHP의 몇 줄을 워드프레스 플러그인에 넣을 수 있게 도와주느라 프로젝트 초반에 엄청난 시간을 함께했다. 궁극적으로 이 코드는 CMS의 일부가 되었다. 또한 플러그인과 코어를 합하는 데 관심을 기울여준 모든 분에게도 감사드린다. 여러분의 사용, 의견, 제안들 그리고 깃허브의 소스가 이 모든 것을 가능하게 했다.
저작권 정보이 글은 Smashing Magazine의 글을 번역한 것으로, 웹액츄얼리 북스팀이 Smashing Magazine으로부터 허가를 받고 올린 자료입니다. 원본은 ‘Responsive Images Now Landed In WordPress Core’에서 확인할 수 있습니다.
번역 및 윤문자 구인웹액츄얼리 북스팀에서 웹디자인 관련 영문 번역이나 윤문을 해주실 분을 찾습니다. 관심 있으신 분은 메일 보내주세요. books@webactually.com
오탈자 신고내용 중에 오번역, 오탈자를 발견하신 경우에는 알려주세요.
