2013년 대형 출판사 두 곳이 합병하여 출범한 펭귄랜덤하우스의 영국 사이트가 처음으로 전면 개편을 단행했다. 아마존과 같은 온라인 판매자들이 장악한 시장에서 브랜드 내러티브Brand Narratives[1] 회복을 목표로 독자와의 관계를 확고히 하는 데 중점을 두었다.
브라이튼에 있는 디자인 컨설팅 업체인 Clearleft가 디자인했고, 개발은 런던에 있는 Cognifide가 맡았는데, B2C 소비자 사이트와 B2B 기업 사이트로 나눠 만들었다.

Design Week에 따르면, 펭귄랜덤하우스는 3,000여 명의 고객으로 구성된 ‘소비자 인사이트 패널’을 통해 설문 조사를 실시했으며 이 가운데 200명은 직접 만나 의견을 나누었다. 그들은 다음과 같은 결론을 내렸는데, 독자들은 “작가와 자신들이 좋아하는 소설 캐릭터에 더 가까워지고 싶어서 사이트를 찾는다”고 했다.
그래서 펭귄랜덤하우스는 독자들이 만족해할 만한 양질의 콘텐츠를 B2C 사이트에 담기 위해 심혈을 기울였다. 닉 혼비Nick Hornby[2], 프랜시스 스콧 피츠제럴드F. Scott Fitzgerald[3]같은 저자들의 집필 약력과 닐 가이먼Neil Gaiman[4], 엘비스 코스텔로Elvis Costello[5]와 인터뷰한 팟캐스트 같은 인터랙티브 콘텐츠도 제공한다.
예상했듯이 두 개 사이트 모두 반응형이다. 특히 모바일 작업은 수많은 콘텐츠를 작은 화면에서 어떻게 정리해야 하는지 보여주는 아주 좋은 예다. 하지만 사이트 사용자 경험을 고려하지 않은 사항들이 꽤 있다. 작업한 두 에이전시 간 커뮤니케이션에 문제가 있었는지, 아니면 알려진 대로 12주라는 빡빡한 작업 일정 탓인지는 알 수 없다.
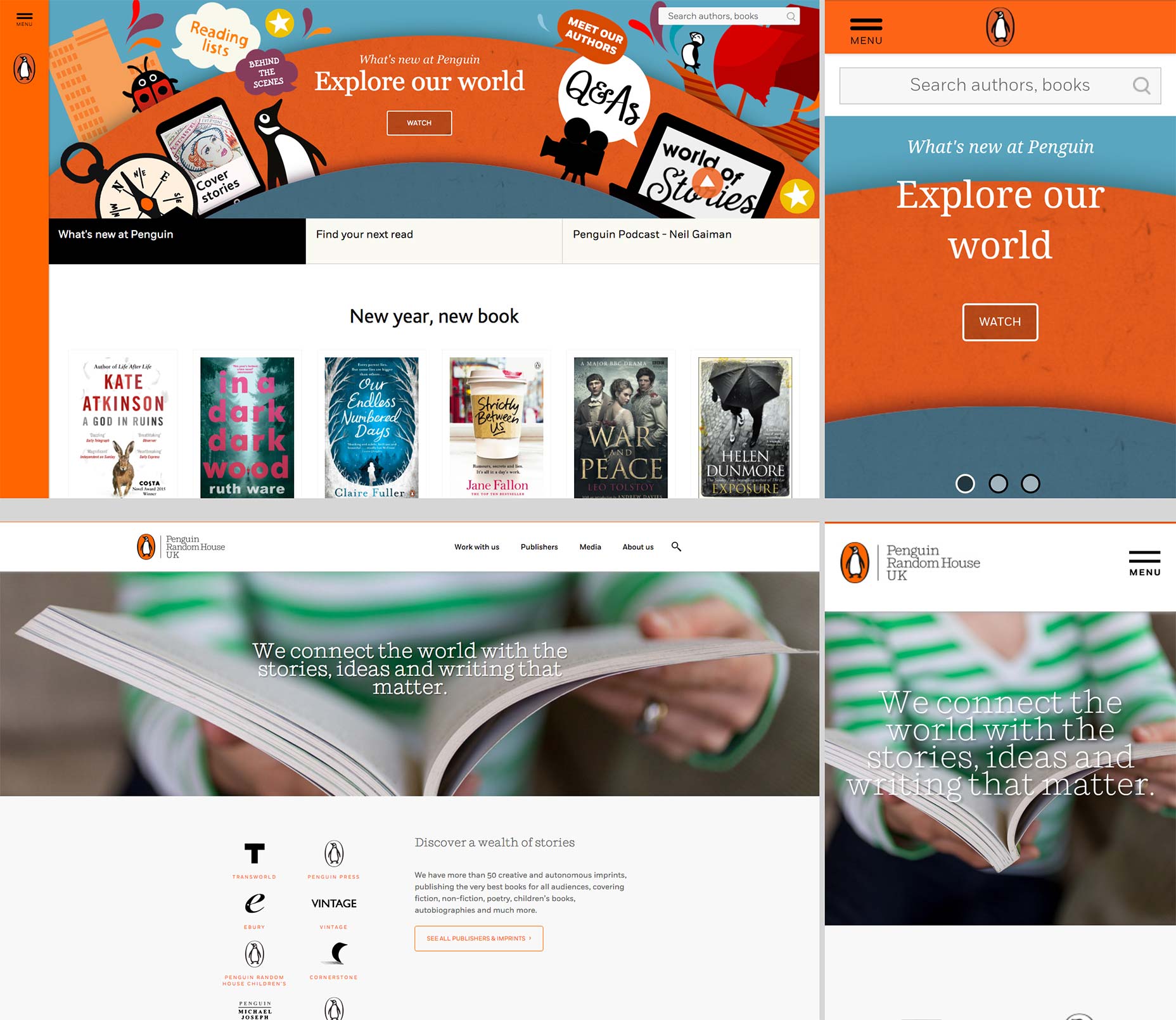
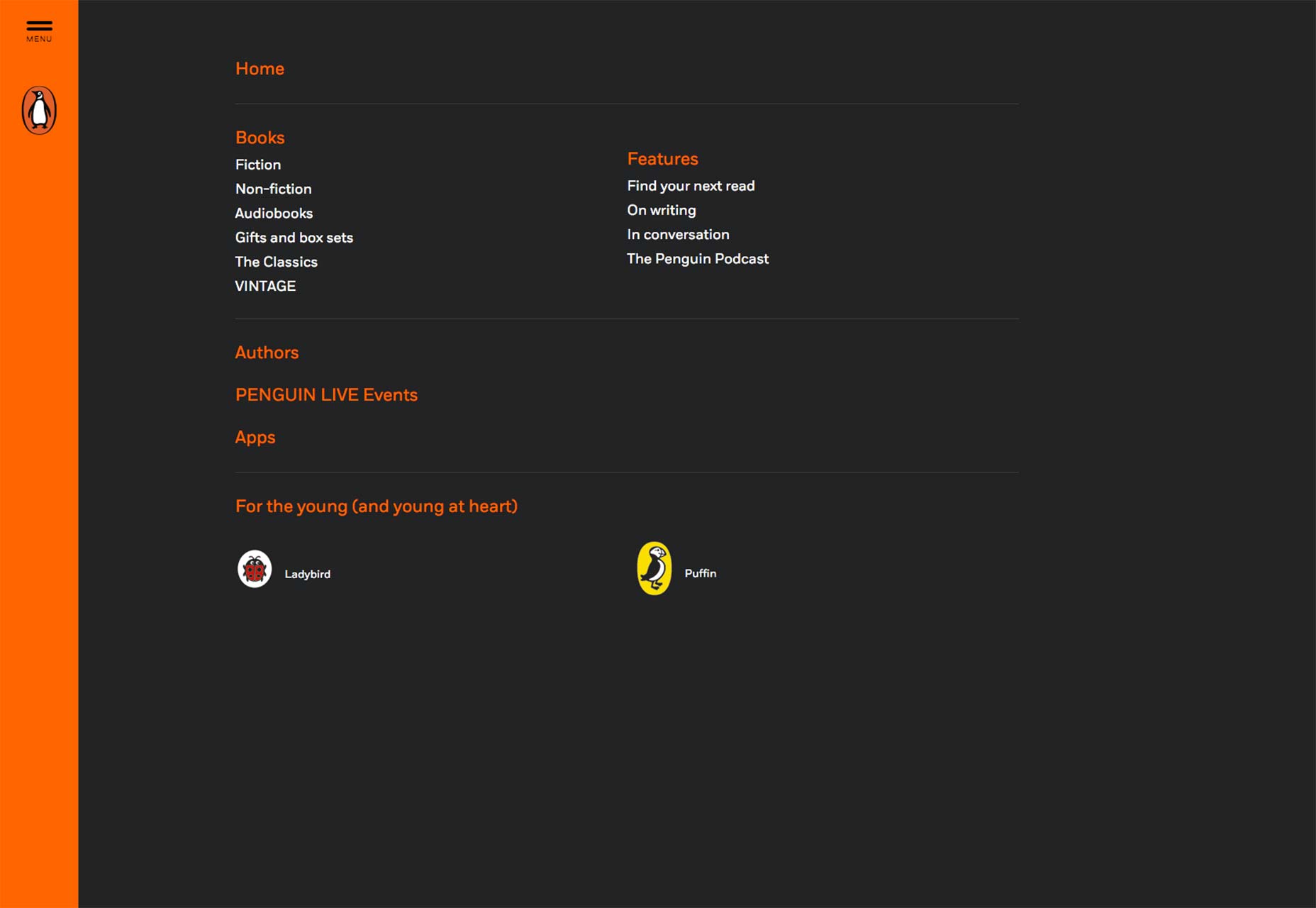
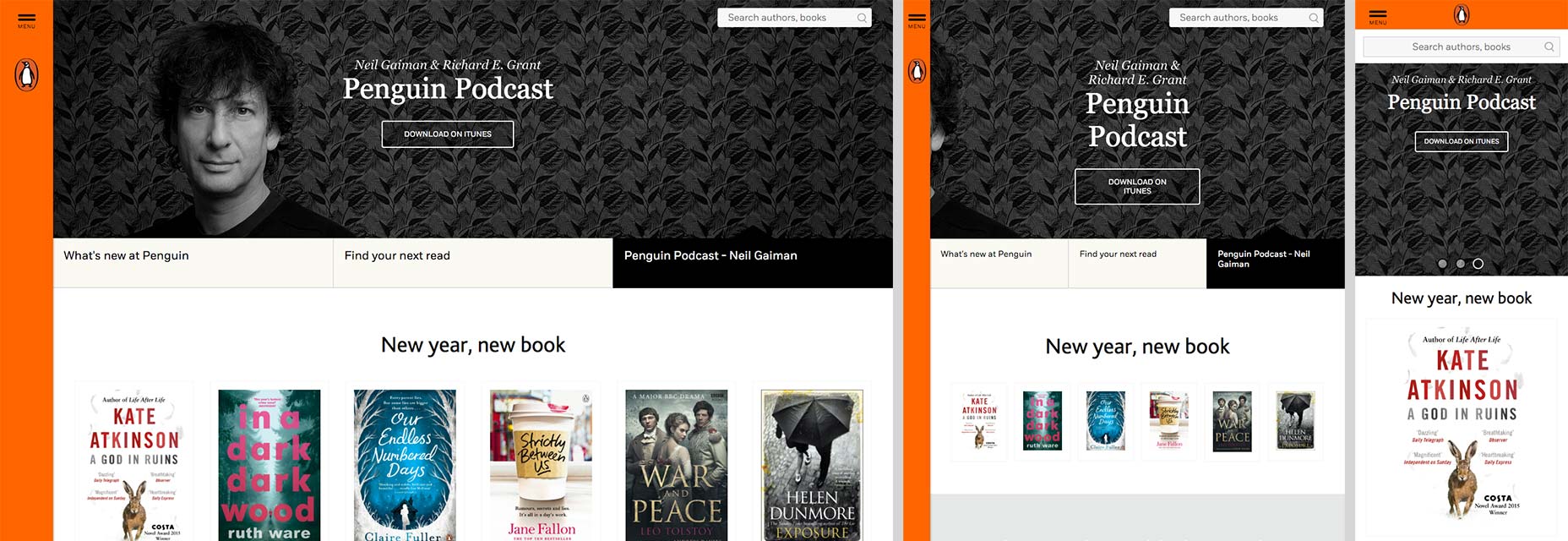
펭귄출판사를 대표하는 밝은 오렌지색채 등은 B2C 사이트에서 내비게이션바로 보기 좋게 들어갔다. 큰 화면에서는 왼쪽에 세로로, 작은 화면에서는 위쪽에 가로로 배치했다. 또 이들은 사용자가 링크에 빨리 접속하게 하려고 데스크톱에서조차 햄버거 메뉴를 사용했다. 햄버거 메뉴를 싫어하는 이유 중에 한 가지는, 메뉴를 클릭했을 때 필요 이상으로 많은 링크가 나와 혼란스럽고, 사이트의 기본 내비게이션을 인라인 링크들로 채운다는 점이다.

안타깝지만 내비게이션이 의도한 만큼 직관적이지 않다. 사이트에 접속하면 ‘The Explore our World’ 배너가 당신을 반긴다. 그리고 배너에는 ‘도서목록’, ‘저자소개’, ‘Q&A’라고 표시된 수많은 말풍선은 물론, 동영상 재생 버튼도 있다. 일반적인 메뉴 대신 이런 말풍선과 버튼들이 해당 페이지로 연결해 줄 것 같지만 실상은 그렇지 않다.
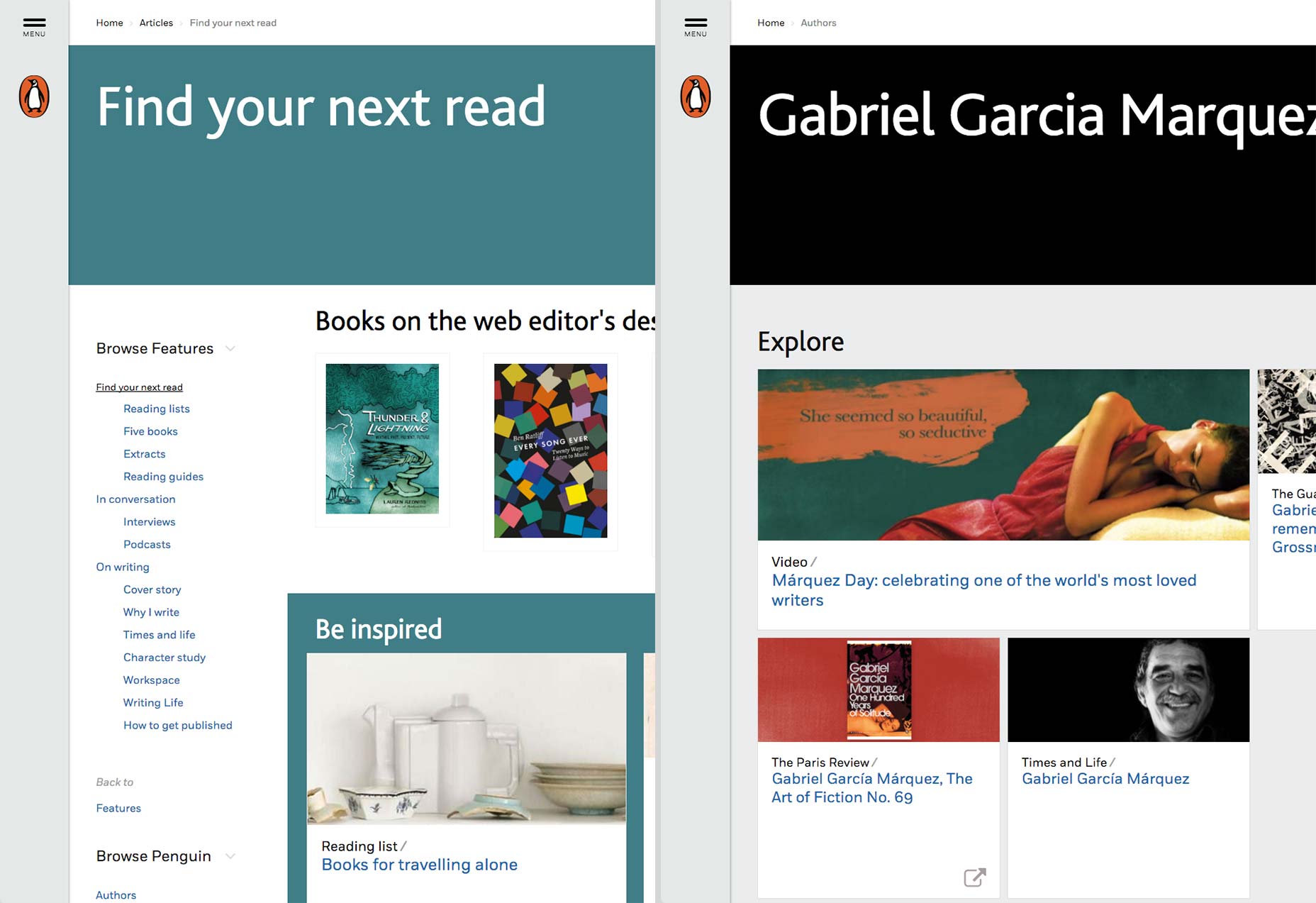
사이트를 더 자세히 살펴볼수록 내비게이션에 문제가 많다. 예를 들어 당신이 ‘Find your next read’ 링크를 클릭하면 브레드크럼 (모바일에서는 셀렉트 박스로 바뀐다)은 처음 두 단계 링크를 포함한 Home > Articles > Find your next read로 표시된다.
하지만 저자 프로필 페이지로 이동하면 브레드크럼에는 전 단계인 Home > Authors만 표시된다. 저자 페이지로 돌아와서 다른 저자 프로필을 선택하려면 메인 페이지로 되돌아가야 한다. 그런 다음 다시 저자 페이지로 들어가야만 저자 프로필로 이동할 수 있다. 아니면 브라우저의 뒤로가기 버튼을 사용해야만 한다. QA 단계에서 발견했어야 할 사용성에 관한 작은 문제다. 12주 안에 제작해야 한다는 지나친 야심 뒤에 따라오는 압박이었을 수도 있다.

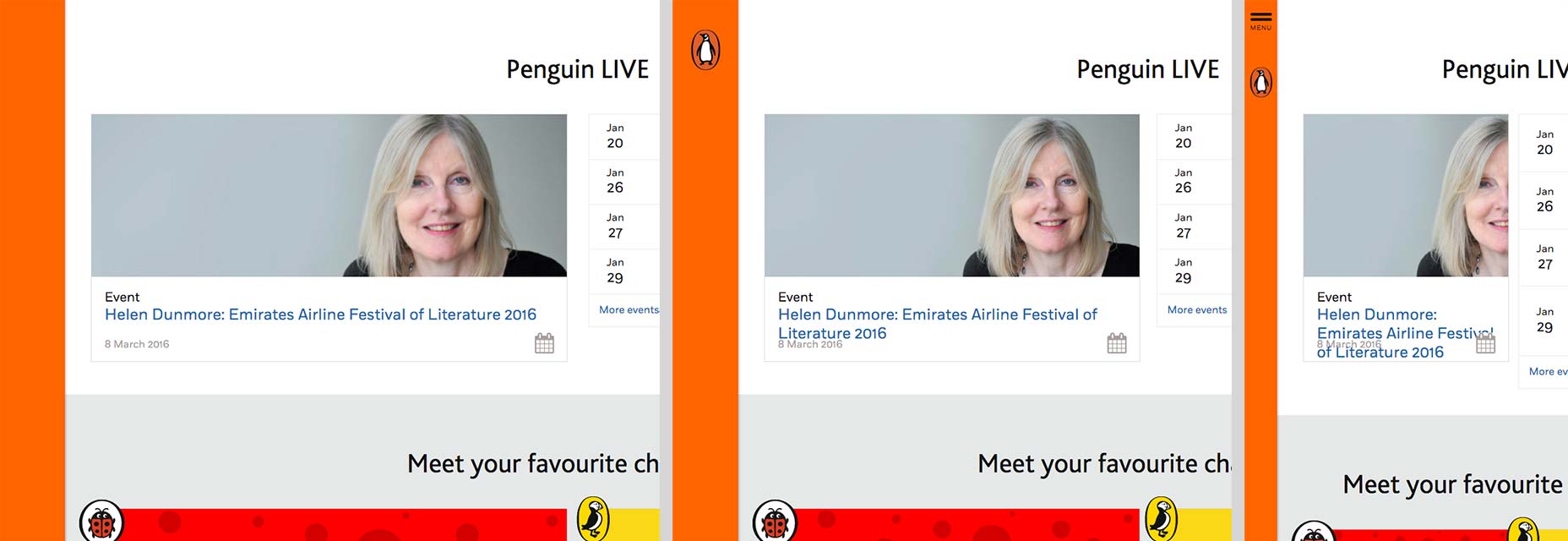
서둘러 런칭한 티가 나는 또 다른 이유는 메인 페이지의 “Penguin Live” 영역에서 확인할 수 있다. 이벤트 제목이 “Helen Dunmore: Emirates Airline Festival of Literature 2016”처럼 길어질 수도 있다는 것을 아무도 예상하지 못했다. 데스크톱과 모바일 크기에서는 잘 보이지만 중간 크기의 화면에서는 행 간격이 이상해지고, 다른 화면에서는 박스 안의 콘텐츠가 모두 깨진다. 이런 종류의 문제들이 불쑥불쑥 나타나는 것은 웹사이트를 만든 이들이 예상했던 콘텐츠 형식과 실제로 고객이 CMS에 입력하는 콘텐츠가 다르기 때문이다.

또 다른 문제는 사이트의 반응형 레이아웃이 아트워크와 썩 어울리지 않는다는 것이다. 닐 가이먼과 리차드 E. 그랜트Richard E. Grant[6]의 팟캐스트 광고 배너에 저자 사진을 넣었는데, 테블릿 화면에서는 누구인지 알 수 없는 한 쪽 귀만 보이고, 모바일에서는 고딕 스타일의 벽지만 보인다. 요즘 background-position이 고급 수준의 개념은 아니다. top left가 디폴트 값인데 누군가 일부러 이 값을 깼다. 다시 말해서 CMS가 아트워크의 위치를 잡아줄 만큼 유용하지 않거나 사이트를 만든 어느 누구도 콘텐츠 제작자에게 그것을 어떻게 사용할지 교육시키지 못한 것처럼 보인다.

디자이너로서 이번 개편 작업에서 매우 흥미로웠던 점 중 하나는 B2C 사이트와 B2B 사이트를 비교하고 대조할 수 있었다는 것이다. B2B 사이트는 조금 약한 브랜딩 기법과 좀 더 무난한 타이포그래피를 사용했다. 어조 역시 다분히 사무적이다. 이런 이유로 B2C 사이트보다 결함이 적긴 했는데, 그건 처음부터 B2B 사이트에는 큰 욕심이 없었기 때문이다.
개편된 사이트 특히 소비자 사이트에서 가장 높이 사는 부분은 고객이 무엇인가를 사야겠다는 압박을 전혀 받지 않는다는 것이다. 대신 둘러보고 발견하는 즐거움을 안겨준다. 이것은 출판사가 자신들이 출간하는 책에 대한 자신감을 갖고 책 자체만으로 충분히 수익을 낼 수 있다고 확신하기 때문이다.
하지만 아쉽게도 이런 훌륭한 콘텐츠에 몰입하는 즐거움이 UI상의 작은 실수 때문에 종종 끊기게 된다. 현실적으로 오후 한나절이면 고칠 수 있는 실수인데 말이다.
물론 우리가 직접 관여하지 않은 사이트 디자인에 유추해서 결론을 내리는 것은 불가능한 일이다. 고객이 얼마큼 협조적이었는지 예산이 얼마였는지 개발 범위를 어디까지 합의했는지, 우리는 모른다. 또한, 드리블의 썸네일 이미지(작업 중인 프로젝트의 일부를 보여주는 스크린샷)를 보면 쉬워 보이지만, 실제로 제작할 때는 많은 어려움이 있다는 것을 우리도 잘 알고 있다. 그렇긴 해도 펭귄랜덤하우스 사이트는 디테일한 부분에서 좀 더 세심하게 신경을 써야 했다.
어쩌면 책을 사랑하는 사람들은 이 사이트에 푹 빠져 헤어나오지 못할 수도 있다. 단지 그들이 원해서 못 헤어나오기를 바랄 뿐이다.
- [1] 브랜드 내러티브(Brand Narratives) : 브랜드 가치, 비전, 스토리 등을 포괄하는 개념의 전략
- [2] 닉 혼비(Nick Hornby) : 현재 영국에서 가장 인기 있는 작가, 대표작 《어바웃 어 보이》
- [3] 프랜시스 스콧 피츠제럴드(F. Scott Fitzgerald) : 미국의 소설가, 대표작 《위대한 개츠비》
- [4] 닐 가이먼(Neil Gaiman) : 영국 출신으로 현대 만화, 소설 등 다양한 분야에서 활동 중인 작가, 작품 《스타더스트》, 만화 시리즈 《샌드맨》
- [5] 엘비스 코스텔로(Elvis Costello) : 영국의 슈퍼 뮤지션, 한국인에게 가장 잘 알려진 영화 [노팅 힐]의 ‘She’ 멜로디의 주인공
- [6] 리차드 E. 그랜트(Richard E. Grant) : 영국에서 시나리오 작가, 감독 등 다양한 분야에서 활동 중인 개성파 배우
저작권 정보이 글은 Webdesigner Depot의 글을 번역한 것으로, 웹액츄얼리 북스팀이 Webdesigner Depot으로부터 허가를 받고 올린 자료입니다. 원본은 ‘PENGUIN RANDOM HOUSE REDESIGNS ITS UK SITES’에서 확인할 수 있습니다.
번역 및 윤문자 구인웹액츄얼리 북스팀에서 웹디자인 관련 영문 번역이나 윤문을 해주실 분을 찾습니다. 관심 있으신 분은 메일 보내주세요. books@webactually.com
오탈자 신고내용 중에 오번역, 오탈자를 발견하신 경우에는 알려주세요.
