팀원이 많거나 고객과 함께 웹사이트를 제작하게 되면 메인 페이지를 어떻게 구성하고, 상위 내비게이션에 어떤 부위를 노출해야 할지 토론하느라 시간을 허비하는 일이 종종 생긴다. 검색을 통해 유입된 사용자 대부분이 그런 것에는 전혀 관심이 없다는 사실은 까맣게 잊은 채 말이다.
그냥 메인 페이지를 둘러보거나 정보 구조를 살펴보려고 웹사이트를 방문하는 사람은 없다. 원하는 게 있기 때문에 온다.
우리는 흔히 고객이 사용자 경험에 관해 너무 모른다고 투덜댄다. 메인 페이지에 모든 부서로 가는 버튼을 넣어서는 절대 해결할 수 없는 일을 정보 구조로 얼마나 쉽게 해결할 수 있는지 그 중요성을 고객이 모른다는 것이다.
이제 그 비난의 화살을 자신에게 돌릴 시간이 왔다. 우리는 대개 정보 구조를 설계하거나 메인 페이지를 디자인하면서 고객과 소통하기 시작한다. 사용자 조사를 얼마나 많이 하든 디지털 전략을 꼼꼼하게 짜든 상관 없다. 처음부터 정보 구조나 메인 페이지를 보여주면 고객은 이것들이 전체 웹사이트의 핵심이라고 여긴다. 사실, 아주 소수의 사용자만이 웹사이트 메인 페이지에서 방문 목적을 달성한다. 즉 메인 페이지에만 초점을 맞추면, 목적을 달성한 방문자보다도 훨씬 적은 수의 조직만이 사업 목표를 달성할 수 있게 될 것이다.
‘모바일 우선주의’나 ‘콘텐츠 중심 디자인’이 화제가 되기 훨씬 전인 2007년 LA 컨퍼런스에서 정보 설계사 아르 할란드Are Halland는 핵심 모델(core model)을 소개하면서 이런 문제를 해결하려고 했다. 이 프레젠테이션은 7년이 훨씬 지난 지금도 충분히 재미있고 의미 있다. 요약하자면 ‘웹사이트를 디자인할 때 사용자가 목표로 하는 핵심 작업에 먼저 집중해 거꾸로 디자인해야 한다’는 것이다.
넷라이프 리서치Netlife Research에 있을 때 핵심 모델을 써서 모바일을 먼저 고려하고 콘텐츠를 중심으로 한 노르웨이 암 협회(Norwegian Cancer Society, NCS) 웹사이트를 리뉴얼했던 적이 있다. 그때 우리는 메인 페이지의 구성 요소보다는 어떻게 사용자들과 노르웨이 암 협회가 웹사이트에서 원하는 것을 얻게 해줄지를 고민했다.
핵심 모델은 웹사이트를 설계하는 과정에서 항상 사용자 요구에 집중케 한다. 구조적 관점뿐만 아니라 전체적인 목적 달성을 고민하게 만든다. 사용자들에게 “어떤 정보를 찾기 위해 노르웨이 암 협회 홈페이지에 왔나요?” 대신 더 친근하게 “어떻게 도와드릴까요?”라고 질문하게 한다.
색다른 시작점
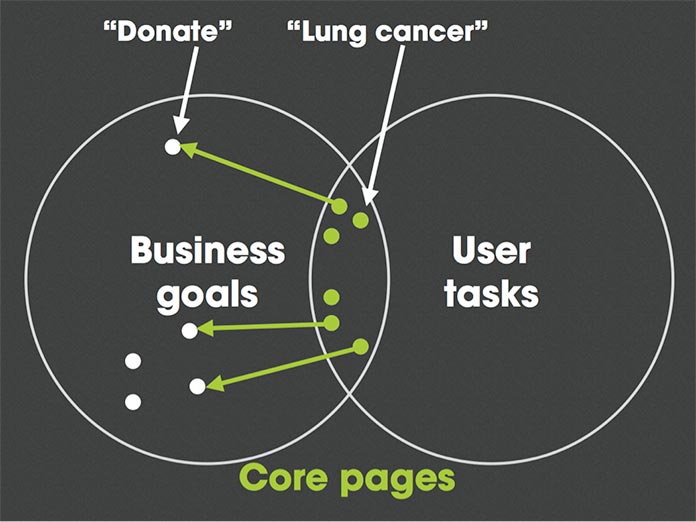
우리는 핵심 모델을 사용해 사이트를 디자인할 때 고객이 지닌 모든 콘텐츠를 나열한 뒤, 사용자 작업(user task)과 사업 목적(objectives)이 확실하게 겹치는 부분의 페이지를 찾는 것부터 시작한다.
핵심 모델을 사용하려면 다음 항목이 필요하다.
- 사업 목적(Business objective): 우선 순위가 있고 측정이 가능한 목적과 세부 목표들. 조직에서 달성하려는 목표는 무엇인가?
- 사용자 작업(User task): 현실적이고 조사가 끝났으며, 우선 순위가 있는 사용자 작업. 사용자가 얻으려는 것은 무엇인가? (우리는 대개 상위 작업 조사를 통해 사용자 작업을 정의한다. 조직을 재정비할 때 사용하면 좋은 조사 방법이다.)
웹사이트에서 사용하는 콘텐츠를 제대로 정리해 보면 구석에 처박혀 사용하지 않는 것들을 쉽게 찾을 수 있다. 보통 웹사이트에는 사용자의 방문 목적과 관계 없는 콘텐츠가 많다. 지난 뉴스 모음이나 지루한 비전 설명 같은 것 말이다. 이런 콘텐츠는 삭제하거나 간소화하든지, 다른 콘텐츠와 병합해서 해결하면 된다.
이렇게 중요하지 않은 콘텐츠를 정리하고 나면 이제 핵심 콘텐츠만 남는다. 이런 페이지들이나 작업흐름(workflow)은 사업 목적과 사용자 작업을 모두 만족시키는 콘텐츠로 구성되어 있다.
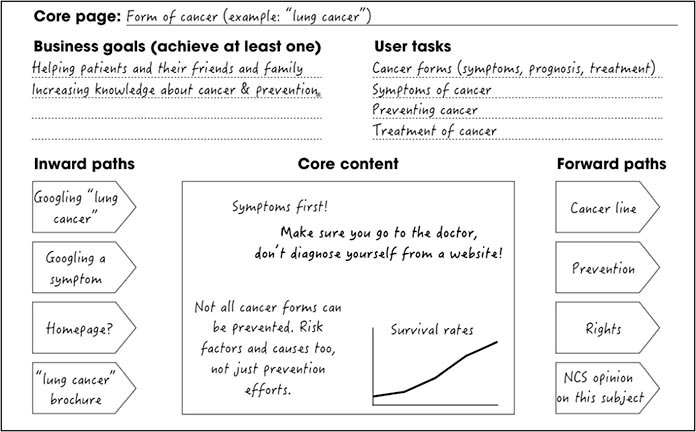
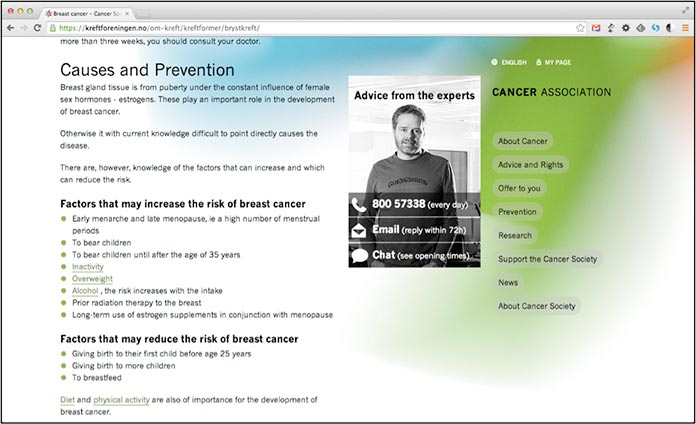
다음은 노르웨이 암 협회의 폐암 정보 페이지다. 사전에 시행한 사용자 조사에서 많은 사람이 종류별 암에 대해 권위 있는 양질의 정보를 찾는다는 것이 드러났다. 그리고 노르웨이 암 협회의 목표 중 하나는 국민에게 암에 관해 알리는 것이었다. 사용자 욕구와 조직의 핵심 목표가 정확하게 일치하는 부분이다.

하지만 ‘기부하기’처럼 목적이 일치하지 않는 페이지에서는 어떤 일이 일어날까? 조사에서는 사용자들이 웹사이트에서 기부 관련 정보를 거의 검색하지 않는다고 나타났다. 하지만 노르웨이 암 협회는 암 연구 기금을 더 많이 모으고 싶어했고, 이 때문에 온라인 기부를 중요하게 여겼다. 지금이 바로 핵심 모델의 진면목을 보여줄 순간이다. 핵심을 잘 설계한다면 다른 페이지로 이동하는 경로도 잘 만들 수 있다. 정보 구조의 어느 위치에 있든 상관 없이 더 적은 페이지를 거쳐서 이동하게 하는 것이다. 핵심 페이지는 절대로 숨어 있으면 안 된다.
핵심 모델은 누구에게 필요할까?
핵심 모델은 가장 먼저 고려해야 하는 중요한 생각 정리 도구다. 콘텐츠 전략가가 웹 사이트에서 가장 중요한 페이지를 찾을 수 있게 해주고, UX 디자이너가 페이지에서 사용할 모듈을 확인할 수 있게 해준다. 또한, 그래픽 디자이너에게 어떤 요소를 가장 강조해서 디자인해야 하는지 알려준다. 웹에 대해 잘 모르는 고객과 관계자들도 프로젝트의 전략을 세울 때 참여하도록 해준다. 마지막으로 카피라이터나 편집자가 편협한 사고 방식에서 벗어나 더 좋은 콘텐츠를 생산할 수 있게 한다.
이렇게 다양한 사람들의 생각을 하나로 모으려면, 모든 프로젝트 참여자에게 핵심 모델로 생각하는 법을 알려주는 팀 워크숍을 갖는 것이 효과적이다.
워크숍이 끝날 무렵이면 참여한 모든 사람이 사용자 요구와 사업 목표를 이해하고 어떤 페이지를 연결해야 할지 알게 된다. 게다가 지금까지 관계자들이 작업했던 페이지 중에서 사용자 요구와 사업 목표를 모두 고려했을 때 가장 중요하다고 생각하는 콘텐츠와 모듈의 우선 순위를 기록한 작업 계획서를 확보하게 된다.
핵심 페이지에서 어떤 콘텐츠와 모듈을 사용할 것인지 우선 순위가 정리된 목록이 생겼으니, UX 디자이너나 그래픽 디자이너, 콘텐츠 전략가 모두 더 쉽게 작업할 수 있게 됐다. 이제 핵심 페이지들을 만들어 보겠다. 홈은 대개 가장 마지막에 만든다. (어떤 내용이 들어갈지 모르는데 어떻게 요약 페이지를 먼저 만들 수 있겠는가?)
핵심 모델 워크숍 진행하기
여기에서 제시하는 핵심 모델 워크숍은 복잡한 웹 사이트 설계 과정 중 첫 번째에 해당하며, 팀에 따라 조금씩 다르게 보일 수 있다. 하지만 고객과 이 초기 작업 계획서로 작업하다 보면, 결국 새로운 웹 사이트가 만들어지는 과정을 즐겁게 지켜볼 수 있고 진짜 중요한 콘텐츠를 아는 팀을 만들게 될 것이다.
핵심 워크숍은 쉽게 할 수 있으며, 많은 기술이 필요하지 않다. 준비물만 있으면 된다.
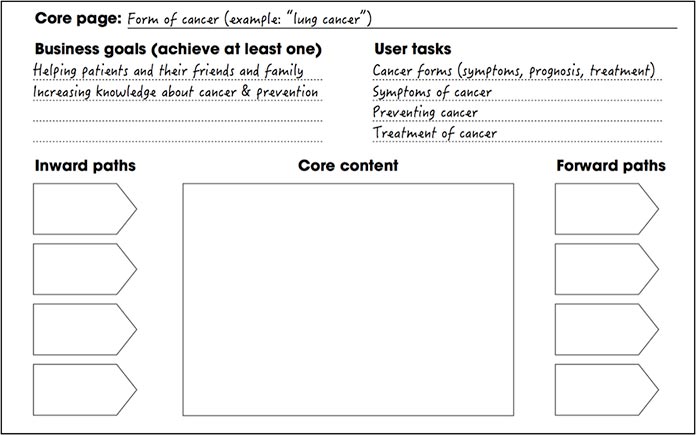
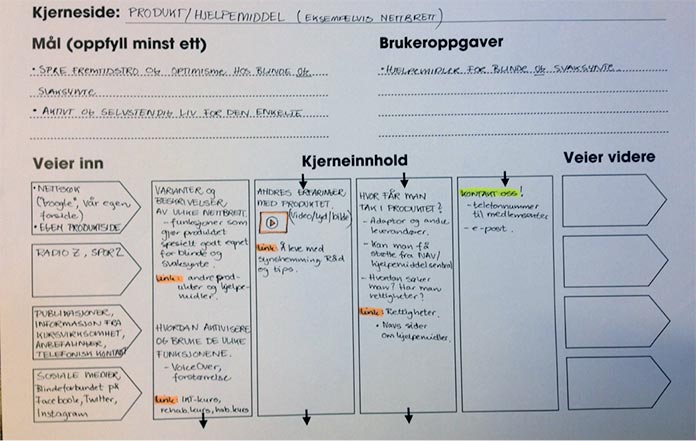
- 사전에 조사한 사용자 작업과 사업 목표를 정의해 요약한 프린트물 (위의 이미지 참조)
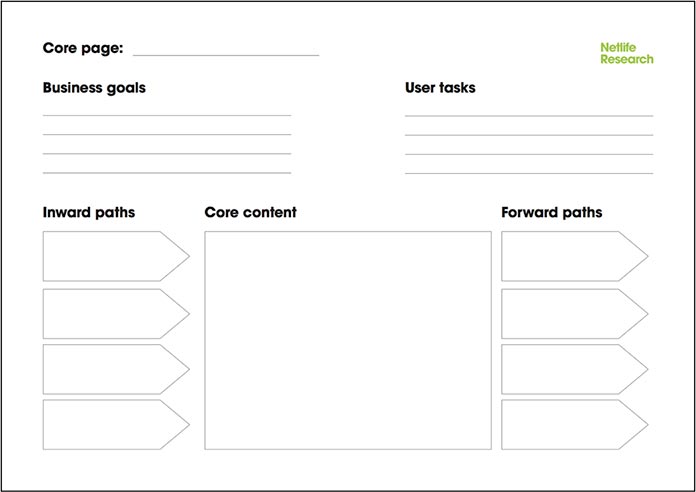
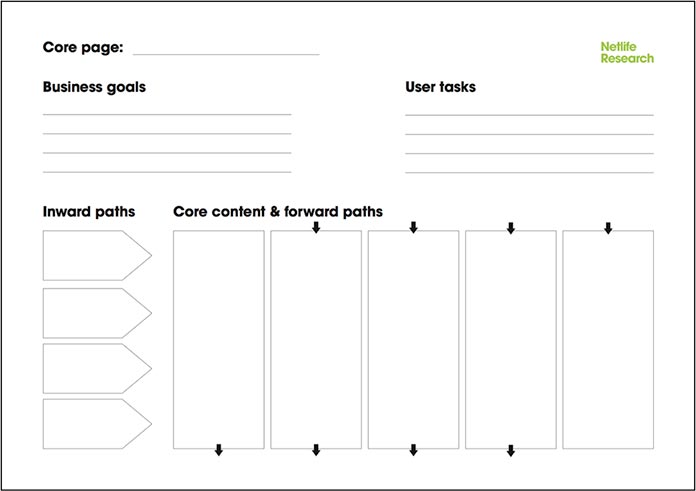
- 핵심 모델 프린트물 (A3 크기) (내용을 채울 수 있게 준비)
- 마커와 포스트잇
- 프로젝터가 설치된 회의실
- 워크숍당 3-4시간 소요
- 팀에서 1-3명 참여(디자이너, UX, 콘텐츠, 개발자 등)
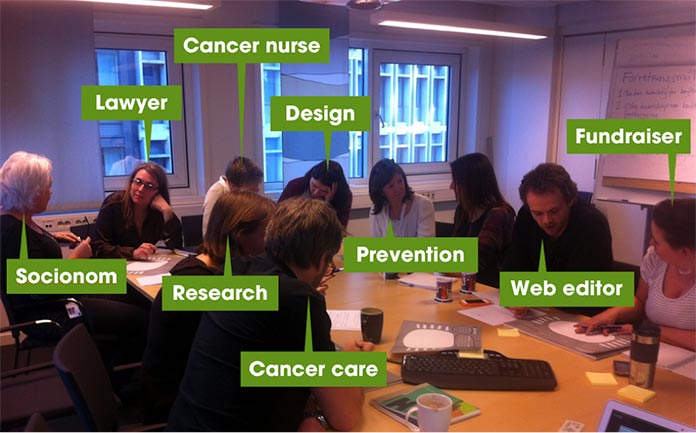
- 해당 단체 내에서 관련된 분야 또는 부서의 관계자 6-14명
- 간식과 커피

관계자들을 초대할 때는 다음 사람들도 포함한다.
- 콘텐츠를 관리할 사람
- 웹 사이트에 확고한 의견을 가진 사람
- 협업해야 하지만 아직 참여하지 않고 있는 사람
핵심 워크숍에 참여하는 데 그림이나 디자인, 개발에 관한 능력이 꼭 필요하지는 않다. 각자 자신의 분야를 잘 이해하는 것이 가장 중요하다.
모든 워크숍 참여자는 짝을 지어 작업 계획서를 작성한다. 워크숍에서는 각 단계가 끝날 때마다 다른 조에게 아이디어를 프레젠테이션해야 한다. 이 과정에서 많은 질문과 새로운 아이디어들이 나오는데, 이런 아이디어들은 다른 조에게 도움이 될 수도 있다.

1. 핵심 파악하기
첫 번째로 할 일은 사업 목표와 사용자 작업을 대조하여 핵심 페이지를 찾아내는 것이다. 이 일은 워크숍을 진행하면서 하거나 그 전에 해도 된다. 암 종류를 정의하는 템플릿을 사용해 보자. ‘폐암’에 관해 사용자 작업과 사업 목표를 대조해 봤다.
사업 목표:
- 환자와 가족, 친구들을 돕는다.
- 암과 예방법에 대한 정보를 널리 알린다.
사용자 작업:
- 암의 종류에 대해 배운다.
- 암의 증상을 구분한다.
- 암 예방법을 배운다.
- 암 치료법에 관한 정보를 찾는다. (치료법, 부작용, 위험 요소, 예후)

2. 유입 경로INWARD PATH 계획하기
콘텐츠를 제작하고 페이지를 구체적으로 만들기 전에 유입 경로를 계획해야 한다.
올바른 결정을 위해 사용자 조사 결과를 주의 깊게 살펴야 하는 순간이다. 사람들이 어떻게 이 페이지를 찾을 수 있을까? 어떻게 여기에 들어올까?
이 접근법은 고객이 사용자 관점에서 페이지를 생각하게 하는 아주 쉬운 방법이다. 예로 든 폐암 정보 페이지의 유입 경로에는 다음과 같은 것이 있다.
- 구글에서 폐암 검색
- 구글에서 증상 검색
- 메인 페이지에서 링크 클릭
- 팸플릿에서 링크 발견
3. 핵심 콘텐츠 결정하기
유입 경로를 정의했다면 이제 핵심 콘텐츠에 관해 얘기할 차례다. 고객과 사용자를 모두 만족시키려면 이 페이지에는 어떤 콘텐츠가 들어가야 할까? 어떤 기능과 요소가 필요할까?
이 단계에서 참여자들은 작업 계획서에 정리해 두었던 모든 정보를 사용한다. 사용자 작업, 사업 목표, 유입 경로 등이 있다. 이런 정보를 적용했을 때 이 페이지에서 어떤 것이 가장 중요한지, 어떤 순서로 배치해야 할지 결정해야 한다. 믿을 만한 사용자 조사 기관의 도움을 받으면 이 과정을 훨씬 단축시킬 수 있다. 노르웨이 암 협회 워크숍의 경우 사용자 조사에서 암 예방법을 가장 많이 궁금해 한다는 것이 밝혀졌다. 예방할 수 없는 암도 분명 있겠지만, 웹 사이트에 암 예방법을 넣어야 하는 이유가 명확해진 것이다.
4. 이동 경로FORWARD PATH 설정하기
핵심 모델의 성공은 이 마지막 항목에 달렸다. 궁금증을 해결한 방문자를 어디로 보내면 좋을까? 이 시점에서는 일반적 사업 목표에 중점을 두어야 한다.
폐암 정보 페이지에는 다음과 같은 이동 경로가 있을 수 있다.
- 암 상담 서비스로 연결 (자가 진단하지 않게 하기)
- 특정 암이 아닌, 일반적인 암 예방법
- 환자의 권리 (치료법에 관해 읽은 경우)
- 노르웨이 암 협회의 정치적 행동과 영향력 있는 행사 알리기 (예: 암 치료 대기 시간을 단축하려는 노력)
사용자의 작업 상황에 맞게 이동 경로를 제공해야 한다. 흑색종(피부암)이 아닌지 두려움에 떨며 암 정보를 찾아 웹 사이트를 방문한 사람에게 끝에 “기부하세요!”란 메시지를 보여줘야 할까? 절대 아니다. 둔감하고 무례한 행동일 뿐 아니라, 기부하고 싶은 마음이 일게 하지도 못한다. 하지만 많은 사람이 암 연구 결과에 관한 일반적인 정보를 찾으러 들어온다. 이 경우에는 더 구체적인 메시지를 전달할 수 있다. “암 연구가 중요하다고 생각한다면, 기부금으로 저희를 도울 수 있습니다.” (이런 세심한 접근이 기부를 더욱 증가시킨다. 노르웨이 암 협회 사례에서 이미 확인됐다.)

5. 모바일 중심으로 우선 순위 정하기
이 모든 과정이 끝나면 참여자들은 대개 들뜨게 된다. 작업 계획서가 콘텐츠, 모듈, 각종 기능에 관한 아이디어로 가득하기 때문이다.
열정적인 건 좋다. 우리가 원하던 바니까. 하지만 정리되지 않은 아이디어로 가득한 작업 계획서로는 일하기 힘들다. 전부 다 중요한 것일까?
그래서 워크숍 마지막 단계에서는 모바일 환경을 고려해 들어갈 요소의 우선 순위를 매긴다. 참석자들에게 새로운 종이를 주고 요청하자. 작은 화면으로 웹 사이트를 보는 경우, 워크숍에서 선정한 요소를 어떤 순서로 배치할 것인지 정하게 한다. 또한 이동 경로도 콘텐츠 안에 넣어 배치해 보게 한다.


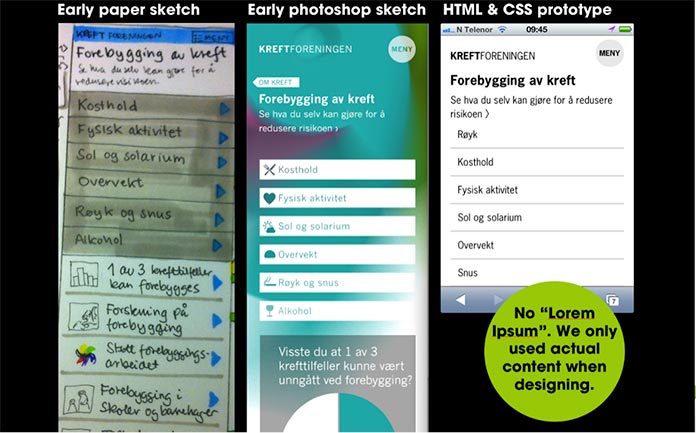
핵심 스케치부터 웹사이트 제작까지
우리는 임시 콘텐츠로 채워진 와이어프레임이나 포토샵 이미지, 프로토타입은 거의 사용하지 않는다. 왜일까?
와이어프레임은 페이지에서 요소가 어디에 들어가는지 보여주지만 왜 거기에 들어가야 하는지는 보여주지 않는다. 이런 이유로 와이어프레임은 설계 초기 단계에서 사용하기보다는 디자인 레이아웃을 보여줄 때 더 많이 사용하고 있다.
반면에 워크숍에서 만들어지는 핵심 스케치는 어느 웹 분야에서도 활용할 수 있다. 어떤 페이지에 어떤 요소가 들어가야 할지, 왜 들어가야 하는지 알려주기 때문이다. 내가 알기로는 웹 관련 분야 중 왜 그 요소가 그 페이지에 들어가야 하는지 신경 쓰지 않아도 되는 분야는 없다.
여러 부서의 사람으로 구성된 팀과 함께하는 경우, 사용자 작업을 해결할 더 혁신적인 방법이 나올 수 있다. 텍스트가 좋을까? 아니면 비디오? 퀴즈? 그것도 아니면 아예 다른 뭔가가 있나?
넷라이프 리서치에서는 보통 2-4명의 소수 인원으로 팀을 구성해 일한다. 사용자 조사, UX 디자인, 그래픽 디자인, 프론트엔드 개발, 콘텐츠 전략 등 다양한 분야의 사람들이다. 이 단계에서는 대개 고객사 담당자들과도 긴밀하게 협업한다.
모두 다 함께 핵심 페이지에 어떤 모듈과 정보를 넣어야 할지 정의한다. 하지만 아직까지 비주얼 디자인은 조정이 가능하다.

다음 단계로는 고객사와 짝을 지어 핵심 모델을 통해 고민하고 글을 쓰는 콘텐츠 워크숍을 진행한다.
마침내 HTML과 CSS로 제작한 프로토타입에 진짜 콘텐츠를 넣어 개발사로 전달할 수 있게 됐다. 개발사는 노르웨이 암 협회를 대신해 웹 사이트 관리 및 업데이트에 최적화된 CMS(Content Management System)와 웹사이트를 개발한다. 자주 사용하는 이동 경로들은 편하게 사용할 수 있도록 몇 가지 모듈로 제작하기도 하는데, 웹사이트 편집자는 이를 다양한 페이지에 추가할 수 있다.
이렇게 제작한 이동 경로 모듈 중 하나가 직사각형의 암 상담 전화 광고 배너다. 이 배너를 통해 노르웨이 암 협회는 목표했던 암에 관한 정보를 널리 알리는 데 성공했다. 그리고 사용자들이 암에 관해 궁금해 하는 점을 해결하는 데 도움이 되었다.

결과
더 많은 사람에게 메시지를 전달했다
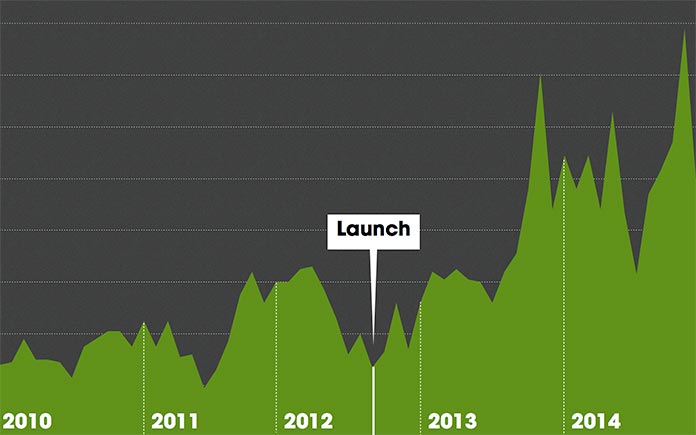
2012년 9월, 웹사이트를 오픈하고 나서 노르웨이 암 협회의 순방문자는 해마다 증가했다. 검색 엔진 최적화를 위해 어떤 조치도 취하지 않았는데 말이다. 사용자에게 맞춰진 콘텐츠는 오래가는 법이다.

웹 사이트와 사용자 작업의 콘텐츠를 리뉴얼해서 생긴 긍정적인 효과 중 하나는 노르웨이 암 협회가 이전보다 더 자주 미디어에 등장하게 됐다는 것이다.
이동 경로는 큰 영향을 미친다
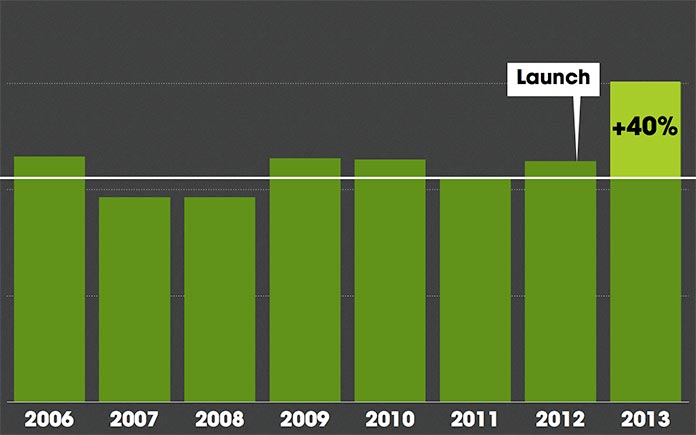
이동 경로가 미치는 영향에 관한 사례 가운데 하나는 앞서 언급한 암 상담이다. 2013년의 암 상담 건수와 그 이전 7년간의 상담 건수를 비교해보면 40%까지 늘어난 것을 볼 수 있다. 대개 고객사는 상담 횟수가 줄어들기를 바라지만, 정보를 전달해야 하는 사업의 경우에는 사람들이 상담 요청을 많이 하는 것이 좋다. 암에 걸릴 위험이 높은 사람들이 전화나 채팅, 이메일 또는 종양 전문 간호사를 통해 더 많이 상담하고 있다.
상담 건수도 늘었지만, 종양 전문 간호사들은 전보다 더 깊이 있고 복잡한 문의가 들어온다고 했다. 지금은 더 많은 사람이 암에 대한 기초 정보를 웹사이트에서 찾을 수 있기 때문이다.

배너 노출을 줄였지만 기부는 증가했다
이전 홈페이지에서는 노르웨이 암 협회를 지원하는 페이지로 이동하는 배너가 여러 개 있었고, 메뉴들도 있었다. 지금은 그냥 ‘후원하기’ 메뉴만 제공하고, 배너는 없다.
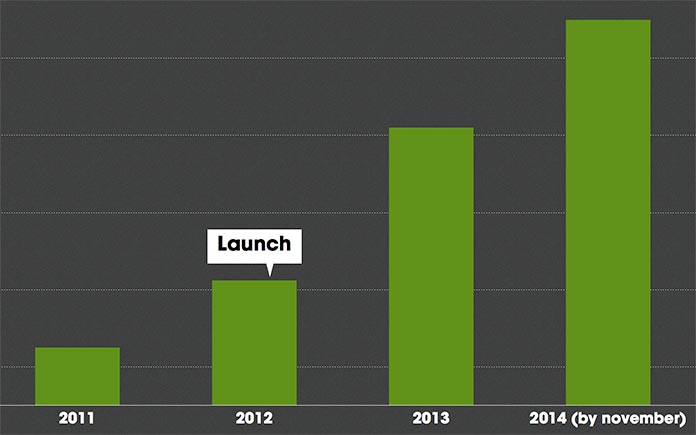
그럼에도 온라인 기부는 엄청나게 증가했다. 2011년 통계(예전 사이트)와 2013년 통계(새로운 사이트)를 비교해 보라.
- 일회성 기부가 3배 늘었다. (198% 증가)
- 해마다 등록되는 신규 정기 기부자가 4배가 됐다. (288% 증가)
- 전체 정기 기부자가 5배가 됐다. (382% 증가)
이런 결과가 핵심 모델을 사용했기 때문만은 아니다. 계속해서 기부 신청 페이지를 개선했기 때문이다.

사람들은 점점 더 모바일로 많은 일을 하게 될 것이다
몇 년 전부터 우리는 지금 이 추세로 간다면 점점 사람들이 모바일로 더 많은 일을 하게 될 거라고 생각했다. 노르웨이 암 협회 웹 사이트는 이 가설을 뒷받침하는 좋은 사례다.
기기에 상관없이 사용자들이 폐암 정보 페이지에 머문 시간은 비슷했다. 태블릿과 PC에서 접속한 사용자는 평균 3분 48초, 스마트폰을 이용한 사용자는 3분 57초 동안 머물렀다.
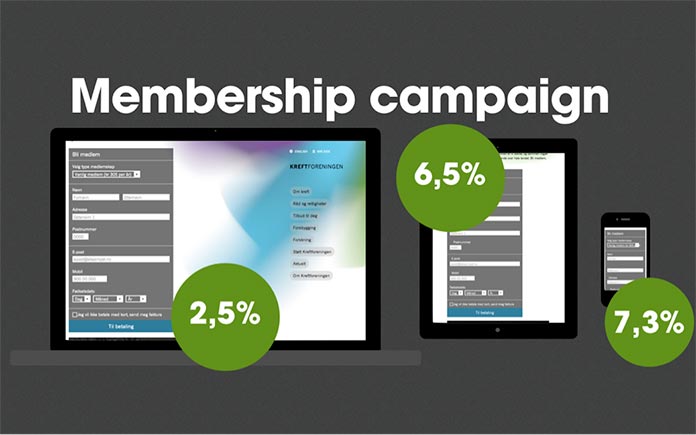
몇몇 신청 페이지의 전환율은 모바일이 더 높았다. 최근 진행한 회원가입 유도 캠페인에서도 모바일 사용자 전환율은 7.3%였고, PC 사용자 전환율은 2.5%였다.

메인 페이지를 가장 나중에 작업하자
핵심 페이지에 먼저 신경을 쏟으면 메뉴 바를 결정하기 위해 벌이는 수많은 신경전을 피할 수 있다. 그리고 웹사이트의 중요한 부분을 모든 팀원이 힘을 합해 해결하는 즐거움도 얻을 수 있다. 이런 작업을 통해 팀에게 콘텐츠와 사용자를 신경 쓰고 있다는 것도 보여줄 수 있다. (물론 팀이 사용자를 조금 더 신경 쓰도록 설득할 수도 있다.) 최종 결과물은 물론 핵심 콘텐츠를 잘 전달하는 웹사이트가 될 것이다. 다음에도 웹사이트를 설계하면서 수없이 타협해야 하는 상황이 되면 핵심 모델을 한번 사용해 보자. 내 경우에는 모든 팀원이 핵심 모델을 통해 사업을 파악할 수 있었고 긍정적 분위기를 유지할 수 있어서 좋았다.
저작권 정보이 글은 A List Apart의 글을 번역한 것으로, 웹액츄얼리 북스팀이 A List Apart으로부터 허가를 받고 올린 자료입니다. 원본은 ‘The Core Model: Designing Inside Out for Better Results’에서 확인할 수 있습니다.
번역 및 윤문자 구인웹액츄얼리 북스팀에서 웹디자인 관련 영문 번역이나 윤문을 해주실 분을 찾습니다. 관심 있으신 분은 메일 보내주세요. books@webactually.com
오탈자 신고내용 중에 오번역, 오탈자를 발견하신 경우에는 알려주세요.



정말 좋은 내용이내요 잘 읽었습니다! ^^