슬라이더는 멋지다. 제대로 작동만 한다면, 고객들은 잘 사용한다. 하지만 그렇지 않을 경우 고객은 원하는 값을 찾지 못해 당황하게 된다(당연히 매출도 감소한다). 게다가 슬라이더는 잘못 만들기도 아주 쉽다.
이 글에서는 새로운 형태의 안드로이드 슬라이더에서 흔히 있는 문제를 해결하는 한 가지 방법을 보여줄 예정이다. 디자인과 코드는 물론, 테스트할 수 있는 안드로이드 미니 앱 다운로드도 제공할 것이다. 안드로이드 디자인 패턴의 한 챕터를 기반으로 슬라이더에 관해 더 깊이 살펴보려 한다. 이번에 살펴볼 실험적인 재고량 슬라이더는 넓게 분포된 범위 내에서 가격이나 사이즈 등 정해진 값을 입력받는 어떤 프로그램에도 적용할 수 있다.
왜 슬라이더일까?
슬라이더는 직관적이다. 특정 작업을 할 때 올바른 설정을 하도록 행동을 유도하는 성질이 있다. 어떤 범위 안에서 값을 조절할 때 사용하면 적절하다. 슬라이더는 실제 세계를 터치스크린으로 옮기는 데 아주 유용하다. 공간을 많이 차지하지도 않고 보기에 좋으며 다루기도 쉽다. 특히 듀얼 슬라이더는 검색 필터와 폼값을 특정 범위로 제한하기 좋다.
실제 세계에서 슬라이더는 손잡이를 돌릴 때와 유사하게 동작한다. 하지만 손잡이로는 터치스크린을 “켜기” 힘들고 대부분 슬라이더보다 많은 공간을 차지한다. 터치스크린에 쓰기에는 슬라이더가 더 낫다.
슬라이더 종류
슬라이더에는 싱글과 듀얼, 두 종류가 있다. 싱글 슬라이더는 값을 하나만 입력할 때 가장 좋고 듀얼 슬라이더는 값의 범위를 정해서 검색하는 경우에 좋다.
슬라이더 제어 장치도 두 종류가 있다. 연속형(Continuous)과 분할형(Discrete)이다. 연속 제어 장치는 가격이나 온도처럼 특정 범위 내에서 쉽게 가늠할 수 없는 값을 설정할 때 쓴다. 분할 제어 장치는 미리 정해진 값을 설정할 때 쓴다(옷 사이즈 등). 싱글과 듀얼 슬라이더 모두 두 종류의 제어 장치를 쓸 수 있다. 사례를 보자.
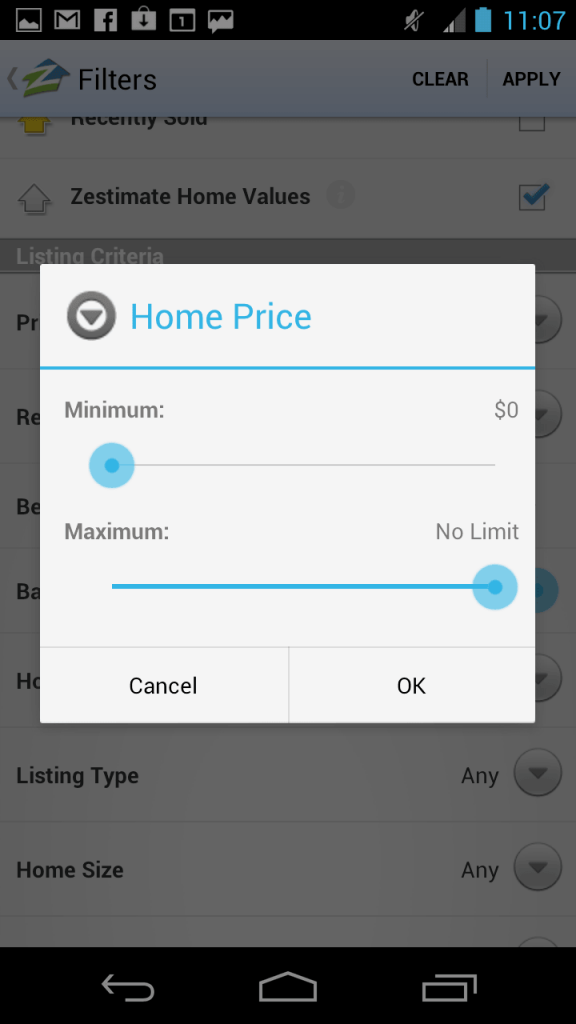
질로우Zillow 앱에서는 연속 제어 장치로 된 싱글 슬라이더 두 개를 제공해 가격 범위를 설정하게 한다.

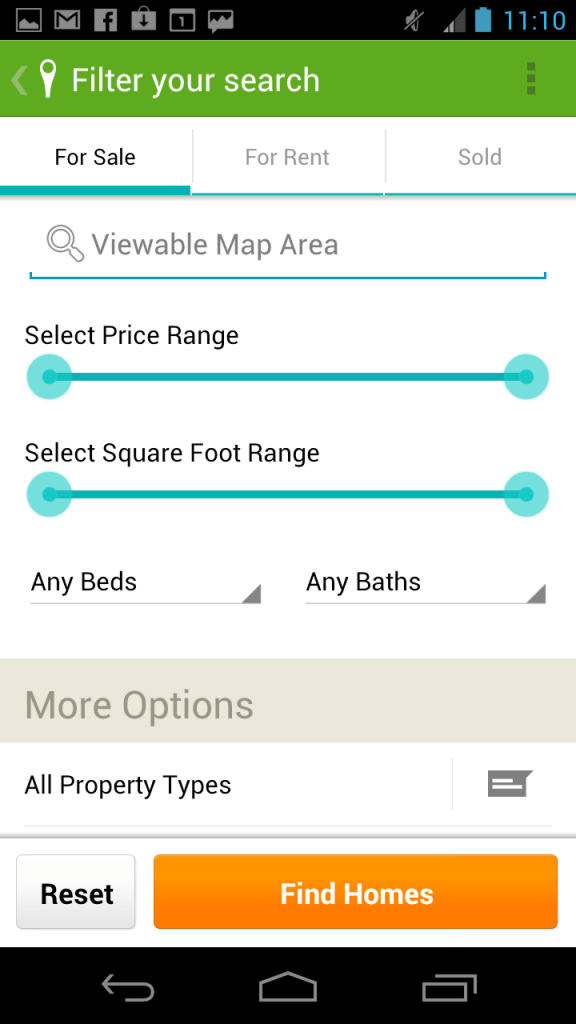
부동산 모바일 앱인 트룰리아Trulia는 연속 제어 장치를 가진 듀얼 슬라이더 두 개를 사용한다.

가격 설정에 연속 슬라이더를 쓰는 것은 이해할 수 있다. 가격 범위는 연속적이기 때문이다. 하지만 연속 슬라이더는 대부분 고객이 생각하는 것보다 더 정밀한 설정을 제공한다. (1센트 차이때문에 고객이 구매를 고민하지는 않을 것이다.)
분할 제어 장치는 다르다. 값을 선택할 수는 있지만 미리 정해진 (연속적이지 않은) 증가 값에서만 선택해야 한다. 연속적이지 않은 값으로 구성된 신발 사이즈 같은 경우 말이다. 미국과 서유럽에서 신발 사이즈는 보통 6, 6.5, 7처럼 0.5 크기로 증가한다. 6.25짜리 신발은 살 수 없다. 따라서 이런 값을 선택할 수 있게 제어 장치를 만드는 것은 의미가 없다.
이 차이를 이해하는 한 가지 방법은 세밀한 불연속 값들로 구성된 싱글 슬라이더를 스테퍼와 비슷하게 보는 것이다. 스테퍼에서는 원하는 값을 선택할 수 있지만 미리 정해진 값에서만 고를 수 있다.

실험적인 슬라이더 패턴
막대 그래프 슬라이더와 재고량 슬라이더는 기본 슬라이더를 변형한 좋은 실험 패턴이다. 이 두 가지 슬라이더는 기본 슬라이더에서 발생하는 많은 문제를 해결할 수 있는데도 자주 쓰이지 않아 안타깝다. 다음에 나오는 ‘주의Caution’ 섹션에서는 기본 슬라이더의 문제를 설명하고, ‘슈퍼 슬라이더Super-Sliders’ 섹션(‘주의’ 바로 다음 섹션)에서는 실험적인 해결 방법을 자세히 설명하겠다.
따라서 지금은 이런 생각을 할 수도 있다. ‘슬라이더가 정말 좋은 건 알겠지만 단점은 없을까?’ 궁금하다니 기쁘다.
주의
아주 좋은 패턴이라도 끔찍해질 수 있다. 영화 다크 나이트를 봐라. 한때는 베트맨의 충실한 협력자이자, 흠잡을 데 없이 도덕적인 고담시의 지방 검사였지만 변절한 하비 덴트처럼 모든 것에는 어두운 면이 있다. 기쁨과 실망은 종이 한 장 차이다. 하비 덴트가 그랬던 것처럼 슬라이더에도 유용하거나 불쾌한 양면성이 있다. 슬라이더를 어떻게 구현하느냐에 따라 판가름난다.
이제 어떻게 하면 문제 없는 슬라이더를 구현해서 고객을 행복하게 할지 알아보자.
필요한 값을 쉽게 입력할 수 있는지 확인하자
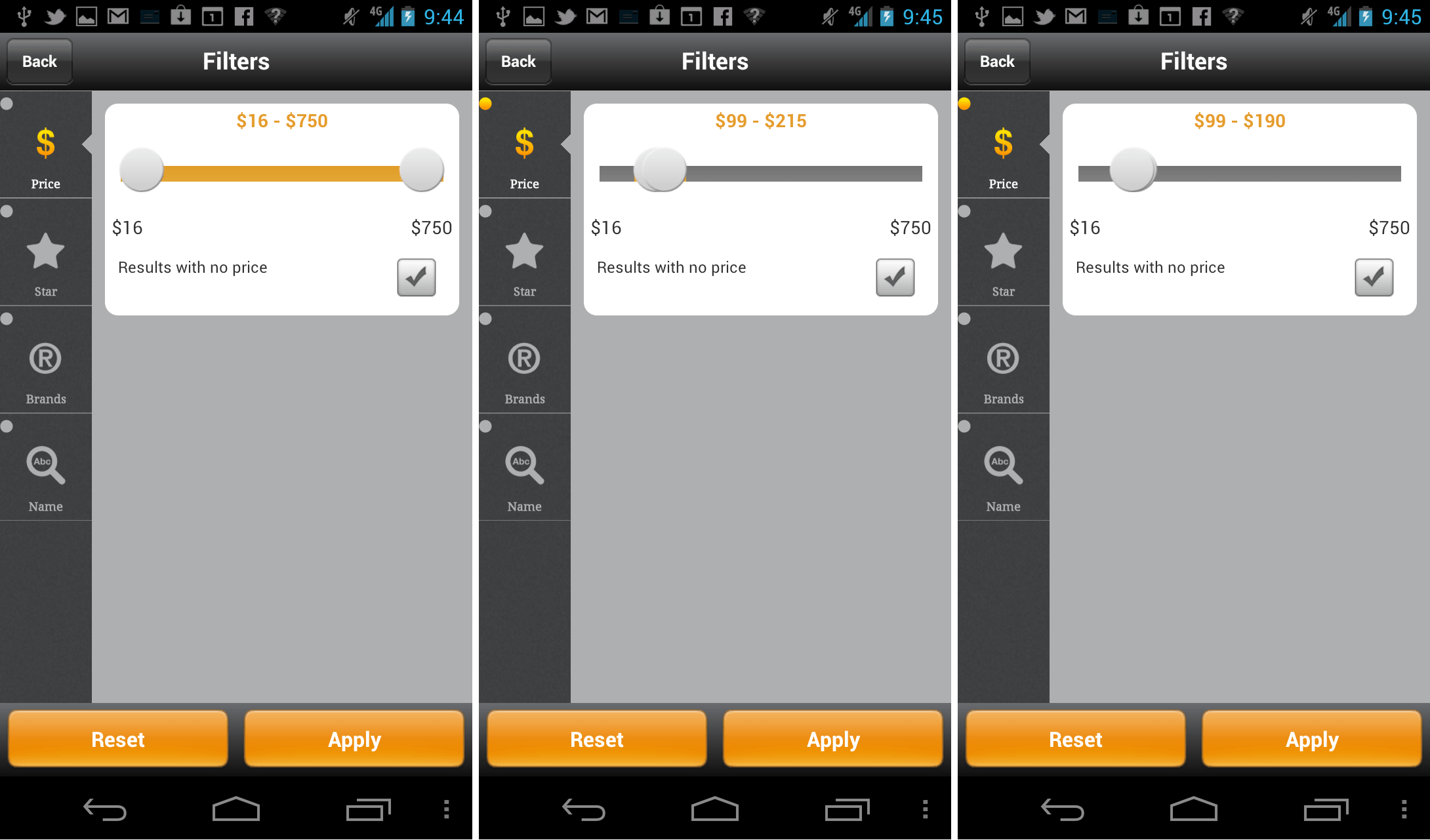
온라인 여행 예약 서비스 카약Kayak에는 호텔 숙박비를 필터링하는 연속형 듀얼 슬라이더가 있다(아래 카약 모바일 앱 화면을 보자). 월급이 얼마 안 되는 모바일 UX 디자인 컨설턴트가 있다. 이 사람이 로스앤젤레스에 있는 호텔을 예약하려면 슬라이더의 제어 장치를 거의 겹치게 놓아야 한다. 이 조정은 정밀하지 않다. 범위가 넓은 경우에는 다음에 나오는 ‘슈퍼 슬라이더’섹션에서 설명한 재고량 슬라이더를 사용해보자.

전체 범위를 보여주자
범위를 지정할 때는 전체 집합에서 사용할 수 있는 실제 가격 범위를 보여주는 게 좋다. $0부터 최댓값처럼 임의의 숫자를 사용하는 대신 위에 있는 카약의 스크린샷($38~$587)처럼 범위를 정한다. 질로우와 트룰리아 모두 자신들이 보유한 지역 주택 재고와 연관된 실제 최솟값과 최댓값을 보여주지 않는다.
처음부터 이 슬라이더들의 가격 범위를 $476,000~$3,234,700로 정했다면 얼마다 유용했을지 상상해보자. 이런 범위를 보여주면 사각지대를 피하는 데 도움이 된다. 예를 들면 샌프란시스코에서 재고가 하나도 없는 $476,000 이하의 집을 찾는 사람이 있을 때 유용하다. 전체 집합의 범위를 설정할 때 필터를 적용하지 않고도 필터에 따라 재고량이 어떻게 달라지는지 아는 게 가장 좋다.
숫자를 가리지 말자
고객이 슬라이더를 조정할 때는 제어 장치 위에 해당하는 값이 나와야 한다. 그 위치는 사용자의 손가락으로 가려지지 않는 곳이어야 한다. 숫자가 슬라이더 아래나 옆에 나오면 쓸모가 없다. 카약의 슬라이더(상단 이미지)는 이런 면이 잘 고려되어 있다. 고객이 슬라이더를 조정하는 동안 슬라이더 범위값은 숨겨지고 실제 필터값이 나타난다. 모바일 기기에서 적용할 수 있는 가장 좋은 방법이다.
값이 분할된 슬라이더를 사용하자
연속 슬라이더는 이론상으로는 아주 훌륭하다. 값을 정확히 조절하고 원하는 재고를 확인할 수 있기 때문이다. 하지만 실제 세계와 터치 기기에서 슬라이더를 정확하게 조절하기 어려운 것이 현실이다. 이 때문에 오디오에서는 슬라이더를 소리 조절 장치로 거의 쓰지 않는다. 아이러니하게도 큰 기기일수록 슬라이더를 정확하게 조절하기가 더 힘든 것 같다. 피츠의 법칙Fitts’ law이 적용된 사례다. 목표의 크기와 목표까지의 거리에 따라 행동하는 데 더 많은 시간이 걸린다는 법칙이다. 다시 말해, 큰 태블릿 한가운데 있는 아주 작은 조절 장치를 조절하기는 어렵다.
화면 크기와 상관없이 긴 슬라이더 값 사이를 오가며 연속 슬라이더를 정확하게 조절하기는 어렵다. (원한다면 지금부터 누델먼의 법칙이라고 불러도 된다.)
또한, 연속 듀얼 슬라이더는 범위를 지나치게 제한한다. 가령 고객이 $45.50에서 $46.10로 가격 범위를 좁게 설정할 수 있는 연속 슬라이더를 제공하면 결과값이 0이 되면서 전혀 도움이 안 된다. 반면 값이 떨어져 있는(버스 정류장처럼) 슬라이더는 조절하기 더 쉽다. 아주 좁은 범위로 가격을 설정할 일도 거의 없다.
문제 해결사, 슈퍼 슬라이더
앞서 ‘주의’ 섹션에서 언급한 것과 같이 사용자가 가격 범위를 설정할 때 재고량이 0이 나오지 않게 하려면 어떻게 듀얼 슬라이더를 구현해야 할까? 일찍이 논의했던 실험적인 패턴을 쓸 때가 왔다. 약간 성능을 높인 기본 슬라이더인데 말하자면 슈퍼 슬라이더다. 이제부터 설명하겠다.
기본 슬라이더
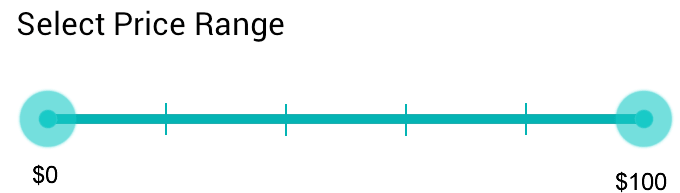
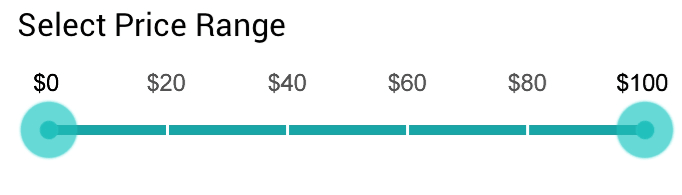
슬라이더는 재고량에 따라 정렬되는 분할된 값을 사용할 수 있다. 이런 슬라이더는 보통 선형 패턴에 속한다. 즉 슬라이더의 축에서 움직이는 특정 거리는 절댓값의 변화량과 같다. 예를 들어 다섯 단계로 값이 분할된 슬라이더는 $0부터 $100까지 가격이 $20씩 증가한다.

직관적이기는 하지만 결과값이 0이 되기 쉬운 디자인이다. 특히 범위가 넓고 재고가 동일하지 않을 때 더 그렇다.
‘주의’ 섹션에서처럼 슈퍼 히어로 망토를 사려는 고객들이 재고가 없는 범위를 선택할 수 있다. 모든 망토가 $62부터 $65 사이에 있다는 사실을 모르고 $40부터 $60 범위를 선택하는 것이다. 말 그대로 ‘석양의 건맨For a Few Dollars More’이다. (클린트 이스트우드와 서부영화를 사랑하는 이들에게는 미안하다.)
슈퍼 슬라이더(무의미한 결과를 예방하는 막대그래프 슬라이더)
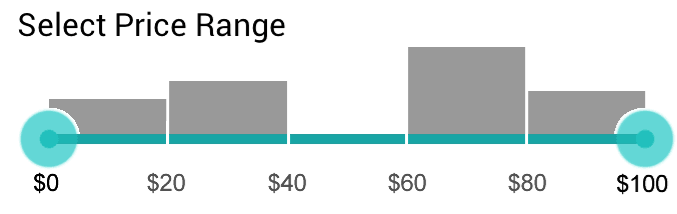
(아래와 같이) 막대그래프가 같이 나오는 슬라이더는 유용하다. 이 실험적인 패턴의 이면에 있는 아이디어는 단순하다. 정해진 위치에 있는 슬라이더 위로 50~100픽셀까지 막대그래프를 보여준다. 이 그래프는 직선으로 된 가격 범위에 있는 섹션별 재고량이다. 긴 막대는 재고가 많다는 것이고 상대적으로 짧은 막대는 재고가 적다는 표시다. 이게 전부다.

막대그래프가 달린 슬라이더를 사용할 때도 사용자는 재고량이 적은 구간을 선택할 수 있지만 실수로 그럴 일은 없다. 재고량을 막대그래프로 보여주기 때문이다. 막대그래프 슬라이더는 기본 분할 슬라이더 대신 쓸 수 있다. 높이는 좀 더 차지하겠지만 고객 경험 만족도는 올라갈 것이다.
막대그래프를 넣을 공간이 없다면?
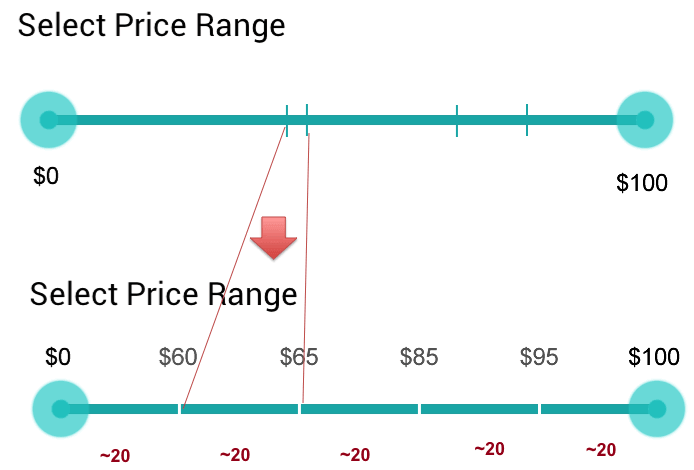
막대그래프를 사용하지 않고 슬라이더를 구현하는 또 다른 방법으로는 재고량에 따라 구간 간격을 정렬하는 것이다. 이렇게 하려면 전체 재고를 나눠서(망토 100벌이 있다고 하자) 5개 구간에 넣어야 한다. 각 구간별로 망토를 20개씩 넣을 것이다. 이제 20번째 망토에 해당하는 가격(가까운 달러로 반올림한다)을 찾자. 처음에 나오는 망토 19개의 가격은 $0에서 $60 사이여야 한다($40에서 $60 사이에는 재고가 없다고 가정하자). 두 번째 21벌의 가격은 $61에서 $65 사이에 들어간다. 계속 이렇게 들어가는 경우 슬라이더 모양은 다음과 같다.

어떤 슬라이더를 사용해야 할까? 작업에 따라 다르다. 대부분의 사람은 예산보다 몇 달러 더 쓴다고 걱정하지 않는다. 하지만 필터링한 결과가 하나도 없는 것은 싫어한다. 주어진 구간에서 재고량이 20개보다 적으면 대부분의 작업에서 만족할 수 있는 결과가 아니다. 그래서 더 나은 경험을 제공하는 또 다른 방법을 사용해야 한다. 막대그래프 슬라이더와 재고량 슬라이더 모두 전통적인 슬라이더보다는 아주 훌륭하다.
가격에 따라 구간을 나누는 것이 더 유연한 방법이다. 필터링 결과가 0인 구간이 없으면서 재고량 분포를 분명하게 보여주기 때문이다. 고객이 선택한 가격 범위가 재고 20개를 포함하는 구간보다 큰 경우 듀얼 슬라이더를 사용해 더 큰 구간을 선택하게 할 수 있다.
대형 소매점을 대상으로 한 연구에서 이 두 가지 실험적인 슬라이더는 기본 슬라이더보다 결과가 뛰어났다. 직접 해보자. 간단한 프로토타입을 만들고 ‘무작위 사용성 테스트 hallway usability [2]’를 하는 것이다. 사용자들에게 $70 정도인 제품을 찾게 하고 막대그래프 슬라이더와 재고량 슬라이더, 기본 슬라이더에서 각각 어떻게 실행하는지 비교해보자.
태블릿 앱
태블릿 앱에서 슬라이더는 잘 작동한다. ‘주의’ 섹션에서 한 경고에 주의를 기울이자. 특히 정확한 값을 얻어야 하는 상황이라면 연속 슬라이더(대형 기기에서 연속 슬라이더를 정확하게 조절하기는 힘들다) 대신 분할된 값을 가진 슬라이더를 사용해야 한다. 기기의 인체공학적인 면을 고려해 슬라이더를 화면 정중앙에 놓지 않는다. 대신 화면 상단 근처에 좌우 마진을 주고 한 손으로 쓸 수 있게 배치한다. 다른 손가락으로 태블릿 뒤를 받치면서 엄지만으로 작동할 수 있게 최적화해야 한다.
앱의 디자인과 목적에 맞춰 슬라이더 두 세트를 화면 오른쪽과 왼쪽에 배치해서 왼손과 오른손으로 각각 조절하는 실험을 해보자. 신시사이저 악기 같은 앱에서 특히 재미있을 것이다. 마지막으로 가로로 슬라이더를 배치하는 대신 태블릿 가장자리를 따라 세로로(위부터 아래로) 배치하는 실험을 해보자. 다른 손가락으로 태블릿 뒤를 받치고 엄지로 정확하게 조절하기 가장 쉬운 방향이다.
테스트를 하자
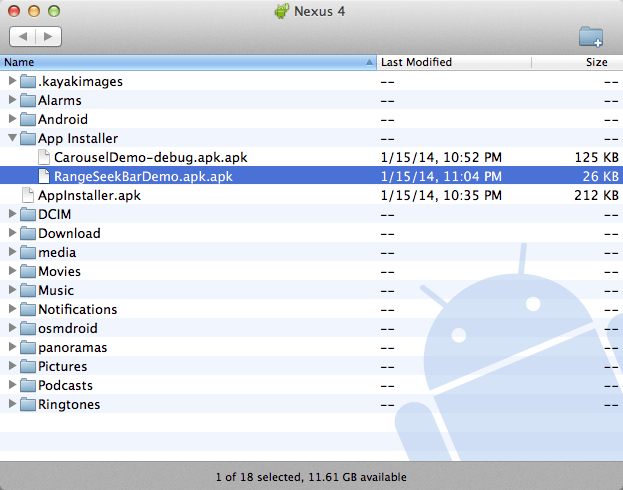
슬라이더 앱에 관해 감을 잡을 수 있게 다운로드해서 테스트할 수 있는 완벽한 슬라이더 미니 앱을 제공한다. 개발자라면 무료로 개인 프로젝트에 사용해도 된다(다음에 나오는 ‘코드’ 섹션을 보자). 구글 플레이마켓에서 FunTrigger가 제작한 것과 같은 앱 인스톨러app installer를 사용해 슬라이더 미니 앱을 설치해보자. 사용법은 다음과 같다. 안드로이드 기기를 컴퓨터에 연결한다. 자동으로 안드로이드 파일 전송 창이 뜰 것이다. 그렇지 않다면 ‘안드로이드 파일 트랜스퍼Android File Transfer‘ 같은 프로그램을 설치해야 한다(맥 사용자들은 적어 놓기 바란다). APK 소스 파일을 다운로드한 후 ‘앱 인스톨러’ 디렉토리로 옮긴다(폴더를 생성해야 할 수도 있다).

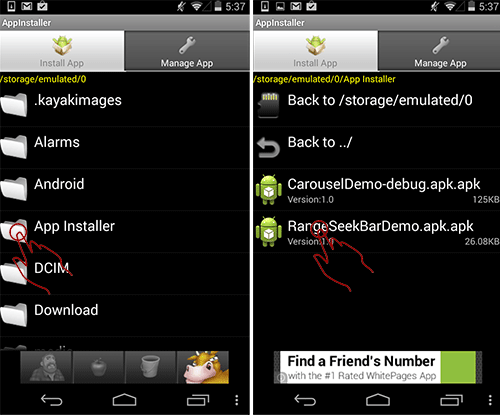
이제 기기에 있는 앱 인스톨러를 실행할 수 있다. 오른쪽 디렉토리를 살펴보고 설치하려는 APK 파일 아이콘을 탭하자.

통상적인 안드로이드 권리 포기 각서를 몇 개 지나고 나면 슬라이더 앱이 기기 내 기본 앱 영역에 설치된다. 이제 앱을 실행할 수 있다.
코드
분할된 값을 가진 간단한 듀얼 슬라이더의 자바 소스 코드와 데모다.
이 데모는 최솟값과 최댓값 사이를 5개 구간으로 나누고 있는데 $47부터 $302까지 임의로 설정한 후 선형 패턴으로 구간을 정렬했다. 즉 슬라이더 축에서 움직이는 거리가 절댓값의 변화를 의미한다. 증가폭은 $51이다. 실제 앱에서는 데이터베이스에서 불러온 값을 보여주게 될 것이다.
[실제 코드 표시]
private static final int RANGE_MAX_VALUE = 302;
private static final int[] RANGE_STEPS = new int[] {
47, 98, 149, 200, 251, 302
};
이론적으로는 5단계가 좋지만 화면 크기에 따라 7개나 9개 구간으로 실험해보고 싶을 수도 있다.
각 구간에 얼마나 많은 망토가 들어가야 하는지 정하려면 MOD 함수 [3]를 사용하는 것이 좋다. 그다음 각 범위에 들어갈 가격을 정하도록 구간을 살펴보자. 마지막으로 MOD 함수에서 나머지 값이 나오면 그 값은 마지막 구간에 더하거나 조금 복잡하지만 루프를 돌면서 각 구간에 하나 또는 더 많은 “나머지” 망토를 더할 수 있다. 예를 들어 망토가 103개라면 각 구간에는 망토가 21, 21, 21, 20, 20개 들어갈 것이다. 좀 더 고르게 재고를 배분하는 방법이다.
이 앱은 개인 프로젝트나 더 복잡한 프로젝트의 시작점으로 사용할 수 있다. 막대그래프 슬라이더나 재고량 슬라이더를 제안할 수 있을까?
이 코드를 사용한다면 작업한 결과물을 공유해주길 바란다.
이 코드는 무료로 사용할 수 있고 GNU General Public License v3에 따라 배포되었다. 자세한 내용은 README_LICENSE 파일을 읽어보기 바란다.
결론
- 제대로 작동하는 슬라이더는 모두에게 기쁨을 준다.
슬라이더는 고객이 원하는 상품을 쉽고 직관적으로 찾게 해준다. 좋은 슬라이더 패턴을 제대로 사용하자. 이 글에서 설명한 규칙들을 염두에 두고 슬라이더에서 아무런 문제가 없도록 하자. - 제대로 된 값을 쉽게 선택할 수 있는지 확인하고, 숫자를 가리지 말자.
범위가 넓고 증가폭이 작은 슬라이더에서 두툼한 손가락으로 값을 조절하느라 더듬거리게 하지 말자. 범위에 관해서는… - 명확한 범위를 보여주자.
‘$0’과 ‘무제한’ 같은 쓸모없는 라벨은 쓰지 말자. 고객이 검색할 수 있는 실제 최솟값과 최댓값을 보여주자. - 분할값을 사용하자.
연속 슬라이더가 항상 최적의 슬라이더는 아니다. 정해진 값이 몇 개 안 되는 신발 사이즈(나 망토 치수) 같은 경우에는 분할된 값을 사용하는 게 좋다. 그리고 마지막으로… - 결과가 없는 상태를 만들지 말자.
사용자가 불만을 갖게 하는 불필요한 검색을 피하자. 고객들이 자유자재로 탐색하게 하고 싶은가? 막대그래프를 더하거나 재고량에 따라 현명하게 구간을 설정하자.
지금까지 설명한 것이 전부다. 슬라이더를 구현하는 일은 전혀 신비롭지 않다. 여러분은 패턴을 알고 있다. 소스 코드도 손에 넣었다. 슬라이더를 구현하는 여러분을 막을 것은 아무것도 없다.
더 많은 패턴을 알고 싶은가? ‘안드로이드 디자인 패턴: 개발자를 위한 인터랙션 디자인 해법’에서는 70개가 넘는 패턴과 아주 짧은 무료 디자인 과정을 제공한다.
- [1] 패싯(facet) : 키워드로 검색한 결과를 특정한 기준(예: 출판사, 저자, 발행년도 등)으로 재정렬하여 검색결과 내에서 원하는 자료를 빠르게 찾을 수 있도록 도와주는 데이터 집합이다.
- [2] 무작위 사용성 테스트(hallway usability test) : 복도를 지나가는 다음 사람을 붙잡고 방금 짠 코드를 사용하게 하는 방식이다. 이 테스트를 5명에게 실행하면 사용성 문제 중에 95%를 발견하고 배울 수 있다.
- [3] MOD 함수 : 숫자를 제수로 나눈 후 나머지를 반환하는 함수. 이 글에서는 망토의 재고량을 파악하는데 값이 소수점 이하로 떨어지지 않게 하기 위해서 MOD 함수를 사용하는 것이다.