앱의 특성 중에서, 사용자 니즈 말고도 중요한 것은 무엇이 있을까? 첫째로 앱의 디자인을 떠올릴 수 있다. 앱 디자인은 당연히 중요하다. 하지만 디자인을 생각하기 전에 떠올려야 할 것이 있다. 바로 데이터다. 데이터는 여러분이 창조하는 모든 것의 초석이어야 한다. 데이터는 정보를 제공해 신뢰할 만한 결정을 하도록 이끌 뿐만 아니라 극단적인 상황이나 생각조차 못했던 사항까지 파악할 수 있게 해 준다.

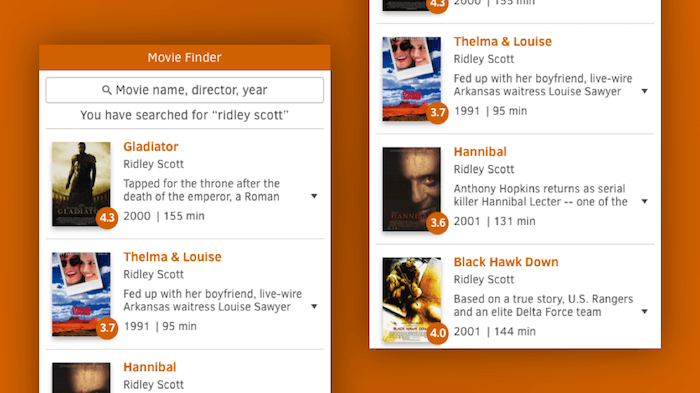
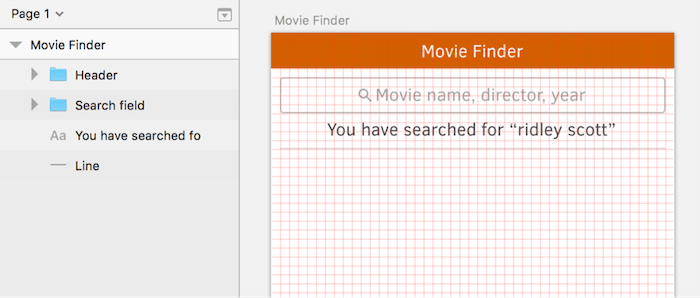
스케치Sketch에서 데이터 작업을 하는 가장 쉬운 방법은 InVision의 Craft 플러그인을 사용하는 것이다. Craft 플러그인은 제목, 날짜, 주소 등 기본 콘텐츠를 풍부하게 제공하고, 필요한 정보를 얻을 수 있도록 웹사이트를 찾아볼 수 있게 도와준다. 또한 JSON 파일에 데이터를 채워 넣을 수도 있고, 제공된 데이터를 활용할 수도 있다. 이게 바로 상단 그림의 (가상) 무비 파인더Movie Finder 앱에 적용해 볼 기능이다.
이름, 감독, 개봉 연도 등 검색 조건에 따라 영화가 검색되게 할 수도 있다. 이런 데이터는 데이터가 키-값 쌍(예를 들어 "category":"Dramas")으로 저장되는 JSON 파일에서 제공된다.

주의사항
데이터를 가져오기 전에, 앱의 레이아웃을 고민해야 한다. 내용만 고려하고 있다면(즉, 어떻게 디자인을 실제 데이터로 채울 것인지 고민 중이라면) 템플릿의 스케치 파일을 다운로드하고 한 번 작업해서 여러 군데 적용하기 부분부터 다시 읽으면 된다. 이런 경우가 아니라면 이제부터 전체 앱을 A부터 Z까지 만들어 내는 방법을 배워 보자. 사소한 것들은 자세히 설명하지 않을 것이므로 스케치에 대한 기본 지식을 갖출 필요가 있다. 영화 데이터로 가득 찬 디자인 결과물은 드롭박스Dropbox에서 찾아볼 수 있다. 내용만 고민하고 있든 전체 앱을 만드는 경우든 간에 인텔에서 제공하는 무료 폰트인 Clear Sans가 필요할 것이다.
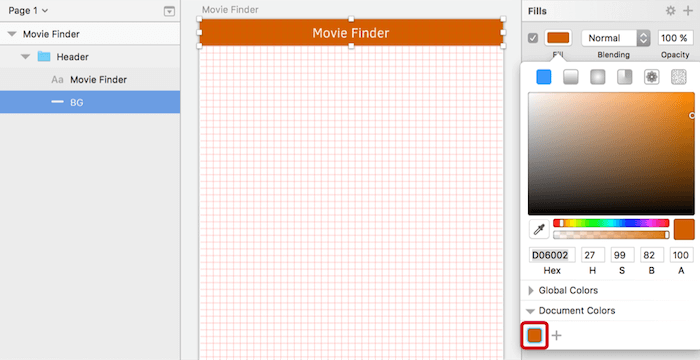
가능하면 특정 플랫폼을 사용하지 않고 앱이 보편적으로 느껴지도록 했다. 따라서 아트보드 사이즈인 360 x 640 픽셀을 선택했고 “무비 파인더Movie Finder”라고 이름 붙였다. 무비 파인더는 흔한 안드로이드 사이즈지만 아이폰 사이즈로도 쉽게 변형할 수 있다. 인스펙터Inspector 패널에서 Background Color 체크박스를 선택하고 배경색을 흰색으로 설정한다. 그다음 단축키 R을 눌러(아니면 사각형 툴을 선택해) 상단에 헤더용 사각형을 생성한다. 이 때 사각형 너비는 아트보드 너비와 같아야 한다. 반드시 단축키 B를 눌러 기본 테두리는 제거하고, Edit → Set Style as Default를 선택해 이 스타일을 추후 기본 스타일로 저장하자. 지금은 사각형 높이가 문제되지 않지만 레이어 이름을 설정할 때 헷갈릴 수 있으니 이름을 BG으로 설정하도록 하자. 요소를 나열하고 사이즈를 결정하는 작업을 단순화하려면 메뉴 바에서 View → Canvas → Grid Settings을 선택해 8픽셀짜리 그리드로 설정한다. Grid block size에 8px을 입력하고 Thick lines every … blocks에 0을 입력하자. 그 외 나머지는 그대로 두면 된다.
이 그리드를 첫 번째로 사용하는 용도는 헤더의 높이다. 방금 생성한 사각형을 32픽셀 높이가 될 때까지 드래그한다. 흰색 텍스트에 대비되도록 마음에 드는 색을 선택한다. 나는 #D06002를 골랐다. 이 색은 나중에 다시 사용할 수 있도록 색상 대화창의 Document Colors에 저장해 둔다. + 버튼을 클릭하면 된다. “Movie Finder”라는 제목을 만들려면 신규 텍스트 레이어를 생성한다(단축키 T). 이 때 사이즈는 16픽셀, 색상은 흰색으로 하자. 이 텍스트 레이어를 중앙에 위치시킨다. 나는 인텔의 Clear Sans 폰트가 깔끔한 것도 있지만 굵기 종류가 다양해서 선택했다. 제목 굵기(weight)를 Regular로 선택한다. 지금까지 작업한 모든 요소를 Header 그룹으로 이동시키고 헤더 작업을 마치자.

우측 하단: 나중에 다시 사용할 수 있도록 지정한 색상을 저장해 둔다.
검색 및 탐색
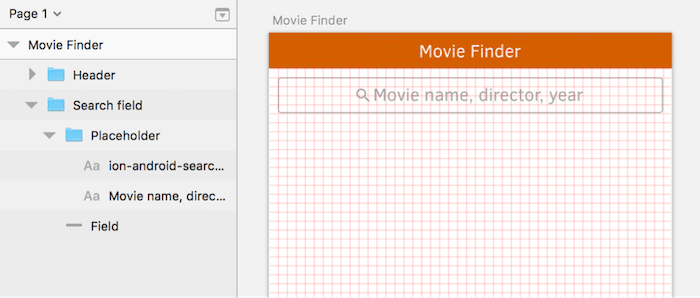
다음으로 할 일은 검색 창 작업이다. 344 x 32픽셀의 사각형을 추가하고 모서리 둥글기를 3으로 설정한다. 배경은 흰색으로, 테두리는 회색(#B4B4B4)으로 설정하고 이름을 “Field”로 바꾼다. 이 사각형을 헤더에서 그리드 한 칸 아래로 아트보드 중앙에 배치한다(인스펙터 상단의 정렬 아이콘을 사용하거나 마우스 오른쪽 클릭 후 Align Horizontally). 플레이스홀더 내에는 아이콘과 텍스트를 넣는다. 나는 예전부터 Icon Font 플러그인을 사용하고 있다. 이를 이용하면 다양한 아이콘을 쉽게 입력할 수 있다. Icon Font를 사용하려면 인기있는 폰트 모음인 fond bundle을 설치해야 한다. 설치 과정이 어렵다면 screencast를 살펴보라. 설치를 완료했다면 메뉴 바에서 Plugins → Icon Font → Grid Insert → Ionicons로 가서 search를 입력한다. 첫 번째 아이콘을 클릭하고 아트보드에 추가한다. 이 때 폰트 사이즈는 16픽셀로 설정한다. 그 후 아이콘을 검색 창으로 드래그해서 옮긴다.
플레이스홀더 텍스트를 만들려면, 단축키 T로 텍스트 레이어를 새로 생성한다. 폰트 사이즈는 좀 전과 같은 16픽셀로 하고, 굵기는 Regular로 설정한다. 그 후 “Movie name, director, year”를 텍스트로 입력한다. 이 때 반드시 Clear Sans 폰트를 사용하자. 텍스트를 아이콘과 3픽셀 떨어지게 배치하고 이 두 요소를 모두 선택한 뒤, 마우스 오른쪽을 클릭해서 Align Vertically(수직 정렬)을 선택해 배치한다. 아이콘과 텍스트 색은 모두 #4A4A4A으로 설정한다. 이 색은 앞으로 기본 텍스트 색으로 사용할 것이므로 Document Colors에 추가하자. “Placeholder”라는 신규 그룹을 생성해 텍스트와 아이콘 요소를 넣는다. 이 때 단축키 5를 눌러서 불투명도를 50%로 설정하면 톤 다운시킬 수 있다. 이제 화살표 키를 이용해 위아래로 조금씩 움직여가며 배치를 조정하자. Placeholder 그룹과 검색 창을 선택하고 가운데 배치한다(마우스 오른쪽 클릭 → Align Horizontally 후 Align Vertically). 그 후 “Search Field” 그룹을 생성한다. 이 그룹은 레이어 목록상 헤더 그룹 하위에 와야 한다. Cmd + Alt + Ctrl + 아래 방향 화살표 키로 조정하면 된다.

이제 Cmd + D를 누르고 플레이스홀더 텍스트를 복사해서 하단에 검색어가 나타나게 하자. 이 때 텍스트 상자가 입력 창 끝과 3픽셀 정도 여유 공간을 두게끔 이동시켜야 한다. 이 신규 레이어는 그리드 세로 선과 맞추지 않아도 된다(기호에 따라 다르게 할 수도 있다. 모든 것을 완벽하게 배치할 필요는 없다). ‘You have searched for “ridley scott”’라고 입력하자. 이 텍스트를 레이어 리스트상 “Search field” 그룹의 하위로 옮기고 아트보드 중앙에 배치하자.
텍스트 레이어 바로 아래에는 검색 결과가 쉽게 눈에 띄도록 선 하나를 추가한다. (1픽셀 높이의) 얇은 사각형이나 (1픽셀 두께의) 선을 생성하면 된다. 나는 전자를 선호하는데, 사각형이 클릭하기가 좀 더 쉽기 때문이다. 이제 생성한 것을 검색 창과 동일하도록 너비 및 공간을 조정한다. 이 때 이름은 “Line”으로 하자. 색상을 #D4D4D4로 설정하고 그리드 선에 맞춰 배치한다(위의 텍스트 레이어와 7픽셀 정도 간격을 두고). 그리고 레이어 목록상 텍스트 레이어와 함께 하단으로 옮긴다.

검색 결과 나타내기
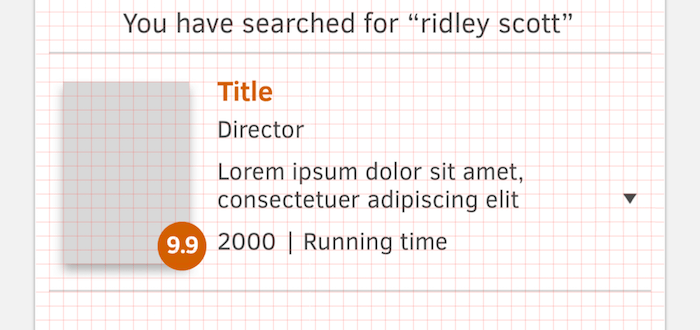
마침내 검색 결과를 만들 시간이다. 검색 결과에는 영화 포스터, 제목, 감독, 간략한 설명, 개봉 연도, 상영 시간을 나타낸다. 또한 한 눈에 알아볼 수 있는 사용자 평점도 제공할 것이다. 이런 정보는 하나하나 추가하지 않아도 된다. 일단 플레이스홀더를 생성하고 관련 내용을 나중에 채우기만 하면 된다!

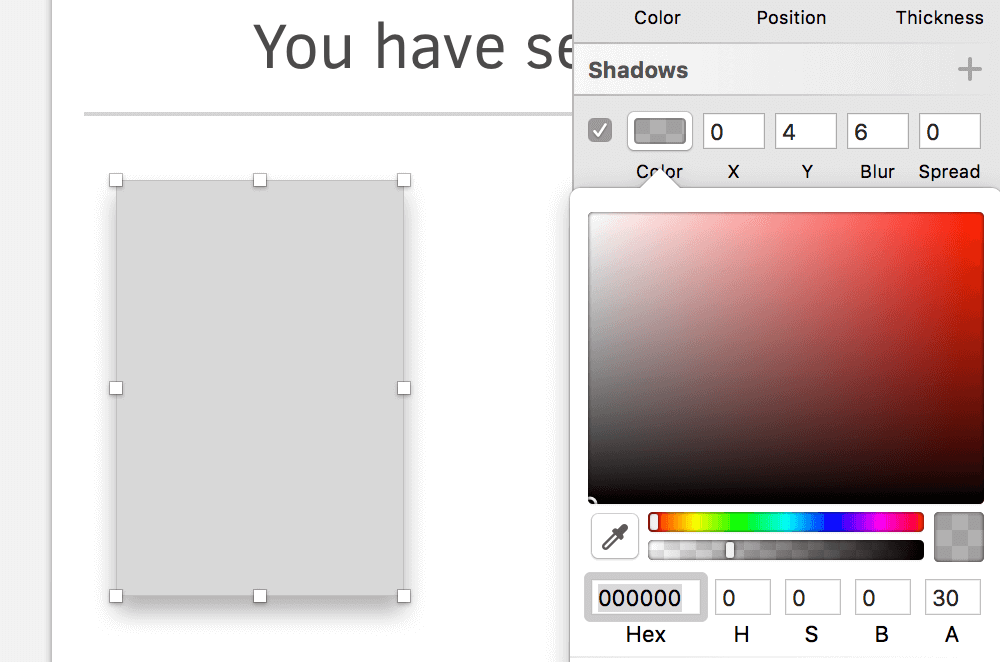
포스터 먼저 만들자. 왼쪽 끝에 72 × 104픽셀짜리 사각형을 추가하고, 아트보드 끝과 위의 선 각각에 그리드 두 칸 정도 여유 공간을 두어 배치한다. 이름은 “Poster”로 설정한다. 검은 그림자를 추가하고 속성을 0/4/6/0(X/Y/blur/spread)으로, 불투명도를 30%로 설정하면 조금 더 눈에 띄게 할 수 있다.

포스터 바로 옆에 가로로 그리드 두 칸 간격을 두고 “Title” 텍스트 레이어를 추가한다(글자 “Title”은 나중에 수정해서 내용을 입력한다). 폰트 사이즈는 이전에 이미 16픽셀로 설정했다. 색상은 헤더의 배경색과 같게 선택하자(색상 대화창의 Document Colors에서 선택). Cmd + B로 텍스트를 굵게 변경한 뒤 텍스트 위쪽 끝부분(텍스트 상자 아님)이 포스터와 같은 높이에 놓이도록 위치시킨다. 키보드 화살표 키를 이용하면 미세하게 조정할 수 있다. “Director”(이전과 같이 나중에 수정해서 내용을 입력)를 만들기 위해 완성된 텍스트를 복사하고 텍스트 밑부분이 그리드 선에 맞게 아래로 위치시킨다. 만약 폰트 사이즈를 14픽셀로 줄였으면 이전 “Title” 텍스트와 2픽셀 정도 간격을 두고 배치해야 한다. 굵기는 역시 Regular로 설정하고 색상은 이전에 Document Colors에 저장한 검은색으로 설정한다.
추가 텍스트
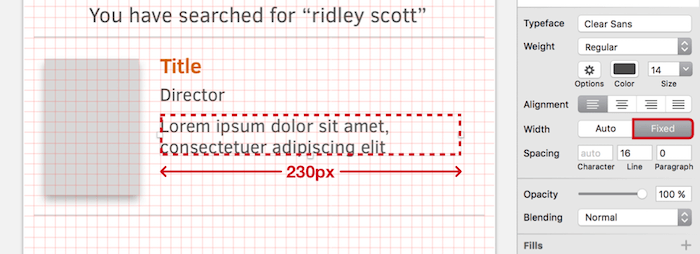
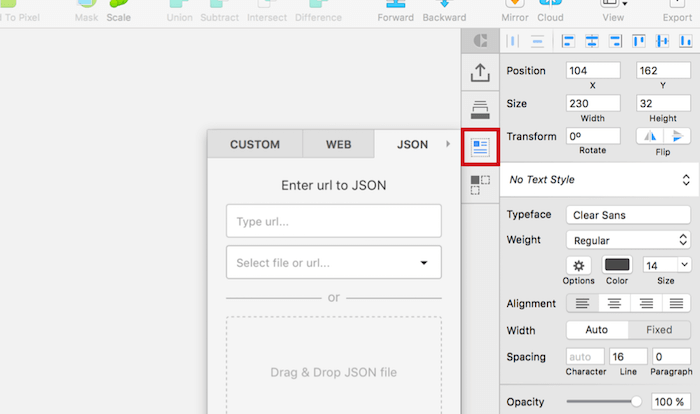
계속해서 같은 방식으로 영화 설명 텍스트를 만들어 보자. Cmd + D로 이전 “Director” 텍스트 레이어를 복사하고 원래의 텍스트 끝부분과 복사된 텍스트 간격이 그리드 두 칸 떨어지도록 아래로 옮긴다. 텍스트로 입력될 내용은 두 줄 이내가 되도록 하자. 여기서는 유명한 플레이스홀더인 “Lorem ipsum dolor sit amet, consectetuer adipiscing elit”를 내용으로 집어넣었다. 이 때 텍스트 레이어 너비는 인스펙터 페널에서 230픽셀로 설정한다. 이렇게 해서 고정된 텍스트 레이어를 만들고, 필요할 때마다 자동으로 내용을 수정해 두 줄로 된 텍스트를 유지할 수 있다. 인스펙터 패널에서 행간을 16픽셀로 좁혀서 텍스트 두 줄을 그리드에 알맞게 정렬하자.

좀 전에 생성한 텍스트는 영화 설명 텍스트 중 처음 두 줄이다. “더 보기 삼각형disclosure triangle”이라 는 것을 추가해 추가적인 텍스트가 있음을 나타낼 것이다. 삼각형을 생성하고(툴 바에서 Insert → Shape → Triangle) 8 x 6 픽셀 크기로 설정한다. 그 후 마우스 오른쪽을 클릭해 Transform → Flip Vertical 선택해서 위아래를 뒤집는다. 이 방법이 어렵다면 Ctrl + G로 그리드를 일시적으로 끄고 Cmd + +로 약간 확대시킨다. 이 삼각형 색을 텍스트 색과 같게 설정하고 설명 텍스트 두 번째 줄 가운데 위치시키자(이제 그리드를 다시 켜도 된다). 삼각형을 텍스트 길이에 관계 없이 자유롭게 위치시키고 싶다면 아트보드 오른쪽 끝에 그리드 두 칸의 여유를 두고 삼각형을 옮겨도 된다. 이제 이 삼각형 이름을 “Disclosure”로 변경한다. 이 삼각형은 레이어 목록상 텍스트 레이어 상단 부분에 위치해야 한다.
개봉 연도와 상영 시간
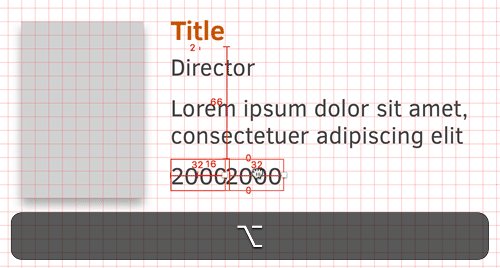
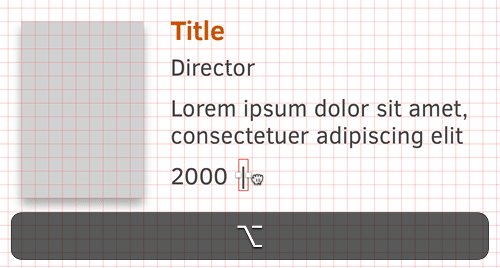
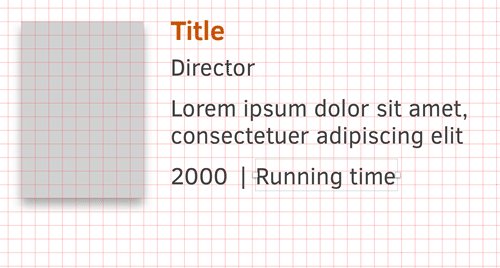
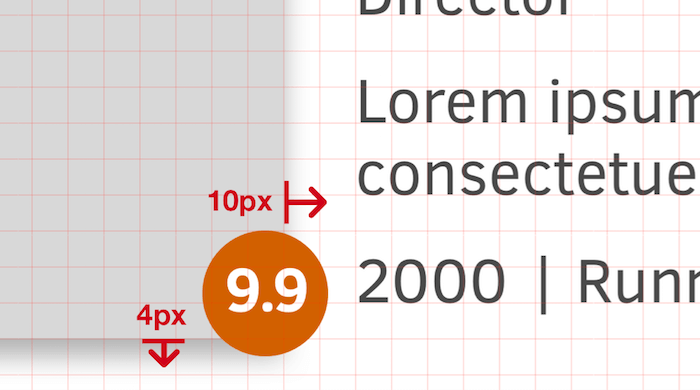
이제 개봉 연도와 상영 시간을 표시하기 위해 텍스트 레이어 두 개를 만들자. 베이스로 “Director” 텍스트 레이어를 가져와서 변경하면 된다. “Director”를 복사해서 설명 텍스트와 그리드 두 칸 떨어진 아래에 배치한다. 내용은 “2000”으로 변경한다(개봉 연도가 얼마나 오래됐는지 나타내기 위해). 이전과 같이 텍스트 밑부분을 그리드 선과 일치하게 배치해야 한다. Alt를 누른 상태에서 “2000”을 오른쪽으로 드래그하면 복사본이 만들어진다. 이 텍스트를 “I”로 변경해서 연도와 구분짓는 경계선을 만든다. 이 때 Shift도 같이 누르면 “2000”과 동일한 선 상에 배치시킬 수 있다. 같은 방법으로 나머지 레이어를 추가하고 텍스트를 “Running time”으로 변경한다. 이 두 텍스트 레이어 사이 간격은 4픽셀로 설정한다.

이제 실제 내용을 입력하기 전에 작업할 유일한 사항은 평점이다. 먼저 지름이 28픽셀인 원을 만들고(그리드를 다시 끈다) 영화 제목과 똑같은 색으로 색상을 지정한다. 그다음 폰트 사이즈가 14픽셀인 흰색 텍스트 레이어를 만든다(“9.9” 같은 숫자를 입력). 글씨 두께를 굵게 설정하고 원 중앙에 배치한다(Cmd + |). 자간을 –0.8로 설정해서 글자 간격을 좁힌다. 이 두 레이어를 배치할 때는 스케치 기능을 사용해도 좋지만 그보다는 여러분이 보는 느낌대로 적절하게 배치해 보자. 그 편이 더 나은 결과를 얻을 수 있다.
원과 글자를 “평점” 그룹에 넣고 포스터 우측 하단으로 옮겨서 가로 10픽셀, 세로 4픽셀 밖으로 배치하자. 이 때 레이어 계층상, 원은 반드시 포스터 위에 위치해야 한다. 이제 마지막으로 하나만 더 작업하면 된다. 바로, 위에서 만든 선을 복사해 이후 또 생성할 검색 결과 사이에 경계선을 만드는 것이다. 이 선을 포스터에서 그리드 두 칸 아래 여유를 두고 그리드 선에 맞춰 배치하자.

한 번 작업해서 여러 군데 적용하기
이제 디자인이 끝났다. (플러그인을 이용해) 작업한 디자인에 실제 내용을 채우는 방법은 매우 많다. 가장 쉽고 효과적인 방법은 Craft를 사용하는 것이다. Craft는 데이터를 가져오는 기능 말고도 요소를 복사하고 요소의 내용을 자동으로 변경하는 기능도 제공한다. 플러그인을 설치했다면 인스펙터 패널 옆에 작은 패널이 보일 것이다(보이지 않는다면 메뉴 바에서 Craft → Toggle Panel로 열면 된다). 이 패널을 이용하면 스케치를 더 편하게 사용할 수 있다. 패널에서 data 섹션(위에서 세 번째 아이콘) 중 JSON 탭이 가장 유용할 것이다.

이제 Netflix Roulette 웹사이트에서 데이터를 가져올 것이다. 이 웹사이트는 넷플릭스에서 상영되는 영화마다 API(서비스 접근 방식Application Programming Interface)를 제공한다. Ridley Scott 감독의 모든 영화를 가져올 것이므로, 감독 이름과 “director” 키워드를 URL에 함께 넣는다. http://netflixroulette.net/api/api.php?director=Ridley%20Scott36와 같은 URL이 만들어질 것이다. 클릭해서 JSON 파일을 확인해 보자. 처음에는 JSON 파일이 난잡해 보일 수도 있다. 키-값 쌍 순서가 정해지지 않았기 때문이다(예를 들어 영화의 show_title, category, runtime). 곧 순서를 정해 배치할 것이다.
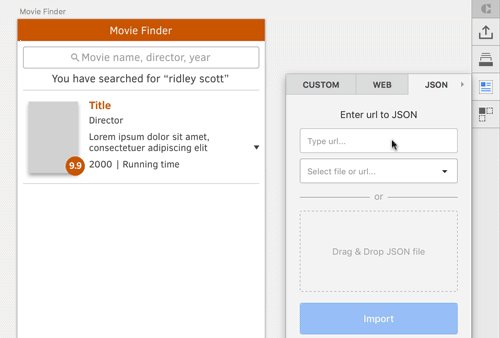
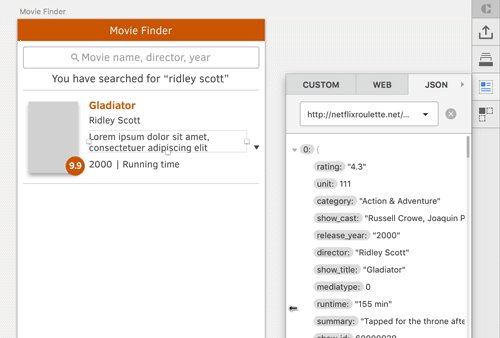
Craft 패널의 JSON 탭 입력 창을 살펴보면 “Type URL…”이라는 글씨가 있다. 이 입력 창에 붙여넣기한다. 그 후 Import를 클릭하면 (기존의) 7가지 항목 목록이 나타난다. 왼쪽에 있는 화살 아이콘을 클릭하면 세부 내용을 확인할 수 있다.
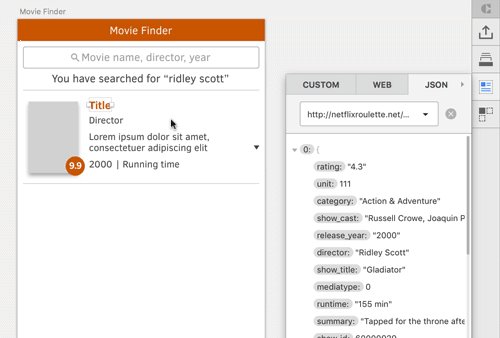
노트: 넷플릭스 라우팅 웹사이트의 JSON 파일에 액세스할 수 없다면 다른 방법을 써야 한다. 브라우저에서 URL을 열면 된다. 이 때는 Craft에 URL을 붙여넣기 하지 않는다. 마우스 오른쪽을 클릭해서 JSON 파일을 “Save As…”로 하드 드라이브에 저장하자. 이제 이 파일을 Finder에서 Craft의 JSON 패널로 드래그한다. Drag & Drop JSON file이라 쓰여진 곳을 찾으면 된다. 그러면 아래 그림처럼 나타난 JSON 데이터를 얻을 수 있다.

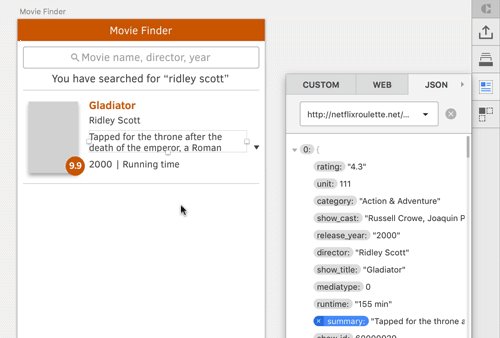
0번부터 살펴보자. show_title을 확인하면 Gladiator에 관한 데이터라는 것을 알 수 있다. 이제 키를 클릭하기만 하면 아트보드에 있는 레이어 내용을 해당 값(또는 JSON 파일 내 다른 항목)으로 변경할 수 있다(예를 들어 “Title”라는 텍스트 레이어를 선택해서 변경). 같은 방식으로 director 키로 “Director”를 변경하고 summary 키로 “Description”을 변경한다. 그런데 넷플릭스 라우팅 웹사이트에 있는 내용이 기존에 설정한 텍스트 길이보다 훨씬 길다. 텍스트 레이어 높이를 드래그해서 다시 34픽셀로 설정하면 이를 조정할 수 있다(이 때 인스펙터 패널은 사용할 수 없다).

이제 나머지 텍스트 레이어도 변경하자. 아트보드에 있는 “2000”을 선택하고 Craft에서 release_year의 값을 적용한다. 마찬가지로 “Running time”도 runtime 값으로 변경한다. 주황색 원 속 평점은(역시 예상대로) rating으로 변경한다. JSON 파일에 URL을 입력하는 대신 별도의 데이터를 써넣을 수도 있다. 입력 창 옆 x 아이콘을 누르고 현재 데이터를 삭제한 다음, 여러분의 JSON 데이터를 하단 창에서 적절한 위치에 드래그한다(또는 원하는 곳을 클릭하고 컴퓨터에 있는 데이터를 입력한다).
노트: 사용할 수 있는 JSON 파일 종류는 많다. GitHub에서 목록을 확인해 보자.
천 마디 말보다 한 개의 사진
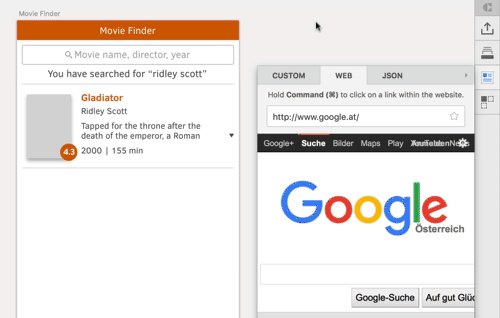
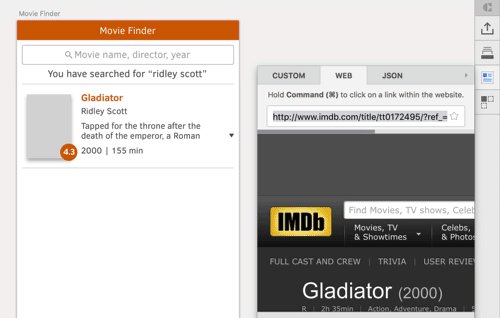
Craft로 텍스트 레이어뿐만 아니라 이미지 레이어도 채울 수 있다. 하지만 안타깝게도 Poster 레이어를 선택하고 Craft의 poster 창을 선택하면 원하는 결과를 얻을 수 없다. 이미지 경로가 유효하지 않는 것처럼 보여지고 (흔히 로딩을 표시하는) 점 세 개만 나타날 뿐이다. 다행히 Craft로 이를 해결할 수 있다. Web 탭을 사용해 보자. 이 탭은 기본적으로 브라우저로서 IMBd(인터넷 무비 데이터베이스)라는 웹사이트로 이동하는 역할을 한다. 이 사이트에서 영화 포스터를 가져온다. Gladiator 페이지에서 스크롤을 내려 영화 포스터를 클릭한다. 그러면 아트보드의 플레이스홀더에 동일한 이미지가 채워진다(이미지가 들어갈 자리를 미리 선택해 두자). 링크도 삽입하고 싶다면 클릭 전에 Cmd를 눌러야 한다.

영화 Gladiator에 관한 정보로 검색 결과를 구성했다. 단 하나의 값도 수기로 작성하지 않았다. 놀랍지 않은가!
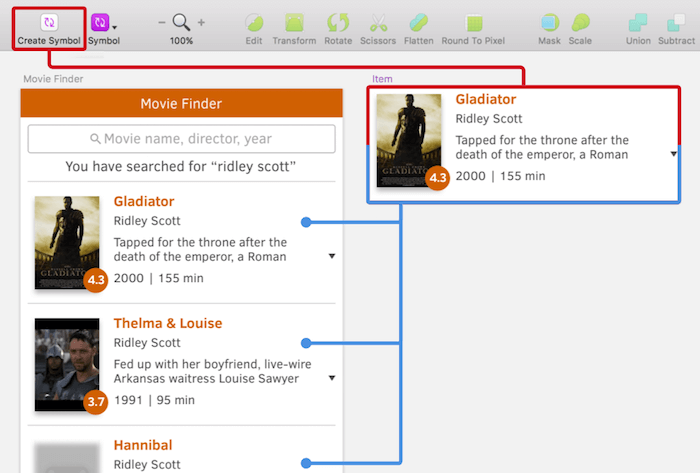
아직 끝이 아니다. 동일한 JSON 파일을 이용해 다른 검색 결과도 완성한다. 클릭 몇 번만 하면 된다. 작업을 더 수월하게 하려면 검색 결과에 해당하는 모든 레이어를 묶어 “Item” 그룹을 형성한다(경계선까지 포함). 그러고 나서 이 그룹을 레이어 목록 밑에 배치한다(Ctrl + Alt + Cmd + 키보드 아래 방향키) 이제 Craft 패널의 Duplicate content를 클릭하면 Duplicate 섹션이 나타난다. 그러면 개수Count와 간격Gutter을 조정해서 요소를 여러 개로 복사할 수 있다. 여기서는 총 4개의 요소로 10의 간격을 두고 위아래로 배치하기로 한다. Duplicate Content를 누르면 벌어지는 신기한 마법을 감상하자.

이제 검색 결과가 세 개 더 생겨났다. 모두 영화 데이터로 채워진 것들이다. Craft는 똑똑하게도 JSON 파일 내 다른 항목도 활용했다. 추가 항목들과 함께 새로운 레이어가 레이어 목록에 생성된다. 바로 Duplicate control이다. Duplicate control은 매우 강력하다. 새로운 항목이 그리드에 올바르게 정렬되지 않으면 Duplicate control로 공간을 즉시 조정할 수 있다. 레이어 목록에서 Duplicate control 레이어를 선택하고 Craft 패널에서 Gutter 창 하단 슬라이더를 드래그하기만 하면 된다.
여기서 다가 아니다. 항목을 더 많이 (혹은 더 적게) 채우고 싶다면 캔버스의 Duplicate control 레이어 크기를 재설정할 수 있다. 그러면 플러그인이 자동으로 검색 결과 개수를 변경한다! 여기서 플러그인은 스케치 버전이 새로 출시되는 것과는 별개라는 점을 기억하자. 무언가 생각대로 되지 않는다면 이를 위한 개선 작업이 이미 진행 중일 수도 있다.
완벽하게 동작하지 않는 항목은 포스터뿐이다. 포스터는 일반적으로 깨진 것처럼 보이기 때문에 Web 탭에서 다시 작업해야 한다. IMDb에서 해당 영화의 상세 페이지로 이동하고 적절한 포스터 이미지를 선택하면 된다. 그런데 이렇게 하려면 비용을 조금 지불해야 한다.
화룡점정
기본적인 작업은 완료했지만 마지막으로 기교를 하나 넣고 싶다. 이전에 비슷한 네 개의 요소를 만들었지만 이 요소들은 그룹화가 전혀 안 돼 있다. 구성 요소 하나를 변경해도 나머지 요소에는 영향을 주지 않는다. 심볼symbol 기능을 이용하면 이를 해결할 수 있다.
먼저 첫 번째 아이템 그룹만 두고 나머지는 모두 제거한다. Shift + Cmd + G를 눌러서 Craft로 만든 Group 설정을 제거하면 된다. Duplicate control 레이어도 제거한 뒤 나머지 아이템을 선택한다. 이제 툴바에서 Create Symbol을 클릭한다. 이 때 심볼을 Symbols 페이지로 보내지 않도록 주의하자. 제대로 했다면 아트보드 옆에 심볼이 만들어진다. 그러면 모든 인스턴스가 어떻게 변경되는지 즉시 확인할 수 있기 때문에 수정이 더 쉬워진다.
만약 Send Symbol to ‘Symbols’ Page를 선택하면 별도의 페이지에 심볼이 생성된다. 이렇게 하면 구성상 더 낫긴 하지만, 마스터 심볼을 변형했을 때 관련 인스턴스가 수정 사항을 어떻게 반영하는지 즉각적으로 확인하기 어렵다. 첫 번째 항목, 즉 좀 전에 변경한(아트보드 옆 마스터 심볼 아님) 심볼에 해당하는 인스턴스를 선택한다. Craft의 (마지막 아이콘인) Duplicate 패널로 가서 count에는 4를, gutter에는 10을 입력하면 끝이다. 이제 모든 항목이 동일한 심볼로 묶였다. 제목 크기를 한 번 변경해 보고 검색 결과마다 어떻게 적용되는지 확인해 보자.

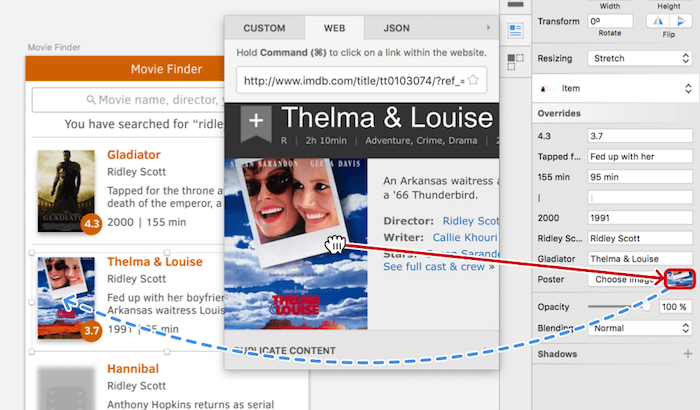
하지만 포스터 작업과 관련해서는 약간 다르게 접근해야 한다. 심볼을 사용한다면 각 검색 결과 내 포스터를 개별적으로 선택하는 것이 불가능하다. 이 경우 Overrides 섹션에서 Choose Image 버튼 옆 작은 섬네일thumbnail을 클릭한다. 그 후 다시 Craft 패널에서 Web 탭으로 관련 IMDb 페이지에 접속하고, 포스터를 이 섬네일로 드래그한다. 이 방법을 각 인스턴스마다 적용할 수 있다. 이렇게 하면 원하는 작업을 완료할 수 있다!

결론
이 튜토리얼을 즐겁게 익혔기 바란다. Craft plugin을 이용해 어려움 없이 콘텐츠 더미 및 실제 데이터를 다루는 법에 관한 이해를 심어주기 위해 노력했다. 이는 여러분의 디자인 작업에 속도를 높여줄 뿐만 아니라 예외적인 상황에도 대비할 수 있도록 도움을 줄 것이다. 또한 디자인 요소들이 어떻게 서로 상호작용하는지도 이해하는 데도 도움이 된다.
이 튜토리얼에서 소개한 방식 말고도 다른 접근 방식이나 질문 사항이 있다면 주저하지 말고 알려주기 바란다. 트위터(@SketchTips)나 사이드 프로젝트인 SketchTips를 방문하면 된다. 특히 SketchTips에는 스케치에 관한 팁을 추가적으로 게재해 뒀다. 스케치 관련 전체 지도서를 원한다면 스매싱 매거진의 The Sketch Handbook(≪스케치≫(웹액츄얼리코리아, 2017))를 찾아보라. 스케치를 이용한 디자인 관련 모든 궁금한 사항에 답변을 얻을 수 있을 것이다.