포토샵의 오랜 사용자였던 나는 2014년도 초반에 스케치로 갈아탄 후 다시는 포토샵을 쳐다보지 않고 있다. 단순한 인터페이스와 파일 자동저장 기능, 크기가 무제한인 캔버스 등 스케치 프로그램의 특성을 좋아한다. 하지만 다른 많은 프로그램에도 비슷한 기능이 있다. 더군다나 가장 최근에 업데이트(이 글을 쓸 당시에는 스케치 3.2)되기 전까지 사용자들은 스케치의 잦은 버그 때문에 고생하고 있었다.
그렇다면 왜 계속 스케치를 사용할까? 버그가 있든 없든 간에 스케치는 반응형 웹디자인을 비롯한 UI 디자인에서 최선의 도구이기 때문이다.
사례 연구: Fleet Feet Sports 웹사이트
내가 작업해서 새로 출시한 Fleet Feet 웹사이트의 디자인을 살펴보자. Fleet Feet은 미국 전역에 80여 개의 프랜차이즈를 운영하는 회사다. 새로 바뀐 Fleet Feet 웹사이트는 이전과 달리 온라인으로 상품을 판매할 수 있도록 전자상거래 컴포넌트를 갖추고 있으며 홈페이지도 반응형으로 바뀌었다. 당시 프로젝트는 15개 이상의 템플릿으로 여러 종류의 디바이스를 위해 디자인했고 여러 번 수정을 거쳤을 정도로 규모가 컸다.
포토샵을 이용했더라면 모든 문서와 수정 사항을 체계적으로 관리하는 것이 힘들고 많은 시간이 소모됐을 것이다. 하지만 스케치 툴을 이용하니 그 어떤 프로그램을 사용할 때보다 작업을 더 쉽고 빠르게 수행해, 프로젝트를 처음부터 끝까지 매끄럽게 진행할 수 있었다. 스케치로 반응형 웹사이트를 만드는 과정에서 어떻게 디자인 작업의 효율성을 높이는지 배워보자.
기본 사항 살펴보기
스케치를 실행하면 윤곽 없는 빈 인터페이스가 즉시 나타난다. 그렇다. 스케치의 도구 모음은 여타 디자인 프로그램에 비해 확실히 부족하다. 하지만 스케치는 HTML과 CSS3로 다시 만들 수 있는 것만 갖추고 있다. 그렇기 때문에 스케치에는 불필요한 사진 필터나 3D 툴, 그 외 프로그램을 느리게 만드는 도구가 없다. 이렇듯 스케치 앱은 웹 및 UI 작업을 수행하는 데 필요한 것만 제공한다. 덕분에 더 신속한 디자인 작업이 가능해진다.
스케치의 부족한 점은 플러그인이 해결한다. 스케치 플러그인은 포토샵과 유사해서, 테두리를 변경하고 색상을 채우는 간단한 기능부터 완벽한 콘텐츠 생성까지, 모든 역할을 수행한다. 나는 플러그인을 사용하기까지 몇 개월을 망설였다. 스케치 프로그램을 100퍼센트 편하게 사용하고 싶었기 때문이다. 하지만 이렇게 망설인 것은 큰 실수였다. 플러그인 중 대다수는 시간을 엄청나게 절약해 줬고, 작업 과정에서 없어서는 안 될 요소로 자리 잡게 됐다.
스케치를 시작할 때는 제일 먼저 스케치 툴박스Sketch Toolbox를 다운로드하길 권장한다. 이 플러그인 매니저는 플러그인을 한 번에 검색하고 설치한다. 또한 여러분이 사용 중인 플러그인을 보여주기도 한다.

두 번째로 알아둬야 할 기본 사항은, 스케치로 생성되는 것은 모두 벡터로 이루어져 있다는 사실이다. 요즘같이 반응형 디자인 시대에는 벡터로 디자인하는 것이 중요하다. 디자이너는 고화질 대 일반 해상도 디스플레이, 좁은 화면 대 넓은 화면 등 끊임없이 고민하고 선택해야 한다. 이들 형식에 크기를 맞춰 각각 디자인하는 것은 지루하고 시간이 많이 걸리는 일이다. 따라서 모든 형식에 따라 크기가 조정되도록 디자인하는 것이 필수다. 크기를 자유롭게 재조정하는 스케치의 능력을 이용하면 시간과 에너지를 절약할 수 있다.
스케치가 여타 벡터 기반 프로그램과 차별화된 점이 또 있다. 바로 픽셀을 인식한다는 점이다. 도형을 그릴 때마다 가장 가까운 픽셀에 선이 맞춰지므로 반쪽짜리 픽셀이나 흐릿한 선을 걱정할 필요가 없다. 이런 이유로 스케치는 화면 디자인에 적합하다.
시작하기
이제 내가 Fleet Feet 웹사이트를 새로 디자인했을 때 어떻게 스케치를 활용했는지 알아보자. 반응형 디자인 시대에, 각 형식에 맞게 일일이 디자인하는 것은 거의 불가능하다.
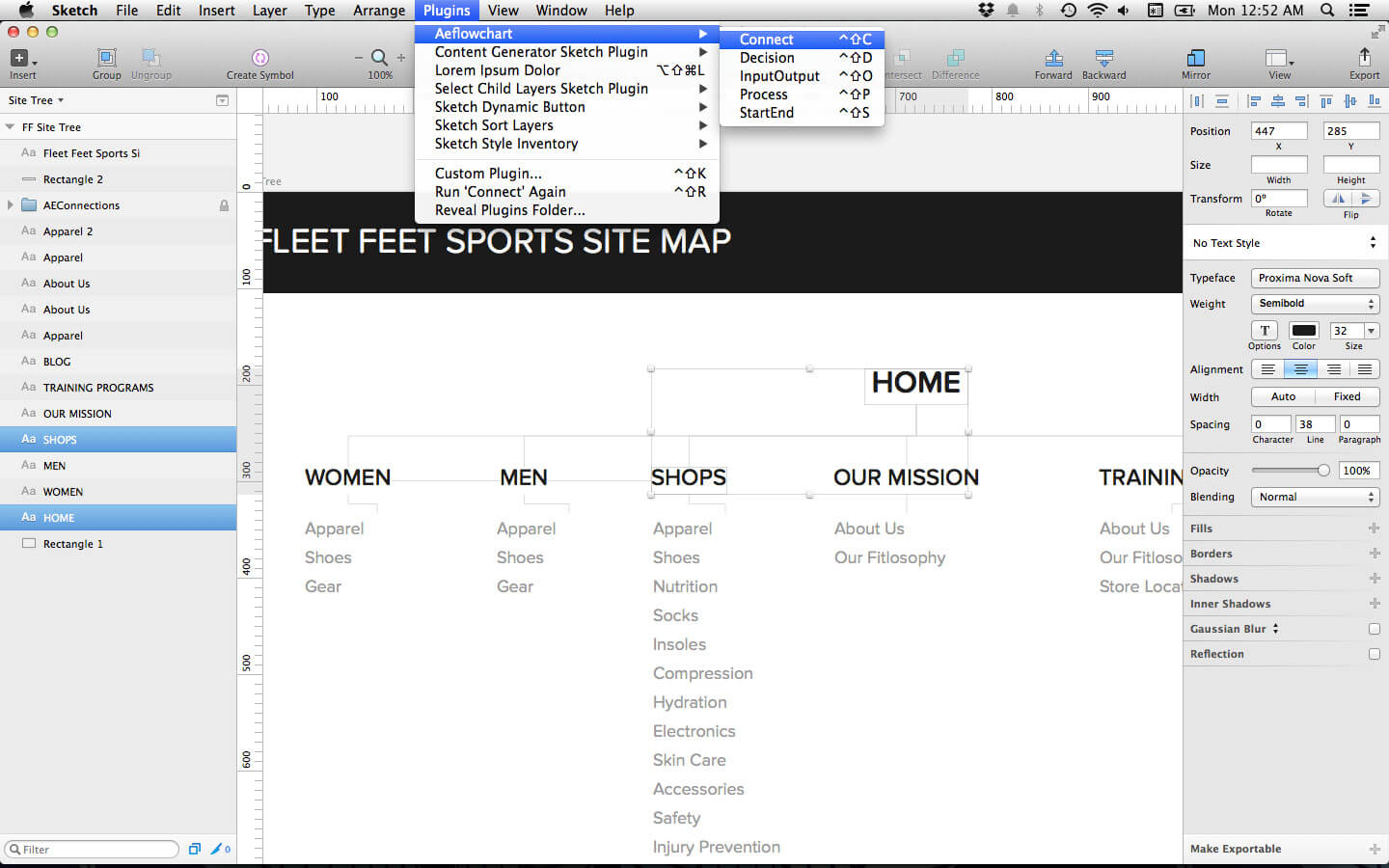
Fleet Feet은 웹사이트에 새로운 요소를 추가할 계획이었기 때문에 콘텐츠 전략을 제일 먼저 구상했다. 우선 여러 차례 회의를 열어 새로운 웹사이트에서 콘텐츠 배치를 어떻게 할지 논의했다. 나는 주로 AEFlowchart라는 편리한 플러그인을 이용해 작업하려는 웹사이트의 사이트 트리tree를 만든다. 특히 Fleet Feet의 경우 AEFlowchart를 통해 웹사이트의 변경된 구성을 추적하고, 여러 사항을 팀 내에서 비교할 수 있어 유용했다. 이렇듯 AEFlowchart는 디자인 과정에서 유용한 참고 자료 역할을 했기 때문에 굳이 다른 프로그램을 사용해서 시간을 낭비하려고 하지 않았다.

또한 스케치로는 무드보드moodboards를 생성하기도 쉽고 더 나은 프로젝트 리소스를 얻을 수도 있다. 먼저, 모든 파일을 하나의 문서로 저장할 수 있음을 알아두자. 스케치의 아트보드 사이드바에는 페이지 서랍이 있어서 파일 사이를 빠르게 스크롤할 수 있다. 이 기능을 이용하면 디자인상 변경이 있을 때 사이트 트리와 무드보드, 디자인 모형 사이를 앞 뒤로 빠르게 이동할 수 있어 Fleet Feet같이 규모가 큰 프로젝트의 경우에 특히 유용하다.
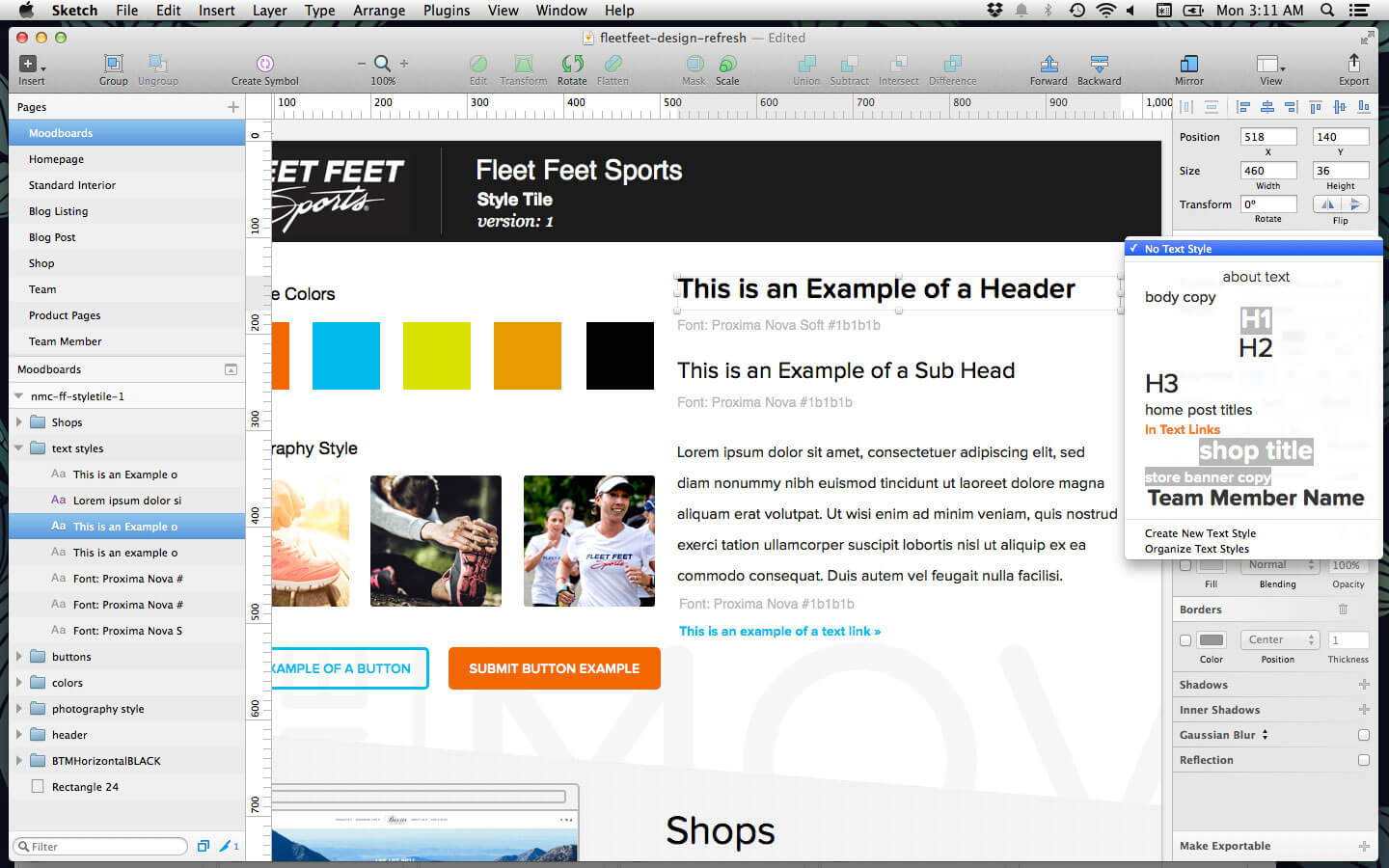
Fleet Feet의 스타일 타일style tile 초기 버전 중 하나를 살펴보자(초기 버전에서도 스케치 템플릿을 다운로드해서 사용할 수 있다). 타이포그래피typography 요소를 만들면 매우 유용하다. 제목이나 인용구 블록 같은 인라인 스타일용 텍스트 스타일을 만들고 이 스타일을 나중에 다른 문서의 텍스트에도 적용할 수 있기 때문이다. 만일 여러분의 클라이언트가 뒤늦게 h1의 글꼴이 마음에 들지 않는다고 말한다면 스타일 인스턴스 하나만 변경하면 된다. 이렇게 하면 프로젝트 파일의 모든 인스턴스가 변경될 것이다. 스케치는 또한 네이티브 텍스트 렌더링(안티 앨리어싱anti-aliasing)을 사용한다. 따라서 텍스트가 디자인 파일에서 표시되는 방식 그대로 브라우저에서 나타난다. 이 덕분에 제목용으로 선택한 서체가 경량형 버전이더라도 화면에서 잘 보일지 걱정하지 않아도 된다.

색상 관리 또한 스케치를 이용하면 더 편리하다. 무드보드에서 컬러 팔레트를 생성하면 가장 많이 사용되는 색상이 견본 위로 나타나 디자인 작업에 이를 신속하게 사용할 수 있다. 3.1 업데이트를 사용하면 일반적인 색상 외에도 사용자 정의 색상을 문서 견본에 추가할 수 있다(3.3 베타 노트에 따르면 사용자 정의 팔레트가 곧 출시된다).
마지막으로, 문서 하나에 각 파일을 스크롤하는 것과 마찬가지로 오브젝트 및 오브젝트 스타일(그라디언트나 색상 채우기 등)을 한 파일에서 다른 파일로 복사하고 붙여넣기 할 수 있다. 이 기능은 포토샵에는 없는 기능으로, 매우 유용하다. 즉 무드보드에서 요소를 복사해 첫 번째 디자인 모형에 붙여넣을 수 있다. 심지어 오브젝트도 한 모형에서 다른 모형으로 복사, 붙여넣기 할 수 있다. 멋진 기능이다.
홈페이지 디자인하기
지금까지 문서에서 기본 스타일을 생성하는 방법을 살펴봤다. 이제 홈페이지 요소들을 어떻게 만들었는지 살펴보자.

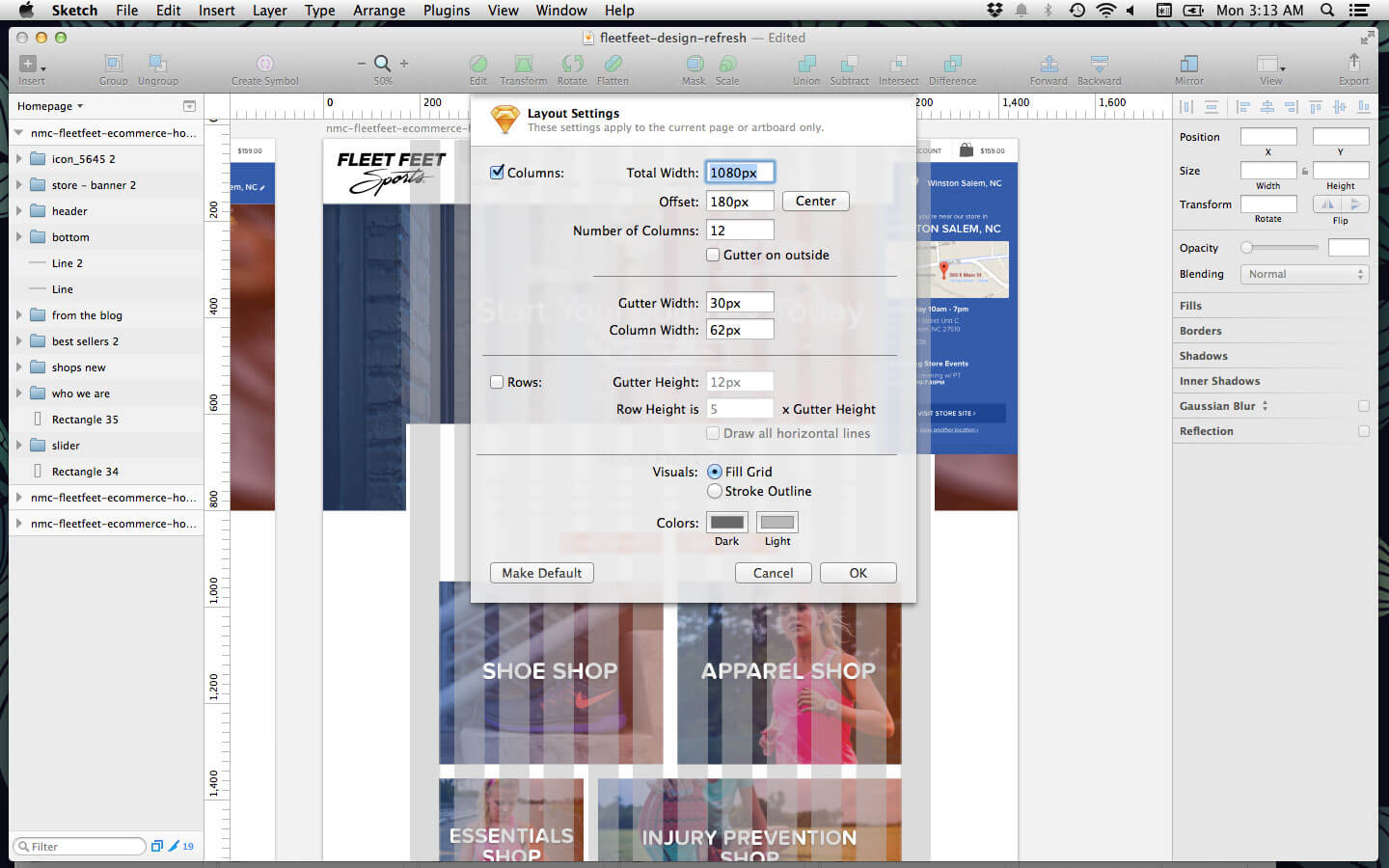
개인적으로 스케치에서 가장 좋아하는 기능은 내장된 레이아웃 그리드다. 포토샵에서는 가이드라인 모음 플러그인, 또는 임시로 그리드가 설정돼서 편집이 어려운 별도의 레이어 플러그인을 사용해야 했다. 스케치에서는 간단하게 레이아웃 가이드를 투명하게 설정해서 열과 간격gutter 크기를 신속하게 변경할 수 있다. 레이아웃 그리드를 편집하려면 View → Layout Settings로 가면 된다. 여기서는 기본 1080픽셀에, 간격이 30픽셀인 그리드 12개를 생성한다. 이 그리드는 프로젝트마다 필요에 따라 변경해서 쓸 수 있다. 그리드를 켜고 싶거나 끄고 싶으면 Control + L을 누르면 된다.

앞서 설명했듯이 CSS에서 가능한 것이라면 스케치에서도 가능하다. 동작 버튼 모서리를 둥글게 하려면 요소를 클릭하고 사이드바로 모서리를 둥글게 조정하면 된다. 이미지에 그라디언트 오버레이Gradient overlay 효과를 주려면 클릭 한 번만 하면 된다. 이 때 색상은 견본 색상에만 국한되는 것이 아니라, 브라우저에 나타나는 색상 그대로 충실히 반영할 수 있다.
CSS3 도구가 훌륭하긴 하지만 동일한 도구를 갖춘 다른 디자인 프로그램도 많다. 스케치는 여기서 한걸음 더 나아가 디자이너가 요소elements 작업을 할 때도 CSS 스타일을 그대로 적용할 수 있도록 했다. 아무 객체에 대고 마우스 오른쪽을 클릭하면 코드 위 주석으로 된 레이어 이름을 비롯해서 스타일을 복사할 수 있다. 이를 통해 디자인된 모형을 개발로 매끄럽게 옮겨갈 수 있다.
스케치를 이용하면 CSS 스타일을 생성 및 복사하는 것도 간단하지만 중복된 콘텐츠를 디자인하는 것도 쉽다. 객체 그룹을 심볼로 만들어서 여러 개로 복사할 수 있고, 객체를 변경하면 모든 인스턴스에 자동으로 동기화된다!
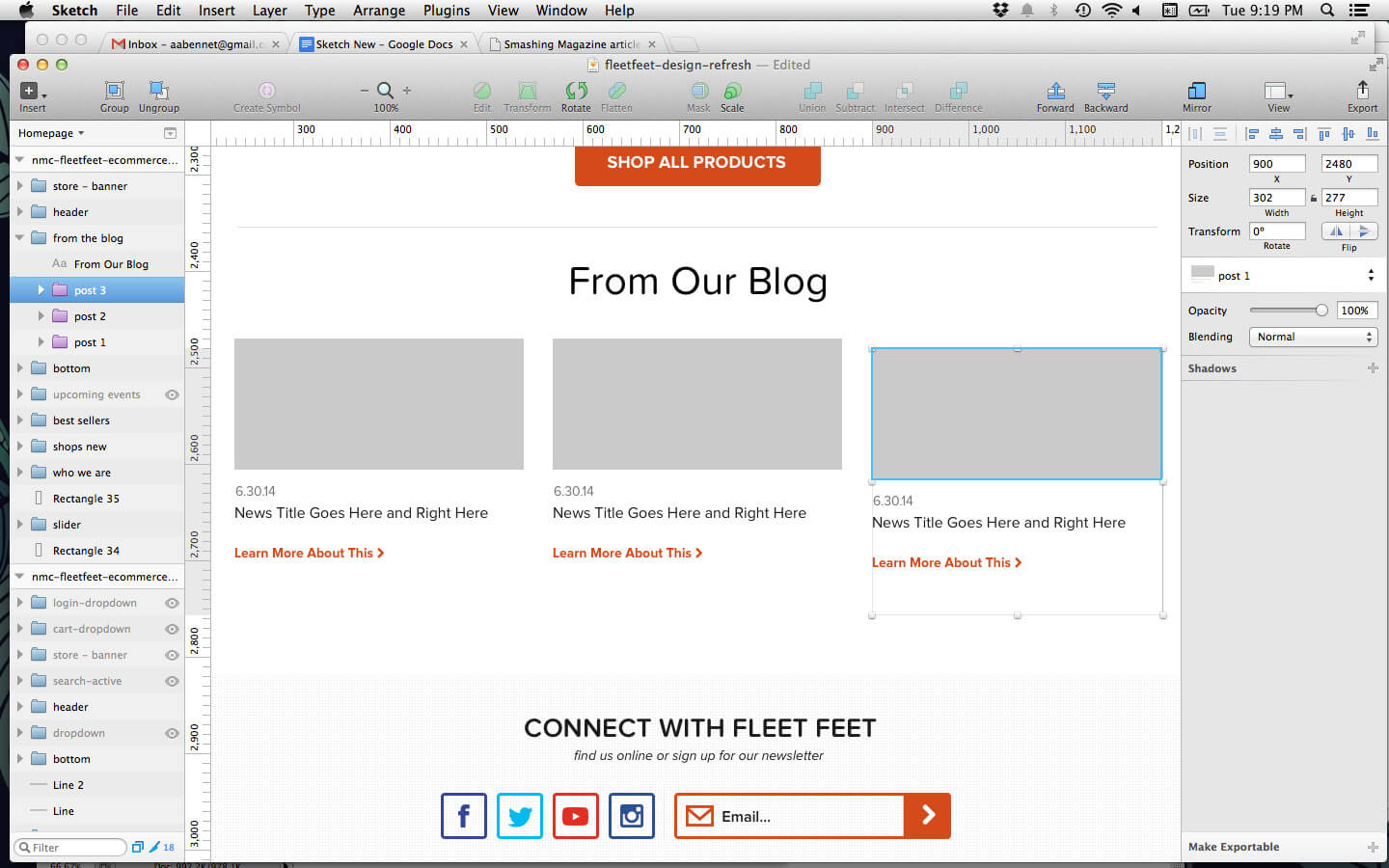
Feel Feet 홈페이지 하단의 블로그 게시물을 살펴보자. 포스팅이 세 개 밖에 없어서 이들 모두를 변경하는 것은 그리 어려운 일이 아니지만 그래도 지루한 일이긴 마찬가지다. 심볼을 이용하면 세 게시물의 이미지 크기, 텍스트, 색상 모두를 한 번에 변경할 수 있다. 그러면 작업이 좀더 수월할 것이다. 심볼은 템플릿에도 활용할 수 있다. 게시물 목록을 나타내는 페이지에도 동일한 레이아웃을 사용하고 싶다면 심볼의 인스턴스를 복사하기만 하면 된다. 그러면 모든 심볼 간 변경 사항이 동기화된다. 이미지나 제목처럼 실제 콘텐츠를 삽입하고 싶을 때는 언제든지 마우스 오른쪽을 클릭해서 기존 심볼에서 객체를 분리하기만 하면 된다.

나는 블로그 게시물이나 제품 목록 같은 것 때문에 심볼이 필요할 때는 주로 Dynamic Button 플러그인을 이용해 페이지에 버튼을 삽입한다. 이 플러그인은 기본적으로 버튼용 심볼을 생성할 뿐만 아니라 텍스트 길이에 따라 양쪽 여백padding도 자동으로 조정한다. 따라서 홈페이지처럼 페이지에 버튼이 여러 개 있다면 시간을 매우 절약할 수 있다. 간단히 기존 버튼 텍스트로 텍스트 레이어를 생성하고, 플러그인을 선택하자. 그 후 레이어 이름이 버튼 배경 내 여백을 나타내도록 변경하고(예를 들어 10:20:10:20) Command + J를 누르면! 짜잔! 이제 버튼의 텍스트를 편집하면 전체 디자인에도 일관되게 반영하는 다이나믹 버튼이 생겼다.

상품 목록 및 팀 목록 페이지 만들기
앞서 홈페이지 작업 시 심볼이 얼마나 유용한지에 대해 간단히 살펴봤다. 상품 목록이나 팀 목록페이지 같이 반복되는 콘텐츠가 많은 페이지에서는 어떨까? 목록 내 개별 항목을 만드는 데 심볼이 도움될 수는 있지만 결국 클라이언트에게 현실감 있게 보이려면 이런 모든 항목에 콘텐츠를 추가해야 한다.
디자인 모형에서 20개 이상이나 되는 항목에 아이템을 추가하기란 매우 힘든 일이다. 그뿐만 아니라 클라이언트가 디자인을 승인하기 전에 콘텐츠를 준비해 두지 않는 경우가 대부분이다. 다행히도 디자인에서 콘텐츠를 자동으로 생성하는 스케치 플러그인이 다수 있다.
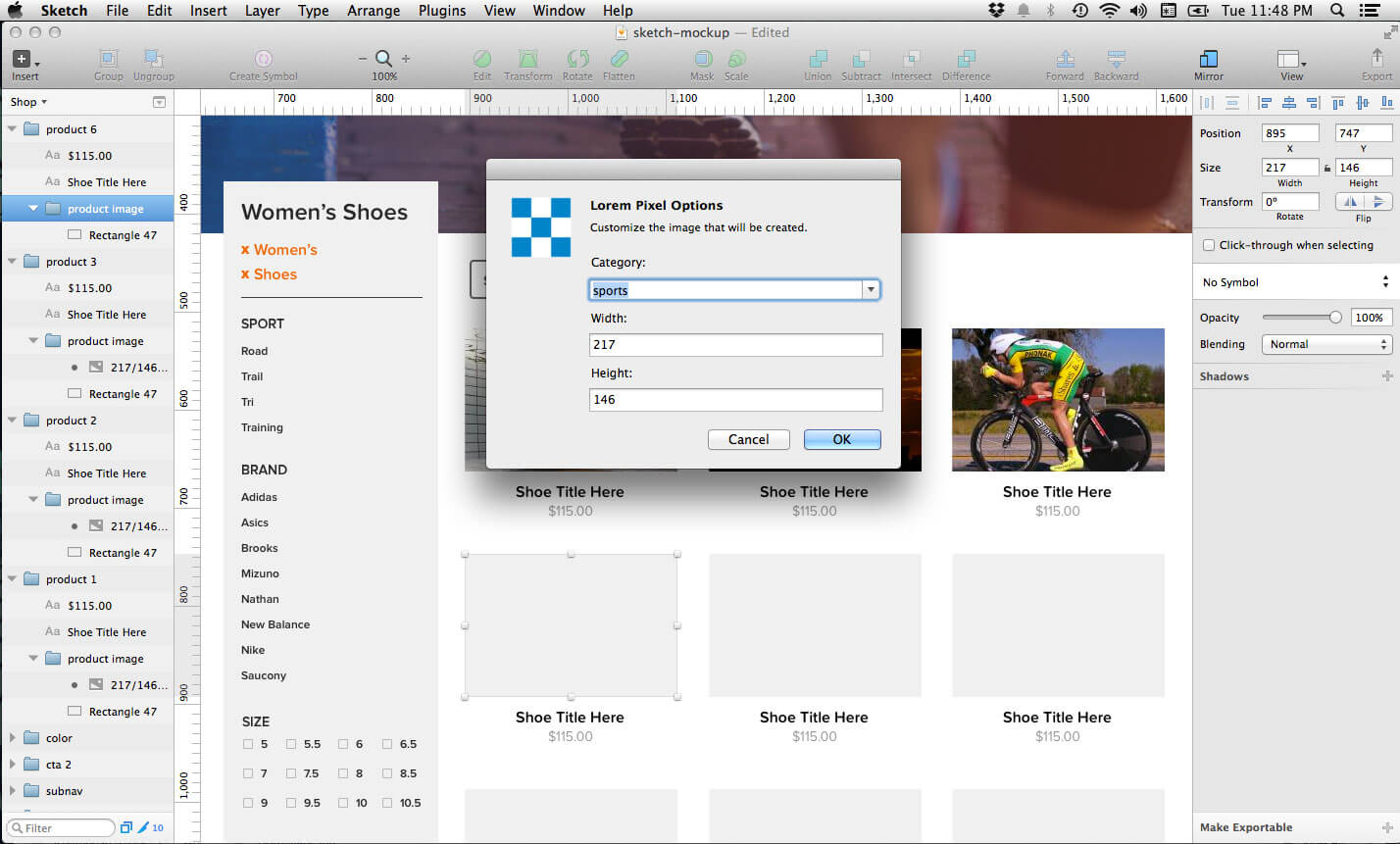
상품 목록 페이지 같은 경우, 첫 번째 변경 작업을 수행하기도 전부터 흰 배경으로 된 신발 사진을 찾는 데 많은 시간을 들이고 싶지는 않을 것이다. 플레이스홀더placeholder 이미지만 있으면 이를 해결할 수 있다. Day Player 플러그인은 다양한 이미지 서비스를 제공해서 플레이스홀더를 채워주는 훌륭한 자료원 역할을 한다. 개인적으로는 Placehold.it을 좋아한다. 나와 협업하는 개발자들은 이 플러그인을 주로 사용한다. Lorem Pixel 또한 내가 좋아하는 플러그인으로, 특정 이미지를 얻는 데 유용하다. 원하는 플러그인에서 이미지 서비스를 선택하고 크기와 색상 등을 플레이스홀더의 옵션으로 변경한다. 그 후 상품 객체 목록에 이를 삽입한다. 이렇게 하면 플레이스홀더용 이미지를 구글에서 검색하는 것보다 훨씬 쉽게 작업할 수 있다!

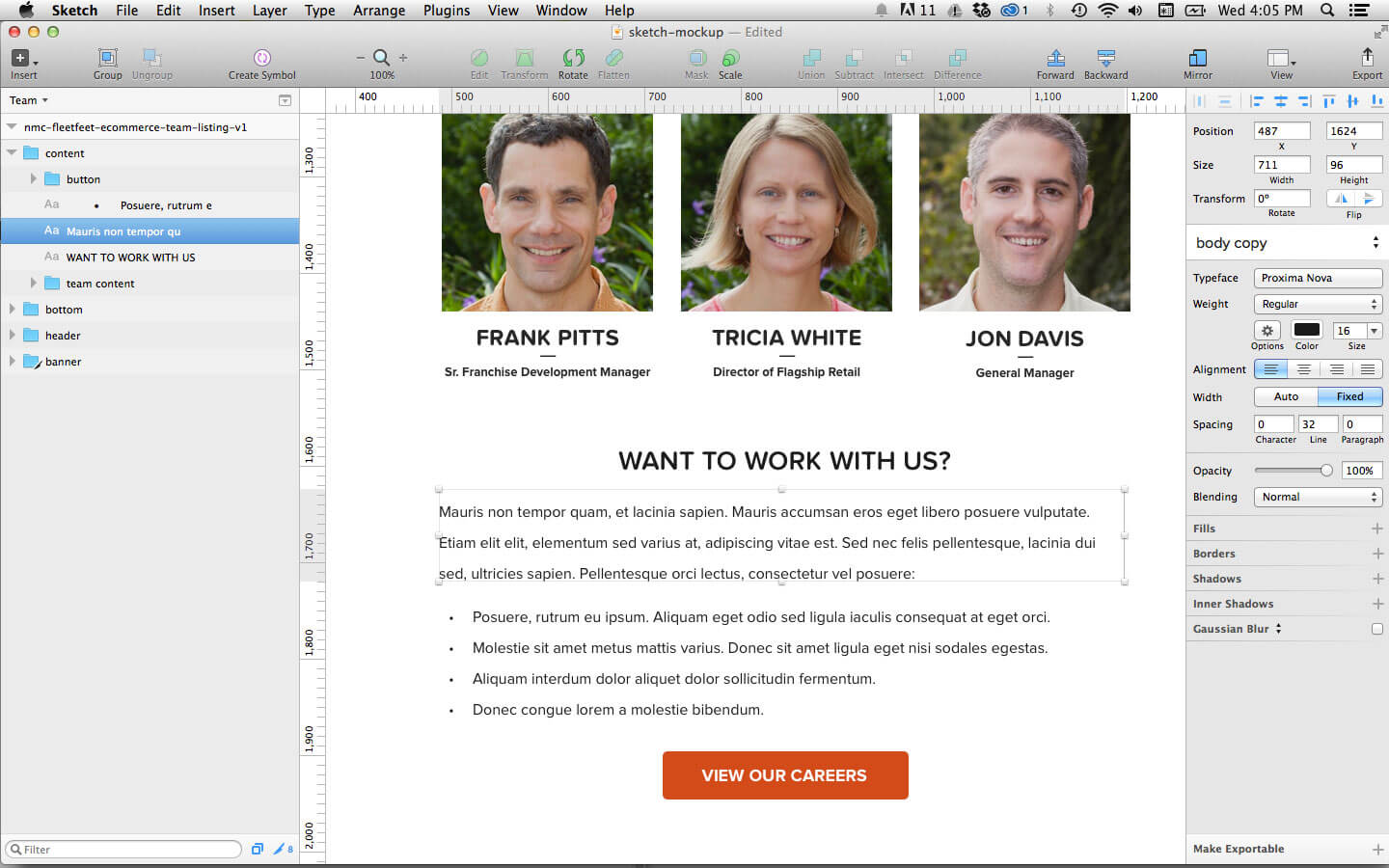
디자인 모형에 채워야 하는 콘텐츠가 엄청나게 많다면 Content Generator를 추천한다. 팀 목록 페이지를 예로 들면, 남성 또는 여성 이미지와, 선수명, 직위, 연락처 정보 등이 필요하다. Content Generator 플러그인을 이용하면 각 팀원을 나타낼 이미지 플레이스홀더 상자를 선택하고 플러그인 옵션으로 가서 남성이나 여성 아바타 중 고르기만 하면 된다. 선수명과 이메일 주소, 전화번호 입력도 쉽다.
스케치 기능을 이용하면 동일한 콘텐츠를 여러 개 배치하는 디자인에서뿐만 아니라 표준 웹페이지에서도 편리하다. 팀 페이지 하단에 Flet Feet 채용 정보를 나타내는 텍스트를 추가한다고 가정해 보자. 이 경우 역시 간편히 Content Generator 플러그인을 사용하면 의미 없는 임시 글로 채워진 플레이스홀더가 만들어진다. 이렇게 하면 수고스럽게 온라인 서비스를 찾아 텍스트를 생성할 필요가 없다. 텍스트에 글머리 기호가 있는 것을 눈치챘는가? 스케치는 훌륭하게도 번호 매기기 및 글머리 기호 생성 기능도 내장하고 있다. 이 기능은 다른 디자인 프로그램에는 없는 작업이다. 아무리 전능한 포토샵과 스크린 디자인 중심적인 파이어워크라도 이런 작업을 하려면 귀찮고 힘들다. 브라우저에서 텍스트가 보이는 모습 그대로 디자인 형식을 만들어 작업한다면 멋질 것이다. 스케치라면 이 작업이 가능하다!

모바일과 태블릿을 위한 디자인
지금까지 표준 웹페이지를 디자인하는 경우 다양한 요소를 만드는 방법을 살펴봤다. 이제 반응형 웹디자인에서 스케치가 왜 그토록 훌륭한지 본격적으로 알아보자.
내가 스케치에서 가장 좋아하는 기능은 한 캔버스에서 여러 아트보드를 지원하는 기능이다. 포토샵에서는 여러 PSD 파일을 만들고, 이 창 사이를 왔다갔다 하며 디자인 모형을 작업해야 했다. 이런 작업은 너무 번거로워서 프로젝트 예산이 많은 경우에만 모바일 및 태블릿용 디자인을 만들 수 있을 것이다.
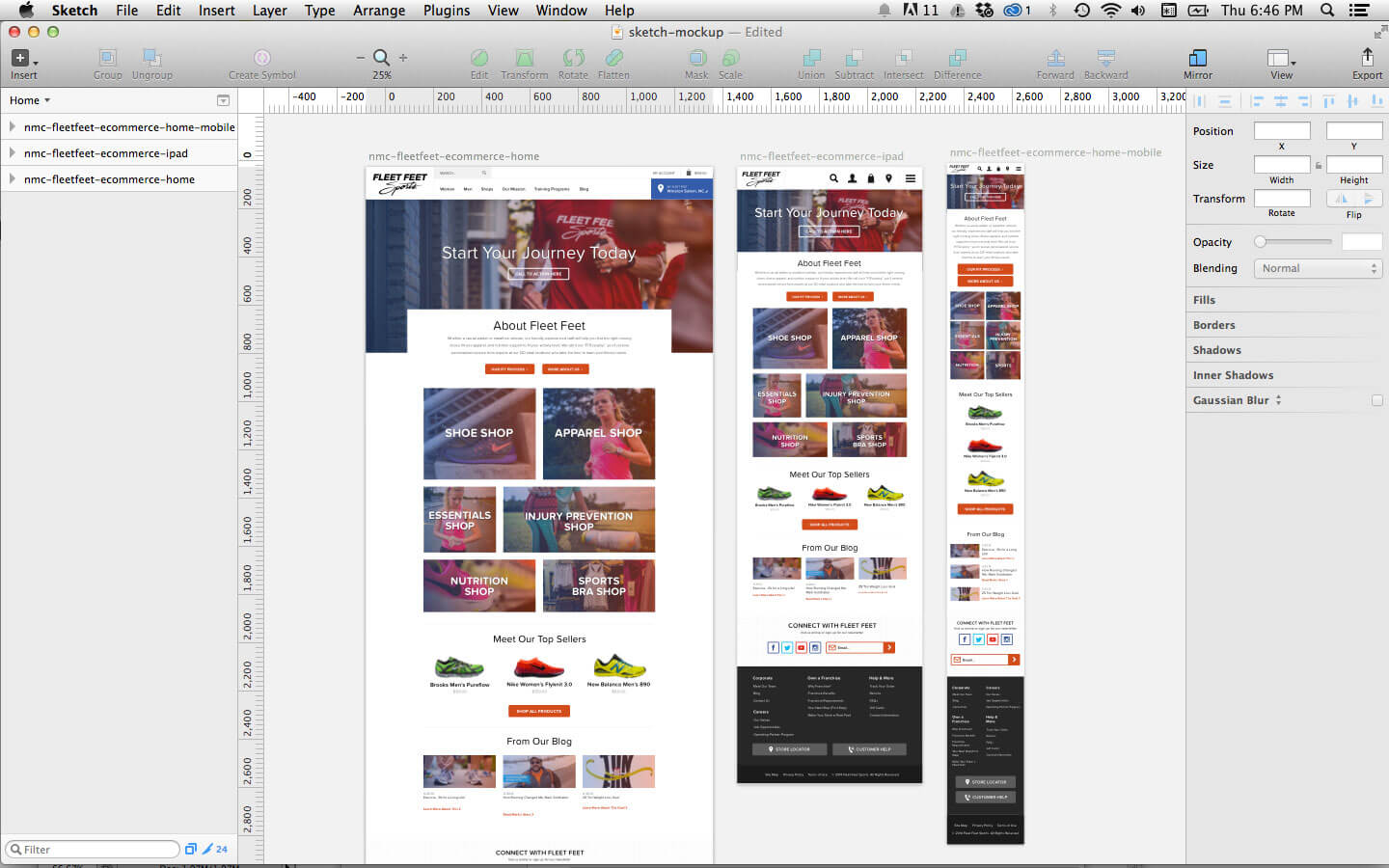
스케치에서는 데스크톱, 태블릿, 모바일 디자인 모형을 한 번에 모두 볼 수 있으므로 동시에 디자인 작업이 가능하다. Fleet Feet의 경우 템플릿 개수만큼 아트보드도 동일하게 사용할 수 있어 특히 유용했다. 심볼과 텍스트 스타일 및 색상을 변경하면 다른 모든 모형에도 이 변경 사항이 한꺼번에 적용된다. 변경 과정을 눈으로 확인할 수 있다는 사실은, 디자이너가 데스크톱에서 모바일로 옮겨지는 콘텐츠 흐름과 상호작용을 인지하는 데 도움이 된다.

스케치에서 이런 아트보드를 여러 개 생성하는 것 역시 쉽다. 단축키 A를 누르면 아트보드가 생성된다. 스케치는 “레티나Retina” 사이즈를 비롯해 인기 있는 스크린 및 아이콘 사이즈 옵션 28가지를 선택할 수 있게 제공한다. 이 28가지 사이즈 목록 중에서 원하는 것을 선택하면 반응형 디자인 작업이 매우 쉬워진다. 디자인 모형을 만들 때 어느 정도가 적절한 크기인지 고민하지 않아도 되기 때문이다.
스케치에서 편리한 기능이 또 있다. 바로 디자인이 어떻게 보일지 목표 디바이스에서 미리 확인할 수 있다는 점이다. Sketch Mirror 앱은 스케치에 기술적으로 내장된 기능은 아니지만, 오픈 도큐먼트open document와 동기화되고 아이폰이나 아이패드에서 디자인이 어떻게 보이는지 나타내서 수정한 디자인을 즉시 확인할 수 있게 한다. 이 앱은 클라이언트와 디자인을 최종 조율하고 변경 사항을 바로 보여주는 데 매우 효과적이다.
변경이 필요한 시점마다 클라이언트나 개발자에게 고정된 모형을 보여주면서 해당 모형이 디바이스에서 어떻게 나타날지 설명하는 방법은 좋은 방법이다. 하지만 항상 효과적인(또는 효율적인) 것은 아니다. 대화형 프로토타이핑을 통해 반응형 디자인이 실제로 어떻게 보이는지 더 유동적이고 현실적인 미리보기를 제공해야 한다. 이는 웹디자이너들에게 필수적인 요건으로 빠르게 자리 잡고 있다. 스케치에 프로토타이핑 기능이 내장돼 있지는 않지만 다행히도 작업 모델에 스케치를 사용할 수 있는 여러 프로그램이 있다. InVision과 UXPin 및 Marvel 같이 잘 알려진 대화형 프로토타이핑 앱을 이용하면 스케치 파일을 직접 사용할 수 있다. 이에 힘입어 프로토타이핑 플러그인도 점점 인기를 얻고 있다. Sketch Framer는 FramerJS를 사용해 캔버스에서 대화형 프로토타입을 직접 만들 수 있도록 도와준다. 이 글을 쓸 당시 스케치 최신 베타(3.3)에서도 작동한다.
개발로 옮겨 가기
Fleet Feet 디자인을 완성해 개발할 준비가 됐다면 이제 디자인 완성본을 내보낼 시간이다. 내가 처음 스케치를 사용하기 시작했을 당시에는, 나와 같이 작업하는 개발자 중 누구도 스케치를 사용하고 있지 않았다. 나도 시험 삼아 써 보기 시작한 앱을 구매하라고 억지로 권유할 생각은 없었다. 따라서 프로젝트에서 디자인을 나눠 배분하는 것은 나에게 달려 있었다.
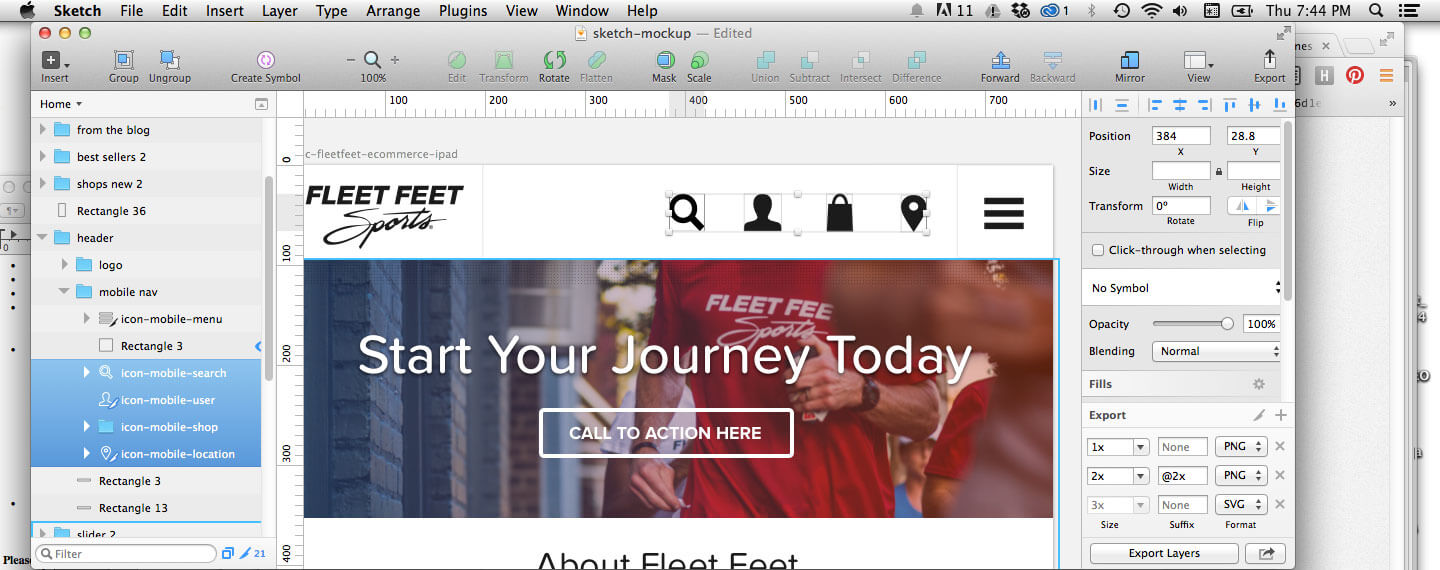
다행히도 스케치는 어떤 파일도 엄청나게 쉽게 내보낼 수 있다. 모바일 내비게이션에서 사용하는 아이콘을 예로 들어 보자. 레이어 그룹을 클릭한 다음 오른쪽 하단 “내보내기Export “ 버튼을 클릭하면 SVG 또는 PNG 형식으로 웹용 아이콘을 저장할 수 있다. 레티나 디스플레이의 경우에는 PNG @2x로 저장하는 것도 가능하다. 이렇게 하면 다양한 디바이스에서 디자인 결과물을 나타낼 수 있는 기반이 마련된다.

이제 그래픽 디자인을 개발자들에게 전달했다. 그런데 개발자가 색상, 폰트, 글자 크기에 관한 정보가 부족하다면 디자인을 어떻게 정확히 파악할 수 있을까? 스케치는 이 문제도 쉽게 해결한다. Sketch Style Inventory 플러그인을 사용하면 클릭 한 번으로 페이지에 사용된 모든 색을 견본 색상표와 HEX 코드로 제공할 수 있다. 폰트도 마찬가지다. 나는 주로 이 플러그인을 이용해 텍스트 스타일 목록을 만들어서 개발자들에게 참조 가이드로 제공한다. 앞서 CSS 스타일을 복사해 문서 내 모든 요소를 변경할 수 있다고 배운 것을 기억하는가? 이런 텍스트 스타일을 개발자들이 이용할 수 있는 형태로 제공하려면 타입 목록에서 모든 레이어를 선택해 CSS 스타일을 복사하고 스타일 시트에 붙여넣기만 하면 된다. 스케치를 이용하면, 개발자에게 여러분의 모든 디자인 자산과 스타일을 제공할 수 있다! 그러면 개발자는 스케치에 손대지 않고도 작업에 착수할 수 있다!
스케치의 한계
지금까지 스케치가 디자인 작업에 얼마나 유용한지 설명했다. 그렇다면 스케치의 부족한 점은 없을까? 여러분이 작업 시 다른 디자인 프로그램을 제치고 스케치만 사용하는 것은 불가능하다. 스케치의 비트맵 편집 도구는 아쉬운 점이 많아서 개인적으로 별다른 유용성을 느끼지 못한다. 그래서 일반 배경을 잘라내거나 지우는 작업에는 포토샵을 이용하고 있다. 또한 스케치에서 고도의 일러스트레이션 작업이 가능하기는 하지만 작업 시 프로그램 속도가 느려지는 경우가 많다.
스케치의 또 다른 단점은 플러그인에 있다. 지금까지 많은 플러그인을 극찬했지만 플러그인 기능들이 스케치에 내장돼 있다면 더 좋았을 것이다. 이들 플러그인은 서드 파티에서 만들어졌기 때문에 스케치나 플러그인 자체를 단순 업데이트해도 플러그인이 동작하지 않을 수 있다. 따라서 작업할 때 플러그인에 전적으로 의지하면 안 된다.
마지막으로, 스케치는 지금까지도 맥 OS X 사용자에게만 국한되고 있다. 윈도우를 사용하는 개발자라면 스케치를 사용하지 못할 뿐만 아니라 다른 개발자나 프로젝트 관리자, 클라이언트와 네이티브 파일을 공유하기 어렵다. 하지만 조만간 윈도우 사용자들에게도 스케치를 이용할 기회가 주어진다니 조금만 기다려보자.
결론
아직 더 발전해야 할 단계지만 스케치는 내가 애용하는 웹디자인 프로그램으로 자리 잡고 있다. 스케치 도구와 인터페이스는 웹디자인에서 우선순위를 결정해 준다. 기본으로 제공하는 아트보드 템플릿과 심볼, 그리고 간편한 내보내기 기능은 작업에 소요되는 시간을 대폭 줄여 줬고 디자인 작업을 좀 더 쉽게 만들어 줬다. 스케치는 또한 무드보드부터 개발 초기 단계에 이르기까지, 전체 작업 흐름을 개선해 반응형 디자인에 최적인 방법을 제공한다.
스케치를 사용해 봤는가? 앞으로 반응형 웹을 디자인할 때 스케치를 주로 사용하기로 마음먹었는가? 이 글에는 없는 다른 팁이나 요령을 알고 있는가? 코멘트로 알려주기 바란다!

최근 본 기사 중 압도적으로 유익하네요. 좋은 글 번역해 주셔서 감사해요!!!!!!
\\\'압도적\\\'이라는 수식어가 저희를 춤추게 합니다! 더 좋은 글 보여드리겠습니다. =)ww@@
안녕하세요 글 정말 잘 봤습니다 유익한 내용이 많은 것 같네요. 스케치에서 디자인한 웹페이지를 HTML로 export하는 것에 있어서 질문이 있습니다. 웹에서 페이지를 가로로 줄였을 때 보통 글자들이 자동으로 화면 크기에 맞게 배열조절 되잖아요, 근데 스케치에서 만든 HTML코드로 했을 때는 자동으로 배열 조절이 안되고 그냥 고정만 되는데 해결 방법이 있을까요? 어떻게 하면 글자들이 화면 사이즈에 따라 움직일 수 있게 할 수 있을까요ㅠㅠ 답변 부탁 드립니다!!