서비스 워커Service Worker는 아마도 가장 잘못 소개되고 있는 웹 기술 중 하나일 것 같습니다. 대부분 이 기술을 논할 때 오프라인 모드에서 앱을 사용하는 방법에 관한 이야기만 하죠. 하지만 서비스 워커는 그보다 훨씬 많은 것을 할 수 있습니다. 최근에는 서비스 워커가 얼마나 훌륭한 기술인지에 관한 글을 매주 새로 보는 것 같네요. 예를 들어 이달에는 서비스 워커를 사용해서 브라우저 탭끼리 메시지를 전달하는 방법과 백그라운드 동기화Background Sync API를 통해 요청을 백그라운드에서 처리할 수 있는 방법이 소개되었습니다. 이제는 브라우저가 제공하는 도구만 잘 활용해도 네트워크 연결 상태와 관계없이 훌륭한 웹 경험을 구축할 수 있게 된 듯합니다. 사용자의 사랑을 받을 만한 웹 경험을 만드는 것은 이제 우리의 능력에 달린 것 같습니다. 사실 그게 제일 어려운 부분이기는 하죠.
업데이트 소식
- 마이크로소프트는 곧 출시될 EdgeHTML 버전 17부터 CSS 가변 서체Variable fonts 속성을 지원하기로 했습니다. 이로써 이제 모든 주요 브라우저 개발사가 가변 서체를 지원하게 되었네요.
- 어도비 XD가 최신 업데이트를 통해 포토샵, 스케치와의 연동을 추가했습니다. 이제 .psd 파일은 물론이고 .sketch 파일도 XD로 불러올 수 있게 된 것이죠. 이외에도 문서 간 심볼을 복사할 수 있는 기능과 그룹 자체에 스타일을 적용할 수 있는 기능 등이 추가되었습니다.
- 구글 크롬 버전 65가 출시되었습니다. 이번 버전에는 CSS Paint API, 서버 타이밍 API가 포함되었고, CSS 속성
display: contents가 지원 됩니다(파이어폭스와 사파리에서는 이미 지원되고 있죠). Google Developers 페이지에서 자세한 내용을 살펴볼 수 있습니다. - 희소식이 있습니다. nginx가 개발 버전(main line) 13.9부터 HTTP/2 Push를 지원하기 시작했습니다(안정화 버전(stable)에서는 아직 지원하지 않습니다).
- 스케치 버전 49부터 자체적인 프로토타이핑 기능이 추가되었습니다.
- 웹팩 버전 4가 출시되었습니다. 빌드 성능이 98% 향상되었고 설정 방식은 더 쉬워졌습니다.

일반 소식
- 에드 엘슨Ed Ellson이 구글 크롬의 백그라운드 동기화Background Sync API가 요청을 실행하는 방식을 구현해보고 이를 글로 정리했습니다. 데이터를 전송하려는 첫 번째 시도가 실패했을 때 백그라운드에서의 동기화를 허가함으로써 네트워크 연결이 아주 불안정하거나 아예 끊어진 상태에서의 웹 경험을 개선할 수 있습니다.
UI/UX
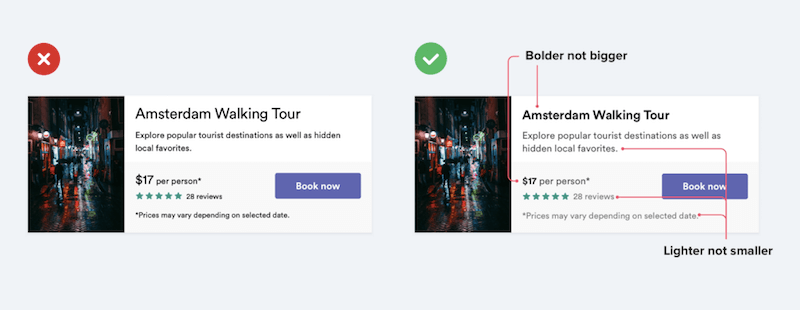
- 애덤 와단Adam Wathan과 스티브 쇼거Steve Schoger가 실무에 바로 적용할 수 있는 일곱 가지 디자인 팁을 공유했습니다. 더 명확한 인터페이스를 위한 전략도 포함되어 있습니다.
- 비비안 장Vivian Zhang이 인간 뇌의 작업 기억Working memory을 고려한 디자인의 중요성과 인지 부하 최소화를 위한 디자인이 왜 필요한지를 논했습니다.

보안
- GraphQL을 사용하면 언제든 원하는 데이터를 정확하게 쿼리할 수 있습니다. GraphQL은 API를 위한 훌륭한 쿼리 언어지만 한편으로는 복잡한 보안성 문제를 가지고 있죠. 정당하고 유용한 데이터를 요청하는 대신 누군가가 악의적으로 방대하고 복잡한 쿼리 요청을 통해 서버, 데이터베이스, 네트워크에 과부하를 일으킬 수도 있습니다. 이러한 문제를 방지하기 위해 맥스 스토이버Max Stoiber가 GraphQL API의 보안성을 어떻게 확보할 수 있는지에 대해 설명했습니다.
프라이버시
- 웹킷WebKit이 저장소 접근 APIStorage Access API를 도입하기로 했습니다. 이것은 현재 사파리의 지능형 트랙킹 방지Intelligent Tracking Protection (ITP)와 관련된 중요한 문제에 대응하기 위함인데요, 접속 중인 사이트를 통해서 외부 서비스의 콘텐츠에 접근하는 과정에서 프라이버시 관련 문제가 있었습니다(예를 들면 블로그 글에 포함된 유튜브 비디오 같은 경우). 저장소 접근 API는 사용자가 접속 중인 사이트에서 외부 서비스를 사용할 때 외부 서비스가 접속 중인 사이트의 쿠키 정보에 접근 요청을 할 수 있도록 허가합니다. 사용자 프라이버시 보호를 기본값으로 하고 예외 사례에만 요청에 의해 허가하는 방식의 좋은 해결책입니다.
웹 퍼포먼스
- 야노스 파스토Janos Pasztor는 콘텐츠 전송망Content Delivery Network(CDN)을 직접 구축했습니다. 외부 서비스를 사용하는 것보다 직접 만드는 것이 더 나은 방법이라고 판단했기 때문이라고 하네요. 그리고 그 소스 코드를 깃허브에 공개했습니다. 일반적인 해결책을 조금 다른 관점에서 접근한 웹 퍼포먼스에 관한 좋은 글입니다.
- 페이스북이
Cache-Control: Immutable지시어를 광범위하게 사용한다고 발표한 지 1년이 지난 지금, 웹에서 몇몇 거대기업을 제외하고 이 지시어가 얼마나 사용되고 있는지를 폴 칼바노Paul Calvano가 알아봤습니다. 흥미로운 조사이지만 한편으로는 이 유용한 퍼포먼스 도구가 너무나 적게 사용되고 있다는 점이 안타깝습니다. 제 회사인 콜로크Colloq에서는 이 기술을 정말 많이 사용하는데요, 서버의 트래픽과 부담을 크게 줄여줄 뿐 아니라 재방문하는 사용자에게 많은 페이지를 거의 즉각적으로 제공할 수 있기 때문입니다.

HTML & SVG
- 스콧 젤Scott Jehl이 자바스크립트 없이 HTML
sizes 속성을 사용해서 이미지를 교체하는 방법을 공유했습니다.sizes와srcset이 조합되었을 때 얼마나 효과적일 수 있는지 다시 한 번 확인시켜주는 글입니다.
자바스크립트
- 애디 오스마니Addy Osmani가 서드파티 자바스크립트를 불러오는 기본 구조를 설명하는 글을 썼습니다. 이 글에서 애디는 프라이버시, 보안, 성능 문제를 이야기합니다.
- 재드 저브랜Jad Joubran이 자바스크립트 fetch 명령어를 웹 워커Web Worker 내부에서 실행함으로써 이를 메인 스레드가 아닌 자체적 스레드에 포함하는 방법에 대하여 공유했습니다.
- 제임스 밀너James Milner가 서비스 워커를 사용하여 같은 도메인 범위 안에서 브라우저 탭끼리 통신할 수 있는 방법에 대해 공유했습니다.
CSS
- 사라 수에이단Sara Soueidan이 CSS 그리드의
auto-fill과auto-fit속성의 차이를 설명했습니다. - 옌스 올리버 마이어트Jens Oliver Meiert의 새 글 ‘우리는 어리석게도 아직까지 CSS를 90년대 방식으로 작성한다’는 더 많은 도구와 기능이 생겼음에도 CSS를 작성하는 방법을 개선하지 못하고 있는 현실을 되짚어 볼 수 있는 좋은 내용입니다. 이 글은 CSS를 자바스크립트 내부에 작성하는 것이나 클래스명 규칙 등의 최신 방법론을 논하기보다는 새로운 도구가 어떻게 작동하는지, 그리고 큰 그림을 유지하면서도 리소스를 최적화하려는 노력에 대해 이야기하고 있습니다.
- 프리시 샘Preethi Sam이 CSS만으로 녹아웃 텍스트 효과Knockout text effects를 구현하는 방법을 소개했습니다. 웹에서 이러한 효과를 구현하는 방법이 이토록 다양하다는 사실이 흥미롭네요.
접근성
- 스테판 주디스Stefan Judis가 유용하고 좋은 접근성 관련 자료 목록을 공유했습니다.
- 헤이든 피커링Heydon Pickering이 포괄적 알림을 구축하는 방법에 대해 공유했는데요, 기술적인 측면뿐 아니라 사용자 경험의 관점까지 고려한 내용입니다. 알림을 어떻게 디자인하고 무엇을 포함시켜야 할지, 그리고 언제 어떻게 사용자에게 보여줘야 할지에 대한 좋은 지침서가 될 것입니다.
- 해리스 슈나이더만Harris Schneiderman이 접근성을 고려한 리스트 재정렬 컴포넌트를 만드는 방법에 관해 설명했습니다.
- 복스 미디어Vox Media가 접근성 가이드라인을 공유했습니다. 실무에서 사용할 수 있는 훌륭한 인터랙티브 체크리스트인 것 같습니다.

일과 삶
- 저는 이번 주에 알렉스 듀로즈Alex Duloz의 글을 읽었는데요 이 부분이 유독 기억에 남습니다. “우리가 새로운 앱을 개발할 때, 인터넷에 콘텐츠를 올릴 때, 무언가를 대중이 접근할 수 있도록 할 때, 그것이 어린이와 청소년에게 해로운 것은 아닐지 잠깐은 고려해봐야 합니다. 만약 그렇다면 그것을 인터넷에 공개해서는 안 됩니다.” 사실 저를 포함한 대부분 사람이 인터넷에 뭔가 올릴 때 이런 부분은 잘 고려하지 않습니다. 우리는 그저 재밌는 글, 웃긴 사진, 멍청한 콘텐츠를 통해 유명세를 얻고 싶어 하죠. 하지만 현실에서 그러한 콘텐츠는 사회에 영향을 미칩니다. 청소년이 그저 우리가 재밌다고 생각하는 것들만 접하지 않고, 우리의 지식으로부터 무언가 얻을 수 있도록 유용한 정보를 제공하고 이를 즐길 수 있게 도와줍시다. “우리는 청소년이 우리가 만들어내는 것을 어떻게 사용할지 항상 고려해야 합니다.”
- MIT 오픈코스웨어MIT OpenCourseWare가 많은 양의 동영상(음성) 강좌를 공개했습니다. 많은 사람이 훌륭한 콘텐츠를 접할 수 있게 되었네요. 아주 좋은 소식입니다.
- 제이크 냅Jake Knapp은 훌륭한 일을 위해서는 이상주의와 냉소주의가 모두 필요하다고 주장합니다. 그리고 이 이론을 뒷받침할 탄탄한 근거도 제시하네요. 읽어볼 만한 글입니다.
- 2000년 이후 미국인의 불행지수가 얼마나 증가했는지에 관한 중요한 글을 공유합니다. 물론 소득불평등이 주요 원인 중 하나이지만, 더 중요한 측면은 젊은 세대 중 디지털 미디어를 많이 소비하는 사람들이 하루에 한 시간만 사용하는 사람들보다 더 불행하다는 것입니다. 흥미로운 부분은 디지털 미디어를 전혀 사용하지 않는 사람들 역시 불행지수가 높다는 점인데요, 이 결과는 우리가 디지털 미디어를 적어도 개인적인 용도로는 적정 수준만 사용해야 한다는 것을 보여주는 것 같습니다. 한번 시도해보면 큰 변화를 겪게 될 겁니다
- 마이클 브래들리Michael Bradley의 이론에 따르면 성공적인 프로젝트를 위해 반드시 로드맵이 필요하지는 않다고 합니다. 대신 그는 프로젝트의 존재 이유와 목적이 무엇인지를 판단할 수 있는 나침반을 만들라고 제안합니다.
그 외 소식
- 우리는 왜 읽고 보는 것 중 대부분을 잊어버릴까요? 제이슨 캇키Jason Kottke가 그 이유를 찾아보려 합니다.
- 앤톤 스텐Anton Sten이 애플 CEO 팀 쿡의 조언을 되새겨봅니다. “당신이 집중하고 있는 일이 중요한 것인지 확실히 해야 합니다.” 우리는 이 조언을 사업뿐 아니라 우리 삶에도 적용해야 할 것입니다. 정말로 중요한 것에 집중합시다.
저작권 정보이 글은 Smashing Magazine에서 나온 글을 번역한 것으로, 웹액츄얼리 북스팀이 저작권자로부터 허가를 받고 올린 글입니다. 원본은 Monthly Web Development Update 3/2018: Service Workers, Building A CDN, And Cheating At Design에서 확인할 수 있습니다.
참여를 기다립니다!웹액츄얼리 북스팀에서 웹디자인 관련 영문 번역자를 찾습니다. 관심 있는 분은 메일 보내주세요. books@webactually.com
참여를 기다립니다!내용 중에 오번역, 오탈자를 발견하신 경우에는 알려주세요. books@webactually.com

Looking forward to your next post. Keep up the good work!
Looking forward to your next post. Keep up the good work!
Your writing is so eloquent and heartfelt It's impossible not to be moved by your words Thank you for sharing your gift with the world
Welcome to Joystore.com.bd, Bangladesh's premier open marketplace where diversity meets convenience. We are a dynamic platform that connects passionate sellers with eager buyers, offering an extensive range of products to suit every need and preference. From electronics to fashion, home essentials to unique handmade crafts, Joystore is your one-stop destination for quality and variety.
Let's spread the love! Tag a friend who would appreciate this post as much as you did.