나는 오랫동안 출판 분야에서 일을 했다. 웹 분야에서 일한 기간보다 더 오랜 시간을 출판 쪽에서 보냈다. 최고 전문가는 아니지만 인디자인InDesign 문서를 매일 다룰 정도로 출판 업무에 대해서는 잘 알고 있다. 내가 쓴 <워드프레스 제대로 파기Digging Into WordPress>라는 책 레이아웃 작업을 마무리하면서 인디자인 작업 방식 중 CSS와 비슷한 부분과 그렇지 않은 부분에 대해 생각했는데, 지금 그 생각을 공유하려고 한다.
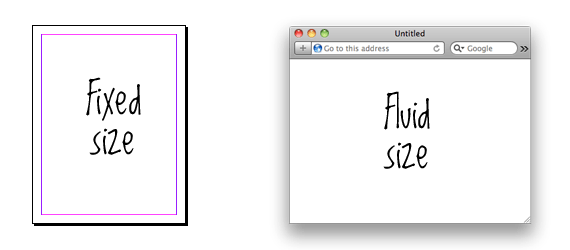
고정 크기 인쇄 문서 vs 유연한 웹 브라우저

인쇄는 페이지의 높이와 너비를 잡고 이를 절대 기준으로 해서 가장자리를 디자인한다. 반면에 웹 디자인에서 고려하는 유일한 가장자리는 최상단 가장자리다. 왼쪽 맞춤을 한다면 왼쪽 가장자리 역시 고려할 수 있지만, 그게 전부다. 예상한 디자인 영역을 벗어날 가능성(그래픽/색이 가장자리에 번짐)은 인쇄물이 더 높다.
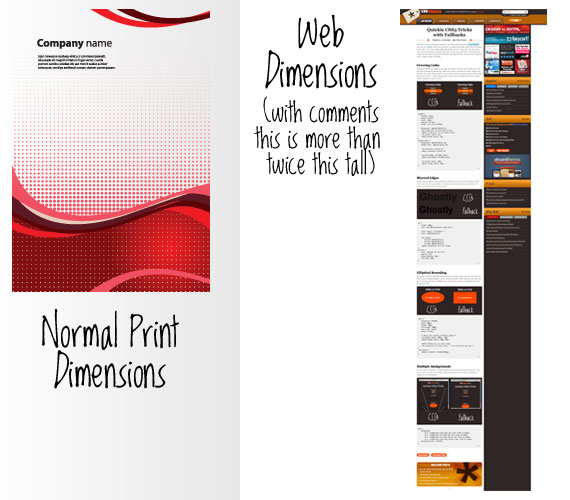
표준화된 인쇄 영역 vs 길고 좁은 웹 디자인 영역

인쇄에서는 출력 결과를 손에 지닐 수 있다. 이런 특성을 고려해 디자이너는 최종 제품을 다룰 수 있어야 한다. 웹에서는 디자인을 스크롤할 수 있고 사용자는 스크롤을 어려워하지 않는다. 스크롤이 의미하는 바는 전체 웹 페이지 면적이 길고 좁은 경우가 많다는 것이다. 웹은 성능과 가시 영역, 콘텐츠 유동성을 고려해야 하므로 10,000px 길이의 이미지는 사용하지 않는다.
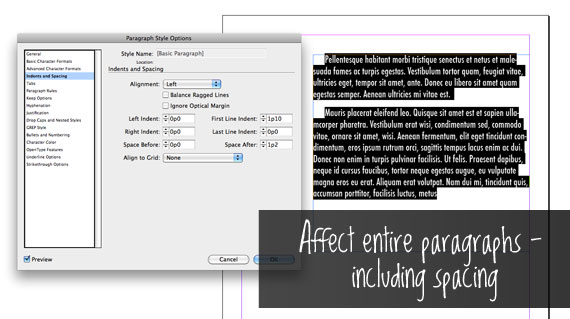
블록 수준 CSS 설정과 같은 인쇄의 단락 스타일
인디자인(및 다른 주요 레이아웃 프로그램)에서는 텍스트 블록을 선택하고 단락 스타일을 적용할 수 있다. 예를 들어 잡지 레이아웃에서는 작업 중인 첫 기사의 모든 일반 단락에 적용하는 ‘Article #1 Text’라는 단락 스타일을 만든다. 이 단락 스타일에서는 폰트 패밀리와 스타일, 크기, 색상 등 다양한 옵션을 설정할 수 있다. 들여 쓰기와 공백을 설정해 페이지에서 각 단락 간에 상호작용 방법도 제어할 수 있다.

이 단락 스타일은 CSS에서 블록 수준 단락(<p>) 태그에 스타일을 설정하는 작업과 상당히 비슷하다. CSS에서의 단락 스타일과 같은 작업은 다음과 같이 할 수 있다.
단락 스타일과 블록 수준 CSS 설정 모두 효과적으로 작업할 수 있다. 즉, 나중에 변경이 필요할 경우 한곳에서 변경할 수 있고, 그 변경은 전체 웹 페이지(웹 디자인)나 전체 문서(인쇄 디자인)에 반영된다.
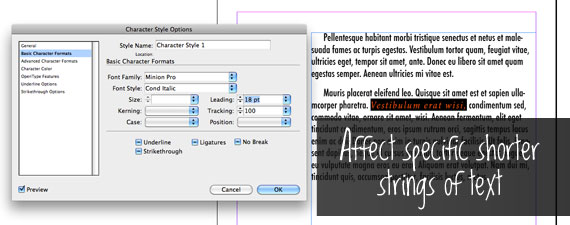
인라인 수준 CSS 설정과 같은 인쇄의 문자 스타일

마찬가지로 인디자인에서 텍스트를 선택하고 문자 스타일을 적용할 수 있다. 문자 스타일을 사용하면 폰트 패밀리와 색 등은 선택하지만 간격은 못 바꾼다. 이것은 span이나 strong, em 요소처럼 CSS에서 인라인 수준 요소에 스타일을 적용하는 작업과 같다.
최종 결과의 모습이 확실히 가늠이 되는 인쇄 vs 최상의 결과이길 바라는 웹
인쇄 디자인에서는 프린터에서 출력하는 문서로 디자이너가 원하는 모든 것과 정확히 일치하는지 여부를 확인한다. 여러분이 실제로 전문 인쇄 디자이너라면 디자인이 인쇄될 때에도 프린터 앞에 서서 최종 결과물이 완벽한지 확인할 것이다.

웹 디자인에서 작업 결과를 확인하는 최선은 크로스 브라우저 확인이다. 웹은 다양한 브라우저와 플랫폼이 많고, 다른 크기, 다른 보정값을 갖는 모니터가 많다. 가장 인기 있는 조합에 대한 합리적인 경우의 수를 확인할 수는 있으나, 그렇지 않은 경우 디자이너의 전문적인 판단과 경험으로 해당 디자인이 모든 환경에서 수용 가능해 보인다고 말할 수밖에 없다.

인쇄에서는 이상적이나 웹 디자인에서는 쓸모 없는 도구 – WYSIWYG
인쇄 디자인 도구는 웹 디자인 도구보다 월등히 뛰어나다. 인디자인에서 상자 주변을 클릭하고 드래그해 놓으면 그대로 유지된다. 텍스트를 두 개의 열이 아니라 세 개의 열로 배치해야 하는가? 단 몇 번의 클릭으로 가능하다. 펜 도구와 연필 도구, 크기 조정 도구를 사용할 수 있는데, 이 모든 도구는 실제 도구처럼 동작한다.
어도비Adobe는 이 같은 실제 도구 사용 경험을 드림위버와 같은 위지윅WYSIWYG 웹 디자인 도구에 도입하려고 시도했지만 오래가지 않았다. 캔버스에 상자를 그리고 드래그하는 것만으로 프로그램이 완벽한 HTML과 CSS로 전환하리라 기대할 수 없었다. 정확히 어떻게 그렸든지 간에 결과는 융통성 없는 끔찍한 코드로 가득 차게 될 텐데 그건 여러분이 그린 것이 아니다.
출력물에서 웹으로 전환한다면 이전에 사용했던 동일한 도구를 사용할 기대는 버리자. 방식이 다르다. 코드 작성을 준비하겠지만 걱정할 일은 아니며 실제로 그다지 복잡하지도 않다.
인쇄 분야에서 일하다가 웹 분야로 넘어왔다면 글꼴 상황이 맘에 안 들지도 모른다
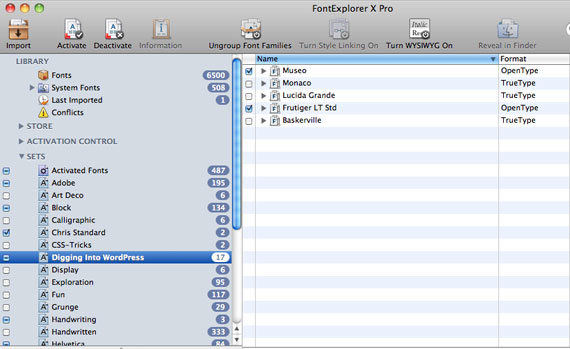
솔직히 좋아지고 있긴 하다. 인쇄 디자이너는 세계의 어떤 글꼴도 구해서 사용할 수 있다(실제로 원하는 대로 해왔다). 반면 웹에서는 제한된 글꼴 집합을 다루며 이로 인해 나쁜 기술(예: 이미지 사용) 사용이나, 화려한 유료 기술 사용(예: 타입킷TypeKit), 라이선스 문제(예: @font-face로 사용하기에 적법한 서체가 아주 적음)에 봉착한다.

웹이 더 좋아지는 상황에도(심지어 합자도 가능) 웹을 제어하는 일은 여전히 오랫동안 꽤 불편할 것이다. 인쇄 디자이너는 커닝kerning(타이포그래피에서 커닝은 시각적으로 만족스러운 결과를 얻기 위해 비례 글꼴로 문자 사이의 간격을 조정하는 과정ㅡ역자) 전문가다. 커닝은 웹에서 수행하기 꽤 어려운 작업이다. 웹에서 문자에 획stroke을 적용하고 싶은가? 행운을 빈다.
인쇄는 300DPI 세상, 웹은 72PPI 세상

PPIpixels per inch는 인치당 픽셀 수, DPIdots per inch는 인치당 도트 수다(디지털로 인쇄물 작업을 할 때도 300PPI로 작업한다). 엄밀히 말하면 요즘 디지털 인쇄는 더 이상 300DPI가 필요하지 않지만 여전히 유효한 것은 사실이다. 참고로 많은 컴퓨터 화면은 72PPI 이상이지만 아직도 포토샵 작업은 72PPI에서 한다. 인쇄 디자이너는 언제나 포토샵에서 100% 작업할 수 있는 세상을 원한다. 포토샵에서 보는 것이 곧 브라우저에서 보는 것이다. 파일 크기는 더 작아지므로 포토샵은 더 잘 반응한다. 다운로드하는 클립 아트 역시 아주 저렴하다.
인쇄와 웹 모두에서 느끼는 불편한 진실
일단 한쪽 분야의 작업에 익숙해지면 확실히 다른 쪽 분야의 작업에서 불편을 느끼게 된다. 인디자인에서는 왜 문자 스타일에 배경색과 여백, 둥근 모서리를 설정할 수 없을까? 왜 웹에서는 배경 이미지를 전체 크기로 만들기 어려울까?
근본은 같다
선, 도형, 색, 균형, 질감, 명암, 농도, 어포던스, 게슈탈트gestalt … 결국 훌륭한 웹 디자이너와 훌륭한 인쇄 디자이너의 근본은 같다. 좋은 것과 나쁜 것을 알아볼 줄 알아야 하며 좋은 것을 얻기 위해 시간을 들이고 인내해야 한다. 도구를 잘 다루는 것은 분명 작업을 더 빠르게 하고 도움되지만, 훌륭한 디자이너가 되는 데 끼치는 영향력은 크지 않다.

나는 웹 분야로 가고 싶어서 방법을 묻는 인쇄 디자이너를 자주 만난다. 인쇄와 웹 모두 멋진 분야이지만 웹은 확실히 미래의 매체다. 이미 뛰어난 인쇄 디자이너라면 웹에서도 잘 할 것이다. 내가 걱정하는 것은 웹을 배우려는 동기가 단지 인쇄 디자인이 대학에서 진입 장벽이 낮은 전공이라서 직업을 잃을지 모른다는 불안 때문이 아닌가 하는 점이다.

레이철 앤드루의 신간 『새로운 CSS 레이아웃』
그리드를 사용한 레이아웃을 기존 레이아웃과 비교해서 살펴볼 수 있습니다. 예제를 통해 그리드 레이아웃이 어떻게 활용되는지 확인해보세요. 레이아웃만을 다룬 ‘그리드 레이아웃’ 전문서 『새로운 CSS 레이아웃』입니다. 본질의 웹 디자인 시대 흐름에 뒤처지지 않으려면 이 책을 꼭 읽어야 합니다!!
books@webactually.com
