최근 공개된 여러 연구 결과와 공식 보고서에 따르면 돌이킬 수 없는 기후 변화를 피하기 위해서는 향후 10년간 극적인 행동이 필요할 것 같습니다. 이번 기회에 기후 변화와 관련된 몇 가지 가설과 의구심을 논할 가치가 있겠습니다.
흔히 하는 주장 가운데 하나는 기후 변화는 ‘거대 기업들의 잘못’에 의한 것이며 개인의 영향은 미미하다는 것입니다. 하지만 기업의 제품을 구입하고 서비스를 이용하는 것은 우리 소비자입니다. 개인은 현명한 선택을 통해 변화를 만들 수 있습니다. 주변 사람들에게 기후 변화 문제에 관해 이야기하고, 소속 회사의 경영진이 재생 에너지를 사용하도록 설득함으로써 지금처럼 지구에 손상을 입히지 않는 지속 가능한 방향으로 변화시킬 수 있습니다. 어려운 과제이지만 그렇다고 우리 개인적 책임을 거부할 수 없습니다.
어쩌면 이를 계기로 우리가 정말 필요로 하는 것에 대해 다시 생각하게 될 것입니다. 밖으로 나가 자연을 직접 경험하면 환경과 인간의 관계를 회복하는 데 도움이 될 수도 있습니다. 그리고 직접 손으로 천천히 무언가를 만들면서 그 재질과 속성을 생각하다 보면 우리에게 주어진 자원의 가치와 지금 환경에 관심을 두지 않았을 때 잃게 될 무언가를 짐작할 수 있을 것입니다.
업데이트 소식
- 크롬 버전 70이 출시되었습니다. 윈도우와 리눅스에서 데스크톱 프로그레시브 웹앱(PWA)이 지원되며, 인증서 관리 API를 통한 공개키 인증서가 지원됩니다. 그리고 워커Workers에 이름을 지정할 수 있게 됩니다.
- 포스트그레스Postgres 버전 11이 출시되었습니다. 더 강력하고 빠른 파티셔닝과 쿼리 병렬 처리 기능 향상, 표현식을 위한 JIT 컴파일Just-in-Time compilation, 그 외 몇 가지 유용하고 편리한 변경 사항이 추가되었습니다.
- 맥OS 모하비와 iOS 버전 12의 출시에 맞춰 사파리 버전 12 역시 출시되었습니다. 이번 버전에서 새롭게 추가된 것에는 내장된 암호 생성기, 3D와 증강 현실(AR) 뷰어, 브라우저 탭에서 아이콘 사용, 애플 워치OSWatch OS에서 웹 페이지 출력, 새로운 폼 필드 속성값, 아이패드 iOS를 위한 전체화면 APIFullscreen API, WOFF2에서 서체 컬렉션 지원, 웹 폰트 로딩을 제어하는 데 사용하는
font-displayCSS 속성값, 지능형 추적 방지0, 몇 가지 보안성 강화가 포함되었습니다. - 사용자가 지메일Gmail 등의 서비스에 로그인하면 구글 크롬 브라우저에도 동시에 로그인되도록 설정되었던 구글의 결정에 대한 많은 논의가 있었습니다. 부정적인 사용자들의 반응으로 인해 구글은 크롬 버전 70에서 해당 사항의 변경을 빠르게 발표했습니다. 그럼에도 불구하고 이번 논란은 구글의 관심사와 앱 개발 방향성에 대해 분명히 보여줬습니다. 구글의 크롬 브라우저와 이를 개발한 사람들이 지난 수년간 ‘웹’이라는 생태계를 완전히 새로운 수준으로 끌어올렸던 점을 고려하면 안타까운 일입니다.
- 마이크로소프트 에지 버전 18이 출시되었습니다. 웹 인증 APIWeb Authentication API와 자동 재생에 대한 새로운 정책, 서비스 워커Service Worker 업데이트, CSS 마스킹, CSS 백그라운드 혼합 모드Background blend, 오버스크롤Overscroll 지원 등이 추가됐습니다.
일반 소식
- 맥스 버크Max Böck가 허리케인 웹The Hurricane Web이라는 글을 통해 통신 대역폭과 배터리가 제한된 상황에서도 사용자가 웹을 사용할 수 있도록 우리가 할 수 있는 일에 관해 썼습니다. 흥미롭게도 최근 허리케인 플로렌스Florence가 미국에 상륙했을 때 CNN과 NPR이 배터리 소모를 최소화하는 작은 용량의 텍스트 전용 웹페이지를 제공했습니다. 반드시 특수한 상황이 아닌 경우에도 기본적으로 웹사이트들이 에너지와 통신 대역폭을 절약하는 목표를 향해 개선될 수 있다면 정말 좋을 것 같습니다. 단지 성능 개선과 로딩 시간 단축 외에도 환경을 보호하고 사용자를 더 행복하게 만들 수 있도록 말이죠.
UI/UX
- 노리Nori 팀의 팟캐스트 42회에서 기후 변화를 되돌리는 데 디자이너가 할 수 있는 일에 관해 이야기합니다. 개발자에게도 적용할 수 있는 내용이므로 제목은 신경 쓰지 않고 들어도 좋을 듯합니다.
- 데니슬라프 제리아즈코프Denislav Jeliazkov가 마이크로 인터랙션의 중요성과 어떻게 마이크로 인터랙션을 제대로 디자인함으로써 경쟁사의 앱과 차별성을 둘 수 있는지 설명했습니다.
- 제레미 체리Jeremy Cherry는 우리가 제작하는 제품의 중독자가 아닌 사용자를 만들어야 하는 이유에 관해 이야기하고 UX가 얼마나 쉽게 사람들의 건강에 영향을 미칠 수 있는지 설명했습니다.
- 숀 박Shawn Park이 6년 동안 매년 자신의 웹사이트를 리디자인하면서 배운 것과 리디자인이 디자이너의 능력을 향상하는 데 중요한 단계라고 생각하는 이유에 대해 공유했습니다.
- 조나스 다우니Jonas Downey는 어떻게 우리가 소프트웨어의 ‘사용자 경험’ 디자인에 계속해서 조종당하고 있는지 말합니다. 이러한 패턴에 대한 유일한 저항 방식은 우리의 개인정보, 보안, 사고방식을 조작하려 들지 않는 소프트웨어에 돈을 지불하고 사용하는 것인 이유에 대한 글을 썼습니다.
- 현시대 최고의 무료 서체The Best Contemporary Free Fonts는 비핸스Behance에 올라온 무료로 사용할 수 있는 훌륭한 서체 모음입니다.

접근성
- 접근성이란 신체적 장애가 있는 사람도 접근할 수 있는 웹사이트를 만드는 것 그 이상입니다. 가능한 많은 사람에게 웹사이트를 제공하고 싶다면 인지적 차이를 고려한 디자인의 중요성을 잊어서는 안 됩니다.
- 에이미 릭Amy Leak이 좋은 대안 텍스트text alternatives를 작성하는 방법에 관한 훌륭한 예를 보여줬습니다.
도구
- 트릭스Trix는 베이스캠프Basecamp가 개발한 리치 오픈소스 텍스트 에디터입니다. 이미 루비Ruby를 사용해 개발하고 있는 경우라면 애플리케이션 내 어떤 콘텐츠 편집 영역에도 적합한 훌륭한 선택이 될 것입니다.
프라이버시
- 이 글에 따르면 쿠키를 삭제하는 단순한 개인정보 보호 도구는 아무 쓸모가 없다고 합니다. TLS 세션 추적을 통해 사용자를 추적할 수 있는 더 나은 방법이 존재하고 우리에겐 이를 피할 수 있는 힘이 없습니다. 따라서 브라우저에 얼마나 많은 대응책을 활성화했는지와 무관하게 누군가가 당신을 추적할 수 있다는 사실을 알고 있어야 합니다.
- 구글의 데이터 수집에 관한 대학 연구 자료에 대한 조시 클라크Josh Clark는 안드로이드 폰이 수집하는 데이터가 구글의 비즈니스 모델에서 얼마나 중요한지, 그리고 스마트폰을 사용하지 않고 이동하지도 않을 때조차 수집되고 있는 정보의 종류에 대해서 조명합니다.
보안
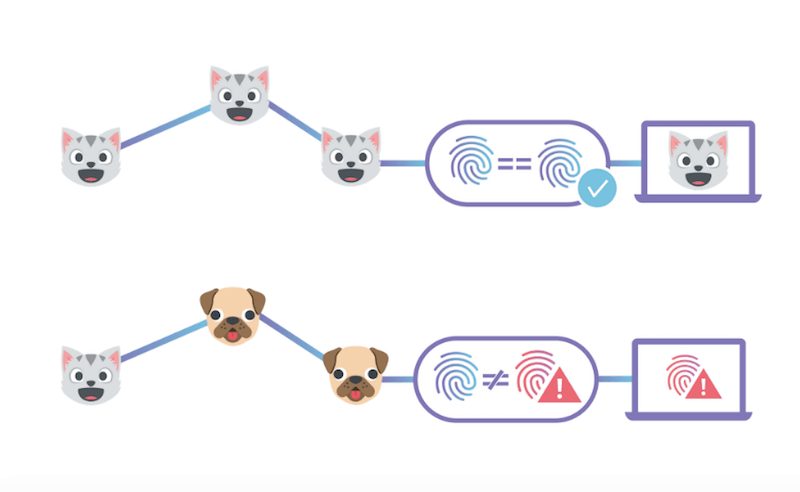
- 클라우드플레어Cloudflare의 브렌단 맥밀리언Brendan McMillion은 그들이 IPFS(분산형 웹 프로토콜) 게이트웨이의 엔드 투 엔드end-to-end 무결성을 어떻게 확보했는지를 공유했습니다. 웹의 미래에 관한 아주 흥미로운 통찰입니다.

웹 퍼포먼스
- 슈브함 카노디아Shubham Kanodia가 스마트 번들링 기술을 사용하여 레거시 코드를 오직 레거시 브라우저에만 제공하는 방법을 설명했습니다.
- 놀란 로슨Nolan Lawson이 퍼포먼스 문제 디버깅에 관한 깊이 있는 가이드를 통해 웹에서 레이아웃의 퍼포먼스를 정확하게 측정하는 방법과 현대의 브라우저 렌더링 파이프라인이 어떻게 작동하는지를 설명했습니다.
- 필립 월튼Philip Walton이 웹사이트의 속도와 성능을 최적화하기 위해 정한 ‘긴급상황 외엔 유휴 상태Idle until urgent’원칙에 관해 설명합니다.
- 어떻게 하면 최소한의 자원을 사용해서 저 사양 기기에서도 문제없이 빠르게 작동하는 웹사이트를 구축할 수 있을까요? 로우 테크 매거진The Low-Tech Magazine은 이에 대해 알아보고자 웹사이트를 극단적인 방법을 통해 자원을 절약하는 방식으로 구축했습니다. 재미있는 사실은 로우 테크 매거진 웹 서버를 구동하는 데 사용되는5와트 태양광 패널에 태양 에너지가 충분히 공급되지 않을 때는 웹사이트가 오프라인으로 전환된다는 점입니다.
- 레일RAIL 모델을 사용해 성능을 측정하는 구글의 새로운 웹 기본 가이드Web Fundamentals guide가 공개되었습니다. 성능을 분석하거나 디버그할 때 아주 유용한 도구입니다.

HTML & SVG
- 애플 워치를 통한 웹 브라우징이 가능해진 시점에서 마커스 헤르만Marcus Herrmann이 웹사이트를 애플 워치에 최적화할 수 있는 방법에 관한 통찰을 공유했습니다.
- 모달 창Modal windows을 만들기 위해 많은 양의 자바스크립트, CSS, HTML 코드가 동원되곤 합니다. 이제 모달의 필요한 대부분 기능과 접근성을 내포한
<dialog>요소를 사용해서 구현할 수 있습니다. 크리스 매닝Chris Manning이 dialog 요소에 대한 소개와 사용 방법, 그리고 어떻게 폴리필polyfill 할 수 있는지를 설명했습니다.
자바스크립트
- 윌리안 마틴스Willian Martins가 많이 알려지지는 않았지만 명명된 함수에서
this를 호출할 수 있는 강력한 연산자인 자바스크립트bind()함수의 비밀을 공유했습니다. 자바스크립트를 작성하는 또 다른 방법입니다. - 모든 사람이 ‘오전 9시 러시아워rush hour’에 대해 알고 있습니다. 폴 루이스Paul Lweis는 이 용어를 사용해서 웹을 구축하는 방법에 대하여 다시 생각해보고, 브라우저 메인 스레드에서 트래픽 정체가 발생하는 것을 피하고 UI에 속하지 않는 모든 것을 별도의 트래픽 경로로 아웃소싱해야 하는 이유를 설명했습니다.
CSS
- 미셸 바커Michelle Barker는 왜 음수 값의 그리드 라인이 아주 유용할 수 있는지에 관해 이야기했습니다.
- CSS 그리드의
grid-template과grid-auto의 차이점은 무엇일까요? 이레 아데리노쿤Ire Aderinokun이 그 차이점을 설명했습니다. - 레이철 앤드루Rachel Andrew가 플렉스박스Flexbox의 사용 사례에 관한 글을 썼습니다. CSS 그리드 레이아웃과 플렉스박스 두 가지를 언제, 어떤 것을 사용하는 것이 좋은지에 관한 조언도 공유했습니다.

일과 삶
- 취미가 있나요? 최근에 충분한 시간을 갖고 취미를 즐겨본 적이 언제인가요? 팀 우Tim Wu는 우수함을 추구하는 것이 어떻게 여가의 삶에 침투하여 부패시켰는지 돌이켜봤습니다.
- 이 가이드는 직원으로 하여금 그들이 속한 기술 중심 기업이 더 강력한 지속 가능성 실천 방침을 받아들이도록 하는 입문서입니다.
- 우리는 모두 베이스캠프Basecamp의 데이비드 하이네마이어 한슨David Heinemeier Hansson이 직장, 고용, 성공에 대해 얼마나 다른 생각을 하고 있는지 들어왔습니다. 이 인터뷰는 ‘베이스캠프의 방식’과 베이스캠프가 직면하는 도전 과제를 잘 축약하고 있습니다.
- 세스 고딘Seth Godin은 애플과 아마존의 자산 가치가 1천조 원에 달하는 사실을 통해 기업의 이윤이 중요한 것이 아니라 기업이 하는 일이 중요한 이유에 대해 숙고했습니다.
- “기술 산업이 기하급수적으로 성장하면서 사회에 초래하는 변화는 아마도 우리가 역사상 본 적이 없을 만한 대전환입니다. 몇몇 테크 서비스는 실제로 수십억 명의 사용자를 보유하고 있습니다. 수천, 수백만이 아니라 수십억의 사람들이 정기적으로 그런 서비스를 사용하는 겁니다. 이런 서비스는 우리가 사는 사회의 모습을 형성하고 기준을 변화시키고 있지만, 그들의 유일한 목표는 성장 곡선을 유지하는 것입니다.” – 안톤 스텐Anton Sten의 글 “내 책임은 어떡하고요?” 중
- 우리는 프로젝트가 마무리되었을 때의 만족감과 여유를 기대하면서 열심히 일합니다. 이타마르 터너-트라우링Itamar Turner-Trauring이 어째서 이런 방식의 생각이 잘못되었는지 말하며 에너지를 전부 소진하지 않는 방법에 대해 설명했습니다.
- 리오 바바우타Leo Babauta는 어째서 우리가 항상 일보다 뒤처져 있다고 느끼는지이야기합니다. 이런 감정을 피하고 행복하게 일할 수 있는 전략에 대해 알아봅시다.
- 대부분 기업(그리고 개발자들)이 원격 근무의 장점만을 칭송하곤 하는데요, 원격 근무의 어려운 점과 부정적 결과에 관해 이야기하는 사람은 많지 않습니다. 예를 들면 고립감과, 불안, 심지어 우울증을 겪을 위험성이 더 커지는 등 원격 근무의 부작용 말이죠.
도서 소개

레이철 앤드루의 신간 『새로운 CSS 레이아웃』
그리드를 사용한 레이아웃을 기존 레이아웃과 비교해서 살펴볼 수 있습니다. 예제를 통해 그리드 레이아웃이 어떻게 활용되는지 확인해보세요. 레이아웃만을 다룬 ‘그리드 레이아웃’ 전문서 『새로운 CSS 레이아웃』입니다. 본질의 웹 디자인 시대 흐름에 뒤처지지 않으려면 이 책을 꼭 읽어야 합니다!!

레이철 앤드루의 신간 『새로운 CSS 레이아웃』
그리드를 사용한 레이아웃을 기존 레이아웃과 비교해서 살펴볼 수 있습니다. 예제를 통해 그리드 레이아웃이 어떻게 활용되는지 확인해보세요. 레이아웃만을 다룬 ‘그리드 레이아웃’ 전문서 『새로운 CSS 레이아웃』입니다. 본질의 웹 디자인 시대 흐름에 뒤처지지 않으려면 이 책을 꼭 읽어야 합니다!!
저작권 정보이 글은 Smashing Magazine 기사를 번역한 것입니다. 저작권자의 정당한 허락을 받은 저작물로 한국어판 저작권은 웹액츄얼리에 있습니다. 웹액츄얼리의 서면 동의 없이 무단 전재, 복제를 금합니다. 원본은 Monthly Web Development Update 10/2018: The Hurricane Web, End-To-End-Integrity, And RAIL에서 확인할 수 있습니다.
참여를 기다립니다!국내 웹 디자인계 발전에 도움 주실 분을 찾습니다. 최신 웹 기술에 관심 많은 프론트엔드 개발자이면서, 영어를 우리말로 옮기는 데 어려움 없는 분의 연락을 기다립니다. 번역물에 대한 소정의 번역료를 지급합니다. 메일로 연락주시면 안내드리겠습니다.
books@webactually.com
books@webactually.com
