인터넷 익스플로러에서 CSS 그리드 사용하기 시리즈 중 마지막 부분이다. 1부에서는 IE11에서 동작하는 CSS 그리드에 대해 많은 사람이 오해하고 있는 점을 다루었으며, 2부에서는 실제로 CSS 그리드가 IE와 얼마나 친숙한지에 대해 이야기했다.
이제는 CSS 그리드에서 잠시 벗어나서 CSS 그리드 자동 배치Auto-Placement 기능과 같은 플렉스박스flexbox 기술을 보여주려 한다. 이를 적용하면 실제 CSS 그리드의 grid-gap을 적용한 것처럼 보일 것이다. 하지만 이 기술을 실제 IE에서 CSS 그리드의 자동 배치 기능을 적용한 것과는 다르다는 점을 알아두기 바란다.
IE에서 CSS 그리드 사용하기 시리즈
1부: IE 그리드에 대한 오해 풀기
3부: 간격으로 자동 배치 그리드Auto-Placement Grid 만들기 (현재 글)
셀 간격으로 가짜 자동 배치 그리드 만들기
1단계: HTML
아래와 같이 기본적인 HTML을 입력한다.
2단계: box-sizing은 border-box로
CSS에서 가장 먼저 해야 할 것이 상자box 크기를 content-box 대신 border-box로 설정하는 것이다. box-sizing: border-box 및 box-sizing: inherit로 쉽게 설정할 수 있다(관련 정보는 Box Sizing 글을 참고하자).
가장 보편적으로 사용되는 CSS 코드다. 만약 작업했던 기존 프로젝트의 box-sizing이 border-box로 설정되어 있지 않다면 HTML 내에 있는 스니펫snippet 코드를 위와 같이 변경하자. 그럼 원하는 내용이 그리드 안에 들어갈 것이다.
3단계: Flex
다음과 같이 플렉스박스를 설정한다.
4단계: 너비
이제 열 너비를 설정해보자. 여기에서는 간단하게 세 개의 열이 있는 그리드를 만들어보자.
calc() 함수는 몇 개의 열이 필요한지 입력하면 브라우저가 자동으로 계산해주기 때문에 백분율보다는 열 너비를 바꿀 때 더 편리하다. 특히 예닐곱 개 이상 여러 열로 구성된 그리드를 만든다면 더욱 유용하다. 하지만 calc() 함수를 지원하지 않는 브라우저에서는 여전히 백분율이 큰 힘을 발휘한다.
브라우저 지원에 관한 아래 자료는 Caniuse에서 자세히 확인할 수 있다. 표시된 숫자는 브라우저가 해당 버전 이상에서 지원함을 나타낸다.
데스크톱
| 크롬 | 오페라 | 파이어폭스 | IE | 에지 | 사파리 |
|---|---|---|---|---|---|
| 19* | 15 | 4* | 10 | 12 | 6* |
모바일 / 태블릿
| iOS 사파리 | 오페라 모바일 | 오페라 미니 | 안드로이드 | 안드로이드 크롬 | 안드로이드 파이어폭스 |
|---|---|---|---|---|---|
| 6.0-6.1* | 46 | No | 67 | 69 | 62 |
백분율 함수를 지원하는 브라우저가 더 많고 특히 IE에서는 안정적이다. 만약 개발하는 웹사이트가 오페라 미니Opera Mini 브라우저를 지원할 필요가 없다면 앞에서 설명한 calc() 사용을 추천한다. 하지만 만약 IE에서 테스트 중 레이아웃이 깨진다면 우선 calc()에서 100% 대신 99.999%를 사용하여 calc(99.999% / 3)을 입력한 뒤 다시 테스트해보길 바란다. 이것도 안 된다면 calc() 대신 백분율 함수를 사용한다. 여기 나온 예시 코드에서는 모두 calc()를 이용한다. 만약 SCSS와 같은 CSS 전처리기를 사용한다면 이를 통해 계산할 수 있어서 두 가지 장점을 모두 취할 수 있다. 브라우저 개발 도구에서 열 개수를 수정하기 어려울 때 유용하게 사용될 것이다.
이제 그리드 셀grid cell의 높이와 내부 box-shadow를 설정해보자. 여기에서는 아직 border를 설정하지 않는다(다음 단계에서 적용할 것이다?).
그럼 아래와 같은 그리드를 확인할 수 있다.

여기까지는 모두가 아는 방법이기 때문에 지루했을 수도 있다. 다음 단계부터 그리드 간격에 대해 본격적으로 이야기할 것이다.
5단계: border
이제부터 흥미로운 시간이다. 앞에서 설명했듯 box-sizing: border-box로 설정하면 경계선이 33.33%인 너비 안에 포함된다. 즉, 고정 단위와 백분율을 안정적으로 섞어서 사용할 수 있는 것이다. ?
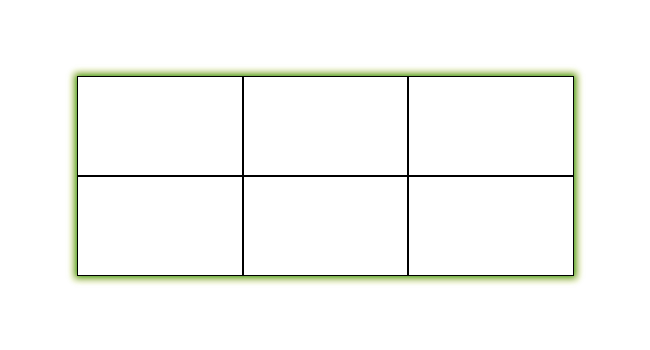
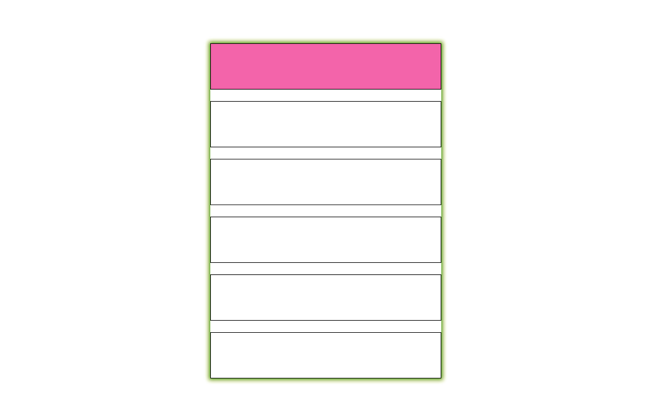
사방이 동일한 간격으로 둘러싸인 그리드가 완성된다.

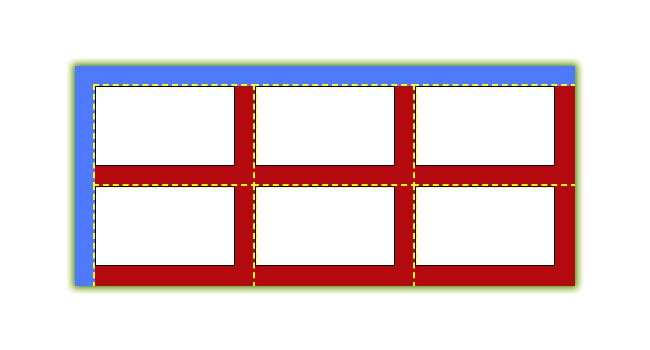
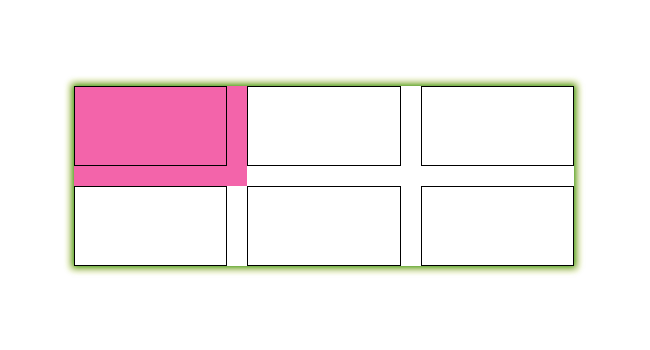
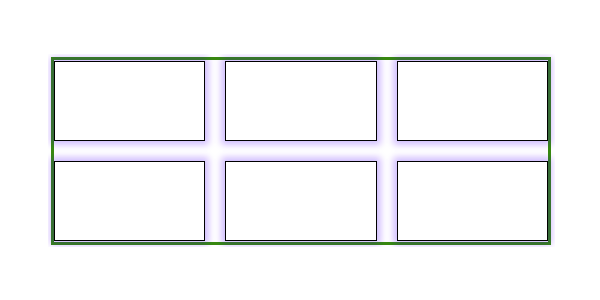
아래 이미지를 보면 어떻게 구성되어 있는지 이해하기 쉬울 것이다.

그리드의 상단과 왼쪽의 파란 영역은 .grid의 padding을, 노란색 윤곽선은 각 .grid-cell이 차지하는 영역을, 하단과 오른쪽의 빨간 영역은 .grid-cell의 border를 가리킨다.
당신이 원하던 모습인가? 아직 grid-gap을 적용했을 때의 모습과는 다를 것이다. 다음 단계로 넘어가자.
6단계: margin과 overflow
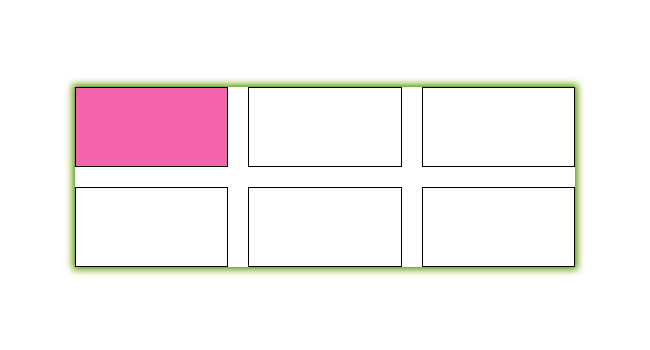
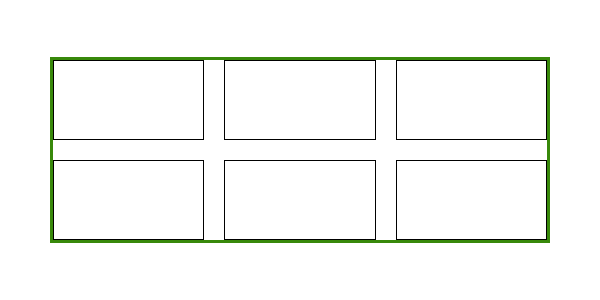
컨테이너의 경계에 맞도록 위에서 아래로 누른 형태의 그리드를 만들기 위해서는 margin에 음수값을 설정하고 overflow: hidden 코드를 삽입한다.
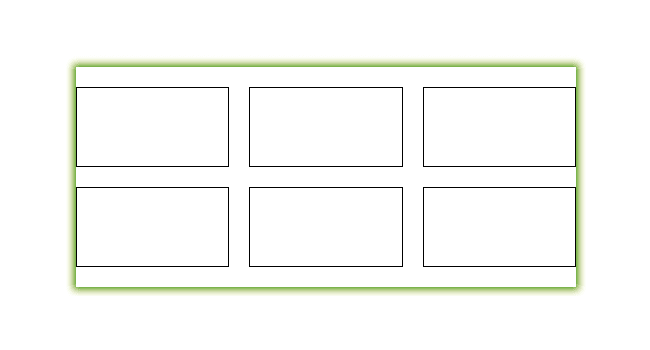
아래와 같은 그리드가 되지 않도록 overflow: hidden을 적용해야 한다.

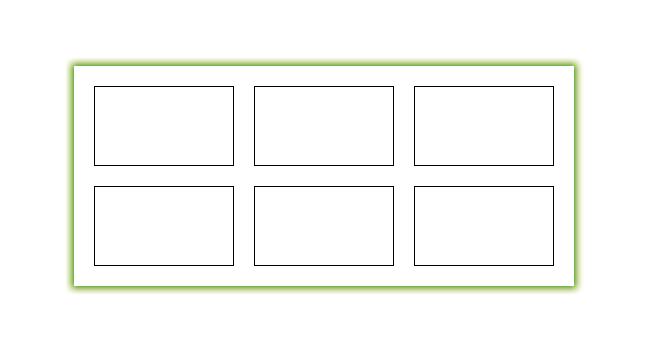
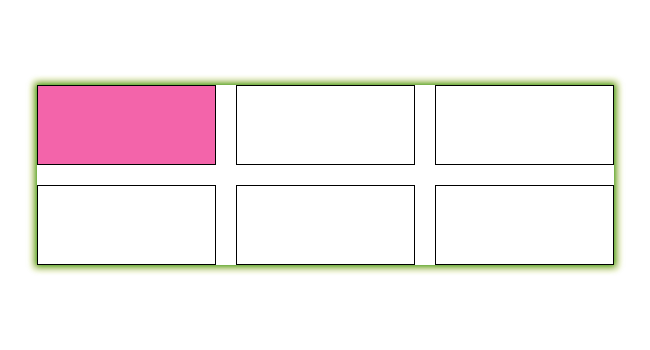
margin에 음수값을 설정하고 overflow: hidden을 함께 적용하면 grid-gap을 적용한 것과 같은 예쁜 그리드를 만들 수 있다.

그리드의 상단과 왼쪽 padding은 사실 선택 사항이다. 위에서 적용한 padding 대신 아래와 같이 margin 값을 변경하는 것도 가능하다.
아직 끝나지 않았다. 만약 그리드 셀에 바탕색을 적용한다면 어떤 현상이 나타날까?

우리가 원하는 그리드를 만들기 위해서는 아직 한 단계를 더 거쳐야 한다.
7단계: background-clip
그리드 셀에서 가짜 grid-gap으로 넘쳐흐르는 저 바탕색을 없애기 위해서는 background-clip: padding-box를 추가해야 한다.
이제 해결됐다.

background-clip에서 대해서 들어본 적이 없어서 과연 이를 지원하는 브라우저가 있는지 걱정하는 사람도 있을 것이다. 하지만 background-clip은 IE9에서부터 지원되는 기능이니 너무 걱정하지 말자.
브라우저 지원에 관한 아래 자료는 Caniuse에서 확인할 수 있다. 표시된 숫자는 브라우저가 해당 버전 이상에서 지원함을 나타낸다.
데스크톱
| 크롬 | 오페라 | 파이어폭스 | IE | 에지 | 사파리 |
|---|---|---|---|---|---|
| 15 | 10.5 | 4 | 9 | 12 | 7 |
모바일 / 태블릿
| iOS 사파리 | 오페라 모바일 | 오페라 미니 | 안드로이드 | 안드로이드 크롬 | 안드로이드 파이어폭스 |
|---|---|---|---|---|---|
| 7.0-7.1 | 10 | all | 4.4 | 69 | 62 |
8단계: 미디어쿼리
보통 반응형 웹 디자인을 하면 그리드의 열 개수를 늘리거나 줄여야 하는 경우가 자주 발생한다. 이를 위해 다른 함수를 사용하기는 하지만 꽤나 머리가 아프다. 여기서 발생하는 이상한 여백을 없애기 위해 코드 내의 n번째 자식들을 계산해야 하는 등 많은 작업이 필요하다. 하지만 이 방법을 적용하면 값 하나만 바꾸는 것만으로도 간단하게 해결할 수 있다. ?



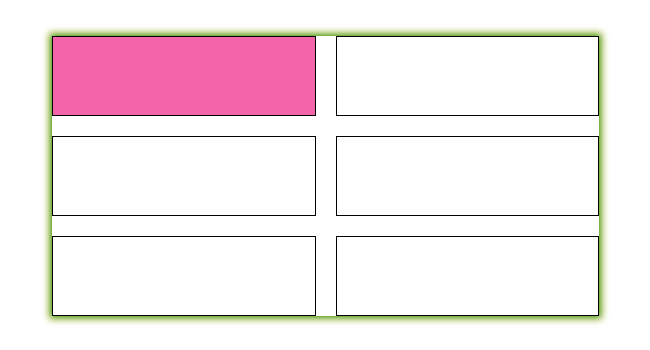
아래 적용 화면을 보면 어떻게 동작하는지 바로 알 수 있을 것이다.
일일이 할 시간이 없어!
grid-gap으로 CSS에서 단 세 줄이면 가능한 일인 데 비해 너무 많은 코드가 필요하다. 이를 해결하기 위해 내가 개발한 것이 바로 SCSS 믹스인mixin인 거터 그리드Gutter Grid다.
이것도 길다면 아래와 같이 더 줄여서 사용할 수도 있다.
거터 그리드는 몇 개의 breakpoints 세트가 구성되어 있으며 만약 내가 만들고자 하는 그리드가 페이지 전체를 채운다면 별도로 breakpoints를 작성할 필요가 없다. 만약 수정이 필요하다면 아래와 같이 쉽게 작성할 수 있다.
위 예시에서 알 수 있듯이 거터 그리드는 mq-scss라는 미디어쿼리도 지원한다. 이게 뭔지 궁금한 독자를 위해 추가로 설명하자면, 미디어쿼리를 훨씬 쉽게 컨트롤할 수 있도록 내가 만든 Sass 믹스인이다. mq-scss 구문을 사용하여 열 개수를 지정하면 열 개수가 변하는 시점을 아주 세밀하게 조절할 수 있다.
그리드 셀에 그림자 추가
그림자 추가 방법을 설명하기 위하여 위 예시에 적용되었던 그림자를 아래와 같이 우선 없애보겠다.

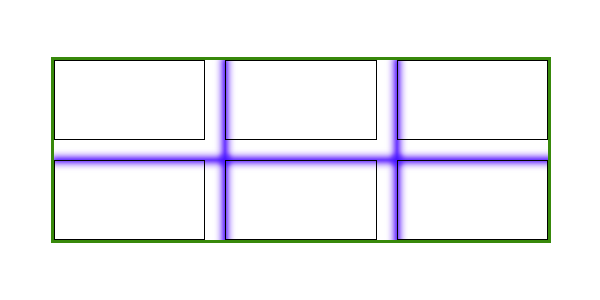
각 그리드 셀의 외곽에 box-shadow를 적용하면 아래와 같이 보인다. 그다지 예쁜 모양새는 아니다.

1단계: 새로운 HTML
제대로 된 그림자를 위해서는 각 그리드 셀에 div를 추가로 만들어야 한다. ::before 또는 ::after 내에 HTML이 들어가지 않으므로 해당 코드는 사용할 수 없다.
2단계: flex 적용
각 그리드 셀을 플렉스 컨테이너flex container로 만들면 그리드 셀 내부 높이가 부모의 전체 높이에 맞춰진다. 그리고 위에서 추가한 grid-cell-inner의 너비를 100%로 설정하면 부모의 가로, 세로와 동일하게 맞춰진다.
이제 grid-cell-inner에 그림자를 적용해보자.

이전보다는 나아졌지만 아직 문제가 남아 있다. 크롬 버그를 없애기 위해 적용한 overflow: hidden이 방해가 되고 있다.
3단계: padding 적용
위 문제를 해결하기 위해 overflow가 필요하지만 hidden 값을 해제하면 크롬 버그로 인해 이상한 여백이 생길 것이다. 두 가지 모두를 해결하기 위해 내가 찾은 다른 방법이 바로 padding이다. grid wrapper의 상단과 하단에 1px의 padding을 추가하면 크롬 버그를 없앨 수 있다.
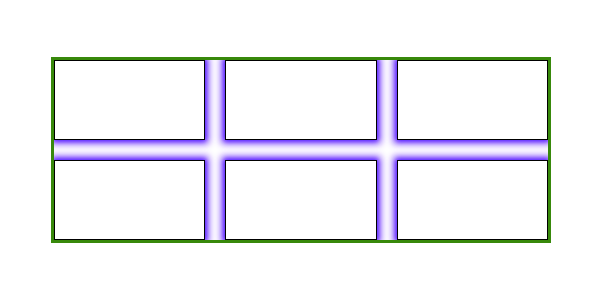
상단과 하단에 1px의 공간을 추가함으로써 아래와 같이 바뀐 것을 확인할 수 있다. 1px의 틈을 더 확실히 표현하기 위하여 그림자가 밝아졌다.

참고: 그리드의 상단 padding이 없도록 설정하면 상단 1px padding 값 설정을 하지 않아도 된다. 하지만 하단 1px padding 설정은 꼭 필요하다.
바깥 grid wrapper의 border width가 있으므로 사실 위에서 설명한 것처럼 padding 값을 조절할 필요는 없다. 그리드 셀에 그림자를 적용할 때는 대개 외곽선 없이 표현하므로 크게 필요하지는 않으나 여기에서는 padding이 얼마나 작은 값으로도 조절되는지 보여주고 싶었다.
업데이트: 이상한 여백을 없애기 위해서 굳이 1px이 아니더라도 0.1px만으로도 해결할 수 있다. 브라우저는 이를 0px로 처리하지만 이상한 여백 문제는 발생하지 않는다. 즉 그리드의 가장자리가 컨테이너의 가장자리에 딱 맞는 overflow를 볼 수 있는 것이다. 이를 알려준 루 넬슨Lu Nelson에게 감사를 표하며 그의 의견도 확인해보길 바란다. ?
외곽선을 없애면 아래와 같은 그리드가 나타난다.



여기에서 최종 결과물을 확인할 수 있다.
거터 그리드에 그림자 추가
이제 앞에서 설명한 것과 같은 HTML 구문을 예시로 거터 그리드에서 어떻게 그림자를 추가하는지 알아보자.
아래 SCSS로 20px에 세 개의 열을 가진 그리드를 만들어보자.
새롭게 등장한 $inners: true 속성은 그리드 셀이 자신의 높이 및 너비와 같은 자식 요소를 갖도록 한다.
그리고 overflow: hidden을 사용하는 대신 grid wrapper 하단에 0.1px의 padding을 적용한다(루 넬슨의 의견을 반영한 업데이트).
거터 그리드는 기본적으로 상단 여백을 설정하지 않기 때문에 이상한 여백이 발생하는 크롬 버그와 같은 현상에 대한 걱정은 접어도 된다. 하지만 하단 여백으로 인한 문제는 여전히 남아 있으므로 하단의 0.1px padding은 필요하다. 브라우저는 0.1px을 0px로 인식하지만 하단 여백 문제는 발생하지 않는다.
이제 거터 그리드에 그림자를 적용해보자.

여기에서는 거터 그리드의 일부분만 다루고 있다. 거터 그리드에 대해 자세히 알고 싶다면 내가 정리한 거터 그리드 사이트를 방문하기 바란다.
IE 그리드 모험의 대단원
IE에서 CSS 그리드를 사용하기 위한 여정이 끝났다. 아직 1부와 2부를 읽지 않았다면 꼭 읽어보기를 권한다. 이 모두를 읽는다면 이제 IE에서도 멋진 레이아웃을 만들 수 있을 것이다.
만약 주변에 IE 때문에 CSS 그리드를 사용하기 어렵다는 사람이 있다면 어떻게 해야 할까? 툭 치면서 “그것도 몰라?”라며 이 기사를 보여주자.
이제 다 함께 그리드를 향한 닻을 올리자! ??

레이철 앤드루의 신간 『새로운 CSS 레이아웃』
그리드를 사용한 레이아웃을 기존 레이아웃과 비교해서 살펴볼 수 있습니다. 예제를 통해 그리드 레이아웃이 어떻게 활용되는지 확인해보세요. 레이아웃만을 다룬 ‘그리드 레이아웃’ 전문서 『새로운 CSS 레이아웃』입니다. 본질의 웹 디자인 시대 흐름에 뒤처지지 않으려면 이 책을 꼭 읽어야 합니다!!
books@webactually.com
