디자인이 웹사이트에 관한 인식과 사용자에게 미치는 영향은 얼마나 될까요? 요즘처럼 디자인이 모든 차이점을 만들어내는 시기에 구글 머티리얼 디자인 킷Google Material Design Kit처럼 통일된 디자인을 가진 표준 모델은 점점 그 영향력을 잃고 있습니다. 물론 표준 모델을 사용하면 기술 측면에서는 괜찮은 디자인을 얻을 수 있겠죠. 하지만 사용자 마음에 오래 남는 특별한 경험을 제공하지는 못할 겁니다.
여러분이 방문해서 머무르며, 글을 읽고, 심지어 콘텐츠까지 올리면서 즐기는 웹사이트를 떠올려봅시다. 제 견해로는 인스타그램이 훌륭한 예라고 생각합니다. 좋은 디자인은 회사가 원하는 목적을 만족시키면서 사용자가 기대하는 것을 제공해 편안하게 제품이나 서비스를 이용할 수 있게 합니다. 표준 디자인 솔루션은 보기 좋고 사용하기에는 간편할 수 있습니다. 하지만 사용자가 제품이나 서비스에 실질적으로 관여하는 것을 배제함으로써 익명의 느낌을 들게 합니다. 좋은 경험을 만드는 건 우리 웹 디자이너의 손에 달렸습니다.
업데이트 소식
- 파이어폭스 63이 나왔습니다. 이제 웹 컴포넌트가 커스텀 요소Custom Elements와 섀도우 DOM(Shadow DOM을 지원합니다. 미디어 쿼리는
prefers-reduced-motion을 지원합니다. 개발자 도구에는 폰트 편집 기능이 생겨 타이포그래피 구현이 더 쉬워졌으며 접근성 진단 도구가 기본적으로 적용되었습니다.img요소는decodingHTML 속성이 추가되어sync,async,auto값을 사용해 브라우저에서 이미지를 불러올 시점을 설정할 수 있습니다. 플렉스박스Flexbox에도 기능이 추가되어 이제gap(row-gap,column-gap) CSS 속성을 지원합니다. 또한 미디어 지원 여부 확인 APIMedia Capabilities API, 비동기 클립보드 APIAsync Clipboard API가 추가되었으며 CSP 경고를 보낼 수 있는SecurityPolicyViolationEvent인터페이스도 추가되었습니다. - 리액트 버전 16.6이 출시되었습니다. 큰 뉴스는 아닌 듯하죠? 이번 마이너 업데이트로
React.lazy()가 추가되었습니다.React.lazy()내부에 동적 호출을 선언하면 코드 스플리팅code-splitting을 구현할 수 있습니다. 성능에 있어 큰 발전입니다. 몇 가지 유용한 기능 역시 추가되었습니다. - 사파리 테크 프리뷰 버전 68에는
<input type="color">지원이 추가되었고target="_blank"가 선언된 링크에rel="noopener"를 적용하도록 변경됐습니다. 또한 미디어 쿼리prefers-color-scheme이 추가되어 맥OS에서 라이트 모드light mode와 다크 모드dark mode 전용 웹사이트를 개발할 수 있습니다. - 구글 웹사이트 성능 분석 도구인 페이지스피드 인사이트PageSpeed Insights를 라이트하우스Lighthouse가 제공하게 되었습니다. 이로써 많은 프로젝트에서 사용하던 라이트하우스가 이전보다 더 정확해졌습니다.
일반 소식
- 모던 웹을 구축할 때 알아야 할 모든 것을 차례대로 학습할 수 있는 웹사이트가 등장했습니다. web.dev는 구글 웹팀이 개발자를 위해 만든 새로운 서비스입니다.
- 여러분이 애플 지도를 어떻게 생각할지 모르겠지만(대부분 힘든 경험 하나씩은 있을 것으로 예상하지만), 지금까지 사용한 지도 데이터와 새로운 지도 앱이 사용하는 데이터를 비교한 글은 정말 대단합니다. 이렇게 세세한 지도라면 전 세계 많은 사람을 도울 수 있을 겁니다. 이 데이터를 사용하면 조경사는 멋진 작품을 만들 수 있을 것이며 지진 같은 재난이 일어났을 때 구조대가 효율적으로 사람을 구할 수 있을 겁니다.

UI/UX
- 여러분은 컬러 팔레트를 어떻게 구성하나요? 스티브 쇼거Steve Schoger가 RefactoringUI에 실제 프로젝트에서 사용할 수 있는 효과적인 구성 방법을 알려줍니다.
- 매튜 스트룀Matthew Ström은 ‘Just-in-time 디자인’ 글에서 제품 디자인과 개발 사이에 단절을 최소화하는 방법을 소개합니다. 디자인에 JIT 기법을 적용하는 겁니다. 현재 제가 속한 팀에서 이 아이디어에 매우 흥미가 있어 한번 시도해보려고 합니다.
- 홀라브리프HolaBrief는 기대되는 도구입니다. 디자인 개요를 작업 과정에서 누구나 동일한 페이지에서 확인함으로써 디자인 개요 제작을 향상시켜주는 도구입니다.
- 멘탈 모델mental model은 사람들이 세상을 보는 방법을 해석합니다. 테레사 맨Teresa Man은 제품 디자인 과정에 멘탈 모델을 적용하는 방법과 그 중요성을 설명합니다.
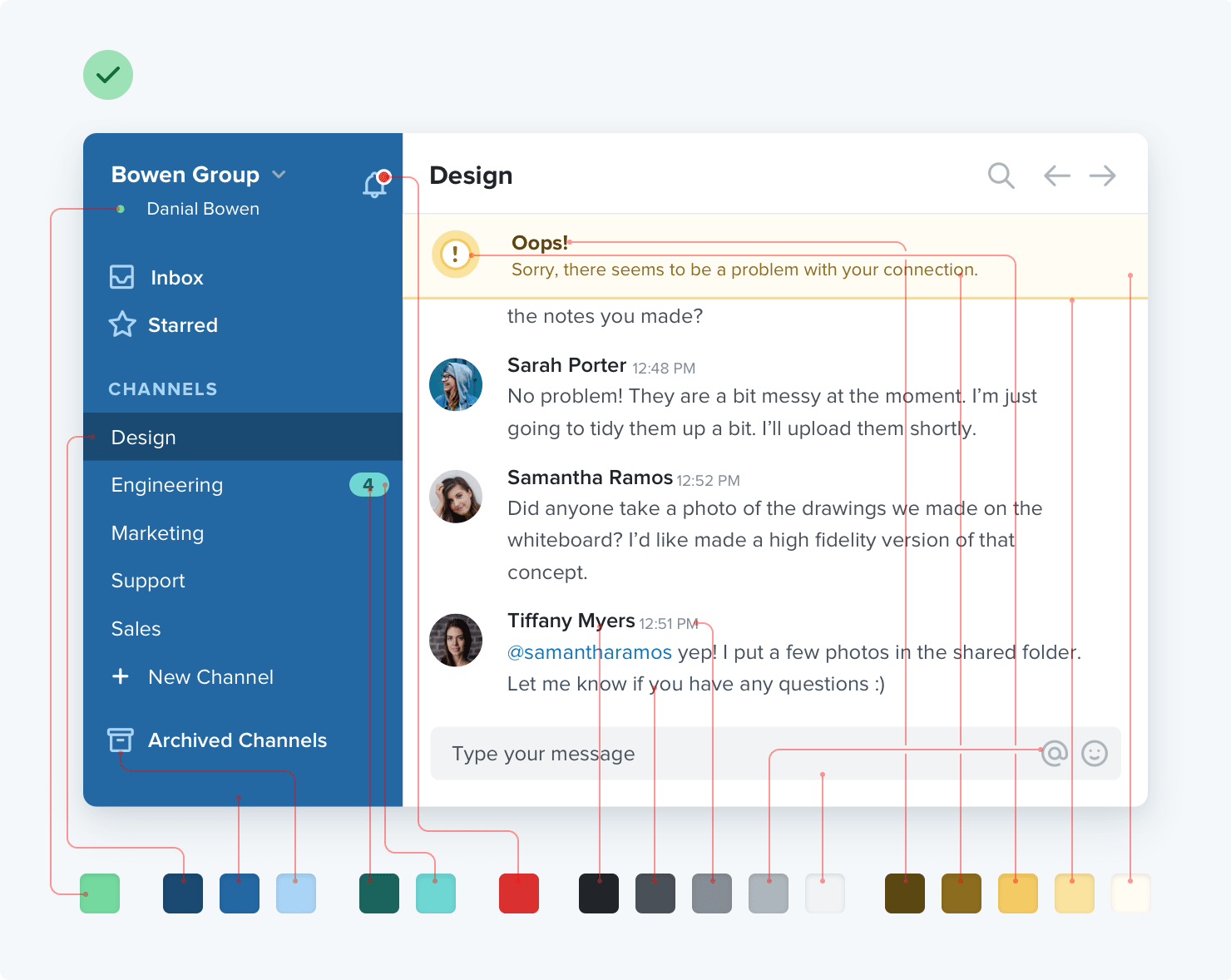
- 셸비 로저스Shelby Rogers는 더 나은 404 오류페이지 만드는 법을 소개합니다.

도구
- 컬러 팔레트 생성기 Palx는 헥스값으로 기본 색상을 입력하면 이를 기반으로 전체 색상 구성을 만듭니다.
프라이버시
- 유료 기사는 공유하지 않는데 이 기사는 공유를 고민하게 만들었습니다. 물론 글 전체를 읽지 않아도 괜찮습니다. 테슬라가 모델3의 생산을 24⁄7로 진행하겠다고 발표하자 한 위치 정보 제공 업체가 테슬라 공장 주변에 있는 직원들의 스마트폰 위치 데이터를 수집해 이 발표가 사실임을 확인했습니다. 동의 없이 누군가를 추적하는 것이 이렇게 쉽고, 이러한 정보 수집이 개인이 아닌 집단을 대상으로 이루어졌다고 하니 또 다른 슬픈 이야기가 아닐 수 없습니다.
보안
- 이 멋진 XSStrike 파이썬 툴은 굉장한 XSS 감지 도구입니다.
- 스베틀린 나코프Svetlin Nakov가 자신이 쓴 ≪개발자를 위한 실용 암호학Practical Cryptography for Developers≫을 무료로 공개했습니다. 개인키/공개키, 해싱, 사이퍼, 서명이 작동하는 방식에 대해 알고 싶다면 이 책이 좋은 출발이 될 것입니다.
- 페이스북이 정치 광고에 누가 비용을 지불했는지 그 주체를 공개하겠다고 발표했습니다. 미디어 그룹 바이스VICE는 페이스북의 새 기능을 통해 현재 미국 상원의원 100명 모두가 각자 광고비를 ‘직접 지불’하고 있음을 확인했다고 보도했습니다. 사용자에게 의도적으로 더 많은 힘을 주었던 보안 실수가 세계 정치를 바꿀 수 있다는 걸 보니 꽤 무섭습니다.
웹 퍼포먼스
- 애디 오스마니Addy Osmani는 넷플릭스가 상호작용 속도를 높이는 법을 분석했습니다. 넷플릭스는 속도를 높이기 위해 리액트를 포함한 라이브러리를 일반 자바스크립트로 변환하고 HTML, CSS, (리액트) 자바스크립트를 프리페칭Prefetching하며 서버 쪽 리액트를 사용합니다. 일반적이지 않은 여러 접근법과 그로 인한 성능 향상을 확인할 수 있다는 점에서 매우 흥미로운 글입니다. 그렇다고 남들이 이용하는 방법이 여러분이 만드는 프로젝트에 완벽한 접근법이 아닐 수 있으니 맹목적으로 베끼기보다 이를 바탕으로 맞는 방법을 고안해봅시다.
- 해리 로버츠Harry Roberts는 CSS와 네트워크 성능 사이에서 알아야 할 세부 사항을 설명합니다. 이 설명에는 코드에
async스크립트를 입력했을 때 사용할 수 있는 흥미로운 팁도 담겨 있습니다. - 이미지 옵팀ImageOptim은 여러 이미지를 웹 배포에 최적화하는 데 매우 좋은 앱입니다. 하지만 이번에 웹 브라우저에서 이미지를 최적화시키는 스쿠시Squoosh라는 웹앱이 등장했습니다. 여기에 추가로 이미지 리사이즈 기능과 mozJPEG와 WebP를 포함한 압축 방식을 선택하는 기능도 있습니다. 구글 크롬팀이 만들었습니다.
HTML & SVG
- 안드레아 지아마치Andrea Giammarchi가 사파리에서 내장 요소built-in element를 확장시켜 커스텀 요소로 만드는 폴리필polyfill 라이브러리를 만들었습니다. 기본 요소를 확장시켜 직접 만든 기능을 넣을 수 있다는 건 정말 대단한 일입니다. 이 작은 폴리필은 크롬과 파이어폭스만 지원하는 기능을 다른 브라우저에서도 가능하게 만듭니다.
- 커스텀 요소는 아직 새로운 기술이고 브라우저마다 지원 여부도 다릅니다. 그래서
parsedCallback을 통해 커스텀 요소를 만드는 유용한 프로젝트 html-parsed-element를 소개합니다.
자바스크립트
- 레오나르도 말도나도Leonardo Maldonado는 개발자에게 유용한 자바스크립트 개념을 하나로 모았습니다. 33가지 자바스크립트 개발자가 알아야 할 목록에는 원하는 방식대로 학습할 수 있도록 글과 동영상 링크를 제공합니다.
- 서비스 워커Service Workers를 사용하는 웹사이트에서 비디오가 재생되지 않으면 문제는 레인지Range 요청에 있을지 모릅니다. 필 내시Phil Nash가 자기 블로그에 일어난 이상한 문제점을 해결한 뒤 다른 이들이 따라할 수 있도록 해결 방안을 공유했습니다.
CSS
- 올리버 쇤도르퍼Oliver Schöndorfer는 모던 브라우저modern browser에는 가변variable 폰트를 사용할 때 오래된 브라우저에는 폴백fallback 폰트를 적용하는 법에 대해 공유합니다. 올리버가 폴백 폰트를 각자 CSS로 조정해 가변 폰트와 최대한 비슷하게 보이도록 만들어 폰트가 바뀌기 전까지 큰 차이가 없도록 만든 과정은 매우 흥미롭습니다.
- 앤디 클락Andy Clarke이 여러 OS에서 소개됐고 곧 다양한 브라우저에서 미디어 쿼리를 통해 지원될 라이트 모드와 다크 모드를 위해 웹사이트를 리디자인하는 데 필요한 과정을 시연합니다.
background-clip은 새로 등장한 기능은 아니지만 브라우저 지원이 부족해 크게 활용되지 않았습니다. 하지만 사임 비다스Sime Vidas는 이제background-clip이 많은 브라우저에서 적용되어 웹사이트에서 텍스트 스타일을 향상시킬 좋은 기회가 생겼다는 걸 보여줍니다.

일과 삶
- 스티그 브라우타셋Stig Brautaset이 말도 안 되는 채용 규정 때문에 잠수정 초음파 기술자로 취업에 실패할 뻔한 후기를 전합니다. 사람을 뽑는 데 있어서 규정에 크게 얽매이지 말고 자신의 감을 믿고 지원자의 이야기를 듣는 편이 좋다는 교훈이 담긴 글입니다.
- ’사람, 로봇 말고 사람: 고객 지원에 인간성 되찾기’ 글을 통해 크리스틴 아드스마Kristin Aardsma는 기존 고객 지원 업무 방식에 대해 고민하는 것이 왜 중요한지 설명합니다.
- 마르쿠스 베르무트Marcus Wermuth는 관리자가 되는 것이 왜 승진이 아니라 전직인지 이야기합니다.
그 외 소식
- 닐 스티븐슨Neil Stevenson이 쓴 스티브 잡스, 창의성, 그리고 죽음이 왜 삶에 관한 좋은 이야기인지 생각해보게 합니다. 닐은 스티브 잡스를 따라 사는 건 좋은 생각은 아니지만 어떻게 일할 것이며, 남은 삶을 설계하는 방향, 목적의 중요성을 다른 관점에서 바라봅니다.
- 라이언 브로드릭Ryan Broderick은 인터넷이 탄생한 뒤 사람들이 어떤 일을 했는지 되돌아봅니다. 브로드릭은 소셜미디어, 채팅 소프트웨어 같은 서비스와 사회에서 일어나는 나쁜 일들을 퍼뜨리고 부추기는 문화가 세계에 급진주의를 이끌어냈다는 결론을 내립니다. 포챈4chan, 레딧Reddit 그리고 페이스북도 떠오를 겁니다. 이 서비스들은 좋은 생각을 공유하기도 하지만 멍청한 아이디어나 나쁜 생각도 가득합니다. ’우리가 세상을 급진적으로 만든 과정’이란 글은 읽기에 슬프지만 기술을 통해 사회를 구성하는 과정을 생각해보는 좋은 글입니다.
- 다시 한 번 비트코인 에너지 소비와 관련된 소식입니다. 2033년이 되면 비트코인 채굴만으로 기온이 위험 수준인 2°C까지 올라갈 것이라 합니다. 이런 비효율적인 암호 화폐를 버릴 때가 됐습니다. 지금 당장요.
- 황무지는 중요합니다. 하지만 이 기사가 설명하듯 황무지는 점점 줄어들고 있습니다. 희귀 동물이 서식하고 사람들이 자연을 탐험하고 쉴 수 있는 황무지를 가진 나라는 이제 지도에 얼마 남지 않았습니다.
- 우리는 모두 흥미로운 시기에 살고 있습니다. 하지만 40년 이내로 야생 동물 수가 60%로 감소한다는 소식은 많이 슬프군요. 꽤 큰 수치이고 이런 경향이 계속된다면 제가 늙을 즈음에는 세상은 전혀 다른 곳이 되겠네요. 아마 제가 알고 있던 많은 동물들이 더 이상 존재하지 않고 우리 다음 세대는 그 동물들을 박물관에서나 보게 될 겁니다. 이유는 정확하지 않지만 기후 변화가 원인 중 하나일 테고 인간이 야생 동물의 영역을 침범한 것도 한 가지 이유겠지요.
도서 소개

Git의 본질에 가장 근접한 《인간다운 Git》
여러 책과 블로그, 온라인에서 Git의 사용법을 설명하지만 여전히 헷갈리는 건 마찬가지입니다. 다양한 튜토리얼이 있음에도 불구하고 Git에 대해 불평하지 않는 사람을 좀처럼 보기 힘듭니다. 그만큼 Git이 어렵지만 Git이 어려운 건 Git의 특징이지 버그가 아닙니다. 여러분 잘못이 아니라 원래 Git이 그렇다는 겁니다. 그럼에도 우리는 Git을 사용합니다. 이 책은 Git 울렁증이 있는 독자를 위해 Git의 본질에 대해서 이야기합니다. 괜한 고민하지 말고 이 책 먼저 보세요.

Git의 본질에 가장 근접한 《인간다운 Git》
여러 책과 블로그, 온라인에서 Git의 사용법을 설명하지만 여전히 헷갈리는 건 마찬가지입니다. 다양한 튜토리얼이 있음에도 불구하고 Git에 대해 불평하지 않는 사람을 좀처럼 보기 힘듭니다. 그만큼 Git이 어렵지만 Git이 어려운 건 Git의 특징이지 버그가 아닙니다. 여러분 잘못이 아니라 원래 Git이 그렇다는 겁니다. 그럼에도 우리는 Git을 사용합니다. 이 책은 Git 울렁증이 있는 독자를 위해 Git의 본질에 대해서 이야기합니다. 괜한 고민하지 말고 이 책 먼저 보세요.
저작권 정보이 글은 Smashing Magazine기사를 번역한 것입니다. 저작권자의 정당한 허락을 받은 저작물로 한국어판 저작권은 웹액츄얼리에 있습니다. 웹액츄얼리의 서면 동의 없이 무단 전재, 복제를 금합니다. 원본은 Monthly Web Development Update 11/2018: Just-In-Time Design And Variable Font Fallbacks에서 확인할 수 있습니다.
참여를 기다립니다!국내 웹 디자인계 발전에 도움 주실 분을 찾습니다. 최신 웹 기술에 관심 많은 프론트엔드 개발자이면서, 영어를 우리말로 옮기는 데 어려움 없는 분의 연락을 기다립니다. 번역물에 대한 소정의 번역료를 지급합니다. 메일로 연락주시면 안내드리겠습니다.
books@webactually.com
books@webactually.com
