새해를 시작하는 데 새로운 실험보다 좋은 게 있을까요? 저는 진행하고 있는 프로젝트 중 하나에서 자바스크립트 도구 구성을 다시 생각하기로 했습니다. 저희 팀은 이미 순수 ECMA스크립트 모듈로 코딩을 해왔기 때문에 빌드와 변환 절차를 제거하고 기본적인 자바스크립트로 대체하는 것이 어렵지 않으리라 생각했습니다. 대부분의 코드는 저희가 직접 작성했지만 몇 가지는 외부 의존성 모듈을 포함하고 있었고 그중 일부는 ECMA스크립트로 작성되지 않았다는 사실을 깨달았습니다. 따라서 현재로서는 모든 빌드 과정을 제거하려는 계획은 포기하고 번들 작업과 변환을 지속해야 할 것 같지만 도구 구성을 현대화하고 단순화하는 동시에 사용자에게 더 작은 크기의 번들을 제공할 수 있는 좋은 해결책을 끊임없이 찾아보겠습니다.
또 다른 실험으로 몇 주 전 웹사이트 작업 중 ‘페이지 맨위로’ 버튼을 만들었습니다. requestAnimationFrame 함수와 그 외 비슷한 기능으로 이벤트 핸들링을 최적화했습니다. 그런데 그 후 IntersectionObserver 함수를 사용해 뷰포트viewport 버튼을 더 멋지고 효율적으로 나타나고 사라지게 할 방법을 찾아냈습니다. 이와 관련한 글은 하단 자바스크립트 내용에서 읽어볼 수 있습니다. 제가 이런 작은 사례들을 공유하는 이유는 자신의 습관과 현재 해결책을 다시 생각하고 제품을 발전시킬 수 있는 더 괜찮고 새로우며 단순한 아이디어를 끊임없이 찾는 것이 가장 중요하다고 믿기 때문입니다. 계속해서 시도하고 연구하며 이따금 현재 시스템을 다시 생각해보길 권합니다
업데이트 소식
- 조지프 메들리Joseph Medly가 크롬 72버전에서 지원 중단, 제외된 내역을 짚어봤습니다. 페이지 비활성화 상태에서
window.open함수를 사용해 새 창 열기 불가, HTTP 기반 공개 키 피닝 중단HPKP, TLSTransport Layer Security 1.0과 1.1버전 지원 중단 등의 내용을 포함하고 있습니다.
UI/UX
- 제시 위버Jesse Weaver가 이 글을 통해 이야기하는 바가 빅뉴스처럼 들리지는 않습니다. 다만 그는 우리가 성공한 남의 제품 전략을 자신의 제품에 얼마나 성급하게 적용하고 싶어 하는지 보여줍니다. 제시는 그것이 왜 좋지 않은 생각이고 우리가 어째서 끊임없이 스스로를 위한 맞춤 해결책을 마련해야 하는지 이야기합니다.
웹 퍼포먼스
- 잭 레녹스Jack Lenox가 웹사이트 퍼포먼스가 지구 기후변화에 얼마나 큰 영향을 미치는지 그리고 퍼포먼스가 단지 로딩 시간을 단축할 뿐 아니라 방문자에게 어떤 영향을 미치는지도 다뤘습니다.
- 팀 카들렉Tim Kadlec이 웹 퍼포먼스가 사용자를 선별할 수 있으며 에너지, 네트워크 트래픽, 시간의 낭비를 초래할 수 있다는 점을 들어 웹 퍼포먼스의 윤리 문제를 설명했습니다.
자바스크립트
- ‘맨위로’ 버튼을 어떻게 만들어야 할까요? 교차 관찰자Intersection Observer를 사용해 버튼이 나타나고 사라지는 퍼포먼스를 향상하는 데 최적화된 방법이 있습니다.
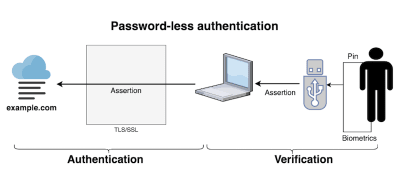
- 애커만 유리Ackermann Yuriy가 FIDO2와 웹 인증 API를 통해 사용자가 비밀번호 없이 로그인할 수 있는 방법을 설명했습니다.
- 구글 크롬은 현재 특정 네이티브 앱의 설치 여부를 감지할 수 있는
getInstalledRelatedApps라는 API를 개발하고 있습니다. 이 기능으로 모든 방문자에게 앱 홍보 배너 보여주기를 중단할 수 있고 웹사이트에서 직접 앱의 특정 기능을 실행할 수도 있습니다. - 해리 울프Harry Wolff가
React.lazy와 서스펜스suspense를 사용해 자바스크립트 앱에서 코드를 분할하는 방법을 설명했습니다. 이것은 애플리케이션 번들의 크기를 줄임으로써 웹사이트의 퍼포먼스와 사용자 경험을 증대할 수 있는 중요한 기술입니다.

CSS
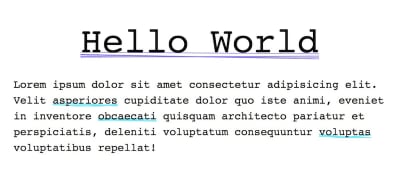
- 유나 크라베츠Una Kravets가 후디니Houdini와 CSS 페인트 API에 관한 훌륭한 글을 썼습니다. 그녀는 이 글에서 예시로 표준 CSS로는 구현할 수 없는 특별한 text-decoration 밑줄 스타일을 구현했습니다.
- 에릭 포티스Eric Portis가 새로 추가될 예정인 HTML 속성
intrinsicsize의 개념을 설명했습니다. 이 속성은 이미지가 화면에 표시되기 전에 예상 크기 값을 브라우저에게 제공해 이미지를 로딩할 때 콘텐츠가 밀려나는 현상을 방지합니다. - 스콧 젤Scott Jehl이 오픈소스
select모듈의 커스텀 디자인을 업데이트하고 그의 블로그에서select의 스타일을 변경하는 방법을 설명했습니다. - 크리스 코이어Chris Coyier가 웹 컴포넌트를 스타일하는 방법과 사이트 전체 적용 스타일을 이어 받을 것인지 완전히 분리된 스타일을 작성할 것인지에 관한 결정을 정리했습니다.

일과 삶
- “성취감을 느끼는 것은 자존감 형성에 중요합니다. 더 많은 것을 성취할 수도 있었다는 생각 때문에 스스로를 자책하는 것은 자신감과 자존감을 손상해 결국 스스로 고갈된 느낌을 받게 할 수 있습니다.” 리사 에번스Lisa Evans가 그 함정에 빠지지 않기 위해 우리가 할 수 있는 것에 관해 이야기했습니다.
- 이타마르 터너-트라우링Itamar Turner-Trauring이 장시간 근무를 각오한 사람들과의 경쟁 속에서 어떻게 일과 삶의 균형을 보장하는 직업을 구할 수 있는지 그의 생각을 공유했습니다.
- 앱과 같은 디지털 제품을 기반으로 의료 서비스를 제공하는 것이 괜찮은 아이디어일까요? 그렇다면 이를 위해 필요한 것과 기준은 무엇일까요? 의료 서비스가 윤리적으로 올바르게 실행됐는지 어떻게 확신할 수 있을까요? 우리는 어떻게 이 한계를 설정하고 사생활을 보호하며 기업이 어디까지 실험할 수 있도록 허용해야 할까요? 개인에 맞춰진 콘텐츠는 문제가 없을까요? 기기가 수집한 데이터를 의료기관 또는 보험회사와 공유해도 문제 없을까요? 이러한 질문은 우리가 스스로에게 물어보고 개별적으로 해답을 찾아야 합니다.
- 이번 주에 읽은 ‘밀레니얼 세대는 어쩌다 에너지 소진 세대Burnout generation가 되었나‘라는 글은 다소 충격적이었습니다. 저 역시 ‘밀레니얼’이라 부르는 세대에 속한다고 생각합니다(이 글에서 말하는 영향은 비단 스무 살 외에도 많은 사람에게 해당될 겁니다). 이 글에서 언급된 수많은 괴로움에 공감할 수 있었고 밀레니얼 세대의 문제가 제가 생각했던 것보다 훨씬 크다는 생각을 했습니다. 이런 문제는 사회, 정치, 개인 그리고 지구 전체에 영향을 미칠 것입니다. 이를 고려할 때 오늘날 대부분의 사람이 걱정과 불안을 털어놓을 수 있는 친구가 한 명도 없다는 사실은 충격입니다. 불과 20년 전만 해도 평균 답은 5명 정도였으니까요. 주변 친구에게 내가 항상 곁에 있고 힘든 일을 함께 이야기할 수 있다는 점을 알려줍시다. 2019년은 주위 친구, 이웃 그리고 동료, 온라인을 통해 만나는 사람들과 함께 즐겁고 행복한 생각을 할 수 있는, 살기 좋은 한 해가 되면 좋겠습니다.
- 우리는 한 번에 너무 많은 것을 수용하려 애씁니다. 직장에서, 가정에서, 자녀들 또는 배우자와의 관계에서 그리고 스포츠, 경제, 취미에서 성공적이고 생산적이고 싶어 합니다. 하지만 우리는 이 모든 것을 동시에 관리할 수 없다는 사실은 간과합니다. 이 모든 것을 특정한 시기, 예를 들면 한 해가 가기 전에 이뤄내지 못하는 것에 실망하곤 합니다. 숀 블랑크Shawn Blanc는 우리가 이루지 못한 것에 죄책감을 느끼기보다는 우리가 이뤄낸 것을 자축해야 한다고 주장합니다.
그 외 소식
- 많은 사람이 ‘그냥just‘이라는 단어가 얼마나 해롭고 권위적이며, 수동적이고 공격적일 수 있는지 알고 있습니다. 토비아스 톰Tobias Tom은 ‘해야 하는should‘이라는 말의 의미와 사용 사례를 들어 이 말이 유용하다는 생각에 이의를 제기합니다. 왜 ‘해야 하는’이라는 말이 우리와 우리가 이루고자 하는 것에 부정적인 영향을 미칠까요?
- “우리는 우리가 지지하는 바가 무엇인지 이미 알고 있습니다. 이제 중요한 건 우리의 가치를 더 명확히 밝히고 지키는 일입니다.” 벤 베르드뮐러Ben Werdmuller의 글은 우리가 맞닥뜨릴 수 있는 외부 압력이나 경제적 이득과 무관하게 스스로 넘지 않아야 할 선을 생각해보는 것이 중요하다고 이야기합니다.
- 이번 주에는 기후 개선과 관련한 좋은 소식이 있습니다. 한 수목관리 전문팀이 세계에서 가장 오래되고 커다란 해안 삼나무의 그루터기에서 묘목을 복제해내는 데 성공했습니다. 그중에는 19세기, 20세기에 절단됐을 때 지름이 10m 이상이었던 3000년생 나무들도 있습니다. 복제된 묘목 중 75그루를 이달 초 샌프란시스코 프레시디오 국립공원에 심었습니다. 이 소식이 특별한 이유는 일반 나무가 이산화탄소를 약 1t 줄일 수 있는 것에 비해 오래된 나무는 무려 250t에 달하는 이산화탄소를 줄일 수 있기 때문입니다.
- 끊임없는 기술개발과 더 많은 것을 대상으로 한 자동화서비스를 구축하기 위한 노력에는 사람 간의 연결을 강조하는 것이 더욱 중요합니다. 라이언 퍼Ryan Paugh에 따르면 고객, 직원 또는 환경을 개선하기 위해 노력하지 않는 회사는 곧 어려워질 것이라고 합니다.
- 자동차산업에서 신기술을 공유하는 사례는 좀처럼 찾아보기 어렵습니다. 하지만 도요타는 그들의 자동 안전 시스템인 ‘가디언Guardian‘을 경쟁사에게 공유하기로 했습니다. 가디언은 자동주행 기능을 이용한 충돌방지 기술입니다. 도요타의 길 프랫Gill Pratt은 ‘이 기술을 도요타만의 자산으로 지키지 않을 것이며 라이선스를 통해서든 전체 시스템을 공유하는 방식으로든 다른 기업과 공유할 것’이라 밝혔습니다.
고맙습니다. 2019년에도 월간 웹 개발 소식으로 돌아올 수 있어서 기쁘며 여러분의 지속적인 성원에 고마운 마음을 전합니다. 많은 사람에게 월간 웹 개발 소식이 유용하여 기쁩니다. 이 글을 재밌게 읽었다면 주변 지인에게 공유하고, 제게 의견도 주고 또 소액의 지원도 해주세요. – 안셀름

레이철 앤드루의 신간 『새로운 CSS 레이아웃』
그리드를 사용한 레이아웃을 기존 레이아웃과 비교해서 살펴볼 수 있습니다. 예제를 통해 그리드 레이아웃이 어떻게 활용되는지 확인해보세요. 레이아웃만을 다룬 ‘그리드 레이아웃’ 전문서 『새로운 CSS 레이아웃』입니다. 새로운 웹 디자인 시대 흐름에 뒤처지지 않으려면 반드시 읽어야 할 책입니다!!
