많은 사람이 다양한 CSS 강좌 중 어떤 강좌를 들어야 할지 추천해달라거나 CSS를 어떻게 배워야 할지 알려달라는 부탁을 한다. 또한 CSS를 어려워하는 사람도 많이 본다. 대체로 이런 사람은 낡은 사고방식으로 CSS라는 언어를 보기 때문에 문제를 겪는 경우다. CSS는 최근 몇 년 동안 많이 바뀌었기 때문에 지금은 지식을 새로 쌓기 아주 좋은 시기다. 자신의 업무에서 CSS가 차지하는 부분이 작을지라도(이 글의 독자는 직업이 다양하기 때문에) CSS는 결국 화면에 어떻게 내용을 표현할지 다루는 기술이기 때문에 최신 트렌드를 알아두는 것은 합리적이다.
따라서 이 글은 CSS에서 핵심 기초의 윤곽을 잡고 최신 CSS의 핵심을 더 깊게 알기 위한 자료를 제공한다. 대부분의 자료는 스매싱 매거진에서 이미 제공하고 있지만 몇몇 외부 자료와 CSS의 핵심 영역에 몸담고 있는 팔로할 만한 사람도 선정했다. 이 글은 초보자를 대상으로 하는 가이드는 아니며 CSS의 모든 영역을 다루지도 않는다. 이 글의 목적은 몇 가지 핵심 내용에 집중해 최신 CSS 분야를 다루는 것이다. 여러분에게 궁금해하는 내용의 실마리를 풀 수 있도록 도움을 줄 것이다.
CSS 기초
CSS를 익히는 데 모든 속성과 값을 가슴 깊이 새겨둘 필요는 없다. 필요할 때마다 찾아서 보면 된다. 하지만 CSS를 익힐 때 핵심이 되는 기초 지식이 있다. 이 기초가 없으면 CSS를 이해하기 많이 어려울 것이다. 장기적인 관점에서 보면 고생을 많이 덜어주고 디버깅에 드는 시간을 아껴주기 때문에 시간을 좀 투자해서 이러한 내용을 익힐 만한 가치가 있다.
선택자 더 깊이 알아보기
선택자selector는 말 그대로 문서document 안에 있는 일부 요소element에 CSS 규칙을 적용하기 위해 그 요소를 선택하는 역할을 한다. 대부분의 사람이 클래스로 HTML 요소를 선택하거나 body 같은 데에 직접 스타일을 입히기도 한다. 하지만 문서에 놓인 특정 요소의 위치를 기반으로 다른 요소를 선택할 수 있게 하는 심화 선택자가 많다. 아마도 기준이 되는 요소 바로 뒤의 요소를 선택해야 한다거나 어떤 테이블의 홀수 행을 선택해야 하기 때문일 것이다.
레벨3 명세의 선택자는(아마 레벨3 선택자라는 용어를 들어본 적 있을 것이다) 브라우저 지원율이 훌륭하다. 다양한 선택자의 자세한 정보는 MDN 레퍼런스를 참고 바란다.
어떤 선택자는 문서에 있는 무언가에 클래스를 적용해놓은 것처럼 동작한다. 예를 들어 p:first-child는 첫 번째 p 요소에 클래스를 추가한 것처럼 동작한다. 이런 선택자는 가상 클래스psuedo-class 선택자로 알려졌다. 가상 요소psuedo-element 선택자는 요소가 동적으로 삽입된 것처럼 작동한다. 예를 들면 ::first-line은 텍스트 첫 번째 줄에 span 태그로 요소를 감싼 듯이 선택하는 효과를 준다. 텍스트의 줄 수가 변하면 규칙을 자동으로 다시 적용하는데 이런 자동 적용 효과는 직접 첫 번째 줄을 활용하기 위한 요소를 넣어 놓고 선택자로 지정했다면 발생하지 않는다. 위의 선택자들을 꽤 어렵게 느낄 것이다. 아래 코드펜 예시는 가상 요소가 가상 클래스와 연결된 모습을 보여준다. 첫 번째 p 요소를 집어내고자 :first-child 가상 클래스를 적용한 뒤 ::first-line 선택자가 이 요소의 첫 번째 줄을 선택한다. 그러면 마치 첫 번째 줄에 굵은 글씨체와 색깔을 적용하기 위해 span이 감싸진 것처럼 동작한다. (코드펜을 열어 다양한 크기로 결과물을 실험해보면 첫 번째 줄에 볼드체와 색깔이 적용되는 범위가 바뀌는 것을 확인할 수 있다.ㅡ역주)
상속과 캐스케이드
캐스케이드Cascade는 하나의 요소에 여러 규칙을 적용했을 때 어떤 규칙이 우선 적용되는지 정의한다. 만약 CSS가 왜 원하는 대로 적용되지 않는지 이해가 안 된 적이 있다면 캐스케이드 때문에 헛발질했을 확률이 높다. 캐스케이드는 속성의 상속과 밀접한데 부모 요소에 적용된 속성 중 어떤 속성이 자식 요소에 상속되는지 정의한다. 또한 명시도specificity와도 연관된다. 서로 다른 선택자는 각각 명시도가 있어 한 요소에 여러 선택자를 적용했을 때 어떤 선택자를 우선 적용할지 정한다.
위의 모든 내용을 이해하기 위해 MDN에서 CSS를 소개한 캐스케이드와 상속을 읽어보길 권한다.
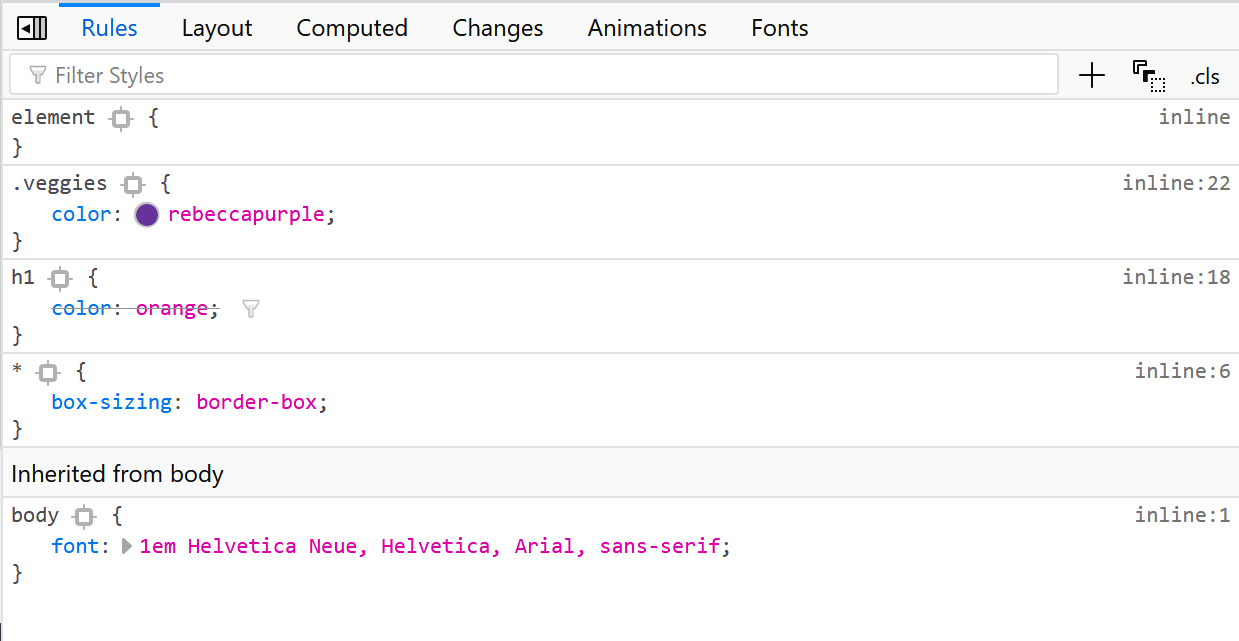
요소에 어떤 CSS를 적용하는 데 어려움을 겪고 있다면 브라우저의 개발자 도구DevTools부터 살펴보는 게 제일 좋다. 아래 예를 보면 h1 요소가 있고 h1 요소 선택자가 글꼴을 오렌지색으로 만들도록 적용했다. 또한 h1에 클래스를 지정하고 클래스 선택자로 레베카퍼플rebeccapurple색을 적용했다. 클래스는 더 구체적이므로 결과적으로 h1에 보라색이 적용됐다. 개발자 도구에서 h1 요소 선택자는 취소선이 그어진 채 규칙이 적용되지 않은 것을 볼 수 있다. 일단 브라우저에 CSS가 적용되는 모습을 볼 수 있으면(하지만 뭔가 다른 게 덮어씌워져 있다면) 이와 같이 확인하고 원인을 찾을 수 있다.

박스 모델
CSS는 박스에서 시작해 박스로 끝난다. 화면에 표시되는 모든 것은 박스고 박스 모델은 마진margin, 패딩 padding, 보더border 등을 고려해 박스를 어떤 식으로 이루는지 정의한다. 표준 CSS 박스 모델은 지정한 요소에 너비를 취한 뒤 그 너비에 패딩과 보더를 추가한다. 이 말은 원래 지정했던 너비보다 요소가 차지하는 공간이 더 많다는 것이다.
최근에는 요소에 주어진 너비대로 화면의 공간을 차지하는 대체 박스 모델을 선택할 수 있다. 박스 내용에 어떠한 패딩이나 보더가 추가되더라도 테두리에서 안쪽으로 설정된다. 이런 방식의 박스 모델이 대부분의 레이아웃에 더 잘 맞는다.
아래 예제와 같이 박스를 두 개 만들었다. 두 박스 모두 너비 200픽셀, 보더 5픽셀, 패딩 20픽셀을 지정했다. 첫 번째 박스는 표준 박스 모델을 사용하기 때문에 너비 250픽셀을 차지하고 대체 박스 모델이 지정된 두 번째 박스는 실제로 너비 200픽셀을 차지한다.
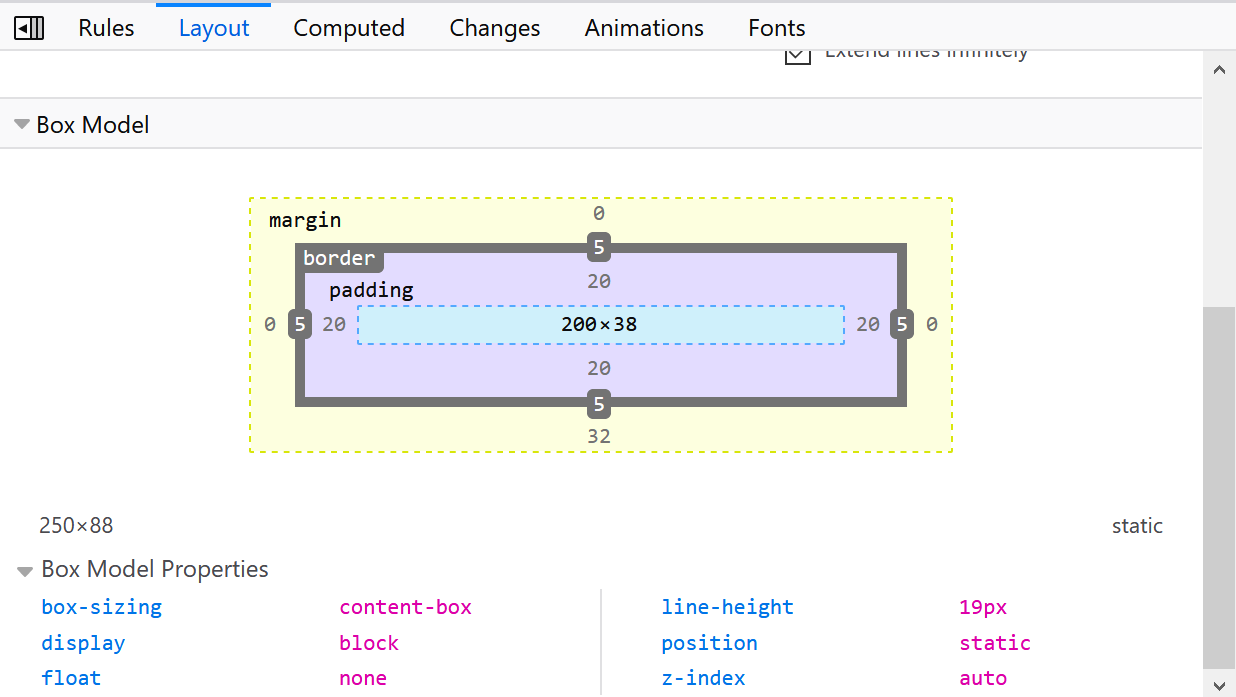
브라우저 개발자 도구를 열어보면 박스 모델이 어떻게 사용되고 있는지 더 쉽게 이해할 수 있다. 아래는 content-box 박스 모델이 기본으로 적용된 것을 확인하기 위한 파이어폭스의 개발자 도구 이미지다. 개발자 도구를 통해 박스 모델이 사용되고 있으며 박스의 실제 크기와 설정한 너비에 보더와 패딩이 어떻게 적용됐는지 확인할 수 있다.

IE6 이전의 인터넷 익스플로러는 대체 박스 모델을 사용하여 패딩과 보더는 지정된 폭과 다르게 콘텐츠 안에 적용됐다. 그래서 한동안 브라우저들은 서로 다른 박스 모델을 사용했다. 오늘날은 상황이 많이 나아져 우리가 일일이 브라우저마다 너비 계산이 달라지는 문제를 직접 다루지 않으니 호환성 문제로 아직도 걱정하고 있다면 걱정하지 않아도 된다.
CSS Tricks에 박스 모델과 크기 조정에 관한 유익한 글이 있다. 또한 여러분의 사이트에 대체 박스 모델을 전체적으로 적용하는 최선의 방법을 설명한 글도 있다.
일반적인 흐름
HTML로 작성된 문서를 브라우저에서 열면 읽을 수는 있을 것이다. 제목과 문단은 개행과 함께 시작되고 단어 사이에 공백이 있는 문장이 나타난다. em과 같은 형식을 지정하는 데 쓰는 태그는 문장의 흐름을 깨지 않는다. 이 콘텐츠는 일반적인 흐름Normal Flow 혹은 블록 흐름Block Flow에 따른 레이아웃으로 표현된다. 콘텐츠의 각 부분은 흐름에 따라 표현됐으며 나머지 콘텐츠도 겹치지 않게 구성된다.
위 동작 규칙을 따라 페이지를 작성한다면 훨씬 수월할 것이다. 이것이 올바로 표시된 HTML 문서 작성부터 시작하는 게 좋은 이유 중 하나인데 일반적인 흐름을 따르는 브라우저의 내장 스타일 시트 덕분에 읽기 쉬운 부분부터 콘텐츠가 시작하기 때문이다.
양식화 문맥
일반적인 흐름을 따르는 문서를 만들고 나면 일부 콘텐츠가 표현되는 방식을 바꾸고 싶을 수 있다. 요소의 양식화 문맥formatting context을 변경하여 표현 방식을 바꿀 수 있다. 간단한 예를 들어 모든 문단이 개행 없이 붙어 있는 것을 원한다면 p 요소에 display: inline 속성을 적용하여 블록 양식화 문맥block formatting context에서 인라인 양식화 문맥inline formatting context으로 변경할 수 있다.
양식화 문맥은 기본적으로 내부 타입과 외부 타입을 정의한다. 내부 타입은 자식 요소가 어떻게 나타나야 하는지 제어하고 외부 타입은 요소가 같은 페이지의 다른 요소와 어떻게 상호작용하는지 제어한다. 예컨대 어떤 요소에 display: flex를 설정하면 이 요소는 내부에 플렉스 양식화 문맥flex formatting context, 외부에 블록 양식화 문맥이 적용된다.
최신 버전 디스플레이 속성 명세는 display가 명시적으로 내부 타입과 외부 타입의 값을 선언할 수 있도록 변경됐다. 따라서 훗날 display: block flex;(내부 타입 flex, 외부 타입 block) 같은 식으로 값을 지정할 수 있다.
display에 관한 더 자세한 내용은 MDN 문서를 참고 바란다.
흐름 내부나 외부에 놓기
CSS에서 요소는 ‘흐름 내부’ 혹은 ‘흐름 외부’에 있는 것으로 표현된다. 흐름 내부의 요소에는 공간이 주어지고 이 공간은 흐름 안의 다른 요소와 조화를 이룬다. 만약 요소를 float이나 position 등의 속성을 사용해 흐름 밖으로 꺼내면 이 요소의 공간은 흐름 내부의 다른 요소들과 더 이상 조화를 이루지 않는다.
이 특징은 position: absolute 속성이 적용된 요소에 가장 뚜렷하게 드러난다. 요소에 position: absolute 값을 적용하면 원래 포함돼 있던 흐름에서 제거되기 때문에 흐름 외부에 있는 요소가 미리 만든 레이아웃을 가려서 다른 부분을 읽을 수 없게 하지 않도록 유의해야한다.
또한 float이 적용된 요소도 흐름에서 제거된다. 아래 예를 보면 float이 적용된 요소가 차지하는 공간은 작다. 그 아래 요소에 배경색을 적용했음에도 float이 적용된 요소는 그 위에 떠서 배경색을 무시한다.
MDN에서 흐름 내부와 외부 요소 문서를 보면 더 자세한 내용을 확인할 수 있다. 만약 요소를 흐름 밖으로 꺼내면 더 이상 일반적인block 흐름 레이아웃이 적용되지 않기 때문에 겹치는 부분을 직접 관리하는 것이 중요하다.
레이아웃
우리는 15년 넘게 제대로 된 레이아웃 시스템 없이 CSS로 레이아웃을 만들었다. 그러나 이제는 기술이 발전하여 그리드grid나 플렉스박스flexbox 등을 포함해 완벽하게 동작하는 레이아웃 시스템뿐 아니라 멀티 칼럼 레이아웃Multiple-column Layout이나 실전에서 사용되는 옛날 레이아웃 방법도 사용한다. CSS 레이아웃이 미스터리처럼 느껴졌다면 MDN의 레이아웃 배우기 튜토리얼을 살펴보거나 스매싱 매거진에 기고한 나의 CSS 레이아웃 시작하기를 읽어보길 권한다.
그리드나 플렉스박스가 서로 대립하는 레이아웃 방법이라는 생각은 피해야 한다. 레이아웃을 잘 구성하기 위해 플렉스 레이아웃이 컴포넌트에 언제 제일 잘 맞는지 혹은 그리드 레이아웃이 언제 제일 적합한지 알아야 한다. 가끔 어떤 칼럼이 멀티 칼럼의 흐름 안에 있는 것처럼 동작하길 원할 수 있다. 모두 고를 수 있는 선택지다. 어떤 레이아웃을 적용할 때 원래 동작하는 방식에 맞지 않다는 느낌이 든다면 보통은 한발 물러서서 다른 접근 방식을 써볼 만하다. 우리는 CSS를 어떻게든 돌아가게 만드는 데 익숙해서 실제로 시도해볼 만한 여러 가지 선택지가 있다는 사실을 쉽게 잊어버린다.
레이아웃은 내가 잘 다루는 분야이며 스매싱 매거진에도 새로운 레이아웃 영역을 시도해보고 다루는 데 도움이 될 여러 글을 썼다. 플렉스박스와 관련된 글도 있다. 플렉스박스 플렉스 컨테이너Flexbox Flex Container를 만들 때 무슨 일이 생기는가부터 시작해 예제로 알아보는 그리드에서는 CSS 그리드 전체를 다루는 예제와 비디오 스크린캐스트screencast 튜토리얼을 만들었다.
특히 이 글을 읽는 여러분이 디자이너라면 젠 시몬스Jen Simmons의 레이아웃 랜드Layout Land 비디오 시리즈를 살펴보자.
정렬
정렬에 관한 설명은 레이아웃과 다른 단락에서 다루고자 한다. 왜냐하면 정렬을 주로 플렉스박스의 일부분으로 들어봤겠지만 ‘플렉스박스 정렬’ 혹은 ‘CSS 그리드 정렬’과 같이 생각하기보다는 정렬에 쓰는 속성을 모든 레이아웃에 적용할 수 있다는 맥락으로 이해하는 게 좋기 때문이다. 공통적으로 적용할 수 있는 정렬 속성이 있으나 서로 다른 레이아웃 방법이 작용하는 방식 때문에 약간 차이가 난다.
MDN에서 박스 정렬을 보고 그리드와 플렉스박스, 멀티 칼럼, 블록 레이아웃에 어떻게 정렬이 구현됐는지 깊이 알아볼 수 있다. 나는 스매싱 매거진에 플렉스박스의 정렬을 특별히 다루는 글을 썼다. 플렉스박스 정렬에 대해 알아야 하는 모든 것이라는 글이다.
크기 조정
나는 2018년 대부분을 내부Intrinsic와 외부Extrinsic 크기 조정Sizing 명세(W3C 명세에 따르자면 내부 크기 조정은 요소의 콘텐츠에 기반한 크기 조정 방식, 외부 크기 조정은 요소의 문맥과 주변 환경에 기반한 크기 조정을 의미ㅡ역주), 특히 그리드와 플렉스박스가 이 명세와 어떤 관계인지 이야기하며 보냈다. 우리는 웹 개발을 하며 길이 단위 또는 퍼센트 단위를 설정하는 것에 익숙하다. 이렇게 해야 float을 이용한 그리드 스타일의 레이아웃을 만들 수 있었기 때문이다. 하지만 모던 레이아웃 방법은 공간 분배 방식을 다양하게 제공한다. 우리가 잘 사용한다면 말이다. 시간을 좀 투자해서 플렉스박스가 공간을 할당하는 방법이나 그리드의 fr 단위가 동작하는 방식을 이해할 만한 가치가 있다.
나는 스매싱 매거진에 일반적으로 사용하는 레이아웃 크기 조정과 플렉스박스에 특정한 저 플렉스박스는 얼마나 클까?라는 글을 썼다.
반응형 디자인
그리드와 플렉스박스의 새로운 레이아웃 방법을 활용하여 예전보다 더 적은 미디어 쿼리media query를 사용할 수 있게 됐다. 새 레이아웃 방법은 유연하고 우리가 직접 요소의 너비를 변경할 필요가 없이 뷰포트viewpor나 컴포넌트 사이즈가 변화할 때 반응하기 때문이다. 하지만 디자인이 한 단계 발전하기 위해 몇 가지 분기점을 설정해야 할 수도 있다.
반응형 디자인과 미디어 쿼리를 다루는 간단한 가이드가 있다. 내가 쓴 ‘2018 미디어 쿼리 사용해 반응형 디자인하기’를 읽어보길 권한다. 미디어 쿼리가 어떤 용도로 유용한지, CSS 레벨 4에 적용될 미디어 쿼리의 새 기능은 무엇인지에 관한 글이다.
폰트와 타이포그래피
지난해 레이아웃과 함께 웹에서 폰트를 사용하는 것은 엄청난 변화를 겪었다. 먼저 가변 폰트Variable font 덕분에 폰트 파일 하나로 무수히 다양한 형태의 폰트를 표현할 수 있게 됐다. 가변 폰트가 무엇이며 어떻게 동작하는지 보려면 맨디 마이클Mandy Michael의 가변 폰트와 웹 디자인의 미래라는 짧지만 멋진 발표 영상을 권한다. 또한 제이슨 파멘털Jason Pamental의 모던 CSS와 가변 폰트를 활용한 동적 타그래피도 추천한다.
가변 폰트와 그 가능성을 살펴보려면 마이크로소프트가 만든 재밌는 데모와 몇몇 플레이그라운드가 있다. 이 중에서 Axis Praxis가 제일 잘 알려져 있다(나는 Font Playground도 좋아한다).
가변 폰트를 사용하기 시작하면 MDN 가이드가 매우 유용할 것이다. 가변 폰트가 지원되지 않는 브라우저에 대체 솔루션을 적용하는 방법을 알아보려면 올리버 쇤도르퍼Oliver Schöndorfer가 작성한 대체 웹 폰트와 함께 가변 폰트 구현하기를 살펴보자. 파이어폭스 개발자 도구의 폰트 에디터 또한 가변 폰트를 지원한다.
변형과 애니메이션
사실 CSS 변형Transform과 애니메이션은 나도 필요할 때 찾아보는 기술이다. 자주 쓸 필요가 없어서 그런지 문법을 쓰는 와중에도 머릿속에서 내용이 빠져나가는 느낌이다. 고맙게도 MDN의 문서가 많이 도움됐는데 CSS 변형 사용하기와 CSS 애니메이션 사용하기로 시작하길 권한다. 젤 리우Zell Liew 또한 아주 멋지게 CSS 트랜지션을 설명하고 있다.
CSS로 어떤 애니메이션을 구현할 수 있는지 알고 싶다면 Animista 사이트를 살펴보길 바란다.
애니메이션을 익힐 때 혼란스러운 것 중 하나는 ‘어떤 접근 방법을 취해야 하는가’이다. CSS가 지원하는 방법에 추가로 자바스크립트, SVG, 웹 애니메이션 API를 사용해야 할 수도 있다. 그런데 이러한 요소들은 모두 하나로 뭉치려는 경향이 있다. 발 헤드Val Head가 당신의 애니메이션 어드벤처를 선택하라는 주제를 언 이벤트 어파트An Event Apart에서 발표하며 다양한 옵션을 설명했다.
치트 시트는 배우는 용도가 아닌 기억을 떠올리는 용도로만 쓸 것
나는 그리드나 플렉스박스 자료를 언급하면 특정 치트 시트cheatsheet 없이는 플렉스박스를 다룰 수 없다는 댓글을 종종 본다. 치트 시트가 기억을 되살리는 용도로 아무 문제가 없다고 생각하고 심지어 어느 정도는 공개하기도 했다. 치트 시트에 의존하다가 어떤 속성이 제대로 동작하지 않으면 그 속성을 잘못 사용한 것이 명백함에도 말도 안되는 일로 여기거나 CSS 자체가 틀렸다고 여긴다.
CSS가 굉장히 이상하게 동작하는 듯한 상황을 마주하면 이유를 찾아보자. 문제를 명확히 드러내는 최소한의 테스트 케이스Reduced test case(가능한 한 가장 적은 코드로 문제를 파악하기 위해 만드는 데모 페이지ㅡ역주)를 만들어 보거나 CSS 명세에 더 친숙한 사람에게 물어보는 것이 좋다. 내가 받은 CSS에 관한 질문의 대부분은 어떤 속성을 실제 동작하는 방식과 다른 식으로 동작한다고 여겨서 생긴 문제였다. 그래서 크기 조정과 정렬을 많이 언급한 것이다. 이 부분에서 많이 혼란스러워한다.
실제로 CSS에 이상한 점이 있다는 것은 인정한다. CSS라는 언어는 몇 년에 걸쳐 진화해왔고 타임머신을 발명하지 않는 이상 우리가 바꿀 수도 없다. 하지만 어느 정도 기초를 다지고 왜 그렇게 동작하는지 이해하면 복잡한 문제를 해결하는 데 훨씬 쉬울 것이다.
 레이철 앤드루의 신간 『새로운 CSS 레이아웃』 그리드를 사용한 레이아웃을 기존 레이아웃과 비교해서 살펴볼 수 있습니다. 예제를 통해 그리드 레이아웃이 어떻게 활용되는지 확인해보세요. 레이아웃만을 다룬 ‘그리드 레이아웃’ 전문서 『새로운 CSS 레이아웃』입니다. 새로운 웹 디자인 시대 흐름에 뒤처지지 않으려면 반드시 읽어야 할 책입니다!!
레이철 앤드루의 신간 『새로운 CSS 레이아웃』 그리드를 사용한 레이아웃을 기존 레이아웃과 비교해서 살펴볼 수 있습니다. 예제를 통해 그리드 레이아웃이 어떻게 활용되는지 확인해보세요. 레이아웃만을 다룬 ‘그리드 레이아웃’ 전문서 『새로운 CSS 레이아웃』입니다. 새로운 웹 디자인 시대 흐름에 뒤처지지 않으려면 반드시 읽어야 할 책입니다!!