세상에서 변하지 않는 것은 없습니다. 사실입니다. 변화가 전혀 없는 거 같다고 생각하더라도 말이죠. 변화를 알아채는 것은 사물을 어떻게 이해하고 깨닫느냐에 달렸습니다. 기술 업계에서는 기술이 얼마나 빠르게 발전하는지 확인하기 쉽습니다. 이런 요약 글을 읽으면 한 달간 얼마나 많은 일이 일어났는지 금방 알 수 있죠. 저는 다시 명상을 시작한 뒤 새로운 관점을 갖게 됐습니다. 그 덕에 신중한 마음으로 이런 변화에 고마워하고 처음엔 별로 긍정적으로 보이지 않던 상황에서도 개별적인 가치와 고마워할 점을 찾을 수 있습니다.
한 예로 이번 주 이야기를 들려드리죠. 저는 모두가 자주 잊는 사실을 생각해냈습니다. 인터넷이 어떻게 구성돼 있는지 말이죠. 웹을 탐색하는 동안 대부분의 트래픽은 아마존을 통합니다. 그래서 아마존 서버나 구글 서버, 애플 서버 혹은 이 모두를 차단하면 인터넷에 남는 건 많지 않습니다. 저는 3년 동안 네트워크에서 파이-홀 DNS 차단기Pi-Hole DNS blocker를 사용했습니다. 하지만 이번 주에 프로그램이 지닌 진정한 가치를 찾기 전까진 그리 만족하지 못했습니다. 대기업 의존도를 고려한 보안과 사생활 보호 기능이었죠. 무료로 제공하기 위해 제작자들이 많은 시간과 공을 들이고 있는 오픈 소스 소프트웨어에 온라인 보안에 대한 제 관점 대부분을 의존하고 있다는 건 꽤 신기한 일 아닐까요?
업데이트 소식
- 파이어폭스 버전 65가 배포됐습니다. 이번 버전에서는
disabled가 적용된 HTML에 이벤트를 적용할 수 있게 됐고script요소에서referrerpolicy속성을 지원하게 됐으며, CSS 환경 변수(env()함수), 자바스크립트에Intl.RelativeTimeFormat, WebP 이미지 지원이 추가됐습니다. - 사파리 테크놀로지 프리뷰 74가 공개되며 중단 가능한
fetch와 맥OS에서 U2F HID 인증기 지원, 웹 인증 API 기능을 추가했습니다. - 크롬 버전 72에는 사용자 활성화 API가 추가됐습니다. 또한 새 버전에서는
pageunload시 팝업이 실행되지 않도록 했습니다. - 안드로이드용 크롬 버전 72 업데이트에는 오랫동안 기다려왔던 트러스티드 웹 액티비티Trusted Web Activity 기능이 추가됐습니다. 그 말은 곧 구글 플레이 스토어에서 PWA를 배포할 수 있다는 말이죠.
- 사파리 버전 12.1 릴리즈 노트가 올라왔습니다(iOS 12.2, macOS 10.14.4). 뭐가 바꼈을까요? 웹의 다크 모드 지원, 지능형 추적 방지Intelligent Tracking Prevention가 추가됐습니다. 푸시 알림 프롬프트를 사용하려면 맥OS에서는 사용자 동작, 움직임, 오리엔테이션 권한이 필요해졌으며 iOS에서는
DeviceMotionEvent와DeviceOrientationEvent를 활성화해야 합니다. 즉, 이 기능이 기본적으로 비활성화 됐습니다. 함께 추가된 기능으로는 교차 관찰자 APIIntersection Observer API, 웹 공유 APIWeb Share API,<datalist>요소가 있습니다.
일반 소식
- 막스 뵈크Max Böck가 왜 단순함이 프로젝트에서 가장 가치있고 중요한지 자신의 생각을 나눕니다.
- 이안 리트만Ian Littman이 트윗했습니다. ‘PHP5를 사용하는 서버 전체의 50%만 PHP7로 변경해도 1년간 전기료 25억(후에 20억으로 수정) 달러를 절약할 수 있으며 이산화탄소 배출을 몇 십 억 킬로그램 줄일 수 있습니다. PHP7로 업그레이드해 지구를 지킵시다.’
- 여러분은 웹 개발 공부를 어떻게 시작했나요? 아마 많은 분이 웹 브라우저에서 ‘소스 보기’ 버튼으로 시작했을 거고 지금도 그럴 겁니다. 하지만 자바스크립트 SPA와 소스를 보기 힘들게 만들고 최소화하는 도구들 때문에 많은 사람의 독학 길이 막혔습니다. 더 개방적인 접근 방식을 취하고 적어도 프로덕션 서버에 소스 맵을 제공해 사람들이 개발자 도구로 실제 소스에 접근할 수 있도록 해줍시다.
UI/UX
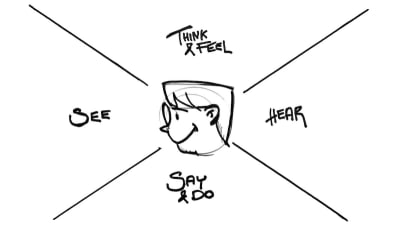
- 좋은 디지털 제품과 위대한 디지털 제품의 차이를 만드는 건 무엇일까요? 단 두 글자입니다. UX. 사용자 경험 디자인이죠. 하지만 여기엔 기본적인 문제가 있습니다. 요하네스 이펜Johannes Ippen이 왜 사용자가 아닌 사람을 봐야 하는지 이야기합니다.
- 구글, 유튜브, 아마존, 페이스북, 애플, 이베이 등 유명한 웹사이트들이 지난 10년간 어떻게 변화했는지 모은 멋진 글입니다. 지금은 새로운 시대라는 걸 확실히 알 수 있습니다.
- 콜린 이건Colin Eagan이 사용자를 위해 웹 경험을 개인화해야 하는 여러 사례를 모았습니다. 그는 값진 충고로 글을 끝맺습니다. 회사와 팀이 아무리 기술력이 뛰어날지라도 복잡한 문화를 따라가기보다 간단하게 시작하라고 말이죠.

HTML & SVG
- 사라 수이단Sara Soueidan이 SVG 필터가 무엇인지 이해하고 어떻게 자신만의 시각 효과를 만들 수 있는지 설명하는 SVG 필터 입문서101 course on SVG filters를 작성했습니다.
접근성
- 롭 도드슨Rob Dodson이 더 나은 접근성 정책을 세우는 방법을 정리했습니다.
프라이버시
- 구글은 늘 새롭고 영리한 방식으로 사용자의 위치 데이터를 노출하고 서드 파티에 파는 업체 중 하나입니다. 한 예로 구글은 도시 기획자의 기획을 향상시키기 위해 사용자의 정확한 위치 데이터를 판매하고 싶어 합니다. 유용한 일에 사용되지만 한편으로 자신의 데이터에 무슨 일이 일어나는지 모르고 있을 구글 제품의 사용자가 걱정됩니다.
- 애럴 발칸Aral Balkan이 “(남들처럼) 구글과 페이스북에 문제가 없다고 생각한 제가 틀렸습니다” 라고 말합니다. 이 글은 윤리적 선택을 위한 노력으로 가장 존경받아야 할 오픈소스 프로젝트 조차도 윤리적으로 옳은 해결책을 추천하는 대신 좋은 UX를 제공한다는 모순에 대해 설명합니다.
웹 퍼포먼스
- 옌스 올리버 마이어트Jens Oliver Meiert는 HTML 작성법이 퍼포먼스에 미치는 영향에 대해 연구한 결과를 공유합니다. 브라우저에서 문서 응답을 최적화하기 위해 gzip이나 다른 기술을 사용할 수도 있지만 선택적 태그와 따옴표를 줄여 차이를 만들 수 있습니다.
자바스크립트
- 대부분의 데이터 유출 사건이 취약하고 자주 쓰는 비밀번호 탓이므로 웹 인증은 요즘 주목받는 주제입니다. 새로운 웹 인증을 위한 가이드는 보안 적용 가이드가 아름다울 수도 있다는 걸 보여주는 완벽한 예입니다.
- 마티아스 쉐퍼Mathias Schäfer가 장기 프로젝트에서 자바스크립트로 구성된 큰 코드베이스를 유지하며 얻은 교훈들을 정리합니다.
- 악셀 라우슈마이어 박사Dr. Axel Rauschmayer는 자바스크립트에 아직 부족한 점이 무엇이며 차후 어떤 것이 추가될 수 있는지 설명합니다.
- 웹킷Webkit에 인터섹션 옵저버Intersection Observer가 추가됐고 웹킷 팀이 괜찮은 튜토리얼을 작성했습니다.

CSS
- 릭 셰닌크Rik Schennink가 스마트 CSS를 사용해 스크롤 위치에 따라 스타일을 적용하는 방법을 설명합니다.
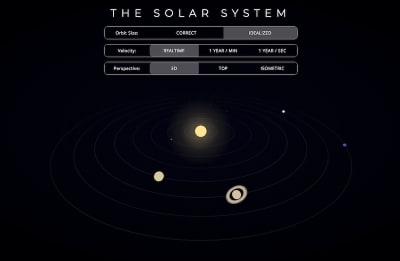
- 파브리키우스 자이페르트Fabricius Seifert가 CSS만 사용해 만든 태양계 3D 애니메이션은 정말 대단합니다.
- 프리시 샘Preethi Sam은 잘 알려지지 않은 CSS 함수
element()를 사용해 미니맵 내비게이터 제작 방법을 설명합니다. - 로만 코마로프Roman Komarov가 CSS 그리드와 사용자 정의 속성을 사용해서 사이드바를 추가할 수 있는 유연한 블로그 레이아웃을 만든 과정을 공유합니다.

일과 삶
- 폴 그린버그Paul Greenberg는 사라진 스크린 타임을 찾아보며 우리가 스크린에서 벗어난다면 인생이 얼마나 달라지고 얼마나 많은 시간이 생길지 탐색합니다. 이 글에는 눈에 띄는 수치가 있습니다. 평균적으로 미국인은 10년간 1만4,000달러를 스마트폰에 소비한다고 합니다. 평균 수입 활동 기간을 생각하면 이 금액은 7만 달러에 달합니다. 미국인의 29% 이상이 스마트폰을 일주일간 쓰지 않느니 세 달간 성관계를 갖지 않겠다고 선택했습니다. 또 1년간 스마트폰과 앱에 소비하는 금액으로 나무 150그루를 심고 5에이커 (약 600평)에 달하는 땅을 살 수 있습니다.
- 여러분은 참을성이 많은 사람인가요? 그런지 아닌지 상관없이 제이슨 프라이드Jason Fried가 시도하는 실험은 확실히 도전이라 할 수 있습니다. 슈퍼마켓에서 가장 긴 줄에 서고 아마존 프라임을 해지해 배송이 늦어지게 하며 가능한 만큼 기다려보는 겁니다. 느린 생활을 받아들이는 거죠.
- ‘극단적인 절제를 추천하며’란 글은 과하게 기여하고 과하게 일하는 등 삶의 전반적인 부분에 과하게 행동하는 문화가 왜 건강하지 않은지, 이를 어떻게 절제하며 가라앉힐 수 있는지에 관한 흥미로운 관점을 공유합니다.
그 외 소식
- ‘무료여야만 한다.’ 분명 필요하진 않지만 갖고 싶은 서비스에 관한 글입니다. 정말로 필요한 것에서 가치를 보는 것의 중요함과 왜 적게 갖는 것이 더 좋은지에 관해 쓴 에세이입니다.
- 어떻게 하면 우리 삶이 더 나아질 수 있을까요? 에릭 바커Eric Barker는 필수 관계를 유지하고 기술을 피하며 간편함보다 가치를 추구하면 이룰 수 있다고 설명합니다.
- 16세 소녀 그레타 선버그Greta Thunberg의 발표를 보시죠. 유명하고 영향력이 있는 사람들에게 자신은 돈에 신경쓰지 않으며 모두 기후변화에 관해 자신과 같은 관점을 가져야 한다고 말합니다. 자신의 인생이 위험에 처해 있고 어떤 돈도 해결할 수 없다고 말이죠. 우리에겐 선버그처럼 기업이나 사회적 규칙에 흔들리지 않는 사람이 더 필요합니다.
도서 소개

에릭 마이어, 사라 와터 보에처의 신간 『사람을 배려하는 디자인』
우리는 제품 사용자가 누가 될지, 제품을 사용할 때 어떤 감정일지 정확히 알 수 없습니다. 모든 사용자를 만나볼 수는 없지만 이 책을 통해 더 넓은 범주의 사람을 위해 배려하는 디자인을 만들 수 있을 것입니다. 전 세계 사람이 사랑할 만한 제품을 만들고자 한다면 지금 당장 읽어보세요!

에릭 마이어, 사라 와터 보에처의 신간 『사람을 배려하는 디자인』
우리는 제품 사용자가 누가 될지, 제품을 사용할 때 어떤 감정일지 정확히 알 수 없습니다. 모든 사용자를 만나볼 수는 없지만 이 책을 통해 더 넓은 범주의 사람을 위해 배려하는 디자인을 만들 수 있을 것입니다. 전 세계 사람이 사랑할 만한 제품을 만들고자 한다면 지금 당장 읽어보세요!
저작권 정보이 글은 Smashing Magazine 기사를 번역한 것입니다. 저작권자의 정당한 허락을 받은 저작물로 한국어판 저작권은 웹액츄얼리에 있습니다. 웹액츄얼리의 서면 동의 없이 무단 전재, 복제를 금합니다. 원본은 Monthly Web Development Update 2/2019: Web Authentication And The Problem With UX에서 확인할 수 있습니다.
참여를 기다립니다!웹액츄얼리에서 웹 디자인 관련 영문 번역자를 찾습니다. 웹 콘텐츠 번역에 관심 있는 분은 메일로 간략한 본인 소개와 번역 이력을 보내주시면 연락드리겠습니다. books@webactually.com
