HTML5의 눈에 띄는 표제 중 하나는 많은 디자이너와 개발자가 사용할 수 있는 새로운 입력 양식을 여러 가지 추가한 것이다. 우리는 수년 동안 한 줄 텍스트 입력(type="text")을 사용하도록 제한받았고 자바스크립트와 사용자 지침을 통해 정교하지 않은 필드에서 다른 형식의 유효한 데이터를 정확하게 얻고자 했다.
HTML5는 필드를 통해 얻어내야 하는 데이터의 종류를 더 구체적으로 지정할 수 있는 type 속성에 새로운 값을 도입했고 이때 브라우저는 사용자가 필드를 정확하게 완료하는 데 필요한 인터페이스와 유효성 검증을 제공하기로 약속했다.
URL에서 전자메일, 검색 필드에서 날짜에 이르기까지 번거롭게 자바스크립트를 작성해 필드 유효성을 검사하지 않고 브라우저가 이런 고된 작업을 처리하게 만드는 것이 희망이었다. 한술 더 떠서 사용자의 기기 종류, 상호작용 유형, 시간대 등과 같은 콘텍스트에 관해 아는 것을 추가함으로써 브라우저가 페이지 작성자가 하는 것처럼 사용자의 요구에 부합하도록 해당 인터페이스를 더 잘 조정할 수 있을 것이다.
추천 기사: UX와 HTML5: 사용자의 모바일 양식 작성 돕기
명세에 새로운 항목이 들어갔다 해도 사용하는 브라우저가 이러한 기능을 지원하지 않는다면 그건 별 의미가 없다. type 속성의 새로운 값은 브라우저가 지원하지 않으면 type="text"로 대체하는 커다란 이점을 주지만, 브라우저 제조사가 제품에 새로운 종류를 구현할 때 자체 기능을 제거하는 비용이 들 수도 있다.
2019년에 들어섰지만 HTML5는 지금도 HTML 최신 버전이다. 새로운 필드 중에서 구현된 것과 사용할 수 있는 것, 피해야 할 것은 어떤 것일까?
1. 검색 필드
input 요소의 type="search" 속성은 검색 필드용이다. 기능적으로 기본 텍스트 필드와 거의 같지만 전용 유형을 통해 브라우저에서 다른 스타일을 적용하게 했다. 이 유형은 특히 사용자의 운영 체제가 검색 필드용 스타일을 보유할 때 유용한데, 브라우저가 웹 페이지의 검색 필드에 스타일을 일치시킬 수 있기 때문이다.
명세는 search와 text 간의 차이는 단지 스타일뿐이라고 명시하므로, CSS로 필드에 스타일을 다시 적용한다면 이 유형을 쓰지 않는 것이 좋다. 이 유형을 사용하는 데 따른 의미적인 이점은 없다.
추천
검색 필드의 스타일 적용을 브라우저에 맡기려면 type="search"를 사용하자.
2. 전화번호 필드
input 요소의 type="tel" 속성은 전화번호 입력에 사용한다. 왓츠앱Whatsapp은 전화번호를 사용자 고유 식별에 사용했다. 잘 모르겠다면 직접 한번 사용해보기 바란다.
국제적으로 전화번호는 기술 및 지역적 이유로 다른 형식을 보이는 경우가 많다. 이 때문에 tel input 요소는 전화번호의 형식이 유효한지 검사하지 않는다. 필요하다면 태그의 pattern 속성이나 자바스크립트 메서드 setCustomValidity()와 같은 관련 유효성 검사 도구를 사용해 특정 형식을 강제로 지정할 수 있다.
데스크톱 브라우저에서 전화번호 필드를 사용할 때는 유용한지 잘 느끼지 못한다. 하지만 가상 키보드가 있는 기기에서 전화번호 필드는 매우 유용하다. 예를 들면 iOS에서 전화번호 필드에 입력 포커스를 주면 숫자 키패드를 표시한다. 거기에 기기의 자동완성 메커니즘이 동작하고 한 번의 탭으로 자동으로 채울 수 있는 전화번호를 제안한다.
추천
모든 전화번호 필드에 type="tel"을 사용하자. 이 유형을 구현하면 매우 유용하며 딱히 손해 볼 것은 없다.
3. URL 필드
type="url" 필드는 URL을 캡처하는 데 사용한다. 예를 들면 사용자에게 비즈니스 디렉터리 웹사이트 주소를 입력하도록 요청할 때 이 필드를 사용한다. 특이하게도 URL 필드는 절대 URL만 받는다. 예컨대 도메인 이름이나 경로만 캡처할 옵션은 없다. 어떤 점에서 이렇게 유용성을 제한하는 이유는 CMS와 웹앱 개발자가 상대 경로를 받아서 유효성을 검사하는 필드를 많이 접할 수 있기 때문이다.
다음은 유효한 절대 URL이다.
https://twitter.com/drewm
다음 두 가지는 필드의 유효성 검사를 통과하지 못한다.
smashingmagazine.com /2019/01/css-multiple-column-layout-multicol/
URL의 다른 부분을 지정할 수 있는 기회를 놓친 것 같지만, 의도한 것이다. 브라우저 지원은 전반적으로 뛰어나며 가상 키보드 장치로 URL 항목에 사용자 지정을 일부 제공한다. iOS는
.com 및 .co.uk(나의 로케일)와 같은 일반적인 최상위 도메인Top-Level Domain, TLD용 자동완성 버튼과 “.”, “/”가 있는 키보드로 조정한다. 이는 웹 개발자가 할 수 있는 것보다 브라우저가 더 지능적인 선택을 제공하는 좋은 예다.
추천
완전한 절대 URL을 수집해야 할 때 type="url"을 사용하자. 브라우저는 잘 지원하지만 개별 URL 구성 요소를 다룰 때는 적합하지 않다는 점을 기억하자.
4. 전자메일 필드
가장 흔히 사용하는 새로운 옵션 중 하나가 전자메일 주소를 위한 type="email"이다. 전화번호와 URL에서 살펴본 것처럼 가상 키보드가 있는 장치는 해당 키들을 조정(@ 버튼 등)하고 연락처 데이터베이스에서 자동 채우기를 사용할 수 있도록 한다.
데스크톱 브라우저 역시 이 기능을 사용할 수 있는데, 예를 들면 맥OS의 사파리는 시스템 연락처 앱의 데이터를 기반으로 전자메일 필드에 자동 채우기를 사용할 수 있다.
전자메일 주소는 아주 간단한 형식처럼 보이지만 실상은 변형을 통해 꽤 복잡해진다. 전자메일 주소가 유효한지 검사하는 것을 쉽게 생각해서 넘기면 유효하지 않은 주소가 완벽한 주소로 판명될 수도 있으므로 브라우저의 더욱 정교하고 검증된 유효성 검사 방법을 통해 형식을 검사하는 것이 좋다.
전자메일 필드에 multiple 속성을 추가해 전자메일 주소 목록을 수집할 수 있다. 이때 목록의 전자메일 주소 유효성을 각각 따로 검사한다.
<input type="email" multiple>
추천
가능한 한 전자메일 주소 필드에는 type="email"을 사용하자.

5. 숫자 필드
type="number" 필드는 숫자 값 용도로 설계됐으며 min, max, step 같은 매우 유용한 속성이 있다. 숫자 필드에 유효한 값은 min과 max 속성으로 지정한 최솟값과 최댓값 사이의 부동 소수점 숫자여야 한다.
step을 설정하면 유효한 값은 step 값으로 나누어 떨어진다.
<input type="number" min="10" max="30" step="5">
위 필드에 유효한 입력 값은
10, 15, 20, 25, 30이며 다른 값은 거부된다.
많은 브라우저가 지원하며, 값을 입력할 때 가상 키보드는 기본 설정을 다시 숫자 입력 모드로 설정한다.
일부 데스크톱 브라우저(에지를 제외한 크롬, 파이어폭스, 사파리 포함)는 step 값으로 값을 조금씩 올리고 내리는 토글 버튼을 추가하며, step을 지정하지 않으면 기본 step을 1로 한다.
추천
부동 소수점 숫자는 널리 지원되고 입력 실수를 예방하는 데 도움을 주는 type="number"를 사용하자.
6. 범위 필드
사용자가 정확한 값을 고민하지 않아도 되는 곳엔 type="number"의 대안으로 덜 명확한 형식인 type="range"를 사용할 수 있다.
범위 필드는 숫자 필드처럼 min, max, step 속성을 자주 사용하며 브라우저는 이 기능을 대개 그래픽 슬라이더로 표시한다. 사용자가 설정하려는 정확한 값을 얻지 못할 수도 있다.
범위 필드는 ‘이 서비스를 친구에게 추천할 가능성이 얼마나 됩니까?’라는 질문에 한 쪽에는 ‘추천 가능성 높음’ 다른 한 쪽에는 ‘추천 가능성 낮음’을 배치한 양식 등에 유용하다. 사용자가 자신의 의견을 나타내는 쪽으로 슬라이더를 밀면 저장, 처리할 수 있는 숫자 값으로 제출된다.
브라우저가 잘 지원하지만 구현 방식은 브라우저마다 다양하다.
추천
type="range"의 용도는 그다지 넓지 않지만 브라우저에서 잘 지원하며 슬라이더를 적합한 곳에 사용하면 사용자 친화적인 입력 방법이다.
7. 컬러 필드
type="color" 필드는 #aabbcc처럼 16진수 표기로 RGB 컬러를 얻을 목적으로 설계됐다. HTML 명세는 이 필드를 ‘컬러 제어’라고 부르는데, 브라우저가 일종의 사용자 친화적인 컬러 선택기를 제공해야 한다는 의도다.
일부 브라우저는 이 기능을 제공한다. 특히 크롬과 파이어폭스 모두 작은 컬러 스와치를 통해 시스템 컬러 선택기에 액세스를 제공한다.
IE나 사파리는 모두 지원하지 않으므로 사용자가 직접 7자리 16진수를 모두 입력해야 한다.
컬러 필드는 개인화나 CMS 사용을 위해 테마로 만들어 사용할 수 있다. 그러나 사용자가 16진수 컬러 코드를 다루는 데 충분히 익숙하지 않은 경우, 컬러 필드용 멋진 UI를 제공하는 브라우저가 편리하지만 모든 브라우저가 지원하는 것은 아니므로 여기에 의존하지 않는 편이 좋다.
추천
사용자에게 16진수 컬러 코드를 입력하는 인터페이스를 보이고 싶지 않다면 모든 브라우저가 type=”color”를 지원한다고 가정하지 말아야 한다.

8. 날짜 필드
HTML5는 날짜와 시간을 입력하는 input 요소를 만들기 위해 다른 type 값을 여러 가지 소개했다. 여기에는 date, time, datetime-local, month, week가 있다.
날짜 필드를 보자 마자 마치 하늘이 준 선물로 여기게 된 이유는 어떤 형태로 날짜를 수집하는 일은 개발자와 사용자 모두에게 어려운 경험이며 이런 일은 꽤 자주 있기 때문이다.
새로운 필드 유형들은 브라우저가 표준화되고 액세스 가능하며, 일관된 사용자 인터페이스를 제공해 사용자로부터 간편하게 날짜와 시간을 얻게 한다. 여기서 정말 중요한 점은 날짜와 시간 서식이 언어와 지역에 따라 달라지므로 간편하게 선택한 날짜를 모호하지 않고 기술적인 날짜 서식으로 변환하는 친숙한 브라우저 인터페이스가 정말 이상적인 솔루션처럼 보인다는 것이다.
type="date" 필드에 유효한 입력은 2019-01-16처럼 명확한 연도-월-일 값이다. 개발자는 대개 기술적 맥락에서 ISO 8601 날짜 서식을 주로 사용하기 때문에 이런 방식을 좋아한다. 안타깝게도 아주 소수의 사람만이 이런 날짜 서식을 사용하며 하나의 빈 텍스트 필드에 날짜를 넣으라고 요청하면 정확한 형식으로 넣을 가능성이 거의 없다.
물론 브라우저가 날짜를 선택하는 사용자 인터페이스를 제공하지 않으면 하나의 빈 텍스트 필드가 사용자에게 표시된다. 이런 경우 입력을 요청한 서식이 익숙하지 않거나 명확한 입력 지침을 제공하지 않으면 사용자는 유효한 날짜 값을 입력하는 데 큰 어려움을 겪는다.
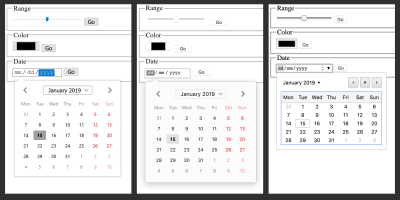
하지만 많은 브라우저는 날짜 선택을 위해 뛰어난 사용자 인터페이스를 제공한다. 파이어폭스는 정말 훌륭한 날짜 선택기를 제공하며 크롬과 에지도 꽤 훌륭한 인터페이스를 제공한다. 그러나 오래되고 빈약한 IE와 사파리는 이런 인터페이스를 지원하지 않으므로 문제가 될 수 있다.
추천
type="date"가 동작하는 곳에서는 편리하지만 실패 모드와 관련 날짜, 시간 형식에 관해서는 빈약하다. 이런 경우 사용자가 유효성 검사 기준을 만족시키느라 애쓰게 만드는 위험한 선택이 될 수도 있다.
결론
HTML5 명세가 권장된 후 4년 동안 브라우저의 판도는 크게 변했다. Input 요소의 새로운 형식 지원은 태블릿과 스마트폰처럼 가상 키보드가 있는 모바일 장치에서 특히 강화됐다. input 요소는 대개 안전하게 사용할 수 있으며 사용자에게 몇 가지 추가 유틸리티를 제공한다.
몇 가지 주목할 만한 예외가 있는데, 그 중에서 최악은 유틸리티도 부족하고 브라우저 지원도 들쑥날쑥한 날짜와 시간 필드다. 이들을 지원하지 않을 경우의 대체 모드가 빈약하다. 이때 기본 type="text" 입력 필드를 꾸준히 향상한 자바스크립트 기반 솔루션이 가장 좋은 선택이다.
관련 내용을 더 자세히 읽어보고 싶다면 필드 유형을 설명하는 MDN 웹 문서를 꼭 읽어보기 바라며 W3C 명세 역시 변함없이 중요하다.

에릭 마이어, 사라 와터 보에처의 신간 『사람을 배려하는 디자인』
우리는 제품 사용자가 누가 될지, 제품을 사용할 때 어떤 감정일지 정확히 알 수 없습니다. 모든 사용자를 만나볼 수는 없지만 이 책을 통해 더 넓은 범주의 사람을 위해 배려하는 디자인을 만들 수 있을 것입니다. 전 세계 사람이 사랑할 만한 제품을 만들고자 한다면 지금 당장 읽어보세요!

input type이 number인 것의 필드 크기를 어떻게 설정하는지요?
로 설정했으나
화면에 설정하지 않을 때와 동일한 크기로 표시되네요.
도움 부탁드립니다.