인터넷은 전기를 많이 사용하지 않는다고 생각한다. 전기는 어디선가 생산돼야 한다. 대부분의 국가에서 화석 연료를 태운다는 뜻이다. 이는 결국 인터넷 탄소 발자국이 전 세계 항공 여행으로 발생하는 탄소 발자국을 넘어설 정도로 커졌고, 인터넷을 지구상 가장 큰 석탄 연소 기계로 만들고 있음을 의미한다.
2018 모질라 인터넷 건강 보고서는 특히 인터넷이 새로운 영토로 확장됨에 따라 “지속 가능성을 더 우선순위로 둬야 한다”고 언급했다. 그러나 웹사이트는 점점 더 비대해진다. 인터넷에 필요한 에너지 수요도 기하급수적으로 성장하고 있다.
기후변화의 영향은 해가 갈수록 점점 더 심각해지고 있다. 많은 기후학자가 전 세계 기상현상이 악화되고 그 빈도가 증가하는 이유를 주로 인간의 활동에 따른 기후변화에서 찾는다. 일부에서 과학에 의문을 제기하고는 있지만 세계 최대 석유회사도 이제는 이 사실을 받아들이고 있으며 자신의 사업 모델을 바꿔야 한다고 생각한다.
미국을 제외한 지구상 모든 나라가 파리기후협약에 서명했다. 미국은 논란의 여지가 있으나 미국의 영향력 있는 인사와 도시, 주, 기업(미국 인구와 경제 절반 이상을 대표)이 미국의 서약America’s Pledge 이니셔티브라는 방식으로 합의 수행을 유지했다.
웹 개발자로서 이 문제에 영향을 끼치지 않는다고 느끼는 것은 이해할 만하다. 하지만 사실은 그렇지 않다. 웹 상황을 개선하려는 노력이 많이 일어나고 있다. 그린 웹 재단The Green Web Foundation은 신재생 에너지로 전력을 완전히 충당하거나 최소한 탄소 중립을 수행하는 웹 호스트의 데이터베이스를 계속 늘리고 있다. 2013년 어 리스트 어파트는 제임스 크리스티James Christie의 지속 가능한 웹 디자인Sustainable Web Design을 발표했다. 지난 3년 동안 SustainableUX 콘퍼런스에서 웹 지속성 전문가들이 웹 기반의 다양한 분야에서 지식을 공유했다.
2009년 이래로 그린피스는 인터넷 기업에 깨끗하게 클릭하세요Clicking Clean 캠페인을 통해 에너지 조합을 정리하도록 압박하고 있다. 부분적이지만 캠페인 결과, 구글은 작년에 처음으로 운영에 드는 에너지 소비의 100%에 해당하는 신재생 에너지를 구매했다고 발표했다.
신재생 에너지로 서버에 전력을 공급하는 것뿐만 아니라 웹 개발자는 기후변화에 어떤 일을 할 수 있을까?
측정할 수 없으면 관리할 수 없다
웹사이트를 더욱 지속 가능하게 만들 때 핵심은 성능과 사용자 경험, 지속 가능성이 모두 멋지게 얽혀 있다는 점이다. 디지털 제품의 지속 가능성을 측정하는 핵심 메트릭metric은 에너지 사용량이다. 여기에는 서버와 클라이언트, 이 둘사이에 데이터를 전송하는 중개 통신 네트워크가 수행하는 작업을 포함한다.
이를 염두에 두고 첫 번째로 고려할 부분은 웹사이트의 에너지 사용량을 측정하는 방법이다. 측정은 실제로 생각하는 것보다 더 까다롭고 데이터를 얻기 어렵다. 하지만 에너지 사용량을 실증하는 데 사용할 수 있는 몇 가지 좋은 대안이 있다. 이러한 대안에는 데이터 전송(예: 브라우저가 웹사이트를 표시하기 위해 다운로드해야 하는 데이터의 양)과 웹사이트를 제공하고 받는 하드웨어의 리소스 사용량을 포함한다. 여기서 명확한 메트릭은 CPU 사용량이지만 메모리 사용량과 다른 형식의 데이터 저장소 또한 필요 역할을 수행한다.
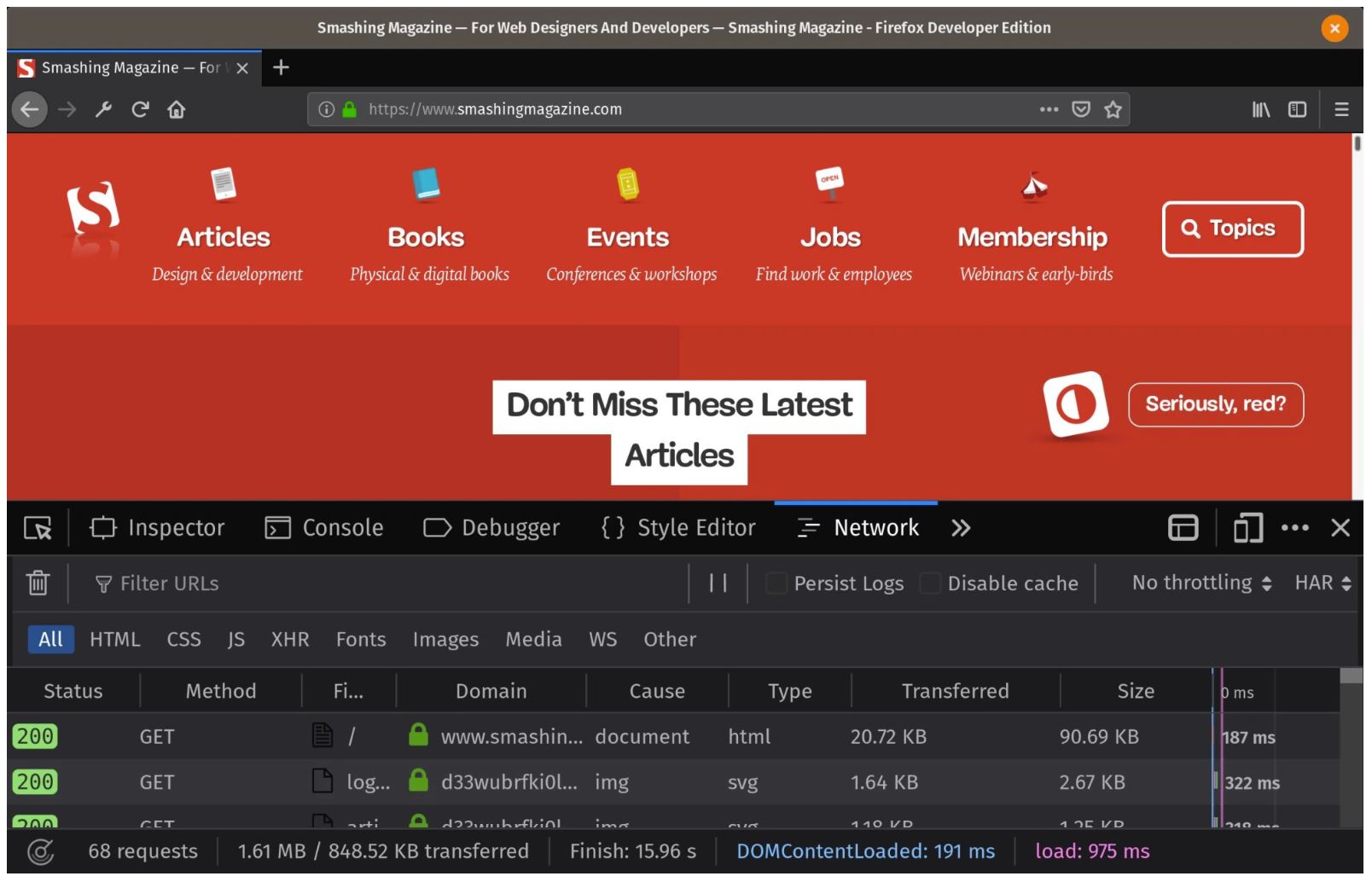
아주 쉽게 측정할 수 있는 한 가지가 데이터 전송이다. 주요 브라우저 모두 네트워크 작업을 측정할 수 있는 개발자 도구를 제공한다. 아래 스크린샷 예제를 보면 처음 스매싱매거진 웹사이트를 로드할 때 데이터 전송량이 1MB 이하임을 알 수 있다. 파이어폭스의 개발자 도구는 실제로 숫자 두 개를 제공한다. 첫 번째 숫자는 전송된 파일의 압축 전 크기이며 두 번째 숫자는 압축 후 크기다.

네트워크를 지나가는 리소스를 압축하는 가장 흔한 도구는 gzip이므로, 두 숫자 사이의 차이는 gzip의 동작 결과다. 두 번째 숫자가 실제 전송된 데이터이므로 눈여겨볼 부분이다.
메모: 상당히 선호하는 웹페이지테스트WebPagetest를 포함해 데이터 전송 메트릭을 제공하는 도구가 많다.
CPU 사용량 측정을 위해 크롬은 각 탭의 메모리와 CPU 사용량, 네트워크 활동을 보여주는 상세한 작업 관리자를 제공한다. 더 흥미롭고 기술적인 측면에서 toptable of processes 명령은 맥OS와 우분투Ubuntu 같은 대부분의 유닉스 시스템 계열 운영체제의 비슷한 메트릭을 제공한다. 즉, 셸 액세스 기능이 있는 모든 서버에서 top 명령을 실행할 수 있다.
다행히도 웹사이트카본WebsiteCarbon이나 에코그레이더Ecograder에서 메트릭을 구체적인 CO2 그림WebsiteCarbon이나 스코어Ecograder로 변환하려고 노력하고 있다.
지속 가능한 웹 디자인
사이트의 영향을 측정하는 방법을 알았다. 사이트를 최적화해서 더 지속 가능하고 성능 기준에 잘 맞으며, 일반적으로 더 나은 사용 경험을 제공하는 방법을 생각해보자.
우리에게 도움줄 몇 가지 자료가 있다. 2016년 오라일리는 팀 프릭Tim Frick의 ‘지속 가능한 디자인Designing For Sustainability’을 출간했다. 이 책에서 팀은 지속 가능한 디자인이 필요한 이유와 방법을 안내한다. 그러나 지속 가능성에 명확한 초점을 두지 않아도 지속 가능한 웹 디자인의 철학과 상당히 겹치는 콘퍼런스 토크와 기사, 기존 자료 또한 풍부하다. 여기서 특히 좋은 예는 브래드 프로스트Brad Frost의 사이드 프로젝트인 ‘허튼소리 몰아내기’와 덜 짜증나는 코드 작성하기에 관한 헤이든 피커링Heydon Pickering의 기사와 토크, 애덤 실버Adam Silver의 블로그 기사인 ‘실제 성능을 위한 설계’다.
웹사이트를 완전히 다시 설계하거나 밑바닥부터 새로 시작한다면 정말 높은 수준의 질문 몇 가지로 시작할 수 있다. 예를 들면 홈페이지에 마땅히 있어야 할 것이 무엇일까? 그리고 더 구체적으로 들어가 홈페이지의 각 요소는 어떤 가치를 제공할까? 헤이든 피커링은 이런 얘기를 했다.
“가장 좋은 성능을 내고 액세스, 관리가 쉬운 웹사이트의 기능은 처음부터 만들지 않은 기능이다.”
나는 워드프레스닷컴WordPress.com VIP팀에서 일하고 있다. 그래서 이 방식으로 워드프레스 테마 사용을 최소화해 지속 가능한 웹 디자인 기술을 어느 정도 추구할 수 있는 지 확인해보기로 결심했다. 그 결과가 서스티Susty라는 테마이며 sustywp.com에서 이 테마를 반영한 웹사이트의 동작을 확인할 수 있다. 이 예에서 웹사이트는 6KB가 조금 넘는 데이터를 전송하는데 웹사이트 평균 값이 1.5MB였던 것을 고려하면 만족스럽다.
자, 그럼 내가 무슨 일을 했을까? 이제 그 얘기를 한번 해보자.
네트워크 요청 줄이기
앞서 설명한 것과 같이 네트워크 요청은 쉽게 측정할 수 있어 시작 지점으로 좋다. 서스티를 작업하는 과정에서 HTTP 요청이 많이 필요하지 않음을 알았다. 예를 들면 워드프레스는 이모지emoji 사용을 감지하는 CSS와 자바스크립트를 함께 제공한다. 이는 이모지를 잘못된 문자로 표시하지 않게 만든다. 여기에 근본적인 문제는 없다. 이모지를 사용하지 않을 예정이거나 다양한 시스템 기본값이 만족스럽다는 확신이 들면 관련 CSS와 자바스크립트 로딩을 막을 수 있다.
이 방법은 요청을 상대적으로 크게 줄인 것은 아니다. 그러나 원치 않는 코드와 페이지의 요청을 제거한다는 철학을 세움으로써 성능을 대폭 향상할 수 있다. 예를 들면 다음과 같다.
- 일부 기본 DOM 작업을 하느라 jQuery 전체를 로드하고 있지는 않은가?
순수한 자바스크립트로 동일한 결과를 낼 수 있을까? 불필요한 코드를 제거하는 고급 기법(일명 트리셰이킹Tree Shaking)에 관해 제레미 와그너Jeremy Wagner가 구글 개발자 사이트에 쓴 기사를 읽어보자. - 캐러셀carousel 이미지를 사용하고 있는가?
이 이미지가 정말 다 필요한가? 이미지가 사용자 경험을 크게 개선하는가? 강력한 이미지 단 하나로 줄일 수 있을까? 사용자에게 이미지 중 하나를 임의로 보여주고 역동적인 느낌을 제공할 수 있을까? 여기에 관련된 연구에 따르면 대부분의 사용자는 캐러셀 이미지를 좋아하지도 않고 집중하지도 않는다. - 이미지를 많이 사용한다면 WebP형식을 지원하는 브라우저에 WebP로 이미지를 제공하는 것이 이익이 될까?
오랫동안 WebP의 지원은 순탄치 않았다. 그러나 파이어폭스는 65버전(2019년 1월)에서 지원하기 시작했고 사파리와 같은 나머지 낙오자들이 따라잡는 것은 시간 문제다. - 수백 KB의 웹 글꼴을 로드하고 있는가?
웹 글꼴을 로드하고 모두 사용하고 있는가? 웹 글꼴이 모두 필요하긴 한가? 요즘 대부분의 기기는 많은 글꼴을 보유하고 있으므로 선호하는 순으로 글꼴 목록을 지정하는 것은 어떨까? 웹 글꼴을 사용해야 한다면 글꼴이 적절한 성능을 내는지 확인해야 한다. - 유튜브 비디오를 포함하고 있는가?
보통 유튜브 비디오를 포함하면 사용자가 이 비디오와 상호작용할 때 수MB의 데이터를 전송한다. 실제로 일부 사용자만 기다려서 웹사이트에 포함된 비디오를 시청하기 때문에 포함하는 대신 링크로 바꾸면 어떨까?
모든 것을 주의 깊게 검토하기
앞서 살펴본 방식으로 페이지의 모든 면을 질문할 수도 있다. 웹 페이지에 실제로 있어야 할 것은 무엇인가? 사이드바가 실제 가치가 있을까? 아니면 웹사이트에 사이드바가 있어야 한다는 관례 때문에 그냥 넣은 것은 아닌가? 그렇다면 쓸모없는 걸로 채운 것이다.
서스티에서 내비게이션을 자체 페이지로 떠넘기는 다소 편법적인 접근 방식을 실험했다. 이 실험을 통해 사용자의 명시적인 요청으로만 콘텐츠를 추가로 로드하는, 문자 그대로 핵심에만 집중한 페이지를 얻을 수 있었다. 서스티는 아주 가볍고 빨라서 메뉴를 로드하면 새 페이지처럼 느껴지지 않는다는 사실을 사용자 연구(파트너)를 통해 알았다. 따라서 겹쳐 보이게 만들고 닫으면 이전 페이지로 돌아가게 하기로 결심했다.
느낌 좋고 가벼운 페이지를 만드는 데 도움이 될 뿐만 아니라 종속된 내비게이션을 표시하기 위한 숨기기/표시 코드가 필요하지 않다. 이 시점에서 분명히 하고 싶은 점은 서스티가 지속 가능한 웹 디자인 기법을 극대화한 예라는 사실이다(좋은 웹사이트의 원형을 제시하는 것이 아니다).
주의 깊게 CSS 작성하기
중요한 성능 향상에 관해서라면 코드의 모든 문자 수를 고려해야 한다. 모든 문자는 바이트로 표시하며 gzip으로 압축된 뒤에도 여전히 크기를 차지 한다. CSS는 자주 부풀려지는 영역이다. 다행히 사용되지 않는 CSS 제거에 도움을 주는 도구가 늘고 있다. 사라 다얀Sarah Dayan은 자신의 멋진 글에서 CSS를 259KB에서 9KB로 줄이는 방법을 선보였다.
밑바닥부터 시작한다면 먼저 CSS를 작성하는 방법을 더 깊이 생각해야 한다. 헤이든 피커링은 구문 설계 방식의 강점을 응용해 CSS를 작성하는 방법과 개발자가 반복하지 않도록 도와주는 방법에 관한 뛰어난 글을 썼다. 또한 HTML과 CSS에서 div와 클래스의 과도한 사용으로 얼마나 많은 낭비가 발생하는지 지적합니다.
분석 대상이 무엇인가?
구글 애널리틱스Google Analytics, 키스메트릭스KISSmetrics, 피윅Piwik 등의 도구를 통한 웹사이트 방문자 행동 분석은 웹에서는 거의 일상적인 작업이 되고 있다. 물론 타당한 사용 사례도 있지만 실제로 모든 웹사이트에서 분석이 필요할까? 당연히 내가 관리하는 모든 사이트에 구글 애널리틱스를 추가했다. 그러나 비교적 최근에 문제가 있는 대부분의 웹사이트 분석은 완전히 무의미한 노력이었음을 문득 깨달았다. ‘와, 6명이 페이스북을 통해 이 글을 방문했다.’ 그래서 어쩌라고?
데이터를 분석하고 그 결과에 따라서 행동하되 정말 필요한 경우 외에는 웹사이트 X를 오늘 방문한 사람이 얼마나 되는지 의미 없이 바라보는 식의 분석을 버리고 시간을 쓸 만한 더 나은 방식을 찾자.
구글 애널리틱스와 같은 도구를 사용은 페이지 크기를 늘리는 것 외에도 구글이 여러분 대신 사용자에게서 수집한 데이터에 관한 윤리적인 문제가 발생한다. 즉, 구글이 애널리틱스를 무료로 제공하는 데는 이유가 있다.
기본을 잊지 말자
요즘은 따라가야 할 정보가 많지만 현실에 안주해 이 내용을 잊지 않도록 하자. 앞서 얘기한 모든 내용과 함께 HTML과 CSS, 자바스크립트를 항상 최소화해야 하며 적절한 곳에 연결해야 한다. 또한 모든 이미지를 압축해 가능한 한 작게 유지하고 올바른 설정으로 알맞은 형식을 사용하며 점진적으로 렌더링해야 한다.
서버사이드 성능
지금까지 전적으로 프론트엔드에 초점을 맞췄지만 많은 내용이 서버사이드에서도 최적화하지 않으면 무의미 하다. 이미 몇 번을 언급했지만 항상 gzip 압축을 사용해야 한다.
가능한 한 서버에서 웹사이트를 쉽게 서비스하도록 해야 한다. 나는 주로 Nginx를 사용하며 효율성을 제공하는 FastCGI 캐시를 특히 좋아한다. 셸 액세스 권한이 있는 경우 서버에 FastCGI 캐시를 구성하는 방법을 설명하는 기사가 있다. 서버 제어 권한이 없거나 원치 않는 경우 덜 기술적인 옵션이 있다. 워드프레스 공간에서 특히 선호하는 WP 슈퍼 캐시WP Super Cache다.
HTTPS에서 HTTP2를 사용해야 한다. HTTPS를 사용하면 네트워크 자체를 안전하고 이상적으로 다룰 수 있게 하는 서비스 작업자와 같은 새로운 웹 기술의 세계가 열린다. 이에 관해 배우고 싶다면 제레미 키스Jeremy Keith의 새 책 “Going Offline.”을 추천한다.
메모: 아파치Apache와 Nginx 모두에서 사용 가능한 구글의 페이지스피드 모듈PageSpeed Module도 살펴보자.
마지막으로, 우리가 끼칠 수 있는 가장 큰 영향력은 신재생 에너지로 전력을 공급하는 데이터 센터에서 웹사이트를 호스팅하는 것이다. 영국에서는 직접 사이트를 호스팅하는 기업 크리스탈Krystal과 쿠알로Kualo를 추천한다. (그린 웹 호스트의 전체 디렉터리는 그린 웹 재단에서 확인하자.)
결론
웹사이트를 더욱 지속 가능하게 만드는 데 노력을 기울일 가치가 있다는 확신을 갖기 바란다. 특히 그 과정에서 웹사이트에 다음의 이점을 제공한다.
- 더 나은 성능
- 더 나은 사용자 친화성
- 더 나은 액세스
- 더 나은 서버 친화성
- 더 나은 검색 엔진 최적화
상식을 벗어나지 않는 선에서 지속 가능한 웹 디자인의 개념에 대한 일부 반응은 환경적 이유에 기인한 아주 미미한 양보처럼 보인다. 물론 여러분이 끼치는 영향의 정도는 작업 중인 웹사이트가 얼마나 바쁘게 돌아가는가에 달렸다. 그러나 지속 가능한 웹은 웹이 조금 더 환경 친화적이 되도록 돕는 것뿐만 아니라 근본적인 웹 디자인 모범 사례다.
피할 수 없는 탄소 배출량을 상쇄하는 것에 관해서도 생각해볼 필요가 있다. 탄소 상쇄는 비웃음거리가 되기도 하고 동의를 얻기도 한다. 상쇄의 주요 문제는 보통 탄소가 상쇄되는 기간이 무척 길다는 사실이다. 예컨대 나무를 심으면 탄소 흡수량 수치는 보통 100년을 기준으로 한다. 따라서 현재 탄소 배출량을 줄이는 측면에서 진정한 해결책이 아니다. 하지만 아무것도 하지 않는 것보다는 낫다.
마이클라이멧myclimate의 모토는 최선을 다해서 나머지를 상쇄하는 것이다. 나는 스스로 탄소 상쇄 계획을 작성하는 작업에 관한 블로그 기사를 작성했다. 1% For The Planet의 이니셔티브도 추천한다. 마지막으로, 여러분이 사업주이고 더 나은 사회와 환경, 경제적 정의를 원하는 기업 연합에 동참하고 싶다면 Certified B Corporation계획을 확인해보기 바란다.

에릭 마이어, 사라 와터 보에처의 신간 『사람을 배려하는 디자인』
우리는 제품 사용자가 누가 될지, 제품을 사용할 때 어떤 감정일지 정확히 알 수 없습니다. 모든 사용자를 만나볼 수는 없지만 이 책을 통해 더 넓은 범주의 사람을 위해 배려하는 디자인을 만들 수 있을 것입니다. 전 세계 사람이 사랑할 만한 제품을 만들고자 한다면 지금 당장 읽어보세요!
