2016년 말에 가트너는 웹 브라우징 세션의 30퍼센트가 2020년까지 화면 없이 이루어질 것이라는 예측을 내놓았다. 같은 해 초에 컴스코어는 전체 검색의 절반이 2020년까지 음성 검색으로 이루어질 것이라고 예측했다. 물론 2020년 상황이 실제로는 이런 광범위한 예측이 암시하는 것보다는 좀더 복잡할 수 있다는 최근의 전망이 있지만 말이다. 그러나 우리는 이미 알렉사, 구글 어시스턴트 같은 스마트 소프트웨어 에이전트나 음성 검색, 인공지능이 웹에서 정보를 찾고 소비하는 방식에 미치는 영향을 알고 있다.
스마트 에이전트나 인공지능AI 기반의 검색 알고리즘은 기존 검색 엔진이 수행하던 인덱싱 기능뿐 아니라 데이터 통합과 추론이라는 정보 접근 방식을 주류 검색 시장에 도입하고 있다. 그 결과 시각적으로 효과적인 웹 페이지를 만드는 데 초점을 맞추는 것만으로는 웹상의 콘텐츠 정합성이나 정확도를 보장할 수 없게 되었다. 오히려 사람과 기계 모두 이해할 수 있는 구조적·체계적 방법으로 정보 접근 방식을 제공하는 데 중점을 둠으로써 콘텐츠 제공자는 챗봇을 제작하든 AI를 직접 이용하든 상관없이 이런 새로운 맥락에서 콘텐츠의 접근성과 정확성을 보장할 수 있다. 이 글에서는 구조화된 콘텐츠 형태와 영향에 대해 살펴보고 정보 디자인에 구조화된 콘텐츠 접근 방식을 시작하는 데 도움이 되는 리소스에 대해서도 알아볼 것이다.
구조화된 콘텐츠 역할
캐리 헤인과 마이크 애서턴은 저서 《연결된 콘텐츠 디자인하기Designing Connected Content》에서 구조화된 콘텐츠를 “인터페이스에 구애받지 않게 기획, 개발, 연결해 어느 인터페이스에서나 사용할 수 있는” 콘텐츠라고 정의한다. 구조화된 콘텐츠 디자인 접근 방식이란 기사, 조리법, 제품 설명서, 사용법, 개요 등의 콘텐츠 자원을 사람이 찾아 읽을 수 있는 웹 페이지 형태로 제작하는 것이 아니라 서로 의미 있는 방법으로 연결될 수 있는 잘게 쪼개진 콘텐츠 데이터 형태의 패키지로 만드는 것을 말한다.
구조화된 콘텐츠를 디자인하는 과정에서 콘텐츠 덩어리 간의 관계가 명확하게 정의되고 설명된다. 이 작업은 콘텐츠 덩어리 자체나 콘텐츠 덩어리 간의 관계를 알고리즘이 읽기 쉽게 해준다. 알고리즘은 콘텐츠 패키지를 내가 찾고 있는 ‘웹 페이지’로 해석하거나 동일한 콘텐츠 덩어리를 이리저리 조합하고 변형해 설명서 형태나 평점, 사무실 문을 닫기까지 남은 시간, 특정 질문 등에 명확한 결과를 제공한다.
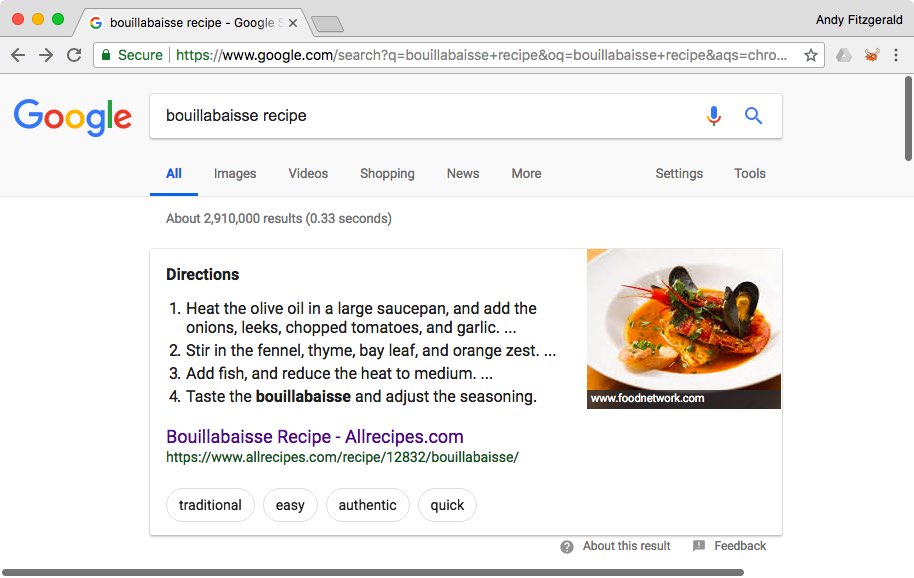
구조화된 콘텐츠는 이미 웹에서 제공되는 여러 정보 형태 중 주류가 되었다. 예를 들어 조리법 목록은 수년 간 구조화된 콘텐츠에 기반해왔다. 구글에서 ‘부야베스 조리법’을 검색하면 조리법의 원본 페이지 링크 목록뿐 아니라 예시 조리법에 대한 요리 단계, 이미지, 태그를 개요로 볼 수 있다.


‘피처드 스니핏’이 가능한 이유는 콘텐츠 제공자인 allrecipes.com이 해당 조리법 정보를 주제와 사용자에 적합하고 의미 있는 덩어리로 잘게 나누어 덩어리 간의 관계를 기계가 읽을 수 있는 방식으로 정보를 나타냈기 때문이다. 이 예에서 allrecipes.com은 시맨틱 HTML과 링크드 데이터를 사용해 이 콘텐츠를 단순한 페이지가 아니라 알고리즘이나 스마트 에이전트로 정보를 정확히 해석하고 활용하고 뒤섞어 읽기 쉽고 접근 가능한 데이터로 만들었다. 각 요소를 하나씩 살펴보면서 이들 요소가 어떻게 인덱싱, 통합, 추론 맥락에서 함께 작동하는지 살펴보자.
소프트웨어 에이전트 검색과 시맨틱 HTML
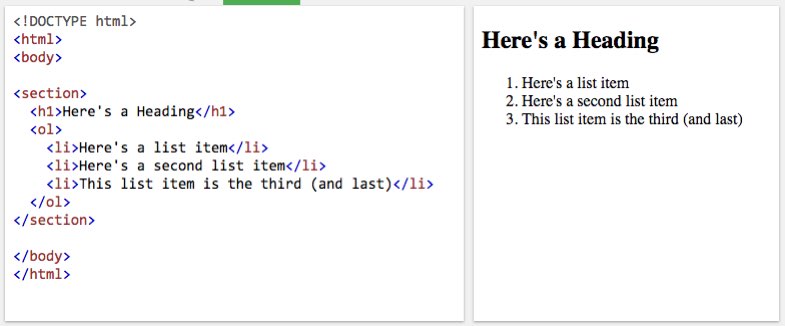
시맨틱 HTML은 문서에 담긴 요소 간의 의미 있는 관계에 대한 정보를 전달하는 마크업이다. 단순히 문서의 요소들이 화면에서 어떻게 보여야 하는지만 설명하는 것이 아니다. 예를 들어 제목이나 목록 태그와 같은 시맨틱 요소가 가리키는 텍스트는 다음과 같은 순서 있는 목록(<ol>)의 항목 목록(<li>)에 대한 제목(<h1>)임을 나타낸다.

이런 방식으로 구조화된 HTML은 제목과 목록이 어떻게 보이고 어떤 의미가 있는지 사람들이 알기 때문에 표현적이고 의미적이다. 따라서 알고리즘이 정의되고 해석할 수 있는 관계를 가진 요소로 인식할 수 있는 것이다.
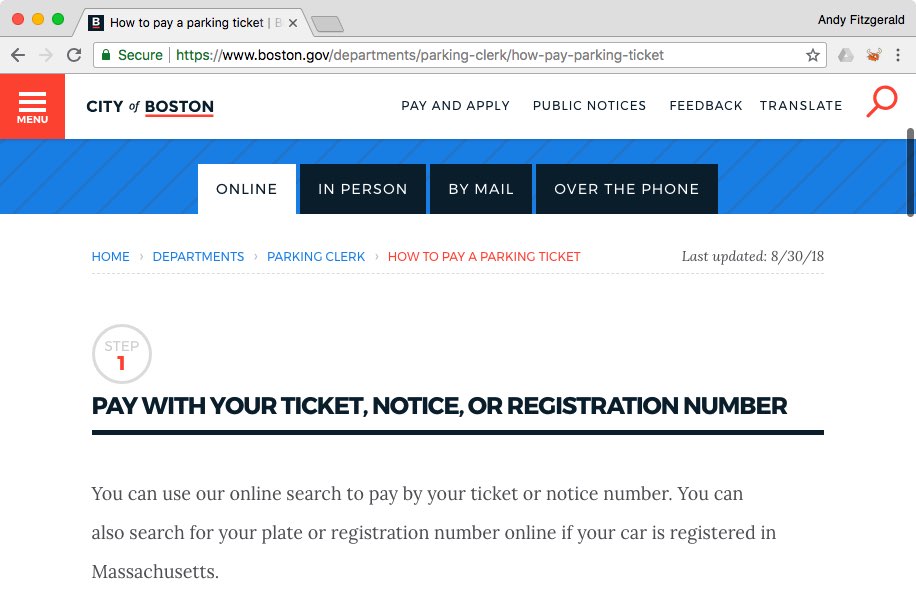
‘웹 페이지’에 보이는 측면에만 초점을 둔 HTML 마크업은 사람이 읽기에는 무리가 없지만 알고리즘이 이해하지 못할 수 있다. 예컨대 보스턴은 몇 해 전 최고의 디자인 회사와 개발 회사에 의뢰해 시의 웹사이트를 개편했다. 이 웹사이트에서 주차위반 과태료 납부 방법을 찾으려면 ‘주차위반 과태료 납부 방법’ 화면으로 연결되는 링크를 클릭해서 이동할 수 있다(스크롤을 내리면 자세히 볼 수 있다).

사용자가 이 페이지를 읽는다면 주차위반 과태료 납부 방법을 쉽게 이해할 수 있을 것이며, 온라인, 현장 납부, 우편, 전화로 납부하는 방법이 적혀 있다. 하지만 구글 어시스턴트를 활용해 보스턴의 주차위반 과태료 납부 방법을 찾는다면 조금 혼란스러울 것이다.

구글 어시스턴트 검색 결과 중 그 어떤 링크도 ‘주차위반 과태료 납부 방법’ 페이지로 바로 연결하지 못했을 뿐 아니라 링크 설명도 제대로 찾은 것이 맞는지 정확히 알려주지 못했다(맨 첫 번째 링크에 달린 설명과 달리 나는 공청회를 검색한 적이 없다). 이는 보스턴의 주차위반 과태료 페이지 정보가 콘텐츠 간의 관계를 사용자에게 시각적으로 설명하도록 만들어졌을 뿐 탐구심 많은 알고리즘에게 관계를 설명하게끔 의미적으로 구조화되지 않았기 때문이다.
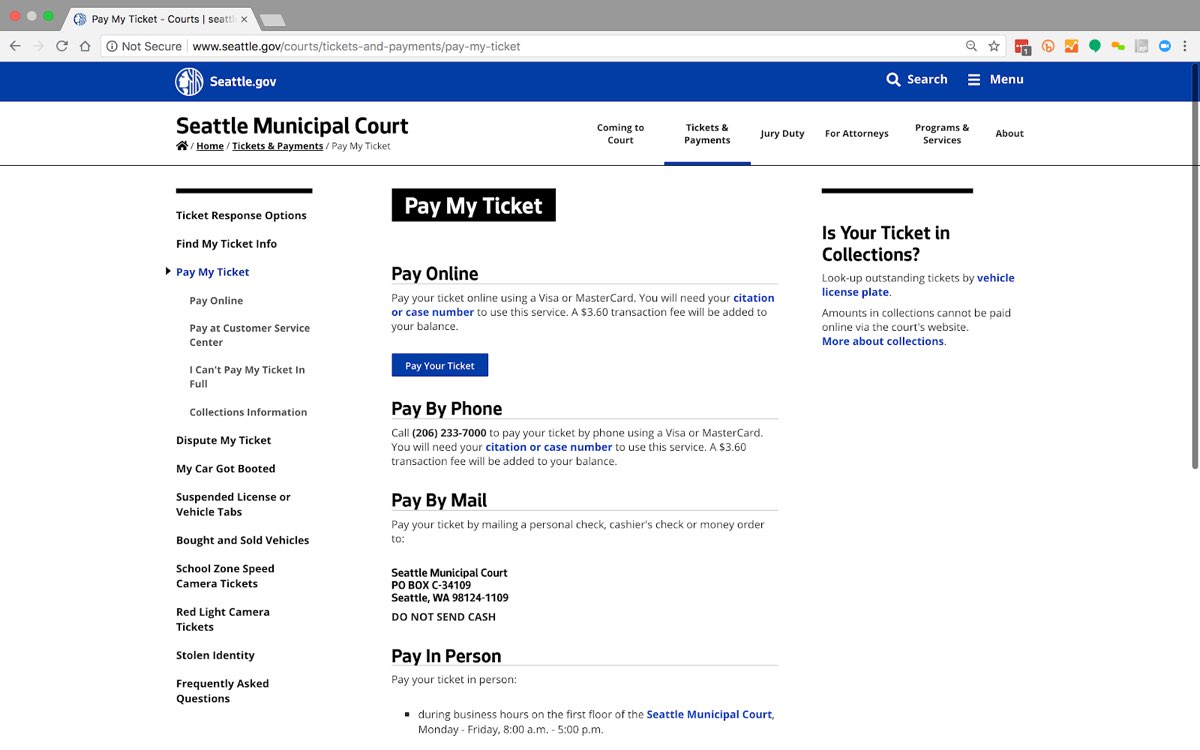
시애틀의 ‘주차위반 과태료 납부’ 화면은 보스턴 사이트에 비해 시각적으로 세련되지는 않지만 사용자는 주차위반 과태료 납부 방법을 제대로 확인할 수 있다.

구글 어시스턴트로 동일하게 검색한 결과 시애틀 사이트가 보스턴 사이트보다 훨씬 더 유용한 결과를 제공한다. 구글 어시스턴트 검색 결과는 직접 ‘주차위반 과태료 납부’ 화면으로 연결되고 주차위반 과태료를 납부하는 방법 세 가지, 즉 온라인, 우편, 현장 납부 목록을 바로 보여준다.

시애틀의 주차위반 과태료 납부 화면이 시각적으로는 조금 밋밋해 보일 수 있지만 여러 맥락에서 콘텐츠 정합성을 보장하는 데는 훨씬 효과적이다. 이는 콘텐츠가 의미적으로 마크업되어 있으며 구조화된 콘텐츠로 구성되어 있기 때문이다. ‘주차위반 과태료 납부’는 최상위 제목(<h1>)이고 각 옵션은 차상위 제목(<h2>)이다. 이는 각 옵션이 최상위 요소에 종속됨을 뜻한다.

이런 요소를 잘 디자인하면 정보 체계나 관계를 사용자에게 시각적으로 잘 전달할 수 있으면서도 알고리즘에게 해당 정보의 의미를 제대로 전달할 수 있다. 이런 구조는 구글 어시스턴트가 <h2>의 텍스트가 ‘주차위반 과태료 납부’라는 <h1>의 납부 옵션을 의미한다고 추측하는 데 도움이 된다.
보스턴 웹사이트 사례에서 보듯이 시맨틱 HTML을 사용하는 것은 ‘화면 보여주기’식 접근 방법에 비해 뚜렷한 장점이 있다. 하지만 시애틀 웹사이트 역시 시맨틱 HTML을 수동으로 만들어내는 방식 특유의 약점을 잘 보여준다. 구글 어시스턴트 검색 결과에는 웹 페이지에 포함된 ‘전화 납부’ 옵션이 빠져 있다. 해당 페이지의 마크업을 살펴보면 <strong>과 <h2> 태그 두 가지 모두 사용한 옵션만이 구글 어시스턴트 검색 결과에 나타나는 것을 알 수 있다. ‘전화 납부’는 <h2>만 사용했다. 이렇게 시맨틱 구조가 불규칙하게 작성되었기 때문에 해당 옵션이 구글 어시스턴트 검색 결과에서 누락된 것이다.

이 페이지를 만든 사람에게는 각각의 요소가 똑같이 보이겠지만 기계는 차이를 읽어낸다. 이론적으로 위지위그WYSIWYG의 텍스트 입력창은 시맨틱 HTML을 지원하지만 실제 결과물은 좋은 의도로 콘텐츠를 만든 사람마저도 피해자로 만들기 일쑤다. 의미 있는 콘텐츠 구조를 웹사이트 콘텐츠 관리 시스템 핵심 요소로 만들면 웹 콘텐츠를 구성하는 모든 요소의 의미를 정확하게 만들 수 있다. 또한 이는 링크드 데이터에서 제공하는 데이터 관계에 대한 풍부한 설명을 활용할 수 있는 토대가 되기도 한다.
링크드 데이터와 콘텐츠 통합
조리법이나 주차위반 과태료 납부 방법의 예시처럼 정보를 찾고 발췌하는 것뿐 아니라 검색과 소프트웨어 에이전트 알고리즘은 링크드 데이터를 활용해 여러 자료에서 찾아낸 콘텐츠를 통합할 수 있다.
가장 기본적인 형태의 링크드 데이터는 ‘웹상에서 구조화된 데이터를 연결하는 일련의 모범 사례’다. 링크드 데이터는 시맨틱 HTML의 기본 기능을 확장한다. 이는 페이지 요소가 어떤 것인지 설명할 뿐 아니라(‘주차위반 과태료 납부’는 <h1>에 해당한다) 현실세계 개념의 의미까지 설명한다. 예를 들어 <h1> 태그는 ‘납부 행위’를 뜻하며 ‘교환 행위’(재화와 서비스를 돈으로 교환하는 것)와 ‘행위’(에이전트가 대상에 수행하는 행동)의 구조적 특징을 이어받는다. 링크드 데이터는 페이지 요소 간의 관계에 대해 좀더 풍부하고 미묘한 차이를 설명해줌으로써 구조적이고 개념적인 정보를 제공한다. 알고리즘은 서로 다른 곳에서 가져온 데이터를 의미 있게 통합한다.
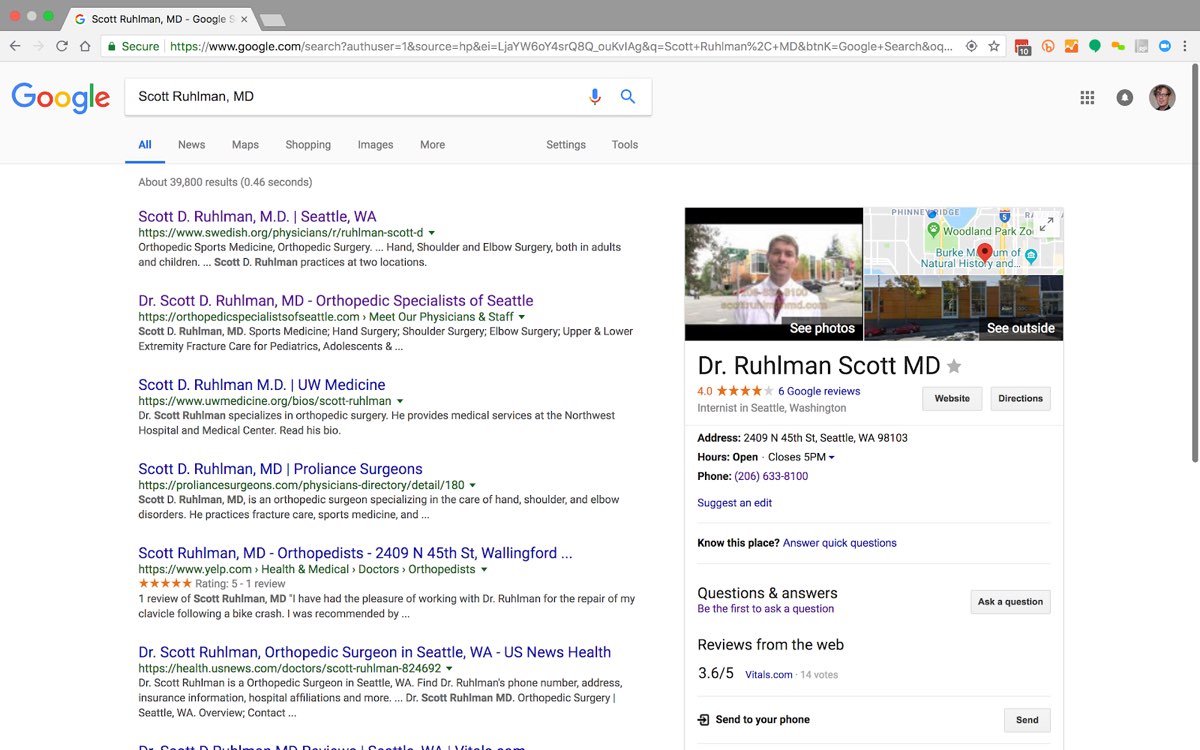
이를테면 추천받은 두 명의 정형외과의 정보를 수집한다고 해보자. 첫 번째 추천 의사 스콧 룰먼을 검색하면 웹사이트 링크와 더불어 사진, 위치, 운영시간, 전화번호, 평점을 포함한 ‘지식 그래프’(구글에 축적된 다양한 데이터를 활용해 검색 결과를 향상시키는 구글의 지식 베이스로 검색하면 요약한 정보를 화면 오른쪽 상단에 보여준다-옮긴이)가 나타난다.

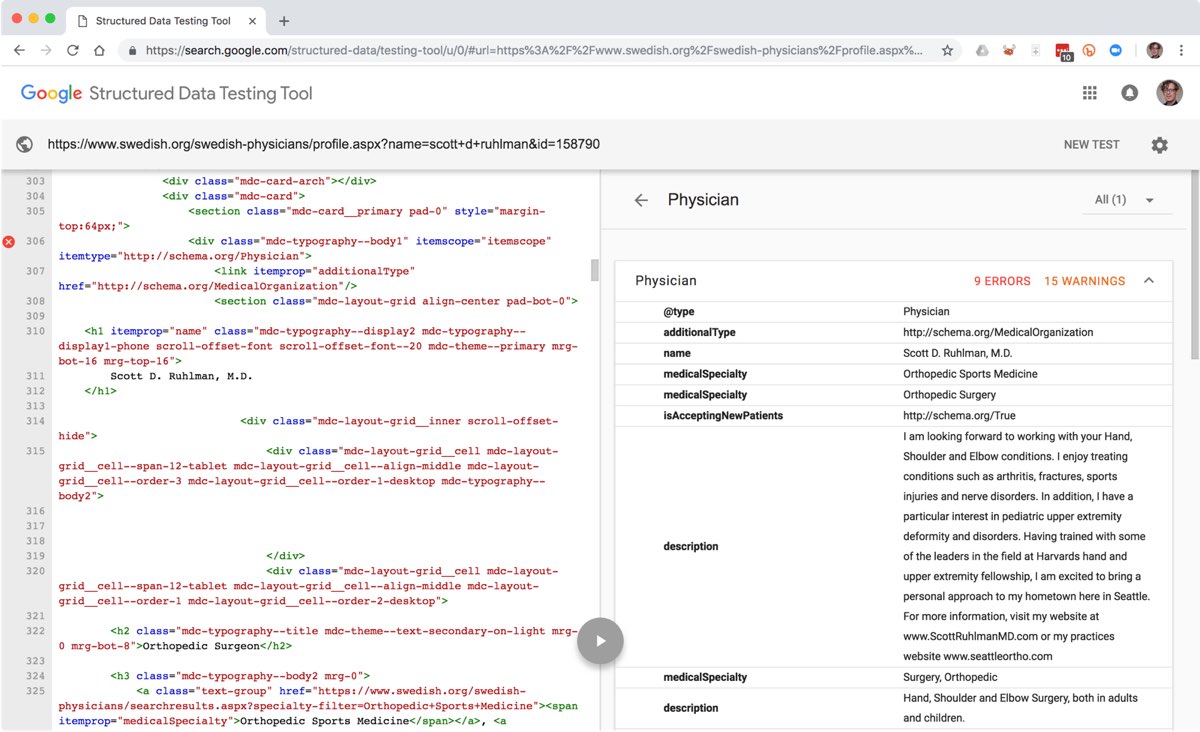
구글의 구조화된 데이터 테스트 도구로 스웨덴 병원 사이트에서 룰먼 박사의 프로필 페이지를 확인하면 해당 콘텐츠가 여러 요소로 구성되어 있는 것을 볼 수 있다. 각 요소는 기계가 읽을 수 있는 방식으로 각각의 속성 값이 가진 의미나 그 속성들이 어떻게 통합되는지 기술 유형과 속성으로 표시된다.

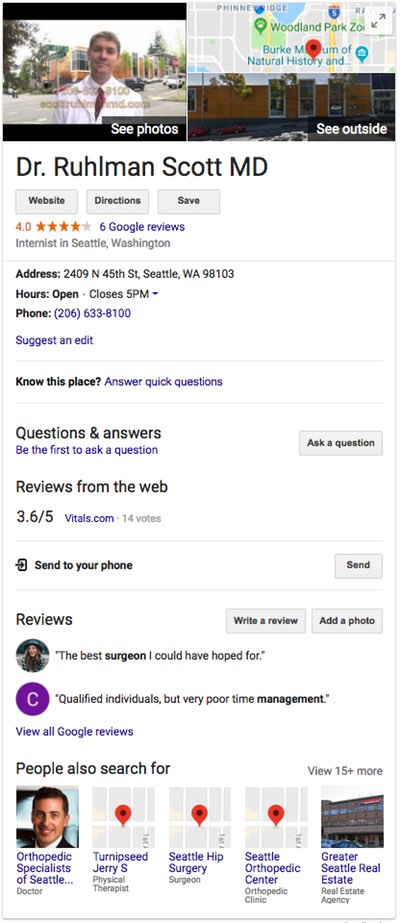
이 예시에서 룰먼 박사의 프로필은 schema.org 언어 기반의 마이크로데이터로 표시되어 있다. Schema.org는 웹상의 디지털 자원을 하나의 통일된 언어로 만들고자 구글, 야후, 빙, 얀덱스가 협력해서 만들어낸 구조화된 콘텐츠를 위한 조직이다. 이 조직은 콘텐츠를 추가할 때 관계 정보를 입력할 수 있도록 시맨틱 기반을 제공한다. 이를테면 지식 그래프 정보 창에 나타나는 구글 리뷰는 룰먼 박사의 프로필에 있던 데이터가 아니라 데이터를 통합한 결과물이다. 룰먼 박사의 연구실 위치도 기계가 읽을 수 있는 형태로 되어 있었기 때문에 대화형 지도interactive map가 포함될 수 있었다.

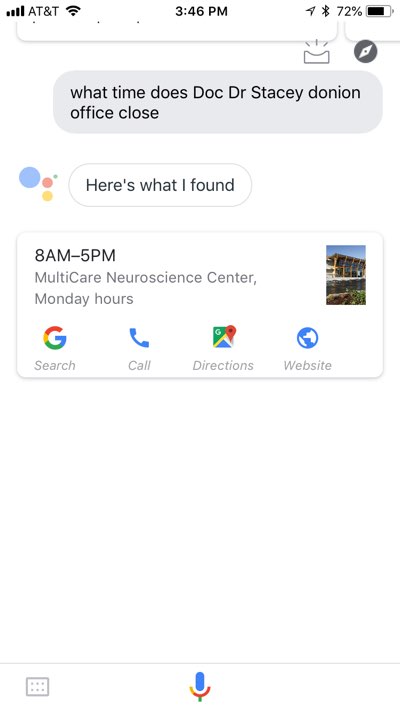
두 번째 추천 의사 스테이시 도니언을 검색하면 완전히 다른 결과가 나온다. 보스턴의 사이트와 마찬가지로 카이저 퍼머넌트 병원 사이트에 나오는 도니언 박사의 프로필은 사람인 사용자가 보기에는 완벽하다. 하지만 마크업이 표상적으로만 구성되어 있기 때문에 소프트웨어 에이전트는 전혀 볼 수 없다.

앞 그림의 예시에서 구글은 표준 인덱싱 작업을 통해 도니언 박사에 대한 풍부한 링크를 찾아낼 수 있지만 각 링크에서 제공하는 정보를 통합할 수 있을 만큼 ‘이해’하지는 못한다. 이 경우 보여주는 지식 그래프는 도니언 박사가 카이저 퍼머넌트 병원 의사라는 사실은 찾아내지만 잘못된 위치와 이름을 가져오게 된다.
스테이시 도니언 박사 검색 결과 첫 화면에 나타나는 링크들은 스테이시 도니언이라는 이름과는 정확하게 일치하지만 ‘다음 검색어로 대신 검색’에 링크된 사람은 우리가 찾는 스테이시 도니언과는 다른 사람이다. 스테이시 돈런 박사는 멀티케어 뇌과학센터 신경과 전문의로 카이저 퍼머넌트 병원과는 전혀 관계가 없다. 멀티케어 뇌과학센터가 시맨틱한 링크드 데이터로 소속 의사들의 프로필을 제공하기 때문에 이 검색 결과에 포함된 것이다.
음성 검색어와 콘텐츠 추론
음성을 통해 정보에 접근하는 상황이 늘어나면서 구조화되어 기계가 이해할 수 있는 형태로 콘텐츠를 제공하는 것이 어느 때보다 더 중요해지고 있다. 음성 에이전트나 스마트 소프트웨어 에이전트는 사용자를 키보드로부터 해방시킬 뿐 아니라 사용자의 행동을 변화시킨다. LSA Insider에 따르면 음성 검색어와 입력된 검색어에는 몇 가지 중요한 차이점이 있다. 음성 검색어는 주로 다음과 같은 특성을 지닌다.
- 긴 편이다.
- 누가, 무엇을, 어디서와 관련된 질문인 경우가 많다.
- 좀더 대화 형태를 띤다.
- 훨씬 구체적이다.
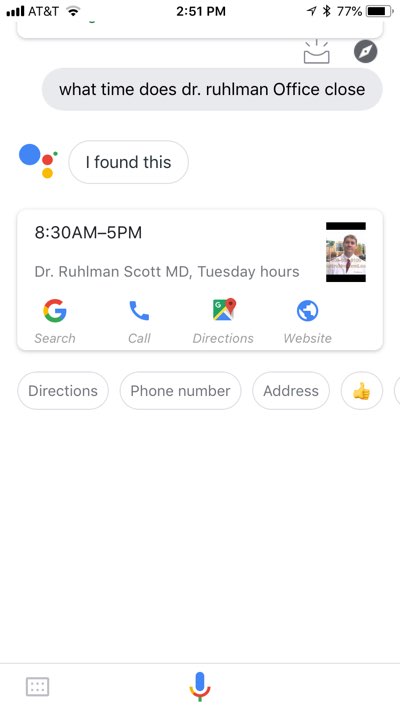
소프트웨어 에이전트는 보다 구체적인 검색어에 맞는 결과를 제공하기 위해 질문의 의도를 추론하고 목표에 맞는 간결한 답을 내놓기 위해 링크드 데이터를 최대한 활용하기 시작했다. 구글 어시스턴트에 룰먼 박사 연구실 퇴근 시간을 물어보면 구글 어시스턴트는 “룰먼 박사의 연구실은 오후 5시에 닫습니다”라 답하고 다음과 같은 결과를 보여준다.

이 검색 결과는 서로 다른 자원을 통합했을뿐더러 사용자의 구체적인 질문에 어울리는 대답을 하기 위해 해석하고 재배치한다. 연구실 가는 방법, 전화 걸기, swedish.org에 있는 룰먼 박사의 프로필 페이지에 접속하는 것은 모두 내 손가락 끝에 달렸다.
도니언 박사 연구실 퇴근 시간을 구글 어시스턴트에 물어보면 그 결과는 그다지 도움이 되지 않는다. 심지어는 잘못된 정보를 제공하기까지 한다. 질문에 답하기 위해 관련된 정보를 찾는 대신 멀티케어 뇌과학 센터의 운영 시간과 연락처를 보여준다.

구글은 내가 찾고 있는 정형외과 전문의가 아닌 신경과 전문의인 돈런 박사가 있는 멀티케어 뇌과학 센터가 위치한 장소를 알려준다. 이는 돈런 박사의 프로필 페이지가 룰먼 박사의 프로필 페이지처럼 구조화되어 있고 링크드 데이터로 표현되어 있기 때문이다.
실제로는 이 검색 이후에 검색을 몇 차례 더 시도한 끝에 도니언 박사 연구실에 대한 일반적인(부분적으로는 부정확한) 결과를 찾을 수 있었다(카이저 퍼머넌트 정형외과의 : 의학박사 모리스 조지프). 스테이시 도니언 박사를 반복적으로 검색하자 구글 어시스턴트는 검색 결과를 조금씩 미세하게 조정해서 보여주었다. 하지만 초기 검색 결과는 스마트 에이전트가 가장 찾기 쉬운 정보를 정확한 정보라고 추론한 것이다. 이런 면에서 인간이 가용성 휴리스틱availability heuristic(가장 쉽게 접하거나 맨 처음 떠오르는 인상과 정보를 사용해서 좀더 보편적이고 옳다고 판단해버리는 인지 특성ㅡ옮긴이)에 영향을 받는 것처럼 스마트 에이전트도 가용성 휴리스틱에 어느 정도 영향을 받을 수 있음을 보여준다.
몇몇 예시만으로는 알고리즘이 ‘인지적’ 편견을 갖고 있다는 주장을 뒷받침하기에는 증거가 충분하지 않다. 하지만 결과를 교란시킬 만한 여러 변수가 있음을 감안하더라도 구조화된 콘텐츠를 사용하지 않을 때 어떤 복합적 문제를 감수해야 하는지는 알 수 있다. 예를 들어 ‘돈런’은 ‘도니언’이라는 이름보다 흔하고 쿼티 키보드에서 쉽게 실수로 입력할 수 있는 이름이기도 하다. 이유야 어쨌든 카이저 퍼머넌트 병원의 검색 결과는 우리가 찾던 정형외과의 도니언 박사 대신 엉뚱한 의사의 정보를 제공한다. 게다가 구글 어시스턴트의 음성 검색은 인터랙션의 특성상 우리가 찾으려는 것이 돈런 박사가 맞는지 확인하지 않고 곧바로 구글 어시스턴트가 찾아낸 연락처 정보를 제공한다. 이 경우 기계가 제대로 읽을 수 있는 형태로 콘텐츠를 제공해야만 좀더 유용한 결과를 얻을 수 있다.
구조화된 콘텐츠 디자인을 이용하는 비즈니스 사례
2012년 콘텐츠 전략가 캐런 맥그레인은 “소비자가 콘텐츠에 접근할 때 사용하는 플랫폼이나 기기는 여러분이 결정하는 것이 아니라 소비자가 합니다”라고 한 바 있다.
캐런 맥그레인의 글은 디자이너나 전략가, 비즈니스가 모바일 급부상에 대비할 수 있게 도울 목적으로 쓰였다. 하지만 이 글은 링크드 데이터 시대에서도 여전히 유효하다. 스마트 어시스턴트나 음성 기반 검색어가 점차 보편화되면서 잠재적 방문자가 웹사이트를 통해서 풍부한 콘텐츠를 접하게 될 가능성이 훨씬 희박해지고 있다. 그에 따라 위치 정보, 시간, 전화번호, 별점 정보 등 웹사이트를 방문하기 전에 정보를 접하는 상황이 사용자가 정보와 인터랙션하는 유일한 수단이 될 수도 있다.
그러나 이런 신속한 인터랙션은 더 큰 문제의 일부일 뿐이다. 링크드 데이터는 온라인에서 콘텐츠 정합성을 유지하는 데 점차 중요한 역할을 하고 있다. 앞서 예시로 들었던 병원이나 정부 기관, 대학과 같은 조직은 그들의 사용자와 소통하고자 한 노력의 성공 지수를 측정하는 수단으로 더 이상 페이지 뷰나 광고 클릭을 사용하지 않는다. 환자, 주민, 구성원이 정보를 찾는 방식에 상관없이 해당 조직의 서비스와 정확한 정보로의 연결이 제대로 이루어지는가를 성공의 지표로 삼는다. 이런 소통을 기반으로 한 성공의 정의는 웹에서 비즈니스 목표를 달성하려는 대부분의 조직에서 빠르게 차용하고 있다.
일단 웹 페이지를 만든 뒤 사용자가 웹 페이지를 발견하고 그 안의 정보를 분석해 답을 찾아내기를 기대하는 방법은 이미 음성 검색 시대 이전에 오랜 시간에 걸쳐 증명되었다. 하지만 이런 방법은 효과적인 소통으로는 미흡하다. 정보를 찾고 발견하는 새로운 패턴에 대응하지 못하게 만들기 때문이다. 그리고 의학박사의 정보를 찾는 사례처럼 소프트웨어 에이전트가 불충분하거나 잘못된 정보를 기반으로 추론하게 만들 수도 있다. 따라서 사용자가 좀더 효과적으로 소통할 수 있는 경쟁사로 빠져나가는 결과로 이어질 수도 있다.
이제 통합과 추론까지 아우르게 된 디지털 맥락에서 명료하게 소통할 수 있게 만들면 웹사이트, 검색 엔진 결과 페이지나 음성 제어 디지털 어시스턴트를 활용해 조직은 사용자에게 좀더 효과적으로 메시지를 전달할 수 있게 된다. 이는 또한 여러 맥락 속에서 정확한 콘텐츠를 제공할 수 있도록 보장해주기 때문에 전달하고자 하는 조직이 메시지의 정확성을 제대로 통제할 수 있다.
시작하기 : 누가 그리고 어떻게
비즈니스 목표를 달성하기 위한 기술의 요구 사항과 사용자의 니즈 사이의 가교 역할을 하는 디자인 실천은 이런 새로운 소통 방식을 실현하는 데 매우 중요하다. 효과적이며 구조화된 콘텐츠를 만들고 제공하기 위해서는 정보 설계 전문가, 콘텐츠 전략가, 개발자, 경험 디자이너 모두 제 역할을 수행해야 한다.
디자인 커뮤니티 종사자들은 최근 몇 년 동안 인간과 알고리즘에 알맞은 콘텐츠 시스템을 만드는 데 많은 자원을 공유해왔다. 구조화된 콘텐츠 접근 방식을 조직에서 어떻게 실현할 수 있는지 더 알고 싶다면 다음의 책과 기사로 시작하는 것이 좋다.
- 사라 와터보에처, 《장소를 가리지 않는 콘텐츠Content Everywhere》.
- 레이첼 러빙어, “콘텐츠 모델링 : 마스터 스킬Content Modelling: A Master Skill”.
- 캐런 맥그레인, 《모바일 콘텐츠 전략Content Strategy for Mobile》.
- 캐리 헤인·마이크 애서턴, 《연결된 콘텐츠 디자인하기Designing Connected Content》.

에린 키산의 『웹사이트를 위한 콘텐츠 전략』
콘텐츠를 얼마나 전략적으로 다루냐에 따라 웹사이트의 성공 여부가 결정된다. 최근 웹 업계 사람들은 이를 절실히 깨닫기 시작했다. 이런 흐름에서 ‘콘텐츠 전략’은 웹 업계에서 새롭게 떠오르고 있는 분야로 주목 받고 있다. 《웹사이트를 위한 콘텐츠 전략》은 바로 웹사이트 프로젝트를 시작하거나 어려움을 겪고 있는 이들을 위한 책이다.
