CSS 그리드 레이아웃은 CSS레이아웃 시스템 중 최강이라 할 수 있다. 이것은 1차원 시스템인 플렉스 박스와는 다르게 열과 행 모두 다룰 수 있는 2차원 시스템이며, CSS 규칙에 따라 부모 요소(그리드 컨테이너)와 자식 요소(그리드 아이템)로 그리드 레이아웃 작업을 한다.
이 문서는 크리스 하우스의 가이드를 인용하였으며 CSS-Tricks의 직원과 작가가 최신 정보를 업데이트한다.
들어가며
CSS 그리드 레이아웃(이하 ‘그리드’)은 그리드 기반 사용자 인터페이스 설계 방식을 완전히 바꾸기 위하여 탄생한 2차원 그리드 기반 레이아웃 시스템이다. 웹 페이지를 레이아웃할 때 항상 CSS를 사용하지만 생각만큼 쉽지 않다. 먼저 테이블을 만들고 float, position, inline-block을 사용한다. 하지만 이 모든 것은 근본적으로 세분화되어 있고 여러 중요한 기능(예를 들어 수직 중앙 정렬)이 누락되어 있다. 플렉스박스가 도움이 되지만 복잡한 2차원 레이아웃이 아닌 1차원 레이아웃이기 때문에 한계가 있다(플렉스박스와 그리드는 서로 호환이 잘 된다). 그리드는 지금껏 우리가 웹 페이지를 만들면서 힘들어했던 레이아웃의 문제점을 해결할 수 있는 최초의 CSS 모듈이다.
두 글에서 영감을 얻어 이 가이드를 작성했다. 첫 번째는 레이철 앤드루가 쓴 《CSS 그리드 레이아웃 준비(Get Ready for CSS Grid Layout)》라는 멋진 책이다. 이 책은 그리드를 명쾌하게 소개하고 있다. 꼭 사서 읽어보기를 권한다. 또 다른 하나는 플렉스박스에 관한 모든 지식의 원천이 된 크리스 코이어의 〈플렉스박스 완벽 가이드(A Complete Guide to Flexbox)〉다. 구글에서 ‘flexbox’를 검색하면 상위 결과로 나오는 만큼 정말 많은 사람에게 도움이 되고 있다. 이 글에서 크리스 코이어의 글과 비슷한 점을 많이 발견할 수 있을 것이다. 이렇게 좋은 내용을 어떻게 가져오지 않을 수 있겠는가?
이 글에서는 최신 버전을 바탕으로 그리드의 개념을 설명할 것이다. 따라서 오래된 인터넷 익스플로러IE 구문은 다루지 않을 것이며 내용의 완성도를 높이기 위해 가능한 한 정기적으로 업데이트할 것이다.
기본 및 브라우저 지원
우선 그리드의 컨테이너 요소인 display: grid, 열과 행 크기를 정하는 grid-template-columns 와 grid-template-rows, 자식 요소인 grid-column과 grid-row 개념을 잘 알아야 한다. 플렉스박스와 마찬가지로 소스 내에서 그리드 아이템의 순서는 중요하지 않다. 미디어 쿼리와 함께 자신이 쉽게 사용할 수 있게 그리드의 CSS 순서를 다양하게 배치할 수 있다. 여러분이 구상한 웹 페이지가 CSS 단 몇 줄만으로 다양한 크기의 화면에 맞게 구현되는 것을 상상해보라. 이처럼 그리드는 지금껏 나온 것 중 가장 강력한 CSS 모듈 가운데 하나다.
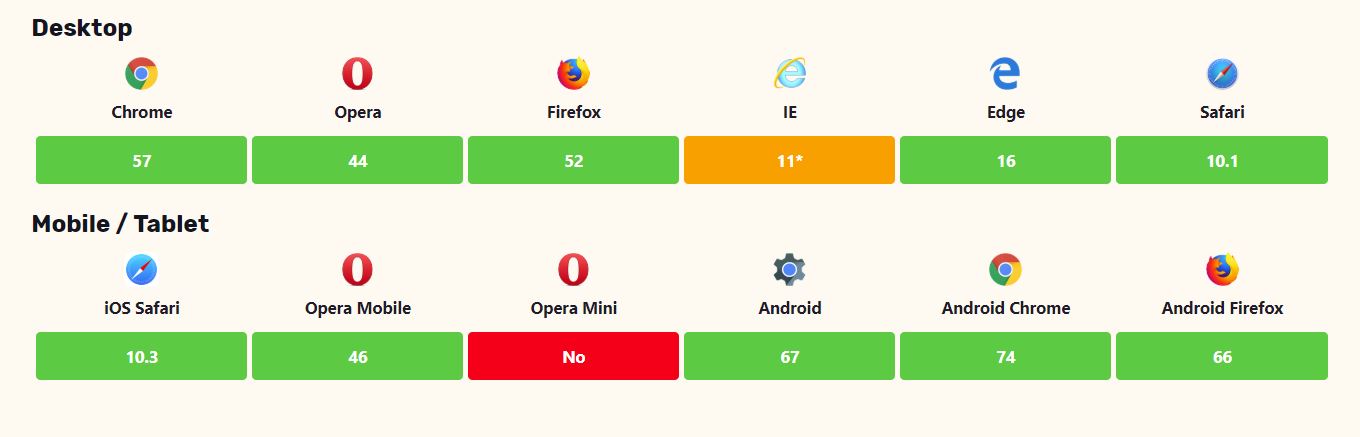
2017년 3월 크롬(안드로이드 포함), 파이어폭스, 사파리(iOS 포함), 오페라 등과 같은 대부분의 브라우저에서는 CSS 그리드를 지원하고 있다. IE 10과 11도 지원하지만 지원이 만료된 구문이 많다는 점은 참고하기 바란다. 이제 그리드를 사용할 때가 되었다!

주요 구문
그리드를 시작하기 전에 먼저 구문을 잘 이해해야 한다. 비슷한 개념의 구문이 많아 헷갈리기 쉽기 때문이다. 처음부터 그리드 개념을 잘 정립하자. 종류가 많지 않으므로 처음부터 너무 걱정하지 않아도 된다.
그리드 컨테이너
display: grid로 표기하며 모든 그리드 아이템의 부모 요소다. 다음 예시에서 container는 그리드 컨테이너를 의미한다.
그리드 아이템
그리드 컨테이너의 자식 요소다. 다음 예시의 item은 그리드 아이템을 의미하며 sub-item은 아니다.
그리드 라인
그리드를 구성하는 분할 선이다. 수직(열 그리드 라인)과 수평(행 그리드 라인)으로 만들 수 있으며 행 또는 열의 양옆에 위치할 수 있다. 다음 그림의 노란 선은 열 그리드 라인의 예시다.
그리드 트랙
두 개의 그리드 라인 사이의 공간이다. 그리드의 열 또는 행으로 볼 수 있다. 다음 표시된 부분은 두 번째와 세 번째 행 그리드 라인으로 구성된 그리드 트랙이다.
그리드 셀
두 행과 열의 그리드 라인 사이의 공간이다. 그리드의 구성 단위가 된다. 다음 표시된 그리드 셀은 행 그리드 라인 1과 2 사이, 열 그리드 라인 2와 3 사이 공간으로 구성되어 있다.
그리드 영역
네 개의 그리드 라인으로 둘러싸인 공간이다. 몇 개의 그리드 셀로 구성된다. 다음 표시된 그리드 영역은 행 그리드 라인 1과 3, 열 그리드 라인 1과 3으로 둘러싸여 있다.
그리드 속성
부모 속성
(그리드 컨테이너)
display
요소를 그리드 컨테이너로 정의하고 콘텐츠에서 사용할 새로운 그리드 양식화 문맥grid formatting context을 만든다.
값 :
grid – 블록 레벨 그리드를 정의한다.
inline-grid – 인라인 레벨 그리드를 정의한다.
참고 : 그리드 매개변수를 중첩된 요소(서브그리드)로 활용하는 내용은 CSS 그리드 명세 레벨2에서 다룬다. (관련 설명 바로가기)
————————————————————————–
grid-template-columns
grid-template-rows
쉼표를 넣지 않고 값을 나열하여 그리드의 열과 행을 정의한다. 값은 트랙의 크기를 나타내고 값 사이의 공간은 그리드 라인을 나타낸다.
값 :
<track-size> – 그리드의 길이, 백분율, 사용 가능한 공간을 나눈 값(fr 단위 사용)이다.
<line-name> – 임의로 정한 이름이다.
예시 :
트랙 값 사이에 빈 공간을 두면 그리드 라인에 양수와 음수 번호가 자동으로 할당된다.
그리드 라인의 이름을 명확하게 지정할 수도 있다. 괄호 안을 참고하자.
그리드 라인에는 한 개 이상의 이름을 붙일 수도 있다. 예시의 두 번째 라인은row1-end와 row2-start로 이름이 두 개다.
repeat()를 사용하여 동일한 문구를 반복할 수도 있다.
다음과 동일하다.
여러 그리드 라인의 이름이 같을 경우 라인 이름과 숫자로 지정할 수 있다.
fr단위로 트랙의 크기를 그리드 컨테이너의 여유 공간에 맞추어 설정할 수 있다. 다음 예시는 각 항목의 폭을 그리드 컨테이너의 3분의 1만큼 할당했다.
여유 공간은 비유동적인 항목을 제외하고 계산된다. 다음 예시에서 fr단위가 사용할 수 있는 전체 여유 공간은 50px을 제외한 만큼이다.
————————————————————————–
grid-template-areas
grid-area 속성으로 지정한 그리드 영역의 이름을 참조하여 그리드 템플릿을 정의한다. 그리드 영역의 이름을 반복하면 셀이 병합되며 마침표(.)는 빈 셀을 의미한다. 구문 자체가 그리드 구조를 시각적으로 표현한다.
값 :
<grid-area-name> – grid-area의 이름이다.
. – 빈 셀을 의미한다.
none – 그리드 영역을 지정하지 않는다.
예시 :
3행 4열 그리드다. 상단 전체는 header 영역이다. 가운데 행은 main 영역 2열, 빈 셀 1열, sidebar 영역 1열로 구성되고 하단 전체는 footer 영역이다.
행마다 셀의 개수는 동일하다.
빈 셀 하나를 나타내기 위해 여러 개의 마침표를 사용할 수 있다. 공백 없이 연속된 마침표는 빈 셀 하나를 의미한다.
그리드 영역 이름은 있으나 그리드 라인 이름이 정의되어 있지 않다면 임의로 이름이 자동으로 부여된다. 그리드 영역 이름이 foo라면 해당 영역이 시작하는 행과 열의 라인은 foo-start, 끝나는 행과 열은 foo-end가 된다. 이는 그리드 라인이 여러 개의 이름을 가질 수 있음을 뜻한다. 앞의 예시에서 가장 왼쪽 라인은 header-star, main-start, footer-start로 이름이 세 개다.
————————————————————————–
grid-template
grid-template-rows, grid-template-columns, grid-template-areas를 한 구문으로 선언한다.
값 :
none – 세 가지 속성을 모두 초깃값으로 설정한다.
<grid-template-rows> / <grid-template-columns> – grid-template-columns와 grid-template-rows를 각각 지정된 값으로 설정하고 grid-template-areas는 none으로 설정한다.
세 가지 모두 설정하는 것보다 조금 복잡하지만 꽤 편리하게 정의할 수 있다. 다음 예시를 살펴보자.
다음과 동일하다.
grid-template는 암시적 그리드 속성(grid-auto-columns, grid-auto-rows, grid-auto-flow)을 재정의하지 않는다. 더 상세하게 정의하기를 원한다면 grid-template보다는 grid 속성을 활용하기 바란다.
————————————————————————–
grid-column-gap
grid-row-gap
그리드 라인의 크기를 지정한다. 열 또는 행 사이 틈의 폭을 설정한다고 보면 된다.
값 :
<line-size>– 간격 값이다.
예시 :
앞에서 지정한 값은 외곽을 제외한 열 또는 행 사이의 간격만 정의할 수 있다.
참고: 접두사 grid-를 삭제하여 grid-column-gap, grid-row-gap 대신 column-gap, row-gap으로도 사용할 수 있다. 이 속성은 크롬 버전 68, 사파리 버전 11.2, 오페라 버전 54부터 지원한다.
————————————————————————–
grid-gap
grid-row-gap과 grid-column-gap의 축약형이다.
값 :
<grid-row-gap> <grid-column-gap> – 간격 값이다.
예시 :
grid-row-gap을 지정하지 않았다면 grid-column-gap과 동일한 값으로 설정된다.
참고 : 접두사 grid-를 제외하고 grid-gap 대신 gap으로도 사용할 수 있다. 이 속성은 크롬 버전 68, 사파리 버전 11.2, 오페라 버전 54부터 지원한다.
————————————————————————–
justify-items
그리드 아이템을 인라인(행) 기준으로 정렬한다(이와 반대로 블록(열) 기준으로 정렬하는 align-items가 있다). 이 속성값은 컨테이너 내의 모든 그리드 아이템에 적용된다.
값 :
start – 셀 시작 선에 맞추어 왼쪽으로 정렬한다.
end – 셀 끝 선에 맞추어 오른쪽으로 정렬한다.
center – 셀 중앙으로 정렬한다.
stretch – 셀 폭에 맞추어 정렬한다(기본값).
예시 :
그리드 아이템을 개별적으로 정렬하고 싶을 때는 justify-self를 사용한다.
————————————————————————–
align-items
그리드 아이템을 블록(열) 기준으로 정렬한다(이와 반대로 인라인(행) 기준으로 정렬하는 justify-items가 있다). 이 속성값은 컨테이너 내의 모든 그리드 아이템에 적용된다.
값 :
start – 셀의 시작 선에 맞추어 위로 정렬한다.
end – 셀의 끝 선에 맞추어 아래로 정렬한다.
center – 셀의 중앙으로 정렬한다.
stretch – 셀의 높이에 맞추어 정렬한다(기본값).
예시 :
그리드 아이템을 개별적으로 정렬하고 싶을 때는 align-self를 사용한다.
————————————————————————–
place-items
place-items는 align-items와 justify-items를 한 문장에 정의할 수 있다.
값 :
<align-items> / <justify-items> – 첫 번째 값은 align-items, 두 번째 값은 justify-items를 입력한다. 두 번째 값을 생략하면 첫 번째 값이 두 속성에 모두 적용된다. 에지Edge를 제외한 대부분의 브라우저가 place-items 속성을 지원한다.
더 자세한 내용은 align-items 와 justify-items를 참고하기 바란다.
————————————————————————–
justify-content
그리드 아이템이 px 등 고정된 크기로 정의되어 있을 때 간혹 그리드 전체 크기가 그리드 컨테이너보다 작을 수도 있다. 이런 경우에는 그리드 컨테이너 내 그리드의 위치를 정렬할 수 있다. 이 속성은 그리드를 인라인(행) 기준으로 정렬한다(이와 반대로 블록(열) 기준으로 정렬하는 align-content가 있다).
값 :
start – 그리드 컨테이너 시작 선에 맞추어 왼쪽으로 정렬한다.
end – 그리드 컨테이너 끝 선에 맞추어 오른쪽으로 정렬한다.
center – 그리드 컨테이너 중앙으로 정렬한다.
stretch – 그리드 컨테이너 폭에 맞추어 그리드 아이템의 크기를 변경한다.
space-around – 각 그리드 아이템 사이에 간격을 균일하게 두고 그리드 컨테이너 양 끝에는 그 간격의 절반을 둔다.
space-between – 그리드 컨테이너 양 끝에는 공간이 없고 각 그리드 아이템 사이에는 간격을 균일하게 둔다.
space-evenly – 각 그리드 아이템 사이, 양 끝 그리드 아이템과 그리드 컨테이너 사이의 간격 모두 균일하게 둔다.
예시 :
————————————————————————–
align-content
그리드 아이템이 px 등 고정된 크기로 정의되어 있을 때 간혹 그리드 전체 크기가 그리드 컨테이너보다 작은 경우가 있을 수 있다. 이런 경우에는 그리드 컨테이너 내 그리드의 위치를 정렬할 수 있다. 이 속성은 그리드를 블록(열) 기준으로 정렬한다(이와 반대로 인라인(행) 기준으로 정렬하는 justify-content가 있다).
값 :
start – 그리드 컨테이너 시작 선에 맞추어 위로 정렬한다.
end – 그리드 컨테이너 끝 선에 맞추어 아래로 정렬한다.
center – 그리드 컨테이너 중앙으로 정렬한다.
stretch – 그리드 컨테이너 높이에 맞추어 그리드 아이템의 크기를 변경한다.
space-around – 각 그리드 아이템 사이에 간격을 균일하게 두고 그리드 컨테이너의 양 끝에는 그 간격의 절반을 둔다.
space-between – 그리드 컨테이너 양 끝에는 공간이 없고 각 그리드 아이템 사이에는 간격을 균일하게 둔다.
space-evenly – 각 그리드 아이템 사이, 양 끝 그리드 아이템과 그리드 컨테이너 사이의 간격 모두 균일하게 둔다.
예시 :
————————————————————————–
place-content
place-content는 align-content와 justify-content를 한 문장에 정의할 수 있다.
값 :
<align-content> / <justify-content> – 첫 번째 값은 align-content, 두 번째 값은 justify-content를 입력한다. 두 번째 값을 생략하면 첫 번째 값이 두 속성에 모두 적용된다. 에지를 제외한 대부분의 브라우저가 place-content 속성을 지원한다.
더 자세한 내용은 align-content와 justify-content를 참고하기 바란다.
————————————————————————–
grid-auto-columns
grid-auto-rows
자동으로 생성된 그리드 트랙(암시적 그리드 트랙)의 크기를 지정한다. 그리드 내부의 셀보다 그리드 아이템이 많은 경우 또는 그리드 아이템이 명시적 그리드를 벗어났을 때 암시적 그리드 트랙이 만들어진다(명시적explicit 그리드와 암시적 implicit 그리드의 차이 참고).
값 :
<track-size> – 길이, 백분율, 사용 가능한 공간을 나눈 값(fr 단위 사용)이다.
다음 내용을 통해 암시적 그리드 트랙이 생성되는 과정을 살펴보자:
앞의 코드로 2 x 2 그리드를 만든다.
이제 다음과 같이 grid-column과 grid-row를 사용하여 그리드 아이템을 만든다고 상상해보자.
.item-b는 열 라인5번과 6번 사이에 있어야 하지만 우리는 열 라인5번, 6번을 만든 적이 없다. 이를 해결하기 위해 폭이 0인 암시적 트랙을 생성하여 사이를 채운다. 이 암시적 트랙의 크기를 설정할 수 있는 것이 바로 grid-auto-columns와 grid-auto-rows다.
————————————————————————–
grid-auto-flow
위치를 명시적으로 지정하지 않은 그리드 아이템은 자동 배치 알고리즘auto-placement algorithm을 통해 자동으로 위치를 지정한다. grid-auto-flow는 이 자동 배치 알고리즘을 컨트롤할 수 있다.
값 :
row – 자동 배치 알고리즘으로 각 행을 순차적으로 채우고 필요하면 행을 추가한다(기본값).
column – 자동 배치 알고리즘으로 각 열을 순차적으로 채우고 필요하면 열을 추가한다.
dense – 위치 배정 중에 작은 크기의 그리드 아이템이 나중에 나타날 경우 자동 배치 알고리즘으로 그리드의 앞 부분을 먼저 채운다.
dense는 그리드 아이템의 크기에 따라 빈 공간을 먼저 채우기 때문에 순서가 뒤바뀌어 접근성이 떨어질 수 있다.
예시 :
다음 HTML을 살펴보자:
2행 5열로 구성된 그리드를 만들고 grid-auto-flow를 row로 지정한다(기본값).
그리드 아이템 중 두 개만 위치를 지정한다.
위에서 grid-auto-flow를 row로 지정했으므로 다음와 같은 그리드가 생성될 것이다. 앞에서 위치를 지정하지 않은 세 개의 아이템(item-b, item-c, item-d)은 다음과 같이 순서대로 행을 채운다.
grid-auto-flow를 column으로 설정하면 item-b, item-c, item-d는 다음과 같은 순서로 열을 채운다.
————————————————————————–
grid
grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, grid-auto-flow가 모든 속성을 하나로 축약한다(명시적 또는 암시적 그리드 속성을 한 문장 안에서 정의할 수 있다).
값 :
none – 모든 하위 속성을 초깃값으로 설정한다.
<grid-template> – grid-template의 축약과 동일하다.
<grid-template-rows> / [ auto-flow && dense? ] <grid-auto-columns>? – grid-template-rows 값을 설정한다. 슬래시(/) 오른쪽에 auto-flow를 입력하면 grid-auto-flow를 column으로 설정한다. 추가로 dense를 입력하면 ‘dense’ 자동 배치 알고리즘이 동작한다. grid-auto-columns를 생략하면 auto로 설정된다.
[ auto-flow && dense? ] <grid-auto-rows>? / <grid-template-columns> – grid-template-columns 값을 설정한다. 슬래시 왼쪽에 auto-flow를 입력하면 grid-auto-flow를 row로 설정한다. 추가로 dense를 입력하면 ‘dense’ 자동 배치 알고리즘이 동작한다. grid-auto-rows를 생략하면 auto로 설정된다.
예시 :
다음 두 코드는 동일하다.
다음 두 코드는 동일하다.
다음 두 코드는 동일하다.
다음 두 코드는 동일하다.
복잡하게 느낄 수도 있지만 꽤 편리한 구문으로 모든 것을 한 번에 설정할 수 있다. 한 문장으로 grid-template-areas, grid-template-rows, grid-template-columns의 설정 및 모든 하위 속성을 초깃값으로 세팅할 수 있다. 각 그리드 영역에 맞는 그리드 라인 이름과 트랙 크기를 하나로 지정할 수 있는 것이다. 다음 예시를 살펴보자.
다음과 동일하다.
자식 속성
(그리드 아이템)
참고 : float, display: inline-block, display: table-cell, vertical-align, column-* 속성은 그리드 아이템에 적용되지 않는다.
————————————————————————–
grid-column-start
grid-column-end
grid-row-start
grid-row-end
그리드 아이템의 위치는 그리드 라인을 참조하여 결정된다. grid-column-start, grid-row-start는 그리드 아이템의 시작을, grid-column-end, grid-row-end는 끝을 지정한다.
값 :
<line> – 그리드 라인의 번호 또는 이름이다.
span <number> – 해당 숫자의 그리드 라인까지 그리드 아이템이 차지한다.
span <name> – 해당 이름의 그리드 라인까지 그리드 아이템이 차지한다.
auto – 자동 위치, 자동 간격 또는 기본 간격 중 하나로 나타낸다.
예시 :
grid-column-end, grid-row-end가 정의되어 있지 않으면 트랙 1개가 기본으로 지정된다. 그리드 아이템끼리는 서로 중첩이 가능하며 z-index를 통해 중첩 순서를 정할 수 있다.
————————————————————————–
grid-column
grid-row
grid-column-start, grid-column-end와 grid-row-start, grid-row-end의 축약형이다.
값 :
<start-line> / <end-line> – span을 포함한 기존과 동일한 값을 입력한다.
예시 :
끝 선 값이 정의되어 있지 않다면 트랙 1개가 기본으로 지정된다.
————————————————————————–
grid-area
grid-template-areas 속성으로 작성된 템플릿에서 참조할 수 있도록 그리드 아이템의 이름을 지정한다. 더 축약하여 grid-row-start, grid-column-start, grid-row-end, grid-column-end로 표현할 수 있다.
값 :
<name> – 원하는 이름으로 지정한다.
<row-start> / <column-start> / <row-end> / <column-end> – 그리드 라인의 번호 또는 이름으로 지정한다.
예시 :
다음과 같이 이름을 붙일 수 있다.
더 축약하여 grid-row-start, grid-column-start, grid-row-end, grid-column-end로 표현할 수 있다.
————————————————————————–
justify-self
그리드 아이템을 셀의 인라인(행) 기준으로 정렬한다(이와 반대로 블록(열) 기준으로 정렬하는 align-self가 있다). 하나의 셀 내에 있는 그리드 아이템에 적용 가능하다.
값 :
start – 셀의 시작 선에 맞추어 왼쪽으로 정렬한다.
end – 셀의 끝 선에 맞추어 오른쪽으로 정렬한다.
center – 셀의 중앙으로 정렬한다.
stretch – 셀의 폭에 맞추어 정렬한다(기본값).
예시 :
그리드 내에 있는 모든 그리드 아이템을 한 번에 정렬하고 싶을 때에는 그리드 컨테이너의 justify-items 속성을 사용한다.
————————————————————————–
align-self
그리드 아이템을 셀의 블록(열) 기준으로 정렬한다(이와 반대로 인라인(행) 기준으로 정렬하는 justify-self가 있다). 하나의 그리드 아이템 내에 적용 가능하다.
값 :
start – 셀의 시작 선에 맞추어 위로 정렬한다.
end – 셀의 끝 선에 맞추어 아래로 정렬한다.
center – 셀의 중앙으로 정렬한다.
stretch – 셀의 높이에 맞추어 정렬한다(기본값).
예시 :
그리드 내의 모든 그리드 아이템을 한 번에 정렬하고 싶을 때는 그리드 컨테이너의 align-items를 사용한다.
————————————————————————–
place-self
place-self는 align-self와 justify-self를 한 문장에 정의할 수 있다.
값 :
auto – 기본값으로 정렬된다.
<align-self> / <justify-self> – 첫 번째 값은 align-self, 두 번째 값은 justify-self를 입력한다. 두 번째 값을 생략하면 첫 번째 값이 두 속성에 모두 적용된다.
예시 :
에지를 제외한 대부분의 브라우저가 place-self 속성을 지원한다.
특수 기능과 키워드
- 행과 열의 크기를 조정할 때
px, rem, % 등 익숙한 모든 길이를 사용할 수 있지만min-content,max-content,auto또는 아마도 가장 유용한 단위일 fr도 사용할 수 있다.grid-template-columns : 200px 1fr 2fr min-content; - 유연한 단위의 경계 설정을 도와주는 함수도 사용할 수 있다. 예를 들면 열을 1fr로 설정하지만 200px보다는 줄어들지 않게 설정할 수 있다.
grid-template-columns : 1fr minmax (200px, 1fr); - 10개의 열을 만드는 것과 같은 구문을 함축하는
repeat()가 있다.grid-template-columns : repeat (10, 1fr); - 이 모든 것들을 결합하면
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));과 같이 매우 강력해진다.
애니메이션
CSS 그리드 레이아웃 모듈 레벨1의 기능 중 다음 다섯 가지 속성은 애니메이션 효과가 가능하다.
grid-gap,grid-row-gap,grid-column-gap에 길이, 백분율, 계산 값으로 설정 가능하다.grid-template-columns,grid-template-rows에 길이, 백분율, 계산 값으로 설정 가능하다.- CSS 그리드 브라우저 지원 현황현재(2018년 5월 7일 기준),
(grid-)gap,(grid-)row-gap,(grid-)column-gap을 지원하는 브라우저는 다음과 같다.
애니메이션 가능한 그리드 속성 및 지원 브라우저
| Browser | (grid-)gap, (grid-)row-gap, (grid-)column-gap |
grid-template-columns |
grid-template-rows |
|---|---|---|---|
| Firefox | supported✅ 53+ | supported✅ 66+ | supported✅ 66+ |
| Safari 12.0 | not supported❌ | not supported❌ | not supported❌ |
| Chrome | supported✅ 66+ | not supported❌ | not supported❌ |
| Chrome for Android 66+, Opera Mini 33+ | supported✅ | not supported❌ | not supported❌ |
| Edge | supported✅ 16+ | not supported❌ | not supported❌ |

레이철 앤드루의 『새로운 CSS 레이아웃』
그리드를 사용한 레이아웃을 기존 레이아웃과 비교해서 살펴볼 수 있습니다. 예제를 통해 그리드 레이아웃이 어떻게 활용되는지 확인해보세요. 레이아웃만을 다룬 국내 유일 ‘그리드 레이아웃’ 전문서 『새로운 CSS 레이아웃』입니다.
