여러분과 개발팀은 회사의 오래된 웹사이트의 전체 아키텍처를 다시 설계하고자 열심히 설득했다. 여러분의 간절한 의견은 승인 권한을 쥐고 있는 경영진, 심지어 임원진의 귀에까지 들어갔다. 여러분의 팀은 디자인, 홍보, IA팀과 작업하기 시작했다. 머지않아 바로 새로운 코드를 작성했다.
여기 저기서 아무 생각 없이 npm install이 시작되었다. 이 사실을 알기도 전에 여러분은 다음 날 뒷감당은 생각하지도 않고 술을 마셔댄 학부생처럼 운영 종속성을 설치했다.
그러고나서 서비스를 시작했다.
엄청나게 마셔댄 술의 여파와 달리, 문제는 다음 날 바로 찾아오지 않았다. 여파는 몇 달 후, 서비스 출시 이후 고객 전환율과 수익이 모두 떨어진 이유를 궁금해하는 제품 소유자와 중간관리자의 섬뜩한 욕지기와 두통의 형식으로 찾아왔다. 이후 CTO가 오두막에서 주말을 보내고 돌아왔을 때 엄청 흥분한 상태로 자신의 휴대전화에서 사이트가 너무 느리게 표시되는 이유와 정말 표시되기나 한 것인지 궁금해했다.
얼마 전까진 모두가 행복했다. 지금은 어느 누구도 행복하지 않다. 첫 번째 자바스크립트 숙취에 온 것을 환영한다.
잘못은 여러분에게 있지 않다
지독한 숙취와 싸우고 있을 때, “내가 그렇게 말했잖아”는 설령 그렇게 말할 수 있더라도, 상대가 미안한 상황에서도 싸움을 부추길 수 있다.
자바스크립트 숙취에 관해서 비난할 거리는 많다. 그러나 손가락질은 시간 낭비다. 요즘의 웹 환경은 경쟁자보다 더 빠르게 개발 주기를 반복하길 요구한다. 이런 압박은 가능한 한 생산적으로 만들어줄 모든 수단을 활용할 가능성이 높다는 것을 뜻한다. 즉 반드시 위험하지는 않지만 오버헤드가 더 많은 애플리케이션을 구축하고 성능과 접근성을 떨어뜨릴 수 있는 패턴을 사용할 가능성이 높다는 뜻이다.
웹 개발은 쉽지 않다. 첫 시도에서 원하는 것을 얻기 어려울 수 있고 오랜 시간이 걸리는 힘겨운 싸움이다. 하지만 웹 작업의 멋진 점은 처음부터 완벽하게 만들지 않아도 된다는 것이다. 일이 벌어지고 난 후에 개선할 수 있는데, 이 시리즈의 두 번째 편인 바로 이 글에서 그 내용을 다룬다. 완벽으로 가는 길은 멀다. 지금은 단기적이나마 여러분 사이트의 스크립트를 개선해 자바스크립트 숙취에서 벗어나보자.
유력한 용의자 체포하기
진부해보일 수도 있지만 기본 최적화 목록을 검토해볼 가치가 있다. 특히 여러 리포지토리에 걸쳐 작업하거나 최적화된 상용구를 사용하지 않는 대규모 개발팀이 이를 간과하는 일은 드물지 않다.
트리 흔들기
먼저 트리 흔들기Tree Shaking를 수행할 수 있도록 도구체인을 구성했는지 확인한다. 트리 흔들기가 처음이라면 작년에 내가 쓴 가이드를 참고하자. 트리 흔들기의 단점은 코드베이스에서 사용되지 않은 익스포트export가 운영 번들에 패키징되지 않는 프로세스라는 것이다.
트리 흔들기는 webpack이나 Rollup, Parcel과 같은 최신 번들러bundler에서 바로 사용 가능하다. Grunt나 gulp(번들러보다는 태스크 러너)는 이를 수행하지 않는다. 태스크 러너task runner는 번들러가 수행하는 의존성 그래프를 만들지 않는다. 오히려 여러 플러그인으로 이들 태스크 러너에 제공하는 다수의 파일에 별개의 작업을 수행한다. 태스크 러너는 플러그인으로 확장해 번들로 자바스크립트를 처리할 수 있다. 이런 방식으로 확장한 태스크 러너에 문제가 있는 경우 수동으로 감사하고 사용되지 않는 코드를 제거해야 한다.
트리 흔들기가 효과를 발휘하려면, 다음 항목에 “예”라고 응답할 수 있어야 한다.
- 애플리케이션 로직과 프로젝트에 설치한 패키지가 ES6 모듈로 작성되어야 한다. 트리 흔들기 CommonJS 모듈은 현실적으로 불가능하다.
- 번들러는 빌드 시간에 ES6 모듈을 또 다른 모듈 형식으로 변환하지 않아야 한다. Babel을 사용하는 도구체인에서 변환이 일어난다면, @babel/preset-env 구성에서
modules: false를 지정해 ES6 코드가 CommonJS로 변환되지 않도록 해야 한다.
트리 흔들기가 빌드하는 동안 일어나지 않을 수도 있으므로, 트리 흔들기를 동작시키는 것이 도움이 될 수 있다. 물론 그 효과는 사례에 따라 다양하다. 그것은 포함시킨 모듈이 부작용을 일으키는지 여부에 달렸으며, 사용하지 않은 익스포트를 흔드는 번들러의 기능에 영향을 줄 수 있다.
코드 분할하기
어떤 식이든 코드 분할을 채택하고 있을 가능성이 있지만 코드 분할을 어떻게 하고 있는지 다시 평가해볼 가치가 있다. 코드 분할을 어떻게 하든 스스로에게 항상 다음 두 가지 질문을 해보아야 한다.
- 진입점 사이의 중복된 공통 코드를 제거하고 있는가?
- 동적
import()를 사용해 모든 기능을 적정하게 지연 로딩하고 있는가?
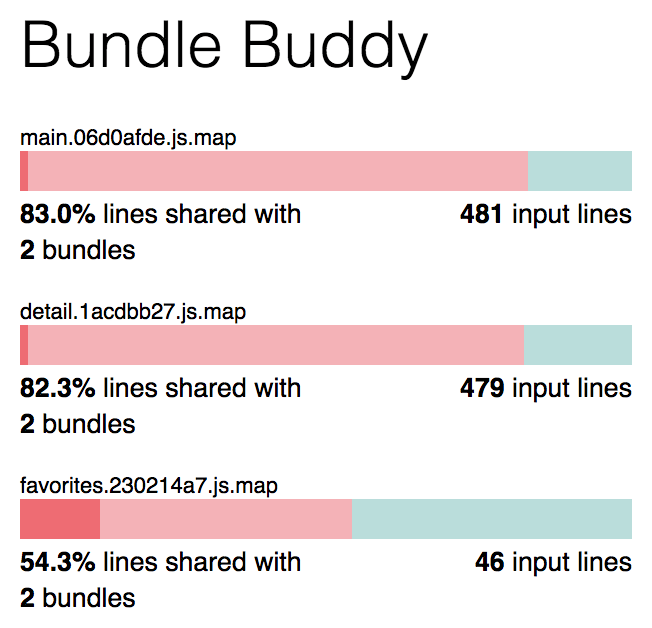
중복 코드 제거가 성능에 필수적이기 때문에 이들 질문이 중요하다. 지연 로드 기능은 주어진 페이지에서 초기 자바스크립트 메모리 사용 공간을 낮춰 성능을 향상시킨다. 중복성 측면에서 Bundle Buddy와 같은 분석 도구 사용이 문제가 있는지 확인하는 데 도움을 얻을 수 있다.

지연 로드와 관련해 어디서 기회를 찾기 시작해야 할지 알기가 다소 어려울 수 있다. 기존 프로젝트에서 기회를 찾을 때, 코드베이스 전체에서 클릭 및 키보드 이벤트 등의 유사한 후보들처럼 사용자 상호작용 지점을 검색한다. 사용자 상호작용을 실행하는 데 필요한 모든 코드는 잠재적으로 동적 import()의 좋은 후보다.
물론 요청에 따른 스크립트 로드는 상호작용에 필요한 스크립트를 먼저 다운로드해야 하므로, 대화형 작업이 눈에 띄게 느려질 수 있다. 데이터 사용량이 문제되지 않는 경우 중요 리소스에 대한 대역폭을 경쟁하지 않아 우선순위가 낮은 이런 스크립트를 로드하는 rel=prefetch 리소스 힌트 사용을 고려해보자. 브라우저가 rel=prefetch를 지원하면 좋겠지만 지원하지 않는다면 브라우저는 알지 못하는 마크업을 무시하기 때문에 아무런 문제도 발생하지 않는다.
서드파티 호스팅 코드 외부화
가능한 사이트의 의존성 중 많은 부분을 자체 호스팅하는 것이 좋다. 몇 가지 이유로 인해 서드파티 의존성을 로드해야 한다면, 번들러의 구성에서 이들을 externals로 표시하자. 그렇지 않으면 웹사이트 방문자가 호스팅된 코드와 서드파티의 동일한 코드를 모두 로컬로 다운로드할 수 있다.
여러분에게 문제를 일으킬 수 있는 가상의 상황을 살펴보자. 여러분의 사이트가 공용 CDN에서 Lodash를 로드한다고 하자. 로컬 개발을 위해 프로젝트에서 Lodash도 설치했다. 하지만 Lodash를 external로 표시하지 않으면 운용 코드는 번들된 로컬 호스팅 사본 외에도 서드파티 사본을 로드한다.
이 상황은 번들러를 잘 아는 경우 상식일 수 있지만 간과하는 것을 본 적이 있다. 따라서 두 번 확인할 필요가 있다.
서드파티 의존성을 자체적으로 호스팅하지 못하는 경우, dns-prefetch, preconnect 또는 의존성에 대한 preload 힌트 추가를 고려하자. 이렇게 하면 사이트의 상호작용 시간과 사이트의 속도 인덱스(자바스크립트가 콘텐츠 렌더링에 중요한 경우)를 낮출 수 있다.
더 작은 대체제로 오버헤드 덜어주기
유저랜드Userland 자바스크립트는 외설스러운 거대한 사탕 가게와 같으며, 우리는 개발자로서 거대한 규모의 오픈소스에 경외감을 갖는다. 프레임워크와 라이브러리를 사용하면, 애플리케이션을 확장해 사용하지 않은 경우 시간과 노력이 필요한 많은 작업을 빠르게 해낼 수 있다.
개인적으로 내 프로젝트는 클라이언트 측 프레임워크와 라이브러리의 사용을 적극적으로 최소화하는 것을 선호하는데, 최소화의 가치는 꽤 설득력을 갖는다. 우리는 설치하는 것에 관해서는 다소 강경파적 관점을 지닐 필요가 있다. 실행할 때 수많은 코드 설치에 의존성을 갖는 무언가를 이미 구축하고 배포했을 때, 우리는 그 코드의 유지보수자만이 실질적으로 다룰 수 있는 베이스라인 비용을 수용한 것이다.
그러나 그럴 수도 있고 그렇지 않을 수도 있다. 그것은 사용한 의존성에 달렸다. 이를테면 리액트는 최고의 인기를 누리고 있지만, Preact는 동일한 API를 주로 공유하고 많은 리액트 애드온과 호환성을 유지하는 아주 작은 대체제다. Luxon과 date-fns는 moment.js보다 더 컴팩트한 대안이며, 정확히 아주 작지는 않다.
Lodash와 같은 라이브러리는 많은 유용한 메서드를 제공한다. 이 중 일부는 쉽게 네이티브 ES6로 대체할 수 있다. 예를 들어 Lodash의 compact 메서드는 filter array 메서드로 대체할 수 있다. 많은 노력을 들이지 않고, 또 큰 유틸리티 라이브러리를 가져올 필요 없이 많은 부분을 교체할 수 있다.
선호하는 도구가 무엇이든 개념은 동일하다. 더 작은 대체제가 있거나 네이티브 언어 기능이 그 트릭을 수행할 수 있는지 확인해보자. 애플리케이션의 오버헤드를 크게 줄이는 데 그다지 큰 노력이 들지 않는 것에 놀랄지 모른다.
스크립트를 차별화하기
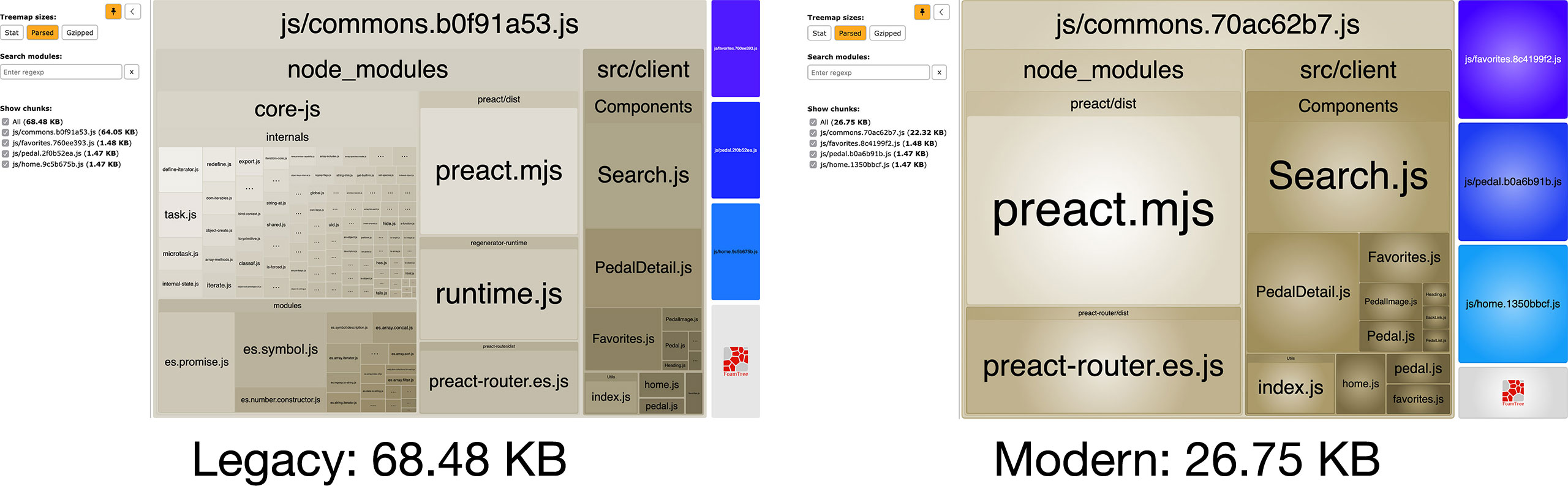
도구체인에서 Babel을 사용해 ES6 소스를 더 오래된 브라우저에서 실행할 수 있는 코드로 변환할 가능성이 높다고 본다. 철 지난 브라우저가 모두 사라질 때까지 필요하지 않은 브라우저에도 거대한 번들을 제공해야 할까? 물론 아니다. ES6 소스의 다른 두 가지 빌드를 생성하여 이 문제를 다르게 해결할 수 있다.
- 번들 1 – 오래된 브라우저에서 사이트가 동작하는 데 필요한 변환과 폴리필polyfills을 포함한다. 이 번들은 이미 제공하고 있을 것이다.
- 번들 2 – 최신 브라우저를 대상으로 하기 때문에 변환과 폴리필을 거의 또는 전혀 포함하지 않는다. 이 번들은 아직 제공하고 있지 않을 것이다.
이를 달성하는 작업은 다소 복잡하다. 작업 방식에 대한 가이드를 작성해놓았으므로, 여기서 이 부분을 깊이 들어갈 필요는 없을 것 같다. 요점은 빌드 구성을 수정해 사이트의 자바스크립트 코드의 더 작은 버전을 추가적으로 생성하고 최신 브라우저에만 서비스를 제공할 수 있다는 점이다. 가장 좋은 점은 이미 제공하는 어떤 기능도 희생하지 않고 수행할 수 있어 비용을 아낄 수 있다는 것이다. 애플리케이션 코드에 따라 절감 효과가 상당히 클 수 있다.

각 플랫폼에 이러한 번들을 제공하는 패턴은 아주 간단하다. 이 패턴은 최신 브라우저에서도 잘 작동한다.
불행히도 이 패턴은 주의가 필요하다. IE11과 같은 레거시 브라우저(그리고 상대적으로 최신 브라우저인 에지 버전15~18)는 양쪽 번들을 모두 다운로드한다. 이를 수용 가능한 절충안이라 여긴다면 더 이상 걱정할 필요는 없다.
반면 오래된 브라우저가 양쪽 번들 집합을 모두 다운로드하면서 성능에 미치는 영향이 염려된다면 피할 방법이 필요하다. 영향을 받는 브라우저에서 이중 다운로드를 피하기 위해 스크립트 삽입을 사용하는 잠재적인 해결책(앞서의 script 태그 대신)이 하나 있다.
이 스크립트는 브라우저가 script 요소에서 nomodule 속성을 지원하는 경우 type="module"을 이해한다고 추론한다. 따라서 레거시 브라우저는 레거시 스크립트만 가져오고 최신 브라우저는 최신 스크립트만 가져온다. 그러나 동적으로 주입된 스크립트는 기본적으로 비동기적으로 로드되므로 의존성 순서가 중요하다면 async 특성을 false로 설정하자.
변환 컴파일 줄이기
여기서 Babel을 버리려는 것이 아니다. Babel은 필요하지만 여러분이 알지 못하는 많은 것들을 추가한다. Babel이 뒤에서 무슨 일을 하는지 알아야 한다. 코딩 습관에 약간의 사소한 변화를 주면 Babel이 내놓는 것에 긍정적인 영향을 줄 수 있다.

즉 이미 사용하고 있을지 모르지만 기본 매개변수는 매우 편리한 ES6 기능이다.
여기서 주의를 기울여야 할 부분이 ‘log’라는 기본 값을 갖는 level 매개변수다. 이는 래퍼 함수로 console.log를 호출하는 경우 level을 지정할 필요가 없다는 뜻이다. Babel이 이 함수를 변환할 때를 제외하면 출력은 다음과 같다.
다음은 좋은 취지에도 불구하고 개발자의 편의가 낳는 역효과의 예를 보여준다. 소스에서 단지 몇 바이트에 불과했던 것이 변환으로 인해 운영 코드에서 훨씬 더 커졌다. 코드는 지저분해졌지만 더 많은 일을 하는 것도 아니고 인수도 줄일 수 없다. 나머지 매개변수가 해독제가 될 거라고 생각한다면 이들 매개변수에 대한 Babel의 변환은 훨씬 더 커진다.
설상가상으로 Babel은 최신 브라우저를 대상으로 하는 @babel/preset-env 구성의 프로젝트에서도 이 코드를 변환한다. 즉 별도로 제공된 자바스크립트의 최신 번들 역시 영향을 끼친다. 느슨한 변환을 사용해 타격을 완화할 수 있지만(규격을 준수하는 제품보다 훨씬 더 타격이 적기 때문에 좋은 아이디어다) 느슨한 변환을 사용하는 것은 나중에 빌드 파이프라인에서 Babel을 제거하는 경우 문제를 일으킬 수 있다.
느슨한 변환의 사용 여부와 상관없이 다음은 기본 매개변수 변환 컴파일의 좋지 않은 결과를 줄이는 한 방법이다.
물론 기본 매개변수만 조심해야 할 기능은 아니다. 예를 들어 전개 구문spread syntax은 화살표 함수와 다른 여러 가지 기능처럼 변환된다.
이들 기능을 완전히 피하고 싶지 않다면 다음 두 가지 방법으로 영향을 줄일 수 있다.
- 라이브러리를 작성하는 경우, @babel/plugin-transform-runtime과 함께 @babel/runtime을 사용해 Babel이 여러분 코드에 넣는 헬퍼 함수의 중복을 제거한다.
- 애플리케이션에 보충된 기능의 경우, @babel/preset-env’s useBuiltIns: “usage” 옵션을 통해 @babel/polyfill로 기능을 선택적으로 포함한다.
전적으로 내 의견이지만 최신 브라우저의 경우, 생성된 번들에서 변환 컴파일을 피하는 것이 최선이라고 믿는다. 특히 모든 브라우저를 위해 변환해야 하는 JSX를 사용하거나 널리 지원되지 않는 최신 언어 기능을 사용하는 경우에는 항상 가능한 것은 아니다. 후자의 경우 이들 기능이 정말 좋은 사용자 경험에 필요한지(거의 필요하지 않다) 물어볼 필요가 있다. Babel이 도구체인의 일부여야 한다는 결론에 도달하는 경우, 여러분이 개선할 수 있는 것을 Babel이 수행할 때 최적이 아닌 것을 잡아내기 위해 동작의 뒷면을 살펴볼 필요가 있다.
개선은 경주가 아니다
끔찍한 자바스크립트 숙취가 언제쯤 올라올지 궁금해하면서 관자놀이를 마사지하듯, 사용자 경험이 겪을 수 있는 것을 가능한 빨리 끄집어내야 한다. 웹 개발 커뮤니티가 경쟁이라는 이름 아래 더 빠른 반복에 집착하기 때문에 조금 느리게 갈 필요가 있다. 그렇게 함으로써 경쟁자만큼 빠르게 반복하지는 않겠지만, 결국 여러분의 제품은 그들보다 더 빨라진다.
이런 제안을 받아들여 코드베이스에 적용하면 밤새 진척이 자연스럽게 일어나지는 않는다는 점을 기억하자. 웹 개발은 직업이다. 진짜 영향력 있는 작업은 오랫동안 시간과 노력을 들여 그 기술에 사려 깊은 헌신을 할 때 이루어진다. 점진적인 개선에 초점을 맞추자. 측정과 테스트를 반복하면 사이트의 사용자 경험은 향상되고 시간이 지남에 따라 점점 더 빨라질 것이다.
이 글을 편집한 제이슨 밀러Jason Miller에게 특별히 감사드린다. 제이슨은 동일한 API를 가진 리액트의 굉장히 작은 대체제인 Preact의 창조자이며 많은 유지관리자 중 한 사람이다. Preact를 사용한다면 Open Collective를 통한 Preact 지원에 참여해보기 바란다.

매트 마키스의 『웹디자이너를 위한 자바스크립트』
자바스크립트의 기본 원리를 상세히 설명하여 디자이너나 개발자 또는 자바스크립트 초보자도 손쉽게 자바스크립트를 배울 수 있습니다. 기본 문법과 규칙, 함수, 객체, 루프의 개념을 예제와 함께 알기 쉽게 설명하고 자바스크립트의 강점인 간결하고 반복을 최소화하는 코드 작성법을 보여줍니다.
books@webactually.com
