스매싱팀이 지난 한 달간 즐겁게 읽은 소식들을 요약하는 월간 동향의 첫 번째 시간입니다. 이 글에 포함된 게시물은 스매싱 뉴스레터로 전했던 소식 중 인기를 끌었던 것이 많습니다. 아직 저희 뉴스레터를 구독하고 있지 않다면 여기서 가입해 정성스레 정리한 링크들을 격주로 받아보세요.
스매싱콘퍼런스 소식
뉴욕에서 올해 마지막 스매싱콘퍼런스를 마무리 지었습니다. 행사 영상은 곧 올라올 예정입니다. 그 대신 9월에 프라이부르크에서 열린 행사에 대한 정리 글과 영상들이 모두 공개됐습니다. “스매싱콘퍼런스 프라이부르크 2019”에서 확인할 수 있습니다.
또, 스매싱콘퍼런스 2020의 날짜도 발표했습니다. 샌프란시스코, 프라이부르크, 뉴욕, 새로운 도시인 오스틴에서 저희와 함께하고 싶은가요? 그렇다면 지금 슈퍼 얼리버드 가격으로 티켓을 구매하고 곧 공개될 라인 업을 주목해주세요.
스매싱 매거진에서 읽을 만한 글
스매싱 매거진은 매일 새로운 글을 공개합니다. 그러니 RSS 피드를 구독하지 않았거나 소셜미디어를 팔로하지 않고 있다면 멋진 글을 놓칠지도 모릅니다. 다음은 독자 여러분이 재미있게 읽었거나 추천한 글들입니다.
- “PWA에서 브레드크럼 사용하기” – 수잔 스카카Suzanne Scacca
아무런 안내 없이 PWA를 탐색하는 것이 어렵다고 느껴진다면 브레드크럼Breadcrumb을 추가해보세요. 수잔이 그 방법을 알려줍니다. - “디자인 시스템이란 관계의 문제다” – 라이언 드비시Ryan DeBeasi
디자인 시스템은 사용성을 높여주지만 창조성을 제한하거나 실제 제품과 동떨어질 수 있습니다. 디자이너와 개발자가 협동하는 문화를 만들어 더욱 견고한 디자인 시스템을 구축하는 방법을 살펴보세요. - “파이어폭스에서 새로운 실험단계 CSS 개발도구 사용하는 법” – 빅토리아 왕Victoria Wang
그리드 인스펙터 출시 이후 파이어폭스 개발도구팀은 모던 웹의 문제들을 해결하기 위한 새로운 도구 묶음을 만들기로 했습니다. 빅토리아가 7개의 도구를 자세히 설명합니다. - “CSS 그리드와 칼럼 명명을 통한 편집형 디자인 패턴” – 레이철 앤드루Rachel Andrew
CSS 그리드 레이아웃을 설정할 때 선에 이름을 붙임으로써 그리드의 흥미롭고 유용한 기능을 활용할 수 있습니다. 서브그리드를 사용할 때 아주 유용한 기능입니다.
뉴스레터 베스트 글
솔직히 말하면, 저희는 매달 두 번째 주마다 스매싱 뉴스레터를 일정 분량으로 맞추느라 고생하고 있습니다. 멋진 프로젝트를 진행하고 있는 뛰어난 사람들이 너무 많습니다! 이번 월간 동향을 너무 길게 만들지 않도록 몇 가지 프로젝트에만 스포트라이트를 비춰보겠습니다.
HTML 이메일
캔 아이 이메일…?
캔아이유즈닷컴caniuse.com은 모두가 알고 사랑하는 서비스입니다. 불행하게도 지금까지는 HTML 이메일이 웹 표준을 지원하는지 확인하는 것은 쉬운 일이 아니었습니다. 하지만 이와 같은 성공적인 발상에서 영감을 받은 캔 아이 이메일Can I Email은 25개의 이메일 클라이언트에서 50개 이상의 HTML과 CSS기능에 관한 지원 여부를 확인하도록 해줍니다. 이 웹사이트는 지난 9월에 문을 열었으며 더 많은 기능을 이미 계획하고 있습니다.

이메일 긱스 커뮤니티가 스스로를 위해 직접 만들었기 때문에 프로젝트를 움직이는 데이터는 깃허브에서 확인할 수 있으며 모두가 기여할 수 있습니다. 유익한 정보로 이메일 클라이언트 지원 점수 순위표라는 것이 있는데, 이메일 클라이언트를 지원하는 기능에 따라 순위를 매겨놓았습니다. HTML 이메일 때문에 옥신각신하는 모든 사람들에게 도움이 될 작은 도우미입니다.
이메일 디자인 영감
매일같이 수많은 이메일이 쏟아지는 받은 편지함에서 광고나 거래내역, 뉴스레터가 버티기는 힘든 일입니다. 그렇다면 다른 사람들은 받은 편지함의 숫자를 0으로 줄이려는 수신자의 호기심을 어떻게 자극해 이메일을 휴지통으로 가지 않게 만드는지 배워보는 것은 어떨까요?

롭 호프Rob Hope가 엮은 이메일 러브는 신선한 아이디어를 얻을 수 있는 잘 쓰인 이메일들을 보여줍니다. 물론 각 메일의 코드도 볼 수 있습니다. 흥미로운 발견을 할 수 있을 것이라고 장담합니다.
폰트
웹 폰트 문제를 우회시켜주는 도구
웹 폰트는 쉽게 적용할 수 있지만 사이트 성능에도 큰 영향을 미칩니다. 페이지가 처음 그려지는 시간을 줄이기 위해 피터 뮐러Peter Mülle 가 서브폰트를 만들었습니다. 이 명령행 도구는 페이지를 분석해 가장 좋은 웹 폰트 서브셋을 생성하고 페이지에 삽입합니다. 서브폰트는 현재 로컬 폰트는 물론 구글 폰트도 지원합니다.

스타일이 적용되지 않은 텍스트가 레이아웃이 변하며 깜빡이는 것을 막기 위해 폴백 폰트를 고를 때는 웹 폰트의 x 높이와 너비를 고려하는 편이 좋습니다. 두 폰트의 크기가 같을수록 웹 폰트가 로딩되었을 때 레이아웃이 바뀌는 일도 적을 것입니다.
모니카 딘쿨레스쿠Monica Dinculescu가 완벽한 폴백 폰트를 찾을 수 있도록 폰트 스타일 매처 Matcher를 만들었습니다. 폴백 폰트를 선택하기 전에는 다양한 운영체제에서 문제가 발생하지 않는지 확인할 필요가 있습니다. 작지만 강력한 세 가지 도구가 가장 일반적인 웹 폰트 문제를 피할 수 있도록 도와줍니다.
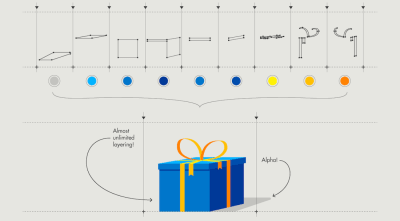
가변 색상 폰트 사용을 위한 짧은 가이드
“기술은 새롭고 모험은 크다!” 타입어처Typearture의 아서 레인더스 포머Arthur Reinders Folmer가 가변 색상 폰트로 한 실험을 보면 이 말이 떠오를 것입니다. 아서는 가변 색상 폰트variable color font를 활용해 애니메이션을 만들어 화려한 겉모양으로 엄청난 감동을 불러일으킬 뿐 아니라 폰트 기술의 모든 잠재력을 탐구합니다.

폰트는 SVG보다 비교적 사용자 정의가 가능하지만 가변 색상 폰트는 구현하기 더 쉽고 마이크, 카메라 또는 자이로스코프에서 입력을 받아 변수를 조정하고 일러스트에 애니메이션을 적용하는 등 창의적인 실험을 할 수 있는 넓은 가능성을 제공합니다. 재미있을 것 같지 않나요? 아서는 이 실험에 사용된 기술에 대해 깊이 알 수 있는 짧은 가이드를 작성했습니다. 오늘날 가변 색상 폰트로 가능한 것들을 알 수 있는 환상적인 예시입니다.
성능
이미지 압축 자동화
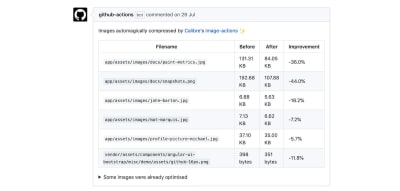
작년 한 해 동안 요청된 이미지의 전송 용량은 데스크톱에서 52퍼센트, 모바일에서 82퍼센트 증가해 웹 페이지 용량의 절반 이상을 이미지가 차지했습니다. 실제 서비스에 들어가기 전에 이미지를 최적화하는 것이 얼마나 중요한지 다시 한 번 보여주는 중요한 수치입니다. 압축 단계를 자동화할 수 있다면 편리하지 않을까요?

캘리버Calibre 직원들도 같은 의문을 갖고 그대로 작동하는 깃허브 액션을 만들었습니다. 풀 리퀘스트pull request에 있는 이미지를 자동으로 최적화합니다. mozjpeg와 libvips 덕분에 품질 저하도 없고 압축 과정에서 생략되는 이미지도 없습니다. 시간을 확실히 아껴줍니다.
접근성
접근성 지원
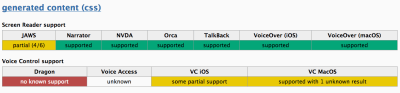
접근성 기술이 브라우저 및 코드와 소통하는 방법은 여러 가지입니다. 스크린 리더나 음성 제어 소프트웨어를 완벽히 자동화하는 것은 불가능하니 수동으로 테스트해야 합니다. 여기서 a11ysupport.io 가 활약합니다.

본래 마이클 페어차일드Michael Fairchild가 만들고 커뮤니티가 이끄는 이 웹사이트는 개발자들에게 접근성 지원 여부를 알려줍니다. 현재 진행 중인 프로젝트이며 기여는 언제나 환영하고 있으니 당장 시험해보세요!
버튼 색상 대비 체커
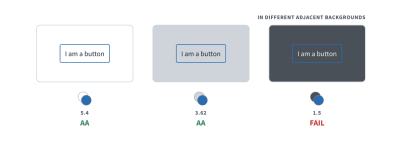
버튼의 색상 대비가 확실한가요? 아디터스Aditus에서 만든 버튼 색상 대비 체커Button Contrast Checker가 확인하도록 도와줍니다. 이 도구는 도메인을 입력하면 웹사이트 버튼들이 WCAG 2.1 규격에 맞는지 테스트합니다.

실제 결과를 제공하기 위해 체커는 버튼의 기본 상태뿐 아니라 호버hover 및 포커스 상태와 인접 배경을 고려해 테스트합니다. 페이지를 확인할 때마다 팀과 결과를 공유할 수 있도록 특정 URL에 저장한다는 괜찮은 기능이 있습니다. 소중하고 작은 도우미입니다.
코딩 배우기
코딩 능력을 발전시키는 법
CSS 애니메이션, 그리드, 플렉스박스 등 웹은 빠른 속도로 발전하고 있어 늘 배워야 할 새로운 것들이 생겨나고 있습니다. 그런데 오랫동안 알아보고 싶었던 주제를 깊이 알 수 있는 방법 중 게임만큼 좋은 것이 또 있을까요?

만약 우주를 정복하고 싶은 마음과 CSS 애니메이션의 기초를 배우고 싶은 마음이 있었다면 HTML 아카데미의 CSS 애니메이션 코스가 여러분에게 해결할 만한 재미있는 과제들을 제공할 수 있을 것입니다. CSS 그리드 능력을 키워 꽃피우고 싶다면 그리드 가든에서 CSS를 사용해 당근을 키워보세요.
만약 좀비가 더 취향에 맞다면 플렉스박스 좀비를 해보세요. 살아 있는 시체들에게서 살아남기 위해 필요한 전문 지식을 키워줄 것입니다. 여러분의 코딩 실력 덕분에 말이죠! 플렉스박스 프로기에서 플렉스박스를 통해 작고 착한 개구리를 연잎 위로 안내해 플렉스박스의 개념을 이해해보세요. 플렉스박스 학습 게임 중에 빼서는 안 될 것이 바로 플렉스박스 디펜스입니다. 마지막으로 CSS 선택자에 대해 알고 싶다면 CSS 디너를 통해 요소 선택 방법을 배울 수 있습니다. 누가 공부가 재미없다고 했나요?
더 나은 자바스크립트를 작성하는 법
자바스크립트는 가장 인기 있는 프로그래밍 언어 중 하나로, 등장한 지 20년이 지났음에도 계속 발전하고 있습니다. 하지만 어떻게 하면 더 잘 할 수 있을까요?

릴랜드 골드스타인Ryland Goldstein이 타입스크립트를 통해 팀의 소통을 향상시키고 리팩토링을 쉽게 하거나 코드 스타일을 평가하고 강제하는 등, 자바스크립트를 더 잘 작성하기 위한 자신의 훌륭한 방법을 일부 공유합니다. 릴랜드는 이 과정을 끊임없이 반복해야 한다고 이야기하며, 한 번에 하나씩 해나가다 보면 여러분은 어느새 자바스크립트 전문가가 될 것이라고 이야기합니다.
십자말풀이로 배우는 정규 표현식
수수께끼와 논리 퍼즐을 좋아한다면 레직스 크로스워드Regex Crossword를 추천합니다. 레직스 크로스워드는 정규 표현식으로 답을 적는 십자말풀이 게임입니다. 정규 표현식이 재미있을 리 없다고 한 사람이 누구인가요?

난이도가 다양해 쉬운 십자말풀이로 기본을 배우거나 더 크고 복잡한 십자말풀이로 능력을 테스트할 수 있습니다. 퍼즐 생성기도 포함되어 있어 여러분만의 퍼즐을 만들어 다른 사람에게 풀게 할 수 있습니다. 여러분은 무엇이든 할 수 있습니다.
그리고 나머지!
기술 면접을 완벽히 준비하는 법
구직 활동은 두려울 수 있습니다. 특히나 경력을 시작할 때라면 더더욱 그럴 수 있습니다. 양순 테이Yangshun Tay가 도전을 잘 이겨내기 위한 기술 면접 핸드북을 작성했습니다.

이 무료 자료는 여러분에게 이력서 작성부터 면접이 끝난 뒤 고용주와 협상하는 방법까지 모든 과정을 소개하며 도중에 마주하게 될 기술, 행동에 관한 질문들을 모았습니다. 전도 유망한 웹 전문가뿐 아니라 모두 한번 읽어볼 만한 좋은 글입니다.
디자인 팀의 뒷이야기
많은 회사가 기능과 기술을 중심으로 움직이고 있어 지난 몇 년간 디자인의 중요성에 관한 논쟁을 찾기는 어려웠습니다. 대부분 대중에 공개된 사례연구, 디자인 시스템, 대규모 디자인 점검과 우버, 구글, 스포티파이, 미디엄, 드롭박스, 슬랙, 아마존, 에어비앤비 같은 기업들의 디자인팀 전용 페이지에서 볼 수 있습니다.

최근 인터컴intercom이 디자인팀, 제품, 제작 과정을 위한 자료와 공개 사례 연구를 모은 Intercom.Design을 발표했습니다. 이 사이트는 내부 UI 권고 사항, 다양한 제품과 콘텐츠를 디자인하는 디자이너들이 중요하게 생각하는 기대치expectation 등의 내용을 다루고 있습니다. 디자인팀을 발전시키고 제품이 어떻게 디자인되고 만들어지는지 살펴볼 수 있는 멋진 영감의 원천입니다(코스티아 고르스키Kostya Gorskiy에게 알려줘서 고맙다는 말을 전합니다).
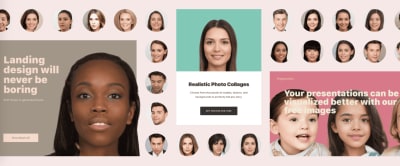
로열티 없는 AI로 만든 얼굴
다양한 연령, 성별, 민족성을 가진 10만 명의 얼굴 사진입니다. 그리 놀라운 이야기는 아닌 듯하지만 이 얼굴들은 실존하는 얼굴이 아니라 인공지능의 산물입니다.

이 사진들은 제너레이티드 포토Generated Photos의 작품입니다. AI와 사진 전문가 20명이 AI의 도움을 받아 만들어냈습니다. 이 인상적인 고품질의 얼굴들은 다운로드를 받아 비상업적인 목적의 프로젝트에 무료로 사용할 수 있습니다 이 프로젝트는 이제 시작입니다. 프로젝트의 목표는 API를 구축한 뒤 모든 사람이 자신의 프로젝트, 모형, 프레젠테이션에 인공지능으로 흥미롭고 다양한 얼굴을 생성해 저작권과 배포권 문제 없이 사용할 수 있도록 하는 것입니다.
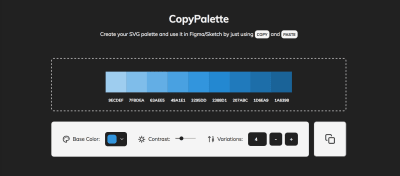
쉽게 만드는 단색 색상표
단색 색상표를 만들려고 해봤다면 얼마나 지루한 일인지 알 것입니다. 멋진 색상표를 만들기 위해 복사, 붙여넣기를 무한히 반복하다가 다시 한 번 실패한 디미트리스 랩티스Dimitris Raptis는 이 불편함을 바꿔야겠다고 다짐했습니다. 그가 제시한 해답 카피팔레트CopyPalette를 소개합니다.

카피팔레트는 SVG색상표를 쉽게 만들 수 있도록 해줍니다. 기본 색상, 음영 비율, 원하는 색상 수만 선택하면 디자인 도구에 복사, 붙여넣기해서 사용할 수 있는 완벽한 균형을 가진 색상표를 만들어줍니다. 엄청난 시간을 절약할 수 있습니다.
기호의 미학
4만 년이 넘도록 인간은 복잡한 생각을 전하기 위해 기호를 사용했습니다. 디자이너는 아직도 그렇습니다.

이모티브 브랜드의 디자인팀이 100일 동안 진행한 프로젝트 아트 오브 심벌은 고대 기호가 현대 브랜드 디자인에 미친 영향을 살펴봅니다. 결론은 오늘날 디자이너에게 어휘의 일부가 된 많은 기호들은 오래 전 벽화와 조각에도 존재했다고 합니다. 기호들의 기원과 그 의미가 더 궁금하고 예쁜 장식에 관심이 있다면 이 프로젝트가 여러분을 바쁘게 만들 것입니다.
AI로 디자인하기 위한 스마트 패턴
인공지능의 힘은 대단하지만 윤리적인 문제와 책임이 뒤따릅니다. AI에 관한 개념이 명확하지 않아 혼란스러워 하고 AI를 두려워하는 사용자에게는 상호작용할 AI의 수를 정하고 유해한 사례로부터 지켜질 권리가 있습니다.

소프트웨어 스튜디오 마이플래닛Myplanet은 오늘날 AI가 어떻게 사용되고 이해되는지에 관한 연구를 기반으로 하여, 이러한 주제를 토론하고 인터페이스 디자인에서 AI 때문에 일어난 문제를 해결하도록 도울 수 있는 라이브러리 스마트 패턴을 만들었습니다. 이 라이브러리는 28개의 패턴을 통해 디자이너들이 의미 있은 AI 경험을 만들어내도록 도와줍니다.
대시를 사용한 오프라인 접속
비행기에서 잘 수가 없어 비행 중에 일할 수 있는 매우 생산적인 방법이 있기를 바란다면, 비행 중에 자주 끊기는 와이파이에서라도 여러분을 도울 만한 도구를 찾고 있을 것입니다. 이제 검색을 그만두어도 좋습니다. 아주 유용한 것을 찾았습니다!

아직 들어보지 못했을 여러분을 위해 설명한다면, 대시Dash는 아이패드와 아이폰에서 200가지가 넘는 API 문서 세트와 100개 이상의 치트시트를 제공하는 무료 오픈소스 API 문서 브라우저입니다. 사라 드레스너Sarah Drasner 같은 사람들은 특히, 긴 여행 전날에 사용한다고 합니다. 여러분은 필요한 문서를 다운받기만 하면 됩니다! 또 각자만의 문서 묶음을 만들거나 넣어달라고 요청할 수도 있습니다. 간단하네요!
개인 사이트 모음집
인터넷이 일상 생활에 뿌리내린 오늘날 우리는 자신만의 아이디어, 생각, 감정을 어떻게 표현하는 것이 가장 좋을까요? 당연히 개인 사이트입니다. 개인 웹사이트가 너무 많아지자 앤디 벨Andy Bell은 그중 일부를 모아 사람들이 서로의 작업과 업데이트를 확인할 수 있도록 만들었습니다.

만약 여러분의 사이트를 이 명단에 올리고 싶다면 깃허브에서 간단한 안내를 따르고 통과한 후에 가능할 것입니다. 관심사를 나누기에 아주 괜찮고 웹사이트를 개발하고 디자인하는 법을 배울 수 있는 새로운 방법 아닌가요?
사랑을 담아, 스매싱이
모든 일을 알기에 한 달은 너무 길지도 모르니 우리의 격주 뉴스레터를 구독하지 않고 있다면 구독해주세요. 모든 이슈 하나하나가 사랑과 관심 속에 작성되고 편집됩니다. 다른 사람이 쓴다거나 광고를 숨겨두지 않습니다. 약속합니다.
저희를 트위터, 페이스북, 링크드인에서 팔로할 수도 있습니다. 연락하고 프로젝트를 공유하는 데 부담 갖지 마세요. 여러분의 이야기를 기다립니다.
멋진 일을 계속해주세요. 여러분은 끝내주니까요!

매트 마키스의 『웹디자이너를 위한 자바스크립트』
자바스크립트의 기본 원리를 상세히 설명하여 디자이너나 개발자 또는 자바스크립트 초보자도 손쉽게 자바스크립트를 배울 수 있습니다. 기본 문법과 규칙, 함수, 객체, 루프의 개념을 예제와 함께 알기 쉽게 설명하고 자바스크립트의 강점인 간결하고 반복을 최소화하는 코드 작성법을 보여줍니다.
books@webactually.com
