스매싱에 관한 모든 정보를 업데이트할 수 있는 새로운 월간 총정리에 방문한 여러분을 스매싱팀을 대표해 환영합니다. 최신 뉴스와 지난 한 달간 저희가 즐겁게 읽은 것들을 소개할 테니 함께해주시기 바랍니다.
이 글에는 스매싱 뉴스레터에서 유명했던 링크 중에 선택한 것이 많습니다. 아직 스매싱 매거진의 뉴스레터를 받아보지 않고 있다면 여기에서 신청해 유용한 기술과 (접근성에 관한 무료 전자책 등) 좋은 도구들의 소식을 받아보세요!
스매싱에는 무슨 일이 있었을까요?
오래전에 티켓이 매진된 올해 마지막 스매싱 콘퍼런스가 뉴욕에서 열렸습니다. 아주 자랑스럽게 여길 만한 이벤트였습니다. 놓친 여러분을 위해 레이철 앤드루Rachel Andrew 편집장이 스매싱 콘퍼런스 뉴욕의 동영상과 사진을 첨부한 글을 올렸습니다. 발표 슬라이드는 여기에서 확인할 수 있습니다. 원한다면 슈퍼 얼리버드 티켓을 구매해보세요!
다음 소식입니다. 오래전부터 추진하려 했던 작은 프로젝트가 드디어 시작되었습니다! 여러분에게 자랑스러운 마음으로 스매싱 팟캐스트를 소개합니다. 우리의 좋은 친구 드루 맥렐런Drew McLellan이 격주로 진행하는 팟캐스트이니 여러분이 선호하는 팟캐스트 플레이어를 통해 구독하고 들어주세요.
마지막으로, 우리는 헤이던 피커링Heydon Pickering이 쓴 새로운 스매싱의 책 《인클루시브 컴포넌트Inclusive Components》의 발간을 기대하고 있습니다. 이 책은 개발자에게 더 접근하기 편하고 친근한 접근성을 구현해야 하는 이유와 그 방법을 설명합니다. 기대해주세요!
스매싱 매거진에서 읽을 만한 글
저희는 매일 새로운 글을 업데이트합니다. 아직 RSS피드를 구독하지 않거나 소셜미디어를 팔로하고 있지 않다면 멋진 글들을 놓칠지도 모릅니다! 독자가 즐거워하고 추천하는 글을 몇 가지 소개합니다.
- “디자인으로 선택의 어려움 극복하기” – 수잔 스카카Suzanne Scacca
운영 중인 서비스에 들어온 방문자에게 너무 많은 선택지를 준다면 방문자의 결정 능력뿐 아니라 경험 전체에 관한 감정에도 역시 부정적인 영향을 줍니다. - “신문에서 배우는 웹디자인“ – 프레데릭 오브라이언Frederick O’Brien
‘홈’ 페이지가 있기 전, 신문 1면이 있었습니다. 구텐베르크 원리부터 그리드 시스템까지 신문에서는 웹디자인의 기초에 관해 많은 것을 배울 수 있습니다. - “시니어 사용자에게 잘 작동하는 온라인 환경 만들기“ – 배리 루거Barry Rueger
인터넷은 만든 사람을 포함해 사용하는 인구의 상당수가 50세 이상입니다. 디자이너는 시니어 사용자에게 필요한 것을 이해해야 하고 단순히 “나는 읽을 수 있는데 뭐가 문제야?”라는 말로는 왜 부족한지 알아야 합니다. - “Node.js로 멀티플레이어 텍스트 어드벤처 엔진 만들기“ – 페르난도 도글리오Fernando Doglio
Node.js로 텍스트 어드벤처 엔진을 만들 수 있게 단계적으로 도움을 주는 4부작 시리즈입니다.
뉴스레터 베스트 글
솔직히 말하면 스매싱 매거진은 매달 두 번째 주마다 스매싱 뉴스레터를 일정 분량으로 맞추느라 고생하고 있습니다. 멋진 프로젝트를 진행하고 있는 뛰어난 사람들이 너무 많습니다! 이번 월간 동향을 너무 길게 만들지 않도록 몇 가지 프로젝트에만 스포트라이트를 비춰보겠습니다
노트: 이 글을 쓰고 준비해준 코시마 밀케Cosima Mielke에게 고맙다는 말을 전합니다.
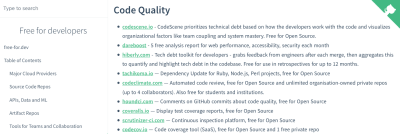
개발자를 위한 무료 서비스
많은 서비스가 프리 티어free tier를 제공하지만 찾기는 어렵습니다. 개발자를 위한 무료 서비스Free For Developers는 이를 개선하기 위해 개발자에게 프리 티어를 제공하는 소프트웨어와 서비스를 정리합니다.

이 목록에는 클라우드 서비스 및 소스 코드 리포지토리에서 테스트, 로그 관리, 결제 통합 등에 이르기까지 다양한 서비스를 포함하고 있으며 특히 시스템 관리자, 데브옵스devops 실무자 및 기타 인프라 개발자에게 매우 도움이 됩니다. 이 커뮤니티 프로젝트에는 500명이 넘는 사람이 참여했으며 여러분이 찾은 서비스를 추가해도 좋습니다. 북마크에 넣고 찾아볼 만한 편리한 리소스입니다.
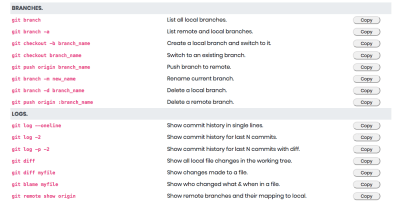
Git 명령어 치트시트
Git 명령어를 알고 있나요? 자주 사용하는 것은 암기해 알고 있지만 자주 사용하지 않는 명령어는 쉽게 잊어버립니다. 레이너 셀벳Rainer Selvet이 명령어를 다시 떠올리는 데 도움을 줄 목록을 간결하게 제공합니다.

깃시트GitSheet를 만든 레이너는 이를 ‘아주 쉬운 Git 치트시트cheatsheet’라고 설명하고 있습니다. 깃시트는 Git 명령어를 역할별로 정리합니다. 편리하고 간단하게 클릭 한 번으로 명령어를 복사할 수 있습니다. 간단하지만 효과적입니다.
디자인 시스템을 실험할 수 있는 플레이그라운드
디자인 시스템을 만들고 싶은데 어디서 어떻게 시작해야할지 모르겠다고요? 디자인 시스템 플레이그라운드Design System Playground에서 시작하는 것이 괜찮을지도 모릅니다.

플레이그라운드는 다양한 글꼴 및 색상을 조합해볼 수 있는 공간을 제공합니다. 원하는 것을 선택했다면 프로젝트에서 즉시 사용할 수 있는 디자인 시스템을 생성해 내보낼 수 있습니다. 디자인의 시각적 방향성이 아직 명확하지 않다면 미리 설정된 테마를 사용하거나 임의로 선택할 수 있는 옵션도 있습니다.
무료자료: 믹스 앤 매치 일러스트
일러스트는 프로젝트에 숨결을 불어넣는 아주 좋은 방법입니다. 하지만 모든 사람이 일러스트를 직접 만들 수도, 시간도 없으며 일러스트레이터를 고용할 수 있는 비용도 부족합니다. 이런 상황에서는 레니 카우프만Leni Kauffman이 만든 믹스 앤 매치 일러스트 라이브러리가 효과적입니다.

도쿄 대중교통 실시간 시각자료
아키히코 구사나기Akihiko Kusanagi가 만든 3D 데이터 시각화 프로젝트 미니 도쿄3D는 도쿄의 대중교통 시스템을 지도에 실시간으로 표시합니다.

시내를 관통하는 도쿄의 열차를 따라가며 열차 노선, 열차 번호, 다음 및 이전 정거장, 발생할 수 있는 운행 지연에 관한 정보를 확인할 수 있습니다. 이 거대한 프로젝트의 데이터는 대중교통 데이터의 개방성을 촉진하는 도쿄의 대중교통 공개 데이터 공모전에서 제공되었습니다. 그들의 목표는 세계에서 가장 복잡하다고 여겨지는 도쿄의 대중교통을 더 쉽게 탐색 할 수 있도록 만드는 것입니다. 감동적이지 않나요!
빈티지 과학과 기술 광고
빈티지 그래픽 디자인이 필요하다면 여기 당신을 위해 준비한 특별한 선물이 있습니다. 1950~1960년대에 만들어진 과학과 기술 관련 광고를 1400장 이상 모아놓은 플리커 앨범입니다.

다양한 과학과 기술 잡지에서 발췌한 광고는 중기 모더니즘의 미학에 관한 훌륭한 예시로 요즘은 당연하게 여겨지는 기술들의 기초가 마련된 시대를 향한 매력적인 여행을 떠나게 해줍니다. 보기만해도 기분이 좋아지네요!
2019년 자바스크립트 프레임워크 보안 보고서
스니크Snyk에서 2019년 자바스크립트 프레임워크 보안 보고서를 발표했습니다. 이 보고서는 앵귤러와 리액트 생태계의 보안 상태를 살펴보며 Vue.js, 부트스트랩, 제이쿼리 등 유명 자바스크립트 프레임워크의 보안 현황도 살펴봅니다.

앵귤러와 리액트 모두 서로가 더 나은 프레임워크라고 주장하는 지지자들의 논의가 계속되고 있다는 점을 감안해서 보면, 이 보고서는 경쟁에 불을 붙이는 것이 아니라 두 프레임워크를 모두 보안 위험, 모범 사례, 차이점을 갖고 사용할 수 있는 프런트엔드 생태계 대안으로 검토하도록 합니다. 꼭 읽어보세요.
접근성이 좋은 컬러 시스템 디자인하기
적절하게 색을 대비하는 것은 시각 장애가 있는 사람뿐 아니라 어두운 환경이나 오래된 스크린을 사용하는 사람도 제품을 쉽게 사용할 수 있도록 하는 데 필수입니다. 하지만 접근성이 좋은 컬러 시스템을 직접 만들려고 한다면 이는 어려운 과제가 될 수 있습니다.

최근 스트라이프Stripe팀은 도전 과제들을 해결하고 기존 컬러 시스템을 재설계하기로 결정했습니다. 바로 얻을 수 있는 장점은 다음과 같습니다. 접근성 지침을 만족하고 사용자가 색을 쉽게 구별할 수 있도록 선명하고 생동감 있는 색을 사용하며 한 색이 다른 색보다 우선하지 않도록 시각적 무게감을 일관되게 설정합니다. 스트라이프팀의 접근법에 더 궁금한 점이 있다면 블로그 게시물에서 유용한 정보를 얻을 수 있습니다.
디지털 웰빙 실험
모든 사람이 핸드폰과 복잡한 관계를 맺고 있지만 공통적인 점이 하나 있습니다. 핸드폰이 삶을 발전시키기보다는 산만하게 만든다고 느끼는 순간이 있다는 것입니다. 친구와 저녁을 먹을 때 모두가 알림을 확인하고 있는 순간을 예로 들 수 있습니다.

구글이 디지털 웰빙 실험을 통해 사람들이 기술과 균형을 더 잘 맞추고, 디자이너와 개발자가 디자인하고 만드는 모든 것에 디지털 웰빙을 고려할 수 있도록 도와주는 아이디어와 도구들을 전시합니다. 예를 들어 필요할 때 필요한 앱을 가져와 집중하도록 만들고 ‘종이 전화paper phone’에 가장 중요한 일을 출력해 체크하는 것처럼 집단적으로 기술에서 멀어질 수 있도록 하는 실험들을 소개합니다. 실험용 코드는 오픈소스며 디지털 웰빙 실험에 대한 아이디어가 있다면 핵팩Hack Pack을 통해 생동감 있게 실현할 수 있을 것입니다.
리커시브: 매우 유연한 무료 가변 글꼴
스타일 축 다섯 개를 제어할 수 있고 산스Sans에서 모노까지 변할 수 있는 글꼴이 가능할까요? 가변 글꼴 리커시브Recursive는 완전히 새로운 수준의 가변성을 제공해 산스에서 모노까지 변할 수 있게 만듭니다.

가변 글꼴 기술을 최대한 활용한 리커시브는 미리 다양하게 정의해놓은 스타일 중에서 선택하거나 각 축에 원하는 것을 입력해 정확하게 조절할 수 있습니다. 단일획single-stroke의 캐주얼한 사인페인팅(캘리그래피 형식으로 만들어진 간판이나 광고―옮긴이)에서 영감을 받아 글꼴을 유연하고 활기차게 보이도록 만들어 많은 데이터를 보여주는 앱이나 기술 문서, 코드 편집기 등에 적합하게 만들었습니다. 리커시브는 아직 개발 중이며 곧 구글 폰트Google Fonts를 통해 제공될 예정입니다. 베타 버전은 이미 사용 가능합니다.
GraphQL을 익힐 수 있는 오픈소스 튜토리얼
GraphQL은 클라이언트가 API에서 원하는 데이터를 정확히 특정할 수 있게 합니다. GraphQL 서버는 고정된 데이터 구조를 반환하는 여러 엔드포인트 대신 단일 엔드포인트를 노출하고 클라이언트가 요청한 데이터로 정확하게 응답합니다. GraphQL을 알아보고 싶다면 시작하는 데 도움을 줄 만한 좋은 자료가 두 가지 있습니다.

하우 투 GraphQL은 GraphQL 능력을 시작부터 운영 단계까지 발전하도록 돕는 무료 오픈소스 튜토리얼입니다. 파트를 두 개로 나누어 파트 1은 GraphQL의 핵심 개념을 다루고 파트 2는 GraphQL 생태계에 관한 광범위한 해설을 제공합니다. 또 다른 학습 자료는 GraphQL 엔진 하수라Hasura 개발팀이 만들었습니다. 오픈소스 커뮤니티가 관리하는 3개의 튜토리얼(프런트엔드·모바일·백엔드 듀토리얼)은 두 시간 만에 GraphQL을 통해 실시간 응용 프로그램을 구축할 수 있도록 도와줍니다.
이미지 방향 고치기
웹에서 이미지 방향은 복잡합니다. 마이클 샤나글Michael Scharnagl은 사이드 프로젝트를 진행하며 자신의 서버에 업로드된 이미지가 잘못된 방향으로 표시된다는 것을 알았습니다. 마이클이 문제와 해결법을 자세히 설명한 블로그 글을 작성했습니다.

<img>와 background-image를 사용한 세로 이미지가 가로 방향으로 표시되는 이유는 이미지의 EXIF 데이터 때문입니다. 브라우저가 EXIF 방향 정보를 처리하는 방법은 브라우저에 따라 다르며 모든 브라우저에서 한 번에 이를 쉽게 수정할 수 있는 해법은 없습니다. 마이클이 수정한 Node.js 코드는 이미지 방향을 수정하는 데 도움을 줍니다. 편리하고 간단한 팁입니다.

데이비드 디마리의 《인간다운 Git》
Git과 버전 관리의 기본뿐 아니라 Git 명령을 수행할 때 일어나는 일을 쉽게 설명해줍니다. 명령행 작업의 흐름, 저장소와 브랜치의 미묘한 개념, 안정적인 커밋 메시지의 작성 요령 등을 상세한 예제와 함께 설명합니다. Git을 처음 접했거나 익숙하더라도 Git을 진정으로 이해하는 데 필수인 책입니다!
books@webactually.com
