올해가 서서히 끝나가는 지금, 잠시 쉬어가며 생각을 해보기 좋은 시간입니다. 뒤돌아보고, 반성해보고, 숨을 깊이 쉬어보세요. 2019년은 우리에게 매우 긴 시간이었습니다. 취향껏 커피나 차를 한잔하면서 나에게 있었던 일들을 돌이켜보고, 새해 목표를 세우고 희망을 품어보기 바랍니다.
크리에이티브 어드벤트 캘린더Creative Advent Calendars를 보며 2019년에 있었던 대단한 일들을 즐겁게 되짚어봤습니다. 어떤 사람들이 전통적인 기사를 쓰는 동안 다른 사람들은 12월 한 달간 매일 새로운 도전거리를 생각해냈습니다. RSS피드나 트위터로 그들을 팔로우하고 취향에 맞는 멋진 프로젝트들을 만나보세요.
연말이 다가오는데 편히 쉬면서 이것들을 읽어보면 어떨까요? 여러분이 좋아할 만한 동영상을 소개해봅니다.
사라 수에이단Sara Soueidan이 스매싱콘퍼런스 뉴욕에서 접근성 강화하기Applied Accessibility에 대해 강연을 했고, 마시 서턴Marcy Sutton은 무쓸모한 컴포넌트Garbage Components에 대해 말했습니다. 스매싱콘퍼런스 웹사이트에서 발표 슬라이드와 유용한 링크, 사진을 볼 수 있습니다.
참석할 행사를 찾고 있다면 2020년에 개최될 전 세계의 볼 만한 콘퍼런스 목록을 확인해보세요. 혹시 우리 스매싱콘퍼런스에 꼭 참석하고 싶다면 이미 판매 중인 슈퍼 얼리버드 티켓을 놓치지 말기 바랍니다.?
스매싱에는 무슨 일이 있었을까요?
우리는 몇 주 전에 스매싱 팟캐스트를 시작했습니다. 우리의 친구이자 동료인 드루 맥렐런Drew McLellan이 진행하며 격주로 공개됩니다. 이미 지나 앤Jina Anne의 “디자인 토큰이란 무엇인가”, 헤이던 피커링Heydon Pickering의 “포괄적 컴포넌트란 무엇인가”, 제이슨 패먼털Jason Pamental의 “가변 글꼴이란 무엇인가” 등 다섯 개가 공개되어 있습니다. 구독하고 들어보세요.
또한 우리는 《인클루시브 컴포넌트Inclusive Components》라는 책도 출판했습니다. 반응이 꽤 괜찮습니다. 아리 스타일스Ari Stiles가 책 리뷰를 모아서 매일 업데이트하고 있습니다. 헤이던의 책은 여기서 구입할 수 있으며, 읽어보고 어떻게 생각하는지 알려주기 바랍니다. 여러분의 리뷰를 기다리겠습니다.
스매싱 매거진에서 읽을 만한 글
우리는 매일 새로운 글을 올리고 있습니다. 멋진 글을 놓칠 수 있으니 꼭 RSS피드로 구독하거나 SNS에서 팔로우하기를 권합니다. 아래는 우리 독자들이 꽤 재미있게 읽고 추천하는 글을 몇 가지 소개합니다.
- “포트폴리오 사이트를 PWA로 제작해야 할까?” – 수잔 스카카Suzanne Scacca
자주 올라오는 질문입니다. 시간을 들여 PWA로 제작해야 할 이유에 대해 설명합니다. - “UI 디자인 워크플로우 속도를 높이는 팁” – 토마시 차클로시Tomáš Čakloš
좀 더 일관적이고 사용자 친화적으로 디자인하는 방법에 대한 가이드 - “멋진 코드를 짜고 그다음은?” – 로날드 멘데스Ronald Mendez
개발 인생에 도움이 되는 보완 기술, 그리고 10년 후 커리어에 대해 - “어르신들이 쓰기 편한 온라인 환경 만들기” – 배리 루거Barry Rueger
50대 이상 인터넷 사용자(인터넷을 만든 사람 포함)의 비율이 무시할 수 없을 정도로 큽니다. 이제는 “읽을 수 있는데, 뭐가 문제죠?”라고 간단히 말할 수 없게 되었습니다.
뉴스레터 베스트 글
솔직히 말해서 매달 두 번째 주마다 스매싱 뉴스레터를 일정 분량으로 맞추는 데 어려움을 겪고 있습니다. 훌륭한 프로젝트를 진행하는 재능 있는 사람이 너무나 많습니다. 따라서 이번 월간 동향을 너무 길게 만들지 않도록 몇 가지 프로젝트에만 스포라이트를 비춰보겠습니다.
노트: 이 글을 쓰는 데 도움을 준 코시마 밀케Cosima Mielke에게 감사 인사를 전합니다.
WEB ALMANAC 2019
자원봉사자 85명과 600만 개에 달하는 웹사이트를 장기간 프로젝트를 통해 조사했습니다. HTTP Archive의 연례 보고서 2019년 버전 웹 달력Web Almanac을 소개합니다.

이 리포트는 페이지 콘텐츠, UX, 웹 퍼블리싱, 배포 기술에 대한 20개 챕터로 구성되어 있고, 끊임없이 발전하는 웹의 현재 상황을 조명합니다. 최근의 모범 사례를 따라잡기 좋은 훌륭한 자료입니다.
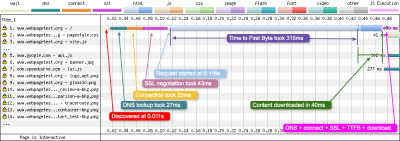
웹페이지테스트 폭포수 차트를 읽는 방법
웹페이지테스트WebPageTest의 폭포수 차트를 읽는 데 어려움을 겪고 있나요? 세부 사항과 각각의 의미를 이해하는 것은 누구에게나 어려운 일입니다. 매트 홉스Matt Hobbs가 블로그 포스트 하나로 정리해주었으니 참고해보세요.

이 글에서는 폭포수 차트의 기본 레이아웃인 색칠된 각 선과 가로 블록의 수치가 무엇을 말하는지 설명합니다. 또한 우리가 폭포수 차트를 접하며 겪을 수 있는 일반적인 삽질 패턴common patterns도 정리되어 있으니 북마크해보세요.
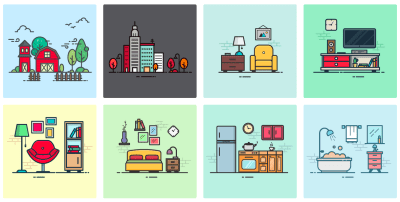
오픈소스 일러스트레이션 키트
100일간의 도전은 한 주제에 대해 깊이 파거나 무언가를 만들고 개선하고 진화시키기 좋은 기회입니다. 2016년에 비자이 베르마Vijay Verma는 100일 동안 하루 두 시간씩 디자인하고 일러스트를 그리며 다음 레벨의 일러스트레이션에 대해 실험했습니다.

고된 작업 끝에 비자이 베르마는 이 일러스트들을 오픈소스 키트로 출시하기로 결정했습니다. 랜딩 페이지, 모바일 앱, 발표 자료 등 어디에나 적용할 수 있습니다. AI, SVG, PNG, EPS 형식 모두 있습니다. 비자이 베르마에게 감사 인사를 전합니다.
30일간의 코드 꿀팁
‘꿀팁’을 싫어하는 사람은 없을 것입니다. 개발 인생을 편하게 해주는 짤막한 팁들을 트위터에서 해시태그 #codetidbits30로 만나보세요. 서맨사 밍Samantha Ming이 12월 한 달간 매일 업데이트할 것입니다.

배열 중복을 지우는 세 가지 방법, 자식 요소나 텍스트 등이 없는 요소를 스타일링하는 방법, 브라우저 개발자 도구에 데이터를 보여주는 방법 등은 그저 일부일 뿐입니다. 자바스크립트, HTML, CSS 모두 포함된 #codetidbits30은 프런트엔드 개발의 보물창고나 마찬가지입니다.
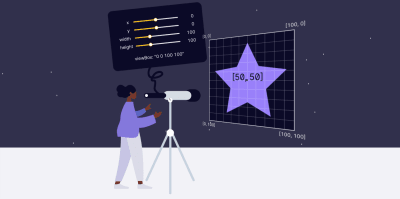
SVG 크기를 쉽게 조절하는 방법
일반적인 이미지와 달리 <svg> 요소의 크기를 조절하는 것은 힘든 작업입니다. 어밀리아 워튼버거Amelia Wattenberger가 SVG의 동작 원리와 기능들을 이해하는 데 도움이 되는 독창적인 비교를 했습니다. “<svg> 요소는 이미지가 아니라 다른 세계를 바라보는 망원경입니다.”

어밀리아 워튼버거는 viewBox 속성을 ‘망원경’의 원리에 빗대어 어떻게 줌인‧줌아웃하며 <svg>의 크기를 조절하는지 설명합니다. 놀라운 팁입니다.
인쇄물을 CSS로 구현하는 방법
잡지는 창의적인 레이아웃에 대한 끝없는 영감의 원천입니다. CSS 그리드 덕분에 이제는 큰 어려움 없이 난해한 레이아웃을 웹으로 가져올 수 있습니다.

댄 데이비스Dan Davies는 잡지 레이아웃, 타이포그래피, 구조에서 영감을 받아 인쇄물을 웹으로 옮겨 담는 데 도전했습니다. 그 결과 CSS 그리드의 잠재력을 최대한 뽑아낸, 엄청난 레이아웃 9개가 탄생했습니다. 아름답고 예술적인 데다 반응형 디자인이기까지 한 이 예제는 웹 레이아웃 가능성의 한계에 도전하는 좋은 사례입니다.
웹 성능 vs 사용자 활성도
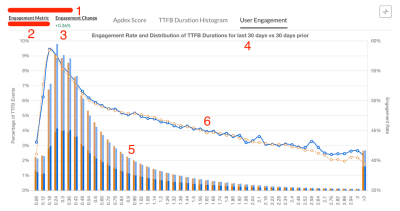
웹 페이지의 성능이 사용자 활성도뿐만 아니라 전환율에까지 긍정적인 영향을 미친다는 것은 더 이상 비밀이 아닙니다. Vrbo팀은 성능이 전환율에 얼마나 영향을 미치는지 알아보기 위해 이벤트와 성능 간 연관 관계를 보여주는 자동화 프로세스를 도입했습니다.

Vrbo의 카를루스 모루Carlos Moro는 사용자 획득에 대한 인사이트, 사이트 성능과 사용자 활성도 측정법 그리고 둘의 연관 관계를 파악하는 유용한 팁을 공유했습니다. 흥미롭습니다.
시간여행 웹 디버깅
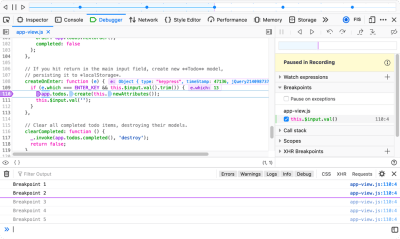
파이어폭스 개발자 도구에 ‘웹 리플레이’가 실험실 기능으로 탑재됩니다. 웹 리플레이 기능은 사용자 액션들을 저장해 버그를 빨리 찾고 코드를 잘 이해하는 데 도움을 줍니다. 즉 협업 가능한 시간여행 디버깅 도구입니다.

리플레이 과정은 녹화 중 일어난 자바스크립트의 동작, DOM 구조, 화면 업데이트들을 모두 유지합니다. 한번 써보고 싶다고요? macOS용 파이어폭스 나이틀리 버전에 이미 탑재되어 있습니다(안정화되기 전까지는 기본적으로 비활성화되어 있으니 수동으로 켜서 사용해야 합니다).
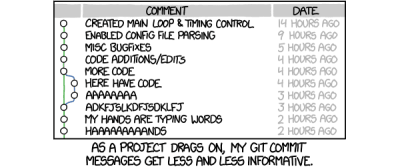
커밋 메시지 주도형 개발
코드를 짜기도 전에 커밋 메시지를 먼저 생각해본 적이 있나요? 이를 경험해본 스벤 호프만Sven Hofmann이 왜 이 방식을 써봐야 하는지에 대해 설명했습니다.

‘버그 수정과 자잘한 수정’ 같은 너저분한 커밋 메시지가 장기적으로 아무 도움이 안 된다는 것을 우린 잘 알고 있습니다. 특히 팀으로 일하거나 오픈소스 프로젝트에서 일할 때는 더더욱 그렇습니다. 스벤 호프만이 추천하는 ‘커밋 메시지 주도형 개발’ 워크플로로 이 문제를 해결할 수 있습니다. 커밋 메시지를 먼저 쓰고 코드를 짭니다. 그리고 ‘커밋’하세요. 태스크의 범위를 미리 정해놓으면 각 커밋마다 집중할 수 있는 명확한 목표가 주어지고 나중에 리뷰하기도 쉬워집니다.
2020년에 광고를 다루는 법
광고는 검의 양날과 같습니다. 아무도 좋아하지 않지만 많은 웹사이트가 이것으로 수익을 창출합니다. 광고로 먹고사는 언론사에서 일하는 크리스티안 셰퍼Christian Schaefer가 부작용을 최소화하고 덜 짜증나게 하는 방법을 찾아 블로그 포스트로 공유했습니다.

모바일과 데스크톱의 광고를 변환하고 결합하는 일반적인 방법, 지연 로딩 광고로 사이트 성능을 올리는 방법, 광고가 사이트 레이아웃을 깨뜨리지 않게 하는 방법, 기타 등등에 대한 크리스티안 셰퍼와 그 팀의 통찰이 담겨 있습니다. 광고와 사투를 벌이는 프런트엔드 개발자에게 많은 도움이 될 것입니다.

레이철 앤드루의 『새로운 CSS 레이아웃』
그리드를 사용한 레이아웃을 기존 레이아웃과 비교해서 살펴볼 수 있습니다. 예제를 통해 그리드 레이아웃이 어떻게 활용되는지 확인해보세요. 레이아웃만을 다룬 국내 유일 ‘그리드 레이아웃’ 전문서입니다.
