웹 퍼포먼스 커뮤니티가 얼마나 아름다운지 아무리 반복해도 부족하네요
웹을 더 빠르게 만들려는 사람들이 있습니다. 그들의 노력은 중요합니다. 새해가 밝아오고 모두의 새해 다짐이 시험대에 오른 가운데 버그 재구현과 문제 해결 같은 개인적 목표가 갑자기 공통 목표로 변하였습니다. 모두를 위해 웹 개선이 절실해진 겁니다.
해마다 퍼포먼스와 관련해 다양한 분야들이 점점 더 정교해지고 복잡해지자 비탈리Vitaly는 프런트엔드 퍼포먼스 체크리스트를 매년 수정하고, 개정하고 있습니다. 이 가이드는 퍼포먼스 예산부터 단일 페이지 앱SPA, 네트워크 최적화에 이르기까지 거의 모든 사안을 다룹니다. 지난 몇 년 간 많은 사람에게 유용한 도구가 되어주었지요. 모두가 고칠 수 있고 (PDF와 MS워드, 애플 페이지) 각자의 필요에 맞게 수정하고 조직에서 사용할 수도 있게 되었습니다.
이제 다른 고민은 하지 말고, 스매싱에서 정리한 것들을 살펴봅시다.
새로운 스매싱 도서
새로운 스매싱 도서를 만날 준비가 되었나요? 우리가 펴낸 모든 책은 각 업계 전문가와 실무자들의 깊이 있는 지혜와 전문 지식을 전달합니다. 《윤리적 디자인 핸드북Ethical Design Handbook》 역시 마찬가지입니다. 트린 펄비Trine Falbe, 마틴 마이클 프레데릭센 Martin Michael Frederiksen, 킴 안데르센Kim Andersen이 쓴 이 책은 1월 말에 선발매됩니다.
늘 그렇듯 예약 구매 할인도 준비되어 있습니다. 양장본은 2월 말에 배송될 예정입니다.
책 소식 메일링 리스트를 구독해 책을 제일 처음 만날 기회를 잡아보세요.
질문에 더 많은 시간을 쏟자
스매싱 콘퍼런스는 프런트엔드 개발자와 디자이너들이 함께 모여 라이브 세션과 실습 워크숍에 참여하는 친근하고 폭넓은 행사로 유명합니다. 우리는 관객들이 명명 규칙과 디버깅 전략 관련 발표자들에게 라이브 디자인부터 라이브 디버깅에 이르기까지 많은 질문을 쏟아내길 바랍니다. 콘퍼런스에서는 모든 토크마다 자세히 파고들 시간을 주고 큰 화면을 통해 실제 작업에서 나온 예시를 보여줍니다.

스매싱 콘퍼런스를 놓치지 마세요. 얼리버드 티켓을 판매 중입니다. 만약 상사를 설득할 때 도움이 필요하다면 알려주세요. 저희가 도와드릴게요.?
?? 샌프란시스코, 4월 21~22일
?? 텍사스 오스틴, 6월 9~10일
?? 프라이부르크, 9월 7~8일
?? 뉴욕, 10월 20~21일
화면을 끄고 맛보는 스매싱
스매싱 팟캐스트의 일곱 번째 에피소드가 올라왔습니다. 우리 친구이자 동료인 드루 맥렐런과 베서니 앤드루Bethany Andrew가 격주로 인터뷰 쇼를 멋지게 진행합니다. 아주 자랑스럽고 흥분되는군요. 반응이 아주 좋습니다. 더 많은 피드백을 기대할게요.
- 스매싱 팟캐스트 트위터
- 이전 에피소드들(녹취록 포함)
타입스크립트에 대한 집중 조명
우리는 스테판 바움가트너Stefan Baumgartner와 1월 중(1월 29일)에 스매싱 TV 웨비너를 진행해 웹을 만들고 사용하는 이들에게 자료형 확인이 가진 기능들에 대해 알려줄 겁니다. 타입스크립트는 2019년 가장 과장된 기술 중 하나였습니다. 이제 과장에서 벗어날 때입니다.
달력에 표시해두고 런던 시각으로 17시(한국 시각 오전 2시)에 함께하세요. 여러분의 생각과 경험을 들려주세요.
스매싱 매거진의 인기 주제
우리는 웹 산업에서 현재 일어나고 있는 다양한 주제들에 대해 매일 새로운 글을 올립니다. 그동안 독자들이 즐겁게 읽고 권장한 글들을 소개합니다.
- “브루탈리즘 웹 개발의 자아 분열” – 프레데릭 오브라이언Frederick O’Brien
프릴이 없고 번쩍이는 네온 프릴도 없다고요? ‘브루탈리즘’ 웹사이트는 최근 많아졌지만 그들의 철학은 아직도 불분명합니다. - “HTML5에서 <section> 대신 <article>을 택해야 하는 이유” – 브루스 로슨Bruce Lawson
이 글에서는 브루스 로슨이<section>의 목적과 접근성 트리 리더에 가장 중요한 헤딩을 작성하는 법에 대해 설명합니다. - “브라우저 CSS Contain 속성을 통해 브라우저 최적화하기” – 레이철 앤드루Rachel Andrew
CSScontain속성은 브라우저에 레이아웃을 설명할 수 있게 도와줘 퍼포먼스 최적화를 할 수 있게 만들죠. 하지만 레이아웃에 약간의 부작용이 있죠. - “리액트 컨텍스트 API 소개” – 유서프 파룩Yusuff Faruq
이 글을 통해 속성 내려꽂기를 사용하지 않고 애플리케이션의 상태를 관리할 수 있는 리액트의 컨텍스트 API 사용법을 배울 수 있습니다.
뉴스레터 베스트 글
2020년대를 열면서 웹 퍼포먼스에 관한 주제들로 시작하겠습니다. 멋진 프로젝트를 진행하고 있는 뛰어난 사람이 너무 많네요. 각 프로젝트를 소개하며 그들에게 어울리는 명성을 전해주려 합니다.
노트: 이 글을 쓰고 준비해준 코시마 밀케Cosima Mielke에게 고맙다는 말을 전합니다.
어떤 지표가 가장 중요할까?
첫 번째 의미 있는 페인트, 반응 시간, 첫 입력 지연, 스피드인덱스. 너무나 많은 퍼포먼스 지표가 있지만 이들의 균형을 맞추기가 쉽지 않습니다. 보통 이런 측정 항목들은 너무 일반적이거나 정확하지 않으므로 수정을 통해 보완해야 합니다. 보통의 크고 작은 기업들은 일반적으로 UI에 중요한 픽셀을 정의하고 렌더링 시작 시간을 측정해 얼마나 빨리 입력에 반응할 수 있는지 계측합니다.
모든 프로젝트는 적어도 네 개 이상의 평가지표를 섞어야 효과를 볼 수 있습니다. 소통 대기 시간Time To Interactive: TTI은 사용자가 렉 없이 사이트를 이용하기 위해 얼마나 기다려야 하는지 이해하는 데 주요한 기준입니다. 첫 입력 지연First Input Delay: FID은 사용자가 정말로 사이트와 소통할 때 일어나는 일로 TTI가 놓친 요소를 보완합니다.

전체 차단 시간Total Blocking Time: TBT은 대화를 할 수 있게 변하기 전 비대화형 페이지가 가진 심각성을 수량화해줍니다. 레이아웃 변화 누적량Cumulative Layout Shift: CLS은 사이트 방문자들이 예상치 못한 레이아웃 변화나 재렌더링을 경험하는 횟수를 확인해줍니다. 이 모든 지표는 2020년 발매될 라이트하우스 v6에서 확인할 수 있습니다.
추가로 광고 용량과 컴포넌트 단계 CPU 비용 같은 지표들의 차이를 한꺼번에 보여주는 프러스트레이션인덱스FrustrationIndex 도 확인해보세요. 첫 번째 의미 있는/콘텐츠 페인트는 가장 큰 콘텐츠 페인트LCP로 대체되고, 새로운 지표들이 나타나며 스피드인덱스의 역할도 줄어든다는 것을 기억하세요.
퍼포먼스 최적화가 일으킨 효과
퍼포먼스가 사용자 경험 및 비즈니스 측정 항목에 직접적인 영향을 미친다는 사실은 더 이상 비밀이 아닙니다. 때로는 로드 시간을 몇 밀리초 단축하는 작은 웹 퍼포먼스 최적화 덕분에 전환율이 빨라질 수도 있습니다. 이 효과를 입증하기 위해 WPO스탯츠WPO Stats는 제품 및 온라인 쇼핑몰의 성패 같은 연구와 실험 사례를 수집하고 있습니다.

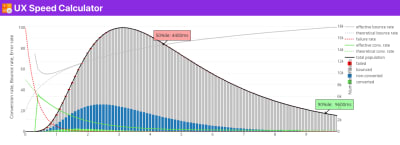
세르게이 체르니셰프Sergey Chernyshev가 복잡한 숫자들로 퍼포먼스 최적화를 지원하고 그 영향을 더 잘 파악할 수 있도록 UX 속도 계산기를 만들었습니다. 값을 입력하면 속도 분포, 오류율, 이탈률 및 전환율의 연관 관계를 확인할 수 있습니다. 가볍고 편리한 도우미죠.
PRS에서 자동으로 이미지 압축하기
성능 최적화 점검 리스트 중에서 이미지 최적화는 가장 쉬운 작업일 것입니다. 하지만 최적화할 이미지가 많은 경우 시간이 많이 걸리고, 급할 때 일부 이미지는 이 단계를 건너뛰고 서비스되도록 만들 수도 있습니다.

이를 변경하기 위해 캘리버Calibre 팀은 풀 요청에 들어 있는 JPEG과 PNG, WebP 이미지를 모두 압축하는 깃허브 액션을 만들었습니다. 빠르고 효과적이며 손실이 거의 없는 압축을 위해 mozjpeg와 libvips 같은 최상의 이미지 압축 알고리즘을 사용합니다. 정말로 시간을 아껴주죠.
최상의 퍼포먼스를 유지하기 위한 도구들
웹 커뮤니티의 많은 사람들이 퍼포먼스와 그 중요성을 널리 알리는 데 전념하고 있습니다. 팀 캐들렉Tim Kadlec도 그중 한 명입니다. 그가 진행하는 팟캐스트 체이싱 워터폴Chasing Waterfalls에서는 웹을 더 빨리 만들기 위해 노력하는 사람들을 인터뷰합니다. 리파스 라잘리Reefath Rajali가 페이팔의 퍼포먼스 개선을 진행하며 얻은 경험을 공유하고, 말렉 칼림Malek Kalim은 조직 전체에 퍼포먼스 문화를 퍼뜨린 방법을 되짚어봅니다. 또 케이티 헴페니어스Katie Hempenius는 예산, 서드파티 과제, 자바스크립트 등 퍼포먼스에 영향을 미치는 다양한 조건들에 대해 이야기합니다.

벤 슈바르츠Ben Schwarz와 캐롤리나 시저Karolina Szczur는 웹 퍼포먼스를 유지하는 데 유용하고 간단한 새 도구들을 선보입니다. 이들은 함께 한 달에 두 번 웹 성능 도구, 대화 및 기타 리소스를 정리해 퍼포먼스 뉴스레터를 정리해 보내줍니다. 지난 호를 찾아볼 수 있는 뉴스레터 자료 보관소도 있습니다.
스콧 젤 지음, 남기혁 옮김 『책임감 있는 반응형 디자인』 이 책은 진정한 반응형 디자인을 구현하는 과정에서 마주칠 수 있는 여러 가지 문제를 예제와 함께 자세히 알려주고 있다. 브라우저의 기능이나 제약에 관계없이 발생 가능한 여러 가지 접근성 및 성능 관련 문제를 사전에 제거해 최적화된 사용자 경험을 제공할 수 있게 될 것이다.