최신 정보를 전하는 일은 어렵습니다. 하지만 우리는 그렇게 해야 합니다. 기술은 생각만큼 빠르게 발전하지 않습니다. 코딩 언어는 정립되고 정착되는 데 오랜 시간이 걸립니다. 그러나 이를 뒷받침하는 아이디어들은 꾸준히 발전하고 있습니다. 매일 쏟아져나오는 수백 개의 블로그 포스트와 기사를 모두 읽을 수는 없어도 최신 정보는 알고 있어야 할 것입니다.
걱정하지 마세요. 스매싱 팟캐스트에서 격주로 다양한 주제와 여러 수준의 전문 지식을 전해드리고 있습니다.
정보로 가득 찬 재치 있는 에피소드를 제작하는 데 도움을 준 드루 맥렐런Drew McLellan과 베서니 앤드루Bethany Andrew에게 소리 높여 감사를 전합니다.
학습과 네트워킹, 스매싱의 방법
스매싱 콘퍼런스는 프런트엔드 개발자와 디자이너가 어우러져 라이브 세션(직접 만들어보고 빌드하고 리팩토링하고 디버깅하고 스케치하고 리디자인해본다 – 옮긴이)과 워크숍에 참여하는 포괄적인 이벤트로 널리 알려져 있습니다. 라이브 디자인과 라이브 디버깅, 네이밍 컨벤션이나 디버깅 전략 등 무엇이든 강연자에게 물어볼 수도 있습니다. 매 강연에 실제 작업과 예제를 포함한 상세한 내용을 큰 화면에 담아 다루고자 합니다.
우리는 웹 업계 종사자들의 생생한 메시지를 전하고 싶어 콘퍼런스의 연사들을 종종 인터뷰합니다. 아래는 스매싱 콘퍼런스 오스틴의 연사들과 인터뷰한 영상입니다.
- “CSS의 아름다운 신세계에 대해, 그리고 새로운 테크닉과 가능성에 대해” – 미리엄 수잰Miriam Suzanne
- “글꼴, 폰트 성능 작업, 웹 폰트 워크플로에 대해” – 잭 레더먼Zach Leatherman
- “케케묵은 HTML 이메일, 일반적인 테크닉, 요즘 HTML 이메일로 할 수 있는 것들(만약 이 특이한 세상에 관심이 있다면)” – 레미 파르멘티에Rémi Parmentier
스매싱 매거진의 인기 주제
우리는 웹 산업에서 현재 일어나고 있는 다양한 주제들에 대해 매일 새로운 글을 올립니다. 그동안 독자들이 즐겁게 읽고 권장한 글들을 소개합니다.
- “리액트와 리플렛을 이용해 지도 만들기” – 샤지아 아비디Shajia Abidi
리플렛은 다양한 종류의 지도를 만들 수 있는 아주 강력한 도구입니다. 이 튜토리얼에서는 리액트와 기초적인 자바스크립트의 도움을 받아 리플렛으로 정밀 지도를 만드는 방법에 대해 알려드립니다. - “CSS 그리드 이해하기: 그리드 템플릿 영역” – 레이철 앤드루Rachel Andrew
CSS 그리드 레이아웃 명세를 심층 탐구해보는 레이철 앤드루의 새로운 시리즈입니다.grid-template-areas를 사용해 아이템을 배치하는 방법에 대해 알아봅니다. - “JAM스택JAMstack으로 웹 서버 없이 동작하는 헤드리스 워드프레스 웹사이트 만드는 방법” – 세라 드래스너Sarah Drasner & 제프 그레이엄Geoff Graham
입문용 템플릿을 포함한 헤드리스 워드프레스 데모 사이트를 만들어봅니다. Nuxt.js를 이용해 Vue 애플리케이션을 만드는 방법을 알아보고, 워드프레스 API를 사용해 글을 받아오는 방법도 알아봅니다. - “마법의 플립 카드: 크기 조절 문제 해결하기” – 댄 핼리데이Dan Halliday
애니메이티드 플립 카드를 만드는 기본적인 접근 방법을 알아봅니다. 또한 크기 조절 문제 해결 방법을 소개합니다.
뉴스레터 베스트 글
새로운 시대를 맞아, 이번에는 웹 성능에 대한 주제로 시작합니다. 멋진 프로젝트를 진행하는 뛰어난 사람들이 너무 많습니다. 각 프로젝트를 소개하며 그들에게 어울리는 명성을 전해주려 합니다.
참고: 이 글을 쓰고 준비해준 코시마 밀케Cosima Mielke에게 고맙다는 말을 전합니다.
웹 개발자를 위한 작은 도우미
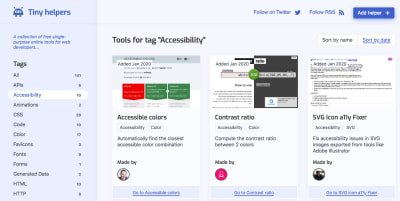
SVG 미니파잉, HTML에서 CSS 추출하기, 접근성을 위한 컬러 팔레트 체크하기 등의 작업들을 빠르고 간편하게 해낼 수 있는 ‘작은 도우미Tiny Helpers’를 소개합니다. 이 도구들은 여러분이 이런 작업을 할 때 많은 도움이 될 것입니다.

슈테판 유디스Stefan Judis가 웹 개발자를 위한 단일 목적의 무료 온라인 도구들을 긁어모아 ‘작은 도우미’를 만들었습니다. API, 접근성, 컬러, 폰트, 성능, 정규식, SVG, 유니코드 등 다양한 분야를 다룹니다. 물론 여러분이 아는 다른 서비스가 있다면 PRpull request을 보내 추가할 수도 있습니다. 즐겨찾기할 만한 곳입니다.
컬러 팔레트 실제로 적용해보기
컬러 팔레트를 만드는 데 영감을 얻을 만한 잘 만들어진 웹사이트가 이미 많습니다(어도비 컬러 등 – 옮긴이). 하지만 좋아하는 팔레트를 찾아낸다 해도 이것을 어떻게 디자인에 적용할지에 대한 물음은 남습니다. ‘행복한 색조Happy Hues’는 이런 부분에서 도움이 됩니다.
매켄지 차일드Mackenzie Child가 디자인한 ‘행복한 색조’는 마치 실제 디자인에 적용한 것처럼 동작하여 컬러 팔레트에 대한 영감을 줍니다. 팔레트만 바꾸면, ‘행복한 색조’ 사이트는 실제 디자인에서 어떻게 보일지 보여줍니다. 훌륭합니다.
무료 사용성 휴리스틱 포스터
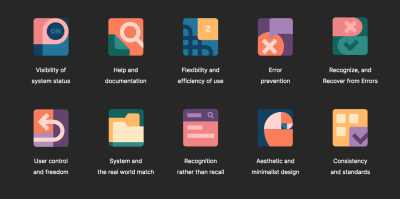
1994년으로 돌아가, 닐슨노먼 그룹의 제이콥 닐슨Jakob Nielsen은 인터페이스 디자인에 대한 기본 원칙의 기틀을 세우는 ‘10가지 사용성 휴리스틱’이라는 글을 썼습니다. 에이전트 스튜디오Agente Studio에서 이에 영감을 얻어 포스터들을 제작했습니다.

아름답게 디자인된 이 포스터들은 각각 닐슨의 10가지 휴리스틱(경험 지식)을 설명합니다. CC 라이선스(‘일정 조건 하에 다른 사람의 자유로운 이용을 허락한다 – 옮긴이)이며, 소셜 미디어에 공유만 하면 자유롭게 다운로드하고 프린트할 수 있습니다. JPEG와 EPS 형식이 제공됩니다.
온라인 트래킹에 맞서 싸우는 방법
우리가 온라인에서 추적당하는 것은 더 이상 비밀이 아닙니다. 우리가 그 모든 것을 멈출 수는 없지만, 맞서 싸울 방법이 몇 가지 있습니다.

팀 에레라Tim Herrera는 《뉴욕타임스》 기사에서 데이터 회사가 우리의 정보를 수집해 그것을 어떻게 제3자에게 제공하는지 자세하게 다루었습니다. 그리고 ‘비밀 점수’와 몇 년간 누적된 배달 서비스 주문 목록, 개인적인 에어비앤비Airbnb 메시지까지 망라하는 충격적인 제3자 보고서를 꼭 읽어보세요.
일러스트와 함께 보는 꼬꼬마를 위한 쿠버네티스 가이드
소프트웨어 기술을 어린이나 친구, 동료 혹은 기술에 익숙하지 않은 다른 사람에게 설명해본 적이 있나요? 복잡한 개념을 쉽게 설명하는 단어를 찾는 것은 어려운 일입니다. 《일러스트와 함께 보는 꼬꼬마를 위한 쿠버네티스 가이드》가 이를 멋지게 해냈습니다.

이야기책으로 만들어진 이 가이드는 온라인 웹페이지에서 읽거나 PDF파일로 볼 수 있습니다. PHP 앱인 피피Phippy는 자신만의 환경, 즉 ‘집’이라고 부르는 웹 서버를 갖고 싶어 합니다. 그녀의 여정에서 만나게 된 캡틴 쿠브는 자신의 배 ‘쿠버네티스’에 그녀의 새로운 집을 만들어줍니다. 이 무료 가이드는 쿠버네티스의 핵심 개념을 아름답게 비유하여 설명합니다.
기하학 도형을 만드는 도구
조금 거리를 두고 수십만 개의 웹사이트를 바라보면, 독특한 점 한 가지를 찾아낼 수 있습니다. 디지털 제품에 개성을 부여하는 흔적입니다. 이는 작은 시각적 효과일 수도 있고, 연필로 낙서한 이미지일 수도 있고, 게임이나 특이한 도형일 수도 있습니다. 혹은 떠다니는 무작위한 기하학적 선일 수도 있습니다.
플로 라인 제너레이터Flow Lines Generator로 무작위한 기하학적 선을 생성할 수 있습니다. 우리는 공식을 조절하고 도형 간 간격을 조절할 수도 있습니다. 그뿐만 아니라 SVG로 추출할 수도 있지요. 아마도 우리는 각각의 페이지마다 이것을 넣을 수도 있습니다. 보통 이런 시각적 효과는 많은 웹사이트에서 쓰지 않기 때문에 눈에 띌 것입니다. 볼만한 가치가 있습니다.
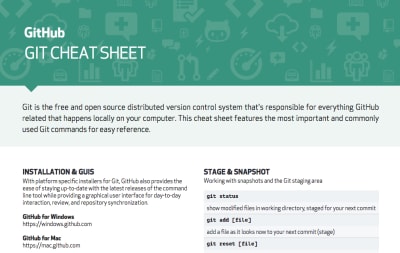
초보부터 숙련자까지를 위한 GIT
우리 대부분은 Git을 사용합니다. 가끔은 터미널에서 Git 명령어를 쓰기도 합니다. 때때로 시각적 도구를 이용해 풀, 푸시, 커밋, 머지 등의 작업을 합니다. 몇 가지 Git 슈퍼파워를 이용해 당신의 기술을 엄청나게 발전시켜보세요.

마이크 리스뮬러Mike Riethmueller가 만든 Git 가이드의 대상에는 초보부터 숙련자까지 모두 포함됩니다. Git이 어떻게 동작하고 어떻게 설정하는지, 에일리어스alias 사용법, 중요한 명령어, 스테이징/언스테이징 파일, 머지merge 충돌 해결법, 스태시stash 외에 몇 가지 고급 팁을 모두 모았습니다. 좀더 고급 기술을 원하시나요? 해리 로버츠Harry Roberts의 ‘Git으로 하고 싶은 몇 가지 작은 것’이라는 포스트가 있습니다. 또 아틀라시안의 Git 고급 안내서, 브루노 패소스Bruno Passos의 유용한 Git 명령어 목록도 있습니다. 그리고 깃허브는 Git 치트시트를 PDF로 제공하고 있습니다.
시대에 뒤처진 매체들의 박물관
워크맨으로 카세트에 담긴 음악을 듣던 시절을 기억하나요? 스트리밍보다는 비디오 테이프를 이용해 영화를 보던 시절은요? 혹은 플로피디스크에 데이터를 저장하던 시절은 어떤가요? 과거 최첨단 매체들은 이제 완전히 구식으로 취급됩니다. 그리고 음, 수많은 다른 포맷도 같은 운명을 맞이했습니다.

제이슨 커티스Jason Curtis는 ‘시대에 뒤처진 매체들의 박물관’에서 더 이상 사용하지 않는 매체들의 샘플을 모으고 있습니다. 여러분이 기억할 만한 것뿐만 아니라 19세기 중반 당시 신문물과 진귀한 것들도 포함해서요. ‘명함판사진carte de visite’ ‘골드 몰디드 레코드Gold Moulded Records’ ‘매그너벨트Magnabelt’가 그 예입니다. 과거를 향해 떠나는 매력적인 여행입니다.

데이비드 디마리의 《인간다운 Git》
Git과 버전 관리의 기본뿐 아니라 Git 명령을 수행할 때 일어나는 일을 쉽게 설명해줍니다. 명령행 작업의 흐름, 저장소와 브랜치의 미묘한 개념, 안정적인 커밋 메시지의 작성 요령 등을 상세한 예제와 함께 설명합니다. Git을 처음 접했거나 익숙하더라도 Git을 진정으로 이해하는 데 필수인 책입니다!
books@webactually.com
