스매싱에 대해 사람들에게 물어보면 대부분 우리를 미국에 위치한 큰 출판사라고 생각하더군요. 다 틀렸습니다. 우리는 독일 프라이부르크에서 시작했고 전 세계에 많은 팀이 흩어져 있습니다. 그리고 인원 대부분이 스매싱을 위해 풀타임으로 일하지는 않습니다.
그렇습니다. 우리는 원격근무에 익숙합니다. 모두를 불안하게 만드는 COVID-19가 발생한 현 상황에도 우리는 최선을 다하며 처음 원격근무를 하거나 원격지휘를 시작하는 친구들을 도우려고 합니다. 우리 편집장 레이철 앤드루Rachel Andrew는 여러분이 이 상황을 이겨내는 동안 계속 연결해 공부할 수 있도록 멋진 글을 준비했습니다.
들으셨을지도 모르겠지만 여행 금지와 다른 다양한 이유로 인해 스매싱 콘퍼런스 SF SmashingConf SF 가 11월로 연기되었습니다. 우리로서는 아주 어려운 결정이었지만 그래도 최선의 선택이었다고 믿습니다. 안전과 건강이 항상 우선이니까요.
걱정은 이쯤 하고 스매싱에서 진행 중인 작업에 대한 간단한 소개와 커뮤니티에서 만들어진 엄청나게 창조적인 작업들을 공유하겠습니다!
즐겁게 읽으세요. 이제 여러분의 컴퓨터로 보냅니다.
윤리를 염두에 둔 디자인
수개월에 걸친 노력 끝에 《The Ethical Design Handbook》이 드디어 출간되었습니다. 배송도 시작했습니다. 반응은 매우 긍정적이었고 곧 후기가 공유되길 기대하고 있습니다. 여전히 웹에서 해야 할 일이 많지만 이 책이 여러분의 회사를 지속 가능하고 건강한 디지털 환경으로 이끄는 데 충분한 도구가 되길 바랍니다.
물론 바로 목차를 읽거나 무료 PDF 요약을 다운로드해 책의 분위기를 파악할 수도 있습니다. 실망하지 않을 거예요. 자세한 내용이 담긴 공식 발매 안내서를 읽어보세요.→
타인에게서 새로운 것 배우기
우리 모두 일정이 바쁘지만 언제라도 이어폰을 꽂고 여러분을 행복하게 만드는 음악이나 팟캐스트를 들을 수 있습니다.
- 이전 스매싱 팟캐스트 에피소드[발표 대본 포함]
- 트위터에서 @SmashingPod 팔로우하기
연기된 스매싱 콘퍼런스 SF의 슬픈 소식은 잠깐 밀어두죠. 스매싱 콘퍼런스는 프런트엔드 개발자와 디자이너가 모여 라이브 세션과 실전 워크숍에 참여하는 친숙하고 포괄적인 이벤트로 유명합니다. 라이브 디자인부터 라이브 디버깅까지 모든 발표자가 각자의 프로젝트를 자세히 파고들어 유용한 예시를 보여주고 싶어 합니다.
여기 여러분이 보고 배우기에 좋은 몇몇 강의가 있습니다.
| 제목 | 강연자 |
| 그리드 생각하기 | 젠 시몬스Jen Simmons |
| 접근성 높은 인터페이스 만들기: 패턴과 테크닉 | 사라 수에이단Sara Soueidan |
| 다이내믹 CSS | 미리엄 수잔느Miriam Suzanne |
| 다이내믹 웹 타이포그래피 | 제이슨 파멘털Jason Pamental |
| 구분되는 서비스로 차이 만들기 | 제레미 와그너Jeremy Wagner |
| 자바스크립트의 기본을 슬램덩크하라 | 웨스 보스Wes Bos |
| 이메일 긱Geek처럼 생각하기 | 레미 파멘티어Rémi Parmentier |
| 수월한 퍼포먼스 디버깅 | 아나 미가스Anna Migas |
| 빠르게 움직이며 제품을 온전히 유지하기 | 스콧 젤Scott Jehl |
| 디자이너 대 개발자! | 댄 몰Dan Mall, 브래드 프로스트Brad Frost,
이안 프로스트Ian Frost |
첫 번째 스매싱 콘퍼런스는 2012년 프라이부르크에서 열렸습니다. 그래서 볼 수 있는 영상이 더 많습니다. 모든 스매싱 콘퍼런스 동영상을 만나보세요. →
리액트와 리덕스, 일렉트론 스포트라이트
달력에 표시해두세요. 3월 19일 캐시디 윌리엄스Cassidy Williams가 스매싱 TV 웨비나를 통해 최신 리액트React 애플리케이션과 리액트로 일렉트론Electron 애플리케이션을 만드는 법에 대해 설명할 것입니다. 영국 시각 17시에 참여하세요. 여러분의 프로젝트에서 리액트를 사용하면서 얻은 생각과 경험을 들려주세요!
스매싱 매거진의 인기 주제
우리는 웹 산업에서 현재 일어나고 있는 다양한 주제들에 대해 매일 새로운 글을 올립니다. 그동안 독자들이 즐겁게 읽고 추천한 글들을 소개합니다.
- “우리는 왜 CSS4에 대해 얘기하는가?”-레이철 앤드루
웹과 CSS워킹그룹에서 CSS의 버전을 결정해야 하는 논의가 있었습니다. CSS4는 어떨까 하는 것이었죠. 이 글에서 레이철 앤드루는 몇 가지 장단점을 정리해 이 제안에 대한 피드백을 요청하고 있습니다. - “이미지에 높이와 너비를 설정하는 게 다시 중요해졌다”-배리 폴라드Barry Pollard
최근 브라우저에 일어난 변화로 이미지에서 width와 height 속성을 설정하는 게 레이아웃의 이동을 방지하고 사이트 방문자의 경험을 향상시킬 수 있게 됐습니다. - “리액트 프로젝트에서 테일윈드 CSS Tailwind CSS 사용하기”-블레싱 크로페가Blessing Krofegha
이 글에서는 테일윈드 CSS를 소개합니다. 이 CSS 라이브러리는 독선적인 스타일 없이 딱 맞는 디자인을 만드는 데 필요한 모든 건축 블록을 줍니다. 여러분은 리액트 프로젝트에서 균일하게 테일윈드 CSS를 설정하는 법까지 배울 수 있을 것입니다. - “아주 작은 자바스크립트 프레임워크 알파인JS js를 소개합니다”-필 스미스Phil Smith
웹사이트를 만들다가 기본적인 상호작용을 위해 제이쿼리jQuery나 부트스트랩Bootstrap, Vue.js, 리액트를 쓴 경험이 있나요? 알파인JS는 빌드 과정이 없어 이 프레임워크들의 파편만한 크기로 여러분이 상호작용을 만드는 데 필요한 도구들을 제공합니다. - “한 손 사용을 위한 모바일 앱 디자인”-마이트릭 카타리나Maitrik Kataria
현재 판매되는 스마트폰의 90%가 5인치 이상의 화면을 갖고 있습니다. 더 큰 화면은 앱 제작자와 디자이너에게 새로운 도전이자 기회입니다. 한 손 사용을 위한 앱을 설계해 이런 도전을 해결하는 방법을 살펴봅시다.
뉴스레터 베스트 글
솔직히 말하자면 스매싱 뉴스레터의 분량을 유지하기 위해 격주로 고생하고 있습니다. 멋진 프로젝트를 진행하는 뛰어난 사람들이 너무 많거든요. 월간 동향도 길게 만들 수는 없으니 몇 가지 프로젝트에 스포트라이트를 비춰보겠습니다.
추신: 이 글을 쓰고 준비해준 코시마 밀케Cosima Mielke에게 감사의 말을 전합니다.
디자인에서 오류를 찾아 고치자
모두 그럴 때가 있습니다. 프로젝트에 너무 몰입해 객관적으로 바라보지 못하고 이미지 주변의 border-radius나 잘못된 스타일, 오탈자 같은 작은 불일치도 찾지 못하는 경우 말이죠. 피그마Figma에서 디자인하고 있다면 무료인 오픈소스 플러그인 디자인 린트Design Lint가 오류를 찾고 고치도록 도와 서비스에 버그가 없도록 해줄 것입니다.

디자인 린트는 탈자와 색상 채우기, 외각선, 효과 스타일을 확인하고 모든 레이어에서 잘못된 border-radius 값을 확인합니다. 작업 흐름을 망치지 않기 위해 플러그인은 오류를 수정할 때마다 자동으로 업데이트됩니다. 저장소는 깃허브GitHub에 있으니 필요에 따라 플러그인에 특정 설정을 작성할 수 있습니다.
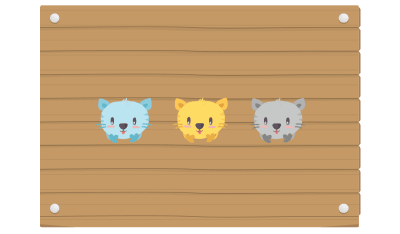
CSS 포지셔닝을 배우세요······ 고양이와 함께!
CSS 포지셔닝을 배우기에 귀여운 고양이만큼 좋은 방법이 있을까요? CSS 포지셔닝을 설명하는 상호작용 가이드를 만든 아매드 섀디드Ahmad Shadeed도 같은 생각이었을 것입니다.

이 가이드에서는 CSS를 이용해 상자 안에 세 마리 고양이와 담요를 넣습니다. 한번 개념을 깨달으면 값을 바꾸는 경우 결과가 어떻게 바뀌는지 시각화하는 대화식 데모를 조정할 수 있습니다. 학습이 재미없을 수 없겠죠?
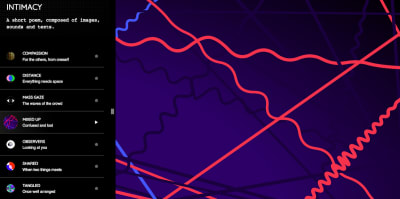
상호작용 가능한 짧은 시 ‘인티머시’
프랑스의 그래픽·인터랙션 디자인 전공자 티버드 기폰Thibaud Giffon의 인티머시Intimacy는 매우 영감을 주는 실험입니다. 이 상호작용 가능한 짧은 시poem는 추상적 이미지와 음향, 텍스트를 통해 다양한 각도에서 이름 그대로 친밀감을 탐구합니다.

동정심과 거리감, 혼란, 촉각은 이 시를 구성하는 8개 챕터 중 4개입니다. 그리고 각자 주제를 독특한 자신만의 방식으로 반영합니다. 따뜻하고 조화로운 파형이나 서로 녹아가는 원 모양뿐만 아니라 불협화음을 만드는 줄이나 다채로운 색상으로 폭발하는 거품까지요. 아름답지 않나요!
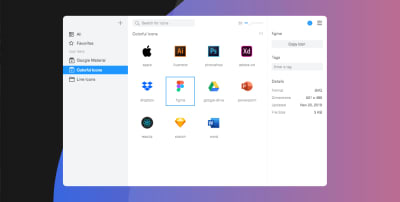
모든 SVG 아이콘이 한곳에
모든 자료를 한곳에 정리할 수 있는 중심 장소가 있다는 것은 언제나 좋은 일입니다. 단순히 팀만의 이야기가 아닙니다. 여러분이 가진 것이 무엇인지 기록하고 원하는 자료를 금방 찾아낼 수 있죠. 무료 크로스 플랫폼 앱 아이콘셋Iconset이 이런 보관소가 되어줍니다. 모든 SVG 아이콘 묶음을 모으고 편집하고 공유하며 관리할 수 있게 도와줍니다.

원하는 아이콘을 쉽게 찾을 수 있도록 세트별, 태그별로 정리할 수 있으며 아이콘을 찾으면 좋아하는 도구로 바로 드래그할 수도 있습니다. 시간을 매우 줄여주죠. 아이콘셋은 드롭박스Dropbox나 원드라이브OneDrive같은 클라우드 서비스를 지원해 모든 아이콘이 팀원들에게 동기화되도록 해줍니다. 이 앱은 맥과 윈도우에서 사용 가능합니다.
고대 영웅의 웹GL 모험
반항적인 영웅이 원치 않던 여행에 나섭니다. 브라우저 기반 어드벤처 게임 헤라클로스Heraclos의 설정입니다. 고대 그리스가 배경인 이 게임에서 어린 헤라클로스는 신의 소유물인 항아리에 발이 걸려 넘어집니다. 선택된 자로 선언된 헤라클로스는 비밀의 산에 오르고 항아리를 주인에게 돌려주기 위한 모험 길에 접어듭니다.

익살스럽게 비꼰 영웅과 신의 대화(영웅담을 패러디한)뿐 아니라 기술적 바탕 역시 이 게임을 인상 깊게 만듭니다. 헤라클로스는 파리의 고블린 이미지 학교 학생들이 3개월 만에 웹GL WebGL과 캐논JS Cannon.js를 사용해 만들었습니다. 웹의 가능성을 보여주는 아주 멋진 사례죠.
웹 기술로 만든 오픈소스 스크린 녹화기
혹시 캡Kap에 대해 들어본 적이 있나요? 화면 녹화를 많이 하는 사람이라면 이 오픈소스 스크린 녹화기는 한 번 확인해볼 만합니다.

웹 기술로 만들어진 캡은 높은 품질로 녹화해 GIF, MP4, WebM, APNG 포맷 등의 결과물을 제공합니다. 오디오 녹음이 가능하고-마이크까지 가능합니다-클릭 강조효과, 녹화 지점 자르기까지 지원합니다. 추가로 GIF를 Giphy에 공유하거나 ZEIT에 올리거나 Streamable에 업로드하도록 도와줍니다. 기술 시연에 딱 이죠.
무료 손그림 일러스트 라이브러리 ‘오픈 핍스’
58만4688개의 조합이 가능! 바로 파블로 스탠리Pablo Stanley의 손그림 일러스트 라이브러리 오픈 핍스Open Peeps에서 만들 수 있는 다양한 캐릭터의 수입니다.

오픈 핍스는 다양한 벡터 요소를 섞어 다양한 인물을 만들 수 있도록 해줍니다. 옷이나 헤어스타일을 합치고, 표정으로 감정을 바꾸고, 포즈를 바꿔 장면을 연출할 수 있습니다. 가능성이 무궁무진하죠. 파블로는 여러분이 바쁠 때에 대비해 바로 다운로드할 수 있는 핍들도 준비해뒀습니다. 오픈 핍스는 CC0 라이선스를 따르므로 일러스트를 개인 및 상업 프로젝트에 무료로 사용할 수 있습니다. 여러분 디자인에 손그림을 넣을 수 있는 아주 좋은 방법이 되겠네요.
입력창을 보다 접근성 있게 만드는 법
2019년 웹에임WebAim에서 상위 100만개 웹사이트의 접근성을 분석해 충격적인 결과를 발표했습니다. 오류가 없는 페이지의 비율이 1% 미만이랍니다. 웹사이트를 포괄적으로, 보조기술을 사용하는 이들도 이용할 수 있도록 만들기 위해서 우리는 시맨틱 HTML의 기본을 제대로 써야 합니다. 작게 시작해서 공유하고 협동한다는 신념을 가지고 있다면 오스카 브라우너트Oscar Braunert의 포괄적 입력에 대한 글이 좋은 시작점이 될 것입니다.
WAI와 ARIA, WCAG의 기본에서부터 시작해 어떻게 해야 입력창을 더 접근성 있게 만들지까지 탐구합니다. 여기에서 소개한 팁은 유저 인터페이스를 바꾸지 않고도 적용 가능합니다. 오스카의 말을 따릅시다. “의심스러우면 일단 해보십시오. 아무도 모를 겁니다. 몇 명은 눈치챌지 모르지만 그들도 고마워할 겁니다.”
개발자들을 위한 오픈소스 글꼴
개발자들은 글이 가독성이 높을 것, 확실하게 구분될 것, 방해 요소가 없을 것 같은 요구사항들을 가지고 있습니다. 무료인 오픈소스 글꼴 제트브레인스 모노JetBrains Mono가 그 요건들을 모두 훌륭하게 충족시킵니다.

제트브레인스 모노는 작지만 아주 위대한 세부 사항에 강점이 있습니다. 제트브레인스 모노의 높이는 다른 모노 스페이스 글꼴보다 높지만 문자의 길이는 똑같아서 개발자가 기대하는 코드 길이를 유지합니다. 코드에 맞는 문자 조합 138개를 제공해 노이즈를 줄여 눈이 덜 움직이며 공백의 균형을 맞추도록 해 가독성을 훨씬 높였습니다. 대단하죠! 제트브레인스 모노는 네 가지 굵기와 145개 언어를 지원합니다.
아이프레임 완벽 가이드
많은 글에서 충고할 정도로 아이프레임iframe의 평판이 좋지 않습니다. 자바스크립트 개발자 나다 리프키Nada Rifki의 생각은 다릅니다. 평판 때문에 아이프레임을 포기하지는 마세요. 사실 아이프레임은 다 쓸 데가 있답니다.

나다는 논쟁의 대상이 되는 요소에 관한 의견을 주장하기 위해 아이프레임의 기능과 사용법을 소개하는 멋진 가이드를 작성했습니다. 아이프레임이 유용하게 쓰일 수 있는 상황뿐 아니라 잠재적 취약점으로부터 아이프레임을 보호하는 법까지 다른 관점에서 살펴볼 수 있는 아주 좋은 기회입니다.
콘솔 명령어 가이드
지난 몇 년간 개발자 디버깅 콘솔의 기능은 확연히 발전했습니다. 오류 보고의 수단으로 작동할 수도 있고 네트워크 리퀘스트나 보안 오류, 경고를 자동기록하기도 하죠. 디버깅을 위해 웹사이트의 자바스크립트에 다양한 명령어를 실행해 콘솔로 출력할 수도 있습니다. 한편 이 기능은 모든 브라우저가 가지고 있지만 약간씩 차이도 존재합니다.

콘솔 명령어로 할 수 있는 게 무엇인지 대략 알고 싶다면 트래비스 알만드Travis Almand의 도움이 될 만한 가이드를 참고하세요. 파이어폭스와 크롬을 다루며 다양한 명령어를 소개해 브라우저의 콘솔 출력에서 사용할 수 있는 명령어나 자바스크립트와 함께 사용할 수 있는 명령어도 알려줍니다. 아주 편리한 요약문입니다.
에릭 마이어, 사라 와터 보에처의 《사람을 배려하는 디자인》
우리는 제품 사용자가 누가 될지, 제품을 사용할 때 어떤 감정일지 정확히 알 수 없습니다. 하지만 미리 스트레스 케이스를 고민하고 연민으로 디자인한다면 더 많은 사용자가 다양한 상황에서 도움받을 수 있고, 디자인을 세상에 선보이기 전에 테스트할 수 있습니다. 모든 사용자를 만나볼 수는 없지만 이 책을 통해 더 넓은 범주의 사람을 위한 배려하는 디자인을 만들 수 있을 것입니다.
books@webactually.com

