확장 가능한 벡터 그래픽SVG은 1999년에 W3C 공개 표준이 되었다. 당시 새로운 기술을 선보인 블랙베리폰은 뜨거운 관심을 받았고, 냅스터가 대학 기숙사를 침략했으며, Y2K 버그가 우리 모두에게 공포를 불러일으켰다. 현대 디지털 세계로 빠르게 넘어가며 다른 기술 트렌드는 쇠퇴하고 있지만, SVG는 여전히 번영하고 있음을 주목하자. 이는 어느 때보다 대역폭과 성능 문제가 더 중요한 세상, 특히 데이터가 중요한 모바일 장치와 상황/위치에서 SVG가 적은 크기로도 높은 시각적 충실도를 제공한다는 점에 기인한다. 또한 SVG가 통합된 스타일과 상호작용성, 애니메이션 옵션에서 매우 유연하기 때문이기도 하다. 오늘날 우리가 SVG로 할 수 있는 작업은 과거의 기본 작업 형태를 넘어선다.
SVG의 접근성 측면에 초점을 맞춰보면 우리는 큰 진전을 이뤘다. 지금 우리는 포용성을 최적화하는 데 도움을 주는 견고한 패턴과 기법을 갖고 있다. 아이콘이나 간단한 이미지를 만드는지 혹은 좀더 복잡한 이미지를 만드는지 관계없이 이를 적용할 수 있다. 사용하기로 결정한 특정 패턴은 특정 상황과 대상 WCAG 준수 수준에 따라 다르다. 현실은 대부분의 사람들이 여기서 멈추며, 최종 사용자와 이들이 필요로 하지 않는 코드 준수, 딱 그 지점에만 초점을 맞춘다. 진정한 포용성이 패턴을 넘어서게 하려면 접근성 좋은 SVG를 디자인하고 개발할 때 어떤 요소를 고려해야 할까?
SVG 색상과 대비
접근성 좋은 SVG의 주요 핵심은 문제이자 해결책이기도 한 스크린리더Screen reader(화면 낭독 프로그램) 규정 준수다. 전 세계적으로 시력이 약하고 색맹인 사람들이 시각장애인보다 14배 많다. 나는 법적으로 3억9000만 명의 시각장애인 사용자와 비교해 충격적인 5억4600만 명(시력이 약한 2억4600만 명 사용자 + 색맹 사용자 3억 명)에 관해 말하고 있다. 시력이 약하고 색맹인 사람들은 스크린 리더에 의존하지 않는 대신 브라우저 크기 조정이나 맞춤형 스타일시트, 확대/축소 소프트웨어와 같은 도구의 도움을 받아 화면을 확인한다. 이들 5억4600만 명에게는 스크린 리더 출력 결과보다는 화면에서 SVG를 볼 수 있을 만큼 색과 대비가 충분한지가 중요하다. 그러면 이를 어떻게 확인할까?
도구와 검사
SVG 색상 팔레트를 설계할 때 가장 먼저 WCAG 색 대비 비율 가이드라인을 검토해야 한다. SVG와 다른 아이콘은 얼마 전 색 대비 비율 요구사항에서 제외되었지만(WCAG AA 규정 대상), WCAG 2.1 가이드라인 최신 업데이트로 모든 필수 비텍스트 이미지는 인접 색에 대해 최소 3:1의 색 대비 비율을 지켜야 한다. 본질적으로 여러분의 SVG가 없어졌다면, 정보나 콘텐츠의 기능을 근본적으로 바꿀 것인가를 뜻한다. 대답이 “아니요”라면 이 가이드라인에서 제외될 것이다. “예” 또는 “아마도”라면 SVG 색 대비 비율을 확인해야 한다.

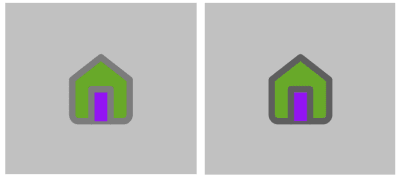
필수 비텍스트 이미지의 한 가지 예는 CTA 버튼이나 링크로 사용된 SVG 아이콘이다(예를 들어 홈 버튼). 이 SVG는 시각적 텍스트가 없으며 선으로 그린 집이다. 코드로 살펴보면, ‘sr-only’(스크린 리더 전용)라는 클래스가 있는 span에서 ‘Home’이라는 텍스트를 볼 수 있다. 이 클래스는 관련 CSS와 함께 정상 시력 사용자에겐 span 텍스트를 숨기지만, 보조 기술(AT) 사용자에겐 숨기지 않는다(이는 접근성 좋은 이미지/그래픽 패턴의 한 예일 뿐이다).
첫 번째 단계로 가이드라인 검토는 훌륭하지만, 올바른 SVG 패턴을 선택하는 것은 퍼즐의 한 조각일 뿐이다. 또 다른 조각은 아이콘과 아이콘 배경 사이의 색상 대비다. 예제로 다시 돌아가서, 언뜻 보면 두 가지 SVG에 모두 접근할 수 있어 보인다. 그러나 색상 대비 도구를 사용하고 배경에 대해 집 아이콘을 테스트해보면, 첫 번째 SVG는 스트로크(#8f8f8f)와 배경(#cccccc) 간 색상 대비 비율이 2:1이라서 규정을 준수하지 못한다. 하지만 두 번째 SVG는 스트로크(#717171)와 배경(#cccccc) 간 색상 대비 비율이 3:1이어서 규정을 만족한다. 동일한 접근성 패턴을 사용하지만, 한 단계 더 나아가 스트로크 색을 조금 더 어둡게 변경해 더 넓은 범위의 기능을 포괄하는 SVG를 만들었다.
접근성이 좋은 색상 대비 비율을 확인할 수 있는 도구가 많다. 색상 대비 스폿을 빠르게 확인하기 위해 크롬 개발자 도구의 색상 대비 검사기를 사용할 수 있다. 코딩으로 만들지 않은 디자인의 색상 대비를 확인하려면 색상 대비 분석기 도구를 확인하자. 그리고 전체 색 팔레트를 검토할 때는 A11Y 색상 팔레트가 가장 접근성 좋은 색 조합을 확인하는 데 도움이 된다. 물론 몇 가지 도구를 사용해보고 여러분과 팀이 작업하는 데 가장 잘 맞는 도구를 고르도록 하자. 최고의 도구는 여러분이 실제로 사용하는 도구다.
밝은/어두운 모드
색상 대비 비율 확인 외에도 사용자가 방문하는 웹사이트 또는 앱의 밝은 테마나 어두운 테마 버전을 선택할 수 있는 @prefers-color-scheme라는 미디어 쿼리가 점점 인기를 얻고 있고 지원된다는 점도 고려해야 한다. 이 미디어 쿼리는 색상 대비 비율 확인을 대신할 수 없지만, 웹사이트나 앱의 전체적인 경험에 관한 한 사용자에게 선택권을 줄 수 있다.
“사용자가 경험을 선택할 수 있게 하는 것이 사용자가 원하는 것을 알고 있다고 가정하는 것보다 항상 낫다.”
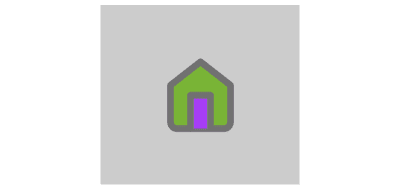
다른 미디어 쿼리처럼 밝은 테마와 어두운 테마로 변경하려면 웹사이트나 앱 개발자는 해당 쿼리를 대상으로 하는 코드를 추가해야 한다. 다시 집 아이콘 예제를 살펴보면, SVG의 스트로크와 채움, 배경 색을 CSS로 제어하는 코드가 있다. 이들 스타일 요소는 외부에서 제어되며 SVG 마크업에서 하드 코딩하지 않았으므로 CSS를 추가해 SVG가 어두운 테마에서 동작하도록 할 수 있다.
밝은/기본 모드:

See the Pen <a href=’https://codepen.io/wabooks/pen/dyYWqBj’>dyYWqBj</a> by wa (<a href=’https://codepen.io/wabooks’>@wabooks</a>) on <a href=’https://codepen.io’>CodePen</a>.
어두운 모드:

See the Pen <a href=’https://codepen.io/wabooks/pen/KKdmBjE’>KKdmBjE</a> by wa (<a href=’https://codepen.io/wabooks’>@wabooks</a>) on <a href=’https://codepen.io’>CodePen</a>.
See the Pen <a href=’https://codepen.io/smashingmag/pen/MWwQpze’>Light/Dark mode with SVGs</a> by Smashing Magazine (<a href=’https://codepen.io/smashingmag’>@smashingmag</a>) on <a href=’https://codepen.io’>CodePen</a>.
캐리 피셔Carie Fisher의 SVG와 밝은/어두운 모드 코드펜 확인
이 예제에서 보듯이, CSS를 사용해 스타일 요소를 제어하도록 디자인을 설정하는 작업은 SVG의 어두운 테마 버전을 상대적으로 간단히 만들 수 있음을 뜻한다. 반대로 SVG 마크업에 스타일을 하드 코딩한 경우 CSS가 해당 디자인을 제어하기 쉽도록 SVG를 재구성해야 할지 모른다. 아니면 완전히 새로운 SVG의 어두운 버전을 만들어 테마 환경 설정을 변경할 때 밝은 버전과 바꿀 수도 있다. 사용자 모드에 따라 다른 이미지를 보이거나 숨겨야 하는 경우, 보조 기술 사용자에게도 보이지 않는 SVG를 숨겨야 한다는 점도 기억하자.
참고 – 이 특정 예제에서 기본 테마가 이미 밝은 테마였으므로, 이 테마로 기본 경험을 제공하고 대체 경험을 위한 어두운 테마를 만드는 것이 좋다. 어두운 테마로 시작한 경우에는 어두운 테마를 기본 경험으로 제공하고 @media (prefers-color-scheme: light)을 사용해 밝은 테마를 만들 수 있다.
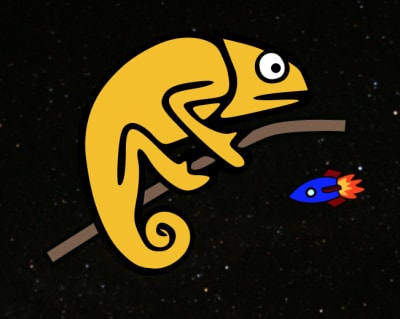
다음 예제에서는 @prefers-color-scheme 미디어 쿼리를 통해 밝은 모드와 어두운 모드 버전 모두를 사용하는 보다 복잡한 SVG를 살펴본다. 친구 카르마 카멜레온Karma Chameleon은 SVG 형식에서 어두운 테마와 밝은/기본 테마 모두 갖고 있다. 밝은/어두운 모드의 환경설정(맥OS + 윈도우OS 어두운 모드 설정)을 변경하고 미디어 쿼리 @prefers-color-scheme를 지원하는 브라우저로 이동해 바뀐 환경을 확인할 수 있다. 밝은/기본 모드에서 카르마 카멜레온은 녹색 천지인 숲에 앉아 있고 빨간색 나비가 날개를 펄럭이며 주변을 날아다니고 있다. 어두운 모드에서 카멜레온은 파란색 로켓이 지나가는 우주 공간의 나뭇가지에 앉아 있다. 두 가지 환경에서 카멜레온 색은 모두 자동으로 바뀌고 눈이 움직인다.
See the Pen <a href=’https://codepen.io/smashingmag/pen/rNVJyoj’>Light/Dark mode + reduced motion with SVGs (Karma Chameleon)</a> by Smashing Magazine (<a href=’https://codepen.io/smashingmag’>@smashingmag</a>) on <a href=’https://codepen.io’>CodePen</a>.
캐리 피셔의 밝은/어두운 모드 + 모션 감소 SVG(카르마 카멜레온) 코드펜 확인


색상과 대비 접근성
앞의 예제는 색상과 대비, @prefers-color-scheme 미디어 쿼리로 할 수 있는 일을 보여주는 재미있는 방법이지만, 어두운 테마 추가를 고려해야 하는 현실적인 몇 가지 이유가 있다.
- 어두운 테마는 광선공포증이 있거나 빛에 민감한 사람들에게 도움이 된다. 광선공포증이 있는 사람들은 너무 밝은 웹사이트나 앱을 볼 때 두통과 편두통을 겪는다.
- 일부 사람들은 웹사이트나 앱의 텍스트를 어두운 모드에서 더 쉽게 읽을 수 있지만 밝은 테마가 더 읽기 쉬운 사람들도 있다. 근본적으로 사용자에게 선택권을 주고 이들이 선호하는 환경을 설정할 수 있게 한다.
@inverted-colors(현재는 사파리만 지원)와@forced-colors(크로미늄을 지원하는 엣지Edge/인터넷 익스플로러IE 엔지니어가 개발 예정)와 같은 미디어 쿼리를 기반으로 하는 다른 색상이나 대비와 달리,@prefers-color-scheme의 경우 브라우저 지원이 상당히 보편적이다. 그러므로 이 미디어 쿼리는 바로 사용할 수 있으며 당분간은 유지해야 한다. 또한 크로미늄을 사용한 마이크로소프트 엣지의 최근 내부적인 변경사항으로 이 미디어 쿼리에 대한 지원이 더 좋아지고 있다(R.I.P.-ms-high-contrast-mode).

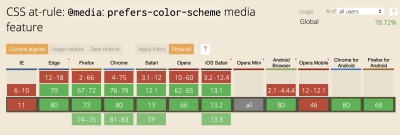
@media: prefers-color-scheme 미디어 기능을 활용하는 브라우저를 나타낸 그래프(큰 이미지 보기)
SVG 애니메이션
색상, 대비와 함께 화면에서 SVG가 움직이는 방식은 포괄성을 염두에 두고 디자인하고 개발할 때 고려할 또 다른 측면이다. WCAG 동작 가이드라인은 명확하다. 자동으로 시작하고 5초 이상 계속되며, 다른 페이지 요소의 중요하지 않은 이동이나 깜박임, 정보 스크롤은 사용자가 일시 중지하거나 중지 또는 숨길 수 있어야 한다. 이 규칙이 왜 필요할까?
일부 사용자에게 이동이나 깜박임, 콘텐츠 스크롤은 매우 산만할 수 있다. ADHD와 다른 주의력 결핍장애를 겪는 사람들은 애니메이션 되는 SVG로 인해 집중력이 떨어져 애초에 웹사이트나 앱 방문 이유를 잊어버릴 수도 있다. 어떤 사람들에겐 동작이 신체적 반응을 일으키는 원인이 될 수 있다. 예를 들어, 전정계 질환이 있는 사람들은 움직임을 볼 때 구역질이 나고 현기증을 일으킬 수 있다. 번쩍이거나 밝은 콘텐츠를 볼 때 발작을 일으키는 사람도 있다. 여러분은 분명히 이런 상황은 피하고 싶을 것이다.
“우리 모두는 관심 있는 웹사이트와 앱 기능에 기뻐하겠지만, 움직이는 콘텐츠와 상호작용하는 동안 사용자의 창의성과 집중력을 깨뜨리는 (또는 해치는) 상황 사이의 균형을 맞춰야 한다.”
직접/자동 중지
다른 움직이는 콘텐츠처럼 SVG 애니메이션은 5초 이상 자동으로 재생되지 않아야 하므로, 사용자가 애니메이션을 일시 중지 또는 중지하는 방법을 만들어야 한다. 한 가지 방법은 애니메이션을 일시 중지/재생하는 JS토글 버튼을 만드는 것이다.
SVG가 크거나 웹사이트의 주요 기능이라면(예를 들어 페이지를 아래로 스크롤할 때 튀어나오는 애니메이션), 화면 상단에 있는 일시 중지/재생 버튼은 페이지의 전체 경험을 제어하는 현실적인 옵션일 수 있다. SVG 크기가 작거나 사용자 입력과 관련된 경우라면(예를 들어 사용자가 양식을 제출할 때 애니메이션 실행), 일시 중지/재생 버튼은 각각의 개별 이미지에 적합하지 않다. 대안은 애니메이션을 무한 루프로 재생하지 않고 5초 내에 중지하도록 코드를 작성하는 것이다.
동작 축소하기
일시 중지/재생 옵션을 사용하거나 무한 애니메이션 루프를 만드는 작업 외에 @prefers-reduced-motion 미디어 쿼리를 추가해 SVG에서 애니메이션 다루는 방식을 고려할 수도 있다. 밝은/어두운 테마 예제와 마찬가지로 @prefers-reduced-motion 미디어 쿼리는 동작 제약에 대해 사용자 설정을 검사한 다음 사용자 환경설정에 기반해 시각적 경험을 구현한다. @prefers-reduced-motion의 경우 사용자는 애니메이션이나 동작의 규모를 최소화하도록 선택할 수 있다.
다음 예제에서, 애니메이션 SVG는 페이지가 로드될 때 단어를 ‘쓴다’. 이는 기본 애니메이션이다. 모션 감소 버전에서, SVG는 움직이지 않으며 단어는 애니메이션 없이 로드된다. SVG 애니메이션의 복잡성과 모션 감소 경험이 보이길 원하는 방식에 따라 수반되는 추가 코드의 양이 달라진다.
See the Pen <a href=’https://codepen.io/smashingmag/pen/dyodvqm’>Reduced motion with SVGs</a> by Smashing Magazine (<a href=’https://codepen.io/smashingmag’>@smashingmag</a>) on <a href=’https://codepen.io’>CodePen</a>.
캐리 피셔의 모션 감소 SVG 코드펜 확인
기본 동작:

See the Pen <a href=’https://codepen.io/wabooks/pen/KKdmxzL’>KKdmxzL</a> by wa (<a href=’https://codepen.io/wabooks’>@wabooks</a>) on <a href=’https://codepen.io’>CodePen</a>.
모션 감소:

See the Pen <a href=’https://codepen.io/wabooks/pen/RwWVYRQ’>RwWVYRQ</a> by wa (<a href=’https://codepen.io/wabooks’>@wabooks</a>) on <a href=’https://codepen.io’>CodePen</a>.
@prefers-reduced-motion 코드를 적절한 위치에 넣는 것은 SVG의 접근성을 더 좋게 만드는 한 단계지만, 모션을 감소하는 방식도 고려해야 한다. 예를 들어, @prefers-reduced-motion을 사용해 느린 버전의 SVG 애니메이션을 만든다고 하자. 하지만 느린 버전은 무한 루프 상태여서 애니메이션이 5초 이상 계속되므로 동작의 WCAG 규칙 일부를 위반한다. 대신 5초 내에 애니메이션을 중지하는 애니메이션 되는 SVG의 모션 감소 버전을 만들면 이 규칙을 통과한다. 이런 미묘한 코드 변경은 두 가지가 완전히 다른 사용자 경험과 같다.
다음 예제는 다시 카르마 카멜레온을 @prefers-reduced-motion 미디어 쿼리와 관련 코드로 다룬다. 동작 설정(맥, 윈도우, 안드로이드, iOS 설정)을 변경하고 @prefers-reduced-motion 미디어 쿼리 지원 브라우저를 사용하면 애니메이션이 바뀌는 것을 확인할 수 있다. 모션 감소가 있는 밝은 모드에서는 숲속의 카르마 카멜레온과 정지된 붉은 나비로 나타난다. 모션 감소가 있는 어두운 모드에서는 카멜레온이 정지된 파란 로켓을 배경으로 우주 공간에 있다. 두 가지 환경 모두에서, 원래 SVG 애니메이션이 완전히 제거됨으로써 카멜레온 색과 눈 또한 정지된다.
See the Pen <a href=’https://codepen.io/smashingmag/pen/rNVJyoj’>Light/Dark mode + reduced motion with SVGs (Karma Chameleon)</a> by Smashing Magazine (<a href=’https://codepen.io/smashingmag’>@smashingmag</a>) on <a href=’https://codepen.io’>CodePen</a>.
캐리 피셔의 밝은/어두운 모드 + 모션 감소 SVG (카르마 카멜레온) 코드펜 확인


애니메이션 접근성
접근성 관점에서 화면상의 움직임을 제한하거나 SVG에서 대체 애니메이션을 제공할지 고려해볼 이유가 몇 가지 있다.
- 적을수록 좋다! 인지 및 주의력 장애가 있는 사람들을 위해 SVG 애니메이션을 단순하게 만들면 전반적인 사용자 경험에 도움을 줄 수 있다. 특히 사용자 입력으로 시작되는 내비게이션이나 버튼, 링크, 애니메이션처럼 웹사이트나 앱의 콘텐츠 또는 기능에 중요한 SVG의 경우에 그렇다.
- 사람들을 아프게 하지 말자! 발작과 전정, 시력 장애가 있는 사람들은 SVG의 동작에 신체적인 반응을 유발할 수 있으므로, 디자인과 코드에 책임감을 가져야 한다. 참고: 무료 광과민성 간질 분석 도구PEAT를 사용해 여러분의 콘텐츠에 발작을 일으키지 않도록 번쩍이거나 깜박이는 영역에서 문제가 될 만한 모든 애니메이션 SVG를 재확인해야 한다.
- 대부분의 주요 브라우저는 이제 데스크톱과 모바일 장치 모두에서
@prefers-reduced-motion 미디어 쿼리를 지원한다. 이는 더 많은 사람이 화면에서 원하지 않는 움직임에 노출되는 상황을 제한할 수 있다는 뜻이다. 경쟁자가 많은@prefers-color-scheme미디어 쿼리와 달리 현재 사용할 수 있는 다른 모션 감소 미디어 쿼리는 없다.

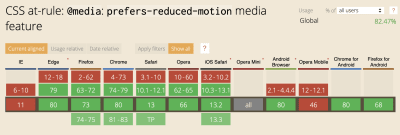
@media: prefers-reduced-motion 미디어 기능을 활용하는 브라우저 보여주는 그래프(큰 이미지 보기)
정리
색상과 대비, 애니메이션은 모든 SVG의 핵심이다. 이들 시각적 요소는 본질적인 의미가 있고, 브랜드 인지도에 기여하며, 기업의 알려진 가치와 연결되어 있다는 연구 보고가 있다. SVG는 디자이너와 개발자가 사용자에게 직접 그리고 즉시 영향을 끼칠 수 있는 매우 광범위한 주제다.
그러나 SVG 접근성을 ‘다른 사람’을 돕는 것으로만 생각해서는 안 된다. 자신이 장치 화면의 눈부신 빛과 싸워야 하는 상황에 처할 수 있기 때문이다. 편두통이 있는 사람에게는 화면에서 계속 SVG가 오락가락하면서 기쁨이 아니라 아픔을 주기도 한다. 또는 저조도 설정 상태에서 웹사이트를 방문하면 회색조로 구성된 색 때문에 텍스트를 읽기 어려울 수도 있다.
접근성 도구의 사용과 WCAG 가이드라인, 새로운 CSS 미디어 쿼리의 지속적인 추가와 지원으로 더 많은 선택을 가능하게 함으로써, 모든 사람에게 더 책임감 있고 포괄적인 방식으로 영향을 줄 수 있다.
“진정한 디지털 포괄성은 우리 모두가 더 접근성 좋은 디자인과 코드에서 혜택을 얻을 수 있음을 이해하는 것이다.”

크리스 코이어의 《실용적인 SVG》
SVG는 크기 조정이 자유롭고, 파일 크기가 작습니다. 모든 해상도에서 독립적이고 어떤 크기에서든 선명하게 보이며 대부분의 브라우저에서 지원됩니다. 이 책에서는 SVG의 가장 실용적인 사용 방법, SVG를 선택할 시기, 사이트에 SVG를 적용하는 방법을 설명합니다. 또 일러스트레이터 같은 정교한 소프트웨어에서 그런트 같은 명령줄 도구에 이르기까지 작업을 돕는 도구를 소개하고, 아이콘 시스템 만들기, 성능을 높이는 최적화, 실감 나는 애니메이션 만들기 등을 알아봅니다. SVG 기본 개념부터 꼭 알아야 할 것만 담은 이 책과 함께라면 웹 이미지를 다루는 강자가 될 수 있을 것입니다.
books@webactually.com
