나는 경력직 디자이너로서 동료들과 부하 직원들에게 코딩 능력을 익히라고 조언한다. 많은 사람이 괜찮은 아이디어라고 생각하는 반면 어떤 사람들은 그냥 흘려 듣곤 한다. 그리고 “나는 개발자가 되려고 디자인을 배운 게 아니에요” 같은 말을 다양한 방식으로 듣게 된다. 맞는 말이지만 여기에서 두 가지를 지적하고 싶다. 자신이 사용하는 재료에 관한 이해도가 높아지면 결과물 역시 좋아진다. 그리고 ‘코딩’과 ‘소프트웨어 엔지니어링’에는 중요한 차이점이 있다.
2부에 걸쳐 소개할 이 글은 코딩 기술을 익히려는 디자이너들에게 유용할 것이다.
원재료를 이해하라
일부 사람들이 생각하는 것과 달리, 디자인이란 아름다운 목업을 만드는 과정이 아니다. 디자인은 최종 사용자에게 직관적이고 잘 작동하는 경험을 전달해줄 수단을 만드는 일이다. 솔루션을 구성하는 블록을 이해하지 못하면 쉽게 할 수 없는 일이다. 설계도에서 요구하는 재료를 이해하지 못하는 건축가가 좋은 건축물을 만들어낼 수 있을까? 디자이너 역시 자신의 디자인을 구현할 때 사용하는 재료가 되는 코드를 이해하지 못한다면 뛰어난 디자인을 완성할 수 없을 것이다.
코딩에 대한 지식을 쌓으라는 충고가 엔지니어가 되라는 말이 아니라고 거듭 강조하며 동료들을 안심시키곤 한다. 이 둘은 연관되어 있지만 서로 다른 능력이다. 워싱턴대학 박사 과정의 카일 세이어Kyle Thayer는 컴퓨터 과학(혹은 공학) 영역 학생들에게 “컴퓨팅의 과학적인 부분에 관한 전반적인 이해”라는 글을 통해 이렇게 조언한다.
“컴퓨터 과학 학위의 목적은 학생들에게 컴퓨팅의 과학적 부분에 대해 전반적인 이해를 제공하는 것이다. 물론 컴퓨터 과학에 프로그래밍이 포함되긴 하지만 주로 다른 영역(운영체제, 알고리즘, 머신러닝, 인간와 컴퓨터 간 상호작용 등)에 대한 학습을 위해 사용되곤 한다. 컴퓨터 과학 학위는 컴퓨터 과학이라는 학문 분야에 들어설 수 있는 좋은 첫걸음이다.”
— 카일 세이어
코딩은 단순히 작업을 완료하는 데 필요한 프로그래밍 언어에 익숙해지는 것을 의미한다. HTML과 자바스크립트를 배우라는 것은 풀스택 소프트웨어 아키텍트가 되라는 말이 아니다. 어떻게 생각할지 모르겠지만 저장소를 포크하고, 스택오버플로StackOverflow의 답변을 복사/붙여넣기한다고 해서 여러분이 소프트웨어 엔지니어가 되는 것은 아니다. 하지만 디자이너로서 제품 개발 팀에 기여하는 정도가 분명 달라질 것이다.
‘로 코드’는 어떨까?
어떤 사람들은 애플리케이션을 만들 때 디자이너가 (개발자 역시) 원하는 기능과 GUI를 드래그앤드드롭해 구현하는 로 코드low code의 미래가 다가오고 있다고 말한다. 그래서 프로그래밍 언어를 배우는 데 시간을 쏟을 “가치가 없다”고 주장한다. 웹플로Webflow, 모듈즈Modulz, 프레이머X FramerX, UX핀UXPin 같은 도구의 등장은 이런 주장을 뒷받침하는 듯하다. 물론 많은 애플리케이션에는 맞는 말일지도 모른다. 사이트나 앱을 코드 없이 만들기 쉬우니까. 하지만 기초 원리를 이해하지 못한다면 로 코드 애플리케이션으로 전달할 수 있는 가치에 한계를 느끼게 될 것이다.

또 아직 로 코드 플랫폼으로는 기업 크기의 애플리케이션을 만들 수 있는 단계에 이르지 못했다. 우리는 디자이너로서 미래가 아닌 현재 살고 있는 세상에서 일해야 한다.
즉 모두가 자신만의 능력들을 조합해 사용해야 한다는 뜻이다. 코드에 관한 지식도 무조건 필요한 조건이 아니다. 배우기를 권장할 뿐 필수 조건으로 삼아서는 안 된다.
어디서부터 시작하지?
세상에는 도구와 언어, 학교, 가이드 등 인터넷에 접속만 하면 얻어낼 수 있는 자료가 무수히 많다. 그럼 어디서부터 시작할까? 우선 중요한 사항부터 알려주겠다. 나는 절대 전문가가 아니다. 소프트웨어 엔지니어와는 거리가 먼 사람이다. 앞으로 소개할 것들은 개인적 경험에서 나온 통찰일 뿐 성공의 왕도는 아니다. 내가 아는 많은 디자이너나 개발자는 주로 마이스페이스MySpace, 지오시티Geocities, 텀블러Tumblr, 네오펫Neopets 같은 웹사이트에서 HTML과 CSS 템플릿을 뜯어보는 것에서부터 코딩을 시작했다. 솔직히 말해서 내 얘기가 시대와 동떨어지긴 했다. 오늘 당장 시작하는 사람들에게는 친숙한 명령 기반 인터페이스CLI: Command-Line Interface 셸을 추천한다.
터미널: 본질적인 도구
할리우드 감독들이 작품에 컴퓨터 해커를 등장시킬 때마다 사용하는 애플리케이션 터미널은 모두가 익숙한 그래픽 유저 인터페이스GUI가 아니다. 텍스트를 입력해 원하는 동작을 실행하게 만드는 인터페이스이다. 복잡한 내용들과 기술적인 사용법은 진짜 개발자들이 설명하도록 맡겨두겠다. 우리의 목적은 여러분이 CLI에 익숙해지면 여러모로 편하다는 것을 알려주는 정도면 충분하다고 생각한다.
터미널은 여러분의 컴퓨터 파일과 폴더 구조에 접근할 수 있도록 도와준다. 파인더와 탐색기에서 클릭하는 것처럼 터미널에서는 키보드를 통해 이동할 수 있다. 물론 익숙해지는 데 시간이 걸리기는 한다. 그러나 이 분야에 대한 사고방식을 구축한다면 코드를 사용하는 데 기본적으로 활용할 수 있다.
많은 디자이너들이 그렇듯 나는 맥 OS 환경(OS X)을 사용하지만 지금 소개할 내용은 다른 리눅스Linux와 유닉스Unix 등 *nix 운영체제 및 윈도우 파워셸PowerShell에도 적용되는 것들이다. 모던 운영체제끼리는 비슷한 부분이 많지만 일부 차이가 있으니 모두 소개하도록 노력해보겠다.
참조: 터미널에 대해 완벽하게 알고 싶다면 폴 테로Paul Tero의 “리눅스 명령어 입문”을 읽어보면 된다.
정규표현식
CLI의 주요 기능은 명령어에서 정규표현식regex을 사용할 수 있다는 것이다. 정규표현식은 스테로이드로 강력해진 불린Boolean 검색 기능이라고 생각하면 된다. 따옴표를 사용해 정확한 문구를 검색할 수 있고, 마이너스 기호를 써서 원치 않는 단어를 제외시킬 수도 있다. 문자열에 들어 있는 패턴을 정의해 그 결과에 대해 원하는 작업을 할 수 있게 도와준다. 여기에서 실사례를 소개하겠다.
- 다양한 형태의 전화번호로 이루어진 긴 목록이 있다면 정규표현식을 통해 미국 전화번호 형식인 (###) ###-####처럼 일관적인 결과물을 만들어내는 스크립트를 만들 수 있다.
- 많은 파일의 이름을 특정한 형식으로 빠르게 바꿀 수 있다. 케밥형식kebab-case에서부터 카멜형식CamelCase이나 그 중간의 어떤 형태로든.
웨스 보스Wes Bos의 명령어 파워 유저 시리즈를 추천한다. 아니면 적어도 사용할 수 있는 필수 명령어를 알려주는 소개 영상이라도 보길 바란다.
다음은 시작하는 사람들을 위한 기본적인 터미널 명령어이다.
- cd 는 ‘디렉터리 변환Change Directory’의 약자로 입력 후 원하는 파일이나 폴더 경로를 입력하면 된다. 현재 보고 있는 폴더 내부에 있는 폴더의 이름만 입력할 수 있다.
- ls 는 현재 폴더에 있는 파일과 폴더를 나열한다.
- pwd는 ‘작업 폴더 출력Print Working Directory’의 약자로 현재 여러분이 컴퓨터 어디에 있는지 알려준다.
- mkdir와 폴더 이름을 입력하면 현재 폴더에 새 폴더를 생성한다.
- cd와 ..을 입력하면 한 단계 앞으로 이동한다. /users/username/documents/2019 에서 cd ../..를 입력하면 /users/username으로 이동한다.
- 보너스 팁-Tab 키를 누르면 폴더와 파일 위치를 자동완성해준다.
참조: 아래 명령어는 윈도우 명령어 프롬프트(cmd)에서 작동한다.
- cd와 cd .., mkdir, Tab을 이용한 자동완성은 사용 가능하다(ls와 pwd는 불가능하다).
- 최신 윈도우 명령어 기반 인터페이스(윈도우 파워셸)는 cd, cd .., ls, pwd, mkdir, tab을 이용한 자동완성을 모두 지원한다.
파워셸에서 사용 가능한 명령어 목록은 마이크로소프트 지원 페이지의 “익숙한 명령어 사용하기” 항목에서 확인할 수 있다.
많은 파일 관리하기
터미널을 사용하면 많은 양의 파일과 폴더를 한 번에 변경할 수 있다. 여기 몇 가지 방법을 소개하겠다.
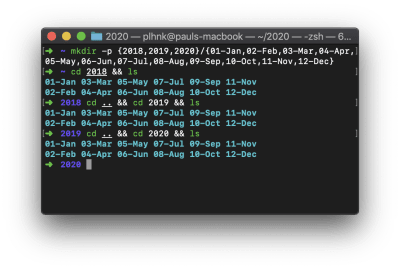
- mkdir -p와 {list-of-years}/{list-of-months} 명령어 한 줄을 사용하면 각 달month을 이름으로 하는 폴더를 내장한 3년치 연도별 폴더를 만들 수 있다. 상상력을 발휘하면 유용하게 사용할 수 있을 것이다!
- mv Screen\ Shot* Screenshots 명령어를 사용해 Screen Shot이라는 이름으로 시작하는 모든 파일을 ‘Screenshots’이란 폴더에 집어넣어 바탕화면을 정리할 수 있다.

참조: 이 두 예시는 *nix 환경에서만 작동하지만 이론은 많은 곳에 적용할 수 있다. 윈도우 파워셸은 아주 강력한 명령어 도구이므로 그 기능과 명령어를 배우기만 하면 된다.
스크립트 작성과 관리
지금까지 터미널에서 사용 가능한 설정과 정규표현식이 가진 힘을 보았으니 이를 합쳐 스크립트를 만들 수 있을 것이다. 아주 간단하지만 강력하고 많이 사용되는 스크립트는 Mike G의 파일 이름 변경기이다.
criteria=$1
re_match=$2
replace=$3
for i in $( ls *$criteria* );
do
src=$i
tgt=$(echo $i | sed -e "s/$re_match/$replace/")
mv $src $tgt
done이 스크립트는 스코프를 정의(criteria)하고, 바꾸고 싶은 것(re_match)과 바꿀 내용(replace)을 작성한 후 작동한다.
단순히 파일 생성과 이름 변경을 넘어서 수많은 스크립트를 만들 수 있다. Vlad의 단체 이미지 사이즈 변경 스크립트는 배시bash 스크립트를 통해 시간을 절약할 수 있는 완벽한 예이다.
고급 팁과 기법들
몇 년에 걸쳐 알아낸 사실은 주기적으로 컴퓨터를 리셋하고 운영체제를 새로 설치하면 하드 드라이브에 쌓이는 디지털 쓰레기로 인한 속도 저하 현상을 막고 깔끔하게 사용할 수 있다는 것이다. 많은 사람이 컴퓨터를 깔끔히 밀어버리고 최상의 상태로 되돌리는 일은 시간이 오래 걸리는 일이라고 알고 있다. 또 최악의 경우 결코 회복할 수 없는 악몽이라고 생각할 것이다.
하지만 그렇지 않다. 명령어 도구 몇 가지만 사용해 백업하면 컴퓨터를 지우고 OS를 새로 깔았을 때 선호하는 앱들뿐만 아니라 홈브루Homebrew를 사용해 폰트까지 설정할 수 있다(홈브루는 맥과 리눅스에만 사용 가능하다. 윈도우 사용자라면 쇼콜라티Chocolatey가 좋은 대안이다).
관심이 있다면, 대부분 개발에 잘 사용할 수 있도록 간단하게 따라할 수 있는 설정 가이드도 있으니 참고하길 바란다. 이 가이드는 맥OS 전용이지만 오언 윌리엄스Owen Williams가 만든 윈도우를 위한 가이드도 있다.
웨스의 명령어 튜토리얼 영상을 다 보기에 시간이 부족하다면 적어도 아래 영상들은 보길 바란다.
내게 맞는 텍스트 에디터 고르기
코드 에디터를 고르는 데는 많은 선택지가 있다. 내가 가장 많이 경험하고 지금도 사용하고 있는 것은 서브라임 텍스트Sublime Text와 VS코드VS Code 두 가지이다.
서브라임 텍스트는 프론트엔드 개발자들 사이에서 유명했던 초기 텍스트 에디터 중 하나이다. 몇 년 전까지만 해도 기본 사항이었다. 다중 커서나 패키지 매니저, 다방면으로 설정 가능한 단축키는 파일과 폴더 사이를 빠르게 돌아다닐 수 있도록 해줬다. 매우 가볍고 빨랐던 덕에 쉽게 선택지가 될 수 있었다는 점도 빼놓을 수 없는 장점이다.
VS 코드는 2015년쯤 등장해 아톰Atom과 서브라임Sublime의 사용자 일부를 빼앗아갔다. 하지만 현재 VS 코드는 많은 개발자가 선호하는 에디터가 되었다. 서브라임의 거의 모든 기능 외에도 VS 코드는 내장된 터미널과 Git과의 긴밀한 통합으로 차별화했다. 뿐만 아니라 폭넓은 플러그인으로 여러분의 환경을 입맛에 맞게 편집하고 확장할 수 있도록 해준다.
다시 말하지만 좋은 코드 편집기의 기능들을 모두 활용하기 위해 개발자가 될 필요는 없다. 그러나 나는 일반적인 업무에도 에디터를 많이 활용하고 있다. 그중 특히 많이 사용하는 두 기능은 다중 커서를 활용하는 것, 폴더와 파일에 있는 텍스트들에 대한 찾기-바꾸기 기능에서 정규표현식을 사용할 수 있는 것이다. 두 기능 모두 살펴보도록 하자.
다중 커서로 편집하기
일반적인 워드프로세서를 생각해보자. 저기 텍스트가 입력될 위치를 표시하는 깜박거리는 수직선이 보이는가? 화면에 그 커서를 하나 이상 넣을 수 있다고 생각해보자. 여러분이 입력하는 게 커서가 있는 모든 곳에 입력된다는 말이다!
어쩌면 그리 놀랍지 않을 수도 있다. 그럼 진화한 텍스트 에디터가 여러분의 업무 능력을 향상시킬 수 있는 방법을 몇 가지 보여주겠다!

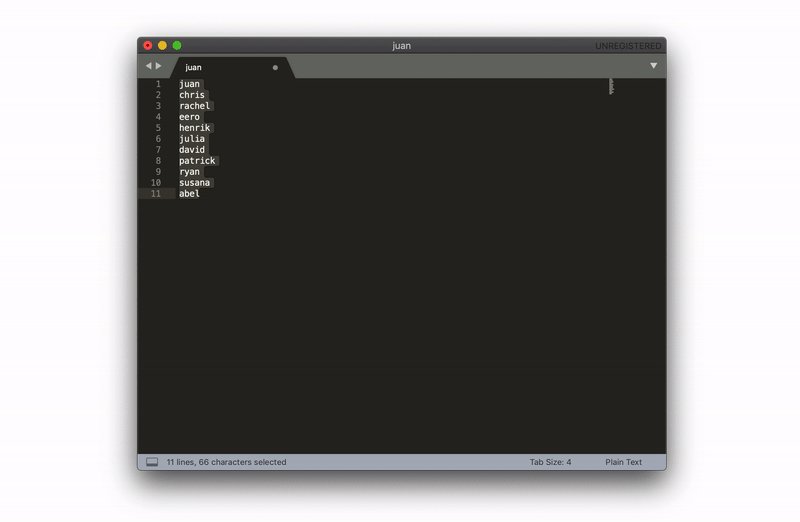
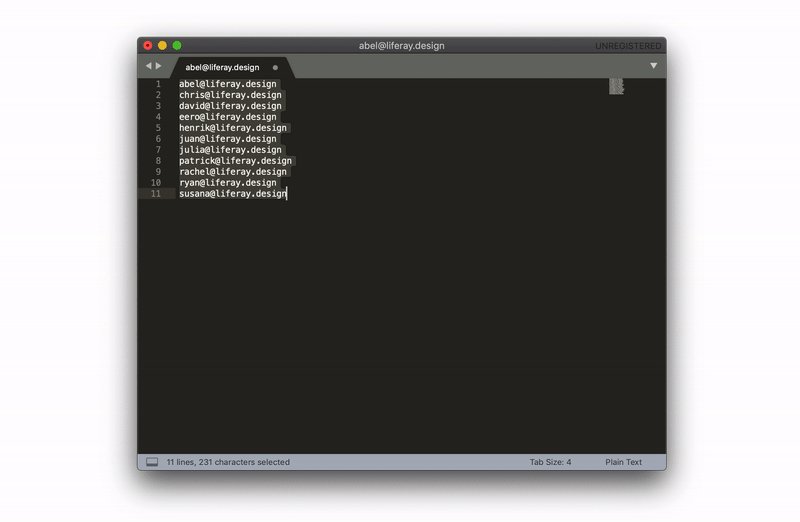
여기 이메일 주소로 변경해야 할 이름 목록이 있다. 모든 이름을 소문자로 만들고 알파벳 순으로 정렬하고 싶다. 이 모든 일이 키를 몇 번만 입력하면 가능해진다.
서브라임 텍스트를 통해 많은 양의 텍스트 편집하기.
리스트를 붙여넣기한 뒤 Cmd+Shift+P를 입력하면 커맨드 팔레트(사용할 수 있는 기능들을 모두 보여주는 검색 가능한 메뉴들을 이르는 말)가 나타난다. 여기에 하고 싶은 것을 입력하면 된다. 텍스트로 할 수 있는 작업도 여기 모두 표시된다. 불가능하다면 플러그인이나 확장 프로그램도 있다.
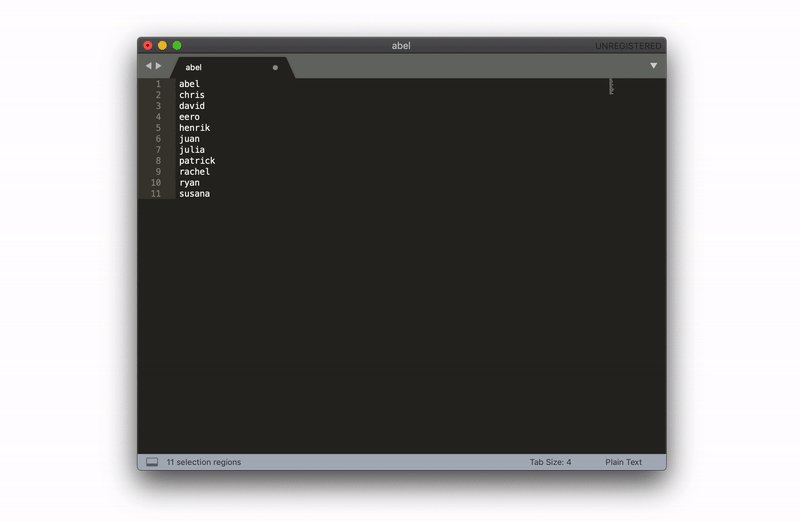
대문자를 소문자로 바꾸고 정렬하는 것도 순식간에 끝난다. 이어서 Ctrl+Shift+방향키를 눌러 커서를 추가한다. 그런 다음 입력한 문자는 모든 커서에 추가된다. 이번에는 이름을 이메일 주소로 바꾸는 작업이지만 여러분의 멋진 상상력이라면 다른 수많은 사용법을 발견해낼 수 있을 것이다.
이 작업은 엑셀이나 구글 시트에서도 할 수 있다. 사실이다. 하지만 이런 일들은 텍스트 에디터에서 하는 편이 더 빠르다는 사실을 알았다. 굳이 함수를 만들고 마우스로 항목을 선택할 필요가 없다.
그럼 어떤 코드 에디터를 써야 하나?
나는 디자이너라서 당연히 “경우에 따라 다르다”고 답할 것이다.
- 이런 프로그램을 처음 사용한다면 서브라임의 무료 체험판 다운로드를 추천한다. 아직도 매우 가볍고, 시스템 자원을 많이 잡아먹지도 않는다. 서브라임의 키 바인딩(단축키의 고급스러운 표현)을 변경할 수도 있고 플러그인을 통해 기능을 확장시킬 수도 있다.
- 서브라임과 아톰, 또 다른 에디터를 사용했다면 VS 코드를 권한다. 마이크로소프트에서 아주 일 잘하는, 강력하고 사용하기 쉬운 에디터가 나왔다.
개인적으로는 두 에디터 모두 사용한다. 서브라임은 번개처럼 빠르고 순식간에 켜져 쉽게 텍스트를 붙여넣고 편집할 수 있다. 하지만 좀 중요한 작업을 할 때는 VS 코드를 사용한다. VS코드에서 제공하는 다용도 패키지 중 가장 좋은 것을 고르기는 어렵다. 활기 넘치는 플러그인과 확장 프로그램 생태계, 강력한 커맨드 팔레트, 멋지게 편집 가능한 인터페이스는 여러분만의 에디터를 만들도록 도와줄 것이다. 마이크로소프트가 개발자들의 생산성에 최고급 경험을 보장하도록 장려하고 있다는 사실도 빼놓을 수 없다.
결론과 다음 편 예고
이번 글에서는 터미널의 기본과 시작에 도움이 되는 생산성 기법과 어떤 코드 에디터를 선택할지 기준이 필요한 이유를 알려주었다. 다음에는 버전 관리와 HTML, CSS, 엔지니어링 원리에 대한 기본에 대해 이야기해보자.
혹시 빠진 거라도…?
이 글의 어떤 부분은 헷갈리거나 어렵거나 너무 오래됐을 수도 있다. 더 좋게 만들 수 있다면 언제든 환영한다! 내가 더 나은 글을 쓸 수 있도록 댓글을 달아주거나 DM을 보내거나 트위터에서 @멘션해주길 바란다.

매트 마키스의 『웹디자이너를 위한 자바스크립트』
자바스크립트의 기본 원리를 상세히 설명하여 디자이너나 개발자 또는 자바스크립트 초보자도 손쉽게 자바스크립트를 배울 수 있습니다. 기본 문법과 규칙, 함수, 객체, 루프의 개념을 예제와 함께 알기 쉽게 설명하고 자바스크립트의 강점인 간결하고 반복을 최소화하는 코드 작성법을 보여줍니다.
books@webactually.com
