버전 관리에 관해서는 이미 말 그대로 자세하게 파고든 글이 있다.
그럼에도 불구하고 나는 간단한 설명과 기타 입문들을 통해 여러분이 더 공부할 수 있도록 독려하려고 한다.
버전 관리(버전 기록과 헷갈리지 말자)는 (흔히 ‘마스터 브랜치master branch‘라 불리는) 진실된 소스를 통해 사람들이 각자의 환경에서 한 프로젝트에 협업하게 하는 방법이다.
오늘은 최소한으로 프로젝트를 다운로드하고 수정한 뒤 마스터로 올리기까지 해보겠다.
다양한 종류의 버전 관리 소프트웨어, 소스 코드 관리와 호스팅을 위한 도구가 있다 (깃랩GitLab이나 빗버킷Bitbucket에 대해 들어봤을 것이다). 깃Git과 깃허브GitHub는 가장 일반적인 짝으로 이번 예제에서 다룰 깃허브의 원칙은 대부분의 소스 코드 관리 프로그램에서 통할 것이다.
참고 사항
- 보다 포괄적이고 기술적인 소개 글을 원한다면 토비아스 귄터Tobias Günther의 글을 권한다.
- 실습을 통한 접근 방식을 선호한다면 깃허브가 훌륭한 단계별 가이드를 제공하고 있다.
여러분의 첫 번째 기여
다음 단계를 따르기 전에 먼저 준비해야 할 것들이 있다.
- 깃허브 계정
- 노드Node와 NPMNode Package Manager을 설치한 컴퓨터
- 고통을 이겨낼 참을성 혹은 남들에게 도움을 요청할 수 있는 용기
1단계: 포크(내 깃허브 계정으로 코드를 복사해오기)
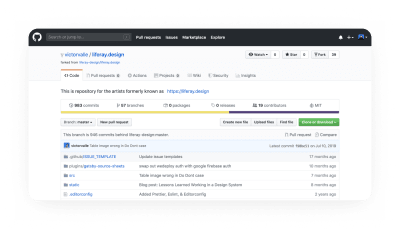
깃허브에서 원하는 저장소(리포Repo)를 포크fork한다(포크: 여러분의 계정에 코드 사본을 만든다. 다음 그림에서 파랑, 주황, 빨강, 초록 선은 포크를 의미한다).

깃허브 저장소로 이동해 저장소 오른쪽 상단에 있는 ‘Fork’ 버튼을 누르면 포크할 수 있다. 이것이 여러분의 깃허브 계정의 포크인 ‘오리진origin’이 된다.
예시로 https://github.com/여러분의깃허브아이디/liferay.design로 들어가면 여러분이 포크한 Liferay.Design 저장소를 볼 수 있다.

2단계: 복제(컴퓨터에 코드 내려받기)
터미널에서 코드를 저장할 위치로 이동하자. 나는 개인적으로 /user 폴더 안에 /github 를 만들어뒀다. 이렇게 하면 정리가 더 쉬워진다. 여러분도 그렇게 하고 싶다면 방법을 알려주겠다. 터미널에 이 명령어를 입력하고 엔터 키를 눌러 실행하자.
See the Pen <a href=’https://codepen.io/iwuegqfx/pen/LYGNQWM’>LYGNQWM</a> by 만해당 (<a href=’https://codepen.io/iwuegqfx’>@iwuegqfx</a>) on <a href=’https://codepen.io’>CodePen</a>.
이제 /github 폴더에 들어가서 저장소를 복제clone(컴퓨터로 코드의 복사본을 내려받는 행위)할 것이다.
See the Pen <a href=’https://codepen.io/iwuegqfx/pen/pogyaPw’>pogyaPw</a> by 만해당 (<a href=’https://codepen.io/iwuegqfx’>@iwuegqfx</a>) on <a href=’https://codepen.io’>CodePen</a>.
이 명령어를 입력하면 터미널에서 엄청나게 많은 일이 벌어질 것이다. 대충 이런 느낌이다.
See the Pen <a href=’https://codepen.io/iwuegqfx/pen/gOPrvRb’>gOPrvRb</a> by 만해당 (<a href=’https://codepen.io/iwuegqfx’>@iwuegqfx</a>) on <a href=’https://codepen.io’>CodePen</a>.
3단계: 설치(장치에서 실행하기)
/project 폴더로 이동하자. 이 경우 cd liferay.design을 입력하면 된다. 대부분 프로젝트는 /root 폴더에 README.md 파일을 가지고 있다. /root는 프로젝트를 설치하고 실행하는 시작 위치다. 우리의 목적인 설치를 위해 npm install을 입력한다. 설치가 완료되면 npm run dev를 입력하면 된다.
여러분의 컴퓨터에서 사이트가 작동하게 된 것을 축하한다. 일반적으로 프로젝트가 어디서 돌아가고 있는지 알려준다. 이 경우 브라우저를 열고 localhost:7777에 접속하자.
4단계: 커밋(수정하고 저장하기)
커밋commit이란 여러분이 수정한 변화들의 모음이다. 게임의 진행 상황을 저장하는 것과 같다는 설명을 들은 적도 있다. 커밋을 어떻게 구성해야 하는지에 대해서는 다양한 의견이 있지만 나는 기능 하나를 완성할 때마다 커밋해야 하고, 커밋을 취소했을 때 프로젝트가 망가져서는 안 된다고 생각한다.
저장소에 어떤 수정을 해야 할지 모르겠다면 ‘Issues’ 탭에 가보자. 프로젝트에 어떤 작업이 필요한지 확인할 수 있는 메뉴다.
See the Pen <a href=’https://codepen.io/iwuegqfx/pen/WNrwMZR’>WNrwMZR</a> by 만해당 (<a href=’https://codepen.io/iwuegqfx’>@iwuegqfx</a>) on <a href=’https://codepen.io’>CodePen</a>.
팁: 내가 읽은 커밋 메시지를 작성하는 방법들 중 가장 추천할 만한 글은 크리스 브림Chris Breams의 커밋 메시지를 작성하는 법이다. 제대로 작성된 깃 커밋 제목이라면 항상 다음 문장을 완성시켜야 한다. “이 커밋을 적용하면 프로젝트는 [커밋의 제목]을 할 수 있다.” 커밋에 대한 자세한 정보는 클라리스 바우어Clarice Bouwer의 글 깃에서 사소한 커밋을 하는 이유에서 알 수 있다.
5단계: 푸시(오리진에 변경 사항 저장하기)
여러분의 컴퓨터에서 프로젝트를 변경했다면 변경 사항을 마스터 브랜치에 병합(프로젝트에 추가)하기 전에 여러분의 장치에서 원격 저장소로 옮겨야 한다. 이를 위해 명령어 라인에 git push origin을 입력한다.
6단계: 풀 리퀘스트(여러분의 변경 사항을 업스트림에 병합하도록 요청하기)
여러분의 변경 사항은 손가락에서 컴퓨터로, 컴퓨터에서 원격 저장소로 옮아갔다. 이제 풀 리퀘스트PR를 통해 프로젝트에 변경 사항을 병합해 달라고 요청한다.
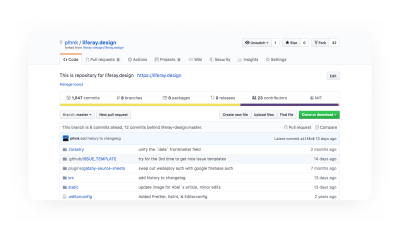
가장 쉬운 방법은 깃허브의 리포지터리 페이지로 이동하는 것이다. 파일 창 바로 위에 “이 브랜치는 repo-name:branch보다 X개의 커밋이 많습니다”라는 메시지와 ‘풀 리퀘스트’ 또는 ‘비교Compare’ 버튼이 생긴다.
‘풀 리퀘스트’ 버튼을 누르면 변경 사항을 비교할 수 있는 페이지와 ‘풀 리퀘스트 생성’이라는 버튼이 생긴다. ‘풀 리퀘스트 생성’ 버튼은 제목과 설명을 붙일 수 있는 ‘풀 리퀘스트 열기’ 페이지로 넘겨준다. 설명은 짧지만 자세하게 작성하도록 하자. 프로젝트 관리자들이 여러분의 변경 사항들을 이해하기 충분할 정도면 된다. 터미널에서 풀 리퀘스트를 생성하고 관리하는 노드GHNodeGH 같은 CLICommand Line Interface 도구가 있다(깃허브도 최근에 CLI 도구 베타를 배포했다). 이 시점에 여러분은 웹 환경을 선호하게 될 것이다. 그리고 그것은 좋은 일이다! 나도 그렇다.

보너스 단계: 원격(모든 저장소를 연결하자)
지금 시점에 우리에게는 세 가지 저장소 레퍼런스가 있다.
upstream: 우리가 기록을 보고 있는 메인 저장소. 보통 이 저장소를 포크했을 것이다.origin: 여러분이 복제했을 원격 저장소의 기본 이름.local: 현재 컴퓨터에 있는 코드.
지금까지 우리는 2번과 3번을 갖고 작업했지만 1번이 가장 중요하다. 바로 최상위 소스이기 때문이다. 이 세 레퍼런스를 서로서로 잘 정리해두면 커밋 기록이 깔끔하게 유지될 것이다. 그렇게 하면 프로젝트 관리자는 여러분이 보낸 풀 리퀘스트를 볼 때 병합(머지merge) 충돌이 적거나 없어 편하게 확인할 수 있으며 여러분은 최신 코드를 받아 로컬과 오리진 저장소를 최신 상태로 유지할 수 있다.
업스트림 원격 저장소 설정
원격으로 업스트림을 확인하고 싶다면 터미널에 다음 명령어를 입력한다.
See the Pen <a href=’https://codepen.io/iwuegqfx/pen/XWXdZVY’>XWXdZVY</a> by 만해당 (<a href=’https://codepen.io/iwuegqfx’>@iwuegqfx</a>) on <a href=’https://codepen.io’>CodePen</a>.
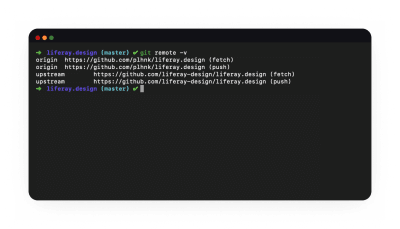
이제 사용 가능한 원격 저장소 목록을 확인하기 위해 터미널에 git remote -v를 입력한다. 그러면 다음과 같은 화면이 나올 것이다.

원격 저장소에는 origin과 upstream이란 이름이 가장 흔하게 붙는다. ‘origin’은 여러분이 포크한 저장소이고, ‘upstream’은 그 출처다(크게 미리 보기).
See the Pen <a href=’https://codepen.io/iwuegqfx/pen/VweaQyJ’>VweaQyJ</a> by 만해당 (<a href=’https://codepen.io/iwuegqfx’>@iwuegqfx</a>) on <a href=’https://codepen.io’>CodePen</a>.
이렇게 하면 업스트림에 있는 가장 최신 기록을 받아올 수 있다. 만약 오랫동안 저장소에서 작업하지 않았고 저장하고 싶은 변경 사항도 없다면 내가 사용하는 손쉬운 명령어를 추천한다.
See the Pen <a href=’https://codepen.io/iwuegqfx/pen/pogyaaW’>pogyaaW</a> by 만해당 (<a href=’https://codepen.io/iwuegqfx’>@iwuegqfx</a>) on <a href=’https://codepen.io’>CodePen</a>.
깃허브의 도움말 페이지는 이런 종류의 질문을 비롯해 다양한 궁금증을 해결하는 데 큰 도움이 된다.
HTML과 CSS: 시맨틱으로 시작하기
웹에는 HTML과 CSS를 배울 수 있는 엄청난 양의 자료들이 있다. 이 글의 목적에 맞게 내가 HTML과 CSS를 배운 기억을 바탕으로 추천할 만한 글들을 소개하겠다.
HTML과 CSS란 무엇일까?
더 나아가기 전에 HTML과 CSS의 정의를 정리해보자.
HTML은 HyperText Markup Language의 약자다.
하이퍼텍스트:
하이퍼텍스트란 컴퓨터 화면이나 기타 전자 기기에 표시되는 텍스트로 독자가 즉시 접근할 수 있는 다른 레퍼런스(하이퍼링크)가 있다.
마크업 언어:
“…텍스트와는 문법적으로 구분되는 방식으로 문서에 표시하는 시스템”
위의 말들을 이해하지 못하겠다면 쉽게 정리해보겠다. HTML이란 웹 문서와 해당 문서에 구조를 부여하는 데 사용하는 태그 간 참조(링크)의 조합이라고 생각하면 된다.

div를 사용하면 된다(크게 미리 보기).HTML과 CSS에 관해 제대로 된 소개를 알고 싶다면 모질라 개발자 네트워크 Mozilla Developer Network: MDN 웹 문서에 있는 HTML 소개와 CSS 첫 단계를 권한다. 이를 비롯해 CSS트릭스CSS Tricks, 24 Ways 등 수많은 웹사이트에 올라온 훌륭한 글들을 통해 HTML/CSS와 관련한 궁금증을 모두 해결할 수 있을 것이다.
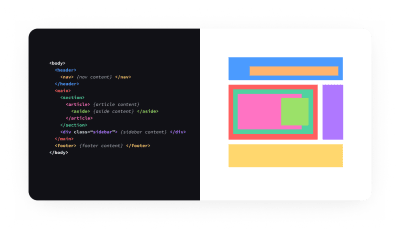
HTML 문서에는 중요한 두 부분이 있다. <head>와 <body>다. <head>에는 브라우저에 표시되지 않는 메타데이터와 불러올 스타일시트 및 스크립트에 대한 링크가 입력된다. <body>에는 브라우저에 렌더링될 실제 콘텐츠를 입력한다. 브라우저는 콘텐츠를 렌더링하기 위해 HTML을 읽고, 태그 유형에 따라 기본 스타일 레이어를 제공한 뒤 웹사이트가 제공하는 스타일 레이어를 추가해 (스타일은 <head>에 포함돼 참조되거나 태그 자체에 인라인inline으로 입력된다) 우리가 보는 결과물을 만들어낸다(참고: 추가로 자바스크립트의 측면도 있지만 이 글에서 다루는 범위를 벗어난다).
CSS는 Cascading Style Sheets의 약자로 문서에 사용자가 설정한 형태와 느낌을 줄 수 있도록 HTML을 확장하는 데 쓰인다. 스타일시트는 태그와 class, ID, 기타 선택자에 규칙을 설정해 HTML에 요소가 어떤 형태로 보일지 (또 어디에 위치해야 할지) 전해준다. 캐스케이딩Cascading(흘러내리는)이란 단어는 규칙끼리 충돌할 경우 어떤 규칙을 따라야 할지 결정하는 방법에 대해 설명한다.
캐스케이딩은 스타일이 한 스타일시트에서 다른 스타일시트로 내려간다는(흘러내린다는) 의미로 다양한 스타일시트가 한 HTML 문서에서 쓰이도록 한다.
CSS는 가끔 누명을 쓸 때도 있다. 많은 양의 스타일시트가 있는 웹사이트는 다루기 어렵고, 설명이 부족하고, 일관된 방식으로 적혀 있지 않다면 더더욱 어려워진다(이에 대해서는 뒤에 설명하겠다). 하지만 잘 정리하고 모범 사례를 따른다면 CSS는 최고의 친구가 될 수 있다. 특히 대부분의 최신 브라우저가 지원하는 레이아웃 기능을 활용하면 더 이상 CSS가 예전처럼 쪼개거나 잡고 힘을 뺄 필요가 없다.
레이철 앤드루Rachel Andrew는 CSS를 배우는 법이라는 뛰어난 가이드를 작성했다. CSS를 시작하기 전에 가장 중요한 충고를 기억해두자.
“모든 CSS 속성과 값을 외우려고 노력할 필요는 없다.”
– 레이철 앤드루
대신 기본을 배우는 것이 가장 중요하다. 선택자와 상속, 박스 모델, 가장 중요한 CSS 코드 디버깅법을 알아둬야 한다(힌트: 브라우저 개발자 도구를 활용하자).
background 속성의 문법을 외우느라 고심할 필요도, 플렉스박스Flexbox에서 정렬하는 법을 잊어버렸다고 걱정할 필요도 없다(플렉스박스를 위한 CSS트릭스 가이드라면 내가 가장 많이 들어간 페이지 10위 안에 들 것이다). CSS 속성과 값을 알고 싶다면 구글과 스택오버플로Stack Overflow가 여러분의 친구가 되어줄 것이다.
일부 코드 편집기에는 내장된 자동완성 기능이 있어서 굳이 웹에서 테두리에 어떤 속성을 쓸 수 있는지 같은 정보를 알기 위해 검색할 필요는 없다.
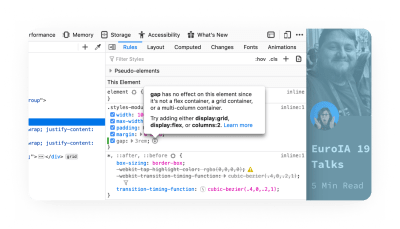
파이어폭스Firefox 70에서 가장 좋아하는 새 기능은 비활성화된 CSS 규칙 표시기다. 스타일이 적용되지 않은 이유를 파악하는 데 소요될 여러분의 시간을 줄여준다.

시맨틱
시맨틱 코드에 대해 알아보자. 시맨틱이란 단어의 뜻을 의미하고 시맨틱 코드란 특정 언어에서 마크업에 의미가 있다는 뜻이다.
시맨틱이 중요한 데는 여러 이유가 있다. 요약해보자면 시맨틱 코드를 배우고 사용하면 많은 것을 무료로 얻을 수 있어서 인생이 훨씬 쉬워진다. 공짜를 싫어하는 사람이 있을까?
시맨틱은 여러분에게 많은 이득을 안겨줄 것이다.
1.기본 스타일
예를 들어 문서 제목으로 제목 태그 <h1>를 사용하면 제목이 그렇듯 문서의 나머지 콘텐츠보다 더 강조될 것이다.
2. 접근성 좋은 콘텐츠
여러분의 코드는 기본적으로 접근성이 좋을 것이다. 즉 스크린리더에서 작동하고 키보드로 편하게 탐색할 수 있다는 말이다.
3. 편한 SEO
시맨틱 마크업은 기계가 더 쉽게 읽을 수 있어서 검색엔진들이 좀더 접근하기 쉽게 만들 수 있다.
4. 좋은 성능
고성능 사이트의 기본은 깔끔한 HTML이다. 깔끔한 HTML은 깔끔한 CSS로 이어져 전체적으로 코드가 적고 사이트와 앱을 빠르게 만들어준다.
시맨틱 코드에 대한 완벽한 입문 내용을 배우고 싶다면 폴 보아그Paul Boag가 해당 주제에 관해 쓴 짧은 블로그 글을 읽어보자.
참고: 시맨틱과 HTML에 대한 더 깊은 이해가 필요하다면 헤이든 피커링Heydon Pickering이 쓴 구조적 시맨틱: HTML 섹션 요소의 중요성을 강력하게 추천한다.
기초적인 공학과 패러다임: 기초
추상화
추상화abstraction에 관한 개념을 알아볼 수 있는 예시와 비유, 단계별 학습은 많다. 간단히 개념을 소개하고 계속 공부하도록 자극하려는 이 글의 취지에 비해 너무나도 많다.
추상화는 다양한 적용 방식을 가진 공학의 기초적 패러다임이다. 이 글의 목적상 추상화를 형태와 기능으로 분리해 설명할 것이다. 이것을 토큰과 컴포넌트, 반복하지 말 것이란 원칙의 세 영역에서 적용할 것이다.
토큰
현대적인 디자인 도구를 사용했다면 아마 토큰token이란 개념을 마주해봤을 것이다. 심지어 포토샵Photoshop과 일러스트레이터Illustrator도 이제 중앙집중식 라이브러리가 공유하는 라이브러리 형식에 대한 개념을 갖게 되었다. 디자인에 값을 일일이 입력하는 대신 토큰을 사용한다. CSS나 SASS 변수 개념에 익숙하다면 이미 토큰에 익숙하다고 할 수 있다.
토큰이 포함된 추상화의 한 방식은 이름을 색상에 지정하는 것이다. 예를 들어 $blue-00에 헥스값(혹은 HSL값 등 원하는 뭐든)을 지정할 수 있다. 이번에는 #0B5FFF라고 하자. 이제 스타일시트는 헥스값 대신 토큰값을 사용하는 것이다. blue-00를 #0B36CE로 바꾸고 싶다면 그냥 코드 한 줄만 고치면 된다. 정말 좋은 개념이다.

이런 추상화 패러다임을 가지고 진행하다 보면 토큰에 대한 개념을 통해 기능값에 변수를 지정할 수 있다. 이는 강력한 시스템을 가지고 있고 시스템에서 다른 테마를 원할 때 유용하게 사용할 수 있다. 많이 쓰이는 예시는 $primary-color 같은 변수를 만들고 $blue-00에 연결하는 것이다. 이렇게 함으로써 마크업을 만들고 파란색을 호출하는 대신 기능적 변수를 참조하게 된다. 똑같은 마크업을 다른 스타일로 사용하고 싶다면 $primary-color를 새 색상에 연결하면 된다. 다른 마크업을 바꿀 필요가 없다. 정말 마술 같지 않나!
컴포넌트
지난 3~4년간 컴포넌트와 컴포넌트화에 대한 개념은 디자이너에게 더 가까워졌고 접근 역시 편해졌다. 심벌에 대한 개념은 (매크로미디어Macromedia/어도비Adobe 파이어웍스Fireworks에서 소개되었고, 이후 스케치Sketch에 의해 확장된 뒤 피그마Figma, 프레이머Framer로 발전했다) 이제 거의 모든 디자인 도구(어도비XD, 인비전 스튜디오, 웹플로 등 다양한 프로그램들)에 의해 사용 가능하다. 컴포넌트화는 형태와 기능을 분리할 수 있고 이 효과는 토큰보다도 좋다. 컴포넌트화는 형태와 기능 모두를 개선하는 데 도움이 된다.
가장 주목할 만한 예시는 니콜 설리번Nicole Sullivan의 미디어 오브젝트 컴포넌트media object component다. 언뜻 보면 전체 페이지가 다른 방식으로 렌더링되는 단일 컴포넌트로 구성되어 있다는 것을 눈치채지 못했을지 모른다. 이 방식대로 우리는 같은 마크업(폼)을 재사용하고 옵션과 파라미터parameter, 스타일을 입력해 수정할 수 있다. 다양한 값을 넣어보도록 하자.
반복하지 말자
‘반복하지 말자(Don’t Repeat Yourself, 이하 DRY)’는 내가 좋아하는 원칙이다. 언제고 재사용할 수 있는 코드를 짜두는 것은 코딩할 때 이룰 수 있는 작은 성공 중 하나다. 매번 DRY 원칙을 100% 적용하려고 노력할 수는 없지만 (또한 100% 해서도 안 되지만) 작업할 때 어떻게 하면 더 재사용하기 좋게 만들 수 있을까 고민하는 자세를 가지면 도움이 될 것이다.
3의 법칙에 대한 참고 사항: DRY 원칙에 대한 결론으로 ‘3의 법칙’을 소개한다. 무언가를 세 번 재사용(복사/붙여넣기)하면 재사용 가능한 구성요소로 다시 작성해야 한다. 이 규칙은 엄격한 규칙이 아니라 마치 해적들의 규율처럼 가이드라인에 가깝다. 컴포넌트에 따라, 프로젝트에 따라 달라질 수 있다.
CSS와 스타일링 방법론: 애터믹Atomic 스타일링 vs. BEM
CSS 코드를 구성하고 작성하는 방법은 다양하다. 이 중 애터믹Atomic과 BEM은 여러분이 가장 많이 접했을 것이다. 꼭 하나만 택하거나 그대로 따라갈 이유는 없다. 내가 함께 일했던 팀들은 보통 프로젝트나 기술에 따라 그들만의 조합을 가지고 있었다. 시간이 흐르며 그 방식에 익숙해지면 상황에 따라 어떻게 접근할지 배울 수 있다.
이런 모든 접근 방식은 ‘단순한’ CSS와 스타일링을 넘어서 여러분의 도구와 파일 정리법, 어쩌면 마크업까지 바꿔줄 수 있다.
애터믹 CSS
애터믹 웹디자인과 혼동하지 말자. 애터믹(‘기능적functional’이라고도 부른다) CSS는 시각적 기능을 정의하기 위해 소규모의 단일 목적 class를 선호한다는 방법론이다.
- 애터믹 CSS – 스티브 칼슨Steve Carlson
- 타키온스Tachyons – 애덤 모스Adam Morse
- 테일윈드 CSS Tailwind CSS – 애덤 워던Adam Wathan
이 방법론이 좋은 이유는 스타일과 테마를 빠르게 지정한다는 것이다. 가장 큰 단점은 마크업이 아주 짧은 시간에 매우 복잡해질 수 있다는 것이다.
CSS트릭스에서 존 폴라섹John Polacek이 애터믹 CSS를 자세히 소개하는 글을 확인할 수 있다.
BEM
BEM 철학은 앵귤러Angular와 리액트React, 뷰Vue 같은 최신 자바스크립트 프레임워크의 바탕이 된다.
“BEM(블록Block, 요소Element, 제어자Modifier)은 웹 개발에서 컴포넌트 기반 접근 방식이다.”
– BEM: 빠르게 시작하기
기본적으로 재사용할 수 있는 모든 것은 블록이다. 블록이란 요소와 블록 밖에서 쓰일 수 없는 것들, 다른 블록으로 구성된다. 제어자는 어떤 블록의 상태나 모양, 동작에 대해 설명해준다.
개인적으로 나는 BEM 이론과 철학을 좋아한다. 안 좋아하는 것이 있다면 명명 방식이다. 밑줄과 하이픈이 너무 많아 반복적으로 느껴지기 때문이다(.menu, .menu__item 등).
추천 글: 이나 벨레야Inna Belaya의 입문자를 위한 BEM
고맙다 넥스트Next(.JS)
위 주제들을 충분히 익혔다고 해도 만족하지 말라. 아직 배울 것이 많다. 여기 몇 가지를 소개한다.
1.함수형, 객체지향 프로그래밍
가볍게 다뤘지만 CSS를 넘어 배울 것이 많다.
2.고급 언어와 프레임워크
HTML과 CSS를 충분히 이해했다면 타입스크립트, 루비Ruby, 리액트, 뷰가 다음 단계다.
3.쿼리 언어와 데이터 사용
그래프QLGraphQL, 마이SQLMySQL, 레스트REST API를 공부하면 여러분의 코딩 능력이 한 단계 업그레이드될 것이다.
결론: 코딩하는 디자이너!= 소프트웨어 엔지니어
다행히도 이 글에서는 코드 학습이 생각보다 어렵지 않다는 것을 증명했다. 시간이 걸리긴 해도 인터넷에서 접할 수 있는 자료는 엄청나게 많고 줄어들지 않는다!
내가 강조하고 싶은 점은 ‘코딩’과 ‘소프트웨어 공학’은 다르다는 것이다. 저장소를 포크하고 스택오버플로에서 코드를 복붙하면 많은 도움이 된다. 모두는 아니겠지만 내가 아는 한 소프트웨어 엔지니어들이 비슷한 일을 했다. 여러분은 새로 익힌 능력을 지혜롭고 겸손하게 사용해야 한다. 이 새로운 공학적 기술을 통해 모든 것에 접근하게 되면 아직도 모르는 부분이 너무 많다는 것을 알게 될 것이다. “개발자 도구에서 돌아가잖아!”나 “코드펜에서는 되는데” 같은 이유로 기능과 스타일을 만들기 쉽다고 생각할 수도 있지만 공학적 과정과 종속성, 방법 등 잘 모르는 것이 아직 많다.
우리는 여전히 디자이너란 사실을 잊지 말아야 한다. 우리의 최우선 목표는 고객과 사용자의 문제를 이해하고 디자인 패턴과 방법, 과정에 대한 지식의 관점에서 사업적 가치를 더하는 것이다. ‘코딩하는 디자이너’가 되면 작업에 상당히 도움이 되고 사업적 가치를 더하는 능력을 키울 수 있겠지만 공학적 결정은 엔지니어들에게 맡겨야 한다.
혹시 빠진 거라도…?
이 글의 어떤 부분은 헷갈리거나 어렵거나 너무 오래됐을 수도 있다. 더 훌륭하게 만들 수 있다면 언제든 환영이다! 내가 좀더 나은 글을 쓸 수 있도록 댓글을 달아주거나 DM을 보내거나 트위터에서 @멘션하길 바란다.
읽어보면 좋은 글
- 코딩 부트캠프 Bootcamps vs. 컴퓨터 공학 학위: 고용주가 원하는 것들과 다른 생각(카일 테이어Kyle Thayer)
- 스케치와 프레이머X를 처음 사용하는 법(마티나 페레즈 Martina Pérez, 스매싱 매거진)
- 리눅스 명령어 입문(폴 테로Paul Tero, 스매싱 매거진)
- 오 마이 ZSH와 Z로 명령어 전문가 되기(웨스 보스Wes Bos, 스매싱 매거진)
- 파워셸에서 쓸 수 있는 exe, 유닉스 명령어 목록(마이크로소프트 문서)
- 정규표현식.info(얀 고이바이에르Jan Goyvaerts)
- regexone.com(간단한 연습을 통해 정규표현식 배우기)
- 명령어와 이미지 매직으로 한꺼번에 이미지 조정하기(블라드 제라시모프Vlad Gerasimov, 스매싱 매거진)
- 서브라임 텍스트의 생산성을 높여주는 단축키와 팁(제이 판디야Jai Pandya, 스매싱 매거진)
- 비주얼 스튜디오 코드로 그게 돼?(버크 홀란드Burke Holland, 스매싱 매거진)
- 왜 버전 기록은 버전 관리가 아닌가(조시 브루어Josh Brewer)
- 깃으로 최신 버전 관리하기(토비아스 귄터Tobias Günther, 스매싱 매거진)
- 헬로 월드(깃허브 단계별 가이드)
- 맥에 노드js와 NPM 설치하기(데이브 맥팔런드Dave McFarland)
- 윈도우에 노드js와 NPM 설치하기(데얀 투카코프 Dejan Tucakov)
- 깃에서 사소한 커밋을 하는 이유(클라리스 바우어Clarice Bouwer)
- 깃 커밋 메시지 작성법(크리스 브림스Chris Breams)
- 시맨틱 코드: 뭐? 왜? 어떻게?(폴 보아그Paul Boag)
- 구조적 시맨틱: HTML5 섹션 요소의 중요성(헤이던 피커링Heydon Pickering, 스매싱 매거진)
- 성능을 위한 디자인: 4부 마크업과 스타일 최적화하기(라라 호건Lara C. Hogan, 오레일리 미디어)
- 미디어 오브젝트가 수백 줄의 코드를 줄여준다(니콜 설리번Nicole Sullivan)
- 애터믹 CSS가 뭔지 정확히 정의해보자(존 폴라섹John Polacek, CSS 트릭스)
- 초심자를 위한 BEM: 왜 BEM이 필요한가(이나 벨라야Inna Belaya, 스매싱 매거진)
- 고양이를 위한 자바스크립트: 새로운 프로그래머들을 위한 소개
- 로드맵.sh: 프론트엔드 개발자
- 함수형 프로그래밍 vs. 객체지향 프로그래밍: 5세에게 설명하듯
- 왜, 어떻게, 언제 시맨틱 HTML과 ARIA를 사용할까(애덤 실버Adam Silver, CSS 트릭스)
- HTML 시맨틱(스매싱 매거진 전자책)
- 기본 – HTML+ CSS(fm)
- 캐스케이드와 상속(westciv.com)
- CSS 트릭스(크리스 코이어Chris Coyier)
- CSS 레이아웃 시작하기(레이철 앤드루Rachel Andrew, 스매싱 매거진)
- HTML 입문(MDN 웹 문서)
- CSS 1단계(MDN 웹 문서)
- 자바스크립트 1단계(MDN 웹 문서)
- 24웨이즈(드루 맥렐런Drew McLellan)

레이철 앤드루의 『새로운 CSS 레이아웃』
그리드를 사용한 레이아웃을 기존 레이아웃과 비교해서 살펴볼 수 있습니다. 예제를 통해 그리드 레이아웃이 어떻게 활용되는지 확인해보세요. 레이아웃만을 다룬 국내 유일 ‘그리드 레이아웃’ 전문서입니다.
