색맹이면서 웹디자인과 웹개발 업계에서 일하는 사람이 되는 것은 과연 어떨까? 이 글을 통해 답을 해나가겠지만 디자인에 대한 열정과 현재 내가 하는 일에 비춰볼 때 이 질문은 항상 내 머릿속에서 떠돌고 있었다. 만약 내가 ‘정상적인’ 시력을 갖고 있었다면 더 나은 예술가로 성장했을까? 일을 더 잘하게 되었을까? 개발 중심의 커리어가 아닌 디자인 중심의 커리어를 만들어갔을까? 이런 질문들은 내 머릿속에 떠오르는 것들 중 일부일 뿐이다.
색맹은 일과 색각에 있어 내 작업에 생각보다 많은 영향을 끼치지는 않는다. 디자인 미팅에서도 나는 손쉽게 색상 팔레트에서 재고해야 할 부분을 지적할 수 있다. 레이아웃을 검토할 때면 우리가 단지 색으로만 정보를 전달하고 있지는 않은지, 어떤 점에서 그렇게 하고 있는지 평가해야 하는 이유를 설명할 수도 있다. 나는 논의의 자리에서 남다른 관점을 제시하고, 나와 같은 생각을 가진 사람들을 대변해 목소리를 낼 수 있다는 것이 좋다. 나는 남다른 통찰력을 가지고 의견을 제시할 수도 있다.
더 많은 색상 체계를 접하면 이슈들이 기능적으로 보이지 않기 때문에 얼버무리고 넘어가기 쉽다. 디자인 팀에 색을 다르게 볼 수 있는 멤버가 없다면 실사용자를 대상으로 테스트할 방법을 찾는 것이 중요하다. 실재를 대체할 만한 것은 없기 때문이다.
색에 민감한 상황이 발생할 때 누구나 시도할 수 있는 해결책, 카더라와 팩트의 구분, 시력이 다른 사람들을 위한 제대로 된 사용성 조사법들(그리고 사용 가능한 디자인 툴) 사이에서 나는 색을 이용한 디자인과 색 접근성을 위한 디자인에 대해 몇 가지 기록을 바로잡고 싶다.
색맹이 된다는 것
색각 결핍 혹은 CVDColor Vision Deficiency라는 용어는 내가 가진 증상을 좀더 정확히 반영한다. 내가 색맹이라고 하면 사람들은 대부분 내가 색을 아예 보지 못한다고 생각한다. 나의 세계는 다 흑백이고 정말 색을 보지 못한다고 말이다. CVD를 지닌 사람들 대개가 많은 색을 볼 수 있기 때문에 이 용어는 다분히 오해를 일으키고 혼란을 줄 만하다(CVD라 불리는 사람 중 ‘단색형 색각monochromacy’을 지닌 사람만이 완전한 색맹자다. 3만 명 중 1명 정도가 이런 증상을 보이며 세상을 회색빛으로 본다).
적록 색맹이 문화적으로 가장 친숙한 유형이라면 CVD는 훨씬 흥미롭고 정의에 따라 다양하다.
정말 안 보이는 색상은 뭔가?
나는 이 질문을 수도 없이 받았다. 답은 늘 같다. 사실 설명하기가 불가능하다. 개인적으로는 사물이 뚜렷하지 않을수록 색을 구별하기 어려워진다. 하늘은 파랗고 신호등은 빨갛고, 풀은 녹색이고, 빅 버드(<세사미 스트리트Sesame Street>라는 유명한 어린이 프로그램에 등장하는 캐릭터. 성인 몸집만한 큰 체구가 특징이다–옮긴이)는 노랗다고 확언할 수 있다. 내가 이런 색들을 볼 수 있는 이유는-디자인이든 자연이든-그것이 선명하기 때문이다. 그러나 특정한 색들을 가까이 붙이기 시작하면 점점 어려워진다. 내게 안 보이는 색은 없지만 특정 색은 흐려지거나 서로 섞여 보이기 시작한다. 모든 사람에게 동일하게 나타나지는 않는다. 이것은 단지 내 CVD의 경우다.
빛 센서가 사라지면 인간은 색을 보는 최고의 눈을 가질 수 없게 된다. 진실을 말하자면, 인간은 대부분의 종species과 비교했을 때 수준 이하다. ‘우리는’ 종으로서는 형편없는 색맹이다.
무엇보다도 정상적인 ‘정확한’ 색각은 사람마다 다르다. 우리 눈이 정상적인지 ‘색맹’인지 혹은 특별한(!) 색각 능력을 가지고 있는지는 아주 근소한 해부학적 차이에 따라 결정된다. 이 모든 것들을 한번 파헤쳐보자.
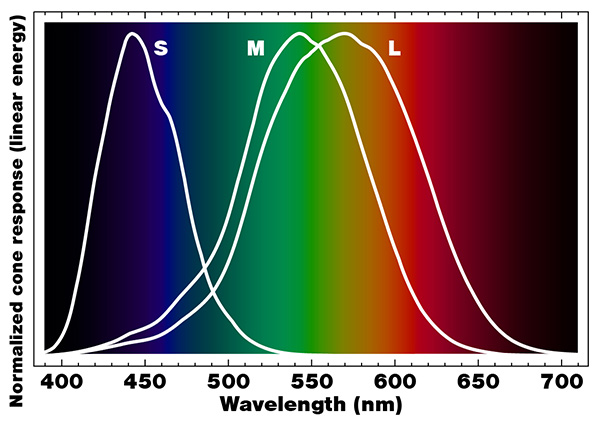
너무 전문적으로 들어가지 않고 설명하자면 색각을 책임지는 것은 우리의 망막이다. 망막은 막대세포rods와 원뿔세포cones의 두 가지 주요 세포 유형을 가진다. 막대세포는 주로 밝기·강도 수준을 읽어내는 역할을 하는 반면, 원뿔세포는 더 세부적인 부분과 특정 범위의 빛 파장을 읽어내는 데 특화돼 있다. 정상적인 색각을 지닌 사람은 짧은 파장, 중간 파장, 긴 파장의 대역폭에 각각 하나씩 세 개의 원뿔세포를 가지고 있다. 각 원뿔세포가 지각할 수 있는 대역폭은 종형 곡선bell curve이며, 우리 눈 안에 있는 원뿔세포마다 고유하고, 세포 사이에는 겹치는 부분이 있다. 실제로 원뿔세포가 특정 색상마다 대응하지는 않지만 긴 파장은 스펙트럼의 적색 부분 쪽으로 더 많이 떨어지고, 중간 파장은 녹색에 더 가깝게 맴돌며, 짧은 파장은 청색 쪽으로 향하기 때문에 편의상 이들을 적색·녹색·청색 원뿔이라고 부른다(그림1).

색각 결핍은 이러한 원뿔세포 중 하나 이상이 없거나 감도가 제한적이어서(예를 들어 범위가 좁을 때), 또는 뇌의 색 지각이 다른 다양한 현상의 영향을 받을 때 발생한다. 이것은 스펙트럼에서 그 색들이 사실상 ‘떨어져 나간다는 것’을 의미하지만 빛이 여전히 존재하기 때문에 우리 뇌는 그 색을 나머지 원뿔세포들이 수집한 주변 데이터와 명도의 결합을 기반으로 해석해낸다.
색각은 우리 눈과 뇌가 어떻게 빛을 인지하는가에 바탕을 두고 있고, 우리 눈은 빛에 대한 유전적 민감성이 다르기 때문에 ‘정확한’ 색각이라는 것은 다소 주관적이라고 말할 수 있다. ‘정확한’ 색각을 가진 사람들도 사물을 볼 때 모두 똑같은 방식으로 보지 않는다.
심지어 망막에 네 번째 원뿔세포를 가지고 있는 사람도 있다. ‘사색형 색각tetrachromats’은 적색과 녹색 사이의 특별한 민감도로 인해 색 구분 능력이 더 강화된다. 이 여분의 원뿔세포는 사실 과거 대부분의 포유류에는 표준이었지만 현재 진행 중인 연구에 따르면 세계 여성의 12%가 아직 이 네 번째 유형의 원뿔세포를 가지고 있을 수 있다고 한다.
어떤 색상과 파장은 우리 눈에 적합한 센서가 없기 때문에 보이지 않지만 해부학적 구성 때문인 경우도 있다. 렌즈와 각막은 물리적으로 매우 짧은 파장을 차단한다. 그래서 우리는 센서 기능을 가지고 있음에도 불구하고 자외선을 직접 볼 수 없다. 무수정체증aphakia인 사람(선천적이거나 외과적 제거로 인해 한쪽 혹은 양쪽 눈 모두 수정체가 없음)에게 그것은 문제가 되지 않는다. 그들은 자연적으로 자외선에 가까운 다양한 색을 본다.
CVD로 살아가는 일상 들여다보기
CVD인 사람들은 모두 저마다의 어려움이 있을 것이다. 또 공통적으로 경험하는 상황들, 사회적·직업적 장벽들, 묵묵히 참아내야 하는 차별과 괴롭힘도 다반사일 것이다.
시력 장애와 색각 차이는 종종 정상 시력과 ‘맹목blind’ 사이의 어떤 신비한 영역에서 나타나는 기이하고 재미있는 현상으로 취급된다. CVD를 가진 사람들은 일상적으로 비하하는 말과 무시하는 처사에 직면한다. 이것은 보이지 않고 오해에서 비롯한, 불필요한 투쟁이다. 나는 변화를 만들고 싶고, 이 주제에 대해 사람들에게 제대로 알리고 싶은 열망이 솟구친다.
모욕과 수동적 공격 성향의 발언들
나는 내 직업 선택에 대해, 예술과 디자인을 향한 열정에 대해 수동적 공격 성향의 발언들을 많이 들어왔다. 색을 볼 수 없는데 어떻게 디자이너가 될 수 있을까라는 의문에서 비롯된 말들을.
그런 질문은 두 가지 측면에서 일종의 비하 발언이다. 첫째, 색을 정확하게 볼 수 없는 한 누구도 예술가가 되는 것을 허용해서는 안 된다는 말과 같다. 둘째, 색각 결핍에 대해 완전히 편협한 시각이나 잘못된 인식을 보여준다.
요즘은 주로 프론트엔드 개발자로 일하지만 초반에 나는 포토샵에서 웹 레이아웃을 디자인했다. 코딩은 아예 하지 않았다. 심지어 HTML도 쓰지 않았다. 일반적으로 고객의 기업 브랜딩 가이드라인에서부터 출발했고, 색상을 가져다가 색상 팔레트 제너레이터를 활용해 디자인의 룩look을 잡을 수 있었기 때문에 색상은 문제가 된 적이 없었다. 색채 선택이 서투르다고 지적받은 적이 없어서 일도 잘하고 있다고 생각했다. 프로로서 존경하는 상사와 이야기를 나누게 된 어느 날 비로소 나는 경계를 풀고 내가 색맹이라는 말을 꺼냈다.
그러자 그는 내가 사랑하는 직업을 계속해 나가려는 내 결정에 의문을 제기했다. 직업인으로서 새롭게 발을 내디딘 상황에서 그것은 끝까지 견디고 소화하기에는 힘들고 사기가 떨어지는 일이었다.
정당화하기
수년 간 나는 마치 CVD가 내 일에 있어 걸림돌인 것처럼 내 직업 결정과 기술을 지속적으로 정당화해야 했던 것 같다. 사실 내 일상 업무의 대부분 시간에는 그런 일이 일어나지 않는다.
이 시점에 동료들 대개는 내가 직접 말하기 전까지 나에게 CVD가 있다는 것을 모른다. 가끔 나는 언급할 수 있는 상황이 오기까지 몇 달이나 더 걸리는지를 보며 즐기기도 한다. 그것은 지난 몇 년 동안 내가 사용하는 소프트웨어와 웹 기술이 발전해오면서 점점 더 사소한 문제가 되었다.
공통적 형태를 가지고 살기(혹은 없이 살기)
우리를 둘러싼 세상에서 색을 활용해 정보를 전달하는 경우에 대해 잠시 생각해보자. 내 머릿속에 먼저 떠오르는 것은 신호등이다. 신호등의 색은 운전자가 어떻게 나아가야 하는지 알려준다. 운전자가 색맹인 경우에 대비한 추가 정보는 제공되지 않는다. 또 신호등은 색맹과 가장 흔히 연관되는 두 가지 색을 사용한다. 빨간색과 초록색이다. 다행히도 대부분의 신호등은 공통적인 형태form factor를 가지고 있다. 상단 조명은 빨간색, 중간은 노란색, 하단은 녹색이다. 색을 구분하지 못하더라도 어떤 빛이 켜지는지 알 수 있는 한 필요한 정보를 얻을 수 있다.
불행히도 모든 디자인이 동일하지는 않다. 부차적인 또는 보완할 만한 지표가 없을 수도 있다. 어떤 정보가 색으로만 전달된다면 많은 수의 사람이 얻지 못하는 정보 격차가 생기게 된다.
일상의 사회적 상호작용
색맹으로 자란 다른 사람들과 대화하다 보면 영락없이 익숙한 이야기를 듣게 된다. 대부분 처음 색맹에 대해 알게 된 때의 경험이 비슷하다. 마치 질의응답 시간이나 겉만 화려한 광고처럼 말이다.
우리는 끊임없이 “이게 무슨 색이지?” “(가까운 사물을 가리키며) 이건 무슨 색으로 보여?”라는 질문을 받는다. 그런 다음 우리가 정확한 색을 볼 수 없다는 것을 알기 때문에 놀라는 그들을 목격한다. 한편으로는 색을 정확하게 맞추는 것이 더 안 좋은 경우도 있다. 일단 질문한 사람의 얼굴이 혼란스러워진다. 그들은 어떻게 우리가 색맹인데도 색을 볼 수 있는지 이해하지 못한다. 이것은 훨씬 더 많은 질문과 ‘시험’으로 이어진다. 간단한 교류가 될 수 있었던 것이 장황하고 전문적인 대화로 바뀐다. 하필 안 좋은 타이밍이나 불편한 장소가 걸릴 수도 있다.
결국 내가 깨달은 것은 이런 만남이 결코 사라지지 않고 계속 생길 것이라는 점이다. 왜냐하면 내가 접촉하는 대부분의 사람은 색맹에 대한 지식이 없기 때문이다. 이렇게 많은 질문을 받으면 짜증이 날 수 있다. 하지만 오히려 교육의 기회로 삼을 수도 있다.
업무에서 제외되다
내가 CVD로 인해 처음으로 업무에서 제외된 것은 십대 때였다. 방과 후에 하는 아르바이트였는데 내가 색맹이기 때문이라는 말을 들었다. 1년 넘게 일해온 대형 공예품 가게의 액자 사업부에 자리가 났다. 내가 그 일을 맡게 될 것이라는 말을 들은 후 상사는 어쩌다가 내가 색맹이라는 사실을 알게 되었고, 그 이유로 액자 부서에서 일할 자격이 없다고 내게 알려주었다. 그게 다였다. 상의도 일절 없었다. 그리고 나는 내 동료 중 한 명에게 그 자리가 돌아가는 것을 지켜봐야 했다.
당시 나는 청소년기에 벌어진 작고 일시적인 현상이라고 생각했고 그후로도 나타날 수많은 사건의 시작이라는 것을 미처 몰랐다. 몇 해 동안 여러 직장에서 겪었던 차별과 좌절 사이에서 결국 나는 새로운 고용주나 동료들에게 색각 결핍에 대해 말하지 않기로 다짐했다. 질문을 받으면 거짓말은 하지 않을 생각이었지만 그런 정보를 먼저 꺼내지는 않기로 했다.
결과적으로 나는 여러 해 동안 웹 산업에 몸담으며 새로운 접근을 하게 되었다. 이 시점에 들어서 나는 색각 결핍이 업무에 부정적인 영향을 미치지 않으며, 접근성의 관점으로 이야기를 꺼내면 동료들과 자연스럽게 논의하면서 프로젝트에 건설적으로 이용할 수도 있다는 것을 스스로 증명해냈다.
나의 업무 방식 들여다보기
도움이 되는 툴에 의존하기
요즘은 정말 많은 툴과 리소스가 보급되기 때문에 CVD를 가진 사람도 전문 프론트엔드 개발자나 디자이너가 되는 것이 어느 때보다 쉽다. 직업적으로 나는 색상 선택 툴, 미리 정의된 색상 조합을 제공하는 웹사이트, 이미지 편집 소프트웨어 그리고 모든 색상은 16진수 값으로 표현될 뿐이라는 사실에 의존해왔다.
예를 들어 프론트엔드 작업을 할 때면 코드 에디터를 나에게 맞게 바꿔놓을 수 있다. 라이트 모드나 다크 모드, 이외에도 다양한 색 테마를 사용할 수 있다. 내가 자주 쓰는 테마는 색각이 부족한 개발자들을 위해 고안된 고대비 테마다.
내가 자주 사용하는 툴과 리소스를 소개한다.
- 트렐로Trello — 트렐로는 CVD를 고려한 멋진 아이템 라벨링 기능을 가지고 있다. 사용자들이 색상에 따라 카드에 라벨을 붙일 수 있을 뿐 아니라 줄무늬, 지그재그, 물방울무늬, 들쭉날쭉한 선이나 다른 모양들도 활용할 수 있다.
- VS코드VSCode — 나는 코드 에디터 중 비주얼 스튜디오 코드Visual Studio Code를 선호한다. 미리 만들어진 테마를 가지고 인터페이스를 나에게 맞춰 구성할 수 있고, 필요에 따라 테마를 더 수정할 수도 있다. 현재는 뷰 테마Vue Theme를 사용하는데, 나에게 정말 잘 맞는다. 테마를 선택할 때는특별히 나의 색각 결핍에 맞게 적절히 색 대비가 된다고 느껴지는지 위주로 선택한다. 나는 어두운 배경과 그 색에서 강조돼 보이는 밝고 대조가 높은 텍스트 색상을 선호한다. 가장 좋아하는 테마 중 하나는 사라 드래스너Sarah Drasner의 밤 부엉이 테마다.
- 데브툴Dev Tools — 나는 늘 크롬, 파이어폭스, 사파리 중 어떤 브라우저에서도 개발 도구를 켠다. 개발 도구에는 필요한 색상 정보를 얻을 수 있는 기능이 점점 더 많아지고 있다. 거기에 꽤 유용한 기능이 있다. 시프트 키를 누른 채 색상 값을 클릭해 다양한 색상 형식(세 자리 및 여섯 자리 16진수, RGB, HSL, 색상 이름)으로 전환할 수 있다.
- 컬러피커Color Pickers — 나는 웹 페이지의 색을 빨리 가져올 수 있는 아이드로퍼Eye Dropper라는, 크롬 브라우저 확장 기능을 가진 색상 선택기를 설치했다. 이 기능으로 어떤 웹 페이지에서든 색상을 샘플링하고, 모든 포맷으로 받을 수 있다. 이것으로 내가 CSS에 쓴 색상이 정말로 렌더링되고 있다는 것을 다시 한번 확인할 수 있다. 개발 도구에서 보이는 코드를 신뢰할 수 있으면 좋겠지만 가끔 내 눈이 장난을 치면 화면에 렌더링되는 색이 개발 도구의 색 값과 다르게 보일 때가 있다. 이렇게 문제가 있다고 생각되면 그저 아이드로퍼를 집어서 삼중 체크만 하면 된다.
- 콘트라스트 체커Contrast Checker — 나는 WebAIM 콘트라스트 체커를 이용해 사용 중인 색상이 지침을 준수하는지 확인한다.
접근성과 포괄성
통계적으로 남성 12명 중 1명, 여성 200명 중 1명이 색각 결핍증을 갖고 있다. 전 세계적으로 약 3억 명이 색맹이다. 특히 모든 사용자가 사용성 문제로 방해를 받는다면 이것은 고려할 필요가 있는 중요한 수치다. 색상만으로도 상호작용을 수행하거나 적절한 정보를 받는 것을 막고, 색상 시력이 더 좋은 사용자와 동일한 경험을 하는 것을 방해할 수도 있다. 마지막 사실만으로도 다음에 요약한 주의점에 주목할 충분한 이유가 있다.
색 장애 및 웹 콘텐츠 접근성 지침
ADAThe American with Disabilities Act에서는 특별히 색맹에 한정하지 않은 시각 장애에 대해 이야기한다. 그러나 웹 콘텐츠 접근성 지침Web Content Accessibility Guideline: WCAG은 색상을 구체적으로 언급한다. WCAG의 준수는 장애 여부와 관계없이 모든 사람이 사이트를 사용할 수 있도록 하는 첫 단계에 도움이 된다. 하지만 ‘준수’하더라도 여전히 사용자들에게 어려움을 주는 추가적 요소들이 있을 수 있다는 점을 명심하라.
색 대비
CVD인 사람들에게 가장 보편적인 문제 중 하나는 사이트의 색 대비다. 특정 색상에 문제가 있다고 해서 반드시 사이트에 문제가 있는 것은 아니다.
사이트가 적절한 색 대비율(배경 색 대비 텍스트 색)을 가지고 있지 않은 경우, 사이트의 정보를 보거나 이해하기가 더 어려울 수 있다. 비영리단체 WebAIM은 2019년과 2020년에 상위 100만 개의 홈페이지에서 나타나는 접근성 문제를 다룬 보고서를 냈다. 2020년 2월 현재 분석 홈페이지 중 86.3%는 대비가 부족한 것으로 나타났다.
자, 그럼 이것은 어떤 의미인가? 해당 사이트들의 정보가 모두에게 공정하게 전달되고 있지 않다는 것을 의미한다. 이는 웹에서 가장 영향력 있고 트래픽이 많은 사이트 중 86만 3000개가 매일 전 세계 수십억 명의 사용자에게 불평등한 사용자 경험을 제공한다는 뜻이다.
데이터 시각화
색맹과 접근성에 관한 한 색 대비만이 문제는 아니다. 데이터 시각화는 특히 정보를 전달하기 위해 색에 크게 의존하는 영역 중 하나다. WCAG가 성공 기준으로 언급하는 대표적 예시 중 하나이기도 하다.
색상은 정보를 전달하거나 행동을 나타내거나 반응을 일으키거나 시각적 요소를 구분하는 유일한 시각적 수단이 아니다.
– 웹 콘텐츠 접근성 지침 2.1 – 성공 기준 1.4.1 색 사용
나는 데이터 시각화에서 색의 부적절한 사용에 초점을 맞춘 몇몇 트위터 계정을 팔로한다. CVD가 있는 사람들이 직면하는 문제에 대한 인식을 높이고 유용한 정보를 많이 제공하고 있으므로 추천할 만하다.
다행히도 차트, 그래프 그리고 다른 시각 보조 도구의 색상을 접근 가능하도록 만드는 것은 그리 어렵지 않다. 색깔을 완전히 제거할 필요는 없다. 일단 색맹 친화적인 색상 팔레트를 사용하려고 노력하고, 문제가 있는 색상 조합을 사용하지 않도록 하자. 독자들이 다양한 방법으로 정보를 얻을 수 있도록 차트의 모든 데이터가 적절히 레이블링됐는지 확인하자. 빈곤, 질병, 기후 변화, 전쟁, 불평등 같은 세계적 이슈에 초점을 맞춘 과학적 온라인 출판물 Our World in Data에서는 색맹 친화적이라고 여겨지는 모든 유형의 데이터 시각화에 대한 훌륭한 예를 가지고 있다.
나는 가능한 한 CVD를 가진 사람의 관점에서 피드백을 제공하려고 노력하지만 특정 색상으로 변경할 것을 권하지는 않는다. 색상 선택권은 색맹이 아닌 사람에게 맡긴다. 대신 내가 해석하기 어렵다고 생각하는 요소와 그 이유를 설명한다. 나는 그들에게 나 같은 사람이 어떤 정보를 놓칠 수 있는지 말해준다. 나의 바람은 이 피드백이 다른 디자이너들에게 차트, 테이블, 그래프, 지도를 좀더 포괄적으로 만들 필요가 있다는 것을 알려주는 계기가 되는 것이다.
CVD인 사람들을 팀에 더하기
CVD를 가지고 있고 웹 산업에 종사하는 사람이라면 우리는 다른 누구 못지않게 숙련되고 지식이 풍부하다. 특히 색과 관련해 프로젝트의 시각적 측면에 기여할 수 있는 방법이 많다. 우리는 디자인을 검토하고 나쁜 색 대비 때문에 정보가 잘 안 보이는 경우에 대해 알려줄 수 있다. 선택된 색상 팔레트에 문제가 있으면 디자이너에게 알릴 수도 있다. 사용성 조사가 이뤄지는 동안 동료 UX 디자이너들의 조사 대상이 될 수도 있다.
여기서 또 하나 짚고 넘어가고 싶은 것이 있다. CVD를 가진 디자이너는 효과적으로 업무를 수행할 능력이 없다는 잘못된 인식이 일반적이다. 고용 담당자와 다른 동료들은 종종 이렇게 가정한다. 하지만 반대로 CVD를 가진 사람들은 한계를 극복하기 위해 나름대로 현명하게 일하는 방식을 알고 있다. 앞서 나는 개인적으로 사용 중이며 업무에 도움이 되는 여러 가지 툴에 대해 언급했다. 웹 산업계에는 나 외에도 툴의 기능을 원하는 대로 사용하고, 일을 제대로 처리하며, 아무도 그들이 색맹이라고 추측하지 못할 정도로 일을 매끄럽게 해내는 전문가가 많다.
이런 부분들을 토대로 시야를 더 넓혀 장애인 고용의 중요성에 대해 이야기해보자. 기업들이 그래야만 하는 수없이 많은 이유를 일일이 언급하지는 않겠다. 그보다는 디자인 관점에서 발생할 수 있는 몇 가지 이점을 말해주겠다.
먼저 가장 중요한 것은, 여러분이 장애가 없다면 결정적으로 여러분의 제품이 장애를 가진 사람들에게 효과가 있다고 어떻게 단정할 수 있겠는가 하는 것이다.
정답은 ‘그럴 수 없다’이다. 제대로 된 테스트 없이는 불가능하다. 물론 디자이너와 개발자가 사용성 조사를 수행하도록 도와줄 수 있는 회사들이 있다. 하지만 각 프로젝트 기간 동안 계속해서 가치 있는 피드백을 제공할 수 있는 팀원들이 있다면 얼마나 좋을까? 여러분이 그동안 쌓아온 업무 지식을 생각해보라. 다른 사람들에게 가르칠 수 있는 모든 지혜를 떠올려보라. 이번에는 장애를 가지고 살아가는 팀원들이 여러분에게 전할 수 있는 모든 지식과 지혜에 대해 고려하라. 함께할 때, 제품은 진정 포괄적으로 만들어질 수 있다. 따로 하면 늘 한계가 생기거나 그 한계가 더욱 분명해질 것이다.
프로젝트를 위한 중요한 CVD 팁
색은 메시지를 강화하는 역할을 하지만 전달자가 되어서는 안 된다. UX와 UI 디자이너들은 색맹을 고려할 수 있는 능력을 가지고 있다. 혹은 무시할 수도 있다. 색을 ‘정상적으로’ 보는 사람뿐 아니라 모두에게 정보가 전달되도록 할 수 있다. 그것은 많은 사용자에게 실제로 생사가 걸린 영향력을 가진 큰 책임이다.
웹 산업에 종사한다면 취해야 할 몇 가지 구체적 행동 아이템이 있다.
‘모두’를 위한 색상 팔레트 디자인
색맹자뿐 아니라 모든 사람을 위해 심혈을 기울여 색상 팔레트를 결정하자. 제품에서 제공하는 모든 정보는 누구나 쉽게 인식하고 이해할 수 있어야 한다는 것을 항상 명심하자. 평소 하는 일에 너무 익숙해지다 보면 정보가 다면적으로 전달된다는 사실을 잊어버릴 수 있기 때문에 색을 통해 구체적으로 전달하고 있는 것이 무엇인지 생각할 필요가 있다.
게리 코아디Geri Coady의 책 《Color Accessibility Workflows》를 적극 추천한다. 환상적인 자료다. 책에서 저자는 색맹, 적절한 색상 선택, 준수 및 테스트, 구현, 대안을 제시하며 몇 가지 팁과 요령도 알려준다.
추측하지 말고 무엇을 묻는지에 집중하기
어떤 색이 잘 안 보일 것이라고 추측하지 마라. 실제로 조사하고 테스트하라. 최소한 레이아웃의 색상 대비는 확인하자.
이렇게 말하는 이유는 ADA가 색맹을 특정하지는 않지만 시각 장애에 대해 언급하기 때문이다. 미국에서는 직장 내에서 사람들에게 장애가 있는지 물어보는 것은 불법이다(모욕적이고 현명하지 못하다는 것은 말할 것도 없다). 개인적 의견으로는 이 부분이 색맹에도 동일하게 적용된다. 그리고 비업무적 맥락에서 묻는 것은 불법은 아닐지라도 개인적으로 분명 거슬리는 일이다.
하지만 사람들이 자발적으로 여러분의 테스트를 도와주고 자신에 대해 말한다면 그것은 이야기가 다르다. 장애인 대상의 사용자 조사를 전문으로 하는 회사에 연락하는 것도 좋은 방법이다.
레벨액세스Level Access와 같은 기업은 조직이 일상적인 업무 흐름 내에서 접근성을 통합하도록 도와준다. 그들은 조직들이 508조(정보 기술의 장벽을 없애고 장애인을 위한 새로운 기회를 제공하며 이러한 목표를 달성하는 데 도움이 되는 기술 개발을 장려하기 위해 제정된 법. 508조에 따라 기관은 장애인 및 일반에게 타인이 이용할 수 있는 정보와 비슷한 정보를 제공해야 한다. -옮긴이)와 WCAG 준수를 달성하고 유지하도록 돕기 위해 맞춤형 교육, 감사 서비스, 문서 교정 조치 및 기타 서비스를 제공한다.
색맹 시뮬레이터 및 색맹 사용자를 대상으로 테스트하기
색맹 시뮬레이터에만 의존하지 마라. 나는 이 주제에 대해 에세이도 쓸 수 있다. 시뮬레이터들은 색각 결핍에 대한 적절한 이해를 제공할 만큼 정확하지 않다.
직접적인 관점을 모색하라
실제로 색각이 부족한 사람과 대화하면서 그들의 관점에 대해 듣고, 열린 마음으로 경청하라. 이것을 강력히 추천한다. CVD로 사는 것이 어떤지를 직접 듣는 것보다 더 좋은 방법은 없다.
동료 및 사용자를 옹호하자
색각 결핍을 가볍게 여기지 마라. 색각 결핍을 지닌 예술가가 되거나 보이지 않는 정보들로 말이 되도록 애쓰는 것은 말할 것도 없고, 그것을 지니고 사는 것 자체로 충분히 어렵다.
툴과 참고 자료
트위터 계정
사용성과 UX
- 색 대비 접근성의 신화The Myths of Color Contrast Accessibility — UX Movement
- 색맹을 위한 디자인 리소스Resources for Designing for the Colorblind — We Are Colorblind
- 상위 100만 개의 홈페이지에서 나타나는 접근성 문제The WebAIM Million
- WebAIM 대조 측정기WebAIM Contrast Checker
기관 자료
색 지각과 뇌
계속해나가기
나는 자연스럽게 디자인을 좋아해서 이 길을 억지로 갈 필요가 없었다. 자라면서는 지금의 이 특정한 직업을 원하는지 몰랐지만, 2000년 고등학교를 졸업할 때쯤 예술과 컴퓨터에 대한 열정을 결합하고 싶다는 생각을 갖게 되었다.
오랜 기간 웹 커뮤니티에 속해 지금의 모습으로 진화하는 것을 지켜볼 수 있었던 것을 감사하게 생각한다. 색각 결핍에도 불구하고 내가 좋아하는 일을 할 수 있도록 도와주는 모든 툴들에 감사한다. WCAG에서 색맹을 공인하고, 색각 차이를 가지고 살아가는 사람들을 배려해주어 고맙다.
세상에는 많은 정보가 있지만 나는 사람들이 이 주제에 대해 가능한 한 많이 찾아 읽기를 바란다. 트위터를 사용한다면 CVD를 가진 사용자나 다양한 방식으로 CVD에 대응하는 단체를 팔로하라. 간단한 조사를 통해 업무 흐름에 추가함으로써 얻을 수 있는 지식이 너무나 많다.

헤이던 피커링의 《인클루시브 디자인 패턴》
누구라도 접근 가능한 인터페이스를 만드는 데 실제로 적용할 수 있는 인클루시브한 디자인 패턴을 알려드립니다. HTML과 CSS·자바스크립트 라이브러리, WAI-ARIA 역할 및 웹 콘텐츠 접근성 지침의 올바른 사용법, 반응형 디자인에서 일반적인 접근성 문제를 해결하는 방법, 건너뛰기 링크를 다루는 방법, 내비게이션 영역 및 랜드마크의 효율적인 활용법, 버튼이나 폼을 유지하는 방법 등을 구체적으로 설명합니다.
books@webactually.com
