3부에 걸쳐 작성한 ‘IE에서 CSS 그리드 사용하기 시리즈’ 이후로 많은 업데이트가 있었던 Autoprefixer는 이제 9.3.1 버전이 최신이다. 가장 중요한 업데이트는 새로운 그리드 영역 시스템이다. 이 업데이트의 대부분은 많은 Autoprefixer 문제를 해결하고자 열성적으로 일한 보그단 돌린Bogdan Dolin 덕분이다. Autoprefixer의 그리드 변환은 이전보다 훨씬 더 강력해졌다.
IE에서 CSS 그리드 사용하기 시리즈
1부: 일반적인 IE 그리드 오해를 파헤치다.
2부: CSS 그리드와 Autoprefixer
3부: 간격으로 자동 배치 그리드 만들기
4부: 중복된 그리드 영역 이름 지원!(현재 글)
Autoprefixer에서 중복된 그리드 영역 이름 지원하는 방법
이 시리즈 2부에서 Autoprefixer가 여러 선택자에 걸쳐 사용된 중복된 그리드 영역 이름을 다룰 수 없다고 지적했다.
다음 예제는 그때 글에서 본 것이다.
Autoprefixer가 DOM에 액세스하지 못했으므로 그리드 셀이 어떤 그리드에 속하느냐에 따라 그리드 셀이 어느 칼럼에 들어가야 하는지 알 방법이 없었다.
하지만 깨달은 것이 있다. 그리드 셀은 바로 부모 요소한테만 영향을 받는다(display: contents 무시). 즉 그리드 셀이 있다면 항상 그리드 템플릿 요소의 직계 자식일 것이다. 이 사실이 그리드 영역 이름 충돌을 해결할 수 있는 방법에 대한 아이디어를 줬다.
이 아이디어를 실현하기 위해 전체 그리드 영역 시스템을 다시 작성해야 했지만, 정말 노력할 가치가 있었다. 이 새로운 시스템이 동작하는 방식은 .grid-cell이 먼저 grid-template-areas를 기본으로 사용하게 하는 것이다. 이 시스템은 그리드 템플릿과 충돌이 발생하면 다음과 같이 자식 선택자 앞에 부모 선택자를 두는 새로운 규칙을 만든다.
[full parent selector] > [direct child selector]다음은 순전히 CSS를 살펴보고, 알고 있던 CSS 그리드 동작 방식을 토대로 알아낸 것이다.
- 그리드 셀은 CSS 그리드에서 부모 그리드 컨테이너의 직계 자손이어야 동작한다(
display: contents가 사용되지 않는다고 가정한다). grid-beta > .grid-cell은.grid-beta요소 내에 직접 배치한.grid-cell요소에서만 동작한다..grid-beta > .grid-cell은.grid-alpha요소 내에 직접 배치한.grid-cell요소에 영향을 주지 않는다..grid-beta > .grid-cell은.grid-beta요소 내에 깊숙이 중첩된.grid-cell요소에는 영향을 주지 않는다..grid-beta > .grid-cell은 규칙 순서와 특이성 때문에 CSS 규칙의 스타일만 재정의한다.
이런 이유 때문에 Autoprefixer는 DOM을 액세스하지 않고도 아주 안전하게 충돌을 해결할 수 있다.
앞서 설명한 목록의 마지막은 약간 위험할 수 있다. 특이성을 높이면 일부 IE 스타일이 최신 재정의가 동작하는 방식과 달리 다른 것을 재정의할 수도 있음을 뜻한다. 생성된 규칙은 IE에 한정된 그리드 스타일만 가지고 있고 매우 구체적인 상황에서만 적용하기 때문에 99.999%의 상황에서는 문제가 될 확률이 낮다. 여전히 극단적인 상황의 잠재적 가능성은 있다.
그리드 셀 선택자의 특이성을 높여야 하는 경우 다음과 같은 방법이 있다.
다음과 같은 규칙을 작성하지 말고,
다음과 같이 작성한다.
Autoprefixer는 선택자를 유지하고 다음과 같이 출력한다.
흥미진진한 새로운 가능성!
그럼 왜 중복된 그리드 영역 이름 지원이 그렇게 흥분할 만한 일일까?
Autoprefixer 이전 버전에서 중복된 그리드 영역 이름을 잘못 사용할 경우 여간 성가신 일이 아니었다. Autoprefixer 이전 버전에서 중복된 그리드 영역 이름은 IE에서 중단되고 자동으로 실패한다.
중복된 그리드 영역 이름에 흥분하는 주요 이유는 IE 지원 CSS 그리드가 가능한 완전히 새로운 세계를 열어주기 때문이다.
수식어 클래스를 사용한 그리드 템플릿 조정
다음은 내가 정말로 Autoprefixer에 중복된 그리드 영역 이름 지원을 원했던 사례다. 이렇게 생각해보자. 여러분에게 머리글과 바닥글, 메인 영역, 양쪽에 사이드바가 있는 전형적인 사이트가 있다.
어떨 때는 양쪽 사이드바, 또 어떤 때는 한쪽 사이드바, 혹은 사이드바가 없는 경우도 필요하다. Autoprefixer가 중복된 그리드 영역 이름을 지원하지 않았을 때는 여러 그리드 템플릿 간에 영역 이름을 공유할 수 없었으므로 관리가 매우 어려웠다. 동작하도록 하려면 다음과 같이 해야 한다.
Autoprefixer 변환
아…, 미디어 쿼리를 잊으면 안 되지!
이 예제는 실제 프로젝트에서 작성해야 하는 실제 코드를 기반으로 한 것이다. 그래서 정말로 Autoprefixer에 중복된 그리드 영역 이름 지원을 받고 싶었다.
이제 중복된 그리드 영역 이름 지원이 되므로 좀더 멋진 코드를 간결하게 만들 수 있다.
Autoprefixer 변환
이제 CSS로 그리드 요소에서 has-first-sidebar와 has-second-sidebar 클래스를 사용해 브라우저가 사용하는 그리드 템플릿을 수정할 수 있다. 이제 더 이상 그리드 셀을 배치한 그리드를 정확히 정의하는 것에 관해 염려할 필요가 없다.
컴포넌트 재사용 가능한 영역 이름 지정
고유 영역 이름 사용을 강제하는 제약 사항 중 하나는 해당 컴포넌트에 하나의 일관된 재사용 가능한 영역 이름을 줄 수 없다는 것이다. 모든 그리드에 고유한 영역 이름을 주어야 했다.
이제 Autoprefixer가 중복된 그리드 영역 이름을 지원하므로 그런 제약은 사라졌다. 컴포넌트 이름에 근거한 하나의 영역 이름을 모든 컴포넌트에 제공할 수 있다. 그 다음 컴포넌트를 그리드 레이아웃 내에서 배치하고 싶을 때마다 이 영역 이름을 참조할 수 있다.
Autoprefixer 변환
다음은 우리가 해낸 것이다. IE에서 확인해야 한다.
중복된 그리드 영역 이름 제약 사항
Autoprefixer가 지금도 여전히 다룰 수 없는 꽤 흔한 사용 사례가 한 가지 있다. 그리드 셀의 부모 선택자가 그리드 템플릿 선택자와 일치하지 않을 때 중복된 그리드 영역 이름을 확인하려고 시도한다는 것이다.
다음은 Autoprefixer의 알고리즘에서 조금 더 현실적인 현재 제약 사항의 시나리오다.
현재 이 충돌을 해결하는 방법은 세 가지뿐이다.
옵션 1 – 자식 요소에서 부모 선택자 제거하기
특정 컴포넌트에 스타일 범위를 지정하는 데 안전장치가 없으면 이 옵션은 문제를 해결하는 가장 위험한 방법이다. 권장하지 않는다.
Autoprefixer 변환
옵션 2 – 고유 영역 이름 다시 사용하기
이 솔루션은 아주 추하지만, HTML을 제어하지 못한다면 이 문제를 다루는 최선의 방식일 수도 있다.
Autoprefixer 변환
옵션 3 – BEM 스타일 명명 규칙
그렇다. BEM 명명 규칙(또는 비슷한 규칙)을 사용하면 사실상 거의 문제를 일으키지 않을 것이다. 이 옵션은 쉽게 선호하는 방법이다.
Autoprefixer 변환
참고: BEM과 관련해 몇 가지 문제가 있지만 구문을 약간 수정하면 CSS 특이성과 범위 지정을 제어하는 정말 멋진 방법이 될 수 있다.
기타 Autoprefixer 업데이트
이 글에서 나는 ‘IE에서 CSS 그리드 사용하기 시리즈’를 작성한 이후로 Autoprefixer에서 일어난 몇 가지 다른 개발의 업데이트를 제공한다.
업데이트 내용으로 뛰어들기 전에 실험을 따라하고 싶을 때 코드펜에서 설정하는 방법을 알아본다.
코드펜에서 Autoprefixer 그리드 변환 사용하기
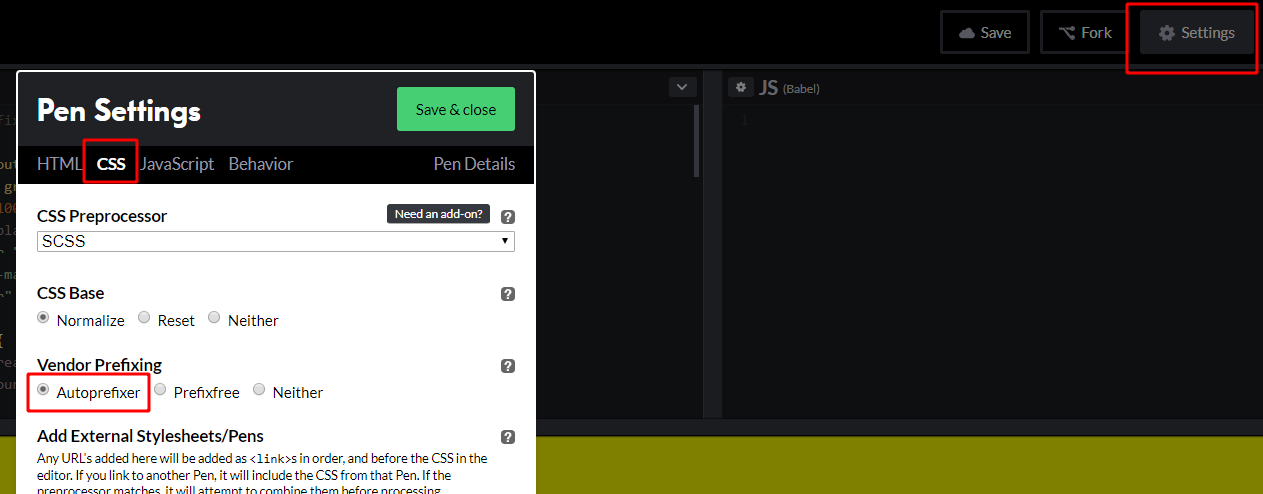
코드펜은 이미 Autoprefixer 9.3.1 버전으로 업그레이드했다. 이제 쉽게 IE 지원 CSS 그리드 스타일을 여러분의 코드펜에 통합할 수 있다. 먼저 코드펜 설정(Settings > CSS > [Vendor Prefixing] > Autoprefixer)에서 Autoprefixer를 사용 설정한다.

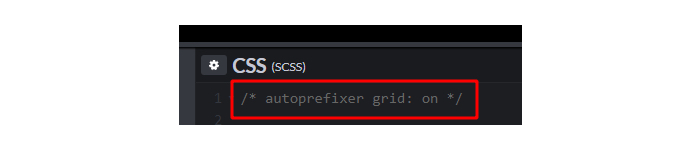
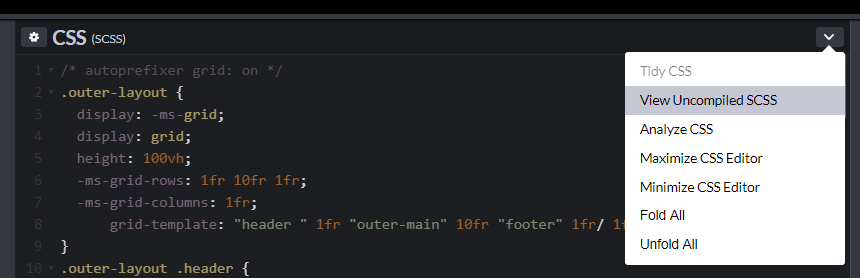
그다음 CSS 패널 상단에 새로운 /* autoprefixer grid: on */ 컨트롤 주석을 추가한다. 멋진 새 기능은 뒤에서 조금 더 살펴볼 것이다.

이제 최신 IE 지원 CSS 그리드 코드를 작성할 수 있으며, 코드펜은 자동으로 모든 IE 접두어에 추가한다.


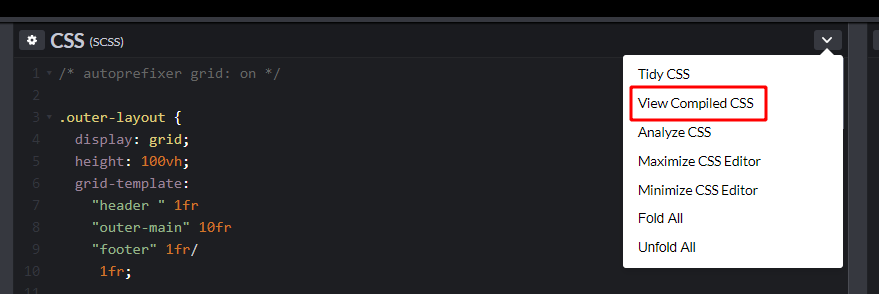
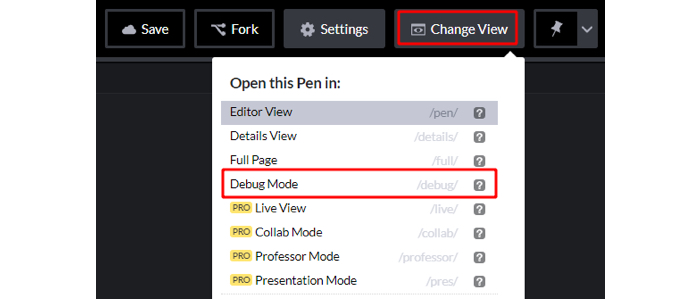
IE에서 코드펜을 실제로 테스트하려면 “Debug Mode”(Change View > Debug Mode)에서 코드펜을 확인해야 한다. 디버그 모드 뷰를 액세스하기 전에 코드펜을 저장해야 한다.

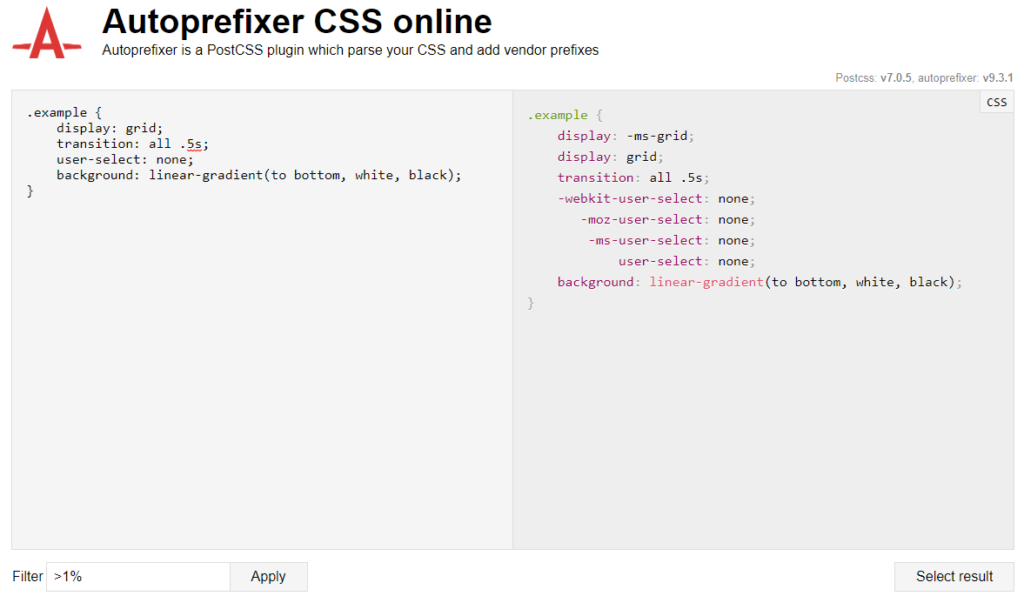
실시간 Autoprefixer 출력을 보여주는 도구를 사용하려면 온라인 도구를 사용해보자. 왼편에 CSS를 입력한다. 입력한 내용에 따라 오른편에 Autoprefixer의 변환된 CSS를 출력한다.
새로운 Autoprefixer 컨트롤 주석
Autoprefixer 구성 설정을 변경하는 기능이 항상 있는 것은 아니다. 코드펜에서 IE 지원 CSS 그리드 실험을 해본 적이 있다면 Autoprefixer 설정에 직접 액세스하지 못하는 고통을 알 것이다. 사용자에게 Autoprefixer 설정 변경을 허용하지 않는 Create React App과 앵귤러 같은 프레임워크가 있고, 일부 사용자가 그리드 변환을 활성화하는 방법을 잘 모르기 때문에 그리드를 사용하지 못하게 하는 약간의 기술 장벽도 있다.
이런 제약 사항이 많은 사용자에게 고통을 주었지만 안드레이 알렉산드로브Andrey Alexandrov가 PR(Pull Request)을 접수하고 새로운 컨트롤 주석을 소개했다. 이 새로운 컨트롤 주석은 사용자에게 CSS 파일 내에서 그리드 변환을 쉽게 켜고 끌 수 있게 했다. 이 기능은 구성 설정보다 훨씬 쉽다. CSS 컴파일 방법에 관계없이 모든 사용자가 액세스할 수도 있다.
/* autoprefixer grid: on */를 추가하면 해당 전체 블록에 그리드 변환을 사용하는 반면 /* autoprefixer grid: off */는 그 블록의 그리드 변환을 해제한다. 블록에서 첫 번째 컨트롤 주석만 적용된다.
위 코드는 다음의 코드로 변환한다(설명 주석은 제거했다).
그리드 변환을 해제할 수 있는 @supports
새로운 컨트롤 주석이 Autoprefixer가 그리드 변환 코드를 선택적으로 출력하지 못하게 하는 유일한 방법은 아니다.
Autoprefixer는 암시적인 그리드 자동 배치는 결코 지원하지 않을 것이다. grid-auto-rows: 0과 같은 것을 검사하는 @supports 구문을 사용한다면 Autoprefixer는 그 구문 내에 들어간 코드를 그리드 변환하지 않는다.
IE를 지원하기 위해 Autoprefixer는 50줄의 추가 CSS 코드를 생성할 수 있다. @supports 구문 내에서 그리드 코드를 작성한다면 IE 변환을 해제해 CSS의 양을 줄이고 싶을 것이다. @supports (grid-auto-rows: 0)을 사용하고 싶지 않다면 그 대신 @supports 내에 컨트롤 주석을 사용할 수 있다.
이제 Autoprefixer가 grid-gaps 상속한다.
이 시리즈의 앞서 작성한 글에서 Autoprefixer는 grid-gap값을 상속할 수 없다고 말했다. 9.1.1 버전에서 grid-gap값은 미디어 쿼리를 통해 상속할 수 없었다. 9.3.1 버전에서는 더 구체적인 선택자를 통해서 상속할 수 있게 되었다.
Autoprefixer 변환
grid-template: span X; 지원
이 시리즈 2부에서 다음 구문이 동작하지 않는다고 언급했다.
이 부분은 버전 9.1.1에서 고쳤다. 이제 다음처럼 변환된다.
직접 그리고 영역 기준 배치 혼합에 대한 새로운 경고
Autoprefixer가 그리드 영역을 올바로 처리하지 않는다는 사용자의 불평을 들었다. 조사해본 결과 동일한 CSS 규칙 내에서 grid-area와 grid-column 설정 모두를 적용하고 있었다.
grid-area만 사용하거나 grid-column & grid-row를 사용하자. 동시에 두 가지를 사용하지 않도록 하자. 다음은 위 코드에 대해 Autoprefixer가 출력한 것이다.
여기에는 한 가지 예외가 있다. 여러분의 디자인에서 다른 그리드 셀을 중첩하려면 그리드 셀이 필요할 수 있다. Autoprefixer가 전체적인 셀 배치를 더 쉽게 만들기 때문에 그리드 셀 배치에 grid-template-areas를 사용하고 싶을 것이다. 이런 중첩을 만들기 위해 grid-area 선언 다음에 grid-[column/row]-end: span X를 사용해 중첩을 강제할 수 있다.
하지만 그리드에서 grid-gap을 선언했다면 Autoprefixer가 생성한 추가 열/행을 고려하면서 열/행 스팬 접두어를 직접 작성해야 한다(IE는 grid-gap을 지원하지 않는다). 깃허브에 이에 대한 이슈가 올라와 있다.
이 기법은 현재 Autoprefixer에서 쉽게 숨기기 어려운 경고 메시지를 표시한다. 이에 대한 이슈는 깃허브에 있다.
[align/justify/place]-[content/items] 사용 시 새로운 경고
안타깝게도 IE는 부모 컨테이너에서 그리드 셀을 정렬하는 기능이 없다. IE에서 그리드 셀을 정렬하는 유일한 방법은 -ms-grid-row-align과 -ms-grid-column-align 속성을 사용하는 것이다. 이들 속성은 최신 그리드 구문에서 align-self와 justify-self로 변환한다.
다음 속성은 CSS 그리드 속성과 결합하면 Autoprefixer에서 경고를 발생시킨다.
align-itemsalign-contentjustify-itemsjustify-contentplace-itemsplace-content
align-content와 justify-content, place-content 속성은 IE에서 복제가 거의 불가능하다. 한편 align-items와 justify-items, place-items 속성은 자식 요소에서 각각에 맞는 self를 사용해 아주 쉽게 복제한다(place-self는 9.3.0에서 추가됐다).
Autoprefixer 변환
.grid { [align/justify/place]-items }와 .grid > * { [align/justify/place]-self }는 일반적으로 호환된다. 이 보완 방식이 항상 동작하지는 않지만, 대부분은 두 가지 방법이 거의 동일한 방식으로 동작한다.
다음은 IE 지원 정렬 방법과 IE 비지원 정렬 방법 사이의 차이점을 시연하는 코드펜이다. 최신 브라우저에서는 동일하지만, IE에서는 하나는 최신 브라우저와 동일하고 하나는 그렇지 않다.
Autoprefixer 커뮤니티가 지난 몇 달에 걸쳐 이뤄낸 멋진 새 개선 사항에 관한 이 글을 즐겁게 읽었기를 바란다. 새로운 컨트롤 주석은 그리드 변환을 사용하고 해제하는 작업을 식은 죽 먹기로 만들었다. 새로운 grid-areas 시스템 또한 흥미롭다. 새로운 영역 시스템이 열어주는 모든 IE 지원 CSS 그리드를 좋아하는데 여러분도 그러리라 생각한다.

레이철 앤드루의 『새로운 CSS 레이아웃』
그리드를 사용한 레이아웃을 기존 레이아웃과 비교해서 살펴볼 수 있습니다. 예제를 통해 그리드 레이아웃이 어떻게 활용되는지 확인해보세요. 레이아웃만을 다룬 국내 유일 ‘그리드 레이아웃’ 전문서입니다.