아직 피그마를 사용해보지 않은 분이라도 몇 년 전부터 점점 피그마Figma 가 자주 언급되는 것에 대해 들었을 겁니다.
피그마는 웹 브라우저 기반의 새로운 디자인 툴입니다. 즉 로컬 컴퓨터에 프로그램을 설치하거나 팀원들이 디자인 파일에 접근하기 위해 비싼 라이선스를 따로 지불할 필요가 없습니다. 이 때문에 그 어느 때보다 더 쉽게 디자인에 접근할 수 있게 되었고, 많은 개발자가 디자인 툴을 어떻게 사용하는지 배워야 하는 이유가 되었습니다.
많은 개발자가 디자인 툴을 사용해본 경험이 많지 않기 때문에 우리는 개발자들이 알아야 할 모든 기본적인 내용을 다루게 될 것이며, 이를 통해 피그마를 자신 있게 사용하고 디자이너들이 보내준 디자인을 구현할 때 필요한 정보를 확인할 수 있습니다.
또한 디자인 요소에 대한 CSS 정보를 제공하는 것과 같이 개발자가 쉽게 쓸 수 있는 피그마의 구체적인 기능 몇 가지에 대해서도 알아보겠습니다.
단축키에 대한 빠른 안내
대부분의 단축키는 윈도우와 맥용으로 작성되며 윈도우에서 사용하는 Ctrl 키는 맥의 Cmd 키와 같고, Alt 키는 윈도우에서는 Alt, 맥에서는 Option/Alt 키로 사용됩니다.
예를 들어 Ctrl/Cmd + Alt + C 단축키는 윈도우에서는 Ctrl + Alt + C이고, 맥에서는 Cmd + Alt/Option + C입니다.
개발자 핸드오프
피그마가 엄청나게 인기를 끄는 이유를 알고, 개발자인데도 왜 갑자기 디자인 툴에 대해서 알아야 하는지를 이해하려면 피그마로 크게 바뀌기 전까지 개발자에게 핸드오프가 전해졌던 과정을 되돌아보는 것이 도움이 될 것입니다.
디자인 팀은 개발 팀에 대량의 디자인 이미지와 추출한 애셋assets 파일 그리고 여러 페이지의 워드 문서를 첨부해서 이메일을 보내곤 했습니다. 게다가 디자인 소프트웨어의 비싼 라이선스와 개발자의 업무에 꼭 필요하지는 않다는 이유로 대부분의 개발자는 전체 디자인 파일에 접근할 수 없었습니다. 커뮤니케이션과 피드백 내용은 이메일과 프로젝트 관리 툴, 미팅 노트 등 여기저기에 흩어졌습니다. 따라서 모든 사람이 디자인 변경 사항을 좇기 위해 힘겨운 싸움을 했습니다. 또한 디자인이 업데이트될 때마다 관련된 모든 사람에게 또다시 보내야만 했습니다.
디자인 툴이 발전하면서 이런 과정도 더욱 간소화됐습니다. 디자이너들은 개발자들에게 디자인 핸드오프를 전달하기 위해서 종종 제플린Zeplin 이나 인비전Invision 같은 별도의 툴을 사용했습니다. 개발자들도 이제는 디자인에서 폰트나 컬러, 수치에 관한 정확한 정보에 대해서 더 좋은 접근 권한을 가지게 되었습니다. 모든 사람이 최신 버전의 디자인을 찾기 쉽게 되었지만 디자이너들은 아직도 별도의 툴을 써야 했고, 최신 디자인으로 맞추기 위한 작업을 해야만 했습니다. 엄청나게 개선되었지만 아직 완벽한 상태는 아니었습니다.
피그마는 빠르게 명성을 얻으며 다시 한번 디자인 핸드오프 과정을 뒤흔든 디자인 툴입니다. 피그마는 브라우저 기반의 툴이라서 아무것도 설치할 필요가 없고, 운영체제와 상관없이 모두가 사용할 수 있습니다. 그리고 완전히 클라우드 기반이라서 항상 최신 버전의 디자인을 볼 수 있고 내장된 협업 툴을 이용해서 어느 때보다 쉽게 협업과 커뮤니케이션이 가능합니다.
이 글의 내용을 따라 해보고 싶다면(또는 그냥 피그마를 써보고 싶다면) 아래 파일을 사용해서 이 글의 모든 튜토리얼 내용을 참조하십시오.
피그마 기초
피그마에 협업하는 사람으로 추가되기 전에 브라우저에서 열지, 데스크톱용 앱을 다운로드할지 선택할 수 있습니다(윈도우와 맥OS용 모두 지원).
데스크톱용 앱은 네이티브로 개발된 것은 아니고 슬랙Slack 이나 비주얼 스튜디오 코드Visual Studio Code처럼 크로스 플랫폼을 지원하는 일렉트론 앱electron app 입니다. 브라우저와 데스크톱 버전의 기능은 대부분 동일합니다. 데스크톱 앱은 로컬 폰트 지원이 내장되어 있는 반면 브라우저 버전은 로컬 폰트를 사용하기 전에 피그마 폰트 도우미Figma Font Helper를 설치해야 합니다.
피그마의 인터페이스는 크게 세 부분으로 나뉘어 있습니다. 가운데에는 디자인의 모든 요소가 놓이게 되는 커다란 캔버스가 있습니다. 왼쪽에는 레이어와 애셋, 파일의 페이지를 볼 수 있는 사이드바가 있습니다. 오른쪽 툴바에서는 파일의 요소에 대한 모든 정보를 볼 수 있습니다.
파일은 여러 개의 페이지로 구성될 수 있으며 모든 페이지는 한 개의 캔버스로 구성됩니다. 디자이너들은 종종 디자인 시스템, 아이콘 또는 기타 파일 애셋들을 별도의 페이지로 만들어서 내용을 정리하곤 합니다.
새로운 파일을 맨 처음 열 때는 파일의 다른 페이지에도 익숙해져야 합니다. 만일 함께 일하는 디자이너가 모든 컬러와 서체, 아이콘을 각기 다른 페이지로 구성했다면 디자인하는 동안 시간을 절약할 수 있습니다.

피그마 탐색하기
본격적으로 살펴보기 전에 피그마를 빠르게 탐색하는 것은 일을 더 효율적으로 하기 위해서 굉장히 중요한 과정입니다.
파일을 열면 보이는 영역의 프레임에 맞게 가장 크게 확대된 비율로 디자인이 보입니다.
- 화면 확대/축소는
Cmd ⌘키를 누른 상태에서 위/아래로 스크롤하거나+나ᅳ키를 눌러서 할 수 있습니다. - 캔버스에서 화면을 가로로 스크롤하고 싶으면 스페이스 바를 누른 상태에서 마우스로 드래그할 수 있습니다.
- 단일 프레임이나 요소를 빠르게 확대하고 싶으면 선택한 상태에서
Shift+ 2를 누르면 됩니다.
캔버스에 모든 요소가 보이도록 빠르게 되돌리고 싶으면 Shift + 1을 누르면 됩니다.
단축키를 외우는 것에는 너무 걱정하지 마세요. Ctrl + Shift + ? 키를 누르면 언제든지 사용 가능한 모든 단축키를 볼 수 있습니다.

그리고 사용했던 단축키는 파란색으로 표시되어 어떤 단축키를 더 익혀야 하는지 쉽게 확인할 수 있습니다.
프로젝트 스타일
새로운 프로젝트를 열면 먼저 기본 스타일부터 설정하는 것이 좋습니다. 피그마는 오른쪽 사이드바에 프로젝트의 모든 스타일이 표시됩니다. 여기서 디자인에 사용된 모든 서체와 컬러, 그리드나 다른 스타일을 볼 수 있습니다.

프로젝트 스타일은 어떤 요소도 선택되지 않은 상태에서만 표시된다는 것을 기억해주세요. 만일 선택을 취소하거나 프로젝트 스타일을 보고 싶다면 캔버스의 아무 곳이나 클릭하거나 Esc 키를 누르면 됩니다.
이 정보를 사용해서 CSS에서 레이아웃과 변수, 폰트를 설정할 수 있습니다.
스타일 요소 옆에 있는 편집 아이콘을 클릭하면 스타일에 대한 모든 정보를 볼 수 있습니다.
프로젝트 스타일 보기와 편집하기
디자인 요소 선택하기
프로젝트에 대한 기본적인 설정을 마쳤다면 본격적으로 디자인을 살펴볼 차례입니다.
디자인을 파악할 때 가장 중요한 것은 디자인 요소를 선택하고 그에 대한 치수와 스타일에 대한 정보를 얻는 것입니다. 대부분의 디자인은 여러 단계의 중첩된 요소를 사용해서 레이어를 선택하는 것이 요소를 선택하는 것처럼 간단하지 않습니다. 요소를 클릭하면 최상위 단계의 요소만 선택됩니다.
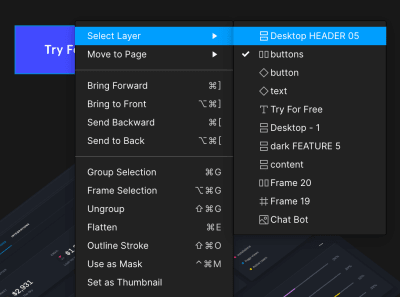
특정 레이어를 선택하려면 Command ⌘ 키를 누른 상태에서 클릭하거나 요소를 오른쪽 클릭해서 모든 중첩된 레이어를 볼 수 있는 메뉴를 열어 원하는 레이어를 선택할 수 있습니다.

만일 요소를 더블 클릭하면 더블 클릭할 때마다 한 단계 아래의 요소가 선택됩니다. 원하는 항목을 선택할 때까지 계속 깊게 들어갈 수 있습니다.
피그마에서 레이어를 선택하거나 탐색하는 방법은 더 많지만 이 글에서는 그중에서 대부분의 시간(80% 정도) 동안 사용되는 기본적인 내용을 다룹니다. 피그마의 공식 문서에서 레이어를 선택하고 탐색하는 더 많은 방법을 살펴볼 수 있습니다.
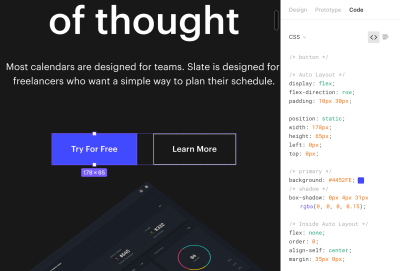
요소를 선택하고 나면, 오른쪽 사이드바에 있는 코드 탭을 클릭해서 선택한 요소에 대한 CSS 정보를 볼 수 있습니다.

CSS 정보는 자동으로 생성되는 것으로 특히 요소의 위치 정보 등이 완벽하지 않다는 것을 알아둬야 합니다. 모든 CSS 코드를 일대일로 프로젝트에 복사해서 사용하지는 말고 요소에 대한 정보를 빠르게 얻을 수 있는 가이드 정도로만 참고하십시오.
치수 및 측정
디자인 요소와 요소 사이의 거리를 측정하거나 요소를 올바른 위치에 배치하고 싶거나 오른쪽 여백이나 패딩을 설정하고 싶을 때는 측정하고 싶은 요소를 선택하고 Alt 키를 누른 상태로 마우스를 다른 요소에 올리면 치수를 측정할 수 있습니다.
요소 간의 거리 측정
피그마는 요소 사이의 거리를 빨간 선으로 표시하고 거리를 픽셀 단위로 나타냅니다. 다른 그룹 또는 프레임의 특정 하위 요소까지의 거리를 측정하려면 해당 내부 요소를 선택하는 것과 마찬가지로 Cmd ⌘ 키를 누르면 됩니다.
애셋 추출하기
과거에는 대부분의 개발자가 디자인 소프트웨어를 설치하지 않았기 때문에 디자이너들이 모든 디자인 애셋을 추출해줬습니다. 이제 피그마에서는 모든 디자인에 접근할 수 있으며, 원하는 모든 것을 직접 추출할 수 있습니다.
추출 준비하기
애셋을 추출하려면 먼저 추출 가능한 애셋으로 표시해야 합니다. 추출하고 싶은 요소를 선택한 후에 오른쪽 사이드바의 내보내기 영역 옆에 있는 + 모양 아이콘을 클릭하면 됩니다.

내보낼 파일 유형에 따라서 추출 설정값을 다르게 설정할 수 있습니다. 이미지는 배수로 내보낼 수 있고(0.5x, 0.75x, 1x, 1.5x, 2x, 3x, 4x와 512w, 512h; 옮긴이) 파일 유형을 선택할 수 있습니다(PNG, JPG, SVG 또는 PDF). 피그마는 레이어 이름을 애셋 파일명으로 사용하지만 접미사를 추가할 수도 있습니다. 그런 다음 내보내기 버튼을 선택해서 선택한 요소를 애셋으로 추출할 수 있습니다.
꿀팁 : 애셋을 마우스로 오른쪽 클릭해서 빠르게 추출할 수도 있고, 오른쪽 클릭 후 표시되는 Copy/paste 메뉴에서 선택해서 이미지나 SVG 코드로도 복사할 수 있습니다. 이 기능은 추출하기 위해 사용자 설정이 필요 없어서 단일 요소의 사본을 빠르게 복사할 때 유용하게 쓰입니다.
모든 애셋 추출하기
개별 애셋을 하나씩 선택해서 내보내기 버튼을 클릭할 수도 있지만 추출 가능한 모든 애셋을 한꺼번에 내보낼 수도 있습니다.
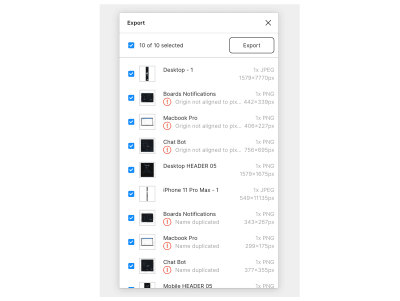
디자인에 있는 모든 애셋을 한꺼번에 내보내려면 메인 메뉴의 파일 메뉴 아래에 있는 Export…(내보내기) 메뉴를 클릭합니다. 단축키는 맥OS에서 Shift + Cmd + E를 누르거나 윈도우에서 Shift + Ctrl + E 키를 누르면 됩니다.

파일에서 추출할 애셋으로 표시한 모든 애셋 항목이 목록으로 표시됩니다. 그런 다음 마지막으로 추출하기 전에 수치나 파일 유형을 확인하고, 필요 없는 파일은 제외할 수 있습니다. 애셋 썸네일에 마우스를 올리면 내보낼 때 애셋의 파일명이 표시됩니다.
수정이 필요한 경우 애셋 목록의 썸네일을 클릭하면 쉽게 내보내기 설정을 바꿀 수 있도록 캔버스에서 해당 요소가 선택됩니다.

단일 디자인 파일에 내보내야 할 애셋이 많다면 레이어 이름에 슬래시 “/” 를 사용해서 애셋을 그룹 단위로 표시할 수 있습니다. 피그마가 자동으로 해당 그룹을 폴더로 만들고 해당 그룹 내의 애셋을 하위 폴더로 내보냅니다.
사용자 플로와 애니메이션
피그마는 상태 또는 페이지 간 전환, 모달 또는 메뉴 열기, 모바일에서 드래그나 스와이프 동작 등을 위한 다양한 애니메이션을 지원합니다. 오른쪽 상단의 재생 아이콘을 클릭하면 프리젠테이션 모드에서 이런 애니메이션을 미리 볼 수 있습니다.
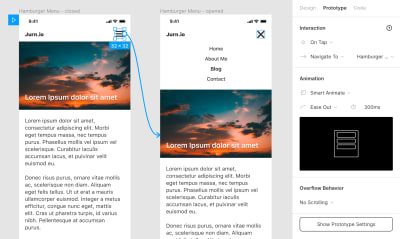
애니메이션에 대한 정보를 원할 경우, 오른쪽 사이드바에 있는 Prototype 탭을 선택하면 사용자 흐름이 캔버스에 파란색 화살표로 표시됩니다.
화살표를 클릭하면 상세한 애니메이션에 대한 모든 정보가 표시되고, 각 애니메이션은 트리거와 액션, 트랜지션으로 구성됩니다.

이것은 햄버거 메뉴를 여는 간단한 애니메이션입니다. 햄버거 아이콘에 On Tap 트리거가 있고, 트리거가 실행되면 모바일 메뉴가 열려 있는 화면으로 전환됩니다. 화면 전환은 스마트 애니메이트 방식으로 피그마가 자동으로 두 상태를 보정해서 생성되고, 300ms 동안 Ease Out 애니메이션을 활용해서 작동합니다.
이런 애니메이션 정보는 CSS에 애니메이션을 복제하기 위해서는 꼭 필요하지만 다른 요소들의 정보와 달리 Code 탭에서는 찾을 수 없습니다!
커뮤니케이션
만일 뭔가 명확하지 않거나 다른 누군가에게 프로젝트에 대한 설명을 듣고 싶다면, 상단 툴바에 있는 채팅 버블 모양의 아이콘을 클릭하거나 C 키를 눌러서 댓글 도구로 전환하면 됩니다.

그런 다음 디자인의 어느 곳이든 클릭해서 요소에 대한 댓글이나 질문을 남길 수 있습니다. 댓글을 모두 작성하고 나면 V 키를 눌러서 다시 일반 커서 모드로 돌아올 수 있습니다.
하지만 모든 사람이 댓글을 남겼다는 알림을 자동으로 받게 되는 것은 아닙니다. 만일 누군가가 여러분이 남긴 댓글을 꼭 봐야 한다면 슬랙이나 트위터에서처럼 @ 심벌을 사용해서 언급해야 합니다.
비공개 댓글이나 채팅이 따로 없기 때문에 모든 댓글은 디자인에 액세스할 수 있는 모든 사람이 볼 수 있습니다. 이슈가 완료되면 해결되었다고 표시되며, 댓글은 회색으로 나타납니다.
결론
지금까지 피그마와 관련된 많은 것을 다루었고, 이제 원하는 방식대로 원하는 정보를 피그마 디자인 파일에서 얻을 수 있게 되었습니다. 서체와 컬러에 대한 정보 얻기, 마진값 측정하기, 패딩과 요소의 위치 보기, 필요한 애셋 추출하고 다른 팀원들과 협업하기 등.
만일 이 툴에 대해서 더 자세히 알고 싶다면 피그마의 공식 문서를 보는 것이 출발점이 될 것입니다. 피그마의 공식 문서는 특정 기능에 대해서 더 자세히 알고 싶을 때 검색할 수도 있습니다.

크리스 코이어의 《실용적인 SVG》
웹 이미지를 다루는 가장 강력한 기술, SVG. SVG의 인기가 점점 높아지고 있다. SVG는 크기 조정이 자유롭고, 파일 크기가 작다. 모든 해상도에서 독립적이고, 어떤 크기에서든 선명하게 보이며, 대부분의 브라우저에서 지원된다. 이 책에서는 SVG의 가장 실용적인 사용 방법, SVG를 선택할 시기, 사이트에 SVG를 적용하는 방법을 알아본다.
books@webactually.com

귀사의 소중한 정보 감사드립니다.
헌데 추가 급히 질문이 있어 실례를.... 아래와 같습니다. ㅠㅠ
1. 기존 HTML/JS 퍼블리싱 본을 피그마로 import 하는 법
2. 반대로 전체 피그마 작업을 export하는 법 (inspect의 오버레이같은 스크립트 소스도 export가능한가요?)
3. 유튜브 영상 https://www.youtube.com/watch?v=gUFYT0s3TnU 의 스마트 애니메이션과 같이 전체 페이지에 공통 적용되는 것을 각 페이지 별 2개씩 만들지 않고 일괄 적용하는 방법
4. 한 데스크탑 피씨나 디바이스에서 2개 이상의 계정을 관리하는 법 (예:개인무료 습작계정 + 업무용 유료계정)
5. 히스토리 저장만 해도 파일 관리가 안전한지요. 공동작업시 혹시 모를 상황에 대비, 전체 파일을 저장해 두는 방법이 구지 필요가 없는 것인지요. 늘 불안해서요.
수강료 하나 없이 복잡한 질문드려 죄송합니다.
되도록 빠른 질문 요청드림 너무 실례인가요...ㅠㅠ