지난해 스케치를 쓰면서 불편함을 느낄 때마다 많은 동료들이 피그마를 추천했습니다. 그후 제가 스케치로 디자인 시스템을 만드는 법에 대한 기사를 썼을 때도 많은 사람으로부터 피그마를 활용해 보라는 권유를 받았습니다. 그리고 최근에는 헬프스카웃Help Scout의 디자인 책임자인 린다Linda로부터 피그마를 써야 하는 것 아니냐는 질문을 받게 되었습니다.
이처럼 이어지는 질문 공세에 더 피할 곳이 없다고 생각한 저는 피그마를 이제 꼭 써 봐야겠다고 생각했습니다.
이 글은 피그마를 칭찬하기 위한 목적이 있거나 스케치를 엄격하게 평가하기 위한 의도가 있는 것은 아닙니다. 다만 툴을 변경하는 것을 고려 중인 사람들에게 주의를 주기 위한 이야기입니다. 어떻게 성공적으로 툴을 변경했고, 디자인 시스템을 이동하는 과정이 어떠했는지에 대한 상세한 정보를 다룹니다.
비용 파악하기
일단 처음 알아두어야 할 것은 툴을 바꾸는 것 자체에 비용이 든다는 점입니다. — 이건 #designtwitter로 트위터상에서 디자인 관련 잡담을 할 때 일반적으로 대화에 포함되지 않는 고려 사항입니다. 1인 디자이너 팀만이 마음대로 디자인 툴을 바꾸는 것이 가능하고, 업무로 바쁜 디자인 팀들이 툴을 바꾸는 것은 쉬운 일이 아닙니다.
헬프스카웃에서 툴을 바꾸는 데 있어 어려운 점은 디자인 시스템이 깃허브로 관리되는 여러 개의 개별적인 스케치 라이브러리로 구성되어 있다는 것이었습니다. 또한 운영 중인 여러 개의 프로젝트와 프로세스가 있었고, 스케치 파일에 의존하는 많은 양의 문서가 있었습니다. 그리고 툴을 바꾸게 되면 실무를 진행함과 동시에 트레이닝과 모든 팀원을 새로운 툴로 이동시키는 데 엄청나게 큰 공수工數가 들어간다는 것을 간과해선 안 됩니다.

또 일과 업무 외에 새로운 도구에 대해 리서치와 문서화를 추가로 진행해야 하기 때문에 어떤 사람(우리 회사에서는 저)에게는 시간이 소요된다는 점에서 금전적인 비용이 발생하기도 합니다. 요점은 체계가 정립된 디자인 팀에서 일하고 있다면, 도구를 바꾸는 일은 사무실을 이전하는 것과 같은 정도의 어려움이 있다는 것입니다.
하지만 툴이라는 것이 원래 그렇습니다. 툴은 대부분 일종의 ‘끈적한’, 교체하기 참 힘든 성질을 지니고 있습니다. 툴을 바꾸는 것은 정말 가볍게 결정할 수 없는 사안이라고 말할 수 있습니다.
변경 전에 면밀하게 살펴보기
저의 선택이 모든 조직과 팀에 영향을 미치리라는 것을 알면서, 피그마에 대한 리서치를 진행하는 데 약 이틀을 풀타임으로 소요했습니다. 관련 영상들을 보고, 주변 피그마에 익숙한 다른 디자이너들과 직접 이야기를 나누기도 했습니다. 아주 많이요! 최우선으로, 현재의 스케치 컴포넌트들을 얼마나 쉽게 피그마로 옮길 수 있는지에 대해 찾아보았습니다. 제가 알고자 했던 것은 스케치 파일(.sketch)을 그냥 피그마에서 여는 것처럼 쉬울 수 있는가였습니다.
당연하게도 그건 그렇게 쉽지 않았습니다.
피그마와 스케치는 레이아웃과 기능이 매우 유사하지만, 컴포넌트가 오버라이딩되는 방식(인스턴스를 커스텀하는 방식)에 대해서 몇 가지 주요한 차이점들을 가지고 있었습니다. 이건 굉장히 놀라웠습니다. 피그마는 컴포넌트의 색, 타입 그리고 효과(그림자 등)를 사용자가 커스터마이징할 수 있는 반면, 스케치는 오직 미리 정의된 사항들만 오버라이딩할 수 있습니다. 스케치가 가지고 있는 컴포넌트를 오버라이딩하는 데 제약이 있었고, 우리는 스케치로 디자인 시스템을 제작할 때 그러한 조건에 맞춰서 제작했습니다. 모든 색과 경계선, 스타일 요소들을 변경할 수 있도록 하기 위해 여러 마스크와 시스템 전용 블록 컴포넌트들을 복잡하게 구성해서 사용했습니다.
너무 복잡한가요? 그렇긴 하지만, 스케치에서 이러한 방식은 매우 유효하게 작동했습니다.
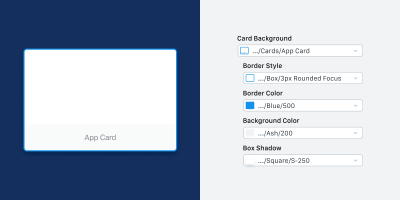
아래에 스케치에서 저희가 원하는 수준의 가변성flexibility을 확보하기 위해 다섯 가지 내장된 심벌로 구성한 간단한 카드 심벌이 있습니다. 이러한 심벌들은 피그마로 제대로 이동되지 않는 종류의 것들이었습니다.

피그마가 기본적으로 제공하는 수준의 가변성을 확보하기 위해서 굉장히 복잡한 체계를 스케치에서 구축해야 했고, 이것은 스케치를 피그마로 옮길 때 이 불필요한 복잡성도 함께 옮겨지는 것을 의미했습니다. 피그마를 사용하기 위해서는 처음부터 새로 모든 것을 만들 필요가 있었고, 불필요한 요소들을 다 제거해서 핵심적인 요소들만 디자인 시스템에 남겨야 했습니다.
결정의 시간!
위와 같은 상황을 고려할 때, 피그마가 더 나은 도구이고 더 영향력 있는 회사이면서 또 장기적으로 더 안전한 투자라는 생각이 들었음에도 불구하고, 스케치에서 피그마로 변경하는 것은 너무 어렵고 비용이 많이 들었습니다. 전체 라이브러리를 다시 만드는 것은 정말 공이 많이 들어가는 일입니다! 이건 꼭 연인과 만나기도 전에 헤어져야 하는 것과 같은 상황이었습니다.
“혼자가 아니라 같이 알아봐요.”
우연히도 피그마는 헬프스카웃의 고객 중 하나였습니다. 저희가 스케치를 계속 사용하기로 했다는 결정을 저희 영업 팀 리더가 알게 되었고, 피그마의 제품 팀과 미팅을 주선하게 됐습니다. 마음을 바꾸기 위해서라기보다는 친밀한 목적에서 저희 팀이 경험한 내용을 공유하기 위한 미팅이었습니다. 피그마 제품 팀은 저희 팀의 상황에 대해서 모두 이해할 수 있다는 입장을 보였습니다. 하지만 제가 어떠한 결정을 내리려는지에 대해 물었고, 저는 그 기회를 놓치지 않고 제 의견을 얘기하고자 했습니다.
며칠간 피그마 팀과 함께 이야기를 이어 나가면서 저는 피그마를 다시 제대로 알아보기 시작했습니다. 적어도 디자인 도구와 관련해서 전문성이 매우 높은 피그마 팀 앞에서 아마추어 수준인 제가 그들과 어느 정도 자신감 있게 툴에 대한 이해도를 갖고 대화할 수 있어야 했습니다. 피그마 팀과 이야기하면서 저는 생각이 바뀌었습니다. 며칠 동안 피그마가 제공하는 여러 가지 기능들을 활용해서 얼마나 생산적이면서 협동친화적으로 우리 팀을 변화시킬 수 있을지에 대해 깨닫게 됐습니다. 툴을 바꾸는 데 소요되는 비용은 변하지 않았지만 그 비용이 충분히 투자 가치가 있는지에 대한 저의 생각은 바뀌었습니다. 헬프스카웃의 디자인 책임자도 그 효과에 대해 설득력 있는 지적을 했습니다. 어차피 이동시킬 것이라면 그냥 바로 하는 것이 어떨까와 같은 내용이었습니다.
그래서 저와 피그마 제품 팀과의 대화는 “제가 어떻게 하면 더 효과적으로 피그마로 넘어갈 수 있는지 알려주세요”와 같은 형식으로 흘러갔고, 감사하게도 그들은 몇 가지 조언을 해주었습니다.
스케치에서 피그마로 넘어가는 방법
아마 저와 같은 상황에 놓인 분들이 있을 것입니다. 툴을 바꾸고 싶지만 매우 많은 양의 컴포넌트, 스타일 그리고 각종 문서들을 새롭게 제작해야 하는 상황. 그렇다면 아마 꽤 정밀하고 시스템적인 접근을 하는 것이 좋을 겁니다. 해야 할 일이 상황에 따라 다를 수 있습니다만 다음으로는 헬프스카웃의 전체 디자인 시스템을 일주일 안에 피그마로 옮긴 사례를 소개하고자 합니다.
- 라이브러리 분리하기
- 스타일에 깊게 종속시키기(+문서화)
- 컴포넌트가 어떻게 확장될 수 있는지 보여주기
- 적절하게 정리하기
- 임포트하기 vs 다시 만들기
- 팀원들 이동시키기
- 한 가지 툴로 완전히 이동하기
-
라이브러리 분리하기
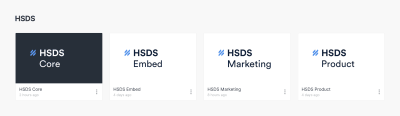
이건 스케치 라이브러리를 만들 때도 적용되는 것입니다. 저는 여러분이 작업하는 여러 생태계상의 다양한 부분들에 대응할 수 있도록 디자인 시스템을 여러 가지 서브 라이브러리로 나누는 것을 적극 제안합니다. 우리는 모든 디자이너에게 적용 가능한(브랜드 애셋, 일러스트, 아이콘 등) 컴포넌트를 포함하는 핵심 요소Core와 도메인별 문서화 자료를 가지고 있습니다. 이러한 방식은 여러 개의 정리된 작업 묶음을 이동시키는 것을 조금 더 쉽게 관리할 수 있게 해줍니다.

우리는 피그마로 이동하는 작업을 핵심 요소를 옮기는 것부터 시작했습니다. 이것은 추후에 부수적인 보조 라이브러리를 만드는 데 사용됐습니다.
-
‘스타일’에 깊게 종속시키기(+문서화)
피그마는 ‘스타일Styles‘이라는 요소를 갖고 있습니다. 이는 스케치의 ‘타입 스타일Type Styles‘이라는 것과 같은 방식으로 작동하지만 색상과 각종 효과들에도 적용 가능한 추가적인 기능을 지니는 요소입니다. 이러한 점은 하나의 라이브러리에서 모든 색상과 공유할 요소들을 정의하고, 이들을 문서화하는 것에 굉장히 유용하게 작용합니다.

-
컴포넌트가 어떻게 확장될 수 있는지 보여주기
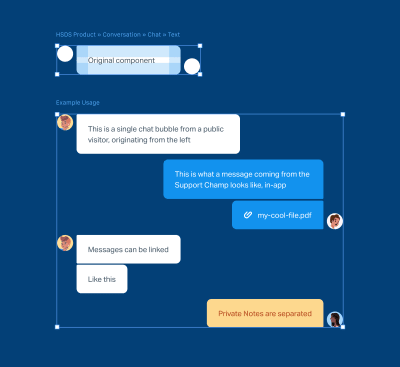
피그마는 어떻게 컴포넌트가 확장될 수 있는지에 대해 더 강력한 관리 기능을 제공하기 때문에 스케치에서보다 더 적은 양의 컴포넌트를 지니게 될 것입니다. — 솔리드 컬러 버튼과 아웃라인 버튼을 따로따로 만드는 대신 피그마에서는 버튼 하나만 컴포넌트로 만들면 될 것입니다. 이 때문에 컴포넌트를 다양한 방식으로 확장할 수 있다는 점을 라이브러리상에 함께 표기하는 것이 매우 중요하다는 사실을 알게 됐습니다.
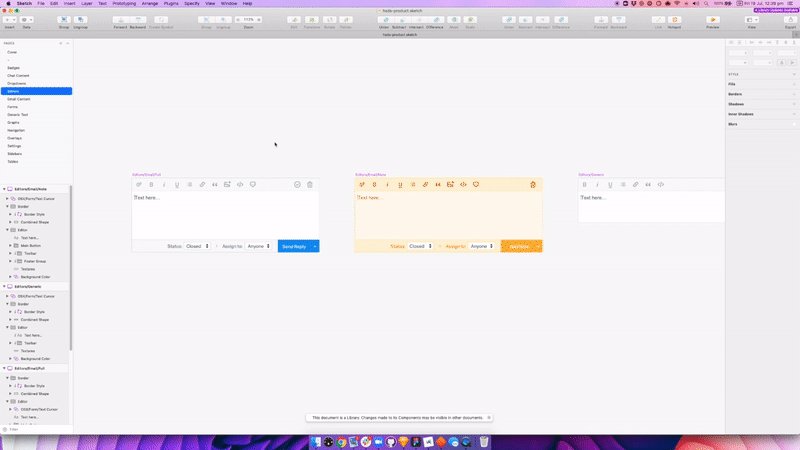
예를 들면 피그마에서는 오직 하나의 컴포넌트만 있으면 양방향의 채팅 대화 화면을 새롭게 만들 수 있습니다. 하지만 이 파일을 새로 접하는 디자이너는 어떻게 오버라이딩해야 할지에 대해 알지 못할 것이기 때문에 가능한 한 시각적으로 방법을 설명해놓는 것이 매우 중요하게 작용합니다. 다음 이미지를 통해 여섯 가지 다른 방법으로 사용되는 동일한 컴포넌트를 확인해보기 바랍니다.

-
적절하게 정리하기
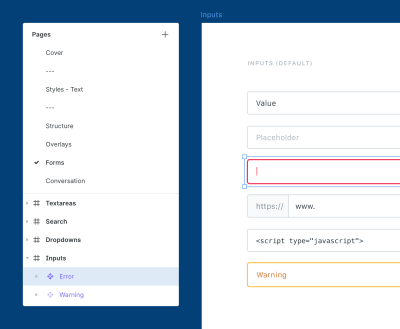
미묘하게 다른 피그마의 파일 시스템 작동 방식 때문에 스케치 파일 관리 시 갖고 있던 네이밍 구조를 복사해서 사용하는 방식을 빠르게 버렸습니다. 궁극적으로 컴포넌트들이 논리적인 구조로 자리 잡고 있음을 확인하고 쉽게 찾기 위한 것이 목적입니다. 가장 좋은 방법은 페이지를 통해서 컴포넌트를 분리하고(예; 폼), 프레임을 통해서 그룹을 분류하고(예; 인풋), 컴포넌트를 통해서 요소들을 각각 분류하는(예; 오류) 것이었습니다. 작명을 구체적인 방식으로 진행하는 것이 요소를 쉽게 검색하는 데 도움이 되었습니다. 특히 이것은 처음 스케치 파일을 만든 사람이 아닌 경우 더욱 효과적으로 작용했습니다.

-
임포트하기 vs 다시 만들기
직접적으로 스케치 컴포넌트들을 피그마로 임포트import하는 데 있어서 장점들이 많으면 좋을 것 같습니다(스케치에서 임포트할 수 있는 아이콘과 같은 많은 ‘개별적인’ 요소들의 경우에는 임포트가 매우 잘 작동합니다). 하지만 조금 복잡한 컴포넌트들의 경우에는(마스크나 상속된 컴포넌트를 포함하는), 처음부터 새로 만드는 것이 더 효과적일 수 있습니다. 새로 만드는 건 힘들지만 이 과정을 통해서 피그마를 굉장히 잘 사용하게 되는 장점이 있긴 합니다.
제가 피그마에서 복잡한 스케치 컴포넌트들을 다시 만드는 과정은 스크린샷을 찍은 후 해당 요소들을 트레이싱trace하는 것이었습니다. 이게 조금 우습게 보일 수 있지만 이러한 과정은 스케치에서 컴포넌트를 임포트하고 불필요한 요소들을 제거하는 과정보다 빨랐습니다. 조금 부끄럽지만 이런 식의 작업에서 저는 재미를 느끼기도 했고, 결과적으로 이러한 방식은 매우 효과적이었습니다(하지만 물론 아이콘과 같이 더 단순한 컴포넌트들을 이동시키는 것이라면 피그마가 제공하는 임포트 기능이 해당 컴포넌트들을 안정적으로 이동시킬 수 있을 것입니다).

-
팀원들 이동시키기
저희 팀은 100% 원격근무로 이루어지는데, 대부분 헬프스카웃에서 하는 일들은 커뮤니케이션이 잘되는 편입니다. 피그마로 도구를 바꾸는 것도 마찬가지였습니다. 팀원들이 툴을 변경하는 것에 대해 알고 있는 상황에서 제가 디자인 시스템을 완료하기 전에 팀원들이 조금씩 작업을 진행하기 시작했습니다.
이러한 상황에서 저는 피그마 자체와 기본 기능, 사용법, 컴포넌트 관리 과정에서 기대할 수 있는 개선점 등에 대해 설명하는 20분짜리 데모 영상을 제공했습니다. 이러한 공유 과정이 팀원들에게 좋은 반응을 얻어낼 수 있었으며, 툴 변경에 주저했던 구성원을 설득하는 데도 효과적이었습니다.
-
한 가지 툴로 완전히 이동하기
툴 변경을 위한 리서치 과정에서 제가 처음에 신경 써서 조사했던 부분 중 하나는 스케치와 피그마의 디자인 시스템을 동시에 유지하면서 관리할 수 있는지 여부였습니다. 저는 이것이 불가능하지 않다고 생각하지만 저희처럼 작은 규모의 디자인 팀이면서 라이브러리를 전담하는 사람이나 팀이 별도로 존재하는 않는 상황에서는 다소 무리라고 판단했습니다. 원래 디자인 시스템을 유지하는 대신 아예 피그마로 모조리 이동시키기로 결정했습니다.
이것은 모든 문서화와 직원들을 새로운 툴에 온보딩onboarding시킨다는 의미였고, 과거 툴과 관련된 모든 것을 이동시키는 데 제가 관여하는 일이었습니다. 이것은 현재 개발 프로세스와 디자인 핸드오프 프로세스를 포함했습니다. 궁극적으로 변경 방향을 전체 이동으로 명확하게 하는 것이 팀 전체가 이동 작업에 더 전념해 성공하는 데 작용했다고 볼 수 있습니다.
물론 스케치 라이브러리는 여전히 존재합니다. 단지 더 업데이트되거나 문서화되지 않습니다. 그리고 툴 이동과 관련해서 운영 중인 프로젝트들은 스케치 파일을 계속 사용하고(피그마로 이동하기롤 결정했다고 하더라도), 새로운 프로젝트들은 피그마를 사용합니다. 명확하게 분리되었다고 볼 수 있습니다.
결론: 계획을 세워 보세요!
이런 종류의 글을 작성하는 데 있어서 명확하게 어떻게 하라는 정답에 가까운 지침으로 결론을 마무리하기는 힘든 것 같습니다. 제 의견이 정답은 아닙니다. 하지만 툴 변경에 대한 제 조언은 조금 천천히 시간을 두고 진행하라는 것입니다. 리서치를 진행하고, 계획을 산정하고, 비용이 얼마나 드는지 확인한 다음에 그 비용을 지불할 의사가 있는지 스스로 가늠해보기 바랍니다. 이것은 피그마, 스케치, 인비전 스튜디오InVision Studio, XD, 프레이머Framer X나 다른 트렌디한 새로운 툴 등으로 이동하는 것에도 적용될 수 있습니다.
저희의 변화에 대한 결과는 앞으로 시간이 증명해주겠지만 현재까지는 좋은 선택이었다고 자신합니다.
더 읽어볼 내용
- Hudl, 마이클 푸케Michael Fouquet의 “스케치 라이브러리 만들기”
- 헬프스카웃, 버즈 어스본 Buzz Usborne의 “(더 많은) 스케치 라이브러리 제작 팁들”
- Figma Blog, 존 던스터빌John Dunsterville의 “스케치에서 피그마로 이동할 때 기대할 수 있는 것들”
- 스펙트럼 피그마 커뮤니티

폴 보아그의 《우리 회사 디지털로 리셋하기》
『우리 회사 디지털로 리셋하기』는 경영진이 웹을 이해하고 사업, 문화, 부서 구조, 작업 흐름에 적용하도록 돕기 위한 책이다. 이 책은 실제 업무 환경에 적용하고 결과를 볼 수 있는 기법과 전략을 소개한다. 또한 기존 기업과 조직이 관행을 극복하는 데 도움이 되고, 별 권한을 지니지 못한 말단 직원도 변화의 씨앗을 심을 수 있다는 사실을 알려준다.
books@webactually.com
