여러분이 만든 전자상거래 사이트를 이용하는 구매자를 상상할 때 보통 이런 여정을 따를 것이라고 기대할 것입니다.
- 1단계: 홈페이지나 특정 카테고리의 페이지로 진입한다.
- 2단계: 내비게이션 요소를 사용해서 상점을 둘러보고 찾고 있는 특정한 제품에 집중한다.
- 3단계: 관심을 끄는 제품과 관련 구매 제품에 대한 설명을 검토한다.
- 4단계: 제품 옵션을 선택하고(가능하다면), 원하는 제품을 장바구니에 담는다.
- 5단계: 결제 완료한다.
이 여정 도중에는 다양한 이탈이 있을 수 있습니다(관련 상품을 둘러보거나 다른 카테고리를 자세히 살펴보거나 비 오는 날을 위한 제품을 위시리스트에 저장하는 등). 하지만 대부분의 경우 위의 단계가 우리가 구축해야 할 가장 중요하고 많이 보게 될 경로입니다.
그렇기 때문에 디자이너는 특히 구매자들이 이런 과정을 통해서 접하게 되는 인터페이스 요소에 집중하는 것이 중요합니다. UI와 마찰이 있는 경우, 경로상 예상치 못한 이탈이 증가할 뿐만 아니라 사이트에서의 이탈도 늘어나게 됩니다.
따라서 이 글에서는 어떻게 구매자 여정의 UI가 매력적이고, 직관적이며, 호감이 가면서도 마찰 없이 매끄럽도록 할 것인가에 초점을 맞출 것입니다.
쇼피파이Shopify로 구축된 전자상거래 웹사이트를 사례로 구매자들이 사이트 진입부터 결제 완료까지 접하는 UI의 세 부분을 살펴보도록 하겠습니다.
1. 구매자를 따라다니는 다면적 내비게이션 만들기
전자상거래 웹사이트에는 구매자들이 원하는 제품을 찾기 위해 제품의 카테고리, 하위 카테고리의 하위 카테고리를 분류해야 하는 메가 메뉴가 있었던 적이 있습니다. 최근에도 계속 사용되고 있지만 더 좋은 선택은 구매자의 여정에 맞도록 내비게이션을 제공하는 것입니다.
메인 메뉴
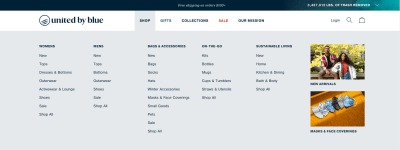
가장 먼저 할 일은 기본 메뉴를 단순화해 기본 카테고리 헤더 아래에 한 단계로 구성하는 것입니다. 예를 들어 유나이티드 바이 블루United By Blue가 수행한 방법은 다음과 같습니다.

‘쇼핑Shop‘ 하위의 모든 제품 카테고리는 ‘여성Womens‘과 ‘남성Mens‘처럼 헤더 아래에 깔끔하게 정리돼 있습니다.
유일한 예외 사항은 이미지와 함께 보이는 ‘신상품New Arrivals‘과 ‘마스크와 얼굴 커버Masks&Face Coverings‘ 카테고리입니다. 이것은 메인 메뉴에서 ‘선물Gifts‘을 밝은 파란색 글꼴로, ‘할인Sale‘을 붉은 글꼴로 표시하는 것과 같은 이유입니다. 이런 카테고리는 유나이티드 바이 블루의 구매자와 연관성이 높고 매우 시의적절한 카테고리이므로 강조할 만한 가치가 있습니다(그렇다고 너무 산만하지는 않게).
다시 사이트로 돌아가서 디자이너가 어떻게 하면 모바일 사이트를 잘 정리해서 구성할 수 있을지에 대해서 살펴보겠습니다.
유나이티드 바이 블루 모바일 사이트는 보다 모바일 친화적인 메뉴 디자인을 사용합니다.
데스크톱 메뉴를 손가락 제스처로 확대해서 보도록 크기만 줄여서 보여주는 대신 모바일 화면 크기에 맞는 메뉴가 보입니다.
데스크톱 사이트보다는 몇 번 더 클릭해야겠지만 메뉴가 너무 깊숙하지 않기 때문에 구매자들에게는 큰 문제가 되지 않습니다(더 이상 메가 메뉴를 사용하지 않는 이유이기도 합니다).
제품 결과 페이지
만일 수많은 제품과 다양한 카테고리처럼 복잡한 인벤터리를 가진 고객를 위한 전자상거래 사이트를 제작한다면 제품 결과 페이지에도 자체적인 탐색 시스템이 필요합니다.
구매자가 한 번에 보는 제품의 수를 줄이기 위해 이 페이지를 디자인할 때 다음 두 가지 요소를 추가할 수 있습니다.
- 제품 사양에 따라 결과를 줄이기 위한 필터.
- 구매자의 우선순위에 따라 제품을 정렬하기 위한 정렬.
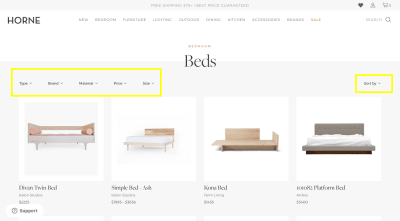
혼Horne 웹사이트의 제품 결과 페이지에서 이를 강조해서 표시했습니다.

필터를 왼쪽 사이드 바에 놓을 수도 있지만 결과 화면 상단에 수평으로 정렬된 디자인이 더 좋은 선택입니다.
이런 공간 절약형 디자인은 한 번에 더 많은 제품을 보여주는 좀더 모바일 친화적인 방법입니다.

UI 디자인의 일관성은 구매자들에게 굉장히 중요하며, 구매자들 중 많은 사람이 옴니 채널 방식으로 접근하기 때문에 특히 중요합니다. 장치 사이에 필터/정렬 옵션을 일관되게 표시하면, 구매자들이 구매 과정을 더 예측하기 쉽고 편안하게 느끼도록 만들 수 있습니다.
브레드크럼 & 검색
구매자가 전자상거래 사이트로 깊이 들어갈수록 내비게이션의 도움이 더 필요한데, 이 두 개의 UI 탐색 요소가 길잡이가 될 것입니다.
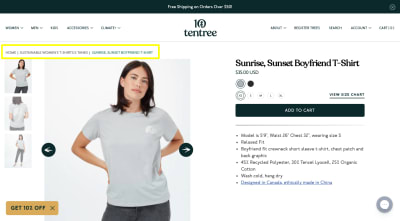
첫 번째는 제품 페이지 왼쪽 상단 모서리의 브레드크럼breadcrumb으로 텐트리tentree가 제공하는 방식과 유사합니다.

이것은 하위 카테고리의 하위 카테고리가 있는 웹사이트에서 가장 잘 사용됩니다. 구매자가 제품 결과 페이지에서 점점 더 멀어지고 필터와 정렬이 편리해질수록 브레드크럼은 더 중요해질 것입니다.
반면 검색 바는 구매자가 구매 경로상 어디에 있든 항상 사용할 수 있어야 하는 내비게이션 요소입니다. 이것은 모든 규모의 상점에 동일하게 적용됩니다.
검색 바는 시간이 부족하거나 필요한 것을 찾지 못하거나 이미 알고 있는 제품을 빠르게 찾고 싶은 구매자들에게 확실히 도움이 될 것입니다. 구매자가 무엇을 찾고 있는지 미리 예측할 수 있는 인공지능 검색 바는 더욱 현명한 선택일 것입니다.
다음은 혼 사이트가 작동하는 방식입니다.

구매자가 검색어 입력을 완료하지 않았더라도 검색창은 제안 사항을 제공합니다. 왼쪽에는 일치하는 검색 키워드가 있고, 오른쪽에는 일치하는 상위의 제품이 보입니다. 가장 중요한 목표는 구매자들이 빠르게 검색할 수 있도록 돕거나 스트레스, 압력 또는 좌절감을 줄이는 것입니다.
2. 제품 페이지에서 가장 적절한 세부 정보 표시하기
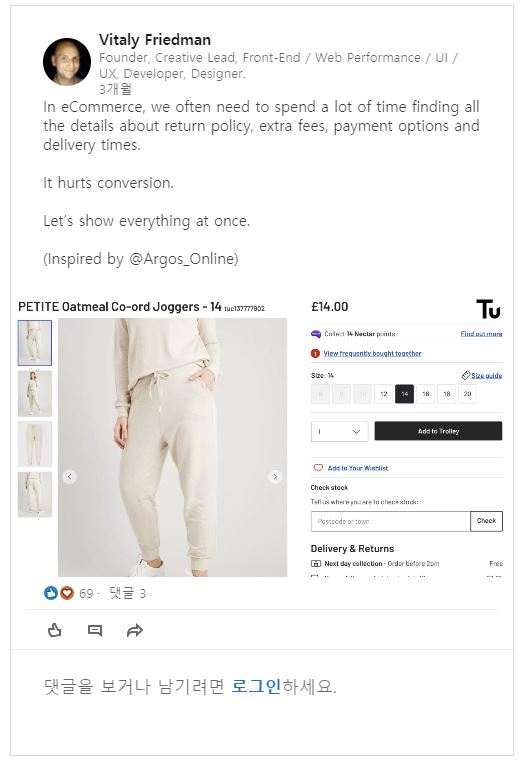
비탈리 프리드먼Vitaly Friedman은 최근에 링크드인에서 다음과 같은 팁을 공유했습니다.

그의 말이 맞습니다. 방문자들이 상품에 대한 적절한 세부 정보를 찾아 헤매는 데 더 많은 시간이 걸릴수록 그냥 포기하고 다른 상점으로 갈 확률이 굉장히 높아집니다.
단독 배송은 많은 구매자들에게 큰 걸림돌입니다만, 불행하게도 너무 많은 전자상거래 사이트들이 결제 바로 직전까지 배송 비용과 지연에 대해 잘 알려주지 않습니다.
그래서 63%의 디지털 쇼핑객이 배송비로 인해 장바구니를 비우고, 36%는 배송 지연 때문에 장바구니를 비웁니다.
온라인 구매자들이 미리 알고 싶어 하는 정보는 이것뿐만이 아닙니다. 다음과 같은 내용도 궁금해 합니다.
- 반품 및 환불 정책,
- 이용약관 및 개인정보 보호정책,
- 사용 가능한 결제 수단,
- 다양한 채널에서 구매 및 픽업 가능 여부
- 기타 등등
하지만 어떻게 이 모든 걸 첫 화면에 다 담을 수 있을까요?
첫 화면에서 30초 발표처럼 보여주기
이것이 비탈리가 말하려고 했던 것입니다. 첫 화면에 제품에 대한 모든 세부 사항을 다 욱여넣어 보여줄 필요는 없습니다. 하지만 상점은 그 공간에 보이는 것만으로 제품을 팔 수 있어야 합니다.
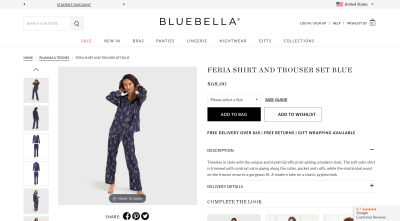
예를 들어, 블루벨라Bluebella는 가독성을 헤치지 않으면서도 공간을 절약한 디자인을 선보입니다.

이미지 갤러리를 화면의 왼쪽으로 옮기면 나머지 영역은 제품 정보 요약을 위해 사용할 수 있습니다. 헤더 글꼴의 다양한 크기와 페이지의 계층적 구조 때문에 쉽게 볼 수 있습니다.
디자인 방식에 따라 가장 중요한 세부 사항은 다음과 같습니다.
- 제품명
- 제품 가격
- 제품 크기 선택
- 장바구니 담기와 위시리스트 버튼
- 배송 및 반품 정보(한 줄로 깔끔하게 정리된)
나머지 제품 정보는 접혔다 펴졌다 하는 아코디언 메뉴를 활용해서 첫 화면에 표시할 수 있습니다.
구매자가 구매 결정을 위해 제품 후기나 크기 안내와 같은 다른 중요한 세부 사항을 볼 수 있도록 페이지 하단의 관련 영역으로 이동할 수 있는 링크를 화면 상단에 제공해야 합니다.
노트: 모바일에서는 이런 레이아웃을 사용할 수 없습니다. 따라서 제품 이미지가 가장 많이 할애되고 30초 발표 내용은 그 아래에 표시됩니다.
추가적인 UI 요소 작게 만들기
제품에 대한 설명을 간결하게 전달할 수 있더라도 추가적인 할인이나 팝업, 채팅 위젯 같은 마케팅 요소는 긴 제품 페이지만큼이나 성가신 요소가 될 수 있습니다.
따라서 파테이크Partake가 하는 것처럼 보여줘야 합니다.

구매자는 왼쪽 하단의 빨간색 버튼으로 사이트의 접근성 기능을 제어할 수 있습니다. 오른쪽 하단의 ‘보상Rewards‘ 버튼은 채팅 위젯 형태의 팝업입니다. 선택하면 구매자를 로열티 프로그램에 참여하도록 유도합니다.
이 두 위젯은 모두 클릭할 때만 열립니다.
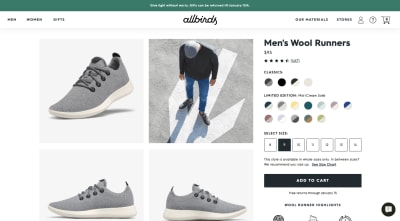
올버즈Allbirds는 또 다른 추가적인 요소를 포함하지만 구매자들을 방해하지는 않습니다.

이런 경우, 오른쪽 하단의 셀프서비스 채팅 위젯을 열려면 클릭해야 합니다. 또한 반품 정책에 대한 정보는 상단의 고정된 바에 표시해서 제품 페이지에서는 제품 세부 정보에만 집중할 수 있도록 합니다.
3. 제품의 옵션을 최대한 쉽게 선택할 수 있게 만들기
일부 제품의 경우, “이 제품을 장바구니에 추가할까요?”와 같은 선택지 외에는 구매자가 결정할 것이 없습니다.
또 다른 제품의 경우, 구매자들이 제품을 장바구니에 담기 전에 옵션을 선택해야만 합니다. 이럴 때는 그 과정을 최대한 고통스럽지 않게 만들고 싶을 것입니다. 그렇게 하기 위해서는 몇 가지 해야 할 일들이 있습니다.
만일 디자인한 상점에서 여성용 속옷을 판매한다고 생각해봅시다. 이런 경우 색상과 크기에 대한 다양한 옵션을 제공해야 합니다.
그러나 각각의 옵션을 모두 드롭다운으로 제공하는 것은 그리 좋은 생각이 아닙니다. 구매자들이 ‘색상’을 고르게 하기 위해서 클릭으로 12개 또는 그 이상의 옵션을 선택하려면 얼마나 지루할지 상상해보십시오. 또한 표준 방식의 드롭다운인 경우 색상이 목록에 표시되지 않을 수도 있습니다. 대신 구매자는 색상의 이름을 선택하고 제품의 사진이 어떻게 보이는지 확인하기 위해 업데이트될 때까지 기다려야만 합니다.
이것이 바로 다양한 옵션을 어떻게 보여줄지를 각각 디자인해야 하는 이유입니다.
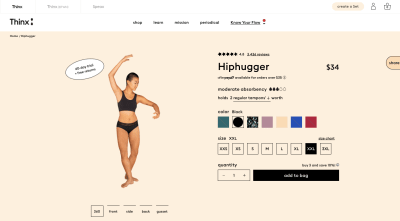
싱스Thinx의 제품 페이지를 예시로 사용해보겠습니다.

이 페이지에는 두 개의 옵션이 있습니다:
- 색상 옵션은 한 줄의 색상 칩으로 보여줍니다. 클릭하면 색의 이름이 나타나고 제품의 사진도 함께 변경됩니다.
- 크기 옵션은 XXS 사이즈부터 XXL 사이즈까지 크기를 나열해서 보여줍니다.
크기 옵션은 보통 ‘사이즈 차트’와 함께 제공됩니다. 왜냐하면 색상처럼 명확히 구분되는 것과 달리 크기는 상점이나 지역마다 모두 다를 수 있기 때문입니다. 이 차트는 어떻게 크기를 선택할지 명확하게 알려줍니다.
싱스는 각 옵션마다 사각형 버튼을 사용합니다. 하지만 구매자들이 선택하는 옵션마다 차이를 주고 싶다면 다르게 바꿀 수도 있습니다(그리고 솔직히 말해서 그게 더 나은 디자인 선택일 것입니다).
예를 들어, 키린 핀치Kirrin Finch는 크기를 빈 상자 모양으로, 색상은 채워진 원의 형태로 제공합니다.

작은 차이 같지만 구매자의 매끄러운 의사결정을 도와주고 필수 옵션 선택을 놓치지 않게 하기에 충분합니다.
이제 여러분이 만들고 있는 쇼핑몰이 옷을 더 이상 팔지 않는다고 가정해보겠습니다. 대신 침대 같은 것을 판매한다면 색상이나 크기를 적어도 옷과 같은 방식으로는 제공하지 않을 것입니다.
만일 각각의 옵션을 나타내는 잘 알려진 약어나 기호, 숫자가 없다면 다른 방식으로 옵션을 선택하게 해야 합니다.
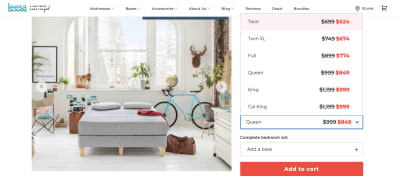
예를 들어, 리사Leesa 웹사이트의 제품 페이지를 보겠습니다. ‘크기 선택’ 옵션을 선택하면 어떻게 옵션이 표시되는지 확인할 수 있습니다.

왜 이 옵션은 상자 모양이 아닌 드롭다운 목록일까요?
우선 크기 이름의 길이가 같지 않습니다. 그래서 박스 모양으로 옵션을 제공하면 크기도 일정하지 않고 공백도 너무 많이 생기게 됩니다. 정말 보기 좋지 않을 거예요.
그리고 리사는 각각의 매트리스 크기에 대해 더 많은 정보를 제공하기 위해 이 작은 공간을 현명하게 사용했습니다(일반 가격 대 할인 가격을 표시한 것처럼). 이것은 이런 옵션을 선택하기 위한 최선의 디자인일 뿐만 아니라 제품 페이지에서 더 많은 정보를 효율적으로 보여줄 수 있는 아주 좋은 방법입니다.
품절 옵션 표시에 대한 참고 사항
온라인 쇼핑 구매 과정에서 생기는 모든 마찰을 없애려면 품절된 옵션을 알려주는 고유의 디자인도 만들어야 합니다.
키린 핀치의 사례를 다시 한번 자세히 살펴보겠습니다.

어떤 옵션이 선택 가능하고 불가능한지를 한눈에 알아보기 쉽습니다.
어떤 구매자가 자신이 좋아하는 색의 셔츠가 몇 개의 사이즈만 남아 있다면 슬퍼할 것입니다. 하지만 모든 옵션을 선택하고서야 품절된 사이즈가 있다는 사실을 알게 된다면 얼마나 화가 날까요?
만일 ‘장바구니 담기’를 클릭하기 전 마지막 단계라면 이 정보를 절대 숨기지 마십시오.
여러분이 해야 할 일은 그들이 시간을 내서 읽고, 보고, 사랑에 빠진 제품에 대한 욕망을 놓치지 않게 하는 것입니다. 그리고 16 사이즈로는 구입할 수 없다는 사실도 너무 늦지 않게 알려주는 것입니다.
마무리
좋은 디자인은 보이지 않는다고 했던가요?
전자상거래 웹사이트의 주요 사용자 인터페이스를 디자인할 때 꼭 기억해야 할 내용입니다. 물론 고객의 마켓 그 자체가 매력적이고 기억에 남는 곳이어야 하겠지만. 방문하는 구매자가 사이트를 둘러볼 때 UI 요소 때문에 머뭇거리게 해서는 안 됩니다. 따라서 고객의 구매자들을 위한 주요 여정을 설계할 때는 단순함과 쉬운 사용성을 최우선순위로 고려해야 합니다.

캐런 맥그레인의 《반응형 디자인 도입하기》
반응형 디자인은 열심히 일하는 디자이너와 개발자만으로 구현되지는 않는다. 전체 조직이 믿고 지원해줘야 한다. 반응형 디자인을 구현하려면 콘텐츠, 설계, 작업 흐름, 팀 구조에서 발생하는 문제를 해결해야 한다. 이 책은 반응형 프로젝트를 계획하고 있는 현명한 조직이라면 반면교사로 삼을 만한 책이다. 프로젝트 관리자, 의사결정권자, 디자이너, 개발자, 콘텐츠 작성 담당자 및 편집자에게 이 책을 권하고 싶다.
books@webactually.com
