디자인 – “사람들이 원하는 것은 자기 애완견 사진을 메일로 보내고 싶을 뿐이다.”
개발자를 위한 디자인 입문서
디자인은 한 회사의 운명을 완전히 바꿔 놓을 수도 있지만, 그것이 무엇인지 보편적으로 수용할 수 있는 정의는 아직 없다. 이 말이 무슨 뜻이냐 하면, 당신의 상사가 팀원들을 모두 모아 놓고 “앞으로 우리 회사는 디자인 중심의 문화를 지향하게 될 것입니다”라고 하는 말이 공언에 불과하게 될 수 있다는 뜻이다.
하지만 당신은 그 말에 귀를 기울이고 있다. 단지 듣기만 하는 것이 아니라, 그 말 이면에 있는 절실함마저 느끼고 있다. 들어보니까 무엇인가를 디자인하기 위한 선택은 매우 중요한 일인 것 같고, 그 이야기를 하는 사람도 중요한 인물이고 해서, 당신은 심하게 고개를 끄덕이고 있다. 하지만 마음 속으로는 “나는 당신이 무슨 소리를 지껄이는지 전혀 모르겠는데 아마 당신도 마찬가지일 거야”라고 생각할 것이다.
디자인에 초점을 맞추는 것이 마법처럼 한 회사를 변화시킬 수 있다는 데는 이론의 여지가 없다. 이를 위해 디자인 팀과 개발 팀이 회식이라도 자주 해야겠지만, 디자이너와 개발자 사이에는 근본적인 긴장이 존재하므로 이 긴장을 이해하는 것이야말로 디자인을 생각하는 좋은 출발점이 될 것이다.
디자이너와 개발자 – 긴장관계
디자이너와 개발자의 뿌리 깊은 긴장 관계를 제대로 이해하기 위해서는 소프트웨어가 시장의 주류가 된 시점으로 거슬러 올라가야 한다. 개인적인 생각이지만 그것은 아마도 인터넷이 막 등장했을 무렵일 것이다. 사실 소프트웨어는 넷스케이프(Netscape)가 등장하기 오래 전부터 엄청난 부가가치를 창출하고 있었다. 하지만 누구든 어디든 자기 애완견 사진을 메일로 보낼 수 있게 된 바로 그 순간, 진정한 의미의 소프트웨어 세상이 되었다고 말할 수 있다.
‘누구나’(그들의 애완견도 포함하여)의 시대가 도래하자 초기 소프트웨어 개발팀에게 과제가 주어졌다. 그전까지 그들은 누구나가 아닌 얼리어답터와 함께 얼리어답터 특유의 요구에 맞추어 작업했었다. 얼리어답터들은 다음과 같은 생각으로 수많은 크랩(crap, 엉터리)을 기꺼이 참아 주었다. “얼리어답터는 최신 제품, 최고 제품을 제일 먼저 다룰 수 있지만 그 제품은 한순간에 익스플로전(explosion, 프로그램의 작동이 멈추는 것; 편집자 주)될 수도 있다.” 작동하던 프로그램이 순간 멈춰도 얼리어답터들은 괜찮다고 생각한다. 왜냐하면 그들은 얼리어답터가 된다는 것 자체를 멋있다고 생각하기 때문이다.
하지만 ‘누구나’의 시대가 도래했을 때, 그 모든 ‘누구나’는 익스플로전을 원치 않았다. 소비자들은 제품이 정상적으로 작동되기를 원했다. 여기에서 “정상적으로 작동한다”라는 말을 개발자들은 “(프로그램이) 덜 멈추기를 바란다”라는 말로 들었는지 모르지만, 이것은 ‘누구나’가 원하는 바는 아니다. 소비자들이 원하는 것은 가능한 한 가장 간단한 방법으로 자기 애완견 사진을 보내는 것이다. 그들은 자바스크립트, 보안, 프레임, 플러그인 같은 것은 신경도 쓰지 않는다. 단지 그놈의 ‘강아지’ 사진을 보낼 때 어플리케이션(application, 응용 프로그램)이 멈추지 않기를 바랄 뿐이다.
“덜 익스플로전 되기를 바란다”는 개발자들의 생각과 “클릭 한 번으로 정확하게 애완견 사진을 보내고 싶다”는 사용자들의 생각 사이에서 디자인은 실질적인 연결다리 역할을 한다. 그런 점에서 좋은 디자인은 개발자들의 노력을 선보이는 동시에 그것을 사용자들에게 보이지 않게 숨기는 것과 같다.
여러 디자이너들과 함께 작업하는 동안 디자인의 역할에 대해 생각해 보았다.
내 개인적인 생각은 다음과 같다.
대부분의 사용자들이 무엇을 원하는지 이해한다. 그 중에 가장 중요한 것에 우선순위를 두고 집중한다. 이러한 지식을 이용해 사용자의 기대를 뛰어넘는다.
90년대 중반 무렵의 전통적인 개발자들은 이러한 역할을 제대로 하지 못했다. 우리는 비트의 설계자가 되도록 훈련받았으며, 우리가 비트를 설계할 수 있다는 것은 곧 쓸모 있는 비트를 만들 수 있다고 믿었다. 하지만 우리가 잘하는 것은 우리 자신에게 좋은 제품을 설계하는 것뿐이다. 그것은 결코 모든 이들을 위한 것이 아니다.
개발자들은 마치 스스로 프로그램 개발 과정을 잘 알고 있기 때문에 그것의 문제점을 중요하게 생각하지 않는 것처럼, 어플리케이션이 순간 멈추는 것을 아무렇지 않게 생각한다. 어떤 프로그램에 오류가 나면 그냥 어플리케이션을 다시 시작하면 된다고 생각하는 것이다. 그러나 대부분의 사용자들은 오류가 난 어플리케이션을 그런 식으로 보지 않는다. 그들은 뭔가 오류가 나면 깜짝 놀란다. 그리고 이렇게 생각한다. “혹시 심각한 고장이 난 것은 아닐까”
디자이너와 개발자를 위한 메모
수없이 많은 디자이너 무리에게는 미안한 말이지만 이 입문서는 주로 소프트웨어 개발자 주변에 사는 디자이너와 그들의 관행에 초점을 맞추고 있다. 이 책은 개발자들을 위해 개발자가 쓴 책이다. 나는 오랜 세월 동안 디자인계에 몸담고 있었지만 전문 디자이너로 훈련된 사람이 아니며 디자인의 역사와 기능에 대한 설명 또한 단순하고 부정확하며 불완전하게 하는데다가 개발자로서 편견까지 가지고 있어 디자이너들이 이 글을 보면 화가 날 수도 있을 것이다.
우리 개발자들이 하는 말의 의도가 아무리 좋더라도 디자인의 필수 항목을 제대로 경험한 적이 없기 때문에 그것에 대해서는 무지하다. 또 어떻게든 설명할 수 있는 일이라면 그 일을 할 수도 있을 것이라고 믿는데, 그것이 얼마나 어리석은 생각인지도 잘 알고 있다. 하지만 어떤 분야에서든 열의를 갖고 일을 하는 전문가들은 이렇게 늘 생각하는 것 같다.
개발자들은 무지를 불편해 하지만 그보다 더 심각한 문제는 우리 전문 영역 밖에 있는 이들에게 도움을 요청하는 일에 익숙하지 않다는 것이다. 이 입문서는 우리 디자이너와 개발자 사이에 단단한 다리를 놓는 첫 번째 단계가 될 것이다. 그러므로 기분 나쁘게 생각하지 말자. 이 입문서는 가장 권위 있는 디자인 가이드가 아니라 개발자들이 디자인에 대해 생각해 볼 수 있는 전환점이 될 것이다. 우리가 생각하는 바에 대해 독자가 어쩌다 무엇이라도 배우게 된다면 더욱 다행스러운 일이라고 생각한다.
다음의 세가지 축약어(Acronyms)가 문제점의 발단
“우리에게는 디자이너가 필요하다”라는 말은 아마 당신이 신입 소프트웨어 개발자로서 디자인에 대해 처음 들어본 말일 것이다. 그때 당신은 의아해 했을 것이다. ”음, 나는 아직 일을 시작하지도 않았는데 왜 그들이 필요하다는 걸까” 그에 대한 대답은 결코 간단하지 않고 이 글의 범위 밖에 있지만 다음의 세 가지 주요 축약어부터 설명하고자 한다.
다른 직업과 마찬가지로 디자인도 온갖 줄여서 쓴 단어들로 가득하다. 하지만 여기서는 당신의 상사가 디자인이 중요하다고 강조한 바로 그 시점에 자주 언급되었을 만한 세 가지 축약어에 집중할 것이다.
#1 GD(Graphic Design, 그래픽 디자인)
그래픽 디자이너들은 세상을 이렇게 본다.
(그래픽 디자이너들은 아래 그림처럼 ‘픽셀’ 단위로 바라본다는 의미임 : 편집자주)

안타깝게도 그래픽 디자이너를 설명하는 데 가장 흔히 쓰이는 말은 혼란스럽게도 바로 ‘디자이너’이다. 그 이유는 두 가지다. 첫째, 그는 개발 부문 외에 있는 기술을 가지고 이 제품을 완성하도록 고용된 최초의 인력이다. 둘째, 그는 ‘아름다움’을 책임지고 있다. 작업 책임자가 제품의 최초 프로토타입을 보고 이렇게 말할 것이다. “이건 개발자가 대충 만들어 놓은 것 같은데…” (당신은 고개를 끄덕인다) 그리고 “이걸 고쳐 놓을 디자이너가 필요해!” (당신의 눈길은 공허해진다)
당신: 뭘 고쳐요?
책임자: 글쎄… 뭐랄까… 좀 더 아름다워야 하지 않을까.
아직도 이 블로그에서 빠져나가지 않은 디자이너가 있다면, 아마 지금 의자 위에 올라가 스크린 앞에서 소리를 지르고 있을 것이다: “난 그런 사람 알아!”
그렇다, 나도 그런 사람을 알고 있다. 그는 좋은 의도를 가지고 있겠지만 멍청이다.
그래픽 디자이너의 장기는 시각적인 것에 있다. 포토샵이나 일러스트레이터 같은 어플리케이션을 통해 그래픽 디자이너는 추상적인 생각에 시각적인 형태를 부여한다. 그렇다. 그들이 하는 작업은 아름답다. 하지만 단지 아름답기만 한 것은 아니다. 그것은 말을 한다. 무엇인가에 대한 의견을 가지고 있어서 그것을 보는 사람이라면 누구라도 그 의견을 알 수 있다. 그렇다. 디자이너는 당신의 어플리케이션이나 웹 사이트에 어떤 명확하고 믿을 만한 전문성을 부여한다. 그렇지만 어떤 것을 잘 그려 놓았다고 해서 꼭 그 제품을 더 사용하기 쉽게 만들어 주는 것은 아니다.
문제는 작업 책임자가 그래픽 디자이너의 사무실로 들어가서 이렇게 말할 때 시작된다. “당신은 디자이너잖아. 이 제품에서 개발자 냄새를 지우게 도와줄 수 있나?” 이제, 당신처럼 이 그래픽 디자이너도 뭔가 더 하고 싶어한다. 더 많은 책임을 지려고 한다. 그리하여 그 제품이 어떻게 작동하는지, 사용자가 누구인지도 모르면서 그들은 이렇게 생각하며 그 일을 하겠다고 나선다. ‘그럼, 난 디자이너잖아. 그렇지?’
그렇게 해서 디자이너들이 작업을 맡게 된다. 그들은 포토샵으로 눈에 보기 좋은 프로토타입을 만든다. 이 그래픽 디자이너는 대부분의 개발자들이 할 수 없는 일을 했고 중요한 디자인 작업을 진행했지만 엄청나게 새로운 디자인을 한 것은 아니다. 당신의 제품은 단순히 아름다운 얼굴을 가지게 되었을 뿐이다. 제품이 어떻게 보이느냐가 중요한 만큼 어떻게 작동하는가도 똑같이 중요하니까 말이다.
이 입문서의 각 파트 끝에는 내 디자인 철학을 형성하는 데 도움을 준 디자인 관련 서적을 세 권씩 소개할 것이다. 디자인의 본질에 대해 궁금하면 참고 문헌을 보길 바란다.
- 환자가 병원을 운영하는가? (The Inmates Are Running the Asylum)
- 메그의 그래픽 디자인 역사 (Megg’s History of Graphic Design)
- 디자인의 보편적 원리 (Universal Principles of Design)
#2-IxD(Interaction design, 인터렉션 디자인)
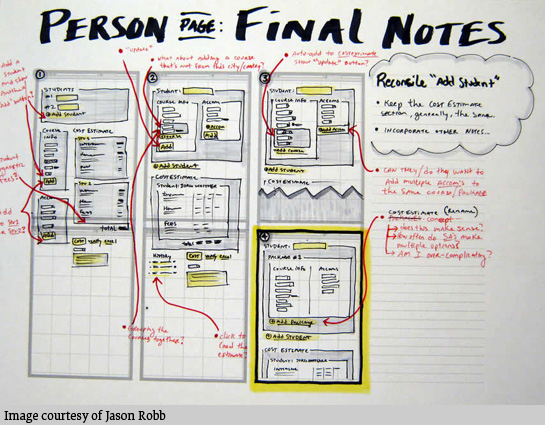
IxD는 세상을 이렇게 본다.

인터렉션 디자이너는 놀라운 일을 한다. 그들은 형태로부터 기능을 추출한다. 가장 좋아하는 어플리케이션을 정기적으로 둘러볼 때 당신이 어떻게 하는지 생각해 보라. 당신은 익숙한 경로를 따라갈 것이다. 우리는 그것을 작업 흐름(workflow)이라고 부른다. 작업 흐름은 일련의 마우스 클릭과 드래그로 구성되며 당신의 전광석화 같은 키보드 움직임을 동반한다. 이것이 당신과 어플리케이션의 접점이다.
인터렉션 디자이너의 장기는 작업 흐름을 돌보고 작업을 진행시키는 것에 있다. 인터렉션 디자이너는 와이어프레임과 작업 흐름을 능숙하게 이용하여 사용자가 그 어플리케이션을 통달할 수 있게 되는 과정을 단계별로 정의하고 세분한다.
위 그림처럼 기능을 단축해서 설명하면 설명의 의도를 이해하지 못하는 이들에게는 혼란스러울 것이다. 이것이 어플리케이션이 어떻게 보일까에 대한 것일까? 그렇지 않다. 이것은 인터렉션에 대한 것이다. 이것은 그 어플리케이션이 어떻게 보이는가가 아닌 어떻게 작업하는가를 설명하고자 하는 사용자 인터페이스를 대략적으로 나타낸 것이다. 그렇다면 어플리케이션이 어떻게 보일까? 저 텍스트에 그림자 효과를 줄 수 있을까? 나는 그림자 효과와 푸른 색을 좋아하고 또 텍스트를 입체감있게 표현하고 싶은데… 그런 이야기를 하려면 이제 그만하고 가보는 것이 좋겠다.
기능을 형태에서 분리한다는 것도 생각의 전환을 요구하는 것이지만 기능과 형태 중 어떤 한 쪽 없이는 다른 한 쪽을 생각할 수 없다고 믿는 사람들도 상당히 많이 존재한다. 내 생각에 정답은 그 중간쯤에 있는 것 같다. 인터렉션에 대해서 전략적으로 생각하기 위해 픽셀 단위의 완벽한 구성이 필요하다고 생각지는 않지만 프로토타입 작업을 할 때는 샘플 인터렉션 및 애니메이션 작업을 거치는 것이 훨씬 더 풍부한 논의를 할 수 있게 도와 준다고 믿는다.
간략하게 끄적이는 식으로 제품이 어떻게 작동하는지 설명할 수도 있지만 그럴 경우 디자인의 여러 가지 개성적인 요소를 놓치게 된다. 뿐만 아니라 디자인에 대한 완벽하고 훌륭한 대화가 자칫 그림자 효과에 대한 쓸모 없는 토론으로 변질되는 수가 있다. 실제로 색상, 글꼴, 간격 등의 요소는 제품의 분위기에 기여하는 중요한 요소이다. 제품의 분위기는 그 제품이 어떻게 작동하는가와 똑같이 아주 중요하다.
IxD의 연장선상에 있는 두 가지 약어가 있는데 이것들은 꼭 한 번쯤 살펴볼 가치가 있다.
최근에 인기가 시들해진 용어이다. 아마 IA에 대해 생각하기에 가장 좋은 모델은 사서의 역할일 것이다. IA의 사고방식은 도서관의 듀이 10진 분류 체계를 만들게 된 사고방식과 같다. 바로 정보 분류 체계라는 것이다. IA는 정보가 정리되지 않으면 잠을 자지 못한다. 내가 이런 사람을 만난 지는 꽤 오래되었다.
HCI(Human Computer Interaction, 인간 컴퓨터 상호작용)
우리가 쉽게 접할 수 있는 또 다른 용어이다. 이 용어는 대학에서 즐겨 사용되는 것으로 자신의 학위를 먼저 밝히되 한 박자 쉰 다음에… 대학을 이야기하는 방식처럼 활용된다. 예를 들어 “저는 HCI 박사학위를 (한 박자 쉬고) 카네기 멜론 대학에서 받았습니다”라고 말하는 식이다.
(카네기 멜론 대학은 공대분야에서 최상위권 대학중의 하나로 학위만으로 실력있는 척하는 사람들에 대해서 비아냥하는 말투입니다. – 편집자 주)
HCI 분야에서 일하고 있는 사람들을 접했던 내 경험에 의하면 그들은 뛰어난 연구자들이다. 만일 당신이 당신의 어플리케이션에서 사용자들이 시도할 수 있는 모든 가능한 작업 흐름과 그 작업 흐름을 완료하는 데 걸리는 시간 그리고 이 작업 흐름이 당신의 사용자들에게 미치는 정량화된 감정적 상처 목록을 모두 알고 싶다면 HCI 전문가를 찾아서 그에게 18개월을 주면 아마 <한 박자 쉬고> 놀라운 결과를 얻게 될 것이다.
이제 참고 문헌을 소개할 차례다. 이 책들은 누구나 접할 수 있는 것이기 때문에 골랐다. 이 책들을 읽는 것이 완벽한 디자인 교육을 보장하지는 않지만 디자인의 여러 부분에 대해 훌륭하고 견고한 취향을 갖게 해 줄 것이다.
- 모든 디자이너가 사람에 대해서 알아야 할 100가지
(100 Things Every Designer Needs to Know About People) - 정보 시각화하기 (Envisioning Information)
- 페르소나로 완성하는 인터랙션 디자인 About Face 3 [원제 : About Face 3]
#3 UxD(User eXperience Design, 사용자 경험 디자인)
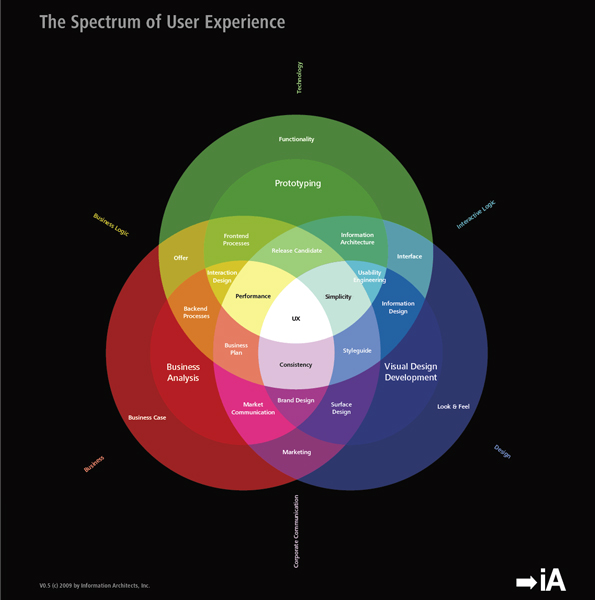
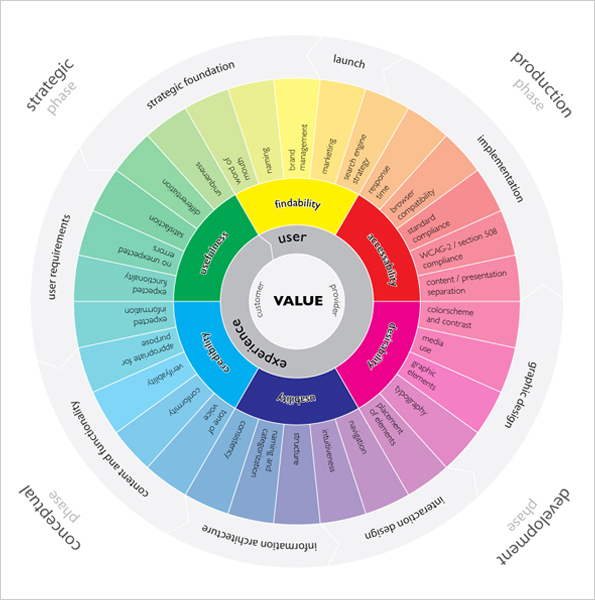
UxD를 설명하기 위해 여기에 세 가지 그림을 제시하였다.



사용자. 경험. 디자인. 이 중에 당신은 어디에 신경을 쓰는가? 물론, 당신은 이 모든 것에 신경을 쓸 것이다. 시각적 디자인은 물론이고 인터렉션 디자인에도 신경을 쓰겠지만 당신이 가장 신경을 쓰는 것은 아마도 사용자 경험일 것이다.
내 경험상 UxD라는 용어는 학문적인 개념이 아니다. 이 용어는 내가 알고 있는 것을 남들도 알고 있다는 것을 근거(즉, 사용자 경험에 대한 공유를 뜻하는 말 – 편집자주)로 세월이 흐르면서 저절로 도입된 것이다. 디자이너라는 용어는 사용하기에 너무 일반적이고 그래픽 디자이너와 인터렉션 디자이너는 너무 구체적이다. 사용자 경험 디자이너는 과거에 약어로 사용되다가 어느 순간 전체에 대해 신경을 쓰는 것이 더 유리하다고 마음먹은 듯하다.
참으로 잘 된 일이다.
다양한 디자인 분야가 있고 각각의 분야는 그에 맞게 사용되는 때와 장소가 있다. 마찬가지로 자신에게 UxD라는 이름을 붙이거나 그렇게 생각하는 사람을 찾는 이유는 작업을 설정하고 전체 경험을 책임질 의지가 있는 사람이 필요하기 때문이다.
도서 목록의 마지막에는 디자인 고전도 포함되어 있다. 그렇다. 만화에 대한 책도 있다.
- 글꼴 스타일의 요소 (The Elements of Typographic Style)
- 일상 디자인 (The Design of Everyday Things)
- 만화에 대한 이해 (Understanding Comics)
디자이너와 개발자여. 더 자주 함께 파티하라!
다양한 디자인 분야에서 사용성이 목록에서 빠진 게 눈에 띈다. 문제는 아무리 근사한 약어를 가지고 있더라도 나는 사용성을 포함시키지 않았을 것이다.
스티브 잡스가 애플로 복귀하기 전에는 일방향 거울(one-way mirror, 나는 상대방을 볼 수 있는데 상대방은 나를 볼 수 없게 만든 장치-편집자주)과 비디오 카메라가 있는 멋진 방을 갖춘 사용성 팀이 있었다. 이 조직은 괜찮은 중앙 집권형 조직이었다. 나는 이들이 상당한 업적을 이루었다고 확신하지만 잡스가 복귀하면서 문을 닫고 디자인 팀을 날려버렸다. 그리고 각 제품 팀이 예전 사용성 팀의 기능을 물려받았다.
나는 이 구조조정이 일어난 후에 들어왔으므로 진짜 이유는 잘 모르지만 내가 아는 것은 내가 한 번도 사용성 실험실을 사용해 본 적이 없다는 것과 사용성 팀이 없어진 후인 지난 10년간 애플이 가장 사용성 있는 제품을 창조했다는 것이다. 내 생각에 사용성 디자인 기능을 개발 팀 전체에 확산시키기로 한 선택은 분명한 메시지를 전달하고자 한 것으로 볼 수 있다. 개발자와 디자이너는… 더 자주 함께 파티를 해야 할 필요가 있다는 것이다.
개발자와 디자이너들이 서로의 일에 계속해서 간섭하지 않는 상황에서 제품을 책임지는 팀을 만든다는 것을 상상할 수 없다. 그렇다. 그들은 뇌의 반대쪽에서 기인하는 주장을 하며 다투기도 한다. 가끔은 예술과 과학 사이의 전투가 되기도 한다. 그러나 개발자와 디자이너가 원하는 것은 정확히 똑같다. 그들은 뭔가 중요한 것을 성공적으로 만들었다는 것을 인식할 때 느끼는 강한 만족감을 원한다.
디자인 중심의 문화란 그 디자인 문화에 책임이 있는 사람들이 서로를 마주 대하지 않는다면 그냥 내던져진 공허한 문장에 불과하다. 여러 용어와 약어들은 어떤 사람이 무엇을 하는지 이해할 수 있는 출발점을 제공한다. 그러나 당신이 시간을 내서 그들이 사랑하는 일을 어떻게 이루어 내는지 이해하려고 노력하는 데서 나오는 존중이 진짜 중요하다.
※ 내용중에 오번역, 오탈자를 발견하신 경우에는 알려주시면 감사하겠습니다.
※ 웹액츄얼리 북스팀에서 웹디자인 관련 영문번역이나 윤문을 해주실 분을 찾습니다. 관심있으신 분은 저희에게 메일을 보내주시기 바랍니다. books@webactually.com


디자이너와 개발자를 위한 메모 꼭지의 3번째 문단 첫줄에 '개발자들은 무지를 불편해 (해지만) 그보다...' 에서 '해지만'이라는 말이 오타 갔습니다.
오경수님~!! 감사합니다!! '하지만'으로 수정했습니다.
오경수님~!! 감사합니다!! ‘하지만’으로 수정했습니다.
여기도 민망한 오타 갔습니다.. 으구.. 오타 같습니다. 로 정정 합니다.
마지막 디자이너와 개발자여 더 자주 함께 파티하라 꼭지의 2번째 문단 두번째 줄 편집자 주에서 '나를 볼 수 없게 (만는) 장치' 에서 '만는'이 오타 갔습니다. ^^
오경수님~!! 감사합니다!! '만든'으로 수정했습니다.
오경수님~!! 감사합니다!! ‘만든’으로 수정했습니다.
아나.. 오타 지적하는 제 글에도 오타가 있네요. 오타가 가긴 어딜 간다고..
제 글 도 정정합니다. '오타 갔습니다'가 아니라 '오타 같습니다' 입니다. ^^;
좋은 글 감사합니다. ㅎㅎ
디자이너와 개발자에 대해서 찾다가... 좋은 글 고맙습니다 ^^
1. 한국에 번역본이 있는 경우는 아마존이 아닌 국내 링크를 해 주시면 좋겠네요. 그리고 About Face 3를 '페이스 소개 3'으로 번역한 부분 때문에 이 글 전체의 신뢰성에 의심을 가지고 있습니다.
2. '것이다'만 정리해도 더 좋은 글로 변신할 듯 싶습니다. 그 외에도 지나치게 직역이거나 거친 번역이 여기 저기 보입니다. 1차 번역 후 실무를 경험해 본 에디터가 최종 검수를 하면 어떨까요.
구구절절 공감하고 갑니다. 좋은 글 너무 감사합니다!!
좋은 글 감사! 퍼소나는 페르소나로 바꾸는 것이 좋지 않을까요.
지적해주셔서 감사합니다. :)