예전의 단순했던 CSS만으로 일했던 그때를 기억하시나요? 사용한 CSS 파일은 단 하나지만 (코드의 줄은) 잠 못 이루는 밤보다 더 길었습니다. (대게 서툴게 작성된) 셀 수 없이 많은 줄과 거기서 알려지지 않고 좌절스럽기만한 IE 버그를 고치고자, 변경할 값 하나를 찾으려고 애썼죠.
여러분, 이제 그런 날들은 과거가 되었습니다. CSS를 다루는 것은 더 흥미로워지고 더 복잡해집니다. 아마도 흥미로워지니 복잡해지겠죠(역자:다양하게 표현할 수 있는 코드가 쏟아지므로 더 복잡해진다는 의미). 멋진 이들이 얘기하는 CSS 전처리기, 반응형 웹 디자인, 점진적 향상progressive enhancement, 우아한 성능 저하graceful degradation [1], 그 외에 CSS는 어느 때보다 더 강해지고 있습니다.
CSS는 더 흥미롭고 더 복잡해지고 있습니다.
— 저자
다루어야 할 것이 너무 많기에 체계적인 상태를 유지하는 것이 중요합니다. 그게 항상 수월하지 않다는 것에 대해 동의하실 거예요. 이 글에서 저는 여러분에게 생각하는 법(구현방법이 아닌←이것은 여러분께 맡길게요)을 터득하도록 도움을 드리고자 합니다.
내 구조 만들기
CSS 전처리기를 사용해서 얻는 혜택 중 하나는 성능에 영향을 주지 않고 코드를 나누어 여러 개의 파일에 담을 수 있다는 것입니다. Sass의 @import 지시자 덕분에 개발 환경에서 원하는 만큼 많은 파일을 만들 수 있습니다. 실시간 환경에서 모든 파일이 하나의 파일로 컴파일 될 것입니다.
다중 파일은 개발 환경에서, 하나의 파일은 실시간 환경에서.
— 브루스 리Bruce Lee
CSS를 여러 파일과 폴더에 적절히 나누어 넣는 것에서 정리가 시작됩니다. 저의 은사 중 한 분이 이런 말씀을 하시곤 하셨어요. “모든 것은 그것에 맞는 장소가 있고, 모든 장소에는 그에 맞는 것이 있다.” 그 말씀대로 제가 여기서 하고자 합니다!
폴더는 훌륭하기에 이것을 사용하라
폴더가 없어서는 안되죠. 여러분은 집에서 모든 문서를 상자 하나에 다 넣지 않죠. 아마도 서류철들folders이 있겠지요. 집/아파트용 서류철, 은행용 서류철, 영수증용 서류철 등등.

CSS 구조를 설계하는 것도 정확히 같습니다. 모든 Sass 파일들을 같은 폴더에 넣지 않습니다. 그것들을 분류하세요.
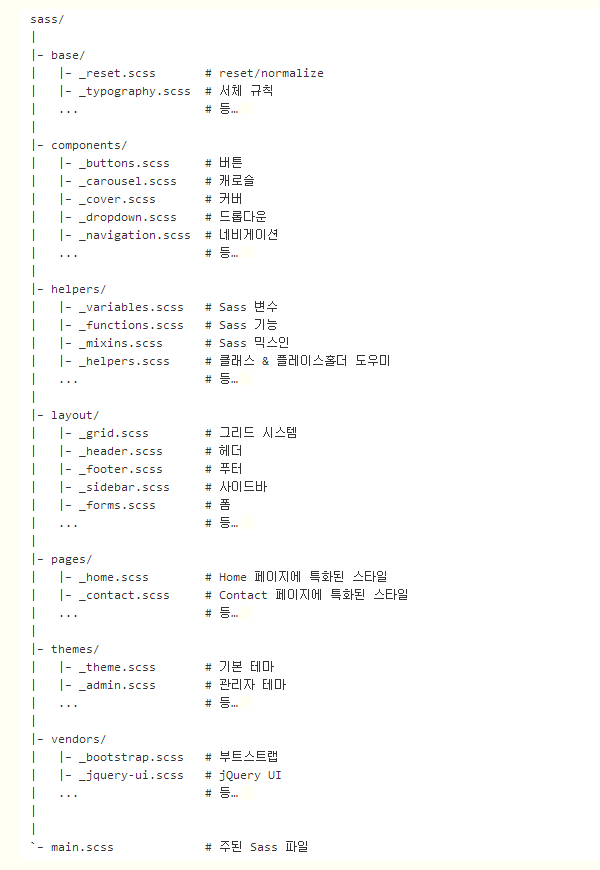
아래는 파일들을 구조화하는 것을 보여줍니다.

보다시피 루트root에 Sass 파일(main.scss) 한 개만 있습니다. 나머지 다른 파일들은 적당히 나누어져 폴더에 들어 있습니다. 파일명 앞에 밑줄(_)이 붙은 것은 Sass에게 파셜partial .scss 파일이라고 말해주는 것이에요. 파셜 .scss 파일은 .css 파일로 컴파일 되지 않습니다. 파일을 불러오고 합치는 기본 파일base file의 역할을 수행합니다.
파일들을 찾는 파일 하나,
모든 파일을 가져오는 파일 하나,
그들을 Sass 방식으로 합쳐라.— J.R.R. 톨킨Tolkien
위의 파일 구조에서 폴더를 하나씩 보지요.
Base
base/ 폴더에 일명 프로젝트용 표준 문안boilerplate [2] 관련 내용이 있습니다. 거기에서 reset(아니면 Normalize.css나 그에 유사한 무엇이든) 코드를 찾을 수 있습니다. 아마 프로젝트에 따라 타이포그래피를 다루는 소스나 다른 소스를 발견할 수 있을 것입니다.
- _reset.scss나 _normalize.scss
- _typography.scss
Helpers
helpers/ 폴더(때론 utils/로 부르는)에 모든 Sass 툴과 프로젝트 여기저기서 사용할 헬퍼들이 모여있습니다. 기능이 포함됐나요? 믹스인? 다 이 폴더에 넣으세요. 이 폴더에는 _variables.scss(때론 _config.scss로 부르는) 파일도 있어 프로젝트에 대한 모든 글로벌 변수(타이포그래피, 색 구성color schemes 등)를 이곳에 담고 있습니다.
- _variables.scss
- _mixins.scss
- _functions.scss
- _placeholders.scss (흔히 _helpers.scss로 부르는)
Layout
layout/ 폴더(때론 partials/로 부르는)에 보통 파일이 많이 들어 있습니다. 개별 파일에서 레이아웃(헤더, 푸터 등)의 주요 부분에 관한 스타일을 정의합니다. _grid 파일도 있어서 이 레이아웃을 만드는데 그리드 시스템이 사용된다는 것을 알 수 있습니다.
- _grid.scss
- _header.scss
- _footer.scss
- _sidebar.scss
- _forms.scss
이 폴더에 네비게이션 파일을 넣는 것이 이치에 맞을 수 있습니다. 저는 이 파일을 components/(다음 내용에서 보실거예요)에 넣지만요. /layout 폴더에 넣는 것이 더 좋을 수 있다고 생각하지만 결정은 여러분 몫으로 할게요.
Components
좀 더 작은 구성요소를 위한 components/ 폴더(흔히 modules/로 부르는)가 있습니다. layout/을 (전역적global 와이어프레임을 정의하는) 매크로라고 치면 components/는 좀 더 마이크로입니다. 슬라이더, 로더loader나 그런 유형의 특정한 모듈을 담을 수 있습니다. 여러분의 사이트가 거의 작은 모듈들로 이루어졌기에 보통 components/에 많은 파일들이 있습니다.
- _media.scss
- _carousel.scss
- _thumbnails.scss
Pages
페이지에 특정화된 스타일이 있다면 pages/ 폴더에 그 스타일을 넣고 페이지명과 파일명을 일치시키는 것이 좋을거라 생각합니다. 예를 들면 Home 페이지에 독특한 스타일을 적용하는 일은 흔하죠. 이 스타일을 처리하려고 pages/ 폴더에 _home.scss 파일을 넣을 수 있습니다.
- _home.scss
- _contact.scss
여러분의 배포 과정에 따라 이 파일들은 별도로 호출될 수 있는데 이는 출력되는 스타일시트에서 다른 파일과 합쳐지는 것을 방지하기 위함입니다. 여러분 결정에 달렸습니다. 저의 회사에서는 그것을 partials로 만들지 않기로 결정했습니다. 그것을 요청하는 페이지에만 포함시키도록 하려는 목적이었습니다. 예를 들어 Home 페이지에 특별한 레이아웃이 있고 대략 200줄 되는 CSS를 컴파일한다고 하죠. 모든 페이지에서 그 규칙이 로딩되는 것을 막고자 그 파일을 Home 페이지에만 넣었습니다.
Themes
저처럼 여러 테마를 다루는 규모가 큰 사이트에서 작업한다면 themes/ 폴더가 있는 것이 이치에 맞습니다. 테마/디자인과 관련된 스타일 모두 거기에 넣으세요. 완전히 프로젝트에 특화된 것이어서 여러분이 필요를 느낄 때만 파일을 넣으면 됩니다.
- _theme.scss
- _admin.scss
Vendors
마지막이지만 중요한 것으로 여러분은 아마 외부 라이브러리와 프레임워크(부트스트랩, jQueryUI, jQuery에서 제공하며 잘 다듬어진 캐로셀 슬라이더FancyCarouselSliderjQueryPowered 등)에 포함된 모든 CSS 파일을 vendors/ 폴더에 넣을 것입니다. 파일들을 별개의 폴더에 넣는 것은 좋은 방법으로 “이봐, 이건 내가 작성한 파일이 아니고, 내가 짠 코드도 아니며, 내 책임이 아니야”라는 것을 알려줍니다.
예를 들면
- bootstrap.scss
- jquery-ui.scss
- select2.scss
게다가 저희 회사에서 vendors-extensions/ 폴더도 있었는데 여기에 벤더 파일을 일부 덮어쓰기하는 파일을 넣었습니다. 예를 들어 _bootstrap.scss 파일을 거기 넣어서 부트스트렙에 있는 구성요소 일부를 바꾸는데 사용했습니다. 벤더 파일 자체를 편집하지 않으려고 했습니다. 그것은 좋은 생각이 아닙니다.
이게 전부입니다. 프로젝트에 따라 구조가 달라질 수 있겠지만 여러분이 이 개념을 이해했다고 확신합니다. 폴더 안에 폴더를 중첩하는 것에 관해 항상 반대하진 않지만 그렇다고 선호하지도 않습니다. 대부분의 경우 단일 레벨single level 구조가 너무 복잡해지지 않고 파일을 깔끔하고 정돈된 상태로 유지할 수 있다는 것을 알게되었습니다. 그렇더라도 프로젝트에서 하위 레벨 구조가 필요하다고 생각한다면 그렇게 하시기 바랍니다.
전문가 조언: 여러분이 scss 폴더를 본 누군가가 파일 구조를 명확히 이해할 수 없다고 생각한다면 구조 전체를 설명하는 README.md 파일을 만들어 (main.scss와 나란히) 루트 레벨에 넣는 것을 고려해 보세요.
파일도 훌륭해!
제가 자주 받는 질문은 “얼마나 많아야지 너무 많은 파일이라고 말하나요?”입니다. 저는 너무 많은 파일은 절대 없습니다고 답변합니다. 작업을 몇몇 파일로 쪼개는 것은 코드를 정리하려는 목적입니다. 여러분이 무언가 더 많은 파일로 나눠야겠다고 느끼면 그렇게 밀어붙이세요!
크리스 코이어가 그의 Sass 스타일 가이드에서 말했듯이
이해될 때까지 작은 파일로 나누세요.
– 크리스 코이어Chris Coyier
저는 단일 구성요소를 다수의 파일로 폭발적으로 증가시키는 데 반대하는 편입니다. 그렇게 하는 타당한 이유가 없는 한 말이죠. 일반적으로 저는 더도 덜도 말고 파일당 모듈 하나를 넣고 모듈의 의미를 알 수 있는 이름을 짓습니다. 이 방식으로 저는 서브라임 텍스트Sublime text에서 코드를 찾고자 할 때 빠른 찾기go to [3]를 할 수 있습니다.
요약
이 글에서 제안한 모든 내용은 저의 개인적 경험을 근거로 작성되었습니다. 저는 프랑스에서 규모가 큰 은행 그룹 중 하나인 크레디 아그리꼴Crédit Agricole사의 웹기반 지사web-based branch에 근무하는 단 한 명의 프론트엔드 개발자입니다. 아마 여러분의 환경과 경험에 맞는 다른 접근방법이 있을 것입니다.
Sass 프로젝트의 아키텍처에 관한 황금률Golden Rule을 뽑으라고 하면 다음과 같이 단순할 수 있습니다. 말이 되는 것을 뽑으세요. 여러분이 프론트엔드 팀에서 일을 하면 모든 팀원들이 선택한 구조에 대해 편히 느끼는지 확인하세요. 그렇지 않으면 어딘가에 문서화하고 공개해서 누구나 파일구조가 어떻게 구성되어 있는지 이해하도록 해주세요.
Sass 구조에 대해 의견이나 제안이 있으신가요? 여러분의 견해를 기다립니다.
※ 내용중에 오번역, 오탈자를 발견하신 경우에는 알려주세요.
※웹액츄얼리 북스팀에서 웹 디자인 관련 영문 번역이나 윤문을 해주실 분을 찾고 있습니다. 관심 있으신 분은 메일 보내주세요. books@webactually.com
[편집자주]
- [1] 우아한 성능 저하(graceful degradation) : 먼저 최신 기술기반 혹은 최신 기기에서 동작하는 기능을 만들고 나서 오래된 기술기반 혹은 오래된 기기에서도 유사하게 (성능을 낮춰서라도) 동작하게 하는 것이다.
- [2] 프로젝트용 표준 문안(boilerplate) : (사업상 서류・법률적 합의안 등의) 표준 문안
- [3] 서브라임 텍스트 빠른 찾기(go to) : 원하는 파일이나 코드를 빠르게 찾아주는 일종의 검색기능이다.



전에 SASS 공부 할 때, 원문으로 읽었던 글인데 여기서 번역본으로 다시 보니 새롭네요.
파일을 구분하는 기준에 큰 도움이 됐던 글입니다.
제가 일하는 곳의 경우 여러 프로젝트를 동시에 관리해야 해서 공통으로 사용할 수 있는 각종 변수가 담긴 파일을 별도로 분리했습니다.
가령 Reset CSS 나 자주 사용하는 속성들, 웹폰트, 반응형, 모달창, JS라이브러리 변수 등을 별도의 파일로 분리해서 필요한 부분에서만 import 하고 있어요.
레이아웃은 사이트마다 디자인이 달라 실적용하긴 어려웠지만, 전체 사이트에서 공통으로 사용하는 GNB와 푸터 등은 별도의 파일로 분리해 관리하고 있어요.
제가 실무에서 사용하고 있는 것은 LESS 이지만 SASS와 문법이 크게 다르지 않고, 많은 예제가 있어 수시로 업데이트하고 관리하는 편입니다.
웹액츄얼리 덕분에 늘 도움 되고 있습니다. 감사합니다!!